uniapp项目实践总结(十三)封装文件操作方法
导语:在日常 APP 开发过程中,经常要进行文件的保存、读取列表以及查看和删除文件等操作,接下来就看一下具体的方法。
目录
- 原理分析
- 方法实现
- 实战演练
- 案例展示
原理分析
主要是以下 API。
uni.saveFile:保存文件到本地缓存列表;uni.getSavedFileList:获取保存文件列表;uni.getSavedFileInfo:获取文件详细信息;uni.removeSavedFile:移除保存的文件;uni.openDocument:打开文档;
以下方法存于根目录下的scripts文件夹下的http.js文件中。
方法实现
接下来一一说明如何实现数据请求、文件下载以及文件的上传的方法封装。
保存文件
保存文件这里使用条件编译,分别对 h5、微信小程序、APP 进行了对应方法的封装。
- 总体方法
这里主要是进行参数的处理,包括默认参数,传入参数,合并参数。
// 保存图片
async function saveFile(options) {let isHttp = options.url.indexOf("http") > -1;let url = isHttp ? options.url : `${urls.baseUrl}${options.url}`;let defultOptions = {url,name: options.name || utils.uuid(),extName: options.extName || utils.fileExt(url),filePath: options.filePath,};let params = { ...options, ...defultOptions };console.log("保存文件参数:", params);// h5代码// 微信小程序代码// APP 代码
}
- h5 保存文件
这个主要是使用fetchAPI 进行文件下载,然后使用a标签进行点击下载。
// #ifdef H5
fetch(url, {mode: "cors",
}).then(async (res) => {const e = await res.blob();return e;}).then((blob) => {const fileElem = document.createElement("a");let fileUrl = URL.createObjectURL(blob);fileElem.style.display = "none";fileElem.href = fileUrl;fileElem.download = `${params.name}.${params.extName}`;document.body.appendChild(fileElem);fileElem.click();setTimeout(() => {URL.revokeObjectURL(fileUrl);fileElem.remove();}, 1000);});
// #endif
- 微信小程序保存文件
这个主要是使用微信小程序的wx.getFileSystemManagerAPI 来获取文件管理器接口,然后进行下载保存文件。
// #ifdef MP-WEIXIN
const fs = wx.getFileSystemManager(),userDataPath = wx.env.USER_DATA_PATH;
const filePath = params.filePath || `${userDataPath}/${params.name}.${params.extName}`;
wx.showLoading({title: "文件下载中...",
});
wx.downloadFile({url,success(res) {let tempFile = res.tempFilePath;let img = ["png", "jpg", "gif"];if (tempFile && img.includes(params.extName)) {wx.saveImageToPhotosAlbum({filePath: tempFile,success: function () {wx.showToast({title: "保存成功!",icon: "success",});},fail() {wx.showToast({title: "保存失败!",icon: "error",});},});} else {fs.saveFile({tempFilePath: tempFile,filePath,success: function () {wx.showToast({title: "保存成功!",icon: "success",});},fail() {wx.showToast({title: "保存失败!",icon: "error",});},});}},fail() {wx.showToast({title: "下载失败!",icon: "error",});},complete() {wx.hideLoading();},
});
// #endif
- APP 保存文件
这里主要是使用uni.saveFile方法保存文件。
// #ifdef APP-PLUS
uni.showLoading({title: "文件下载中...",
});
let opts = {url,
};
let data = await download(opts);
if (data) {uni.saveFile({tempFilePath: data,success: function (res) {uni.showToast({title: "保存成功!",icon: "success",});},fail() {uni.showToast({title: "保存失败!",icon: "error",});},complete() {uni.hideLoading();},});
} else {uni.showToast({title: "下载失败!",icon: "error",});
}
// #endif
获取文件管理
下面的 getIfs 是封装的一个方法,用于获取特定终端下面的文件管理方法。
// utils.js
// 文件操作
function getIfs() {let ifs = {list: null,info: null,delete: null,open: null,};// #ifdef MP-WEIXINlet fsm = wx.getFileSystemManager();ifs.list = fsm.getSavedFileList;ifs.info = fsm.getFileInfo;ifs.delete = fsm.unlink;ifs.open = fsm.open;// #endif// #ifdef APP-PLUSifs.list = uni.getSavedFileList;ifs.info = uni.getSavedFileInfo;ifs.delete = uni.removeSavedFile;ifs.open = uni.openDocument;// #endifreturn ifs;
