HTML+CSS画一个卡通中秋月饼
HTML+CSS画一个卡通中秋月饼🥮🥮🥮
中秋活动水个文章
整个div+css实现个月饼,给前端初学者一个练手的demo
效果图

思路
HTMl
- 先来个轮廓
- 画脸上的东西:眼睛、眉毛、腮红、嘴巴
- 眼睛丰富下瞳孔
- 画20个花瓣
CSS
- 轮廓是要外边一圈深色的边框
- 五官都是绝对定位+圆角实现
- 花瓣通过绝对定位+位移实现
代码
HTML
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><link rel="stylesheet" href="./index.css" /></head><body><div class="mooncake-container"><div class="mooncake-face"><div class="mooncake-blusher mooncake-blusher-left">CS</div><div class="mooncake-blusher mooncake-blusher-right">DN</div><div class="mooncake-eyebrow mooncake-eyebrow-left"></div><div class="mooncake-eyebrow mooncake-eyebrow-right"></div><div class="mooncake-eyes mooncake-eyes-left"><div class="mooncake-pupil"></div></div><div class="mooncake-eyes mooncake-eyes-right"><div class="mooncake-pupil"></div></div><div class="mooncake-mouth"></div></div><!-- 花瓣 --><div class="mooncake-petal-container"><div class="mooncake-petal"></div><div class="mooncake-petal"></div><div class="mooncake-petal"></div><div class="mooncake-petal"></div><div class="mooncake-petal"></div><div class="mooncake-petal"></div><div class="mooncake-petal"></div><div class="mooncake-petal"></div><div class="mooncake-petal"></div><div class="mooncake-petal"></div><div class="mooncake-petal"></div><div class="mooncake-petal"></div><div class="mooncake-petal"></div><div class="mooncake-petal"></div><div class="mooncake-petal"></div><div class="mooncake-petal"></div><div class="mooncake-petal"></div><div class="mooncake-petal"></div><div class="mooncake-petal"></div><div class="mooncake-petal"></div></div></div></body>
</html>
CSS
html {height: 100%;
}body {margin: 0;display: flex;justify-content: center;align-items: center;height: 100%;
}.mooncake-container {position: relative;display: block;width: 400px;height: 400px;background-color: rgb(219, 143, 62);border-radius: 50%;box-shadow: 0 0 4px 4px rgba(0, 0, 0, 0.2);
}.mooncake-face {position: relative;width: 92%;height: 92%;margin: 4% auto;background-color: rgb(238, 163, 80);border-radius: 50%;
}.mooncake-blusher {position: absolute;width: 50px;height: 30px;border-radius: 50%;top: 60%;background-color: rgb(237, 108, 110);text-align: center;font-size: small;line-height: 30px;letter-spacing: 4px;text-shadow: -1px -1px 1px black;
}.mooncake-blusher-left {left: 10%;
}.mooncake-blusher-right {right: 10%;
}.mooncake-eyes {position: absolute;width: 80px;height: 80px;border-radius: 50%;top: 30%;background-color: white;box-shadow: -2px -2px 2px 1px black;display: flex;justify-content: center;align-items: center;
}.mooncake-eyes-left {left: 20%;
}.mooncake-eyes-right {right: 20%;
}.mooncake-pupil {position: relative;width: 70%;height: 70%;background-color: rgb(45, 25, 8);border-radius: 50%;box-shadow: 0 0 0px 6px rgb(63, 38, 19);
}.mooncake-pupil::before {content: "";position: absolute;width: 70%;height: 70%;right: 0;top: 0;background-color: white;border-radius: 50%;
}.mooncake-pupil::after {content: "";position: absolute;width: 30%;height: 30%;left: 5%;bottom: 0;background-color: white;border-radius: 50%;
}.mooncake-mouth {position: absolute;width: 70px;height: 70px;bottom: 15%;left: 50%;transform: translateX(-50%);background-color: rgb(119, 31, 25);border-radius: 50%;overflow: hidden;
}.mooncake-mouth::after {content: "";position: absolute;width: 150%;height: 40%;left: -25%;bottom: 0;background-color: rgb(237, 108, 110);border-radius: 50%;
}.mooncake-eyebrow {position: absolute;width: 40px;height: 20px;border-radius: 50%;top: 20%;background-color: rgba(0, 0, 0, 0.5);
}.mooncake-eyebrow-left {left: 26%;rotate: 10deg;
}.mooncake-eyebrow-right {right: 26%;rotate: -10deg;
}.mooncake-petal-container {position: absolute;width: 80px;height: 80px;top: calc(50% - 40px);left: calc(50% - 40px);z-index: -1;
}.mooncake-petal {position: absolute;width: 100%;height: 100%;left: 0;top: 0;border-radius: 50%;background-color: rgb(238, 163, 80);box-shadow: 0 0 5px 2px rgb(238, 163, 80);
}.mooncake-petal:nth-child(1) {transform: translate(30px, -180px);
}.mooncake-petal:nth-child(2) {transform: translate(88px, -164px);
}.mooncake-petal:nth-child(3) {transform: translate(134px, -128px);
}.mooncake-petal:nth-child(4) {transform: translate(164px, -84px);
}.mooncake-petal:nth-child(5) {transform: translate(180px, -30px);
}.mooncake-petal:nth-child(6) {transform: translate(180px, 30px);
}.mooncake-petal:nth-child(7) {transform: translate(164px, 84px);
}.mooncake-petal:nth-child(8) {transform: translate(134px, 128px);
}.mooncake-petal:nth-child(9) {transform: translate(88px, 164px);
}.mooncake-petal:nth-child(10) {transform: translate(30px, 180px);
}.mooncake-petal:nth-child(11) {transform: translate(-30px, 180px);
}.mooncake-petal:nth-child(12) {transform: translate(-88px, 164px);
}.mooncake-petal:nth-child(13) {transform: translate(-134px, 128px);
}.mooncake-petal:nth-child(14) {transform: translate(-164px, 84px);
}.mooncake-petal:nth-child(15) {transform: translate(-180px, 30px);
}.mooncake-petal:nth-child(16) {transform: translate(-180px, -30px);
}.mooncake-petal:nth-child(17) {transform: translate(-164px, -84px);
}.mooncake-petal:nth-child(18) {transform: translate(-134px, -128px);
}.mooncake-petal:nth-child(19) {transform: translate(-88px, -164px);
}.mooncake-petal:nth-child(20) {transform: translate(-30px, -180px);
}
中秋快乐!!!
相关文章:

HTML+CSS画一个卡通中秋月饼
HTMLCSS画一个卡通中秋月饼🥮🥮🥮 中秋活动水个文章 整个divcss实现个月饼,给前端初学者一个练手的demo 效果图 思路 HTMl 先来个轮廓画脸上的东西:眼睛、眉毛、腮红、嘴巴眼睛丰富下瞳孔画20个花瓣 CSS 轮廓是要外…...

echarts的折线图,在点击图例后,提示出现变化,不报错。tooltip的formatter怎么写
在点击图例的年后,提示框会相应的变化,多选和单选都会响应变化。tooptip的重度在formatter tooltip:{show:true,trigger:"axis",alwaysShowContent:true,triggerOn:"mousemove",textStyle:{color:"#fff"},backgroundColor…...

C++中的auto是一个关键字,用于在编译时自动推导变量的类型
C中的auto是一个关键字,用于在编译时自动推导变量的类型。通过使用auto关键字,编译器可以根据变量的初始化表达式来确定其类型,从而省略了显式地指定类型的步骤。 使用auto关键字声明的变量必须在定义时进行初始化,以便编译器可以…...

VUE build:gulp打包:测试、正式环境
目录 项目结构 Gulp VUE使用Gulp Vue安装Gulp Vue定义Gulp.js package.json build文件夹 config文件夹 static-config文件夹 项目结构 Gulp Gulp是一个自动化构建工具,可以帮助前端开发者通过自动化任务来管理工作流程。Gulp使用Node.js的代码编写ÿ…...

1.使用turtle换一个五环2.设计这样一个程序:输入一个数字 判断它是不是一个质数
1.使用turtle换一个五环 import turtle turtle.pensize(15) turtle.penup() turtle.color(blue) turtle.goto(-150,-35) turtle.pendown() turtle.circle(60) turtle.penup() turtle.color(black) turtle.goto(0,-35) turtle.pendown() turtle.circle(60) turtle.penup() turtl…...

C语言希尔排序
希尔排序(Shell Sort)是插入排序的一种,也称缩小增量排序,是直接插入排序算法的一种更高效的改进版本。希尔排序是非稳定排序算法。 希尔排序的基本思想是:先将整个待排序的记录序列分割成为若干子序列(由…...

KubeSphere 在互联网医疗行业的应用实践
作者:宇轩辞白,运维研发工程师,目前专注于云原生、Kubernetes、容器、Linux、运维自动化等领域。 前言 2020 年我国互联网医疗企业迎来了“爆发元年”,越来越多居民在家隔离期间不方便去医院看诊,只好采取在线诊疗的手…...

物联网:用python调入机器学习分析物联网数据入侵检测模块
要使用Python调用机器学习分析物联网数据入侵检测模块,您需要以下步骤: 安装Python和相关的机器学习库,如scikit-learn、pandas、numpy等。您可以使用pip命令来安装这些库。 准备输入数据。这些数据可以是来自物联网设备的原始数据ÿ…...

