JavaScript系列从入门到精通系列第五篇:JavaScript中的强制类型转换包含强制类型转换之Number,包含强制类型转换之String
文章目录
前言
一:强制类型转换
1:强制类型转换为String
(一):方式一:调用被转换类型的toString()方法
(二):方式二:调用String函数
2:强制类型转换为Number
(一):方式一:调用Number函数
(二):方式二:这种方式专门对付字符串

前言
JS中数据类型有6种,基本数据类型有5种。String,Number,Boolean,Null,Undifined。Object属于引用数据类型。
一:强制类型转换
首先,我们强制类型转换的角色是,String,Number,Boolean。不会有人转换为Null和Undefined的,因为确实没啥意义。
1:强制类型转换为String
(一):方式一:调用被转换类型的toString()方法
var a = 123;
a.toString();
console.log(typeOf a);//numbertoString()不会影响值本身,需要使用他的返回值
var a = 123;
var b = a.toString();
console.log(typeOf b);//string这么干,也行!
var a = 123;
a = a.toString();
console.log(typeOf a);//string
//var a = 123;
a = null;
a = a.toString() //这一行会报错
console.log(typeOf a);//object报错如下:
Uncaught TypeError: Cannot read properties of null (reading 'toString')at <anonymous>:1:21
(匿名) @ VM102:1需要注意的是,null和undefined没有toString()方法。
也就是方式一是有局限性的,只适用于Boolean、String、Number
(二):方式二:调用String函数
调用什么什么函数,就直接写xxxx()就完事了。被转换数据作为参数。
var a = 123;
a = String(a);
console.log(typeOf a); // String
var a = null;
a = String(a);
console.log(typeOf a); // string
console.log(a); //null
var a = undefined;
a = String(a);
console.log(typeOf a); // string
console.log(a); //undefined
String()函数转字符串时,对于Number、Boolean实际上调用的就是toString()方法。但是对null和undefined直接转换为他俩的字符串。
2:强制类型转换为Number
值得注意的是,没有toNumber()方法
var a = "123";
console.log(typeOf a); //string
console.log(a); //a(一):方式一:调用Number函数
字符串转数值,如果是纯数字字符串,可以直接转换。
var a = "123";
a = Number(a);
console.log(typeOf a); // number如果字符串中有非数字内容,就直接转换为NaN
如果字符串字符串中是一个空串或者是全是空格,转换为0
a = true;
a = Number(a);
console.log(a);//1布尔转数字是固定的,false转0,ture转1;
a = null;
a = Number(a);
console.log(a);//0a = undefined;
a = Number(a);
console.log(a);//0null和undefined转数字都是0
var a = 123px;
console.log(a);//123px(二):方式二:这种方式专门对付字符串
parseInt()把一个字符换转换为一个整数,parseFloat()把一个字符换转换为一个浮点数
var a = "123px";
a = parseInt(a);
console.log(typeOf a);//number
console.log(a);//123parseInt()方法从左到右去读数字,遇到第一个不是数字的内容停止读取,并且返回前面的数字。123.456px到小数点就完事了。
var a = "123.456px";
a = parseFloat(a);
console.log(a);//123.456这个特点就是,遇到小数点.不停止,继续往下读。 值得注意的是,如果对非String类型使用parseInt()和parseFloat()会先将他转换为String在进行操作!


相关文章:

JavaScript系列从入门到精通系列第五篇:JavaScript中的强制类型转换包含强制类型转换之Number,包含强制类型转换之String
文章目录 前言 一:强制类型转换 1:强制类型转换为String (一):方式一:调用被转换类型的toString()方法 (二):方式二:调用String函数 2:强制类型转换为Number (一):方式一&…...

