一年一度的中秋节马上又要到了,给你的浏览器也来点氛围感吧
说在前面
一年一度的中秋节马上又要到了,给你的浏览器也来点氛围感吧 🌕🌕🌕

插件设计
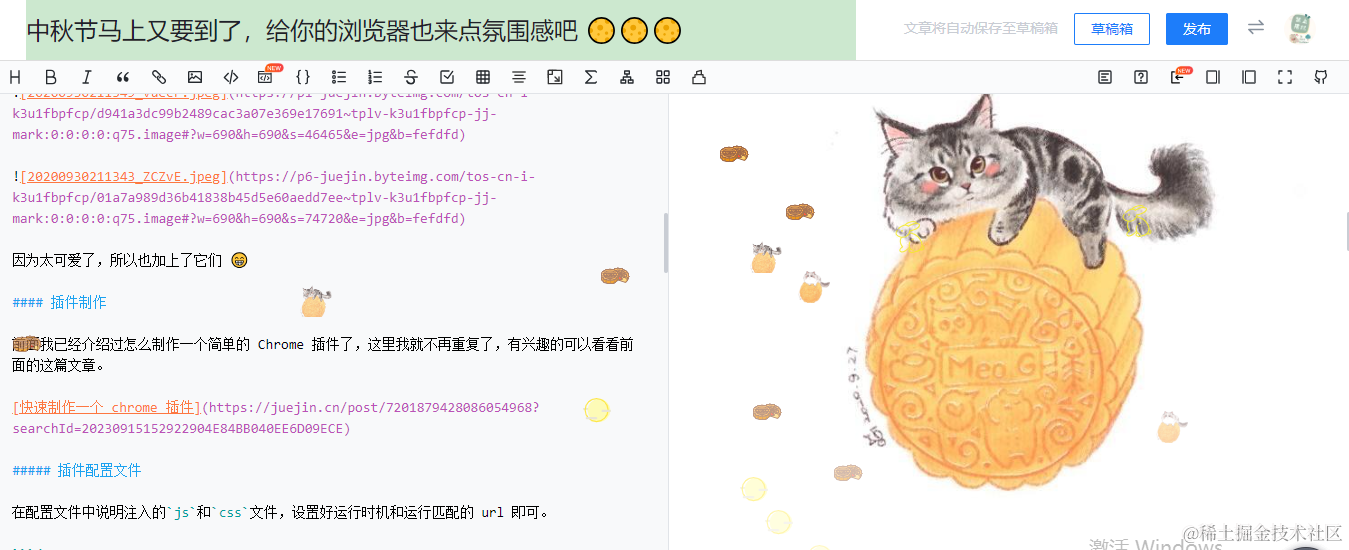
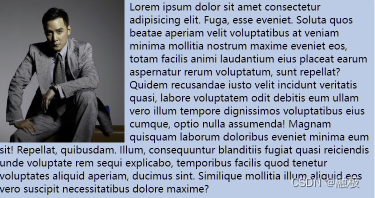
效果
首先我们应该要先确定一下我们想要实现的效果是怎样的,如上图,我们希望在页面上鼠标点击的时候会在点击区域随机掉落一个中秋元素的物件。

实现
寻找中秋元素贴图
- 1、圆月

中秋的圆月有着更为独特的含义,祝大家团团圆圆过中秋。
- 2、玉兔

月兔是中国传统文化中的一个形象,在故事中通常被描述成一只可爱的兔子,居住在月亮上。据说玉兔会制造药丸,帮助嫦娥维持长生不老。
- 3、月饼

相传,古代有十个太阳,使人间炙热无法生存。后来,英雄后羿射下了九个太阳,拯救了人类。他获得了药丸的力量,并与妻子嫦娥一起住在月亮上。为了怀念后羿的英勇事迹,人们在中秋节吃月饼,将其献给后羿和嫦娥。月饼作为中秋节的代表食品,凝聚了丰富的文化内涵和传统价值观,象征着团圆、感恩和祝福。
- 4、猫猫和月饼


