vue部分/所有内容全屏切换展示
需求:就是把一个页面的某一部分内容点击全屏操作按钮后全屏展示,并非所有内容全屏,所有内容的话那肯定就所有全屏展示啊,可以做切换
1.部分全屏代码
element.requestFullscreen();这个就是全屏的代码了,注意前面的element,这个是获取到需要全屏展示的盒子的id的值。不分全屏只需要获取到需要全屏内容的id值之后进行全屏就可以了
document.exitFullscreen();就是关闭全屏了,分为了不同的浏览器下的全屏和关闭全屏
<template><div class="content-box"><div class="container"><div id="screen" class="screen">部分全屏效果<el-button @click="screen()">{{ fullscreen ? '关闭全屏' : '部分全屏' }}</el-button></div><span>其他内容不参与全屏</span></div></div>
</template><script>
export default {data() {return {fullscreen: false,};},mounted() {},methods: {screen() {let element = document.getElementById('screen');if (this.fullscreen) {// 关闭全屏if (document.exitFullscreen) {document.exitFullscreen();} else if (document.webkitCancelFullScreen) {document.webkitCancelFullScreen();} else if (document.mozCancelFullScreen) {document.mozCancelFullScreen();} else if (document.msExitFullscreen) {document.msExitFullscreen();}} else {// 全屏if (element.requestFullscreen) {element.requestFullscreen();} else if (element.webkitRequestFullScreen) {element.webkitRequestFullScreen();} else if (element.mozRequestFullScreen) {element.mozRequestFullScreen();} else if (element.msRequestFullscreen) {// IE11element.msRequestFullscreen();}}this.fullscreen = !this.fullscreen;},}
};
</script><style lang="scss" scoped>
.screen {width: 500px;height: 500px;background-color: #fff;border: 1px solid red;
}
</style>
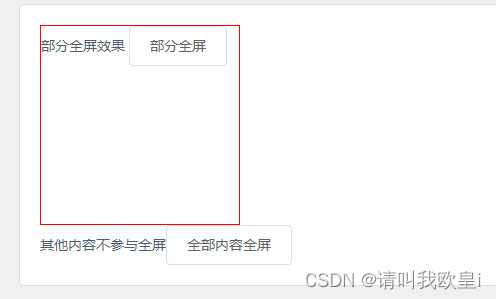
2.效果
默认效果