动力节点老杜JavaWeb笔记(全)
Servlet 关于系统架构 系统架构包括什么形式? C/S架构B/S架构C/S架构? Client / Server(客户端 / 服务器)C/S架构的软件或者说系统有哪些呢? QQ(先去腾讯官网下载一个QQ软件,几十MB,然后把这个客户端软件安装上去,然后输入QQ号以及密码,登录之后,就可以和你的朋友聊…...

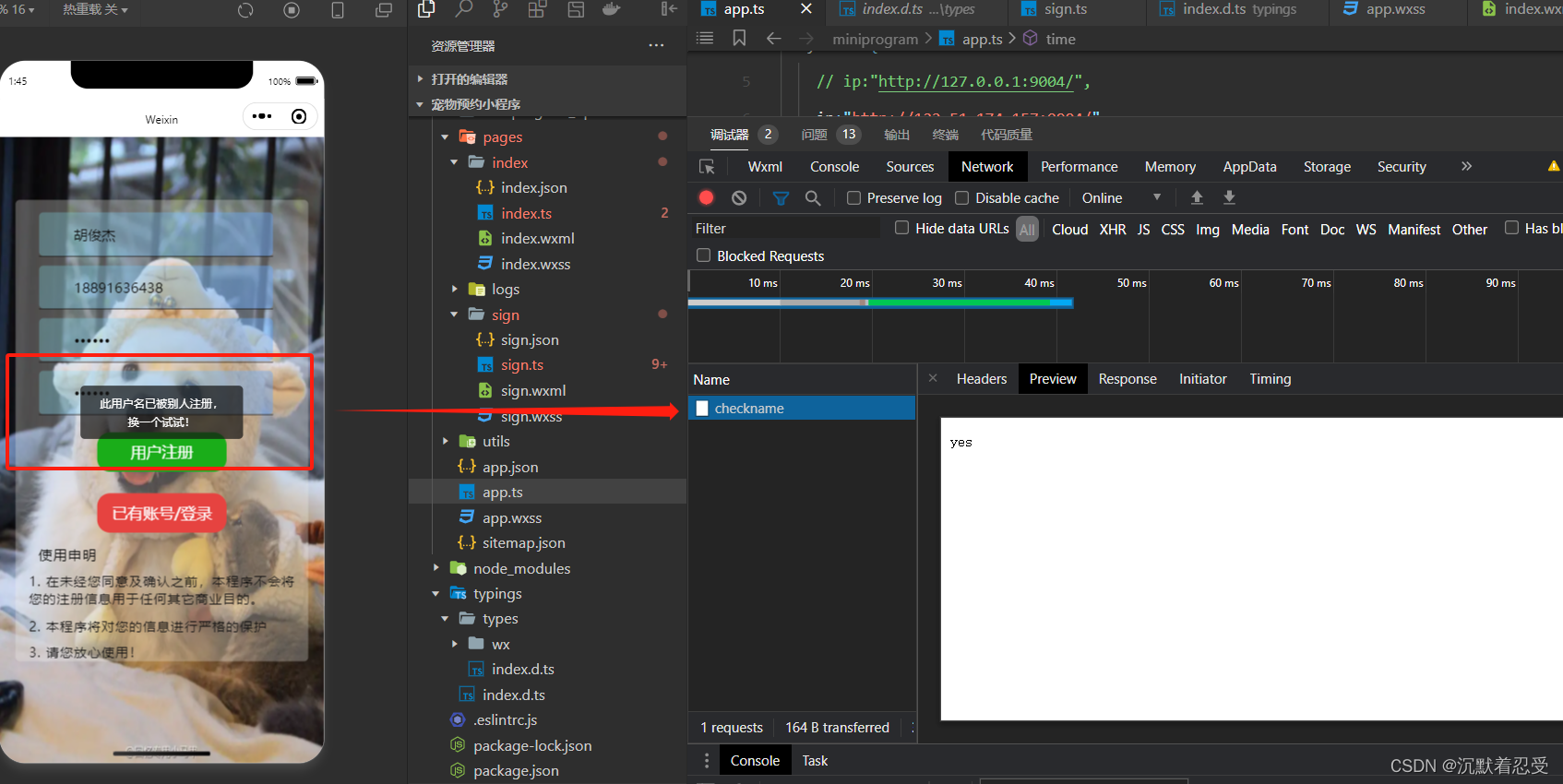
【微信小程序开发】宠物预约医疗项目实战-注册实现
【微信小程序开发】宠物预约医疗项目实战-注册实现 第二章 宠物预约医疗项目实战-注册实现 文章目录 【微信小程序开发】宠物预约医疗项目实战-注册实现前言一、打开项目文件二、编写wxss代码2.1 什么是wxss2.2 配置主程序全局样式 三. 在sign文件下的wxml文件中编写如下代码并…...

