【Vue】关于CSS样式绑定整理
因突发奇想设计一款组件,需要根据属性动态绑定样式,故而整理一些Vue的动态绑定样式方法(传参绑定类似,不做过多叙述),仅供参考.
- 方式一: 直接在元素上绑定具体样式
- 方式二: 定义属性对象,绑定到style,可以在style中使用定义的变量
- 方式二: 通过引入自定义组件引入
style数据,直接绑定样式 - 方式四: css原生定义
:root全局变量 - 方式五: css原生局部变量,仅可以在选择器内部定义
- 生页面局部变量
element不行哟 - 个人感觉除非是多个样式或嵌套子元素需要使用局部变量
- 生页面局部变量
以下内容是简单demo,需要做样式动态绑定:
<template><div class="header">Header</div>
</template>
<script>
export default {name: "Header",data() {return {className:"header"color: "red",changeColor:"#ff0000",testStyle:{"--color":'yellow'}};},
};
</script>
方式一 style属性绑定
<div class="header" :style="'color:'+ color"></div>
方式二 style对象绑定
<div class="header" :style="testStyle"></div><style>
.header{color:var(--color)
}
</style>
方式三 自定义style元素组件
<template><div class="header">Header<!-- // 增加自定义组件,指定元素内容为style --><component is="style">.{{className}}{color: {{ color }};}</component></div>
</template>
<script>
export default {name: "Header",data() {return {className:"header",color: "red",};},
};
</script>
或者可以通过Vue.component方式自定义组件,如:
<template><div class="header">Header<v-style>.{{className}}{color: {{ color }};}</v-style></div>
</template>
<script>
// 等同上面的 <component is="style"></component>
import Vue from 'vue';
// 增加自定义组件,指定元素内容为style
Vue.component('v-style', {render: function (createElement) {return createElement('style', this.$slots.default)}
});
</script>
方式四 原生全局变量
<style>
:root{--header-color:red;
}
.header{color:var(--header-color)
}
</style>
方式五 原生局部变量
<style>
/* 注意:当前页面的element局部变量无效 */
/* element{ --header-color:red;
} */
.header{--size:5px; /* 个人感觉意义不大 */width:var(--size * 5);font-size:var(--size);
}
</style>
相关文章:

【Vue】关于CSS样式绑定整理
因突发奇想设计一款组件,需要根据属性动态绑定样式,故而整理一些Vue的动态绑定样式方法(传参绑定类似,不做过多叙述),仅供参考.方式一: 直接在元素上绑定具体样式方式二: 定义属性对象,绑定到style,可以在style中使用定义的变量方式二: 通过引入自定义组件引入style数据,直接绑…...

Sql语句大全--更新
今天抽空整理下项目中的Sql语句 项目中用到的Sql语句大全 Update 语句 Update 语句 Update语句update OLASF1.LLB set CBBTHCC 52 WHERE CBPOLNUMC201728534update OLASF1.LLB set CBBTHCC 01 WHERE CBPOLNUMC201728534update OLASF1.LB set CBBTHCC 01 WHERE CBPOLNUMC…...

Java面试八股文宝典:序言
序言: Java作为一门广泛应用于企业级应用开发的编程语言,一直以来都是技术面试中的重要话题。无论您是刚刚踏入编程世界的新手,还是经验丰富的Java开发工程师,都需要通过面试来展示自己的技能和知识。 在面试中,除了…...

【多线程案例】单例模式
单例模式是设计模式的一种,先谈谈什么是设计模式? 大家应该都知道棋谱、剑谱之类的,就是一些“高手”在经历过长期的累计之后,更具经验写出的具有固定套路的处理“方法”,只要按照这个套路来,在对局之中必然…...

阿里云部署SpringBoot项目启动后被杀进程的问题
阿里云部署SpringBoot项目启动后被杀进程的问题 最近部署在公司虚拟主机上的SpringBoot项目频繁被杀,这个虚拟主机是个杂货铺,部署着各种项目,时间跨度还大,不同的人负责,个人自扫门前雪,不管他人瓦上霜&a…...

git仓库推送错误
错误背景 从github克隆仓库后,想推送到gitee,在推送时遇到 error: src refspec master does not match any. error: failed to push some refs to <REMOTE_URL>解决方法 rm -rf .github git init git add -A git commit -m "init for gite…...
(三))
计网第五章(运输层)(三)
一、UDP协议和TCP协议的对比 1、UDP无连接,TCP面向连接 使用UDP协议的通信双方可以随时发送数据,使用TCP协议的通信双方必须先进行3次握手建立连接,才能发送数据,最后还要进行4次挥手才能释放连接。 2、UDP支持单播、多播以及广…...