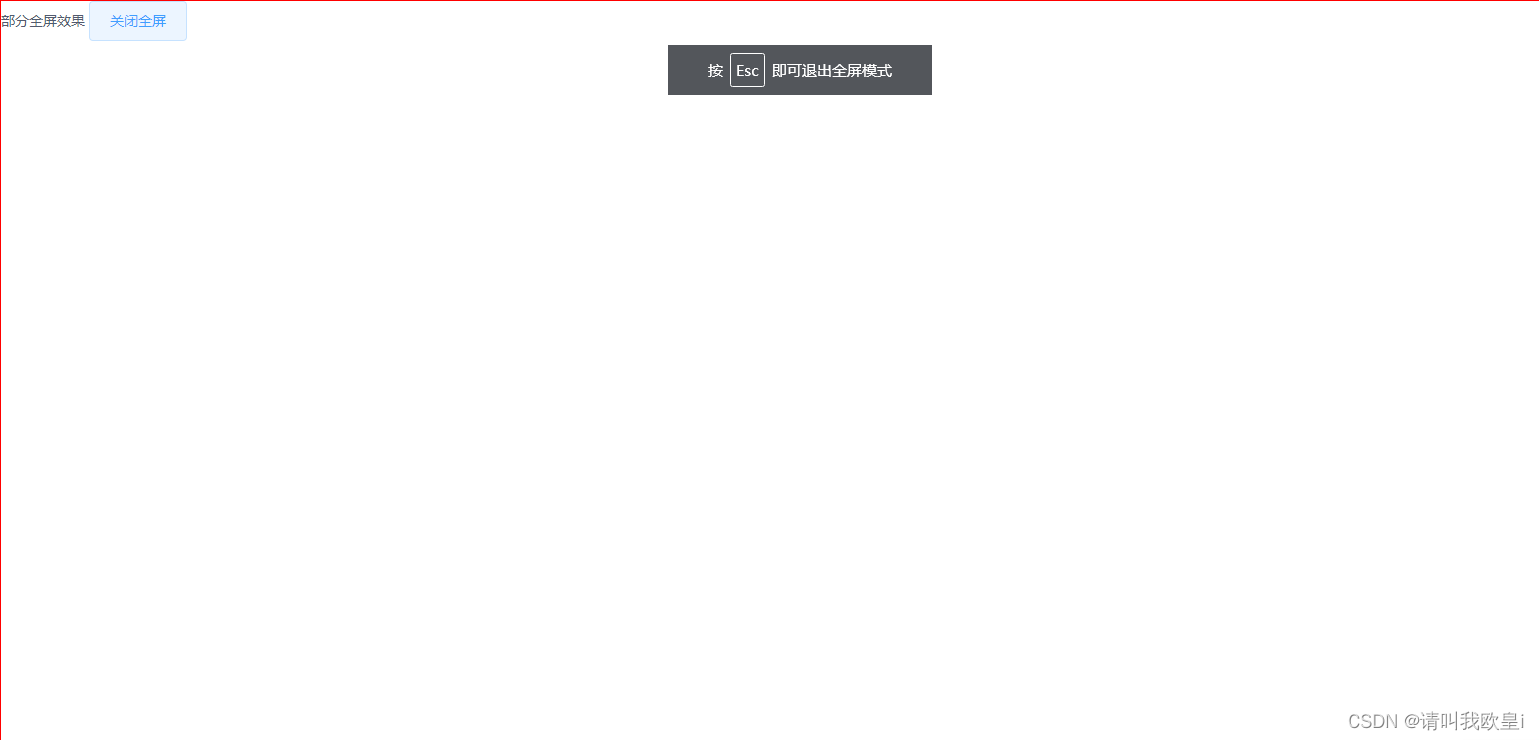
点击部分全屏后,不参与全屏的内容不做展示了。可以选择再次点击按钮关闭或者esc键关闭

3.全部全屏代码
<template><div class="content-box"><div class="container"><div id="screen" class="screen">部分全屏效果<el-button @click="screen()">{{ fullscreen ? '关闭全屏' : '部分全屏' }}</el-button></div><span>其他内容不参与全屏</span><el-button @click="allScreen()">全部内容全屏</el-button></div></div>
</template><script>
export default {data() {return {fullscreen: false,allfullscreen: false};},mounted() {},methods: {screen() {},// 全部内容全屏allScreen() {this.allfullscreen = !this.allfullscreen;// dom对象属性:用于判断是否全屏,如果是全屏那就返回true,不然就是nulllet full = document.fullscreenElement;if (!full) {// 如果没有全屏,那么就全屏document.documentElement.requestFullscreen();} else {// 退出全屏document.exitFullscreen();}}}
};
</script><style lang="scss" scoped>
.screen {width: 200px;height: 200px;background-color: #fff;border: 1px solid red;
}
</style>
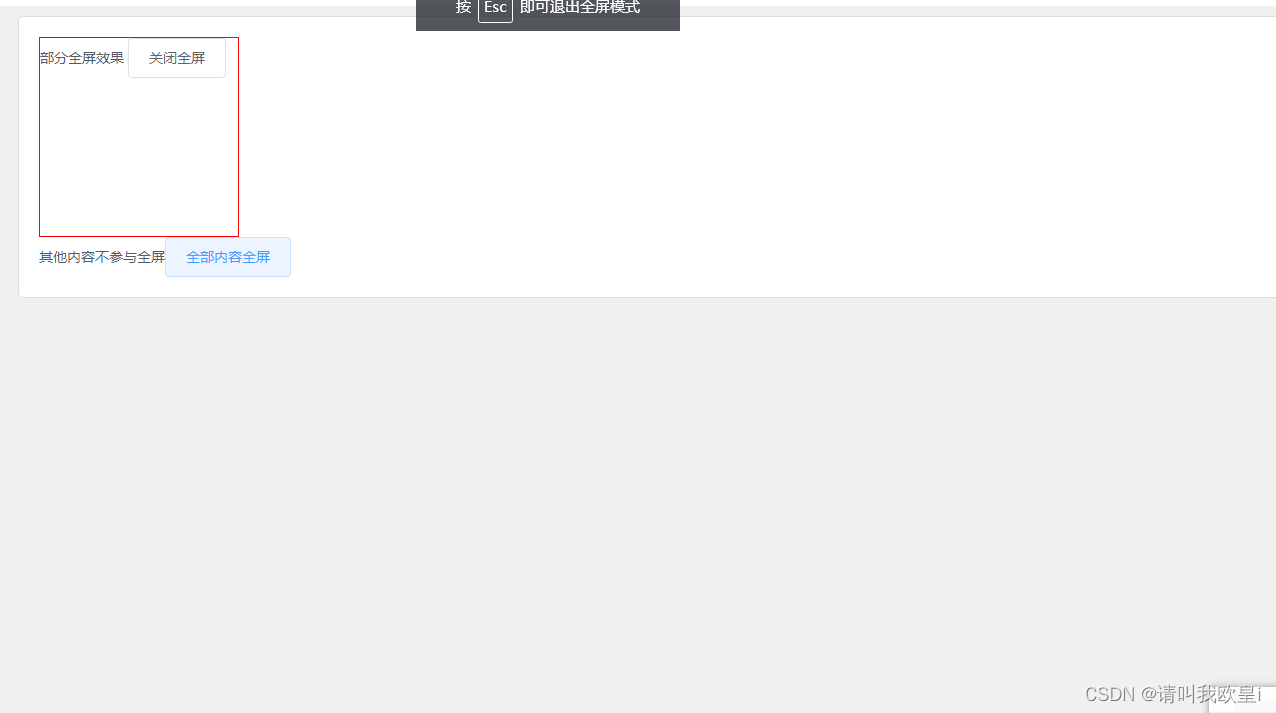
4.效果