聚观早报 | 飞书签约韵达速递;蔚来首颗自研芯片“杨戬”量产
【聚观365】9月22日消息 飞书签约韵达速递 蔚来首颗自研芯片“杨戬”10月量产 靳玉志接任华为车 BU CEO 亚马逊发布全新Alexa语音助手 OpenAI推出图像生成器DALL-E 3 飞书签约韵达速递 近日,国内物流服务公司韵达快递宣布全员上飞书。飞书解决方案副总裁何斌表…...

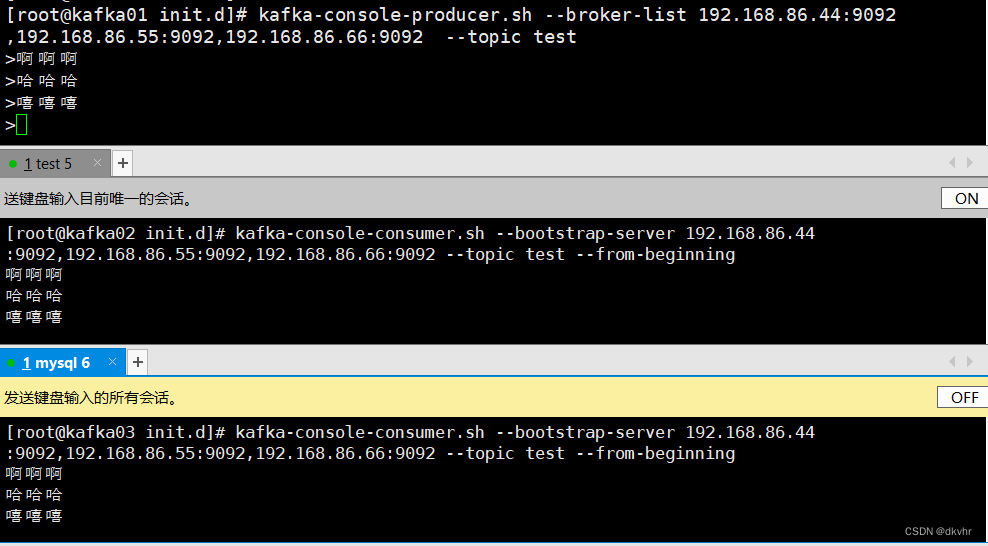
zookeeper + kafka
Zookeeper 概述 Zookeeper是一个开源的分布式服务管理框架。存储业务服务节点元数据及状态信息,并负责通知再 ZooKeeper 上注册的服务几点状态给客户端 Zookeeper 工作机制 Zookeeper从设计模式角度来理解: 是一个基于观察者模式设计的分布式服务管理框架&…...

wordpress添加评论过滤器
给wordpress添加评论过滤器,如果用户留言包含 "http" (可以为任意字符串) 就禁止提交评论。 function filter_comment_content($comment_data) {$comment_contents $comment_data["comment_content"]; //获取评论表单的内容字段if (stripos($…...

