vue使用elementUI的upload上传文件封装
这篇文章的目的
将文件上传的方法封装一下,供大家统一调用,
话不多说,直接上代码
upload 核心参数说明
- action 上传的地址
- accept 接受上传的文件类型
- multiple 是否开启多文件上传模式
- limit 限制上传个数
- fileList 文件列表
- disabled 是否禁用
upload 核心方法说明
- before-upload 上传文件之前的钩子.
- on-success 上传成功的钩子函数
- on-error 文件上传失败时的钩子
- on-exceed 文件超出个数限制时的钩子
- on-remove 文件列表移除文件时的钩子
- on-preview 点击文件列表中已上传的文件时的钩子.
- on-progress 文件上传时的钩子 进度条展示的基础
核心局部代码说明
html中
插槽的使用
子组件
<slot name="uploadBtn"></slot>
调用上传组件的父组件
<uploadBtn><template v-slot="uploadBtn"><img src='http://test/upload.img'></img></template></uploadBtn>
说明
使用了具名插槽 将上传的按钮放在父组件调用子组件标签的容器中,这样的好处是:随意定制按钮不需要写一堆的条件判断,且可定制上传按钮
js中
office 自动预览的使用
data定义office基础路径
officeOnlineAddress:'https://view.officeapps.live.com/op/view.aspx?src=',
office基础路径拼接文件路径并预览
const preveiewURL = this.officeOnlineAddress + targetwindow.open(preveiewURL)
说明
office基础路径拼接文件路径并用window.open即可实现文件的预览
beforeUpload 上传文件之前的拦截处理
代码
beforeUpload(file) {const { name = '', size } = fileif (size > this.maxSize * 1024 * 1000) {this.$Message.warning(`文件最大仅支持${this.maxSize}M`)return false}if (!this.acceptTypeList.includes(name.split('.').pop())) {this.$Message.warning(`文件格式仅支持${this.acceptTypeList.join(',')}`)return false}},
说明
- 文件大小大于父组件传入的maxSize则拦截并提示
- 文件格式不正确则拦截并提示
- beforeUpload函数体中,如果函数的返回值是false,则终止上传
文件预览的操作
代码
preview (data) {const { url, response = {} } = data || {}let name = data.nameconst downLoadTypeList = this.downLoadTypeListconst preveiwTypeList = this.preveiwTypeListif (!name) {name = ''}const suffixFileType = name.split('.').pop()if (downLoadTypeList.includes(suffixFileType)) {//下载 'doc', 'docx', 'xlsx', 'xls', 'txt' 文件name = name.replace(/&/g, '') // & 不兼容const target = encodeURIComponent(Base64.encode(`${location.origin}/api/abk/web/v1/resource/file?fileId=${url || response.data}&fullfilename=${name}&sid=4AC67ADB4E264AB0A8B899A671072875`))if (this.officePreviewFlag &&this.officeType.includes(suffixFileType)) {// office预览的const preveiewURL = this.officeOnlineAddress + targetwindow.open(preveiewURL)} else {// 非office预览window.open(`https://test/preview/onlinePreview?url=${target}`,'_blank')}} else if (preveiwTypeList.includes(suffixFileType)) {//新窗口打开 预览图片文件window.open('/api/abk/web/v1/resource/file?fileId=' +(url || response.data),'_blank')}},说明
- 使用 name.split(‘.’).pop() 拿到文件的后缀名
- 根据传入的 downLoadTypeList(需要下载的文件类型)、preveiwTypeList(可以直接预览的文件类型)、officePreviewFlag(office文件类型)以及officePreviewFlag(是否启用office预览)和文件后缀名匹配
- 需要下载的文件类型 根据后端的下载基础路径拼接得到下载地址,并结合windwo.open下载
- 可以直接预览的文件类型 根据后端的预览基础路径拼接得到下载地址,并结合windwo.open 预览
- office文件类并且启用了office预览直接调用office预览路径(https://view.officeapps.live.com/op/view.aspx?src=)
进度条处理
html
<el-progress v-if="showProcessFlag&&processFlag" :percentage="loadProcess"></el-progress>
js
onProgressFn(event, file, fileList){this.processFlag = truethis.loadProcess = event.percent.toFixed(2)if(this.loadProcess>=100){this.loadProcess= 100this.$nextTick(()=>{this.processFlag = false})}}
说明
- 用户启用了进度条(showProcessFlag为true) 并且 processFlag的值为true(当进度条的值存在并且小于100时)
- 当进度大于等于100时需要隐藏进度条,为了保险起见,此处加了 $nextTick,当然了setTimeout(()=>{},0)也可以
<template><div><!--action="/api/abk/web/v1/resource/file" --><el-upload:action="actionUrl"style="width: 100%":on-success="(response, file) => successUpload(response, file)":on-error="errorUpload":accept="acceptTypeList.join('|')":before-upload="beforeUpload":multiple="multiple":limit="maxLimit":on-exceed="handleExceed":file-list="fileList":disabled="disabledFlag":on-remove="(file, fileList) => removeFile(file, fileList)":on-preview="(file) => preview(file)":on-progress="(event, file, fileList)=>onProgressFn(event, file, fileList)"><!-- 上传的按钮 或者 icon 通过具名插槽的方式 --><slot name="uploadBtn"></slot></el-upload><el-progress v-if="showProcessFlag&&processFlag" :percentage="loadProcess"></el-progress></div>
