javaee之黑马乐优商城3
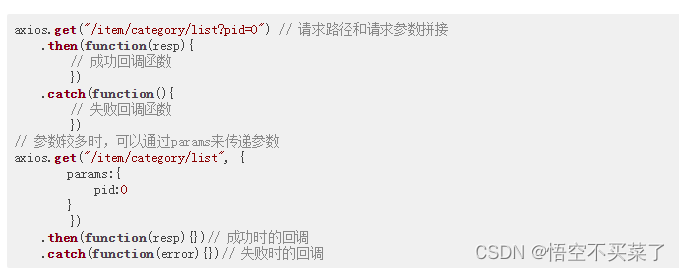
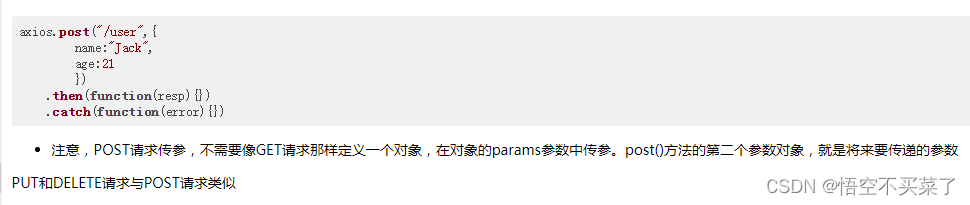
异步查询工具axios(儿所以时)
vue官方推荐的ajax请求框架



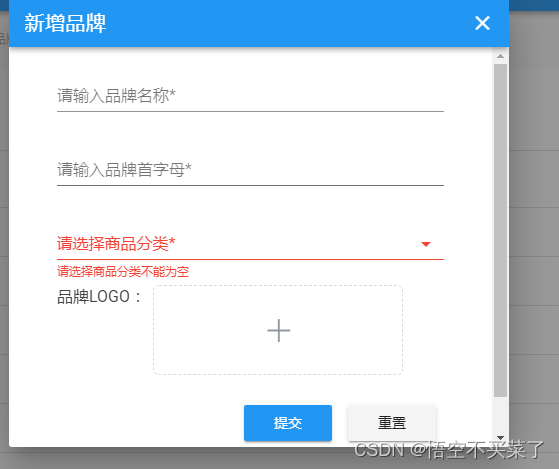
新增品牌页面

如何找到上面这个页面

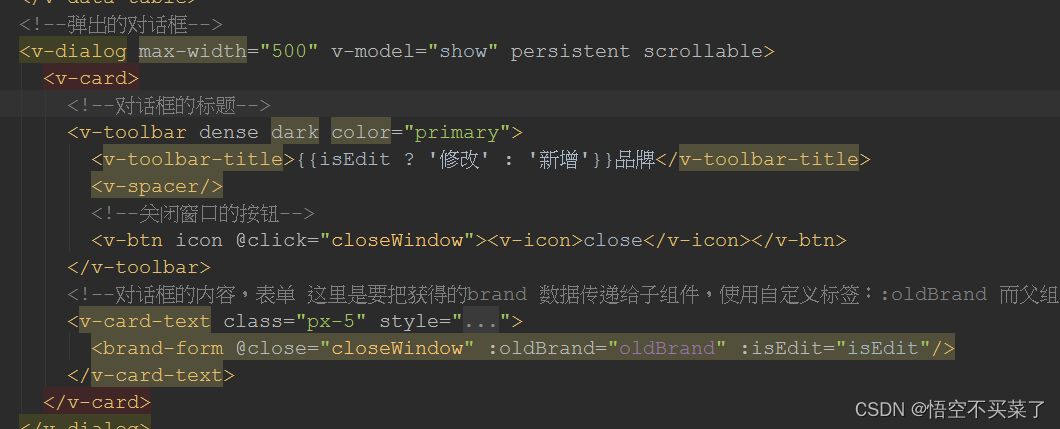
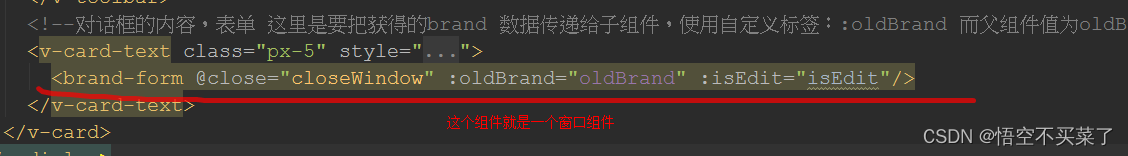
 下面这个页面里面的新增商品弹窗
下面这个页面里面的新增商品弹窗

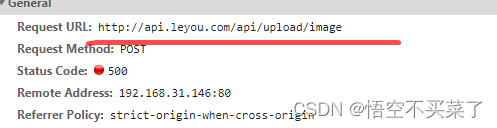
上面就是请求路径与请求方式
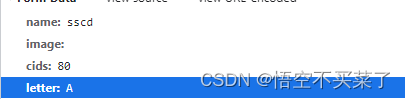
那么请求参数是什么?

brand对象,外加商品分类的id数组cids (这里其实不止就是添加一个分类)
返回值没有就是一个响应,这里201就成功,表明创建了数据
下面我们去写Controller页面
这个Controller就是BrandController
这个Controller里面要增加如下一个方法

这个方法内部的参数是什么?
一个对象,和一个ids的数组
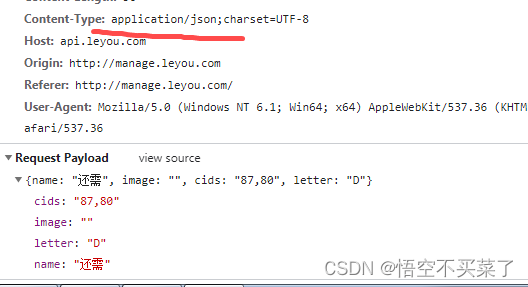
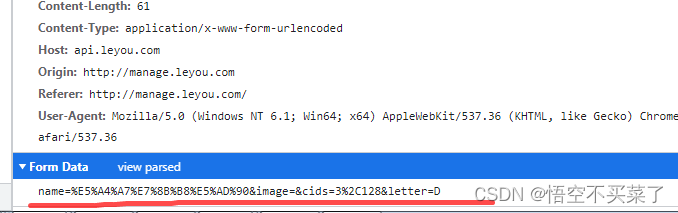
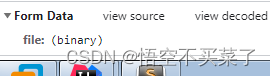
我们先去看一下实际传递的是什么鬼?

这里很明显传递的是一个json对象
这个对象现在要拿到控制器的方法里面去

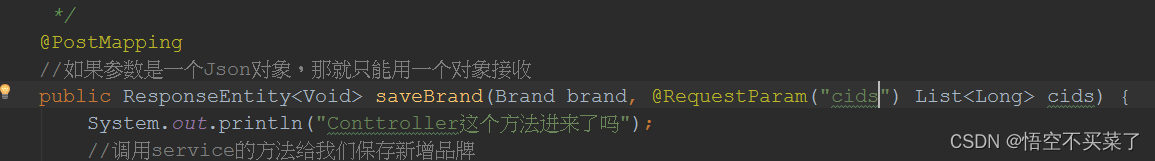
我用两个参数来接收一个json对象
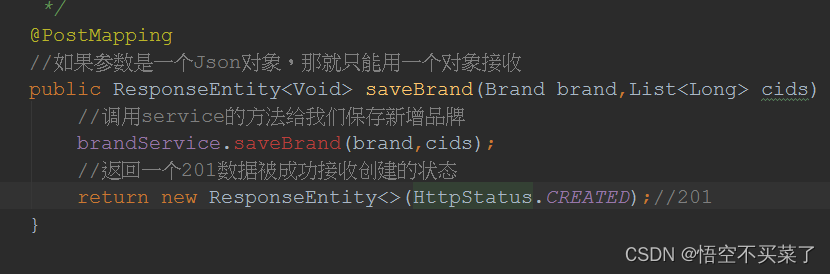
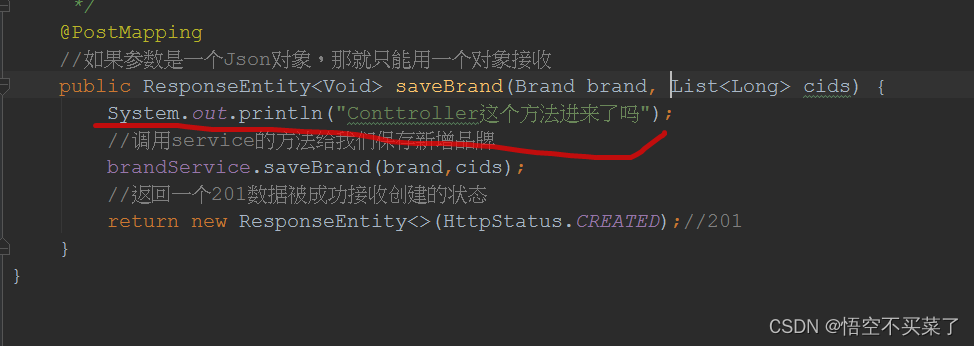
下面是BrandController里面的保存品牌的方法