}
文件列表
这个支持传入文件路径,获取特定文件信息。
// 保存文件列表
async function fileList(filePath) {try {let ifs = utils.getIfs(),list = [];let data = await ifs.list();if (data.fileList) {list = data.fileList;if (list.length) {for (let item of list) {item.name = utils.fileName(item.filePath);item.id = utils.uuid();item.sizeText = utils.fileSize(item.size);item.timeText = utils.nowDate(item.createTime).normal;}}if (filePath) {list = list.filter((s) => filePath === s.filePath);}return {code: 1,data: list,};} else {return {code: 2,data: data.errMsg,};}} catch (e) {//TODO handle the exceptionreturn {code: 2,data: e,};}
}
查看文件
// 打开文件
async function openFile(filePath = "", showMenu = true) {try {if (!filePath) {return {code: 2,data: "文件路径不能为空!",};}let ifs = utils.getIfs();let result = await ifs.open({filePath,showMenu,});if (result) {return {code: 1,data: "打开成功!",};} else {return {code: 2,data: "打开失败!",};}} catch (e) {//TODO handle the exceptionreturn {code: 2,data: e,};}
}
删除文件
// 删除文件
async function deleteFile(filePath) {try {if (!filePath) {return {code: 2,data: "文件路径不能为空!",};}let ifs = utils.getIfs();let result = await ifs.delete({filePath,});if (result) {return {code: 1,data: "删除成功!",};} else {return {code: 2,data: "删除失败!",};}} catch (e) {//TODO handle the exceptionreturn {code: 2,data: e,};}
}
写好以后记得导出方法。
实战演练
模板内容
- 保存文件
<button type="primary" size="mini" @click="saveFile('file')" v-if="httpInfo.uploadFileUrl">保存文件
</button>
- 文件列表
<!-- #ifdef APP-PLUS -->
<view class="list-http"><button @click="getFileList">文件列表</button><text class="list-http-txt">响应内容:</text><view class="list-file" v-for="(item, index) in httpInfo.fileList" :key="item.id"><view class="list-file-item">文件名称:{{ item.name }}</view><view class="list-file-item">文件大小:{{ item.sizeText }}</view><view class="list-file-item">文件路径:{{ item.filePath }}</view><view class="list-file-item">保存时间:{{ item.timeText }}</view><view class="list-file-item"><button size="mini" type="primary" @click="openFile(item)">查看文件</button><button size="mini" type="warn" @click="delFile(item, index)">删除文件</button></view></view>
</view>
<!-- #endif -->
脚本方法
- 定义数据
let httpInfo = reactive({fileList: [],
});
- 保存文件
// 保存文件
function saveFile(type = "img") {let url = httpInfo[type == "img" ? "uploadImgUrl" : "uploadFileUrl"];if (url) {console.log("要保存的文件:", url);proxy.$http.saveFile({url,name: httpInfo.fileName,});}
}
- 文件列表
// #ifdef APP-PLUS
// 获取文件列表
async function getFileList() {let filePath = "_doc/uniapp_save/16928451309592.srt";let data = await proxy.$http.fileList();if (data.code == 1) {httpInfo.fileList = data.data;}
}
// #endif
- 查看文件
// #ifdef APP-PLUS
// 查看文件
async function openFile(item) {let data = await proxy.$http.openFile(item.filePath);console.log("查看文件结果:", data);
}// #endif
- 删除文件
// #ifdef APP-PLUS
// 删除文件
async function delFile(item, index) {let data = await proxy.$http.deleteFile(item.filePath);if (data.code === 1) {httpInfo.fileList.splice(index, 1);uni.showToast({title: data.data,icon: "success",});} else {uni.showToast({title: data.data,icon: "error",});}
}
// #endif
案例展示
-
保存文件

