java web中部署log4j.xml
标题:Java Web中部署log4j.xml
目录:
1. 介绍
2. 配置log4j.xml文件
3. 配置web.xml文件
4. 配置Spring框架
5. 配置Spring Bean
6. 总结
## 1. 介绍
在Java Web开发中,日志记录是非常重要的一部分。log4j是一个常用的Java日志记录框架,它提供了灵活的配置和强大的日志功能。本篇博客将介绍如何在Java Web项目中部署log4j.xml配置文件,以实现日志记录的配置和输出。
## 2. 配置log4j.xml文件
首先,我们需要创建log4j.xml配置文件,并定义日志输出的格式、位置和级别等。可以根据项目的需求自定义配置。然后,将log4j.xml文件放置在项目的classpath下,以便应用能够找到它。
## 3. 配置web.xml文件
在web.xml文件中添加Log4jConfigListener监听器,用于加载log4j配置。在web.xml中添加如下代码:
```xml
<listener>
<listener-class>org.springframework.web.util.Log4jConfigListener</listener-class>
</listener>
```
这样,当应用启动时,Log4jConfigListener会自动加载log4j.xml配置文件。
## 4. 配置Spring框架
接下来,我们需要在Spring框架中配置log4j。在Spring配置文件中添加如下代码:
```xml
<bean id="log4jInitialization" class="org.springframework.beans.factory.config.MethodInvokingFactoryBean">
<property name="targetClass" value="org.springframework.util.Log4jConfigurer" />
<property name="targetMethod" value="initLogging" />
<property name="arguments">
<list>
<value>classpath:log4j.xml</value>
</list>
</property>
</bean>
```
这里使用了MethodInvokingFactoryBean来调用Log4jConfigurer的initLogging方法,通过传入log4j.xml文件的路径来加载配置。
## 5. 配置Spring Bean
最后,我们需要在Spring配置文件中配置log4j相关的Bean。可以根据项目的需求配置不同的日志输出方式,如控制台输出、文件输出、数据库记录等。以下是一个示例配置:
```xml
<bean id="consoleAppender" class="org.apache.log4j.ConsoleAppender">
<property name="layout">
<bean class="org.apache.log4j.PatternLayout">
<property name="conversionPattern" value="%d{yyyy-MM-dd HH:mm:ss} %-5p %c{1}:%L - %m%n" />
</bean>
</property>
</bean>
<bean id="fileAppender" class="org.apache.log4j.FileAppender">
<property name="file" value="logs/application.log" />
<property name="append" value="true" />
<property name="layout">
<bean class="org.apache.log4j.PatternLayout">
<property name="conversionPattern" value="%d{yyyy-MM-dd HH:mm:ss} %-5p %c{1}:%L - %m%n" />
</bean>
</property>
</bean>
<bean id="rootLogger" class="org.apache.log4j.Logger" factory-method="getRootLogger" />
<bean id="myLogger" class="org.apache.log4j.Logger" factory-method="getLogger">
<constructor-arg value="com.example.MyClass" />
</bean>
```
这里配置了一个控制台输出的Appender和一个文件输出的Appender,并定义了日志输出的格式。同时,配置了根Logger和一个自定义Logger,用于不同的日志记录需求。
## 6. 总结
通过以上步骤,我们成功地在Java Web项目中部署了log4j.xml配置文件,实现了日志记录的配置和输出。log4j提供了丰富的配置选项,可以根据项目的需求来定制日志记录的行为。合理的日志记录可以帮助我们更好地理解应用的运行情况,快速定位和解决问题。
在实际开发中,我们可以根据项目的需要,结合log4j的强大功能,配置不同的日志输出方式,如控制台输出、文件输出、数据库记录等。同时,我们也可以根据不同的日志级别,设置不同的日志记录策略,以便更好地管理和分析日志信息。
通过学习和掌握log4j的使用,我们可以提高项目的可维护性和可扩展性,更好地满足用户的需求。
希望本篇博客对你有所帮助,祝你在Java Web开发中取得成功!
相关文章:

java web中部署log4j.xml
标题:Java Web中部署log4j.xml 目录: 1. 介绍 2. 配置log4j.xml文件 3. 配置web.xml文件 4. 配置Spring框架 5. 配置Spring Bean 6. 总结 ## 1. 介绍 在Java Web开发中,日志记录是非常重要的一部分。log4j是一个常用的Java日志记录框架&am…...