OpenCV 07(图像滤波器)
一、卷积 什么是图片卷积? 图像卷积就是卷积核在图像上按行滑动遍历像素时不断的相乘求和的过程 步长 步长就是卷积核在图像上移动的步幅. 上面例子中卷积核每次移动一个像素步长的结果, 如果将这个步长修改为2, 结果会如何? 为了充分扫描图片, 步长一般设为1. padding …...

uniapp项目实践总结(十三)封装文件操作方法
导语:在日常 APP 开发过程中,经常要进行文件的保存、读取列表以及查看和删除文件等操作,接下来就看一下具体的方法。 目录 原理分析方法实现实战演练案例展示 原理分析 主要是以下 API。 uni.saveFile:保存文件到本地缓存列表…...

程序地址空间
✅<1>主页::我的代码爱吃辣 📃<2>知识讲解:Linux——程序地址空间 ☂️<3>开发环境:Centos7 💬<4>前言:我们一直随口就能说出来的栈区,堆区,常量…...

HBS 家庭总线驱动和接收芯片MS1192,应用于电话及相关设备、空调设备、安全设备、AV 装置
MS1192 是适用于 HBS 总线规范(日本电子工业协会) 的适配器芯片,具备发送、接收数据的功能。在发送接收 单元中,采用 AMI 编码方式,可使用双绞线进行互联,信 号传输采用差分方式。 芯片采用单电源…...

IO和进程day08(消息队列、共享内存、信号灯集)
今日任务 1.代码 inversion.c #include <stdio.h> #include <string.h> #include <stdlib.h> #include <sys/types.h> #include <sys/ipc.h> #include <sys/ipc.h> #include <sys/shm.h> #include <sys/types.h> #include …...

【数据结构】—堆排序以及TOP-K问题究极详解(含C语言实现)
食用指南:本文在有C基础的情况下食用更佳 🔥这就不得不推荐此专栏了:C语言 ♈️今日夜电波:ルミネセンス—今泉愛夏 1:01 ━━━━━━️💟──────── 5:05 …...

Python语言概述
视频版教程 Python3零基础7天入门实战视频教程 Python作为一门非常流行的高级编程语言,自从22年开始,TIOBE编程语言排行榜Python一直排第一。 Python简洁高效,丰富的应用场景,受到广大程序员,科研工作者的喜爱。 …...

电子电路学习笔记之NCV84120DR2G——车规级单通道高压侧驱动器
关于车规级芯片: 关于车规级芯片(Automotive Grade Chip),车规级芯片是专门用于汽车行业的芯片,具有高可靠性、高稳定性和低功耗等特点,以满足汽车电子系统的严格要求。这些芯片通常用于车载电子控制单元&…...

YOLO DNF辅助教程完结
课程完结!撒花、撒花、撒花 课程完结!撒花、撒花、撒花 课程完结!撒花、撒花、撒花 呕心沥血三个月,《利用人工智能做DNF游戏辅助》系列实战课程已完结,技术路线贯穿串口通信、目标检测、opencv特征匹配等前沿技术…...

Hadoop-Hive
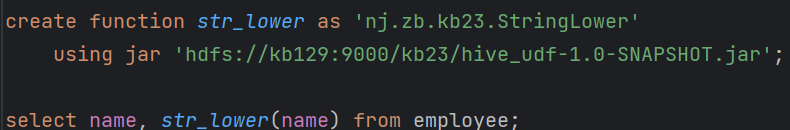
1. hive安装部署 2. hive基础 3. hive高级查询 4. Hive函数及性能优化 1.hive安装部署 解压tar -xvf ./apache-hive-3.1.2-bin.tar.gz -C /opt/soft/ 改名mv apache-hive-3.1.2-bin/ hive312 配置环境变量:vim /etc/profile #hive export HIVE_HOME/opt/soft/hive…...