下面就去service里面完成saveBrand()这个方法
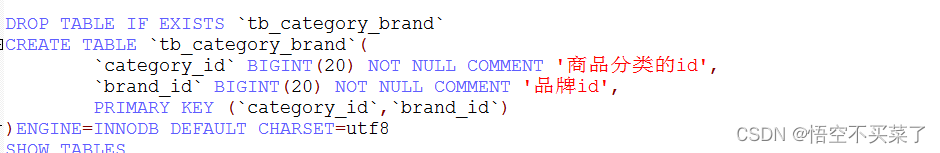
我先去数据库当中创建一张中间表,因为品牌与分类是有一个多对多的关系

上面就创建了一个中间表
下面先来预先插入一些数据


上面数据是到位了对吧
再回到我们的Service里面

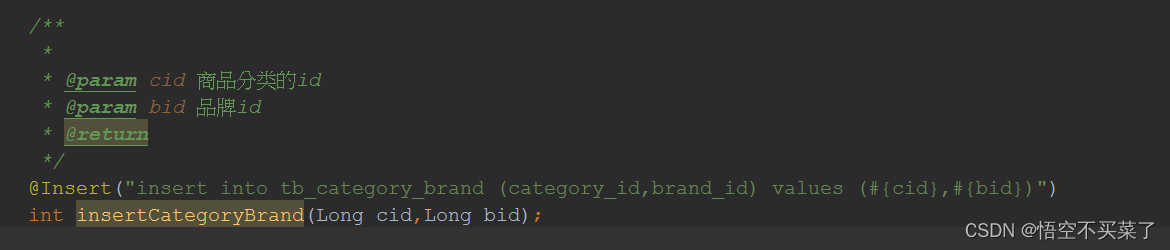
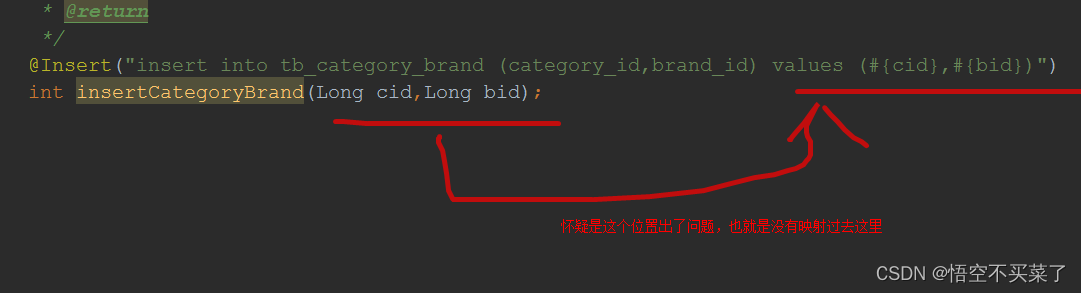
那我们现在去通用mapper里面添加一个方法,并且用注解配置好sql语句
这里必须在注解上写sql和原理,可以去javaee里面mybatis4进行查看
下面我们去完成mapper里面的方法BrandMapper

下面去到我们BrandService里面,有一个saveBrand()方法这个方法我们必须加上spring的事务注解,要么都成功,要么都失败,因为这里涉及到插入了品牌表之后,我们还要去插入品牌表与分类表的中间表

下面我们去测一下我们这个方法,从新启动商品这个微服务
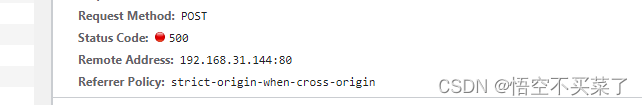
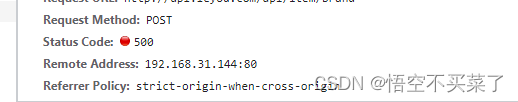
我在测这个模块的时候,给我报了一个错误,就是500

这里就很明显是服务器的代码出了问题,我去测试了一下,直接是连controller层都没有进来,就直接报错了

我怀疑是参数接收的时候没有设置好,从前端传过来的是一个JSON数据,里面包含了一个多选框数据,那么在用List集合进行接收的时候,我们需要加@RequestParam注解
改进如下

修改完了之后,重新启动服务模块
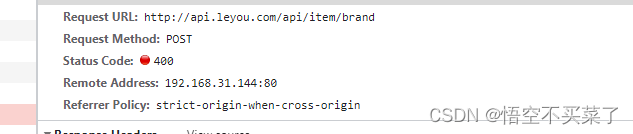
还是会报错,但是这个时候就是给我们响应的一个400的报错

400的报错
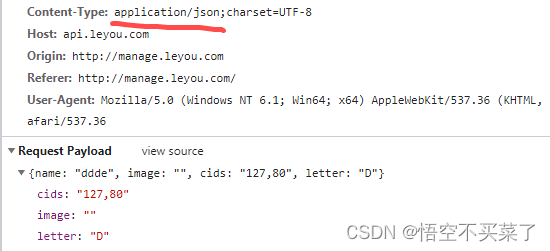
这里其实也就是参数中的数据格式出现了问题,我们看一下请求的数据格式

很明显的是这里是一个json的数据格式
来说一下axios的处理请求原则

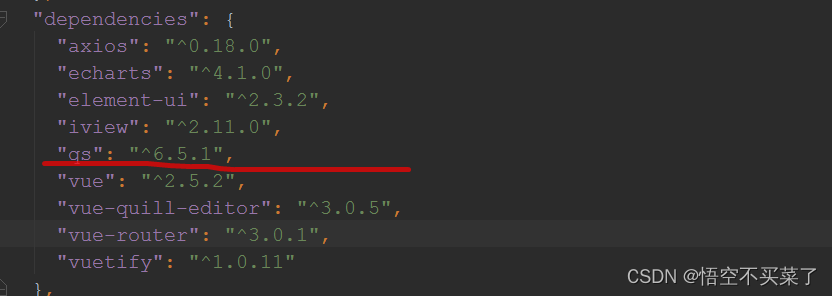
这里解决方案是你引入npm里面的工具包,QS,这是一个第三方库,安装方式npm install qs --save

我们的项目已经装好了如上

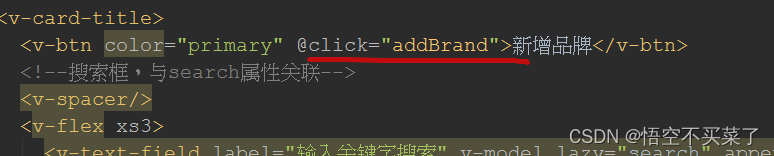
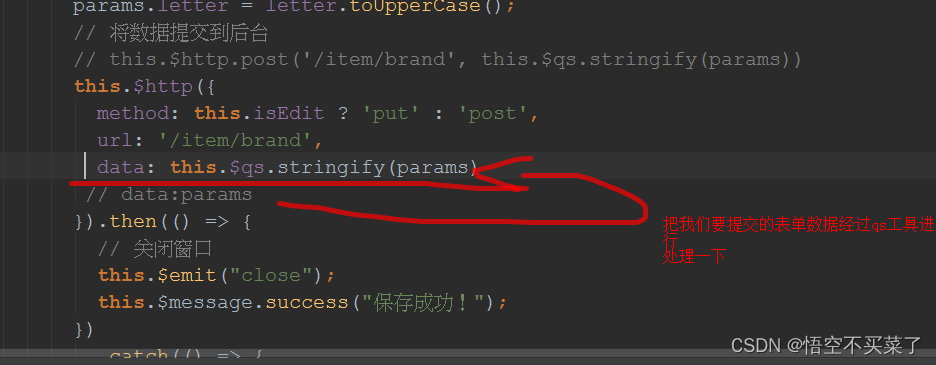
下面我们就要用这个QS对象去修改一下前端页面了,不过这个页面该怎么去找,如何去寻找到这个页面呢
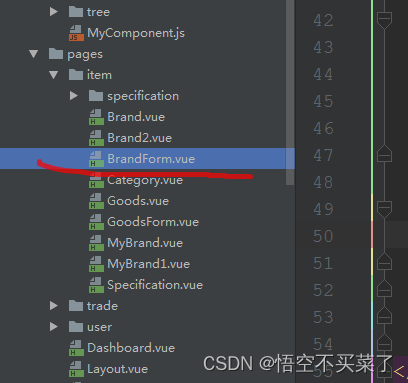
首先找到商品的的vue组件,也就是Brand.vue组件