【张兔兔送书第一期:考研必备书单】
考研书单必备 《数据结构与算法分析》《计算机网络:自顶向下方法》《现代操作系统》《深入理解计算机系统》《概率论基础教程(原书第10版》《线性代数(原书第10版)》《线性代数及其应用》赠书活动 八九月的朋友圈刮起了一股晒通知…...

基于Spring Boot+ Vue的健身房管理系统与实现
小熊学Java全能学面试指南:https://javaxiaobear.cn 摘要 随着健身行业的快速发展,健身房管理系统成为了提高管理效率和用户体验的重要工具。本论文旨在设计与实现一种基于前后端分离的健身房管理系统,通过前后端分离的架构模式,…...

ThreadLocal线程局部变量
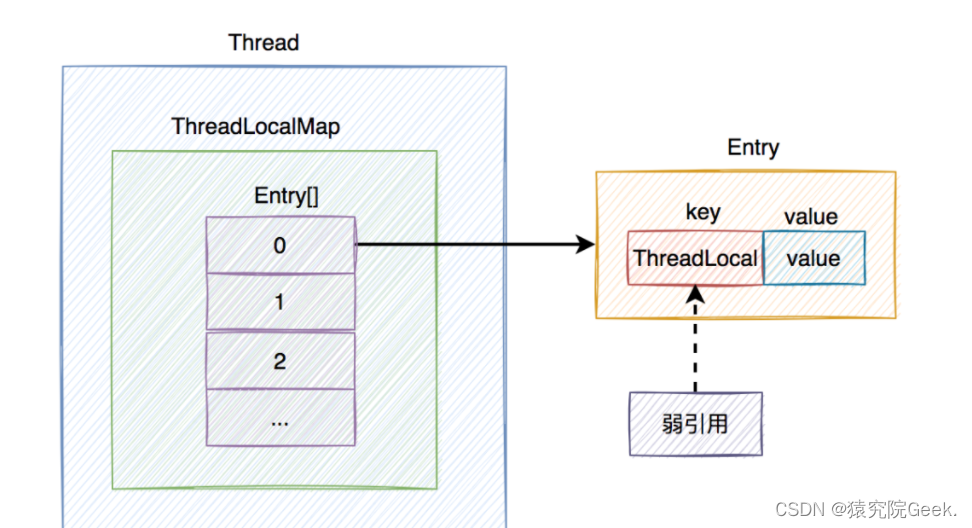
1.原理 ThreadLocal是用来保存当前线程数据的,每一个线程的内部都有一个ThreadLocalMap,当前这个map中存储了以当前ThreadLocal作键,具体的数据作值的一个个Entry对象。 为什么非得以ThreadLocal对象作键呢?因为一个线程可能使用了…...

C++ Primer (第五版)第一章习题部分答案
在我自学C过程中,我选择了CPrimer这本书,并对部分代码习题进行了求解以及运行结果。接下来几个月我将为大家定时按章节更新习题答案与运行结果: 目录 1.9编写程序,使用while循环将50到100的整数相加 1.10 除了运算符将运算对象的值增加1之外,还有一个…...

Python与GUI集成:零基础也能开发国际象棋游戏
引言: 国际象棋,作为世界上最受欢迎的棋类游戏之一,拥有丰富的策略和深度。但是,你知道自己可以使用Python来创建一个简单的国际象棋游戏并为其添加图形用户界面(GUI)吗?在本教程中,…...

SaaS软件能保证数据安全吗?
SaaS软件能保证数据安全吗? 本文将要尝试从各个方面尽可能客观的去阐述这个问题,而不是简单自嗨式的说简道云平台如何保障数据安全。 建议先收藏起来慢慢品! 01 SaaS安全到底是什么?——定义解读 本文所用SaaS平台>>>…...

方案:基于AI烟火识别与视频技术的秸秆焚烧智能化监控预警方案
一、方案背景 为严控秸秆露天焚烧,改善环境空气质量,各省相继发布秸秆禁烧工作内容。以安徽省为例,大气污染防治联席会议下发了该省2020年秸秆禁烧工作部署通知。2020年起,气象局将对全省秸秆焚烧火点实施卫星全年全时段监测&…...

