【鸿蒙(HarmonyOS)】UI开发的两种范式:ArkTS、JS(以登录界面开发为例进行对比)
文章目录
- 一、引言
- 1、开发环境
- 2、整体架构图
- 二、认识ArkUI
- 1、基本概念
- 2、开发范式(附:案例)
- (1)ArkTS
- (2)JS
- 三、附件
一、引言
1、开发环境
之后关于HarmonyOS技术的分享,将会持续使用到以下版本
- HarmonyOS:3.1/4.0
- SDK:API 9 Release
- Node.js:v14.20.1
- DevEco Studio: 3.1.0
2、整体架构图

二、认识ArkUI
HarmonyOS应用的UI开发依赖于方舟开发框架(简称ArkUI)。
根据官方介绍,ArkUI提供了UI语法、丰富的UI功能(组件、布局、动画以及交互事件),以及实时界面预览工具等,可以支持开发者进行可视化界面开发。
1、基本概念
(官方已经给出了非常详细的介绍,我这里就照搬,主要为后面的实操进行铺垫)
- UI:即用户界面。开发者可以将应用的用户界面设计为多个功能页面,每个页面进行单独的文件管理,并通过页面路由API完成页面间的调度管理如跳转、回退等操作,以实现应用内的功能解耦。
- 组件:UI构建与显示的最小单位,如列表、网格、按钮、单选框、进度条、文本等。开发者通过多种组件的组合,构建出满足自身应用诉求的完整界面。
2、开发范式(附:案例)
ArkUI为开发者提供了两种范式:基于TypeScript声明式范式(ArkTS)、兼容JS的类Web开发范式(JS)

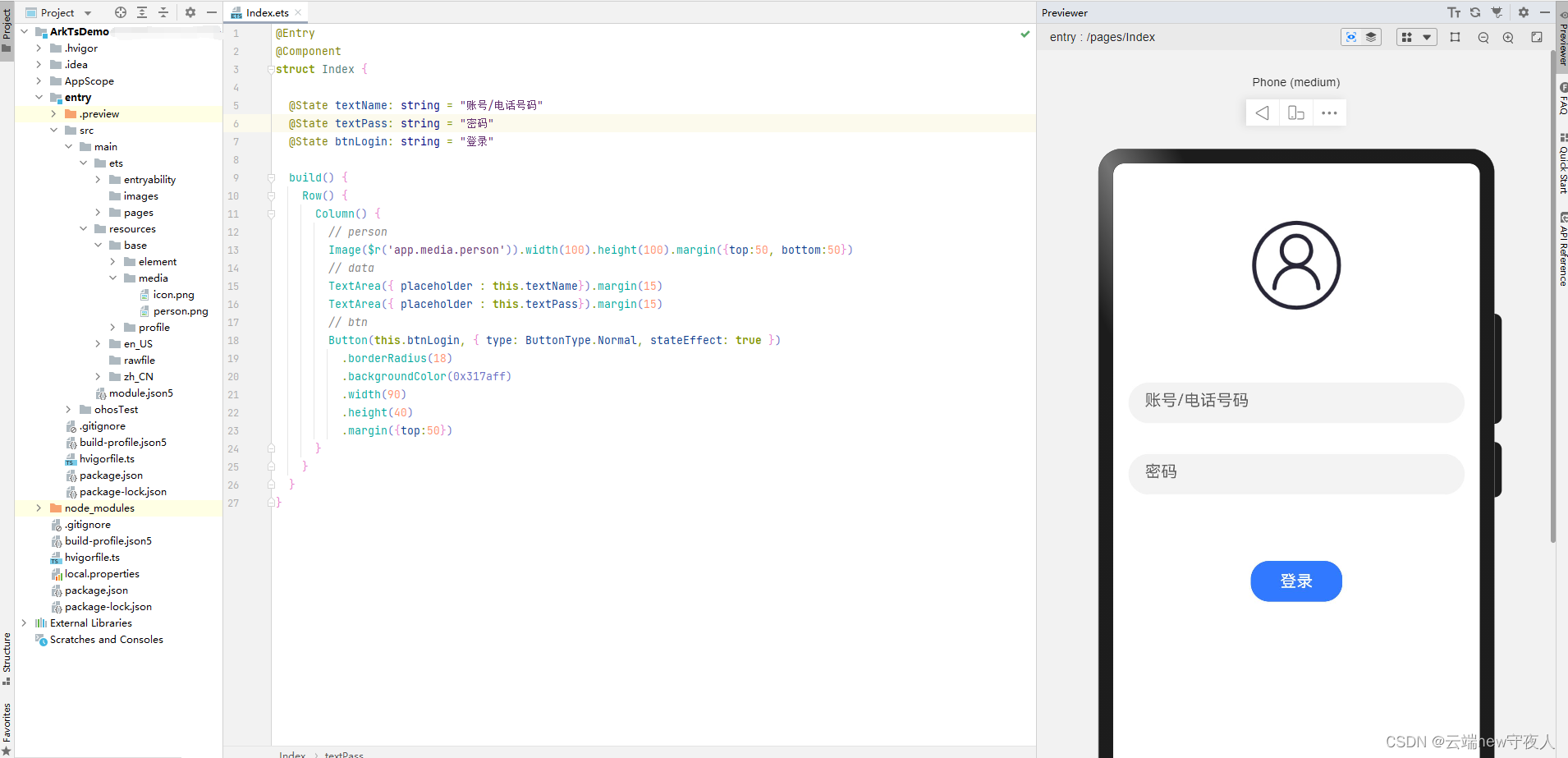
(1)ArkTS
ArkTS我也仅仅学习了四个月,相比较我在使用JS开发UI界面上而言,有所偏弱。
对比较于Android:ArkUI将界面设计和具体操作放到的一个文件中(当然ArkUI有组件自定义,这个就另当别论),这个方式比较新颖。在内存的占用上会相对减低很多,性能和维护上也相对提升很多。

