Kotlin中函数的基本用法以及函数类型
函数的基本用法
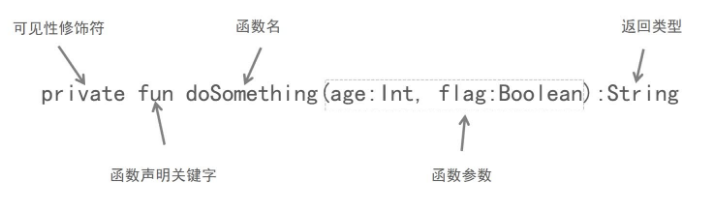
1、函数的基本格式

2、函数的缺省值
可以为函数设置指定的初始值,而不必要传入值
private fun fix(name: String,age: Int = 2){println(name + age)
}fun main(args: Array<String>) {fix("张三")
}
输出结果为:张三2
private fun fix(name: String,age: Int = 2){println(name + age)
}fun main(args: Array<String>) {fix("张三",100)
}
输出结果为:张三100
3、Unit函数
不是所有的函数都有初始值,Kotlin中没有返回值的函数叫做Unit函数。
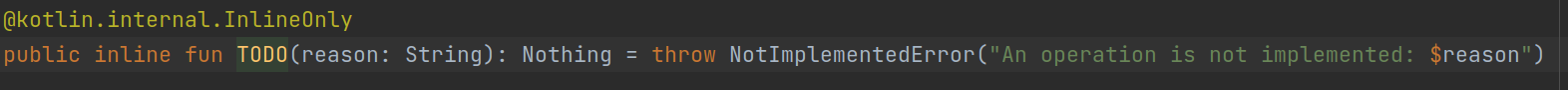
4、Noting类型
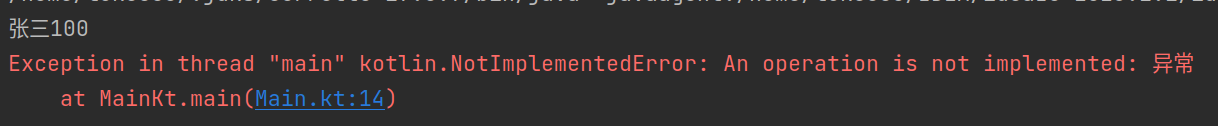
TODO函数的任务就是抛出异常。
fun main(args: Array<String>) {fix("张三",100)TODO("异常")
}