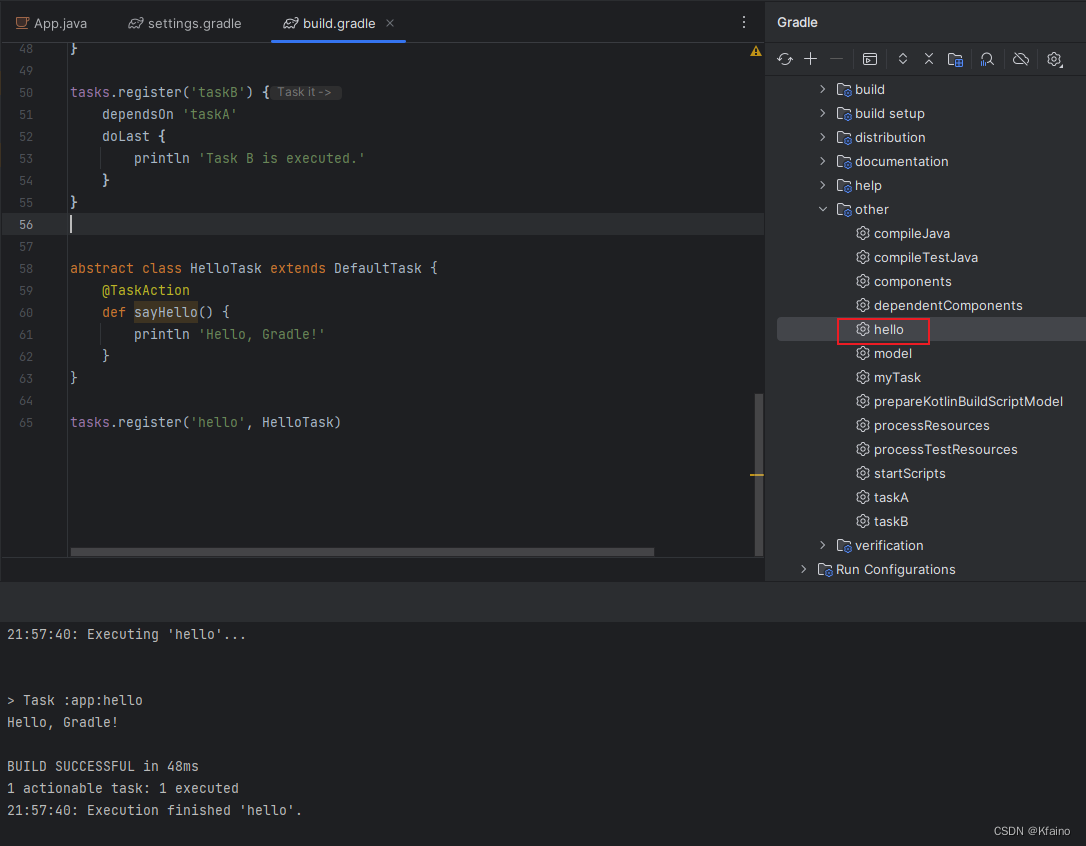
工具篇 | Gradle入门与使用指南
介绍 1.1 什么是Gradle? Gradle是一个开源构建自动化工具,专为大型项目设计。它基于DSL(领域特定语言)编写,该语言是用Groovy编写的,使得构建脚本更加简洁和强大。Gradle不仅可以构建Java应用程序&#x…...