</template><script>
export default {name: 'UploadFile',props: {actionUrl: {//上传的地址type: String,default: '',},acceptTypeList: {//接受的文件类型type: Array,default: () => {return []// ['doc', 'docx', 'xlsx', 'xls', 'txt', 'pdf','jpg','jpeg','png','zip,'rar']},},multiple: {//是否开启多图上传type: Boolean,default: false,},maxLimit: {// 最大上传个数限制type: Number | String,default: 1,},maxSize:{// 文件上传的最大体积 Mtype: Number | String,default: 4,},disabledFlag: {//是否禁用type: Boolean,default: false,},fileList: {//文件列表type: Array,default: () => {return []},},extraData: {}, //上传时的额外参数 如 name等/* {name:'12321'}*/dragFlag: {type: Boolean,default: true, //是否启用拖拽上传 此处默认启用 element 官方默认是 不启用的},downLoadTypeList: {//需要下载的文件类型type: Array,default: () => {return ['doc', 'docx', 'xlsx', 'xls', 'txt']},},preveiwTypeList: {//需要预览的文件类型type: Array,default: () => {return ['pdf', 'jpg', 'jpeg', 'png']},},officePreviewFlag: {//是否启用office在线预览type: Boolean,default: false,},showProcessFlag:{//是否显示进度条type: Boolean,default: false,},},// office预览// https://view.officeapps.live.com/op/view.aspx?src=// https://view.officeapps.live.com/op/view.aspx?src=文档地址//data() {return {officeOnlineAddress:'https://view.officeapps.live.com/op/view.aspx?src=',officeType: ['doc', 'docx', 'xlsx', 'xls'],processFlag:false,//是否显示进度条loadProcess:0//进度条的刻度值}},mounted() {},methods: {// 上传图片 成功successUpload(response, file) {if (response.rt.status === 200) {this.fileList.push({url: response.data,name: file.name,})} else {this.$Message.info(response.data)}},errorUpload(res) {this.$Message.info('上传失败请重试!')},beforeUpload(file) {const { name = '', size } = fileif (size > this.maxSize * 1024 * 1000) {this.$Message.warning(`文件最大仅支持${this.maxSize}M`)return false}if (!this.acceptTypeList.includes(name.split('.').pop())) {this.$Message.warning(`文件格式仅支持${this.acceptTypeList.join(',')}`)return false}},handleExceed(files, fileList) {this.$Message.warning(`当前限制选择 10 个文件,本次选择了 ${files.length} 个文件,共选择了 ${files.length + fileList.length} 个文件`)},// 移除文件removeFile(file, data) {console.log(file, data)this.fileList = data},// 预览preview (data) {const { url, response = {} } = data || {}let name = data.nameconst downLoadTypeList = this.downLoadTypeListconst preveiwTypeList = this.preveiwTypeListif (!name) {name = ''}const suffixFileType = name.split('.').pop()if (downLoadTypeList.includes(suffixFileType)) {//预览 'doc', 'docx', 'xlsx', 'xls', 'txt' 文件name = name.replace(/&/g, '') // & 不兼容const target = encodeURIComponent(Base64.encode(`${location.origin}/api/abk/web/v1/resource/file?fileId=${url || response.data}&fullfilename=${name}&sid=4AC67ADB4E264AB0A8B899A671072875`))if (this.officePreviewFlag &&this.officeType.includes(suffixFileType)) {// office预览的const preveiewURL = this.officeOnlineAddress + targetwindow.open(preveiewURL)} else {// 非office预览window.open(`https://test/preview/onlinePreview?url=${target}`,'_blank')}} else if (preveiwTypeList.includes(suffixFileType)) {//新窗口打开 预览图片文件window.open('/api/abk/web/v1/resource/file?fileId=' +(url || response.data),'_blank')}},onProgressFn(event, file, fileList){this.processFlag = truethis.loadProcess = event.percent.toFixed(2)if(this.loadProcess>=100){this.loadProcess= 100this.$nextTick(()=>{this.processFlag = false})}}},
}
</script><style lang="scss" scoped>
</style>List){this.processFlag = truethis.loadProcess = event.percent.toFixed(2)if(this.loadProcess>=100){this.loadProcess= 100this.$nextTick(()=>{this.processFlag = false})}}},
}
</script><style lang="scss" scoped>
</style>相关文章:

vue使用elementUI的upload上传文件封装
这篇文章的目的 将文件上传的方法封装一下,供大家统一调用, 话不多说,直接上代码 upload 核心参数说明 action 上传的地址accept 接受上传的文件类型multiple 是否开启多文件上传模式limit 限制上传个数fileList 文件列表disabled 是否禁用 upload 核心方…...

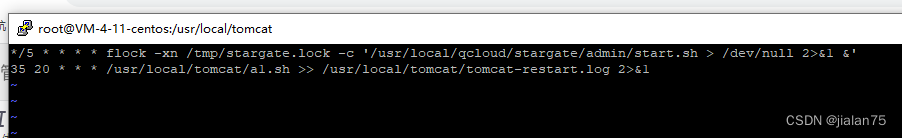
cenos自动启动tomcat
首先创建一个脚本 关闭tomcat 等待2分钟 启动tomcat 并且把日志输出在 /usr/local/tomcat/tomcatchognqi.log #!/bin/bashexport JAVA_HOME/usr/local/jdk/jdk1.8.0_211 export JRE_HOME$JAVA_HOME/jre# 日志文件路径和文件名 LOG_FILE"/usr/local/tomcat/tomcatchognqi.…...

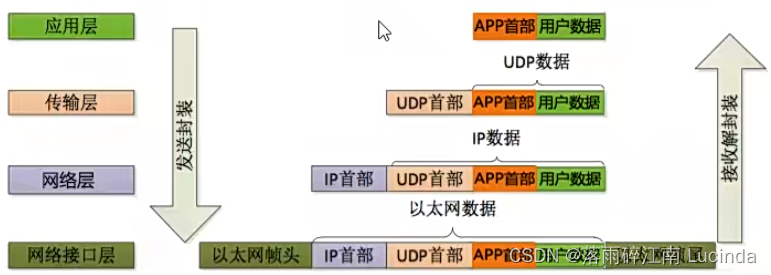
OSI模型与数据的封装
1、OSI模型 上层|| 七层模型 四层模型|| 应用层| 表示层 应用层 http/ftp/ssh/ftps| 会话层 -----------------------------------------------------------------------| 传输层 传输层 tcp/udp ------------------------------…...