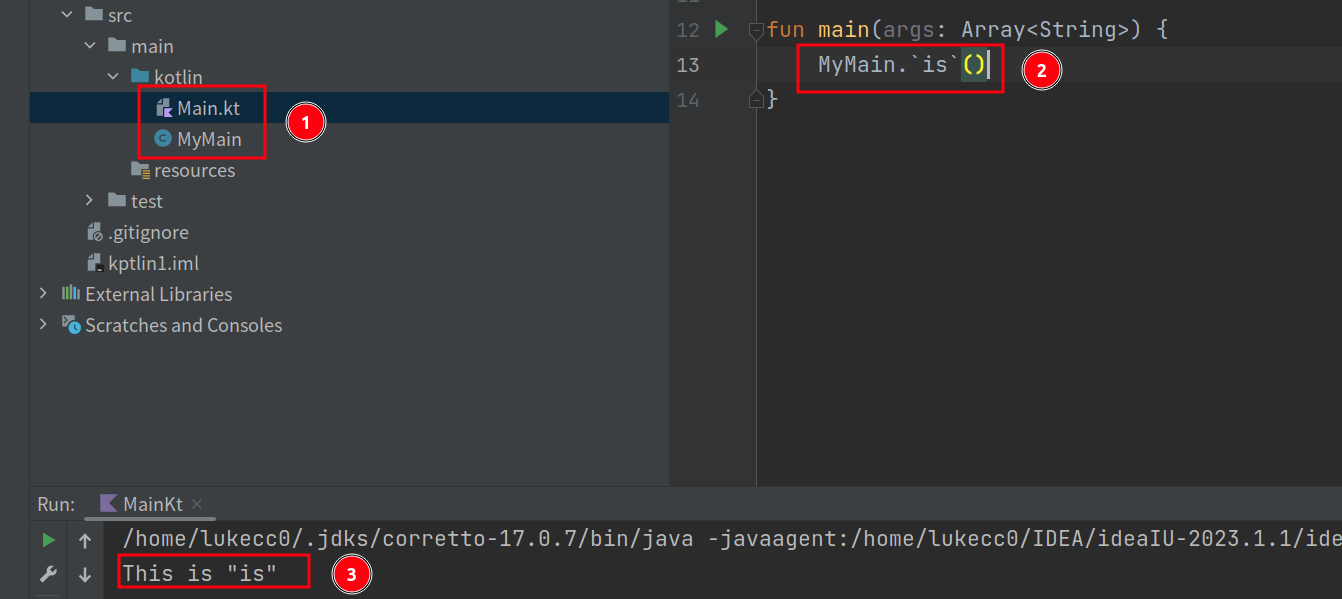
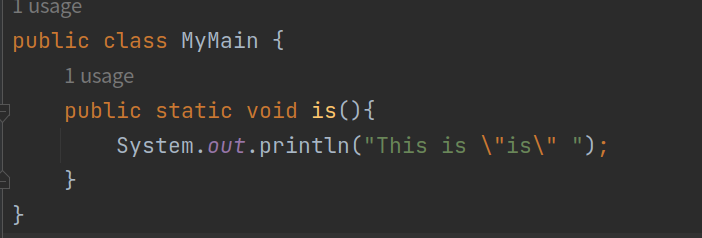
5、反引号的函数名
为了支持Kotlin和Java的互相操作,而Kotlin和Java各自有着不同的关键字,不能作为函数名,此时使用反引号就能避免冲突


在这里is作为Kotlin的一个关键字。
6、匿名函数
可以非常简单的定义标准库的内置函数,匿名函数通常整体传递给其他函数,或者从其他函数返回。
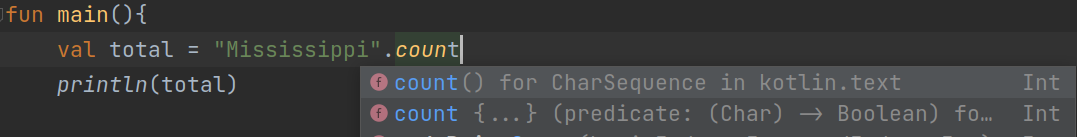
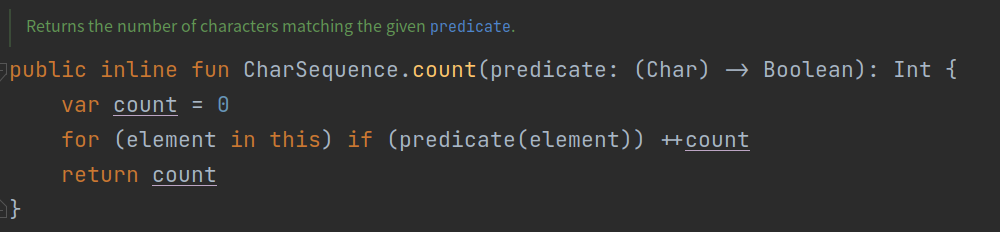
6.1 count用于计算字符串大小

使用匿名函数可以计算指定的字符串所包含的字符个数
val total1 = "Mississippi".count {letter -> letter == 's'}
println(total1)