因为太可爱了,所以也加上了它们 😁
插件制作
前面我已经介绍过怎么制作一个简单的 Chrome 插件了,这里我就不再重复了,有兴趣的可以看看前面的这篇文章。
快速制作一个 chrome 插件
插件配置文件
在配置文件中说明注入的js和css文件,设置好运行时机和运行匹配的 url 即可。
{"manifest_version": 2,"name": "中秋点击效果","version": "1.0","description": "祝大家中秋节快乐 ——JYeontu","icons": {"128": "img/moon.png","48": "img/moon.png","16": "img/moon.png"},"browser_action": {"default_icon": "img/moon.png","default_popup": "index.html"},"content_scripts": [{"matches": ["<all_urls>"],"js": ["bg.js"],"run_at": "document_end","css": ["index.css"]}],"permissions": ["tabs", "activeTab"]
}
js 脚本编写
我们需要使用 javascript 来动态生成中秋元素。监听鼠标点击事件,在鼠标点击位置生成一个新的元素容器,使用 class 来控制不同元素的贴纸图案,随机赋予一个贴纸图案,而且要注意在掉落结束后将元素销毁。
const moonFromJY = document.createElement("div");
moonFromJY.id = "moonFromJY";
document.body.appendChild(moonFromJY);var container = document.body;
var moonFromJYDemo = document.getElementById("moonFromJY");const classList = ["fullMoon","mooncakeWithCat1","mooncake","rabbit","mooncakeWithCat2",
];
// 监听点击事件
document.addEventListener("click", function (event) {const num = Math.floor(Math.random() * classList.length);var newMoonFromJY = moonFromJYDemo.cloneNode(true); // 创建新的月亮元素newMoonFromJY.style.left = event.clientX + "px"; // 设置月亮的水平位置newMoonFromJY.style.top = event.clientY + "px"; // 设置月亮的水平位置newMoonFromJY.style.display = "block";newMoonFromJY.classList.add(classList[num]); //随机选择图片背景贴纸container.appendChild(newMoonFromJY); // 将月亮添加到容器中// 移除月亮setTimeout(function () {newMoonFromJY.remove();}, 2000);
});
css 贴纸及动画
这里的中秋元素我们都是使用background来实现的,将选取好的图片作为容器的背景图,再为其加上掉落动画即可,图片 base64 太大了,这里我就省略不贴出来了。
#moonFromJY {position: absolute;animation: starFall 2s linear infinite;opacity: 0;cursor: pointer;display: none;height: 32px;width: 32px;z-index: 99999;background-repeat: no-repeat;background-size: cover;
}
.fullMoon {background: url(满月图片base64);
}
.mooncake {background: url(月饼图片base64);
}
.rabbit {background: url(玉兔图片base64);
}
.mooncakeWithCat1 {background: url(猫猫&月饼图片1base64);
}
.mooncakeWithCat2 {background: url(猫猫&月饼图片2base64);
}
@keyframes starFall {0% {opacity: 1;}50% {opacity: 0.7;}100% {top: calc(100% - 20px);opacity: 0;}
}
源码地址
Gitee: https://gitee.com/zheng_yongtao/chrome-plug-in
使用
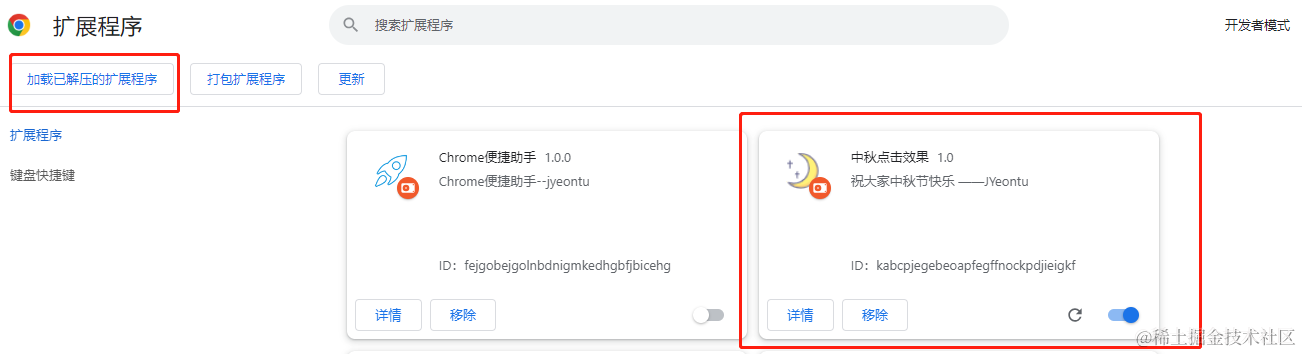
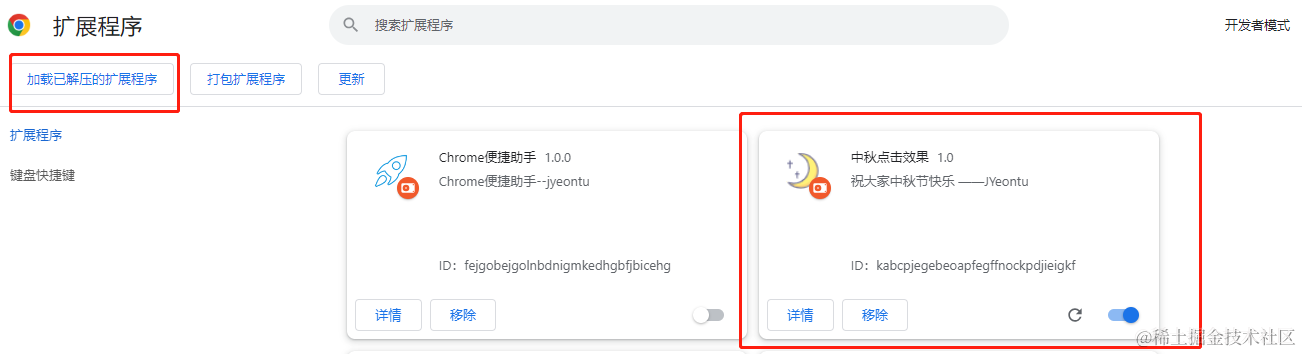
直接将源码下载下来后,打开扩展程序管理(chrome://extensions/) ,将插件加载进来,刷新页面或打开新页面随便点点就可以看到效果了。