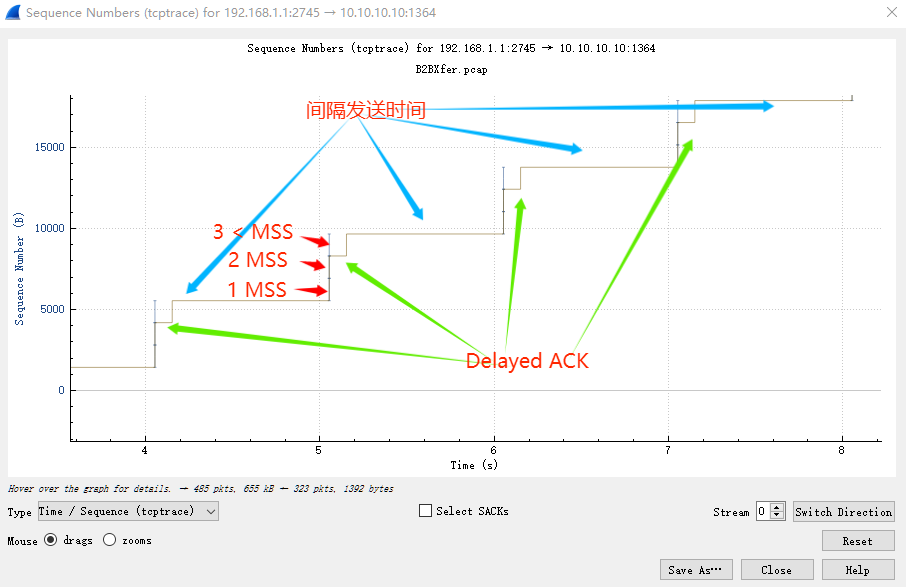
Wireshark TS | MQ 传输缓慢问题
问题背景 应用传输慢是一种比较常见的问题,慢在哪,为什么慢,有时候光从网络数据包分析方面很难回答的一清二楚,毕竟不同的技术方向专业性太强,全栈大佬只能仰望,而我们能做到的是在专注于自身的专业方向之…...

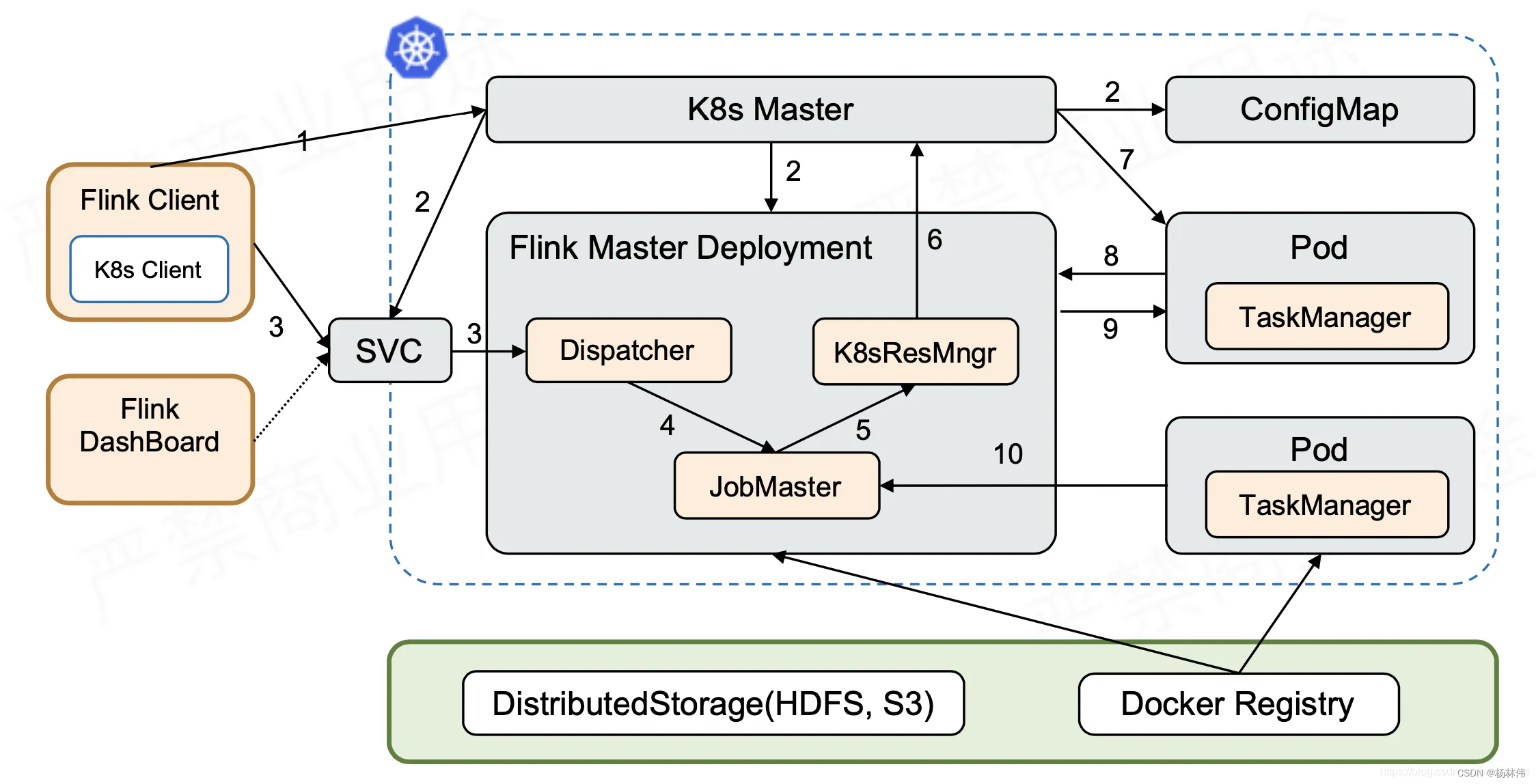
flink集群与资源@k8s源码分析-回顾
本章是分析系列最后一章,作为回顾,以运行架构图串联起所有分析场景 1 启动集群,部署集群(提交k8s),新建作业管理器组件 2 构建和启动flink master组件 3 提交作业,N/A...