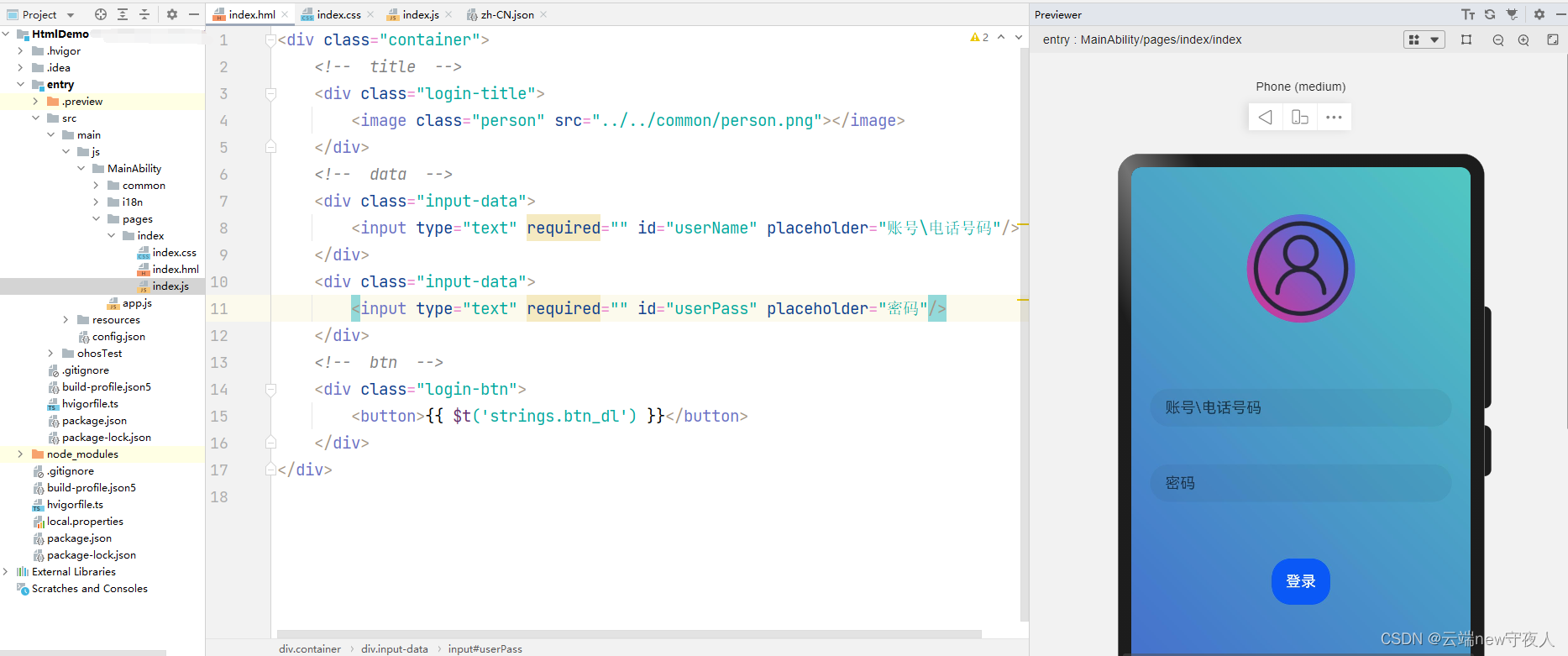
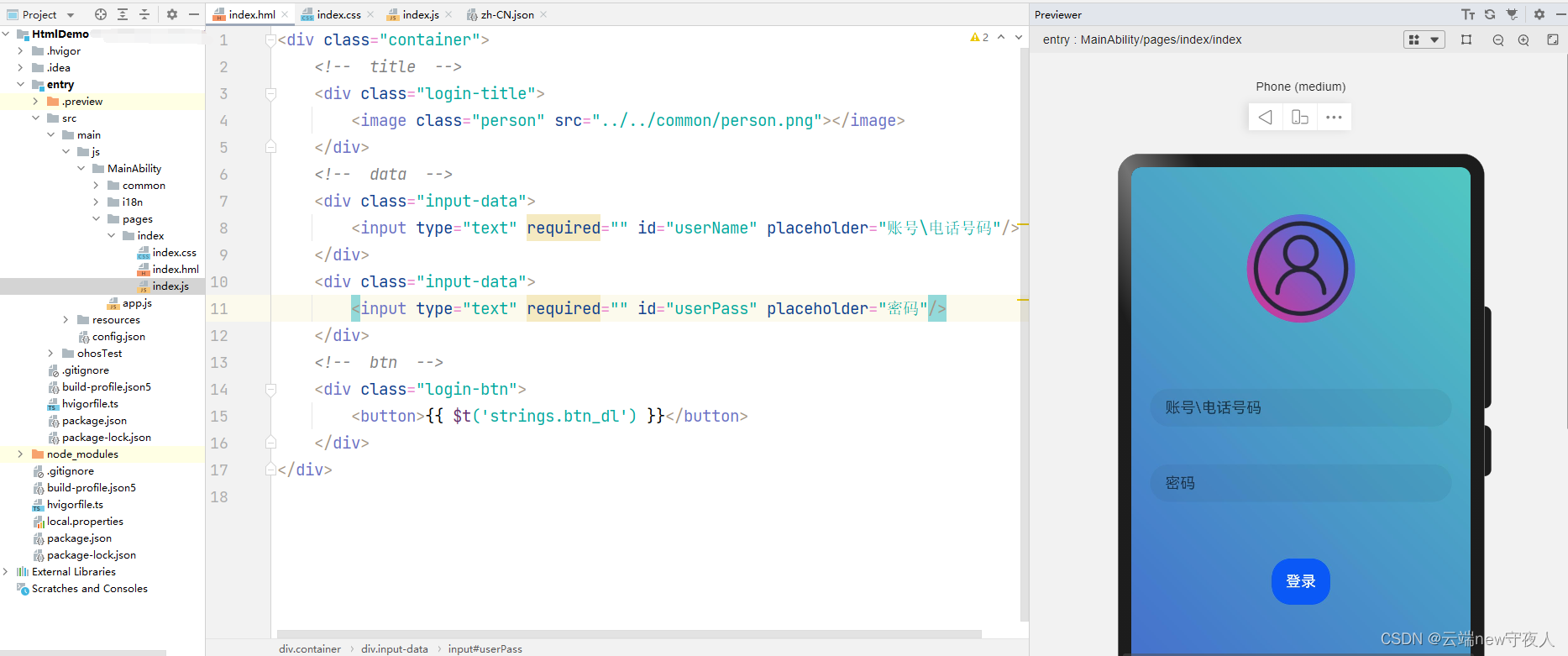
(2)JS
HTML、CSS、JS这一套技术,相信很多IT人都已经非常熟悉,这也是我能快速入手HarmonyOS的重要因素。个人也是比较推荐使用这套技术进行简单应用,如果要使用到手机硬件功能的话,推荐使用ArkTS。ArkTS在操作编写上比JS要方便很多。