说在后面
🎉 这里是 JYeontu,现在是一名前端工程师,有空会刷刷算法题,平时喜欢打羽毛球 🏸 ,平时也喜欢写些东西,既为自己记录 📋,也希望可以对大家有那么一丢丢的帮助,写的不好望多多谅解 🙇,写错的地方望指出,定会认真改进 😊,偶尔也会在自己的公众号『前端也能这么有趣』发一些比较有趣的文章,有兴趣的也可以关注下。在此谢谢大家的支持,我们下文再见 🙌。
最后提前祝大家中秋节快乐🎉🎉🎉
相关文章:

一年一度的中秋节马上又要到了,给你的浏览器也来点氛围感吧
说在前面 一年一度的中秋节马上又要到了,给你的浏览器也来点氛围感吧 🌕🌕🌕 插件设计 效果 首先我们应该要先确定一下我们想要实现的效果是怎样的,如上图,我们希望在页面上鼠标点击的时候会在点击区域随…...

CentOS8安装mysql-community-client错误解决
安装MySQL5.7.37的mysql-community-client-5.7.37-1.el7.x86_64.rpm时,提示如下: 提示的意思是缺少依赖软件包。 使用如下命令安装依赖包: yum install libncurse* 实际安装如下两个软件包。 成功后再次安装mysql-community-client-5.7.37…...