点击后页面所以全屏显示
 文章到此结束,希望对你有所帮助~
文章到此结束,希望对你有所帮助~
相关文章:

vue部分/所有内容全屏切换展示
需求:就是把一个页面的某一部分内容点击全屏操作按钮后全屏展示,并非所有内容全屏,所有内容的话那肯定就所有全屏展示啊,可以做切换 1.部分全屏代码 element.requestFullscreen();这个就是全屏的代码了,注意前面的ele…...

8.gec6818开发板通过并发多线程实现电子相册 智能家居 小游戏三合一完整项目
并发 前面编写的程序都是从mian函数开始,从上往下执行,称为顺序执行 假设一个程序需要I输入 C计算 P输出,以顺序执行三个上述程序,则其执行过程如下: 程序内部的语句是一条一条的执行,如果要运行多个程序…...

角度回归——角度编码方式
文章目录 1.为什么研究角度的编码方式?1.1 角度本身具有周期性1.2 深度学习的损失函数因为角度本身的周期性,在周期性的点上可能产生很大的Loss,造成训练不稳定1.3 那么如何处理边界问题呢:(以θ的边界问题为例&#x…...

【C# Programming】值类型、良构类型
值类型 1、值类型 值类型的变量直接包含值。换言之, 变量引用的位置就是值内存中实际存储的位置。 2、引用类型 引用类型的变量存储的是对一个对象实例的引用(通常为内存地址)。 复制引用类型的值时,复制的只是引用。这个引用非常小…...

Linux Day18 TCP_UDP协议及相关知识
一、网络基础概念 1.1 网络 网络是由若干结点和连接这些结点的链路组成,网络中的结点可以是计算机,交换机、 路由器等设备。 1.2 互联网 把多个网络连接起来就构成了互联网。目前最大的互联网就是因特网。 网络设备有:交换机、路由器、…...

【Java 基础篇】Java网络编程实时数据流处理
在现代计算机应用程序中,处理实时数据流是一项关键任务。这种数据流可以是来自传感器、网络、文件或其他源头的数据,需要即时处理并做出相应的决策。Java提供了强大的网络编程工具和库,可以用于处理实时数据流。本文将详细介绍如何使用Java进…...