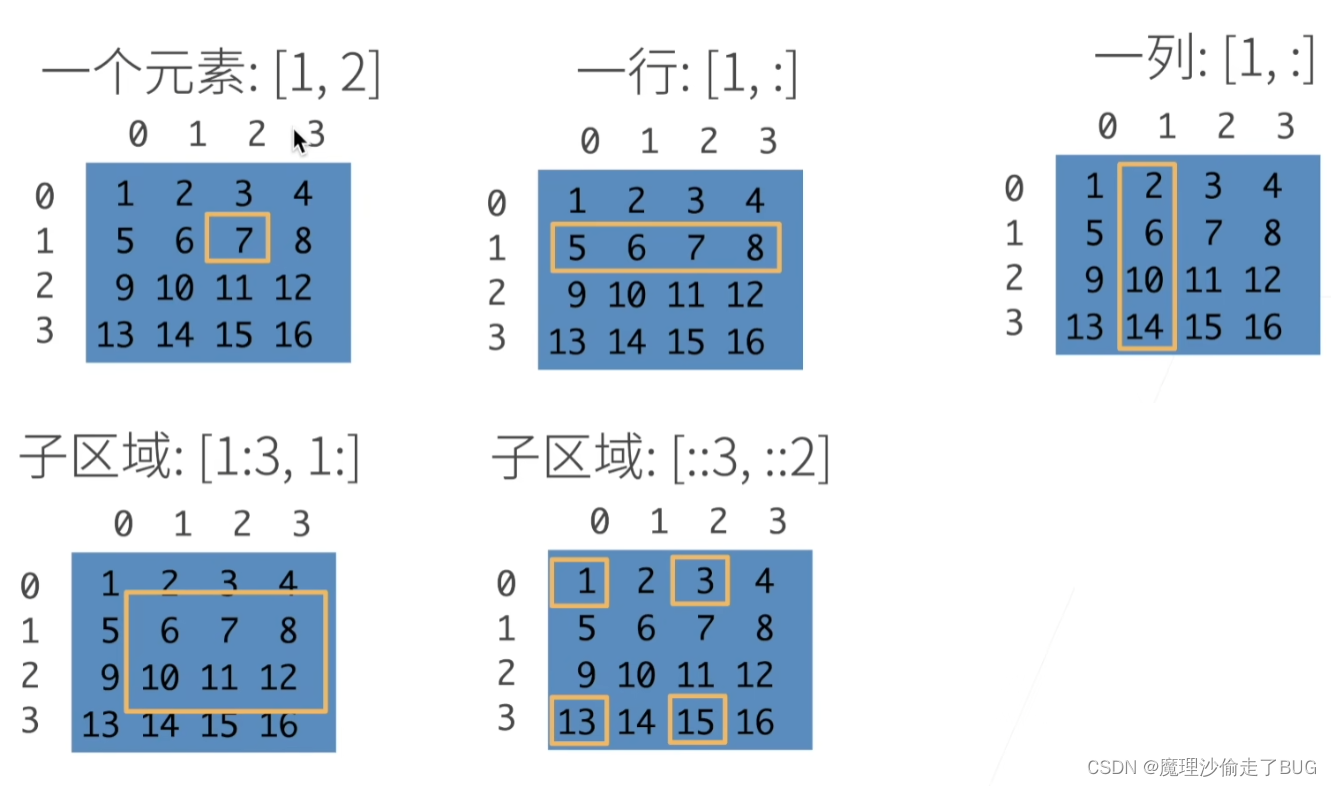
【李沐深度学习笔记】数据操作
本课观看地址 数据操作p1 N维数组样例 N维数组是机器学习和神经网络的主要数据结构 1-d向量就是样本的各特征抽象成一个向量;2-d矩阵的每一行是一个样本,每一行都是一个样本的特征向量 3-d可以表示RGB图片,RGB图像是一个三维数组ÿ…...

【蓝桥杯选拔赛真题61】Scratch小猫照镜子 少儿编程scratch图形化编程 蓝桥杯选拔赛真题解析
目录 scratch小猫照镜子 一、题目要求 编程实现 二、案例分析 1、角色分析...
)
vue3将页面导出成PDF文件(完美解决图片、表格内容分割问题)
vue3将页面导出成PDF文件(完美解决图片、表格内容分割问题) 1、安装依赖2、在utils中创建htmlToPDF.js文件3、在vue中引入并使用 1、安装依赖 npm install --save html2canvas // 页面转图片 npm install jspdf --save // 图片转pdf2、在utils中创建h…...

软件测试:黑盒测试用例的四种设计方法
一、输入域测试用例设计方法 输入域测试法是一种综合考虑了等价类划分、边界值分析等方法的综合方法,针对输入域测试法中可能出现的各种情况,输入域测试法主要考虑三个方面: (1)极端测试(ExtremalTesting),要求在输入域中选择测…...

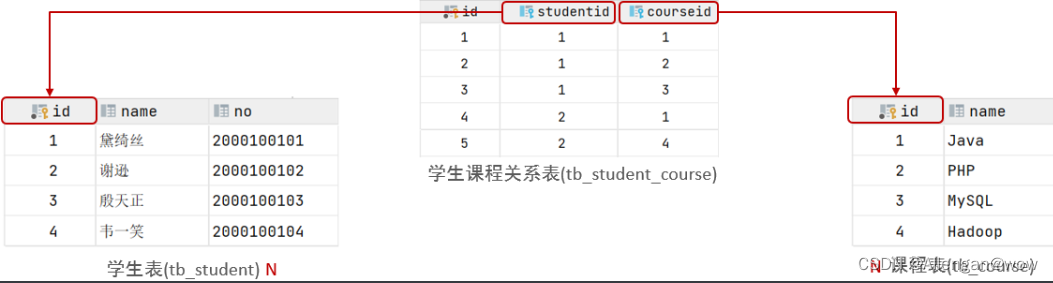
数据库开发-MySQL基础DQL和多表设计
1. 数据库操作-DQL DQL英文全称是Data Query Language(数据查询语言),用来查询数据库表中的记录。 1.1 介绍 查询关键字:SELECT 查询操作是所有SQL语句当中最为常见,也是最为重要的操作。在一个正常的业务系统中,查询操作的使…...