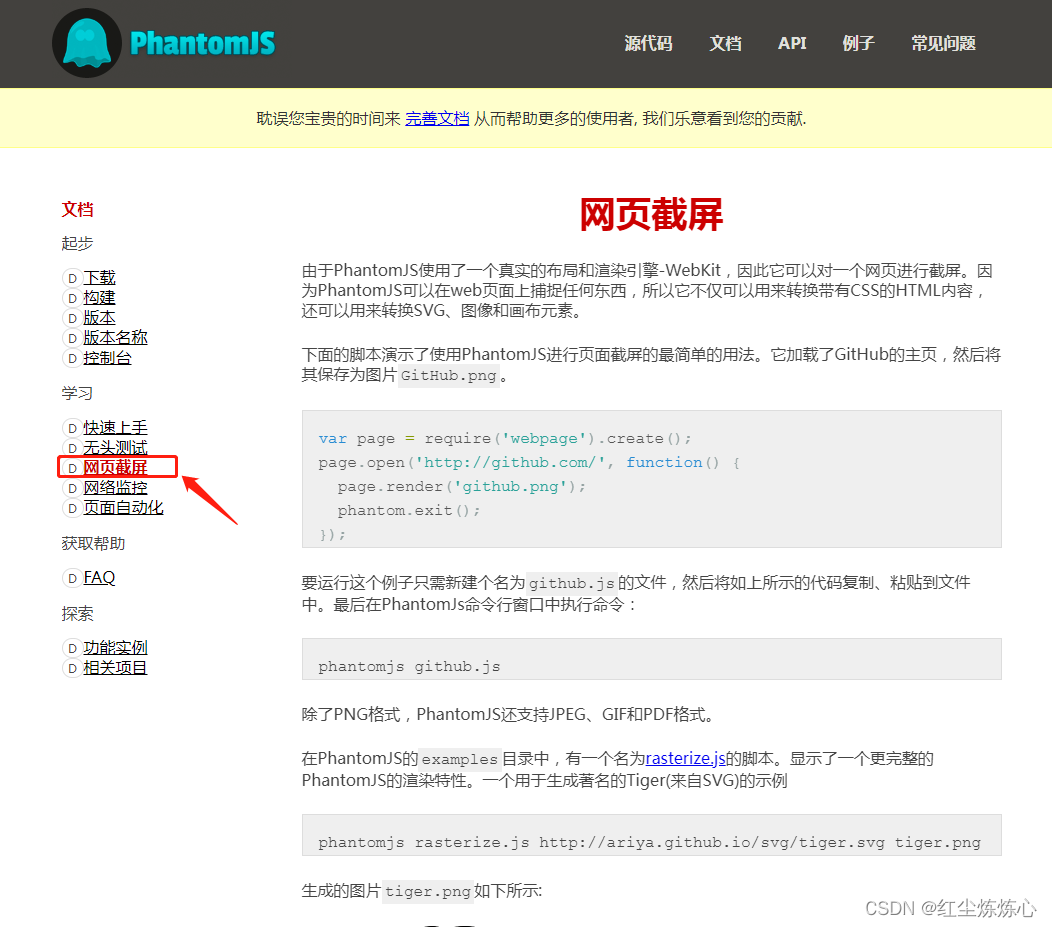
phantomjs插件---实现通过链接生成网页截图
Phantomjs | PhantomJS 配置要求 windows下,安装完成phantomJS 设置phantomjs环境变量【也可直接使用phantomjs目录下的执行文件】 直接通过访问php文件执行/通过cmd命令行执行【phantomjs phantom_script.js】 linux下,安装完成phantomJS 设置phantomjs环境变量 直…...