-
查看文件

-
删除文件

最后
以上就是封装文件操作方法的主要内容,有不足之处,请多多指正。
相关文章:

uniapp项目实践总结(十三)封装文件操作方法
导语:在日常 APP 开发过程中,经常要进行文件的保存、读取列表以及查看和删除文件等操作,接下来就看一下具体的方法。 目录 原理分析方法实现实战演练案例展示 原理分析 主要是以下 API。 uni.saveFile:保存文件到本地缓存列表…...

程序地址空间
✅<1>主页::我的代码爱吃辣 📃<2>知识讲解:Linux——程序地址空间 ☂️<3>开发环境:Centos7 💬<4>前言:我们一直随口就能说出来的栈区,堆区,常量…...

HBS 家庭总线驱动和接收芯片MS1192,应用于电话及相关设备、空调设备、安全设备、AV 装置
MS1192 是适用于 HBS 总线规范(日本电子工业协会) 的适配器芯片,具备发送、接收数据的功能。在发送接收 单元中,采用 AMI 编码方式,可使用双绞线进行互联,信 号传输采用差分方式。 芯片采用单电源…...

IO和进程day08(消息队列、共享内存、信号灯集)
今日任务 1.代码 inversion.c #include <stdio.h> #include <string.h> #include <stdlib.h> #include <sys/types.h> #include <sys/ipc.h> #include <sys/ipc.h> #include <sys/shm.h> #include <sys/types.h> #include …...

【数据结构】—堆排序以及TOP-K问题究极详解(含C语言实现)
食用指南:本文在有C基础的情况下食用更佳 🔥这就不得不推荐此专栏了:C语言 ♈️今日夜电波:ルミネセンス—今泉愛夏 1:01 ━━━━━━️💟──────── 5:05 …...

Python语言概述
视频版教程 Python3零基础7天入门实战视频教程 Python作为一门非常流行的高级编程语言,自从22年开始,TIOBE编程语言排行榜Python一直排第一。 Python简洁高效,丰富的应用场景,受到广大程序员,科研工作者的喜爱。 …...

电子电路学习笔记之NCV84120DR2G——车规级单通道高压侧驱动器
关于车规级芯片: 关于车规级芯片(Automotive Grade Chip),车规级芯片是专门用于汽车行业的芯片,具有高可靠性、高稳定性和低功耗等特点,以满足汽车电子系统的严格要求。这些芯片通常用于车载电子控制单元&…...

YOLO DNF辅助教程完结
课程完结!撒花、撒花、撒花 课程完结!撒花、撒花、撒花 课程完结!撒花、撒花、撒花 呕心沥血三个月,《利用人工智能做DNF游戏辅助》系列实战课程已完结,技术路线贯穿串口通信、目标检测、opencv特征匹配等前沿技术…...

Hadoop-Hive
1. hive安装部署 2. hive基础 3. hive高级查询 4. Hive函数及性能优化 1.hive安装部署 解压tar -xvf ./apache-hive-3.1.2-bin.tar.gz -C /opt/soft/ 改名mv apache-hive-3.1.2-bin/ hive312 配置环境变量:vim /etc/profile #hive export HIVE_HOME/opt/soft/hive…...

