Python提取JSON数据中的键值对并保存为.csv文件
本文介绍基于Python,读取JSON文件数据,并将JSON文件中指定的键值对数据转换为.csv格式文件的方法。
在之前的文章Python提取JSON文件中的指定数据并保存在CSV或Excel表格文件内(https://blog.csdn.net/zhebushibiaoshifu/article/details/132572161)中,我们就介绍过将JSON文件数据保存到.csv格式或.xlsx格式的表格文件中的方法;而本文我们将针对不同的待提取数据特征,给出另一种方法。
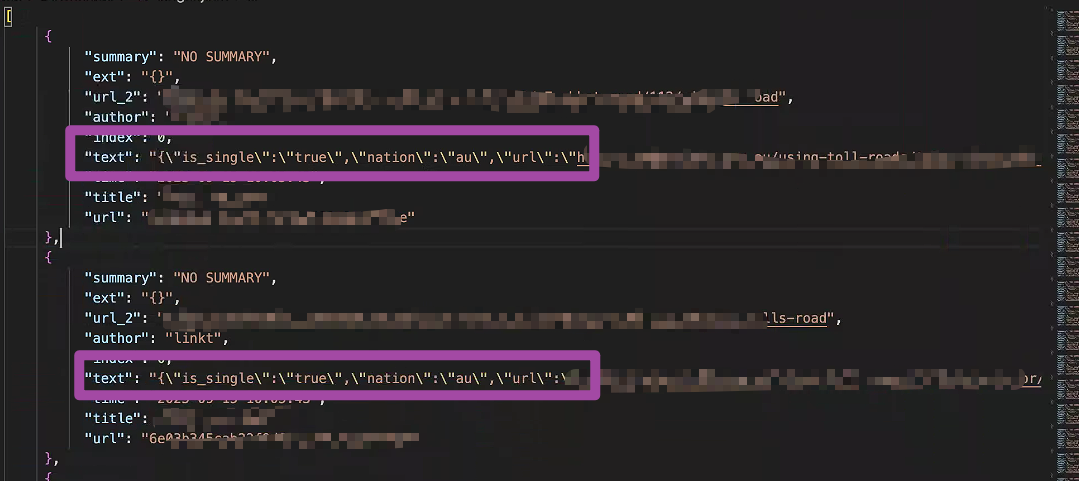
首先,我们来明确一下具体的需求。我们现有一个JSON文件数据,是一个包含多个JSON对象的列表,如下图所示;其中,我们希望将text中的内容提取出来——text中的数据都是以键值对的形式存储的,我们希望的是,将键值对的键作为.csv格式文件的列名,而值则是这一列对应的值;因为这个JSON数据中包含很多个text(每一个text中的所有键都是一样的,但是值不完全一致),所以我们最后就会得到一个具有很多行的.csv格式文件。

明确了需求,我们就可以开始代码的撰写。本文所用代码如下。
#!/usr/bin/env python3
# -*- coding: utf-8 -*-
"""
Created on Fri Sep 15 11:12:01 2023@author: fkxxgis
"""import json
import csvjson_file = "/Users/ddd/Downloads/single.json"with open(json_file, 'r') as file:data = json.load(file)fieldnames = set()
for item in data:fieldnames.update(json.loads(item['text']).keys())csv_filename = "/Users/didi/Downloads/output.csv"with open(csv_filename, 'w', newline='') as csvfile:writer = csv.DictWriter(csvfile, fieldnames=fieldnames)writer.writeheader()for item in data:json_string = item['text']row_data = json.loads(json_string)writer.writerow(row_data)
其中,我们首先通过import语句导入必要的Python模块,包括用于处理JSON数据的json和用于处理CSV文件的csv。
接下来,我们打开名为single.json的JSON文件并读取其内容,将其存储在data变量中。json.load(file)用于将JSON文件内容加载到Python数据结构中。随后,创建一个空集合fieldnames,用于存储将在CSV文件的头部写入的列名。
紧接着,我们遍历data列表中的每个元素,其中每个元素是一个包含JSON格式的字符串的字典。对于每个元素,将JSON文本——也就是item['text']解析为字典,并获取该字典中的所有键。这些键将被添加到fieldnames集合中,以便稍后在CSV文件的头部(列名称)使用。
其次,创建一个CSV文件output.csv以进行写入,使用csv.DictWriter对象初始化,其中指定了要写入的列名(通过fieldnames变量)。使用writer.writeheader()写入CSV文件的头部,这将包含字段名称。最后,遍历data列表中的每个元素,对于每个元素,将JSON文本解析为字典,并将该字典的数据写入CSV文件中,每行对应一个JSON对象。
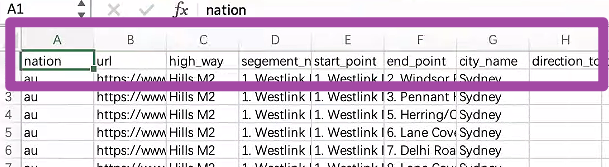
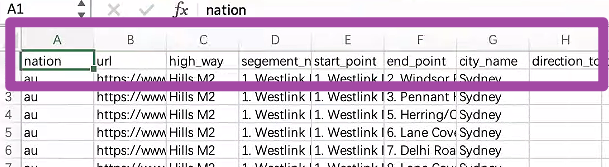
执行上述代码,我们即可在指定的结果.csv格式文件中看到我们转换之后的数据结果;如下图所示。其中,紫色框内部分就是列名,也就是我们提取出来的键,而值则是每一行的数据。