三、附件
- ArkTS代码
@Entry
@Component
struct Index {@State textName: string = "账号/电话号码"@State textPass: string = "密码"@State btnLogin: string = "登录"build() {Row() {Column() {// personImage($r('app.media.person')).width(100).height(100).margin({top:50, bottom:50})// dataTextArea({ placeholder : this.textName}).margin(15)TextArea({ placeholder : this.textPass}).margin(15)// btnButton(this.btnLogin, { type: ButtonType.Normal, stateEffect: true }).borderRadius(18).backgroundColor(0x317aff).width(90).height(40).margin({top:50})}}}
}
- JS代码
index.hml
<div class="container"><!-- title --><div class="login-title"><image class="person" src="../../common/person.png"></image></div><!-- data --><div class="input-data"><input type="text" required="" id="userName" placeholder="账号\电话号码"/></div><div class="input-data"><input type="text" required="" id="userPass" placeholder="密码"/></div><!-- btn --><div class="login-btn"><button>{{ $t('strings.btn_dl') }}</button></div>
</div>
- index.css
.container {display: flex;flex-direction: column;align-items: center;left: 0px;top: 0px;width: 100%;height: 100%;background: linear-gradient(-135deg, #50c8c2, #4158d0);
}.person {text-align: center;background: linear-gradient(-135deg, #ff2481ef, #ffe03092);width: 230px;height: 230px;margin: 100px;border-radius: 230px;
}@media screen and (orientation: landscape) {.title {font-size: 60px;}
}@media screen and (device-type: tablet) and (orientation: landscape) {.title {font-size: 100px;}
}.input-data{padding: 40px;
}.login-btn button{margin-top: 80px;padding: 30px;
}相关文章:

【鸿蒙(HarmonyOS)】UI开发的两种范式:ArkTS、JS(以登录界面开发为例进行对比)
文章目录 一、引言1、开发环境2、整体架构图 二、认识ArkUI1、基本概念2、开发范式(附:案例)(1)ArkTS(2)JS 三、附件 一、引言 1、开发环境 之后关于HarmonyOS技术的分享,将会持续使…...

Flink中的批和流
批处理的特点是有界、持久、大量,非常适合需要访问全部记录才能完成的计算工作,一般用于离线统计。 流处理的特点是无界、实时, 无需针对整个数据集执行操作,而是对通过系统传输的每个数据项执行操作,一般用于实时统计。 而在Flin…...

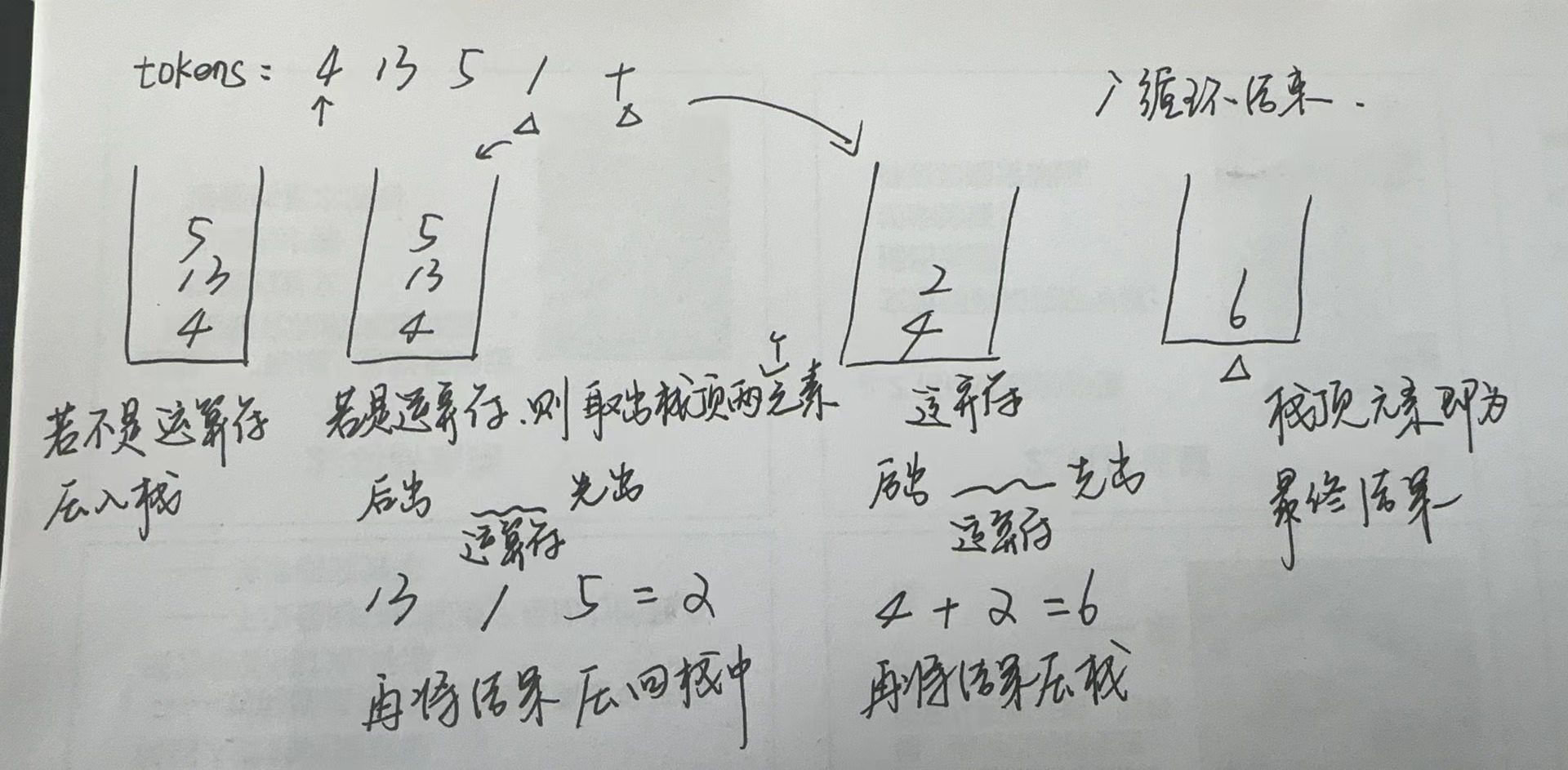
【LeetCode-中等题】150. 逆波兰表达式求值
文章目录 题目方法一:栈 题目 方法一:栈 class Solution {public int evalRPN(String[] tokens) {Deque<Integer> deque new LinkedList<>();String rpn "-*/";//符号集 用来判断扫描的是否为运算符int sum 0;for(int i 0 ; i…...