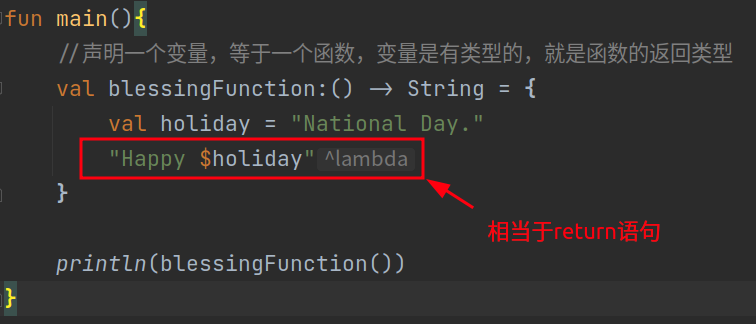
6.2 匿名函数的隐式返回
和具体名函数不一样,一般情况下隐式函数不需要return关键字返回数据,匿名函数会隐式或自动返回函数体最后一行语句的结果。

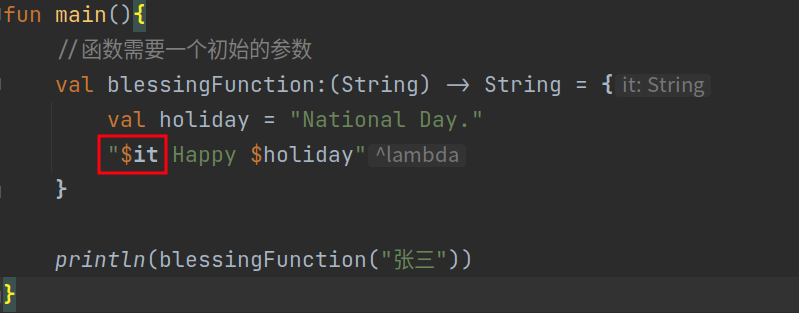
6.3 it关键字
定义只有一个参数的匿名函数时,可以使用it关键字表示参数名。当你需要传入两个值参,it关键字就不能使用了


相关文章:

Kotlin中函数的基本用法以及函数类型
函数的基本用法 1、函数的基本格式 2、函数的缺省值 可以为函数设置指定的初始值,而不必要传入值 private fun fix(name: String,age: Int 2){println(name age) }fun main(args: Array<String>) {fix("张三") }输出结果为:张三2 …...

在macOS使用VMware踩过的坑
目录 MAC提示将对您的电脑造成伤害/MAC OS 升级到10.15.3后vmware虚拟机黑屏 mac系统下,vm虚拟机提示打不开/dev/vmmon mac VMware Workstation 在此主机上不支持嵌套虚拟化 mac VMware清理虚拟机空间 MAC提示将对您的电脑造成伤害/MAC OS 升级到…...

构建健壮的Spring MVC应用:JSON响应与异常处理
目录 1. 引言 2. JSON 1. 轻量级和可读性 2. 易于编写和解析 3. 自描述性 4. 支持多种数据类型 5. 平台无关性 6. 易于集成 7. 社区支持和标准化 3. 高效处理异常 综合案例 异常处理方式一 异常处理方式二 异常处理方式三 1. 引言 探讨Spring MVC中关键的JSON数据…...

那些配置服务器踩的坑
最近在配置内网,无外网的服务器,纯纯记录一下踩得坑,希望看到的人不要再走这条弯路。 ------------------------------------------------------------------------------------------------------------------------------- 任务ÿ…...

交换机端口镜像详解
交换机端口镜像是一种网络监控技术,它允许将一个或多个交换机端口的网络流量复制并重定向到另一个端口上,以便进行流量监测、分析和记录。通过端口镜像,管理员可以实时查看特定端口上的流量,以进行网络故障排查、安全审计和性能优…...