使用scss简化媒体查询
在进行媒体查询的编写的时候,我们可以利用scss与与编译器,通过include混入的方式对代码进行简化,从而大大提高了代码的可维护性,也减少了代码的编写量,废话不多说,直接上代码: // 断点列表 相当…...

win部署CRM
win部署crm) 1.phpstudy2.composer3.代码4.其他配置 周末锴哥让我帮他部署了一个CRM,写个教程,方便之后他用。锴哥用的是 NxCrm,先把代码下下来。 1.phpstudy 1.首先是下载小皮面板,配置php的环境。这里面下载了php8…...

Linux命令200例:dip用于用户与远程主机建立通信连接
🏆作者简介,黑夜开发者,CSDN领军人物,全栈领域优质创作者✌。CSDN专家博主,阿里云社区专家博主,2023年6月csdn上海赛道top4。 🏆数年电商行业从业经验,历任核心研发工程师࿰…...

【每日一题】981. 基于时间的键值存储
981. 基于时间的键值存储 - 力扣(LeetCode) 设计一个基于时间的键值数据结构,该结构可以在不同时间戳存储对应同一个键的多个值,并针对特定时间戳检索键对应的值。 实现 TimeMap 类: TimeMap() 初始化数据结构对象void…...

IMU姿态解算,从IMU数据中计算旋转、速度、位置,IMU测量的原理
0. 预备 a. IMU测量值解释 IMU在测量时,得到的角速度或者加速度均是相对于地心惯性系结果,并且将该结果表示到Body坐标系下,就形成了最终的IMU输出。 记作: ω i b b \omega_{ib}^b ωibb,表示body系相对于惯性系的…...

【Qt-17】Qt调用matlab生成的dll库
matlab生成dll库 1、matlab示例代码 function BDCube(x,y)[x,y,z] cylinder(x,y);t1 hgtransform;s1 surf(3*x,3*y,4*z,Parent,t1);grid onview(3)shading interp end 2、matlab环境配置 首先检查自己的mcc编译器是否可用,输出以下命令: &#x…...
)
css经典面试题(二)
文章目录 1、清除浮动2、opacity: 0、visibility: hidden、display: none 的区别3、css画一个三角形4、常见的主流浏览器前缀5、重绘与重排的区别?6、如何优化图片7、CSS3 中 transition 和 animation 的属性分别有哪些8、居中为什么要使用 transform(为…...

jira搜索search issue条目rest实用脚本
官方文档链接地址: The Jira Cloud platform REST API 实用json请求脚本如下: {"fields": ["summary","status"],"jql": "project abc AND summary ~ 【%s】【coverity】 AND componentCoverity"…...

《C++ primer plus》精炼(OOP部分)——对象和类(5)
“学习是照亮心灵的火炬,它永不熄灭,永不止息。” 文章目录 类的自动和强制类型转换原始类型转换为自定义类型将自定义类型转换为原始类型 类的自动和强制类型转换 原始类型转换为自定义类型 可以用一个参数的构造函数来实现,例如ÿ…...

钉钉旧版服务端SDK支持异步方法的升级改造
最近项目中需要对接钉钉,有些钉钉 API 的访问需要使用旧版服务端 SDK 才能搞定,但是这个 SDK 使用的还是 .NET Framework 2.0 框架,不能跨平台部署,也不支持 async\await 的异步操作方法,Nuget 上也有其它用户改造的 .…...

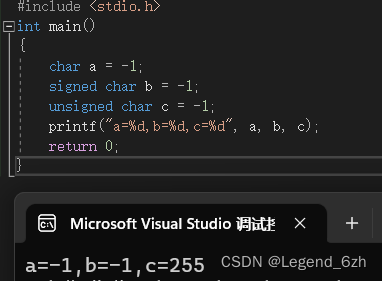
【C语言】【数据存储】用%d打印char类型数据,猜结果是啥
题目代码如下: #include <stdio.h> int main() {char a -1;signed char b-1;unsigned char c-1;printf("a%d,b%d,c%d",a,b,c);return 0; }解题关键: 1.二进制存储:原码,反码,补码 互换 2.截断 3.整型…...