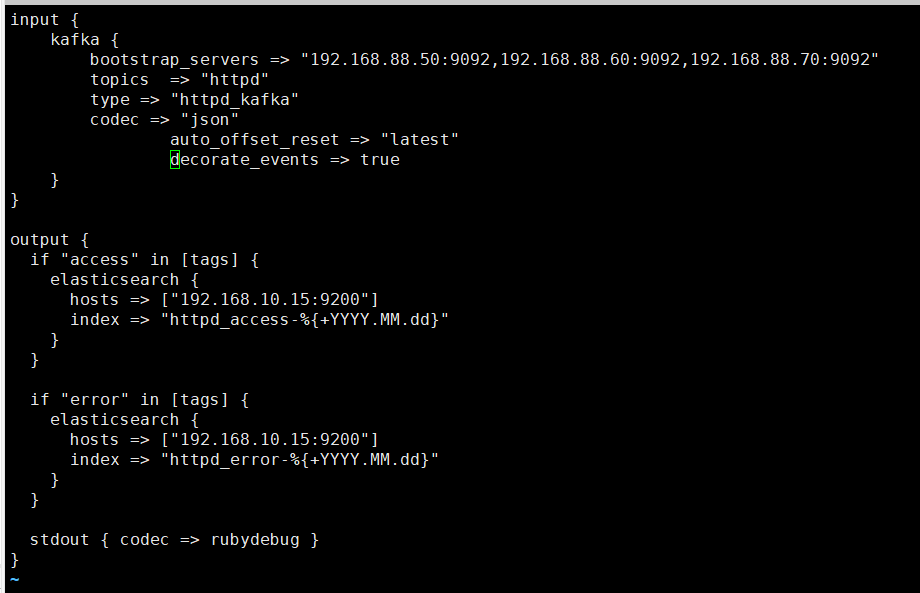
搭建ELK+Filebead+zookeeper+kafka实验
部署 Zookeeper 集群 准备 3 台服务器做 Zookeeper 集群 192.168.10.17 192.168.10.21 192.168.10.22 1.安装前准备 关闭防火墙 systemctl stop firewalld systemctl disable firewalld setenforce 0 安装 JDK yum install -y java-1.8.0-openjdk java-1.8.0-openjdk-…...
)
java专题练习(抢红包)
package 专题练习;import java.util.Random;public class grab_red_packet {/* 需求:直播抽奖,分别由{2,588,888,1000,10000}五个奖金,请用代码模拟抽奖,奖项出现顺序要随机且不重复打印效果:588元的奖金被抽出*///思路://1. 先用数组把奖金定义好//2. 用random方法给出随机数索…...