竞赛 基于机器视觉的火车票识别系统
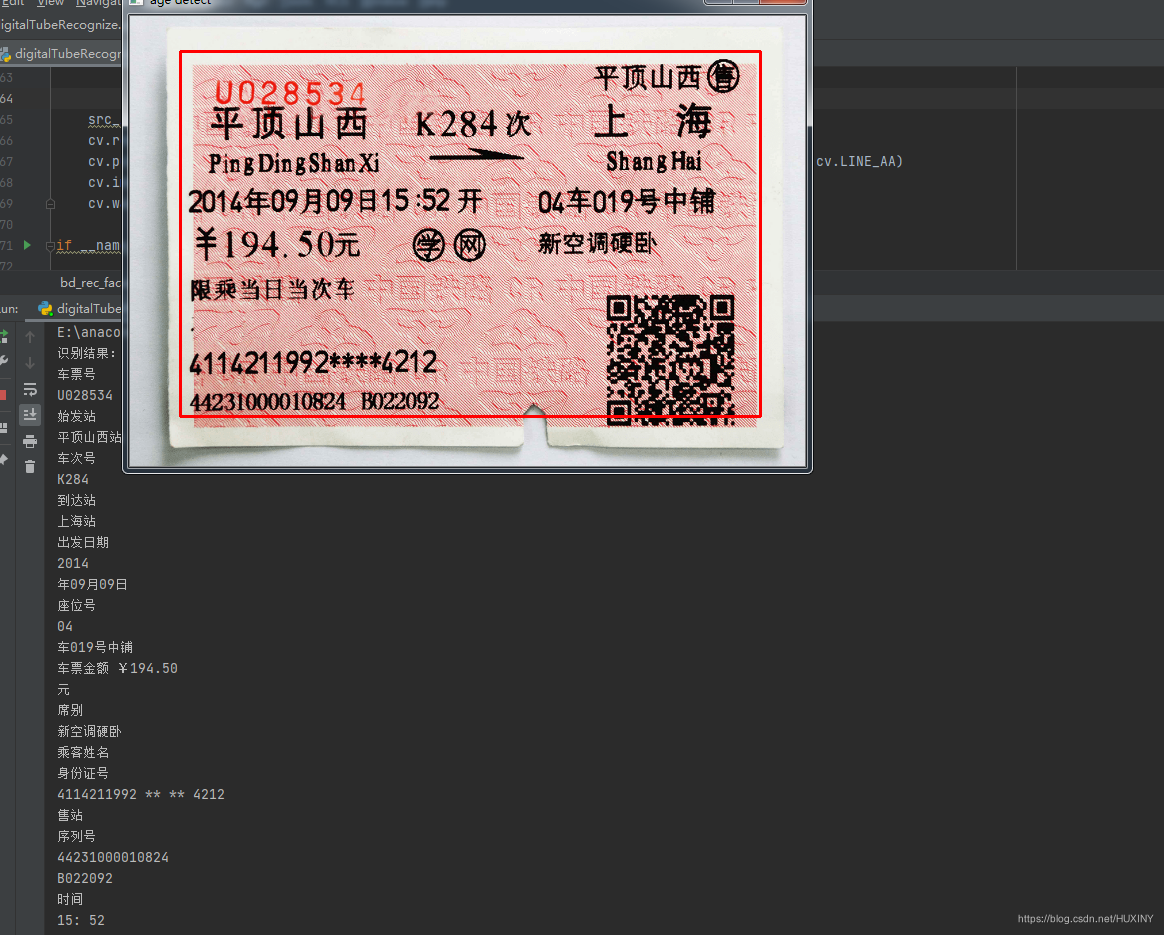
文章目录 0 前言1 课题意义课题难点: 2 实现方法2.1 图像预处理2.2 字符分割2.3 字符识别部分实现代码 3 实现效果最后 0 前言 🔥 优质竞赛项目系列,今天要分享的是 基于机器视觉的火车票识别系统 该项目较为新颖,适合作为竞赛…...

conda与pip镜像源环境配置
文章目录 一. 参考二. conda三. pip 一. 参考 b站环境配置视频 校园网镜像站 二. conda 利用校园网镜像站, 找到conda的镜像源配置文档. 将下面的文档复制到电脑上的.condarc文件中. channels:- defaults show_channel_urls: true default_channels:- https://mirrors.tuna…...

Golang1.21更新内容全面介绍~
我的掘金平台原文地址Golang1.21更新内容全面介绍~ 前言 在Golang1.21这一次更新中,主要更新内容为: for range的一个语义变更 、 新加入max、min、clear方法、 contenxt增添api、 WASI的支持 本文主要带大家熟悉这些变更的内容~ 1.for语义的变更…...