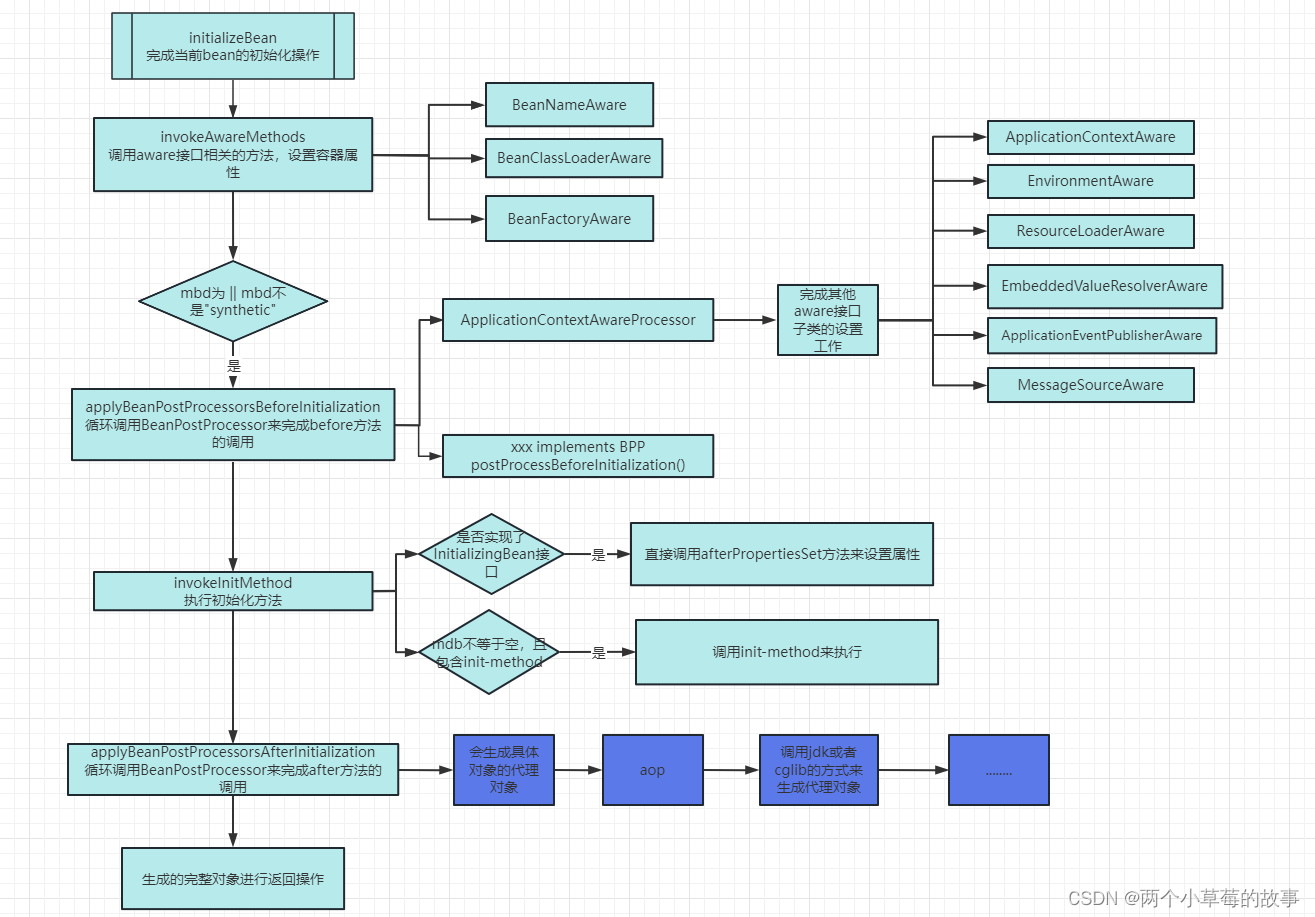
Spring源码分析(三) IOC 之 createBean()和doCreateBean()
a、在createBean中又是主要做了什么事情? 完成bean得创建,填充属性、循环依赖 、aop等一系列过程 1、createBean() 在createBean中主要干了3件事情 1、解析class -> resolveBeanClass() 2、验证及准备覆盖的方法,lookup-method replace-method -> …...