Oracle 和 mysql 增加字段SQL
在Oracle和MySQL中,可以使用ALTER TABLE语句来增加字段。下面是分别是两种数据库增加字段的SQL示例: 在Oracle中增加字段的SQL示例: ALTER TABLE 表名ADD (新字段名 数据类型);例如,如果要在名为"employees"的表中添加…...

【脚本】 【Linux】循环执行命令
loop.sh #!/bin/bashif [ "" "$1" ]; thenecho 用法: ./loop.sh 命令内容 时间间隔(毫秒) 循环次数(小于0表示无限循环)echo 示例: ./loop.sh "ps -ef" 1000 10exit 0 fiinterval1000 if [ "" ! "$2" ]; thenif echo &quo…...

快速用Python进行数据分析技巧详解
概要 一些小提示和小技巧可能是非常有用的,特别是在编程领域。有时候使用一点点黑客技术,既可以节省时间,还可能挽救“生命”。 一个小小的快捷方式或附加组件有时真是天赐之物,并且可以成为真正的生产力助推器。所以࿰…...

BD就业复习第二天
Hbase 1. 架构 HBase(Hadoop Database)是一个开源的分布式、面向列族(Column Family)的NoSQL数据库,它是构建在Hadoop之上的。HBase的架构设计旨在处理大规模的数据,特别适用于需要快速读写和随机访问大量…...

大数据Flink(八十五):Window TVF 支持多维数据分析
文章目录 Window TVF 支持多维数据分析 一、Grouping Sets 二、Rollup...

css-边框原理教程
1. CSS中边框原理 他不是一条直线,根据盒子原理,当边框宽度大于元素的长和宽时,呈现一个梯形和三角形的形状,用如下的代码来实地理解一下边框画法实现的原理 注:学习网址: CSS画几种图形的方法_css画图_老…...

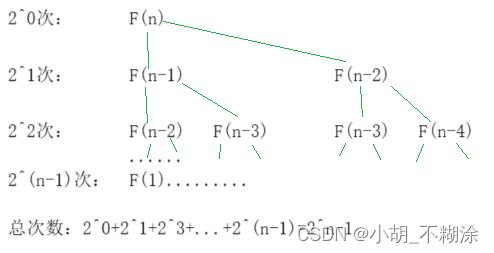
【数据结构】时间、空间复杂度
⭐ 作者:小胡_不糊涂 🌱 作者主页:小胡_不糊涂的个人主页 📀 收录专栏:浅谈数据结构 💖 持续更文,关注博主少走弯路,谢谢大家支持 💖 时间、空间复杂度 1. 算法效率3. 时…...

Databend 开源周报第 111 期
Databend 是一款现代云数仓。专为弹性和高效设计,为您的大规模分析需求保驾护航。自由且开源。即刻体验云服务:https://app.databend.cn 。 Whats On In Databend 探索 Databend 本周新进展,遇到更贴近你心意的 Databend 。 理解 SHARE END…...