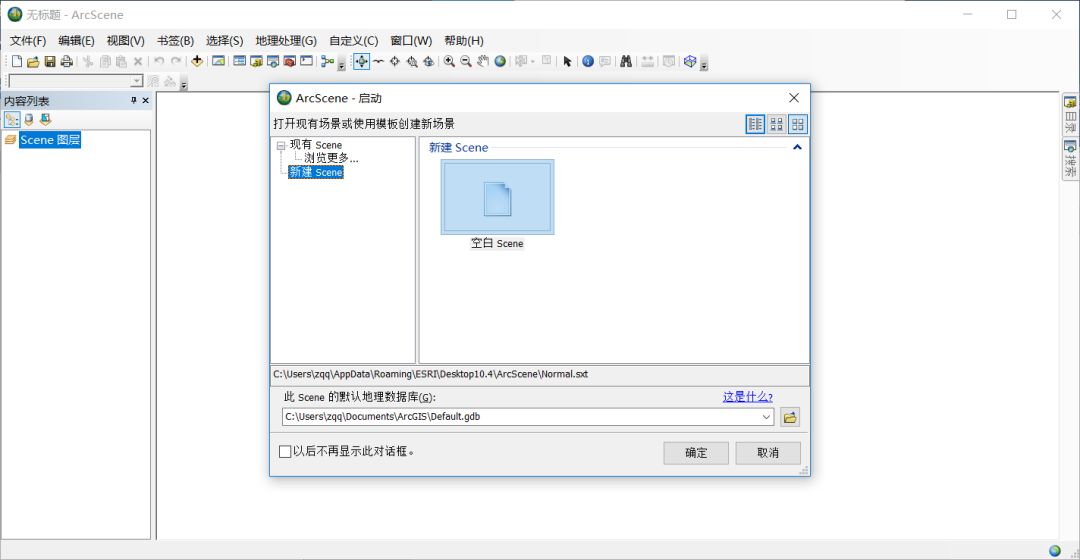
ArcGIS 10.4安装教程!
软件介绍:ArcGIS是一款专业的电子地图信息编辑和开发软件,提供一种快速并且使用简单的方式浏览地理信息,无论是2D还是3D的信息。软件内置多种编辑工具,可以轻松的完成地图生产全过程,为地图分析和处理提供了新的解决方…...

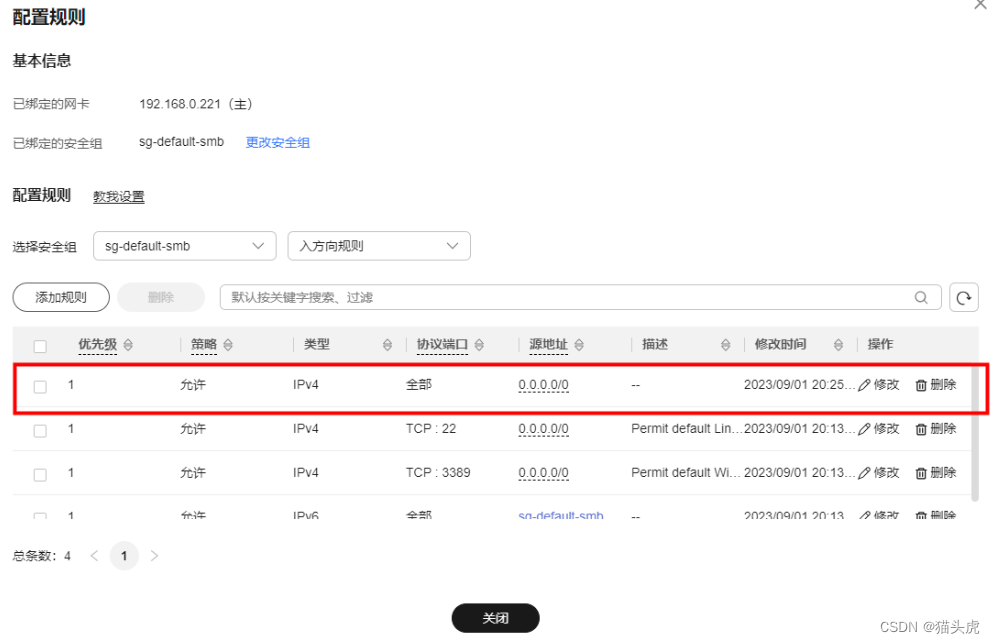
华为云云服务器云耀L实例评测 | 从零开始:华为云云服务器L实例使用教程
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🦄 博客首页——🐅🐾猫头虎的博客🎐 🐳 《面试题大全专栏》 🦕 文章图文…...

ElasticSearch配置
2) 搭建ElasticSearch环境 2.1) 拉取镜像 docker pull elasticsearch:7.4.02.2) 创建容器 docker run -id --name elasticsearch -d --restartalways -p 9200:9200 -p 9300:9300 -v /usr/share/elasticsearch/plugins:/usr/share/elasticsearch/plugins -e "discovery.…...

MySQL优化第二篇
MySQL优化第二篇 性能分析小表驱动大表慢查询日志日志分析工具mysqldumpslow Show Profile进行SQL分析(重中之重) 七种JOIN 1、inner join :可以简写为join,表示的是交集,也就是两张表的共同数据 sql语句:…...