在我们的目录里面,也就是左边


然后我们再去提交一次查询,发现数据已经不是之前的JSON格式了

但是服务器又报500错误

我们还是去后端进行测试一下
直接看一下给我们报的错误异常
.apache.ibatis.binding.BindingException: Parameter 'cid' not found. Available parameters are [arg1, arg0, param1, param2]

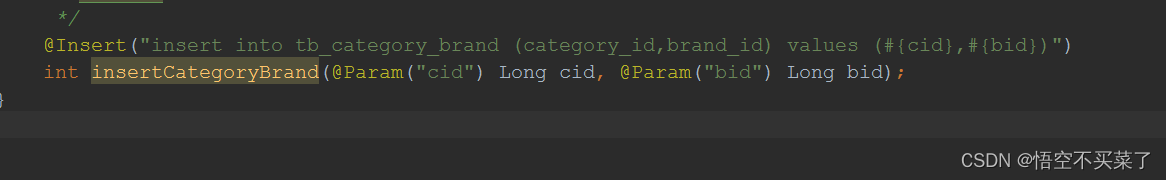
那我把这里做一些修改,用放到dao层的注解Param做一个参数名字的映射

重新启动service模块,然后重新访问
插入成功,这是我刚刚在tb_brand里面插入的一个品牌

现在去关联的表里面看一下,有没有与分类连接起来
 这里可以很明显的看到关联了两个分类
这里可以很明显的看到关联了两个分类
下面我们做图片上传功能
文件的上传它并不是只在品牌管理中有需求,以后其他服务可能也需要,因为把它变成一个独立微服务,专门处理各种上传
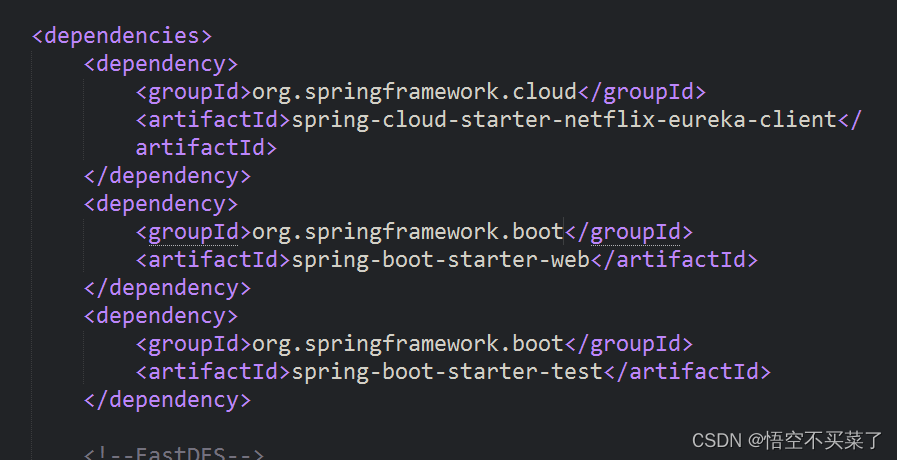
把它变成一个微服务之后,我们需要导入下面的依赖

下面说一下spring-boot-starter-test的用法
import org.junit.jupiter.api.Test;
import org.springframework.boot.test.context.SpringBootTest;
import static org.junit.jupiter.api.Assertions.assertEquals;@SpringBootTest
public class MySpringBootApplicationTests {@Testpublic void testSampleMethod() {// 假设您有一个名为 SampleService 的 Spring Bean,并且它有一个方法返回 "Hello, World!"SampleService sampleService = new SampleService();String result = sampleService.getGreeting();// 使用断言来验证结果是否符合预期assertEquals("Hello, World!", result);}
}
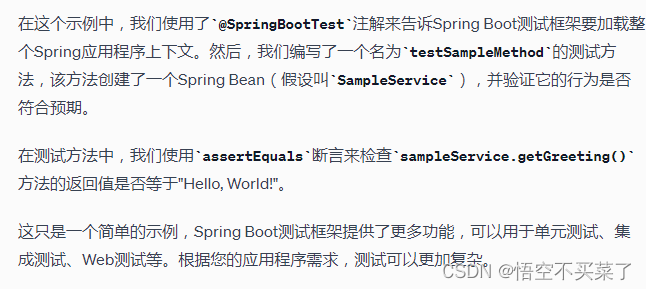
解释一下上面的代码

下面我们去编写一下配置文件
server:port: 8082
spring:application:name: upload-serviceservlet:multipart:max-file-size: 5MB # 限制文件上传大小
eureka:client:service-url:defaultZone: http://127.0.0.1:10086/eurekainstance:lease-renewal-interval-in-seconds: 5 #每隔五秒发送一次心跳,保证这个方法还在lease-expiration-duration-in-seconds: 10 #10秒不发送心跳就过期,会把服务剔除掉prefer-ip-address: trueip-address: 127.0.0.1instance-id: ${spring.application.name}:${server.port}

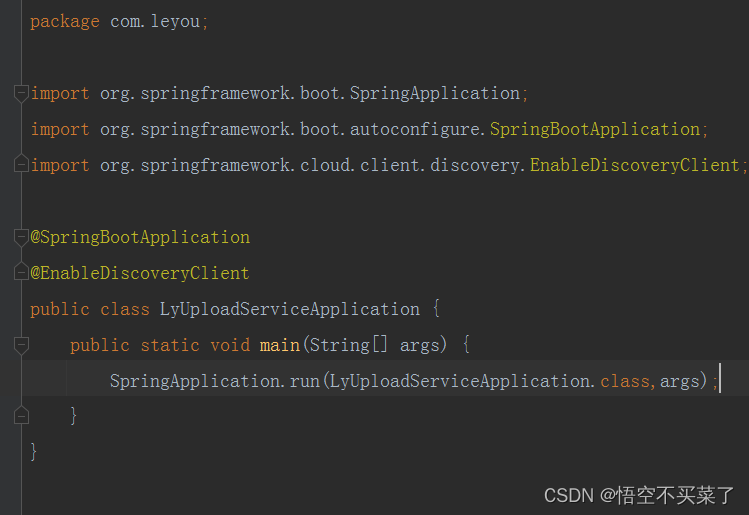
下面我们编写spring boot启动类

在我们编写具体的业务代码之前,我们必须弄清楚请求路径,请求蚕丝,请求方式,返回值类型
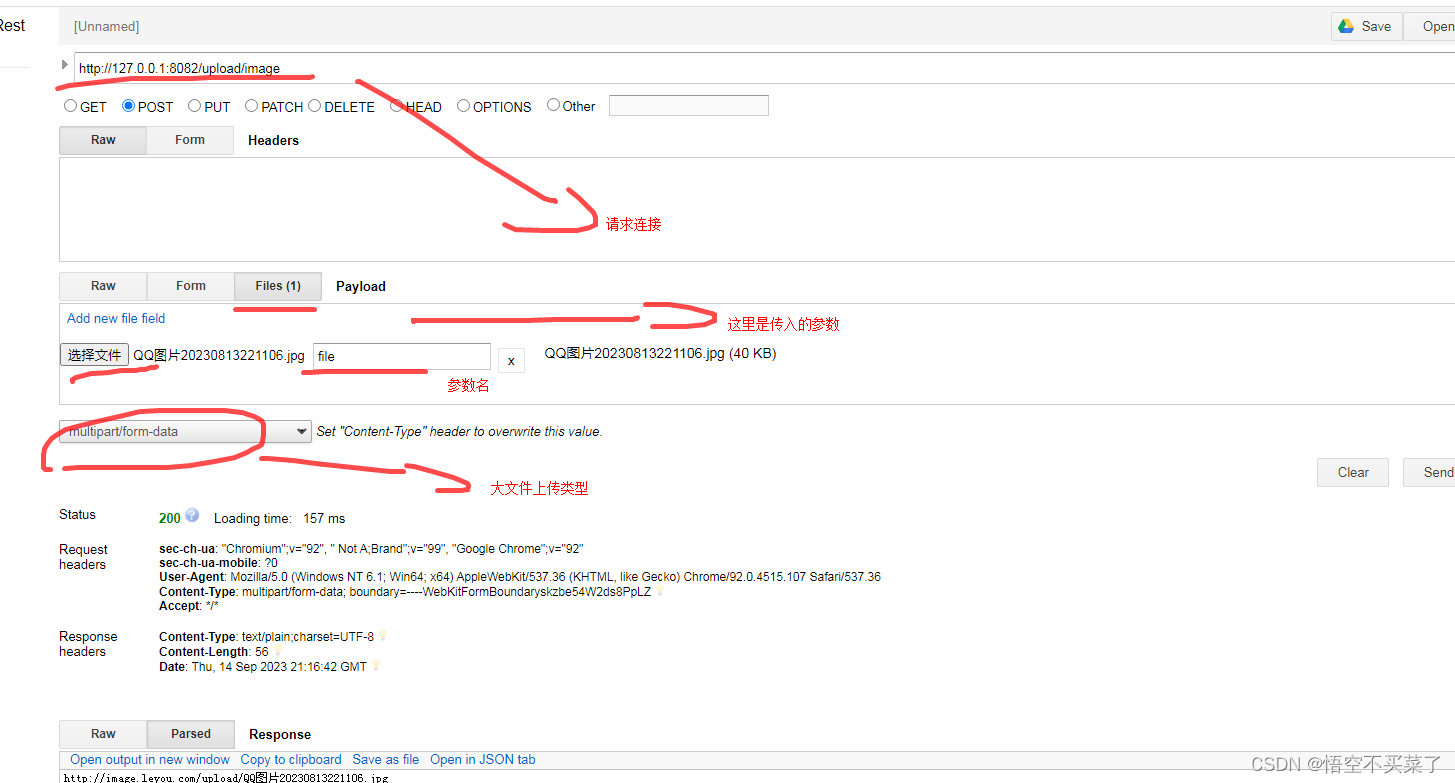
我们直接在下面这个位置点击上传测试一下下面的路径