PowerDesigner 逆向工程以及IDEA中UML插件
1、MySQL数据库连接(JDBC方式) 1.1 新建一个pdm,dbms选择mysql 1.2 Database - Connect 选择数据库连接 1.3 配置连接信息 数据库连接这里是通过一个配置文件来获取连接信息的,首次的话因为没有,所以我们需要选择…...

企业架构LNMP学习笔记56
MongoDB数据类型操作:CURD 1、添加数据: mongodb里存储数据的格式文档形式,以bson格式的文档形式。 创建数据库: > use tp5shop switched to db tp5shop > db.getName() tp5shop使用切换库,不存在自动创建&am…...

[Linux入门]---搭建Linux环境
1.Linux环境的搭建方式 使用Linux操作系统的三种途径: 1.直接安装在物理机上,但是由于 Linux 桌面使用起来非常不友好,不推荐。 2.使用虚拟机软件,将 Linux 搭建在虚拟机上,但是由于当前的虚拟机软件(如 VMWare 之类的…...

性能测试知多少---性能分析与调优的原理
最近一直纠结性能分析与调优如何下手,先从硬件开始,还是先从代码或数据库。从操作系统(CPU调度,内存管理,进程调度,磁盘I/O)、网络、协议(HTTP, TCP/IP )&…...

“对象创建”模式
通过“对象创建”模式绕开new,来避免对象创建 (new) 过程中所导致的紧耦合(依赖具体类)从而支持对象创建的稳定。它是接口抽象之后的第一步工作。 典型模式 Factory MethodAbstract FactoryPrototypeBuilder Factory Method 动机 (Motivation) 在软件系统中&am…...

ipad手写笔有必要买吗?好用的平板触控笔
众所周知,随着Apple pencil的出现,市面上出现越来越多平替电容笔的出现,无论是价格和功能,几乎都很接近。很多小伙伴不知如何下手,不知道如何从众多品牌中挑选出适合自己的电容笔,今天我为大家总结一下网上…...

OpenGL ES视频特效开发参考Shadertoy参数详解参考Godot文档
今天一个大厂的学员过来问shadertoy上一些参数的问题,因为我之前用过一段时间Godot引擎, 我清晰记得Godot官方文档有明确的解释,所以整理下发给做特效的同学。 Shadertoy是一个网站,它方便用户编写片段着色器并创造出纯粹的魔法。…...

java:逆序排序的三种方法
// 逆序第一种方法 public static void main(String[] args) {int arr[] {11, 22, 33, 44, 55, 66};for (int i arr.length-1; i > 0; i--) {System.out.print("\t"arr[i]);}}缺点:这个是直接逆转,如果里面是随机数没办法比较 逆序第二种…...

pgsql操作json类型
目录 一、表结构 二、实体类 三、json处理器 四、配置文件 五、josn数据 1、插入 2、查找 一、表结构 CREATE TABLE "public"."pg_user" ("id" int8 NOT NULL GENERATED ALWAYS AS IDENTITY ( INCREMENT 1 MINVALUE 1 MAXVALUE 92233720…...