学习心得09:C++新特性
现在语言越来越复杂,关键字也越来越多。所以我提出了关键字自动加标识的想法。 这些新特性也都是有用的,一般人也用不上。在这方面,我的主张是:除非你确实需要用到新特性,否则尽量不要用。保证了代码的可维护。 C很复杂…...

前端框架vBean admin
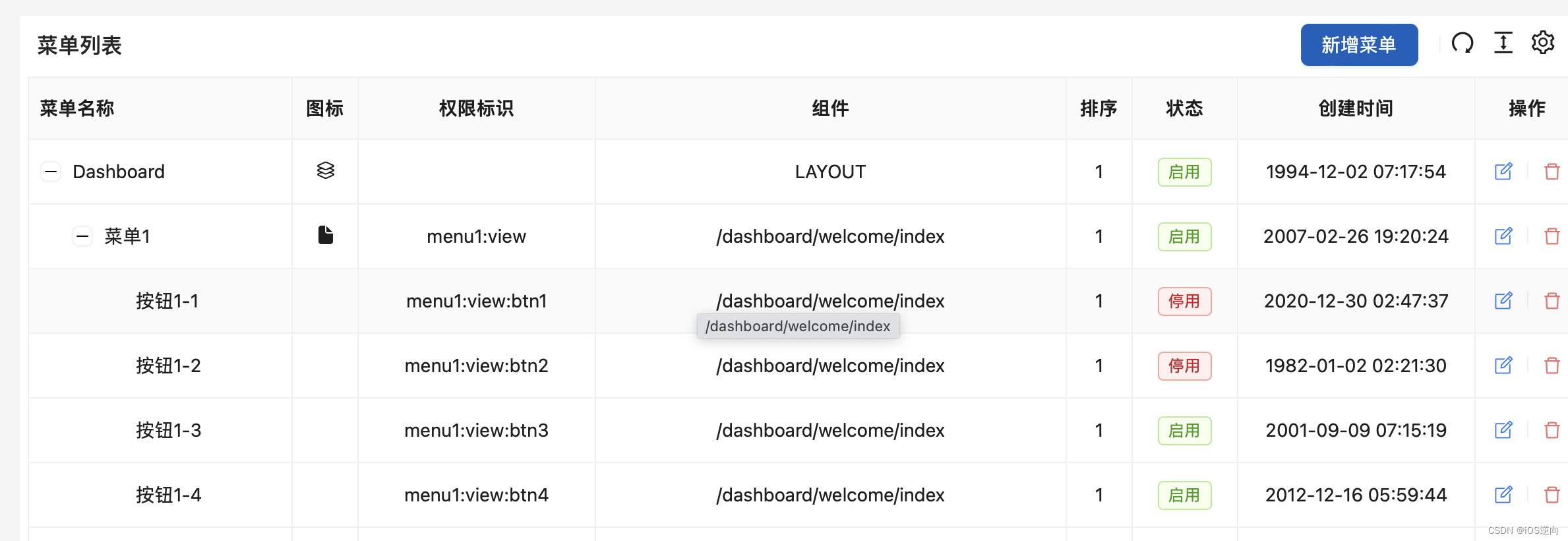
文章目录 引言I 数据库表设计1.1 用户表1.2 角色表1.3 菜单表II 接口引言 文档:https://doc.vvbin.cn/guide/introduction.html http://doc.vvbin.cn 仓库:https://github.com/vbenjs/vue-vben-admin git clone https://github.com/vbenjs/vue-vben-admin-doc 在线体验demo:…...