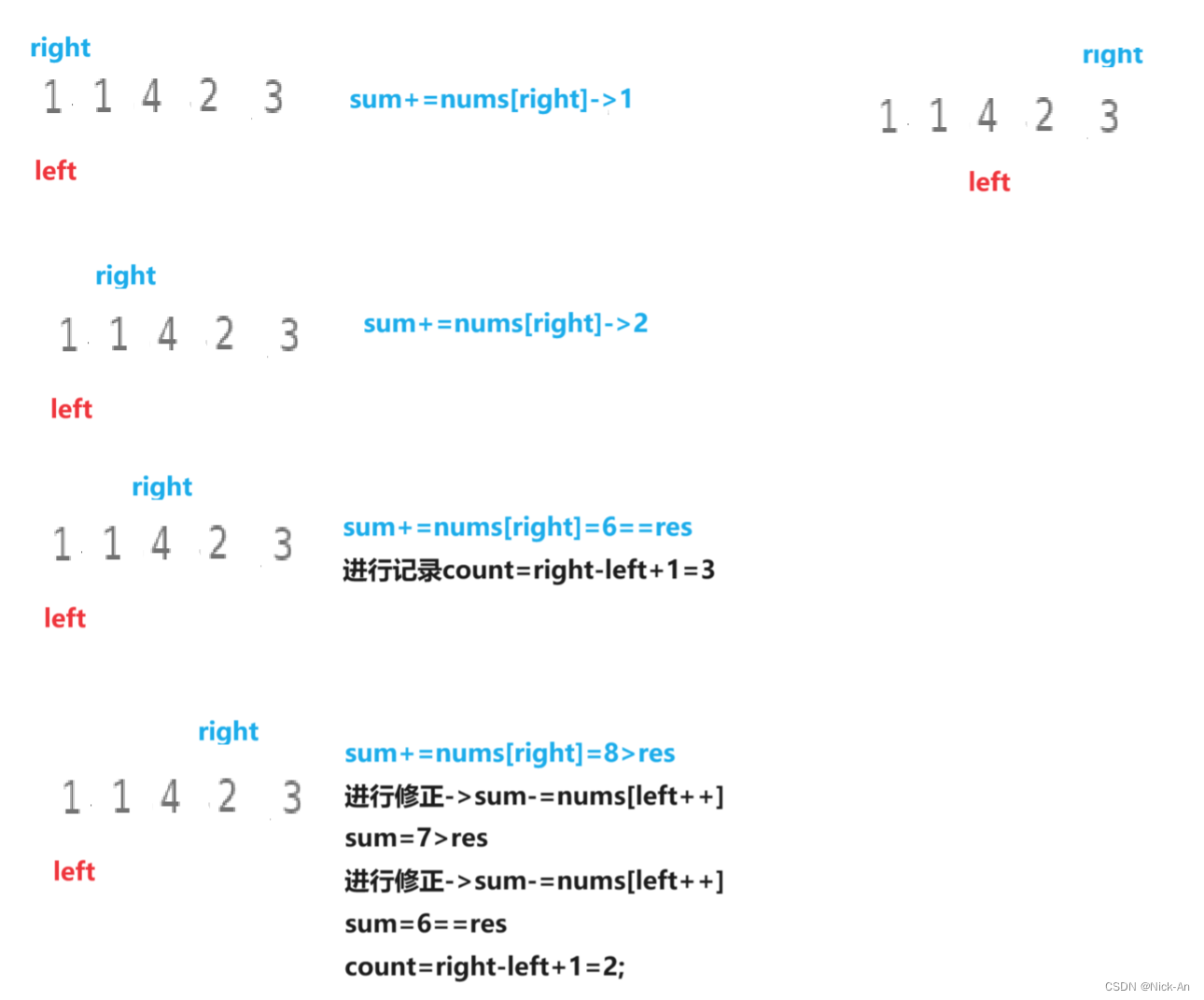
算法——双指针
1658. 将 x 减到 0 的最小操作数 - 力扣(LeetCode) 这道题的重点是,如何用最小的操作数,来使其x变为0——也可以看作是用最少的数据个数,来求和得到x。 ——但是我们可以知道,由于数据是从两端向中间取的…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

Ubuntu系统复制(U盘-电脑硬盘)
所需环境 电脑自带硬盘:1块 (1T) U盘1:Ubuntu系统引导盘(用于“U盘2”复制到“电脑自带硬盘”) U盘2:Ubuntu系统盘(1T,用于被复制) !!!建议“电脑…...

Linux中《基础IO》详细介绍
目录 理解"文件"狭义理解广义理解文件操作的归类认知系统角度文件类别 回顾C文件接口打开文件写文件读文件稍作修改,实现简单cat命令 输出信息到显示器,你有哪些方法stdin & stdout & stderr打开文件的方式 系统⽂件I/O⼀种传递标志位…...

【Qt】控件 QWidget
控件 QWidget 一. 控件概述二. QWidget 的核心属性可用状态:enabled几何:geometrywindows frame 窗口框架的影响 窗口标题:windowTitle窗口图标:windowIconqrc 机制 窗口不透明度:windowOpacity光标:cursor…...