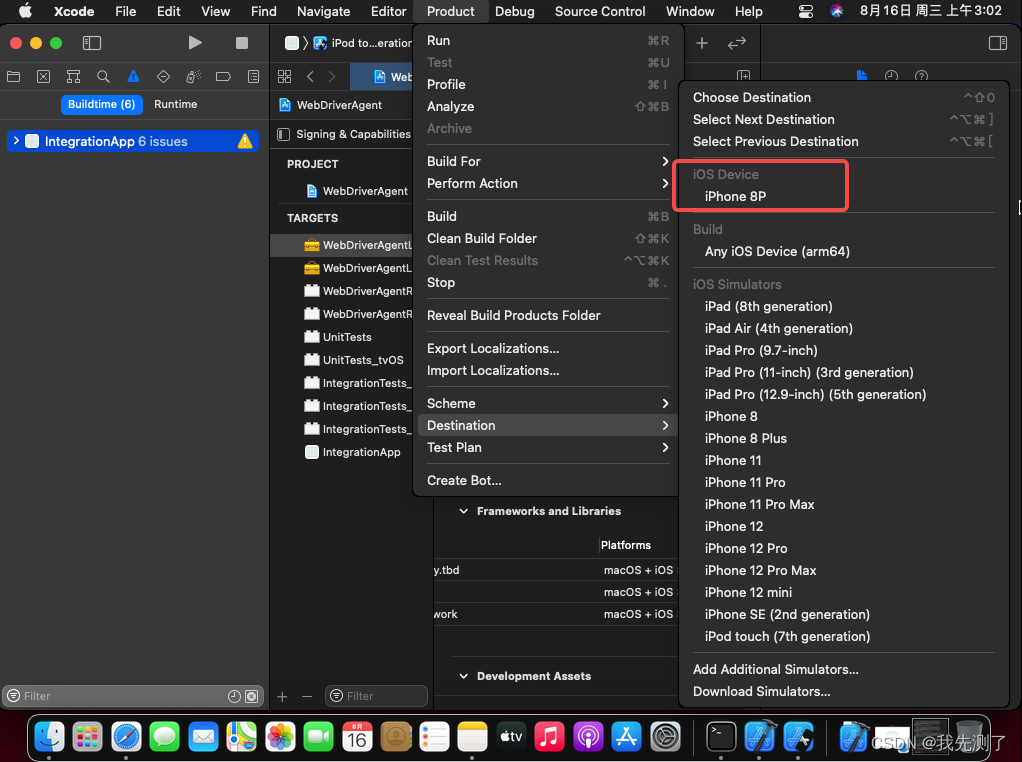
iOS自动化测试方案(一):MacOS虚拟机保姆级安装Xcode教程
文章目录 一、环境准备二、基础软件三、扩展:usb拓展插件 一、环境准备 1、下载VMware虚拟机的壳子,安装并注册软件(可以百度注册码),最新版本:v17 2、下MacOS系统iOS镜像文件,用于vmware虚拟机安装,当前镜…...

vue3 - Vue 项目处理GitHub Pages 部署后 _plugin-vue_export-helper.js 404
GitHub Demo 地址 在线预览 vue3项目打包后部署到github pages 后,预览网站提示下划线开头的一个文件_plugin-vue_export-helper访问不到,网络请求显示404 处理GitHub Pages 部署 _plugin-vue_export-helper.js 404 https://github.com/rollup/rollup/b…...

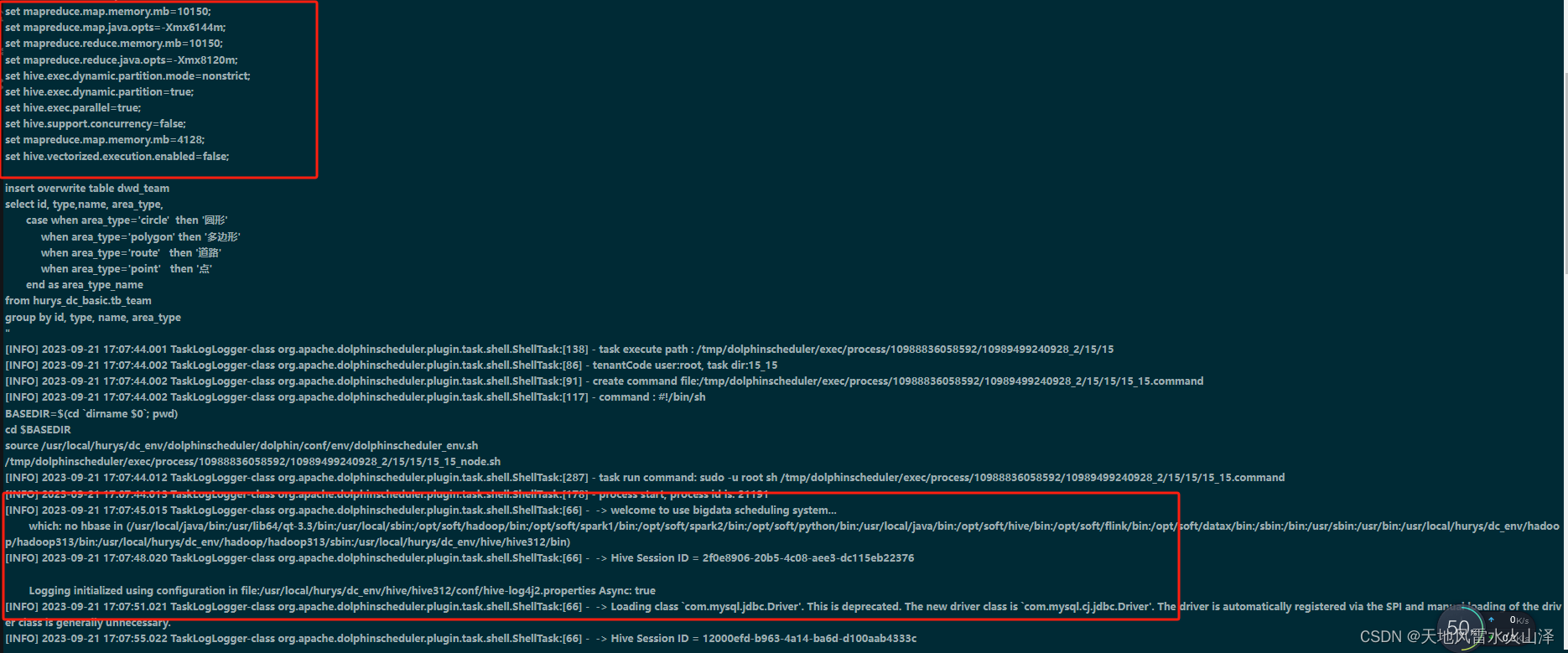
一百八十一、Hive——海豚调度HiveSQL任务时当Hive的计算引擎是mr或spark时脚本的区别(踩坑,附截图)
一、目的 当Hive的计算引擎是spark或mr时,发现海豚调度HQL任务的脚本并不同,mr更简洁 二、Hive的计算引擎是Spark时 (一)海豚调度脚本 #! /bin/bash source /etc/profile nowdatedate --date0 days ago "%Y%m%d" y…...

