虚拟DOM与diff算法
虚拟DOM与diff算法
- snabbdom
- 虚拟DOM
- diff算法
snabbdom
- 是什么:snabbdom是著名的虚拟DOM库,是diff算法的鼻祖,Vue源码借鉴了snabbdom
虚拟DOM
-
是什么:本质上是存在内存里的 JavaScript 对象
-
作用:用来描述真实DOM的层次结构,真实DOM上的一切属性都能在虚拟DOM上找到对应的属性,并且diff算法也是作用在虚拟DOM上的
-
怎么用(如何产生):用h函数可以生成虚拟DOM
// 调用h函数 h('p', {}, 'aaa'); // 得到以下的虚拟DOM { "sel": "p", "data": {}, "text": "aaa" } // 真实DOM如下 <p>aaa</p>-
h函数代码如下
import vnode from "./vnode";// 低配版h函数,必须接受三个参数(生成vnode) // 形态如下: /* ① h('div', {}, '文字')② h('div', {}, [])③ h('div', {}, h('div', {}, '文字')) */ export default function (sel, data, c) {if (arguments.length !== 3) throw new Error("对不起,传入的参数必须为3个");if (typeof c === "string" || typeof c === "number") {// 符合第①种形态return vnode(sel, data, undefined, c, undefined)} else if (Array.isArray(c)) {// 符合第②种形态let children = [];for (let index = 0; index < c.length; index++) {const element = c[index];// 如果不是h()if (!(typeof element === "object" && element.hasOwnProperty("sel"))) {throw new Error("对不起,传入的参数有误");}children.push(element);}return vnode(sel, data, children, undefined, undefined);} else