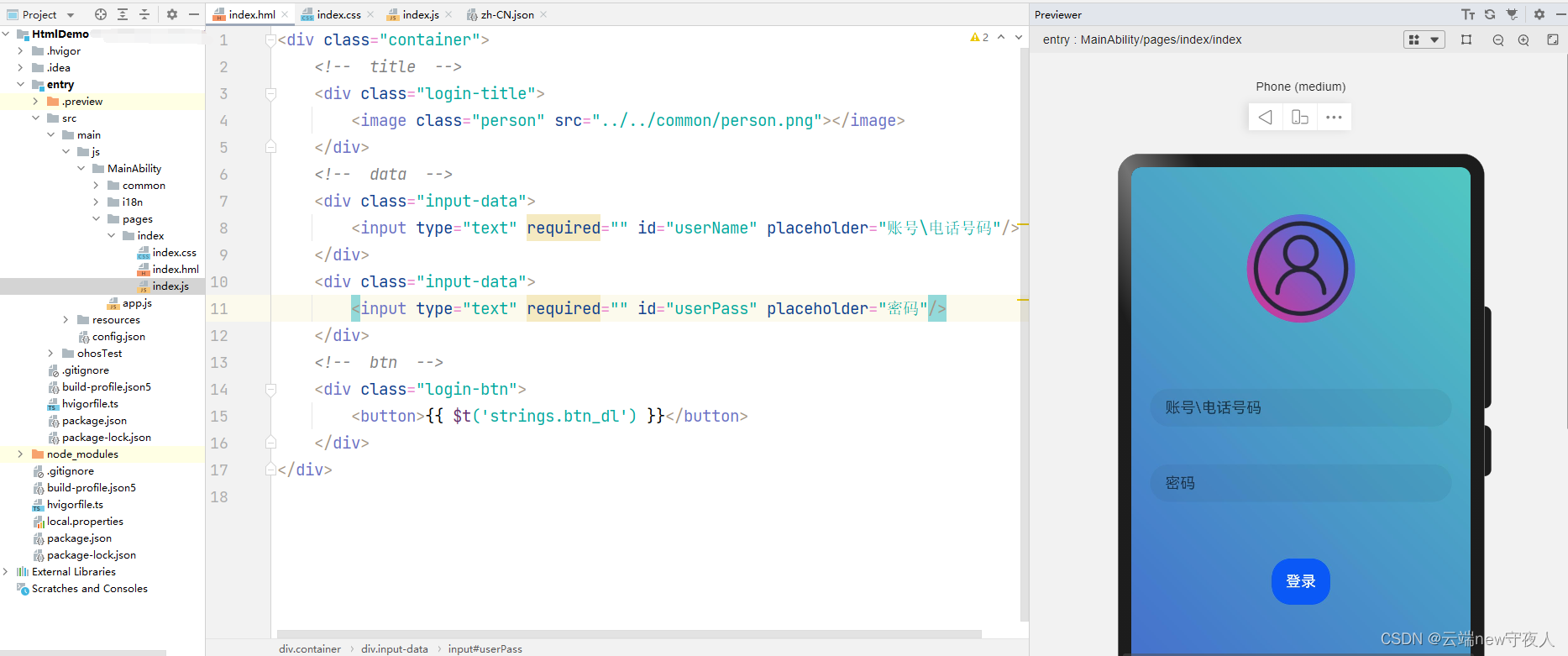
【鸿蒙(HarmonyOS)】UI开发的两种范式:ArkTS、JS(以登录界面开发为例进行对比)
文章目录 一、引言1、开发环境2、整体架构图 二、认识ArkUI1、基本概念2、开发范式(附:案例)(1)ArkTS(2)JS 三、附件 一、引言 1、开发环境 之后关于HarmonyOS技术的分享,将会持续使…...

Flink中的批和流
批处理的特点是有界、持久、大量,非常适合需要访问全部记录才能完成的计算工作,一般用于离线统计。 流处理的特点是无界、实时, 无需针对整个数据集执行操作,而是对通过系统传输的每个数据项执行操作,一般用于实时统计。 而在Flin…...