AVR 单片机 调试环境 JTAG MKII
注意 驱动 的厂家: 如果驱动备改变为其他厂家的驱动 就与 AVR Studio7不兼容 保证驱动选择正确是 能够使用硬件调试的关键 如果驱动不对,使用 USB驱动修改工具 修改 比如 UsbDriverTool.exe...

C++ - AVL树实现(下篇)- 调试小技巧
前言 本博客是 AVL树的下篇,上篇请看:C - AVL 树 介绍 和 实现 (上篇)_chihiro1122的博客-CSDN博客 上篇当中写插入操作,和其中涉及的 旋转等等细节,还有AVL树的大体框架。 调试小技巧 条件断点 在大项目…...

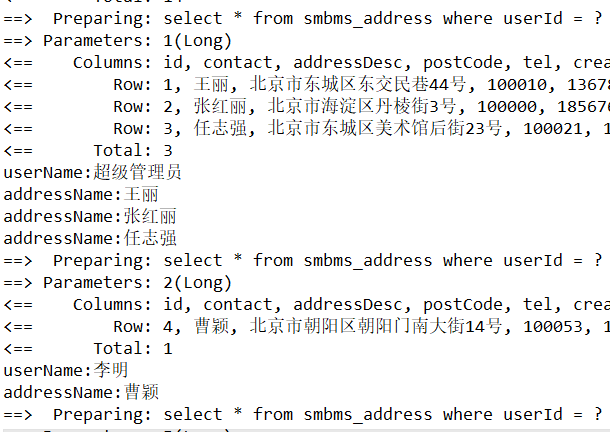
Mybatis懒加载
懒加载是什么? 按需加载所需内容,当调用到关联的数据时才与数据库交互否则不交互,能大大提高数据库性能,并不是所有场景下使用懒加载都能提高效率。 Mybatis懒加载:resultMap里面的association、collection有延迟加载功…...

DSOX3012A是德科技keysight DSOX3012A示波器
181/2461/8938是德科技DSOX3012A(安捷伦)示波器 是德科技DSOX3012A(安捷伦)是InfiniiVision 3000 X系列中的双通道型号。这款可升级示波器采用突破性技术设计,提供卓越的性能和功能。其独特的5仪器合一设计为相同的预算提供了更大的范围。 是德科技DSOX3012A示波器…...

基于网络表示学习的 新闻推荐算法研究与系统实现
摘要 第1章绪论 新闻推荐通常是利用用户的阅读行为和习惯、阅读选择和爱好等信息,为 用户推荐新闻内容。新闻推荐能够减少用户在数量庞大数据信息中获取信息的 时间消耗,从而能够缓解“信息过载[7]”的难题。以文本为内容的新闻,和商品、 电影、短视频等推荐系统相比,新闻推…...

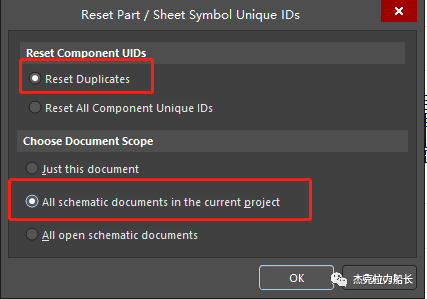
<Altium Designer> 将.DSN文件导入并转换成SchDoc文件
目录 01 使用向导方式导入.DSN 02 消除Unique Identifiers Errors 03 文章总结 大家好,这里是程序员杰克。一名平平无奇的嵌入式软件工程师。 本文主要是总结和分享将OrCAD Capture画的原理图文件(.DSN)导入到Altium Designer,转换成对应的原理图文件…...

视频定格合璧,批量剪辑轻松插入图片
大家好!想要将视频与图片完美融合吗?现在,我们为您推出一款强大的批量剪辑工具,让您能够轻松在图片中插入视频,让您的创作更加精彩动人! 首先,第一步我们要进入媒体梦工厂主页面,并…...