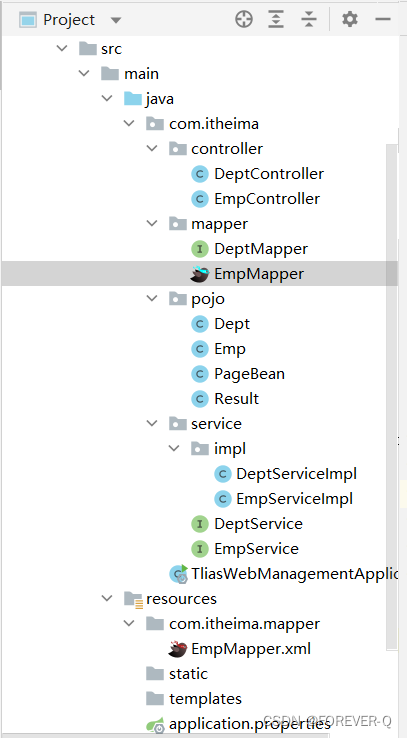
SpringBoot分页实现查询数据
1.原生查询 1.1创建分页查询实体类 package com.itheima.pojo;import lombok.AllArgsConstructor; import lombok.Data; import lombok.NoArgsConstructor;import java.util.List;//分页查询结果封装类 Data NoArgsConstructor AllArgsConstructor public class PageBean {pr…...

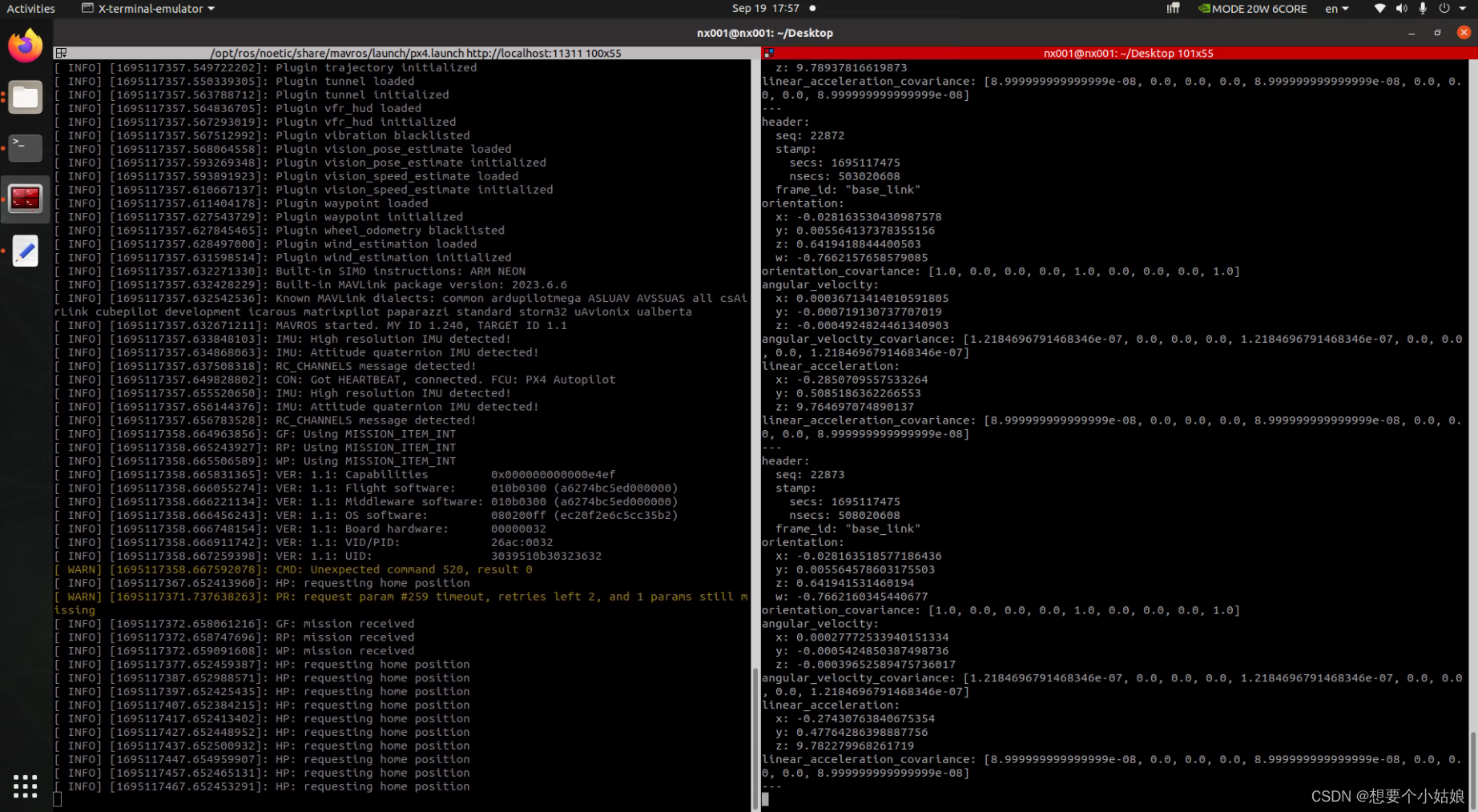
Jetson Xavier NX 与飞控(Pixhawk 4 Mini)实现串口通信
一、飞控端配置 首先对 Pixhawk 4 Mini 烧录固件参考 Kakute H7 刷写 px4 固件_想要个小姑娘的博客-CSDN博客 烧录完成后打开 QGroundControl,进入参数设置并搜索 MAV,如下所示 然后修改 MAV_1_CONFIG,修改为自己想要连接机载电脑…...