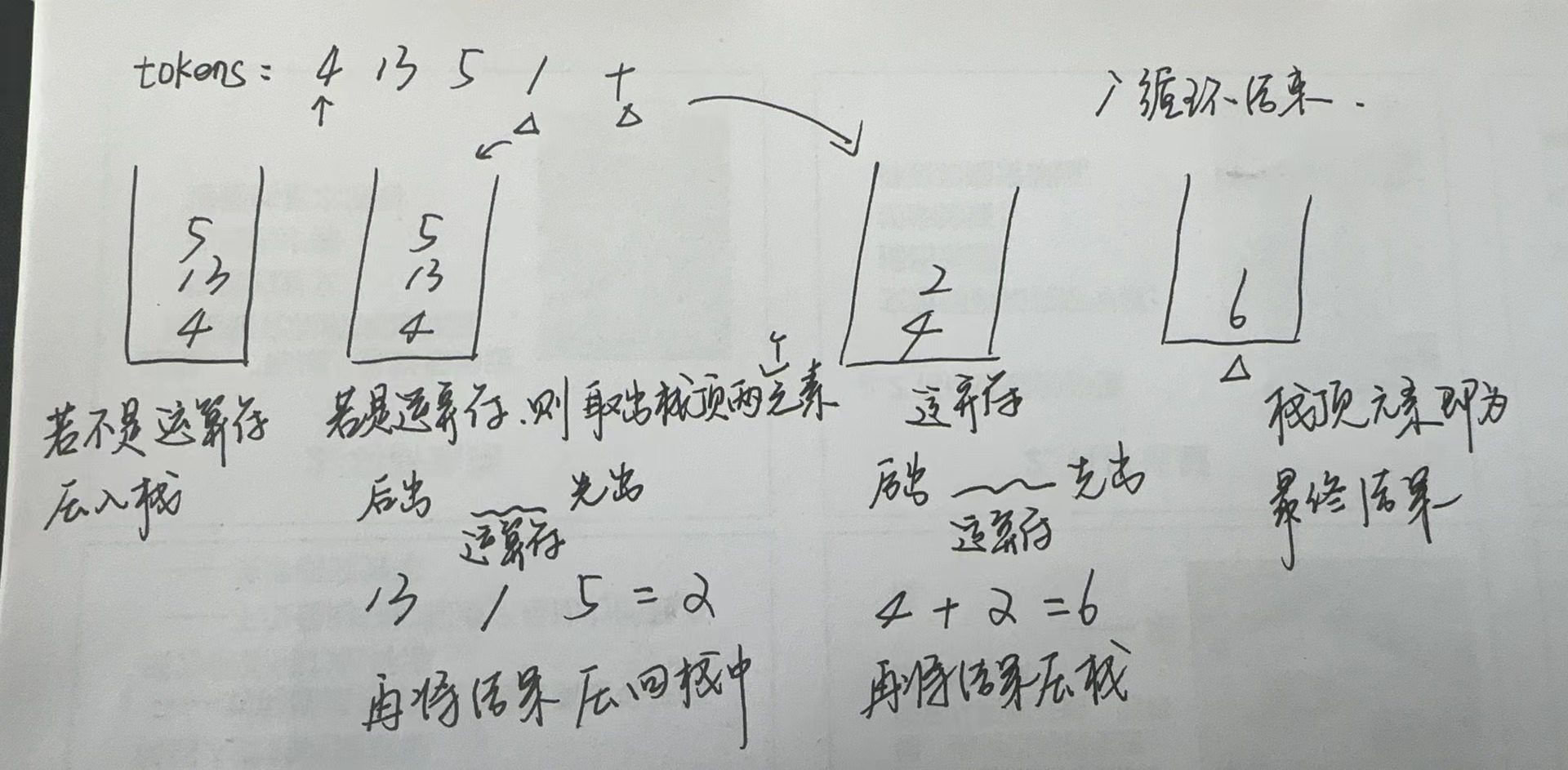
【LeetCode-中等题】150. 逆波兰表达式求值
文章目录 题目方法一:栈 题目 方法一:栈 class Solution {public int evalRPN(String[] tokens) {Deque<Integer> deque new LinkedList<>();String rpn "-*/";//符号集 用来判断扫描的是否为运算符int sum 0;for(int i 0 ; i…...