故障排除指南:解决 Kibana Discover 加载中的 6 个常见问题
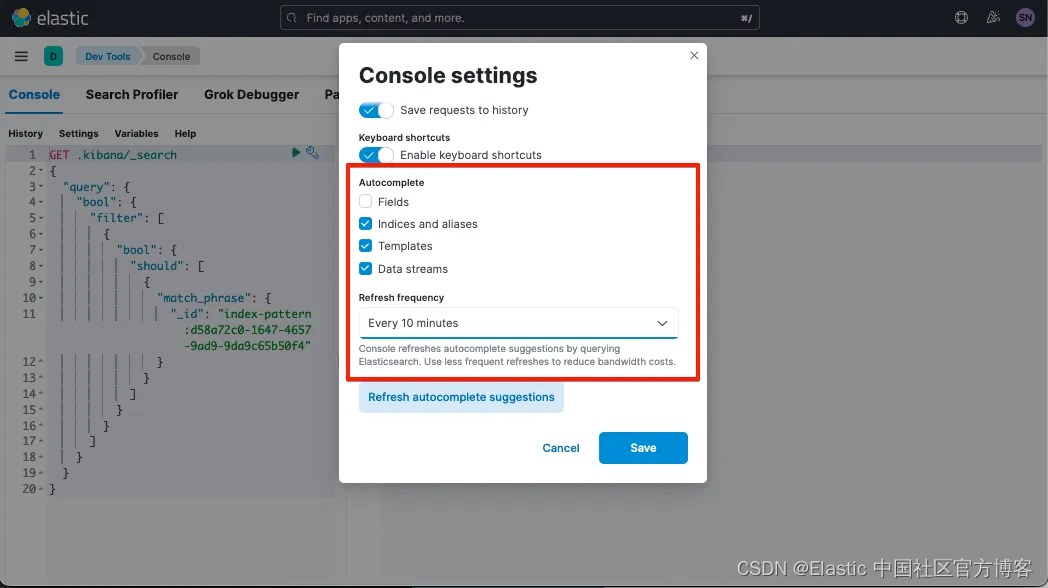
作者:Steffanie Nestor Discover 是 Elastic 的核心 Kibana UI,用于搜索、过滤和检查(时间序列)数据。 可视化用于数据聚合/摘要。 Discover UI 对于大数据 Elasticsearch 响应具有弹性,但有时会因(未压缩的…...

创建一个简单的外卖订餐系统
在今天的快节奏生活中,外卖订餐系统已经成为了人们日常生活中不可或缺的一部分。这些系统通过在线点餐和配送服务,为用户提供了便捷的用餐体验。在本文中,我们将创建一个简单的外卖订餐系统,使用Python和Flask框架构建后端&#x…...

《追逐胜利:编程之路上的三子棋游戏实践》
文章目录 前言一、三子棋游戏规则二、步骤详解1.游戏菜单的实现2.棋盘的实现2.1 初始化棋盘2.2 打印棋盘 3.游戏逻辑实现3.1 玩家下棋3.2 电脑下棋 4.判断输赢4.1 win函数实现 5.完整代码 总结 前言 大家好!我是艾老虎尤!今天我很高兴来和大家分享我最近…...

身份和访问管理解决方案:混合型IAM
对于依赖于本地 IT 基础结构和传统安全模型的组织,可以更轻松地验证和授权企业网络内的所有内容,包括设备、用户、应用程序和服务器。尝试从公司网络外部获取访问权限的用户使用虚拟专用网络 (VPN) 和网络访问控制 (NA…...

微信小程序动态添加表单模块
先来看看效果: 屏幕录制 2023-09-14 16.33.21 点击添加请假按钮,就会新增一个请假信息表单;点击左上角红色删除按钮,删除当前表单; 源码下载地址:https://download.csdn.net/download/xq30397022/88339822…...

HTML5+CSS3小实例:纯CSS实现彩虹倒映水面的唯美背景
实例:纯CSS实现彩虹倒映水面的唯美背景 技术栈:HTML+CSS 效果: 源码: 【html】 <!DOCTYPE html> <html><head><meta http-equiv="content-type" content="text/html; charset=utf-8"><meta name="viewport" …...

Beautiful Soup简介
BeautifulSoup是一个Python库,用于从HTML或XML文件中提取数据。它提供了一种简单而直观的方式来遍历、搜索和修改HTML或XML文档的结构。 以下是一些BeautifulSoup的主要功能: 解析器:BeautifulSoup支持多种解析器,包括Python的内置…...