首先请求方式:肯定是POST上传
路径:/upload/image
请求参数:
我们可以看到请求参数是一个 文件对象,SpringMVC会把它封装成一个接口:Multiple
返回结果:上传成功之后得到文件的一个url路径
下面我们开始去编写controllerl类
package com.leyou.controller;import com.leyou.service.UploadService;
import org.apache.commons.lang.StringUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.http.HttpStatus;
import org.springframework.http.ResponseEntity;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.multipart.MultipartFile;@RestController
@RequestMapping("upload")
public class UploadController {//我们需要一个上传的Service对象@Autowiredprivate UploadService uploadService;@PostMapping("image")public ResponseEntity<String> uploadImage(@RequestParam("file") MultipartFile file) {String url = uploadService.upload(file);System.out.println("打印url:" + url);if(StringUtils.isBlank(url)) {System.out.println("这里为空串");//上面的url为空//为空上传有可能就是参数错误,直接返回400的错误状态码return new ResponseEntity<>(HttpStatus.BAD_REQUEST);}//下面就是成功,返回200状态码与url数据return ResponseEntity.ok(url);}}
下面去service层完成相应的方法
在上传文件中,我们需要对上传内容进行校验:我们这里重点关注过程,不关注代码,代码可以copy
1.检验文件大小
2.检验文件的媒体类型,也就是说互联网传输过程中是什么类型


可以直接去查这个对照表
3.校验文件内容

下面说一下SLF4J(Simple Logging Facade for Java)和Logback来记录日志的使用状况


下面说一下下面这部分内容的含义
// 2)校验图片内容
BufferedImage image = ImageIO.read(
file.getInputStream());
if (image == null) {
logger.info("上传失败,文件内容不符合要求"); return null;
}

下面我们上servcie的完整代码
package com.leyou.service;import com.leyou.controller.UploadController;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.stereotype.Service;
import org.springframework.web.multipart.MultipartFile;import javax.imageio.ImageIO;
import java.awt.image.BufferedImage;
import java.io.File;
import java.util.Arrays;
import java.util.List;@Service
public class UploadService {//做一个日志变量,用来记录某个类会出现的错误信息private static final Logger logger = (Logger) LoggerFactory.getLogger(UploadController.class);//列出支持的文件类型//利用Arrays类的asList()方法把支持的类型做成一个集合private static final List<String> suffixes = Arrays.asList("image/png", "image/jpeg");//下面去完成主体代码//MultipartFile file这个是处理文件上传的对象//他可以获取文件类型信息,还有就是文件的原始名字等等public String upload(MultipartFile file) {try {// 1、图片信息校验// 1)校验文件类型String type = file.getContentType();if (!suffixes.contains(type)) {logger.info("上传失败,文件类型不匹配:{}", type);return null;}// 2)校验图片内容BufferedImage image = ImageIO.read(file.getInputStream());if (image == null) {logger.info("上传失败,文件内容不符合要求");return null;}// 2、保存图片// 2.1、生成保存目录File dir = new File("D:\\pxx\\upload");if (!dir.exists()) {dir.mkdirs();}// 2.2、保存图片file.transferTo(new File(dir, file.getOriginalFilename()));// 2.3、拼接图片地址String url = "http://image.leyou.com/upload/" + file.getOriginalFilename();return url;} catch (Exception e) {return null;}}}
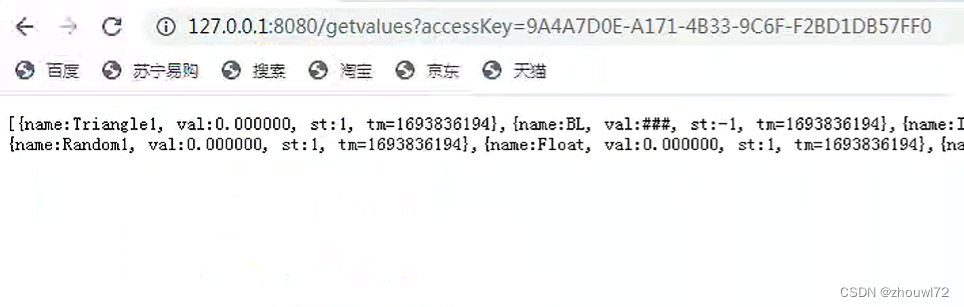
下面我们用rest client 测试一下这个接口

上面很明显就是接口测试成功
我们看一下上面的路径
http://127.0.0.1:8082/upload/image
这个路径很明显就是绕过了网关的,因为网关会给我们过来的所有连接加上/api前缀
图片上传是文件的传输,如果也经过zuul网关代理,文件就会经过多次网络传输,造成不必要的网络负担,在高并发的情况下,可能会导致网络阻塞,zuul网关不可用,下面我们需要绕过网关处理
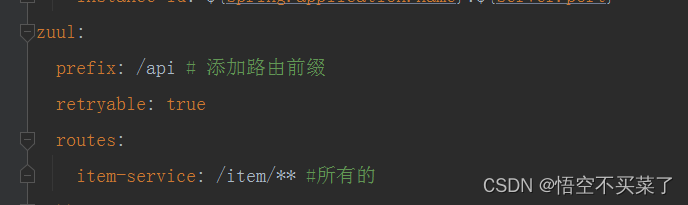
我们可以在网关做如下配置过滤某个微服务

但是如果这样配置,首先路径还是不会变,如下
![]()
也就是还是回去加上/api 这样一个前缀,但是我们真正想要的链接是
http://127.0.0.1:8082/upload/image
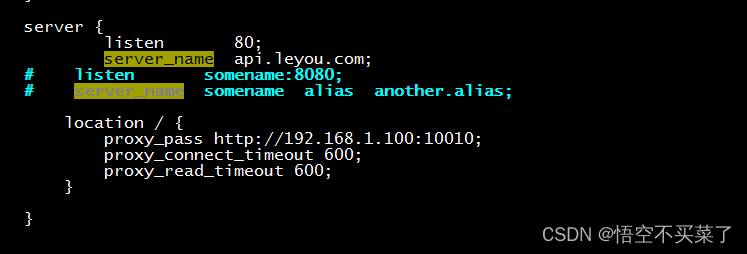
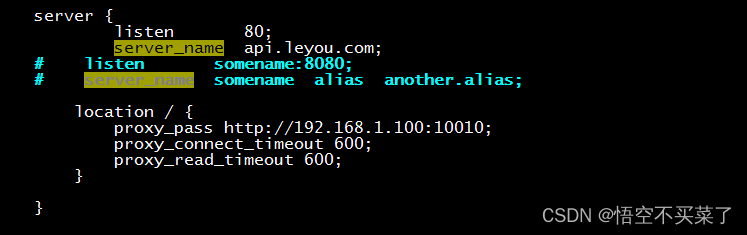
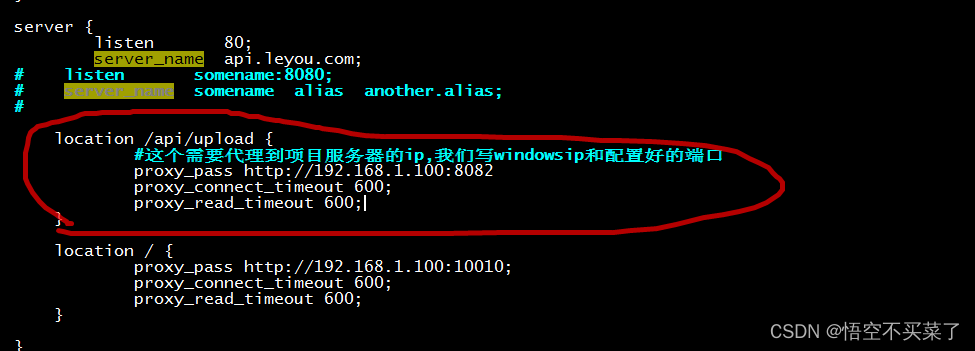
这里多说一点在这个位置,上面api.leyou.com一过来,会路过linux上面的nginx服务器,给我们定向到网关,看一下下面的配置