云原生周刊:Grafana Beyla 发布 | 2023.9.18
开源项目推荐 Komiser Komiser 是一个与云无关的开源资源管理器。它与多个云提供商(包括 AWS、Azure、Civo、Digital Ocean、OCI、Linode、腾讯和 Scaleway)集成,构建云资产库存,并帮助您在资源层面分解成本。 kr8s 这是一个用…...

C++ std::unique_lock 用法
文章目录 1.创建 std::unique_lock 对象2.自动加锁和解锁3.延迟加锁与手动加解锁4.尝试加锁5.配合条件变量使用6.小结参考文献 std::unique_lock 是 C11 提供的一个用于管理互斥锁的类,它提供了更灵活的锁管理功能,适用于各种多线程场景。 1.创建 std::u…...

Pytorch C++ 前端第二部分:输入、权重和偏差
本教程分为两部分 第 2.1 部分 – 基础知识速成课程。第 2.2 部分 – 使用 C++ 构建神经网络如果您已经了解神经网络的基础知识,那么无需阅读 Part-2.1 的内容,理解 Part-2.2 应该没有问题。我们试图通过动画 GIF 来可视化方程,从而使其简短而有趣。但请注意,我们根据在解释…...

面试题:RocketMQ 如何保证消息不丢失,如何保证消息不被重复消费?
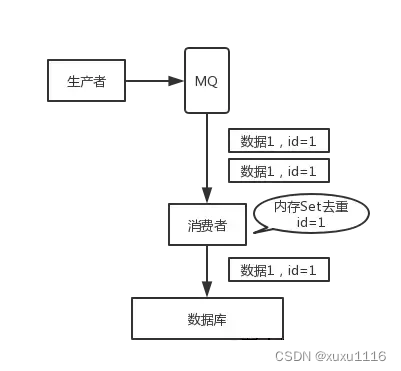
文章目录 1、消息整体处理过程Producer发送消息阶段手段一:提供SYNC的发送消息方式,等待broker处理结果。手段二:发送消息如果失败或者超时,则重新发送。手段三:broker提供多master模式,即使某台broker宕机…...