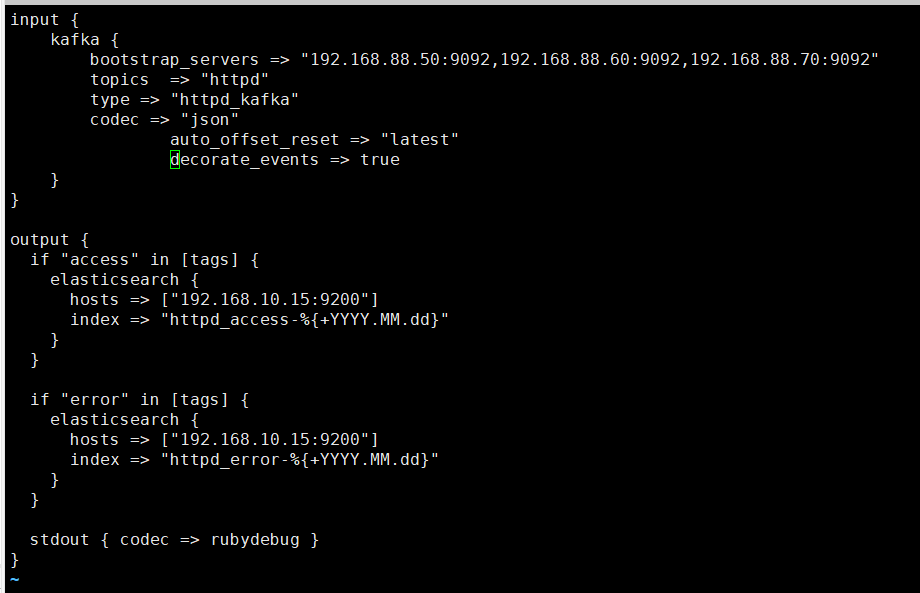
搭建ELK+Filebead+zookeeper+kafka实验
部署 Zookeeper 集群 准备 3 台服务器做 Zookeeper 集群 192.168.10.17 192.168.10.21 192.168.10.22 1.安装前准备 关闭防火墙 systemctl stop firewalld systemctl disable firewalld setenforce 0 安装 JDK yum install -y java-1.8.0-openjdk java-1.8.0-openjdk-…...
)
java专题练习(抢红包)
package 专题练习;import java.util.Random;public class grab_red_packet {/* 需求:直播抽奖,分别由{2,588,888,1000,10000}五个奖金,请用代码模拟抽奖,奖项出现顺序要随机且不重复打印效果:588元的奖金被抽出*///思路://1. 先用数组把奖金定义好//2. 用random方法给出随机数索…...

AVR 单片机 调试环境 JTAG MKII
注意 驱动 的厂家: 如果驱动备改变为其他厂家的驱动 就与 AVR Studio7不兼容 保证驱动选择正确是 能够使用硬件调试的关键 如果驱动不对,使用 USB驱动修改工具 修改 比如 UsbDriverTool.exe...

C++ - AVL树实现(下篇)- 调试小技巧
前言 本博客是 AVL树的下篇,上篇请看:C - AVL 树 介绍 和 实现 (上篇)_chihiro1122的博客-CSDN博客 上篇当中写插入操作,和其中涉及的 旋转等等细节,还有AVL树的大体框架。 调试小技巧 条件断点 在大项目…...