if (typeof c === "object" && c.hasOwnProperty("sel")) {// 符合第③种形态let children = [c]return vnode(sel, data, children, undefined, undefined);} else {throw new Error("对不起,传入的参数有误");}// return vnode(sel, data, children, undefined, undefined); }
-
diff算法
-
是什么:一种作用于虚拟DOM上的算法
-
作用:通过在虚拟DOM上进行精细化比较,从而达到最小量更新真实DOM的效果
-
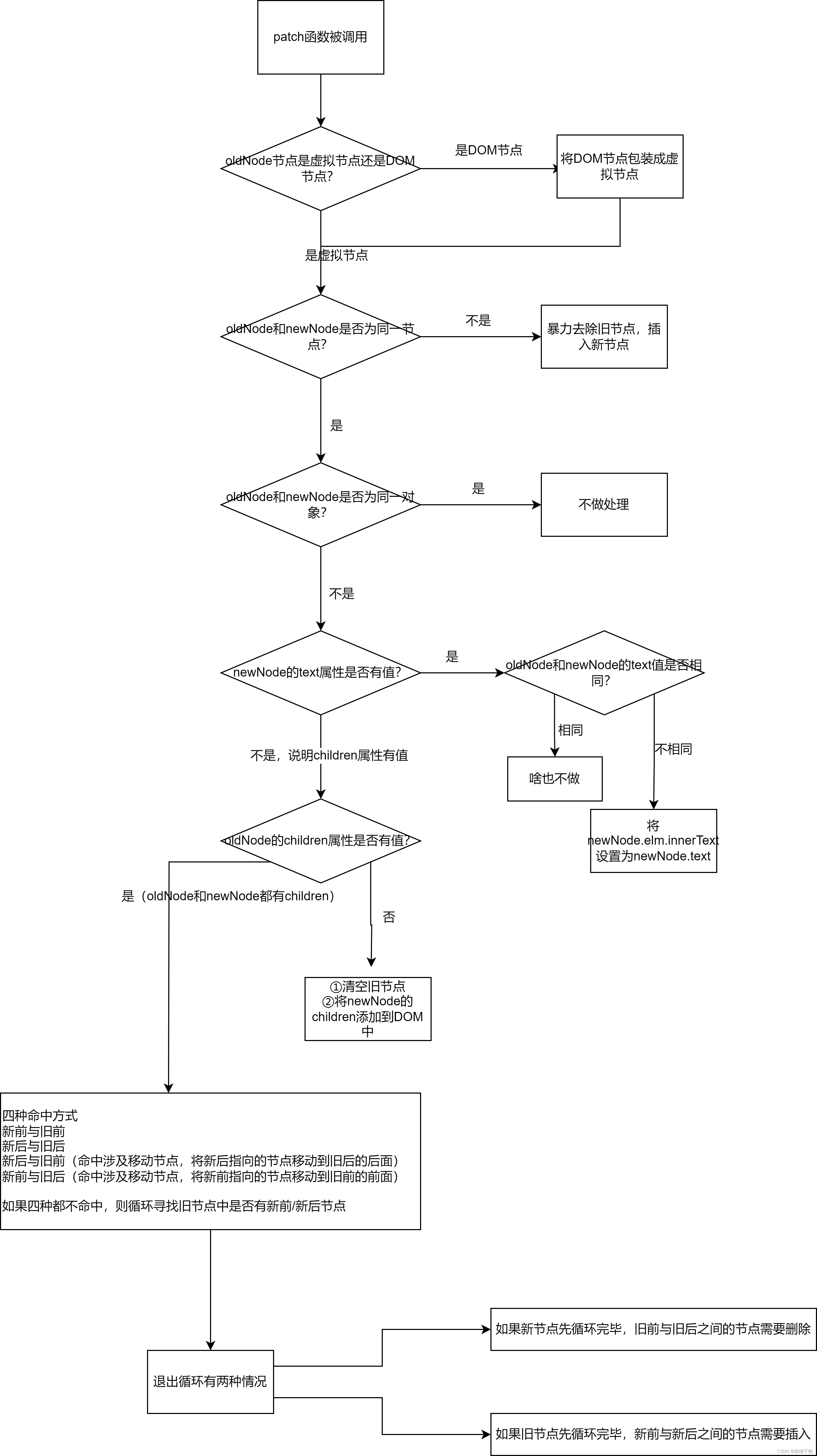
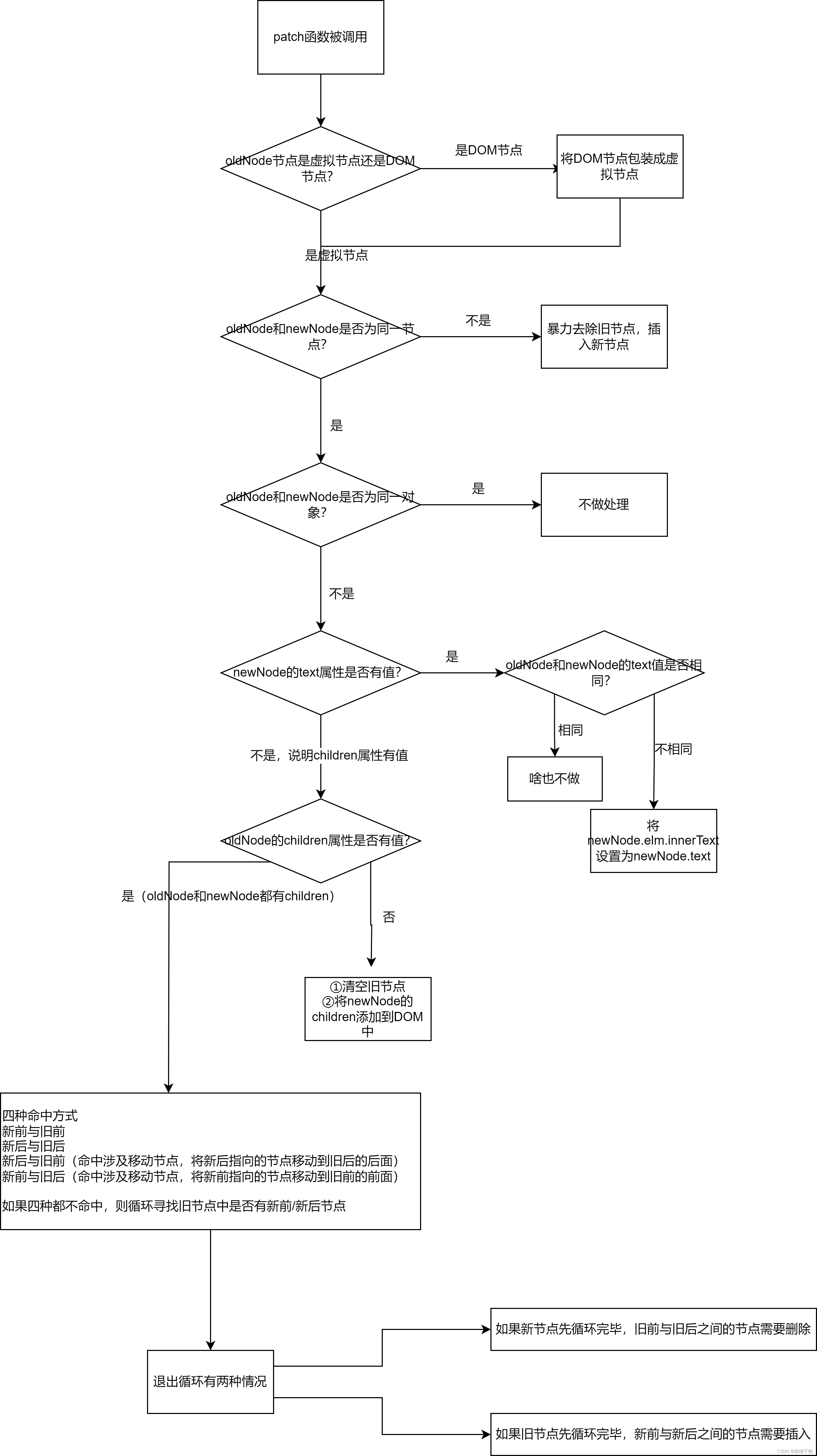
diff算法是怎么做的
-
diff算法只在同一层进行比较,不同层的话会直接暴力删除旧的,插入新的
-
diff算法对同一个虚拟节点进行精细化比较,也就是选择器和key相同的虚拟节点。
-
diff算法的比较如下图