【Tensorflow 2.12 电影推荐项目搭建】
Tensorflow 2.12 电影推荐项目搭建 学习笔记工具、环境创建项目项目配置安装相关python包召回模型实现排序模型实现实现电影推荐导入模块设置要推荐的用户召回推荐排序推荐推荐结果结尾学习笔记 Tensorflow 2.12 电影推荐项目搭建记录~ Tensorflow是谷歌开源的机器学习框架,可…...

python+opencv特征匹配算法
pythonopencv特征匹配算法 1.安装 pip install opencv-python pip install numpy2.算法明细 import cv2 import numpy as np# 读取两张图像 img1 cv2.imread(image1.jpg,0) # queryImage img2 cv2.imread(image2.jpg,0) # trainImage# 初始化SIFT对象 sift cv2.xfeatur…...

android Compose 实现 webView
在Compose中,目前还没有原生的WebView组件。但是,您可以使用Android Jetpack组件中的AndroidView来将传统的WebView集成到Compose中。下面是一个示例代码: Composable fun WebViewScreen(url: String) {AndroidView(factory { context ->…...

算法基础-数学知识-欧拉函数、快速幂、扩展欧几里德、中国剩余定理
算法基础-数学知识-欧拉函数、快速幂、扩展欧几里德、中国剩余定理 欧拉函数AcWing 874. 筛法求欧拉函数 快速幂AcWing 875. 快速幂AcWing 876. 快速幂求逆元 扩展欧几里德(裴蜀定理)AcWing 877. 扩展欧几里得算法AcWing 878. 线性同余方程 中国剩余定理…...

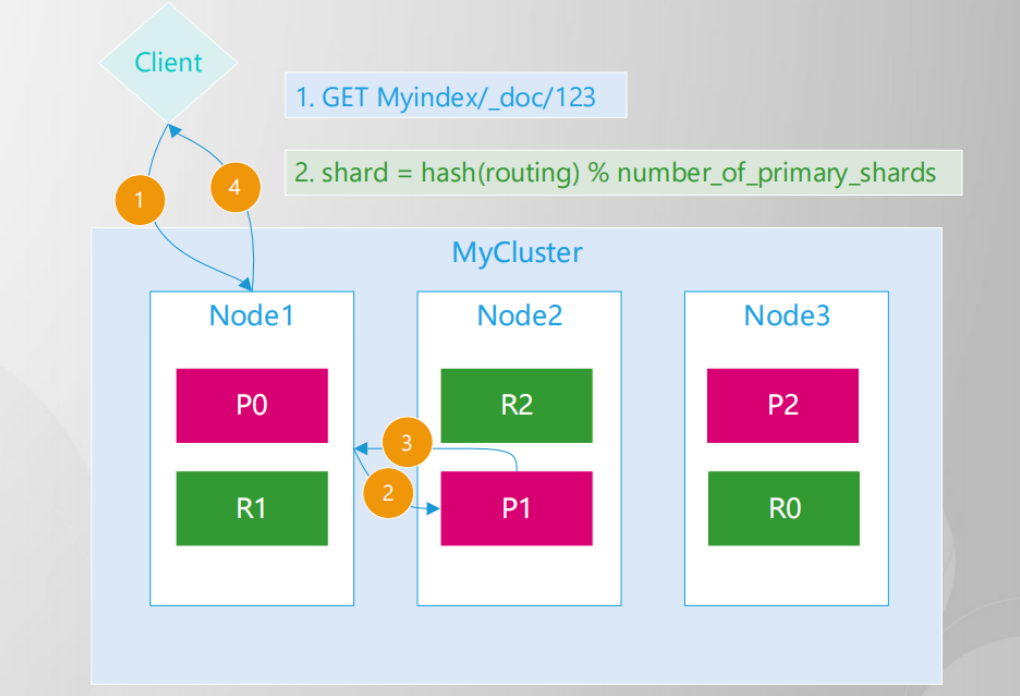
ElasticSearch系列-索引原理与数据读写流程详解
索引原理 倒排索引 倒排索引(Inverted Index)也叫反向索引,有反向索引必有正向索引。通俗地来讲,正向索引是通过key找value,反向索引则是通过value找key。ES底层在检索时底层使用的就是倒排索引。 索引模型 现有索…...

【码银送书第七期】七本考研书籍
八九月的朋友圈刮起了一股晒通知书潮,频频有大佬晒出“研究生入学通知书”,看着让人既羡慕又焦虑。果然应了那句老话——比你优秀的人,还比你努力。 心里痒痒,想考研的技术人儿~别再犹豫了。小编咨询了一大波上岸的大佬ÿ…...
和本地时区(/etc/timezone))
docker容器的设置本地时间(/etc/localtime)和本地时区(/etc/timezone)
本地时区的修改 一般情况下,我们启动docker容器时指定了环境变量: -e TZ:Asia/Ho_Chi_Minh ,容器内的时区就会变成东八区,某些软件则会读取该环境变量作为其使用的时区,该环境变量相当于"残缺版"的命令&…...