至此,大功告成。
欢迎关注:疯狂学习GIS
相关文章:

Python提取JSON数据中的键值对并保存为.csv文件
本文介绍基于Python,读取JSON文件数据,并将JSON文件中指定的键值对数据转换为.csv格式文件的方法。 在之前的文章Python提取JSON文件中的指定数据并保存在CSV或Excel表格文件内(https://blog.csdn.net/zhebushibiaoshifu/article/details/132…...

使用IDEA开发Servlet
一、新建工程 二、填写新工程的基本信息 javaee8的项目可以运行在tomcat9 三、配置tomcat 1、编辑server信息 “On frame deactivation”的意思是idea窗口发生切换时。 2、编辑部署信息 war exploded方式,这种方式是以文件夹方式部署的,支持热加载。 …...

腾讯mini项目-【指标监控服务重构】2023-07-21
今日已办 当在Docker容器中运行程序时,可能会遇到使用os.Getpid()函数时出现异常的情况。这是因为Docker容器中的进程隔离机制与宿主机器不同,容器内部的进程可能无法访问宿主机器的进程信息。 要解决这个问题,可以尝试: 使用do…...

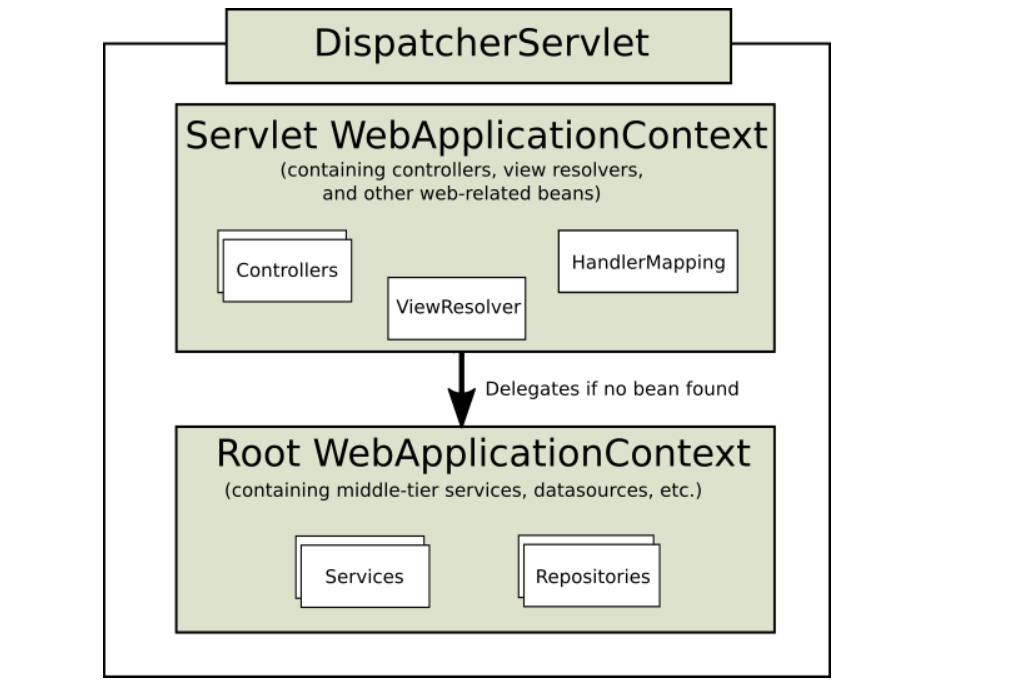
Spring MVC里的DispatchServlet(结合Spring官网翻译)
Spring MVC里的DispatchServlet 前言1.Spring Web MVC1.1 DispatcherServlet(中央调度器)1.1.1 Context Hierarchy(上下文层次结构)1.1.2 Special Bean Types(特定的bean类型)1.1.3 Web MVC Config1.1.4 Se…...

数据分享|R语言武汉流动人口趋势预测:灰色模型GM(1,1)、ARIMA时间序列、logistic逻辑回归模型...
全文链接:http://tecdat.cn/?p32496 人口流动与迁移,作为人类产生以来就存在的一种社会现象,伴随着人类文明的不断进步从未间断(点击文末“阅读原文”获取完整代码数据)。 相关视频 人力资源是社会文明进步、人民富裕…...