Springboot2.7集成websocket及相关问题
1、集成websocket完整代码 导入maven依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId> </dependency> 服务端代码 (1)注入bean Configur…...

MES管理系统和ERP系统在生产制造管理中的应用
MES生产管理系统通过过程管理、质量管理、设备管理、产品跟踪和溯源、性能分析和物料管理等方面来管理生产制造,旨在建立规范的生产管理信息平台,提高企业核心竞争力。ERP系统则通过制定生产计划、细分物料需求计划、车间订单下达和生产回报等步骤进行生…...

Netty Channel 详解
优质博文:IT-BLOG-CN 一、Netty 服务端启动过程 【1】创建服务端Channel; 【2】初始化服务端Channel; 【3】注册Selector; 【4】端口绑定:我们分析源码的入口从端口绑定开始,ServerBootstrap的bind(int in…...

技师学院物联网实训室建建设方案
一、概述 1.1专业背景 物联网(Internet of Things)被称为继计算机、互联网之后世界信息产业第三次浪潮,它并非一个全新的技术领域,而是现代信息技术发展到一定阶段后出现的一种聚合性应用与技术提升,是随着传感网、通…...

SpringBoot项目--电脑商城【增加/减少购物车商品数量】
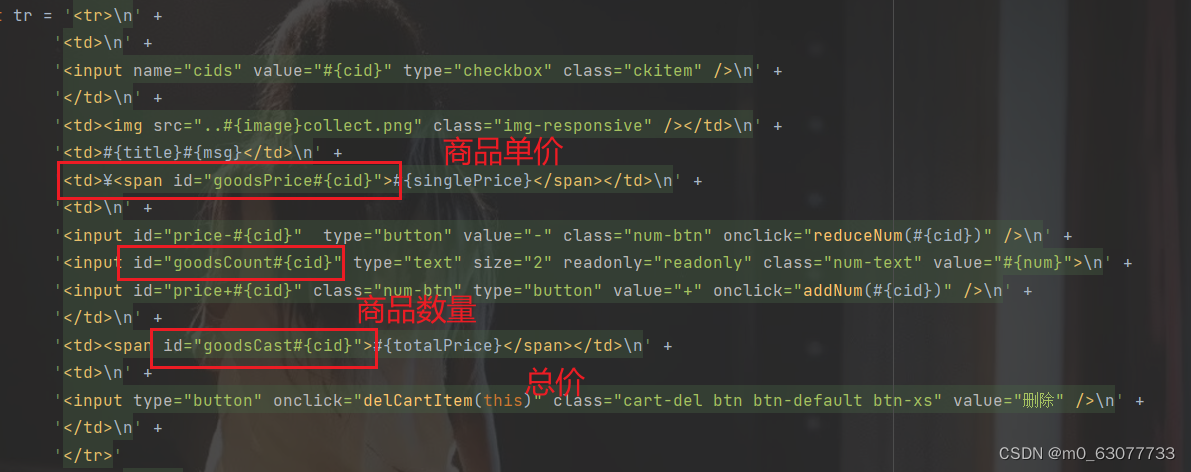
1.持久层[Mapper] 1.1规划需要执行的SQL语句 1.更新该商品的数量.此SQL语句无需重复开发 update t_cart set num?,modified_user?,modified_time? where cid? 2.首先进行查询需要操作的购物车数据信息【查看该条数据是否存在】 SELECT * FROM t_cart WHERE cid?2.接口…...

CSS元素浮动
概述 浮动简介 在最初,浮动是用来实现文字环绕图片效果的,现在浮动是主流的页面布局方式之一。 元素浮动后的特点 脱离文档流。不管浮动前是什么元素,浮动后,默认宽与高都是被内容撑开的(尽可能小)&am…...