竞赛 基于机器视觉的火车票识别系统
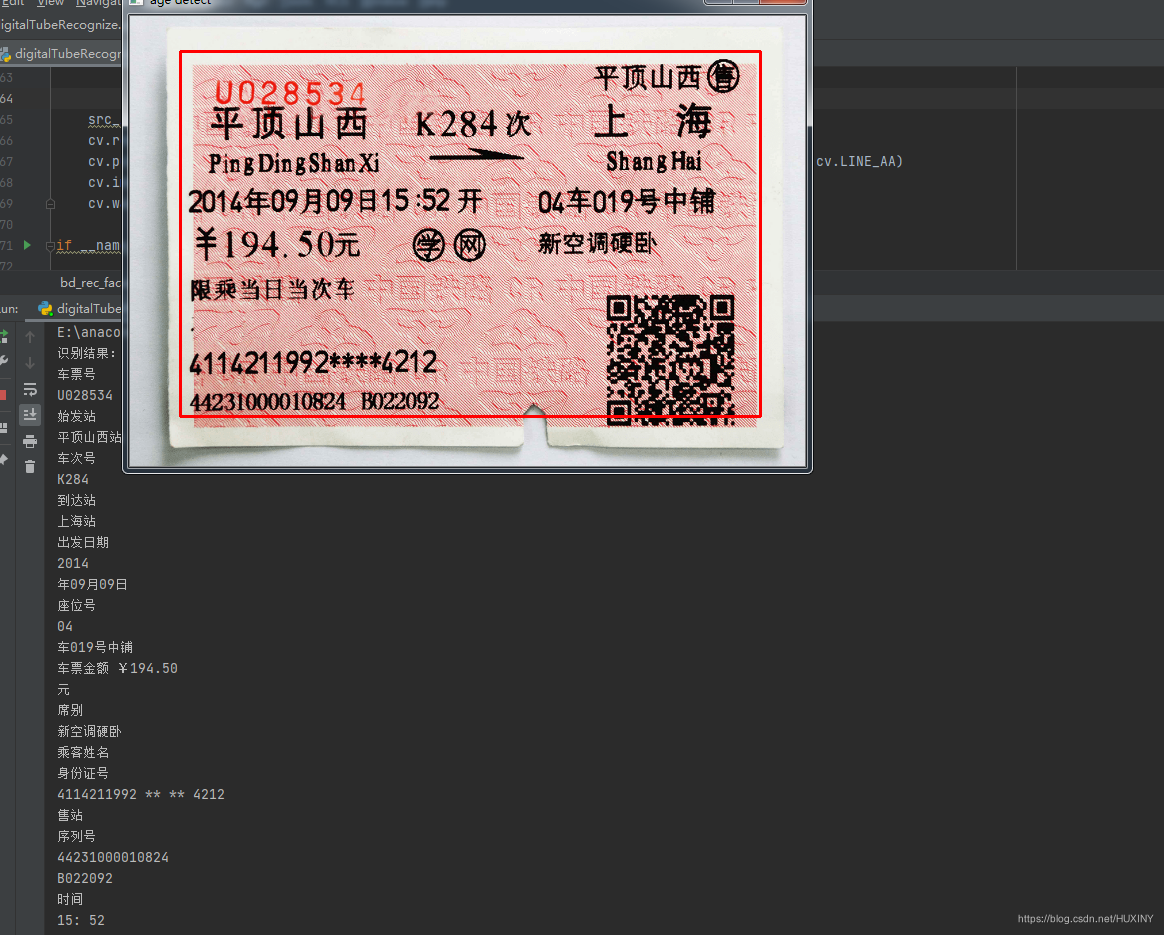
文章目录 0 前言1 课题意义课题难点: 2 实现方法2.1 图像预处理2.2 字符分割2.3 字符识别部分实现代码 3 实现效果最后 0 前言 🔥 优质竞赛项目系列,今天要分享的是 基于机器视觉的火车票识别系统 该项目较为新颖,适合作为竞赛…...

conda与pip镜像源环境配置
文章目录 一. 参考二. conda三. pip 一. 参考 b站环境配置视频 校园网镜像站 二. conda 利用校园网镜像站, 找到conda的镜像源配置文档. 将下面的文档复制到电脑上的.condarc文件中. channels:- defaults show_channel_urls: true default_channels:- https://mirrors.tuna…...

Golang1.21更新内容全面介绍~
我的掘金平台原文地址Golang1.21更新内容全面介绍~ 前言 在Golang1.21这一次更新中,主要更新内容为: for range的一个语义变更 、 新加入max、min、clear方法、 contenxt增添api、 WASI的支持 本文主要带大家熟悉这些变更的内容~ 1.for语义的变更…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...