为什么2022年秋招嵌入式开发岗位薪资大涨?
今天看到一个网友讨论的问题,其实这个问题也很简答。从嵌入式本身优势来说,首先是因为该行业人才人才需求大,据权威统计机构统计在所有软件开发类人才的需求中,对嵌入式工程师的需求达到全部需求量的60%~80%,并且每年以…...

在HTML里,attribute和property有什么区别?
在HTML中,attribute 和 property 之间的区别是一个常见但容易混淆的概念。它们都与HTML元素有关,但它们在功能、用途和行为上有所不同。以下是它们之间的主要区别: 定义和来源: Attribute: 它们是在HTML标记中定义的,通常用于提供…...

机器学习入门与实践:从原理到代码
💂 个人网站:【工具大全】【游戏大全】【神级源码资源网】🤟 前端学习课程:👉【28个案例趣学前端】【400个JS面试题】💅 寻找学习交流、摸鱼划水的小伙伴,请点击【摸鱼学习交流群】 在本文中,我…...

SpringCloud在idea中一键启动项目
1、如下图文件中加上: <component name"RunDashboard"><option name"configurationTypes"><set><option value"SpringBootApplicationConfigurationType" /></set></option></component>…...

VB过程的递归调用,辗转相除法求最大公约数
VB过程的递归调用,辗转相除法求最大公约数 过程的递归调用,辗转相除法求最大公约数 Private Function gys(ByVal m%, ByVal n%) As IntegerDim r%r m Mod n m大或者n大都无所谓,这个不影响计算,由于辗转相除法的算法,…...

OpenCV(三十九):积分图像
1.积分图像介绍 积分图像中的每个像素表示了原始图像中对应位置及其左上方矩形区域内像素值的总和。如图,p0表示原始图像蓝色区域内像素值的总和。 倾斜求和(Skewed Sum)是积分图像的一种扩展形式,用于计算图像区域内的像素和&…...

【Electron 拦截请求实现自定义网络处理】
文章目录 Electron 拦截请求实现自定义网络处理1. 获取默认会话2. 拦截请求3. 完整示例代码总结 Electron 拦截请求实现自定义网络处理 在 Electron 中,我们可以使用 session 模块来拦截和处理网络请求。通过拦截请求,我们可以对请求进行修改、添加请求…...

Pytest系列-内置标签skip和skipif 跳过测试用例的详细使用(5)
简介 skip和skipif,见名知意就是跳过测试,主要用于不想执行的代码,标记后,标记的代码不执行。希望满足某些条件才执行某些测试用例,否则pytest会跳过运行该测试用例实际常见场景:根据平台不同执行测试、跳…...

华为云云耀云服务器L实例评测|docker 常用操作命令
文章目录 写在前面云耀云服务器L实例与ECS的购买和配置区别 1、管理命令2、帮助命令3、镜像命令4、容器命令4.1 查看容器4.2 创建容器 实例 写在前面 前面讲到了docker环境的安装,这是我们可以直接打开远程连接华为云云耀云服务器L实例,直接连接公网…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...