她会给我们代理到192.168.1.100:10010也就是网关服务器的地址,这里我们是在本机上面配的网关,但很明显我们不想去这,我们想去的还是下面这个地址
http://127.0.0.1:8082/upload/image
下面说一个nginx重写地址并马上进行转发的指令rewirte指令

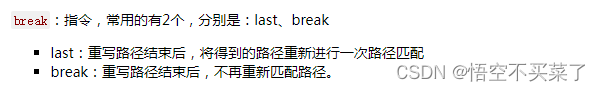
下面我们贴一个路径规则,然后来进行讲解一下


那么这里我们先去重写一下这个匹配规则
先贴一个原来的路径转发

上面还是保留一下原来的,我们配置一下现在的访问目录就行了,比如这个是/api/upload这样一个访问目录,也就是主机过来之后,遇到后面跟这样一个访问目录,就会跳到这个location位置给我们进行转发,但是,需要注意的一个问题是,这个配置必须写到location /这样一个位置前面,因为location \这个是一个相当于通配,并且它的配置级别比较大,/api/upload这样路径一过来,其实不止是这个路径,是任意路径一过来,一旦第一个匹配直接找到location /,那么就会进去,执行相应的转发代理
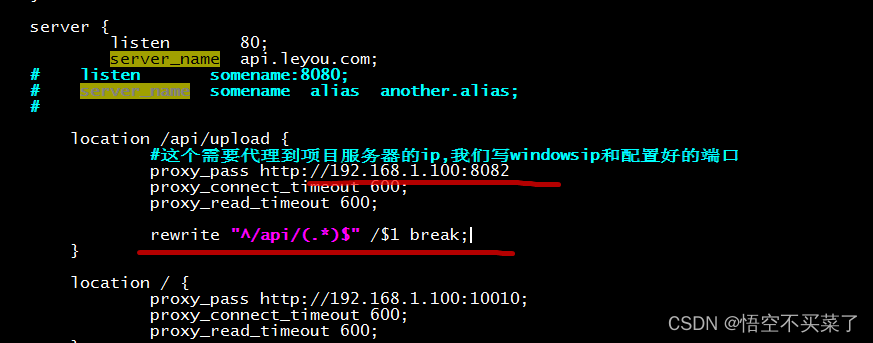
话不多说,我们来配置一下nginx 服务器

难道就是说上面这样配置一下就好了吗
如果我们只是上面这样匹配了一下,还是会出问题,因为下面的路径一过来
![]()
上面是原本的请求路径
然后经过上面代理,注意我们这里代理只是改变ip,不会把中间的请求路径也替换掉,所以路径会变成下面的样子
http://192.168.1.1000:8082/api/upload/image
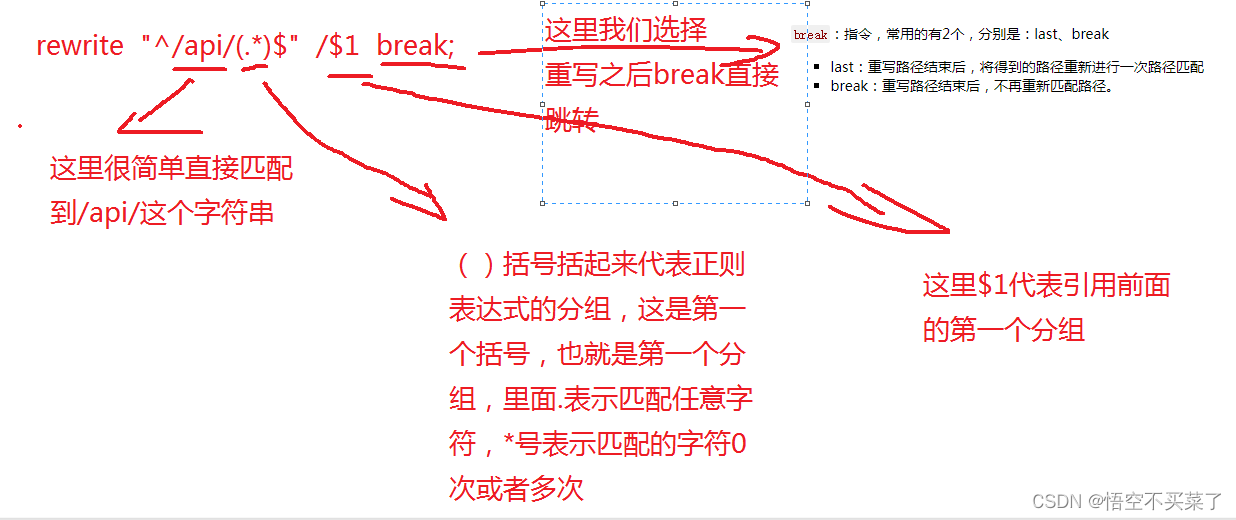
但是就是即使是这个路径,前面还是会带有前缀,这个前缀还是会带有api,也就是当网关检测到有api这个路径之后,这个路径还是会被网关拦截,那么这里我们需要去做一个路径的复写,nginx给我们提供了一个路径复写的指令

下面详细讲解一下这个路径复写的规则

经过上面的处理,路径就会变成下面的方式
http://192.168.1.1000:8082/upload/image
这个就是我们想要的路径,直达文件微服务
注意修改之后重新启动nginx
看一下conf的完整配置