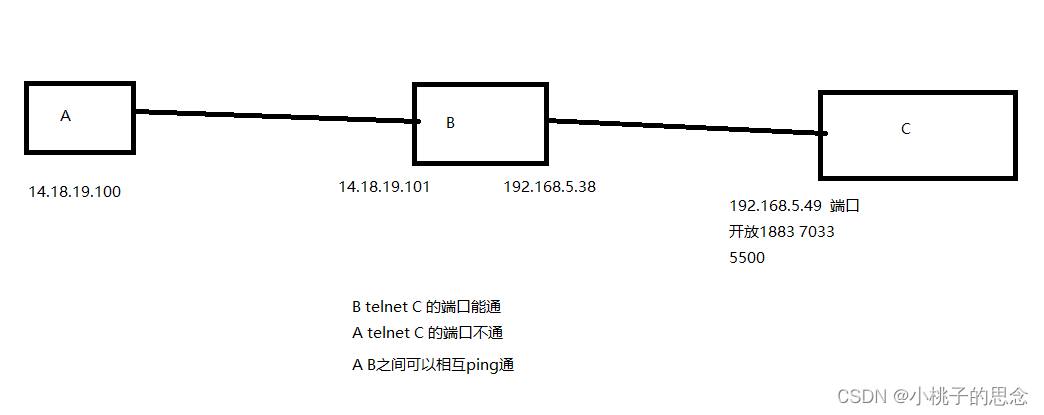
Linux 隔离网段下端口转发
设备在隔离网段下,设置端口转发。使A设备可访问C设备的服务 #!/bin/bash #输出成绩脚本 echo -n "请输入外网服务器的IP地址:" read score sudo iptables -t nat -A PREROUTING -p tcp --dport 1883 -j DNAT --to-destination $score:1883 s…...

【CDN和UDN】CDN和UDN技术特点以及使用场景
内容分发网络(CDN)和用户自定义网络(UDN)是两种不同的网络技术,在选择时,往往不能准备把握具不同的技术特点和应用场景。CDN 主要用于加速内容分发,而 UDN 则主要用于支持用户自定义的网络需求。…...

【Linux】改变缓存路径、清理缓存
写在前面 在做项目的过程中,服务器base路径下空间不足,准备在另一个目录下创建虚拟环境,但在安装的过程中,发现base路径下的空间还是在减少,后来经过学习了解到,pip安装下载依赖包时,会先下载缓…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...