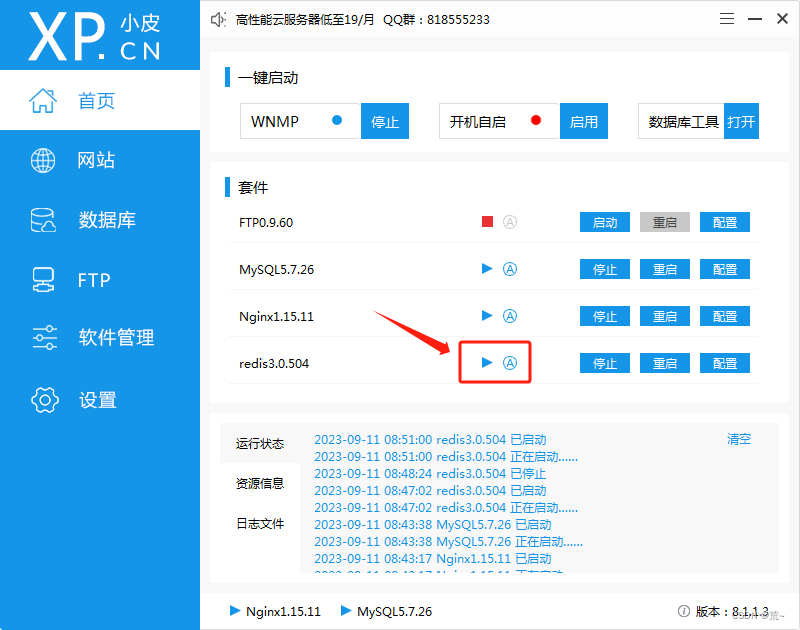
Thinkphp6 配置并使用redis图文详解 小皮面板
这篇文章主要介绍了Thinkphp6 配置并使用redis的方法,结合实例形式详细分析了Redis的安装、配置以及thinkphp6操作Redis的基本技巧,需要的朋友可以参考下 一、安装redis ThinkPHP内置支持的缓存类型包括file、memcache、wincache、sqlite。ThinkPHP默认使用自带的采用think\Ca…...

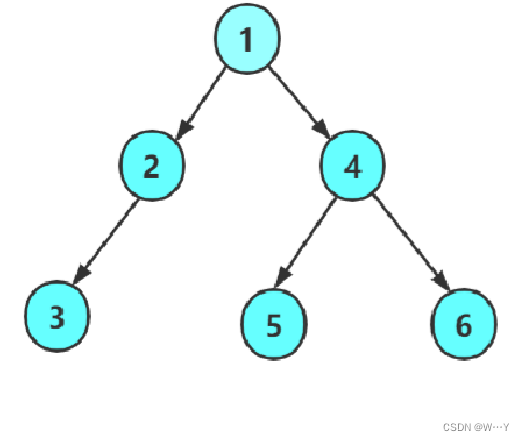
模拟实现链式二叉树及其结构学习——【数据结构】
W...Y的主页 😊 代码仓库分享 💕 之前我们实现了用顺序表完成二叉树(也就是堆),顺序二叉树的实际作用就是解决堆排序以及Topk问题。 今天我们要学习的内容是链式二叉树,并且实现链式二叉树,这篇博客与递归息息相关&a…...

基于go版本的LoraWAN Server 的470MHz频段的设置
一、参考链接 如果您已经基于最新版本的LoraWAN Server(go 版本)的环境,搭建好了服务器的环境,但尚未进行参数设置(此处以470MHz频段设置为例),可以参考如下链接进行设置: LoraWAN…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

五子棋测试用例
一.项目背景 1.1 项目简介 传统棋类文化的推广 五子棋是一种古老的棋类游戏,有着深厚的文化底蕴。通过将五子棋制作成网页游戏,可以让更多的人了解和接触到这一传统棋类文化。无论是国内还是国外的玩家,都可以通过网页五子棋感受到东方棋类…...

Git 命令全流程总结
以下是从初始化到版本控制、查看记录、撤回操作的 Git 命令全流程总结,按操作场景分类整理: 一、初始化与基础操作 操作命令初始化仓库git init添加所有文件到暂存区git add .提交到本地仓库git commit -m "提交描述"首次提交需配置身份git c…...

使用 uv 工具快速部署并管理 vLLM 推理环境
uv:现代 Python 项目管理的高效助手 uv:Rust 驱动的 Python 包管理新时代 在部署大语言模型(LLM)推理服务时,vLLM 是一个备受关注的方案,具备高吞吐、低延迟和对 OpenAI API 的良好兼容性。为了提高部署效…...

前端异步编程全场景解读
前端异步编程是现代Web开发的核心,它解决了浏览器单线程执行带来的UI阻塞问题。以下从多个维度进行深度解析: 一、异步编程的核心概念 JavaScript的执行环境是单线程的,这意味着在同一时间只能执行一个任务。为了不阻塞主线程,J…...

数据库管理与高可用-MySQL故障排查与生产环境优化
目录 #1.1MySQL单案例故障排查 1.1.1MySQL常见的故障排查 1.1.2MySQL主从故障排查 #2.1MySQL优化 2.1.1硬件方面的优化 2.1.2进程方面的优化 #3.1MySQL存储引擎 3.1.1 MyISAM存储引擎 3.1.2 InnoDB存储引擎 1.1MySQL单案例故障排查 1.1.1MySQL常见的故障排查 (1&…...