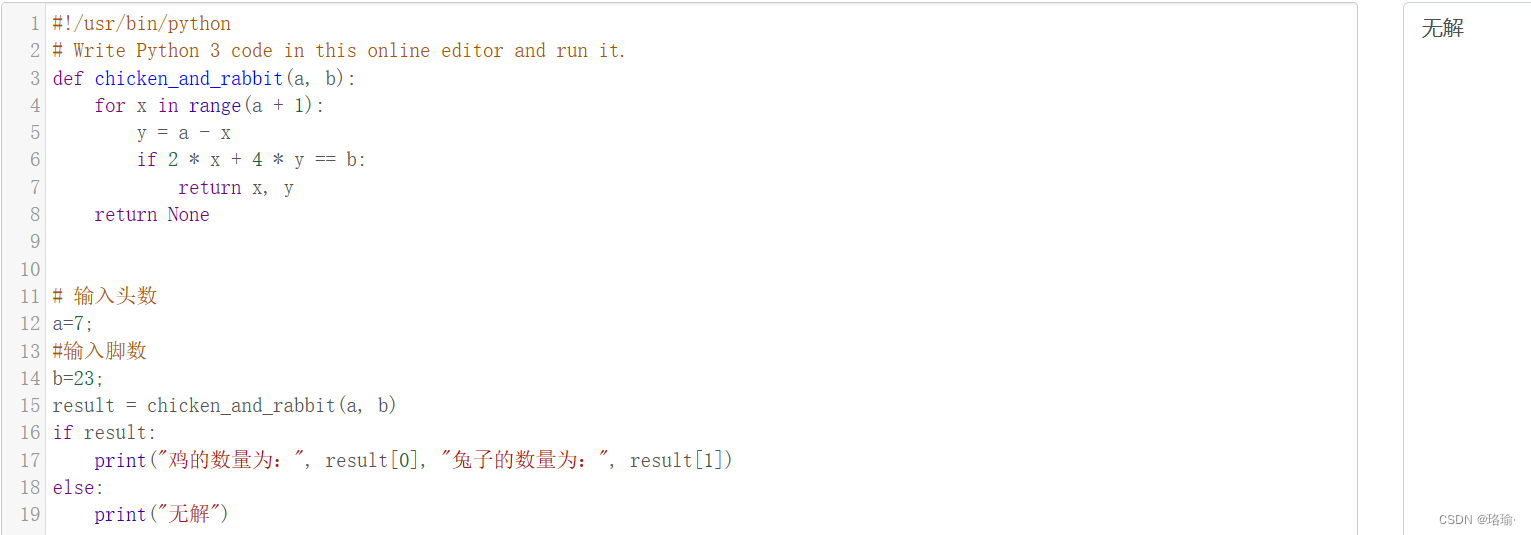
基于python解决鸡兔同笼问题
一、什么是鸡兔同笼问题? 鸡兔同笼问题是一个经典的数学问题。问题描述:鸡和兔子共有头数a和脚数b,求鸡和兔子的数量。 解析:设鸡的数量为x,兔子的数量为y,那么可以得到以下两个方程: 1. x y…...

2023 Google 开发者大会|Mobile开发专题追踪
文章目录 前言大会介绍涉及内容MobileWebAICloud Mobile开发专题多终端应用的开发适配大屏视频流可穿戴设备电视新的设计中心 构建高质量的应用高级相机和媒体功能用户的安全和隐私更精细的视觉体验 小结 前言 哈喽大家好,我是阿Q。近期,【2023 Google …...

最新版WPS 2023 加载Zotero方法
安装wps2019vba.exe,获取链接:链接:https://pan.baidu.com/s/1eeoc6Tmwyzxh3n1MFQTVeA 提取码:6431 –来自百度网盘超级会员V8的分享 打开WPS的工具的加载项 添加文件路径,我的在: C:\Users\Administrat…...

详解爬虫策略,反爬虫策略,反反爬爬虫策略
爬虫策略 爬取策略是网络爬虫在执行网页抓取任务时所遵循的规则或策略。这些策略决定了爬虫如何从一个页面转到另一个页面,什么时间进行抓取,以及应该抓取哪些内容。以下是几种常见的爬取策略: 深度优先搜索(DFS) 在…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...