-
相关文章:

虚拟DOM与diff算法
虚拟DOM与diff算法 snabbdom虚拟DOMdiff算法 snabbdom 是什么:snabbdom是著名的虚拟DOM库,是diff算法的鼻祖,Vue源码借鉴了snabbdom 虚拟DOM 是什么:本质上是存在内存里的 JavaScript 对象 作用:用来描述真实DOM的层…...

K8S:pod资源限制及探针
文章目录 一.pod资源限制1.pod资源限制方式2.pod资源限制指定时指定的参数(1)request 资源(2) limit 资源(3)两种资源匹配方式 3.资源限制的示例(1)官网示例(2࿰…...

CSS中的定位
position 的属性与含义 CSS 中的 position 属性用于控制元素在页面中的定位方式,有四个主要的取值,每个取值都会影响元素的布局方式,它们是: static(默认值): 这是所有元素的初始定位方式。在静…...

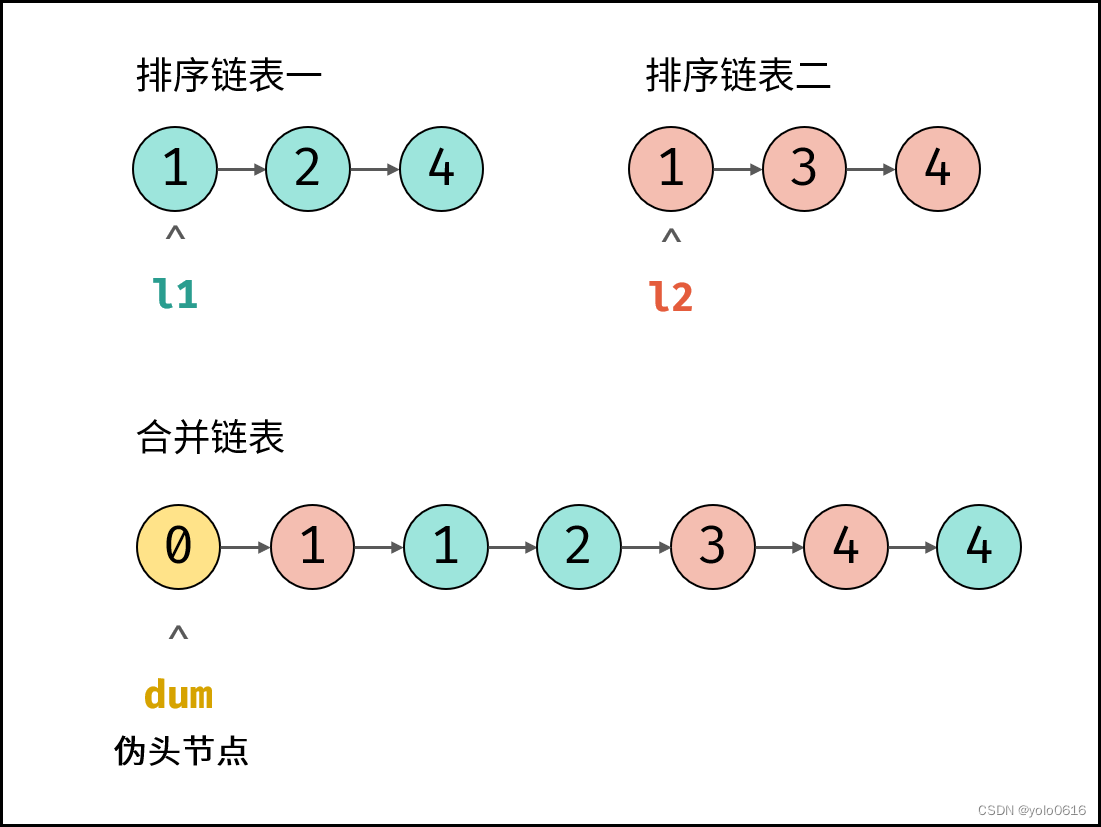
二、链表(linked-list)
文章目录 一、定义二、经典例题(一)[21.合并两个有序链表](https://leetcode.cn/problems/merge-two-sorted-lists/description/)1.思路2.复杂度分析3.注意4.代码 (二)[86.分割链表](https://leetcode.cn/problems/partition-list…...

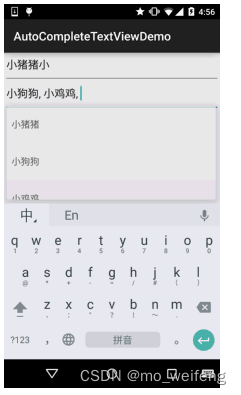
Android EditText筛选+选择功能开发
在日常开发中经常会遇到这种需求,EditText既需要可以筛选,又可以点击选择。这里筛选功能用的是AutoCompleteTextView,选择功能使用的是第三方库https://github.com/kongzue/DialogX。 Android AutoCompleteTextView(自动完成文本框)的基本使用…...

Linux 信号 alarm函数 setitimer函数
/*#include <unistd.h>unsigned int alarm(unsigned int seconds);功能:设置定时器。函数调用,开始倒计时,0的时候给当前的进程发送SIGALARM信号参数:倒计时的时长。。单位:秒 如果参数为0,无效返回…...

自主设计,模拟实现 RabbitMQ - 实现发送方消息确认机制
目录 一、实现发送方消息确认 1.1、需求分析 什么是发送方的消息确认? 如何实现?...

【数据结构】二叉树的·深度优先遍历(前中后序遍历)and·广度优先(层序遍历)
💐 🌸 🌷 🍀 🌹 🌻 🌺 🍁 🍃 🍂 🌿 🍄🍝 🍛 🍤 📃个人主页 :阿然成长日记 …...

优彩云采集器下载-免费优彩云采集器下载地址
免费优彩云采集器。您是否曾为了数据采集而感到头疼不已?是否一直在寻找一种能够轻松、高效地获取所需数据的方法?别着急,让我们一起来了解如何通过优彩云采集器解决这些问题,从而让您产生购买的欲望。 免费全自动采集发布批量管理…...