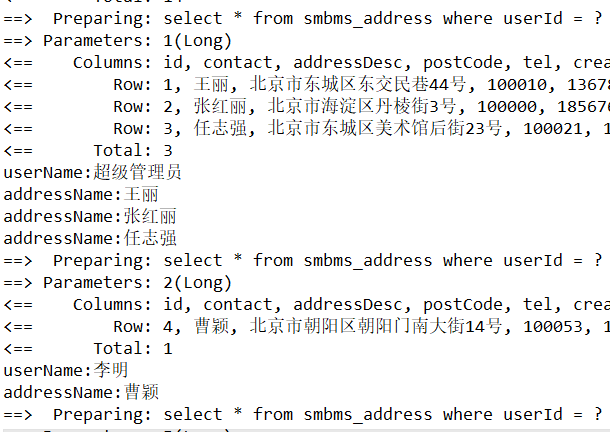
Mybatis懒加载
懒加载是什么? 按需加载所需内容,当调用到关联的数据时才与数据库交互否则不交互,能大大提高数据库性能,并不是所有场景下使用懒加载都能提高效率。 Mybatis懒加载:resultMap里面的association、collection有延迟加载功…...

DSOX3012A是德科技keysight DSOX3012A示波器
181/2461/8938是德科技DSOX3012A(安捷伦)示波器 是德科技DSOX3012A(安捷伦)是InfiniiVision 3000 X系列中的双通道型号。这款可升级示波器采用突破性技术设计,提供卓越的性能和功能。其独特的5仪器合一设计为相同的预算提供了更大的范围。 是德科技DSOX3012A示波器…...

基于网络表示学习的 新闻推荐算法研究与系统实现
摘要 第1章绪论 新闻推荐通常是利用用户的阅读行为和习惯、阅读选择和爱好等信息,为 用户推荐新闻内容。新闻推荐能够减少用户在数量庞大数据信息中获取信息的 时间消耗,从而能够缓解“信息过载[7]”的难题。以文本为内容的新闻,和商品、 电影、短视频等推荐系统相比,新闻推…...

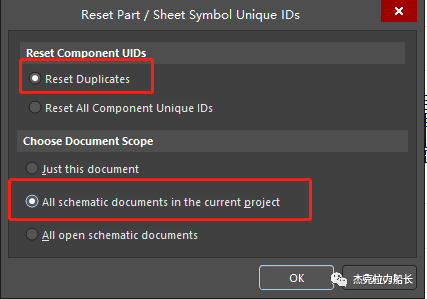
<Altium Designer> 将.DSN文件导入并转换成SchDoc文件
目录 01 使用向导方式导入.DSN 02 消除Unique Identifiers Errors 03 文章总结 大家好,这里是程序员杰克。一名平平无奇的嵌入式软件工程师。 本文主要是总结和分享将OrCAD Capture画的原理图文件(.DSN)导入到Altium Designer,转换成对应的原理图文件…...

视频定格合璧,批量剪辑轻松插入图片
大家好!想要将视频与图片完美融合吗?现在,我们为您推出一款强大的批量剪辑工具,让您能够轻松在图片中插入视频,让您的创作更加精彩动人! 首先,第一步我们要进入媒体梦工厂主页面,并…...

【Tensorflow 2.12 电影推荐项目搭建】
Tensorflow 2.12 电影推荐项目搭建 学习笔记工具、环境创建项目项目配置安装相关python包召回模型实现排序模型实现实现电影推荐导入模块设置要推荐的用户召回推荐排序推荐推荐结果结尾学习笔记 Tensorflow 2.12 电影推荐项目搭建记录~ Tensorflow是谷歌开源的机器学习框架,可…...

python+opencv特征匹配算法
pythonopencv特征匹配算法 1.安装 pip install opencv-python pip install numpy2.算法明细 import cv2 import numpy as np# 读取两张图像 img1 cv2.imread(image1.jpg,0) # queryImage img2 cv2.imread(image2.jpg,0) # trainImage# 初始化SIFT对象 sift cv2.xfeatur…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...