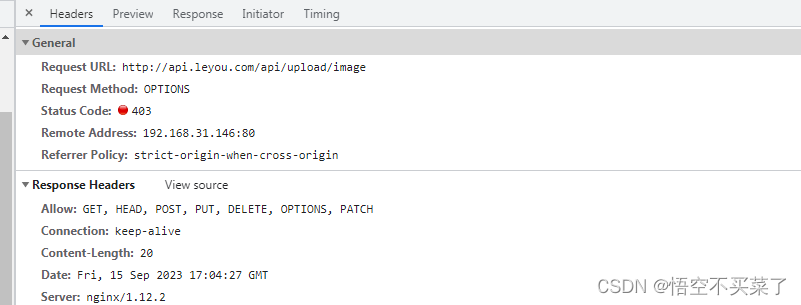
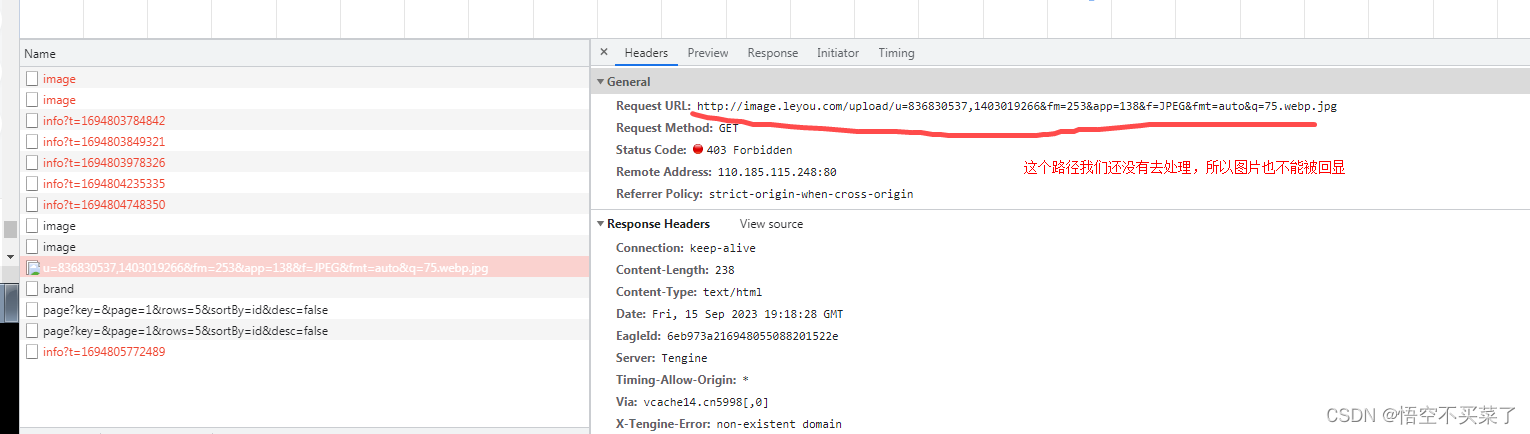
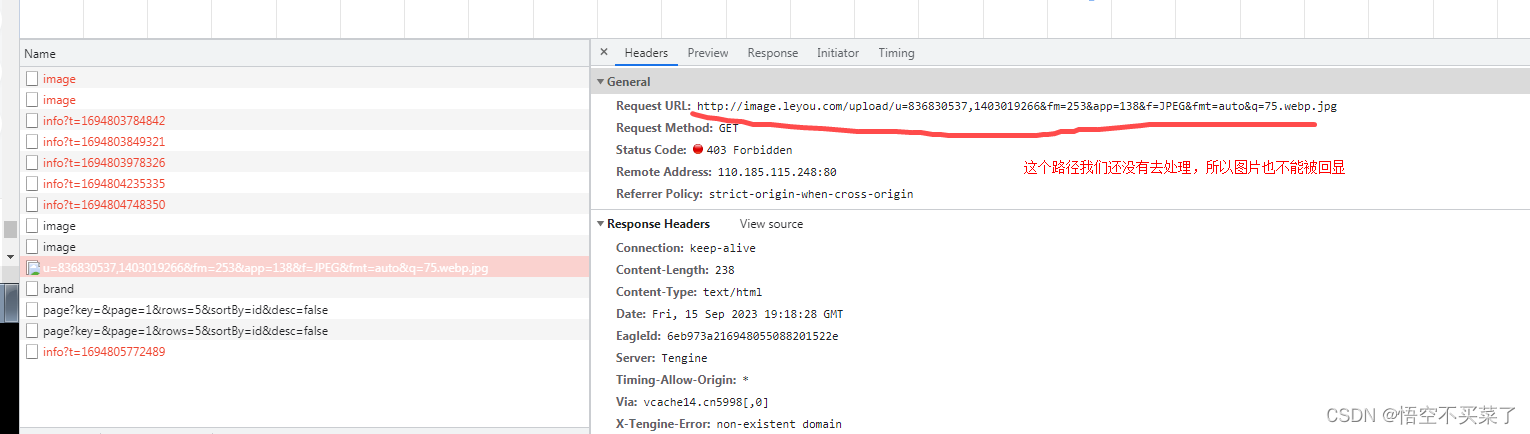
下面我们去测提交的时候, 给我们报了一个403
403是表示服务器拒绝这个请求

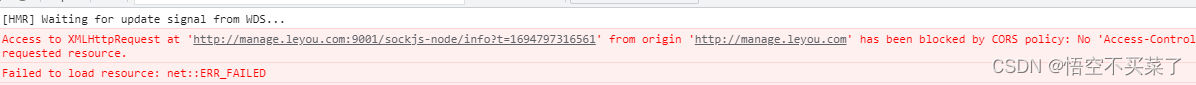
看一下控制台报错,这里应该是报了一个跨域错误

为什么跨域出错,因为我们这个请求没有走网关,网关会处理跨域,但是ly-upl;oad这个微服务不会给我们处理跨域,所以,我们把之前那做的跨域放到这里来

重新启动一下我们上传的这个微服务
下面我们把跨域代码全部贴一下
package com.leyou.config;import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.cors.CorsConfiguration;
import org.springframework.web.cors.UrlBasedCorsConfigurationSource;
import org.springframework.web.filter.CorsFilter;/*** @Author: TianCi.Xiong* @Description: 跨域配置* @Date: Created in 2019-11-02 17:22*/
@Configuration
public class GlobalCorsConfig {@Beanpublic CorsFilter corsFilter() {//1.添加CORS配置信息CorsConfiguration config = new CorsConfiguration();//1) 允许的域,不要写*,否则cookie就无法使用了config.addAllowedOrigin("http://manage.leyou.com");config.addAllowedOrigin("http://www.leyou.com");//2) 是否发送Cookie信息config.setAllowCredentials(true);//3) 允许的请求方式config.addAllowedMethod("OPTIONS");config.addAllowedMethod("POST");config.addAllowedHeader("*");//2.添加映射路径,我们拦截一切请求UrlBasedCorsConfigurationSource configSource = new UrlBasedCorsConfigurationSource();configSource.registerCorsConfiguration("/**", config);//3.返回新的CorsFilter.return new CorsFilter(configSource);}
}
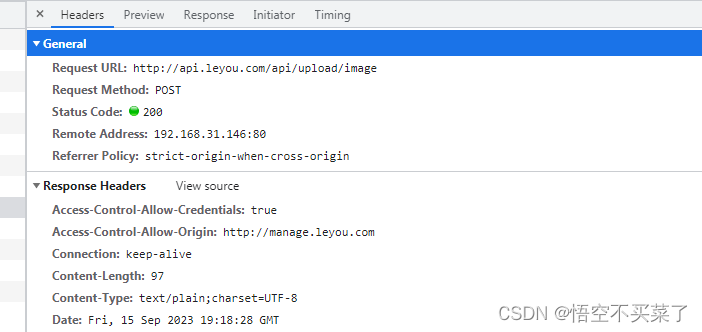
然后我们重新调用上传

上面很明显是200访问吗成功,服务器会给我们 返回一个图片地址


至于这个里面还是会给我们报错

我们后面再来处理这个.
好了,第三篇也就先说到这,祝大家早安午安晚安。
相关文章:

javaee之黑马乐优商城3
异步查询工具axios(儿所以时) vue官方推荐的ajax请求框架 新增品牌页面 如何找到上面这个页面 下面这个页面里面的新增商品弹窗 上面就是请求路径与请求方式 那么请求参数是什么? brand对象,外加商品分类的id数组cids (这里其实不止就是添加…...
 ResNet)
Pytorch intermediate(二) ResNet
实现了残差网络,残差网络结构。代码比之前复杂很多 conv3x3:将输入数据进行一次卷积,将数据转换成为,残差块需要的shape大小 ResidualBlock:残差块,也是所谓的恒等块。为什么被称为恒等块,大概…...

【2023集创赛】加速科技杯作品:高光响应的二硫化铼光电探测器
本文为2023年第七届全国大学生集成电路创新创业大赛(“集创赛”)加速科技杯西北赛区二等奖作品分享,参加极术社区的【有奖征集】分享你的2023集创赛作品,秀出作品风采,分享2023集创赛作品扩大影响力,更有丰…...

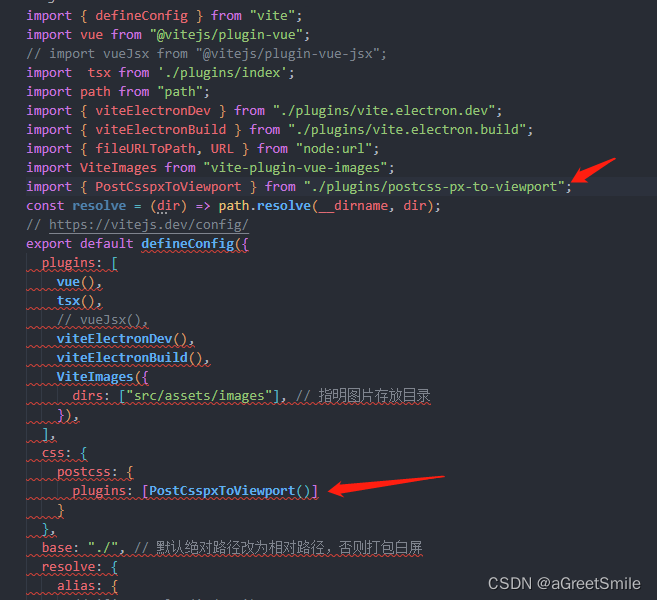
编写postcss插件,全局css文件px转vw
跟目录下创建plugins文件夹,创建postcss-px-to-viewport.ts文件 文件内代码: // postcss 的插件 vite内置了postCss插件 无需安装 import { Plugin } from postcss;interface Options {viewportWidth: number }const Options {viewportWidth: 375, // …...