【Python】OJ 常用函数
这里写目录标题 一. math1. 求阶乘 - factorial()2. 绝对值 - fabs() 二. 容器的方法1. reverse() 三. Python 内置函数1. sort() 一. math 需要引入 math 包:import math 1. 求阶乘 - factorial() import math print(math.factorial(5))--------运行结果-------…...

【Vue】上万个字把事件处理讲解的淋漓尽致
hello,我是小索奇,精心制作的Vue系列教程持续更新哈,想要学习&巩固&避坑就一起学习吧~ 事件处理 事件的基本用法 重点内容 使用v-on:xxx缩写xxx绑定事件,其中 xxx 是事件名(回顾:v-bind缩写为冒号…...

Remmina中VNC、SSH和RDP的区别
Remmina 可以在 Linux 系统上对远程进行连接。它支持多种远程连接协议,包括 VNC(Virtual Network Computing)、SSH(Secure Shell)和 RDP(Remote Desktop Protocol)。这些协议用于实现不同类型的…...

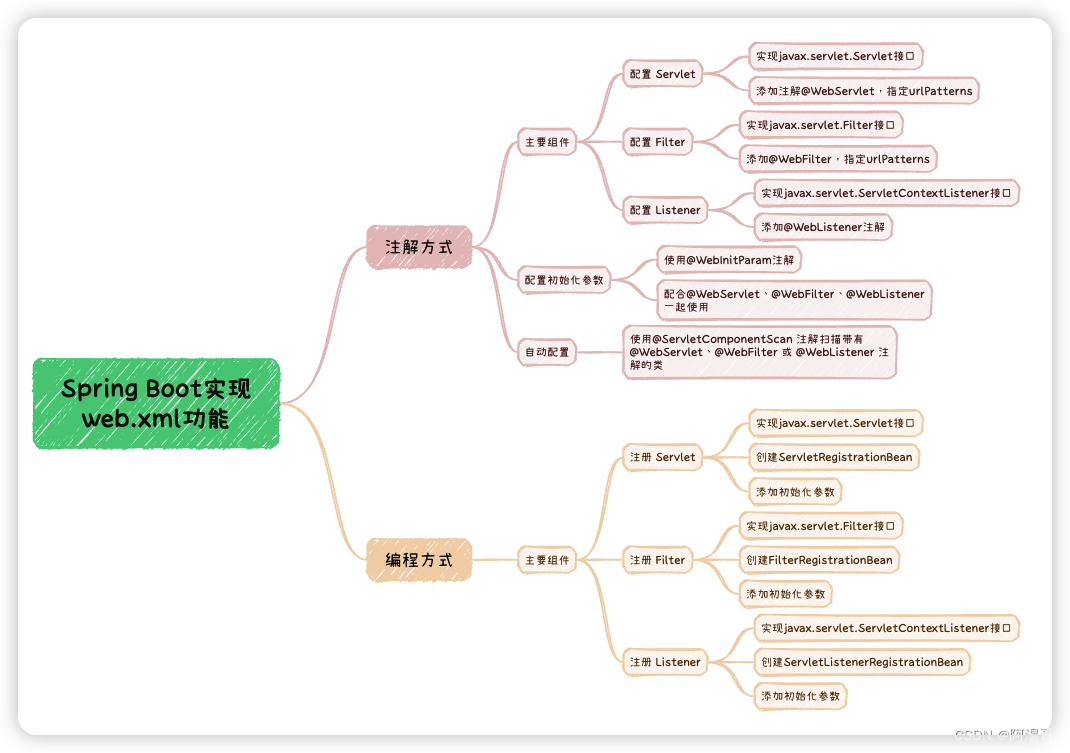
Spring Boot实现web.xml功能
Spring Boot实现web.xml功能 1. 基于注解实现1.1 组件注册1.2 WebInitParam注解 2. 基于编码实现2.1 Servlet & Filter2.2 Listener 3. 总结 在Spring Boot中,不再需要使用传统的 web.xml 文件来配置web应用的功能,Spring Boot支持通过注解和基于代码…...