解决 Axios 跨域问题,轻松实现接口调用
跨域是指访问另外一个域的资源,由于浏览器的同源策略,默认情况下使用 XMLHttpRequest 和 Fetch 请求时是不允许跨域的。跨域的根本原因是浏览器的同源策略,这是由浏览器对 JavaScript 施加的安全限制。 Axios 跨域常见报错 跨域请求被阻止 (…...

Layui快速入门之第十节 表单
目录 一:基本用法 二:输入框 普通输入框 输入框点缀 前置和后置 前缀和后缀 动态点缀 密码显隐 内容清除 自定义动态点缀 点缀事件 三:复选框 默认风格 标签风格 开关风格 复选框事件 四:单选框 普通单选框 自…...

Linux之yum/git的使用
目录 一、yum 1、关于yum 2、yum的操作 ①、yum list ②、yum install ③、yum remove 二、git 1、Linux中连接gitee 2、git的操作 ①git add [文件] ②git commit -m "提交日志" ③git push 3、可能出现的问题 ①配置用户名、邮箱 ②出现提交冲突 ③…...

使用ExcelJS快速处理Node.js爬虫数据
什么是ExcelJS ExcelJS是一个用于处理Excel文件的JavaScript库。它可以让你使用JavaScript创建、读取和修改Excel文件。 以下是ExcelJS的一些主要特点: 支持xlsx、xlsm、xlsb、xls格式的Excel文件。可以创建和修改工作表、单元格、行和列。可以设置单元格样式、字…...

轻量级的Python IDE —— Thonny
现在的开发工具太多了,而且每个开发工具都致力于做成最好用最智能的工具,所以功能越堆越多,越怼越智能。安装这些开发工具比较烧脑,经常需要经过许多配置步骤。作为一个 Python 开发者来说,好多人光是这些配置都要弄半…...

java设计模式之观察者模式
. 基本概念 观察者(Observer)模式中包含两种对象,分别是目标对象和观察者对象。在目标对象和观察者对象间存在着一种一对多的对应关系,当这个目标对象的状态发生变化时,所有依赖于它的观察者对象都会得到通知并执行它…...

掌动智能分享:性能压力测试的重要性与优势
在当今数字化时代,应用程序的性能对于用户体验和业务成功至关重要。为了保证应用程序的高性能和稳定性,性能压力测试成为了不可或缺的环节。在这个领域,掌动智能作为一家专业的性能压力测试公司,正以其卓越的技术与服务࿰…...

C# ppt文件转换为pdf文件
使用第三方插件 Office 实现转换 1.Application方式转换 /// <summary>/// Microsoft.Office.Interop.PowerPoint/// 使用第三方软件 office/// </summary>/// <param name"pptPath">需要转换的ppt文件路径</param>/// <param name"…...

使用Pyarmor保护Python脚本不被反向工程
Python可读性强,使用广泛。虽然这种可读性有利于协作,但也增加了未授权访问和滥用的风险。如果未采取适当的保护,竞争对手或恶意攻击者可以复制您的算法和专有逻辑,这将对您软件的完整性和用户的信任产生负面影响。 实施可靠的安…...

STM32单片机——串口通信(轮询+中断)
STM32单片机——串口通信(轮询中断) 串口通信相关概念HAL库解析及CubeMX工程配置与程序设计常用函数介绍CubeMX工程配置HAL库程序设计(轮询中断)轮询数据收发中断收发数据 固件库程序设计及实现固件库配置流程结构体配置及初始化程…...

Python if语句的嵌套应用
视频版教程 Python3零基础7天入门实战视频教程 有时候业务上有多维度复杂条件判断,我们需要用到if语句的嵌套来实现。 举例:我们在一些游戏网站活动充值的时候,冲100送 20 冲200送50 但是vip用户的话,冲100送 30 冲200送70 代码…...

C++中带默认值的函数参数
C中带默认值的函数参数 如果一直将 Pi 声明为常量,没有给用户提供修改它的机会。然而,用户可能希望其精度更高或更低。如何编写一个函数,在用户没有提供的情况下,将 Pi 设置为默认值呢? 为解决这种问题,一…...

记录一次部署Hugo主题lotusdocs到Github Pages实践
引言 随着开源项目的越来越复杂,项目文档的重要性日渐突出。一个好的项目要有一个清晰明了的文档来帮助大家使用。最近一直有在找寻一个简洁明了的文档主题来放置项目的各种相关文档。最终找到这次的主角:Lotus Docs 基于Hugo的主题。Lotus Docs的样子&…...

stm32---基本定时器(TIM6,TIM7)
STM32F1的定时器非常多,由两个基本定时器(TIM6,TIM7)、4个通用定时器(TIM2-TIM5)和两个高级定时器(TIM1,TIM8)组成。基本定时器的功能最为简单&am…...

HTML网页设计
HTML网页设计 HTML网页设计1、常用的单标签2、常用的双标签3、列表标签4、超链接标签5、图像和动画标签6、Html5中音频的插入7、定时刷新或跳转8、表格9、HTML表单标签与表单设计 HTML网页设计 属性值一般用" "括起来,且必须使用英文双引号 <head>…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...