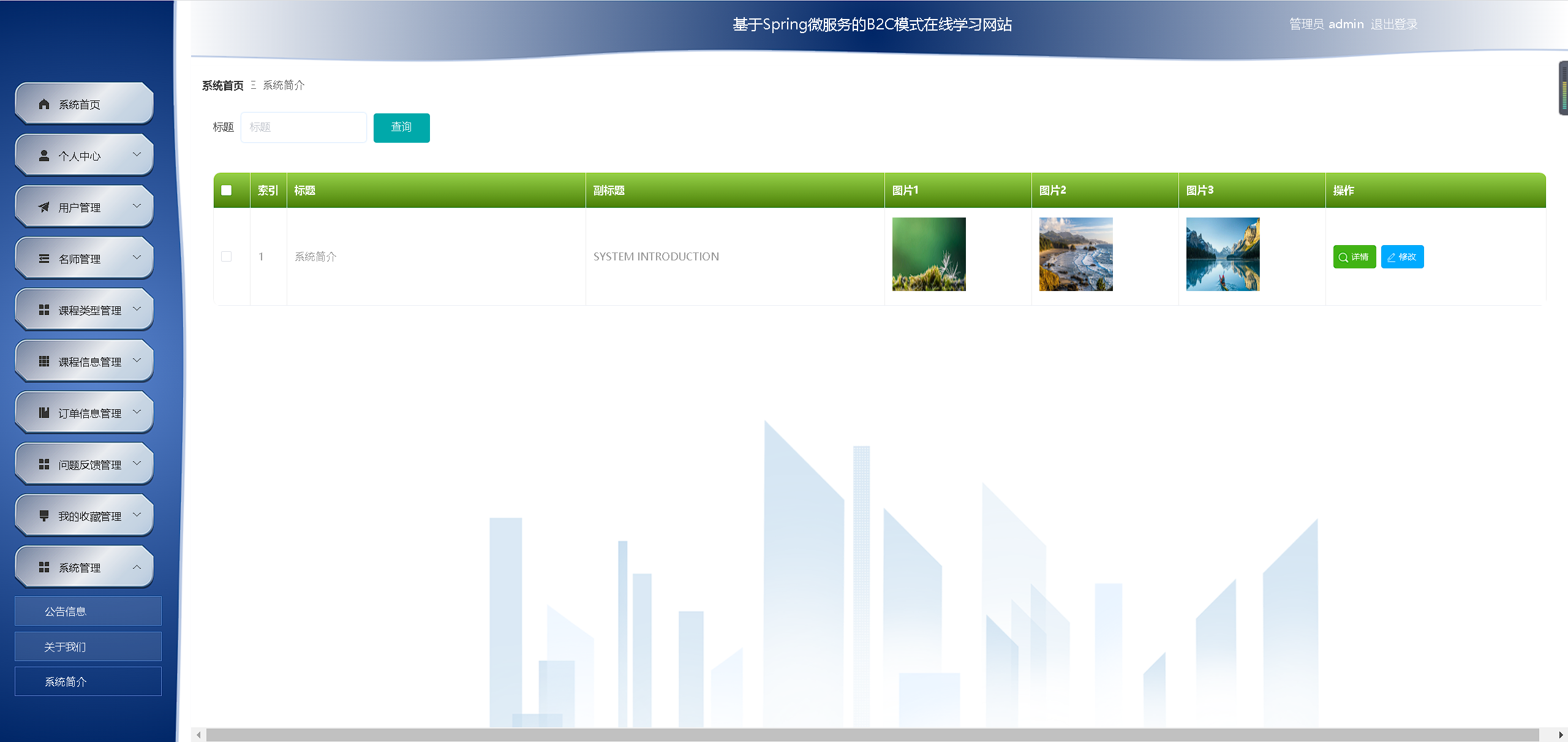
精品SpringCloud的B2C模式在线学习网微服务分布式
《[含文档PPT源码等]精品基于SpringCloud实现的B2C模式在线学习网站-微服务-分布式》该项目含有源码、文档、PPT、配套开发软件、软件安装教程、项目发布教程等 软件开发环境及开发工具: 开发语言:Java 框架:springcloud JDK版本…...

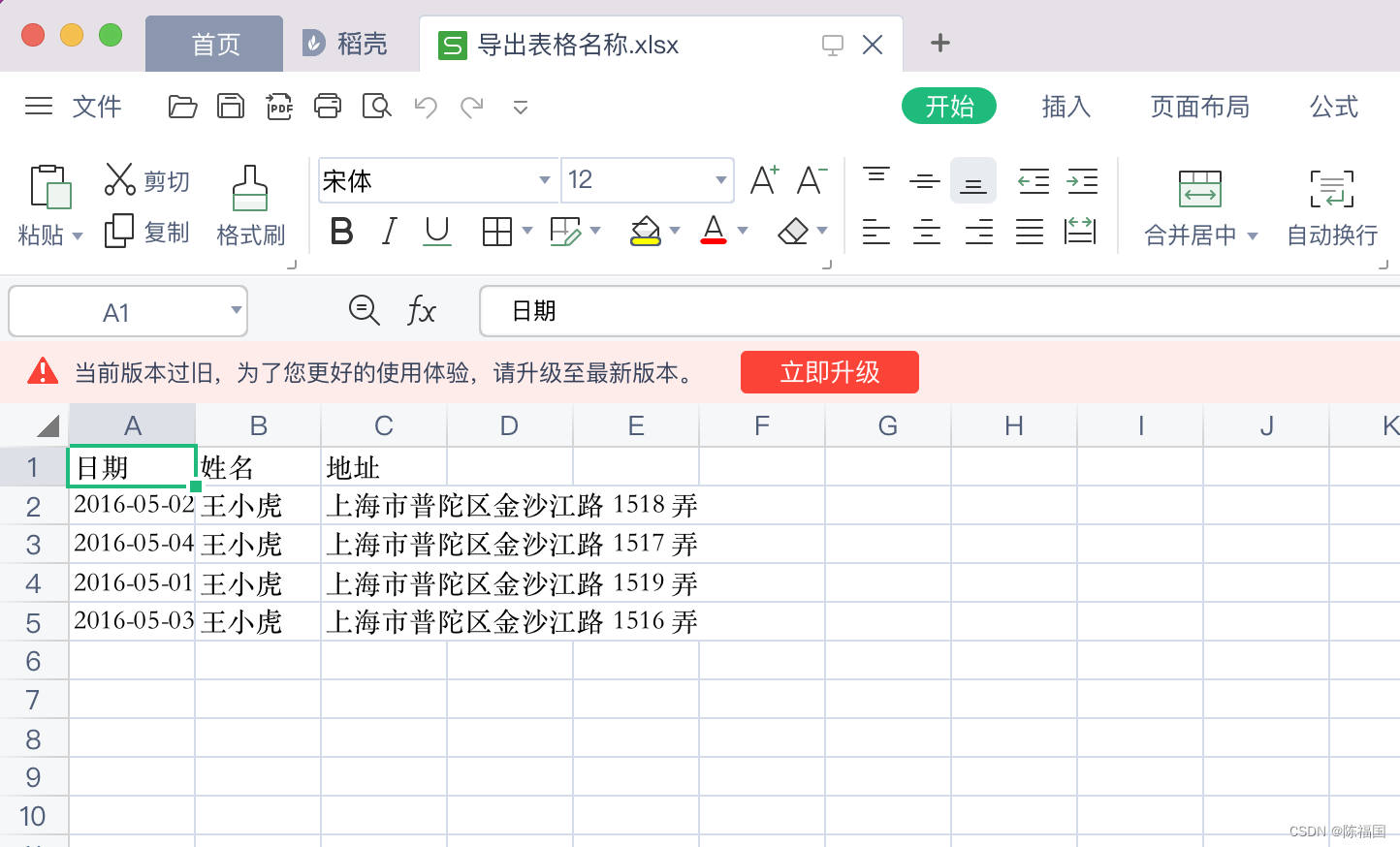
解决vue项目导出当前页Table为Excel
解决vue项目中导出当前页表格为Excel表格的方案 用到的技术: Vue2Element-uifile-saverxlsx 1、创建vue项目,安装element-ui 2、创建一个组件,组件内放入表格,和导出按钮 <template><div><!-- 导出的按钮 -->…...