陆拾捌- 如何通过数据影响决策(三)
一、如何正确的引导别人? 引导与误导的区别是什么? 看下面这广告图 单看上面大字的结果,感觉好像真的使用过的人均觉得有好处 可如果我们看下面的细字 对111位连续14天食用(本产品)的燕麦片非重度使用者所做调研… 从…...

VMware 三种网络连接模式
VMware虚拟机的三种网络连接模式:桥接,NAT,仅主机。 网卡vmnet0,vmnet1,vmnet8区别。 在VMware中,虚拟机的网络连接主要是由VMware创建的虚拟交换机负责实现的,VMware可以根据需要创建多个虚拟网络。 VMware的虚拟网…...

Scikit-Learn快速生成分类数据集
假如你学习了新的分类算法并想进一步探索研究、尝试不同的超参数评估模型性能,但问题是你找不到好的数据集用于实验。幸运的是Scikit-Learn 提供的 make_classification() 方法可以创建不同类型的数据集,它可以生成不同类型的数据集:二分类、…...

西门子 S7 协议解析
目录 1 建立连接 2 读数据 3 写数据 1 建立连接 03 00 00 16 11 E0 00 00 00 01 00 C1 02 10 00 C2 02 03 01 C0 01 0A (第一次握手报文) 03 00 报文头 00 16 数据总长度:22 11 E0 00 00 00 01 00 C1 02 10 00 C2 02 03 01 C0 01 0A 报文结束…...

一、python解题——求序列最长递增
解题代码: import os import sys# 请在此输入您的代码 n int(input()) a list(map(int, input().split())) # 创建一个初始元素全为1的列表,用来存放每个递增序列的长度 b [1 for x in range(0, n)] # 设置num,用来控制b列表的下标 num …...

【Java 基础篇】Java线程:volatile关键字与原子操作详解
在多线程编程中,确保线程之间的可见性和数据一致性是非常重要的。Java中提供了volatile关键字和原子操作机制,用于解决这些问题。本文将深入讨论volatile关键字和原子操作的用法,以及它们在多线程编程中的重要性和注意事项。 volatile关键字…...

992. K 个不同整数的子数组
992. K 个不同整数的子数组 给定一个正整数数组 nums和一个整数 k,返回 nums 中 「好子数组」 的数目。 如果 nums 的某个子数组中不同整数的个数恰好为 k,则称 nums 的这个连续、不一定不同的子数组为 「好子数组 」。 例如,[1,2,3,1,2] 中…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...

适应性Java用于现代 API:REST、GraphQL 和事件驱动
在快速发展的软件开发领域,REST、GraphQL 和事件驱动架构等新的 API 标准对于构建可扩展、高效的系统至关重要。Java 在现代 API 方面以其在企业应用中的稳定性而闻名,不断适应这些现代范式的需求。随着不断发展的生态系统,Java 在现代 API 方…...

系统掌握PyTorch:图解张量、Autograd、DataLoader、nn.Module与实战模型
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文通过代码驱动的方式,系统讲解PyTorch核心概念和实战技巧,涵盖张量操作、自动微分、数据加载、模型构建和训练全流程&#…...

渗透实战PortSwigger靶场:lab13存储型DOM XSS详解
进来是需要留言的,先用做简单的 html 标签测试 发现面的</h1>不见了 数据包中找到了一个loadCommentsWithVulnerableEscapeHtml.js 他是把用户输入的<>进行 html 编码,输入的<>当成字符串处理回显到页面中,看来只是把用户输…...

WEB3全栈开发——面试专业技能点P7前端与链上集成
一、Next.js技术栈 ✅ 概念介绍 Next.js 是一个基于 React 的 服务端渲染(SSR)与静态网站生成(SSG) 框架,由 Vercel 开发。它简化了构建生产级 React 应用的过程,并内置了很多特性: ✅ 文件系…...

Linux 下 DMA 内存映射浅析
序 系统 I/O 设备驱动程序通常调用其特定子系统的接口为 DMA 分配内存,但最终会调到 DMA 子系统的dma_alloc_coherent()/dma_alloc_attrs() 等接口。 关于 dma_alloc_coherent 接口详细的代码讲解、调用流程,可以参考这篇文章,我觉得写的非常…...