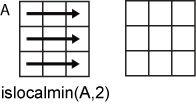
MATLAB中islocalmin函数用法
目录 语法 说明 示例 向量中的局部最小值 矩阵行中的最小值 相隔最小值 最小值平台区 突出最小值 islocalmin函数的功能是计算局部最小值。 语法 TF islocalmin(A) TF islocalmin(A,dim) TF islocalmin(___,Name,Value) [TF,P] islocalmin(___) 说明 当在 A 的…...

Python+Requests+Pytest+YAML+Allure实现接口自动化
本项目实现接口自动化的技术选型:PythonRequestsPytestYAMLAllure ,主要是针对之前开发的一个接口项目来进行学习,通过 PythonRequests 来发送和处理HTTP协议的请求接口,使用 Pytest 作为测试执行器,使用 YAML 来管理测…...

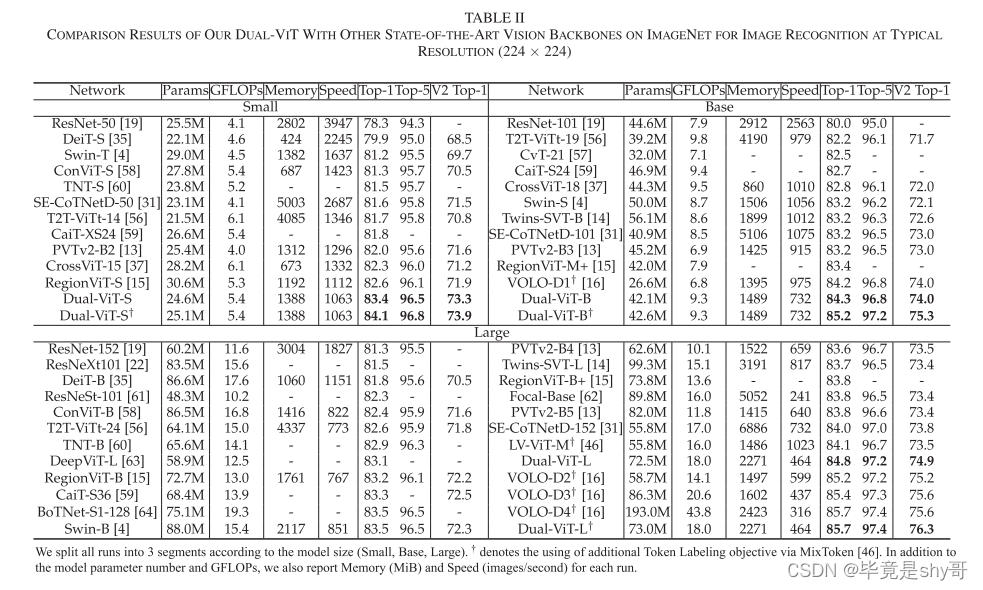
双视觉Transformer(Dual Vision Transformer)
摘要 已经提出了几种策略来减轻具有高分辨率输入的自注意机制的计算:比如将图像补丁上的全局自注意过程分解成区域和局部特征提取过程,每个过程都招致较小的计算复杂度。尽管效率良好,这些方法很少探索所有补丁之间的整体交互,因…...

MES系统成为工业4.0首选,制造业真正数字化车间你看过吗?
在日益激烈的市场竞争中,MES管理系统已经成为企业提升生产效率、降低成本、提高竞争力的关键。通过MES管理系统实现数据集成和分析,能够对产品制造过程的各个环节进行可视化控制,从设计、制造、质量、物流等环节全面掌控信息,实现…...

Vuex有几种属性以及它们的意义
有五种,分别是 State、 Getter、Mutation 、Action、 Module。 一、State Vuex 使用单一状态树——是的,用一个对象就包含了全部的应用层级状态。至此它便作为一个“唯一数据源 (SSOT)”而存在。这也意味着,每个应用将仅仅包含一个 store 实…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...

Golang——9、反射和文件操作
反射和文件操作 1、反射1.1、reflect.TypeOf()获取任意值的类型对象1.2、reflect.ValueOf()1.3、结构体反射 2、文件操作2.1、os.Open()打开文件2.2、方式一:使用Read()读取文件2.3、方式二:bufio读取文件2.4、方式三:os.ReadFile读取2.5、写…...