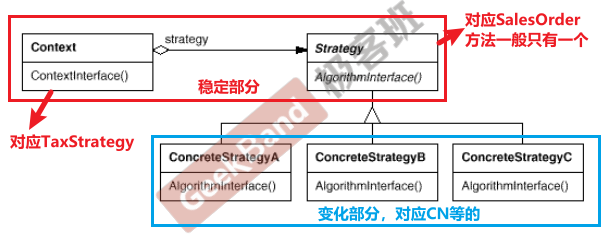
C++设计模式_04_Strategy 策略模式
接上篇,本篇将会介绍C设计模式中的Strategy 策略模式,和上篇模板方法Template Method一样,仍属于“组件协作”模式,它与Template Method有着异曲同工之妙。 文章目录 1. 动机( Motivation)2. 代码演示Stra…...
)
目标检测YOLO实战应用案例100讲-基于YOLOv3多模块融合的遥感目标检测(中)
目录 2.2.3 YOLO 2.3 目标检测算法分析 2.3.1 目标检测结果评价指标...

element 表格fixed列高度无法100%
下文提到的滚动条皆为横向滚动条错误方法(旧方法,点击查看旧博客) 一下代码虽然能解决fixed列高度无法100%问题,但是会出现fixed列下面的滚动条无法被点击的问题(被fixed列遮挡),所以该方法并不…...

【接口自动化测试】Eolink Apilkit 安装部署,支持 Windows、Mac、Linux 等系统
Eolink Apikit 有三种客户端,可以依据自己的情况选择。三种客户端的数据是共用的,因此可以随时切换不同的客户端。 我们推荐使用新推出的 Apikit PC 客户端,PC 端拥有线上产品所有的功能,并且针对本地测试、自动化测试以及使用体…...

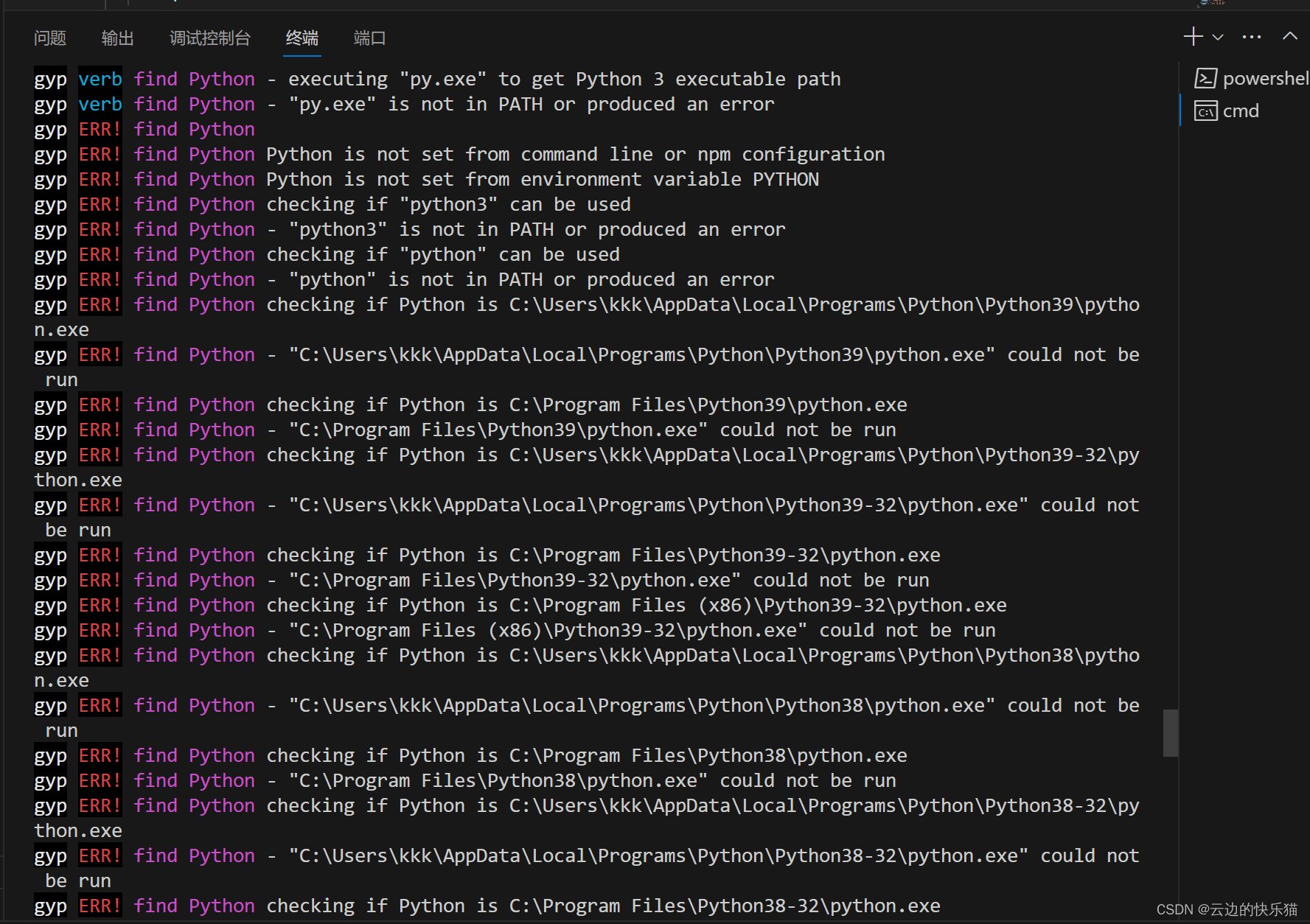
解决sass问题:npm ERR! node-sass@9.0.0 postinstall: `node scripts/build.js`
目录 一、遇到问题 解决办法 二、 再次遇到问题 解决办法 题外话 一、遇到问题 1.运行这个项目的适合,遇到了没有sass的问题 解决办法 然后就用命令下载sass npm install node-sass 二、 再次遇到问题 2.下载sass的时候又发现了一个这样的问题 npm ER…...

Python技巧---tqdm库的使用
文章目录 一、tqdm基本知识二、在pytorch中使用tqdm 提示:以下是本篇文章正文内容,下面案例可供参考 一、tqdm基本知识 “tqdm” 是一个 Python 库,用于在命令行界面中创建进度条。 基本使用如下: from tqdm import tqdm impor…...

linux-线程条件变量(cond)
概述 与互斥锁不同,条件变量是用来等待而不是用来上锁的。条件变量用来自动阻塞一个线程,直到某特殊情况发生为止。通常条件变量和互斥锁同时使用 。 条件变量使我们可以睡眠等待某种条件出现。条件变量是利用线程间共享的全局变量进行同步的一种机制&a…...

面试算法6:排序数组中的两个数字之和
题目 输入一个递增排序的数组和一个值k,请问如何在数组中找出两个和为k的数字并返回它们的下标?假设数组中存在且只存在一对符合条件的数字,同时一个数字不能使用两次。例如,输入数组[1,2,4,6&…...

【智能家居-大模型】构建未来,聆思大模型智能家居交互解决方案正式发布
LISTENAI 近日,国内11家大模型陆续通过《生成式人工智能服务管理暂行办法》备案,多家大模型产品已正式开放,激发了新一轮大模型热潮。大模型在自然语言理解方面的巨大突破,实现了认知智能的技术跃迁,带来了时代的智慧…...

通讯网关软件002——利用CommGate X2HTTP-U实现HTTP访问OPC UA Server
本文介绍利用CommGate X2HTTP-U实现HTTP访问OPC UA Server。CommGate X2HTTP是宁波科安网信开发的网关软件,软件可以登录到网信智汇(wangxinzhihui.com)下载。 【案例】如下图所示,实现上位机通过HTTP来获取OPC UA Server的数据。 【解决方案】设置网关机…...

模拟经营类游戏是怎么开发的?
模拟经营类游戏开发是一个充满挑战但也充满乐趣的领域。下面是一些步骤和关键考虑因素,可以帮助您开始开发自己的模拟经营游戏: 明确游戏概念: 确定游戏开发的主题和类型,例如城市建设、农场经营、餐厅经营等。 制定一个引人入胜…...

基于JAVA+SSM+微信小程序+MySql的图书捐赠管理系统设计与实现
✌全网粉丝20W,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取项目下载方式🍅 一、项目背景介绍: 在当今社会࿰…...

软件设计模式系列之六——单例模式
1 模式的定义 单例模式(Singleton Pattern)是一种常见的创建型设计模式,其主要目的是确保一个类只有一个实例,并提供一个全局访问点来获取该实例。这意味着无论何时何地,只要需要该类的实例,都会返回同一个…...

verdi dump状态机的波形时直接显示状态名
前段时间看到别人用verdi看状态机的波形时,可以显示定义的状态参数,觉得很有意思,特地学习了一下 通常拉出状态机信号的波形是下面这样的 这种信号,我们要想知道每个数值代表的状态,还需要跟定义的parameter比对 像这…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...