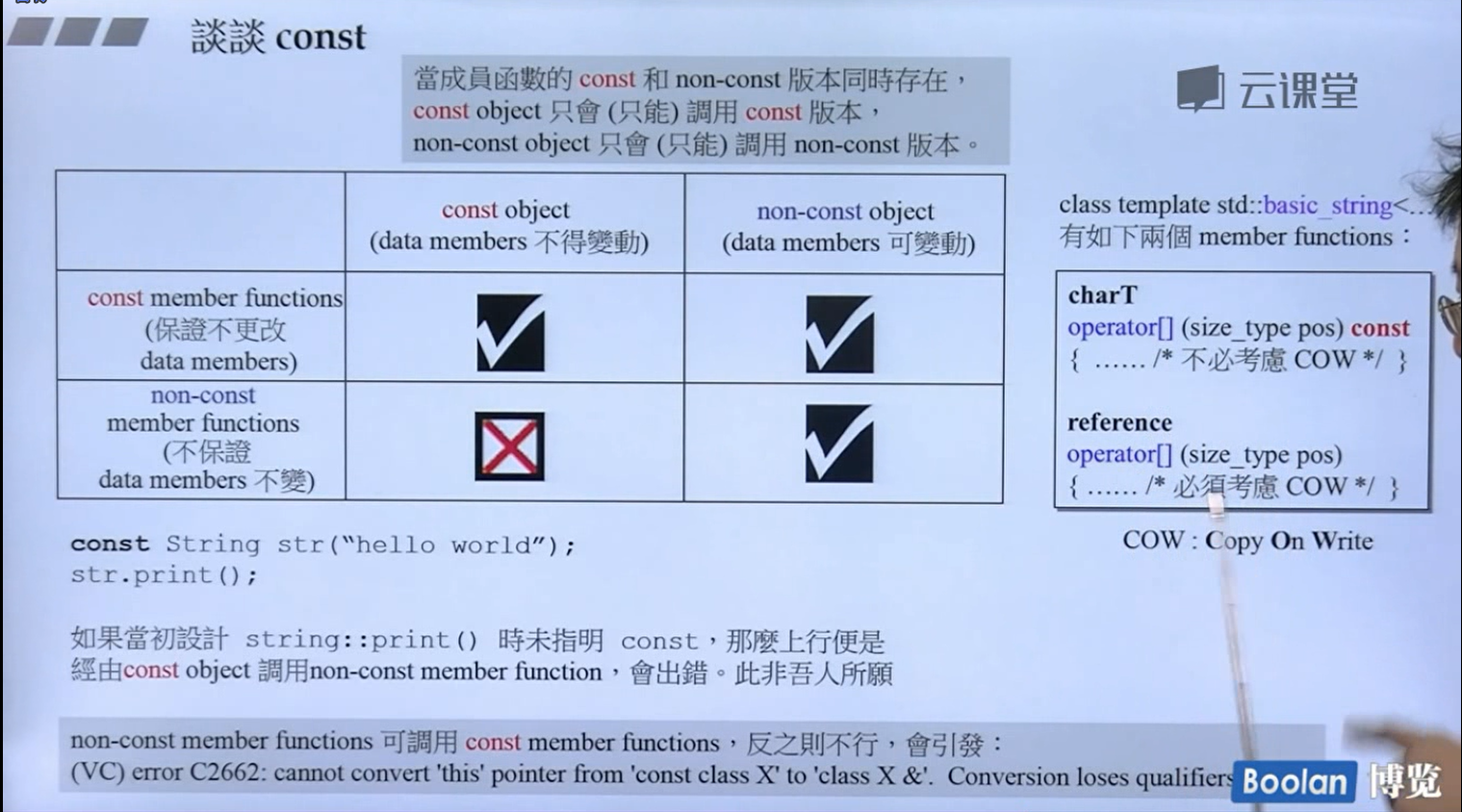
侯捷老师C++课程:内存管理
内存管理 第一讲:primitives c应用程序 c内存的基本工具 测试程序: #include <iostream> using namespace std; #include <complex> #include <ext/pool_allocator.h>int main() {// 三种使用方法void* p1 malloc(512); // 512 b…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...