uniapp打包安卓后在安卓屏上实现开机自启动
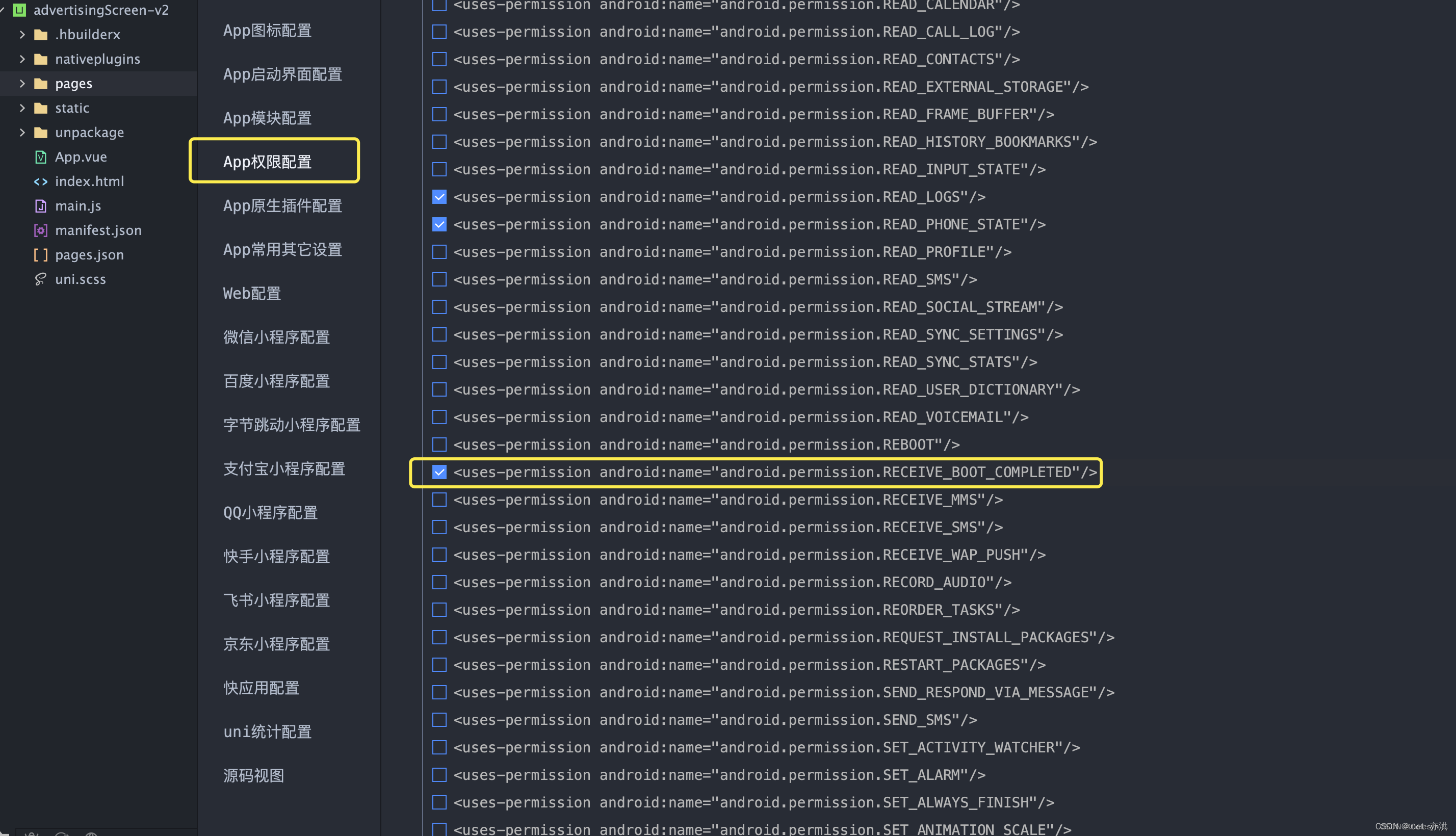
实现开机自启动(使用插件) 打开插件地址安卓开机自启动 Fvv-AutoStart - DCloud 插件市场 使用方法 选择你要开启自启动的项目 在项目的manifest.json中app-plus下写入以下代码 注意需要替换 android_package_name 为自己的,不然无法进行安卓apk打包 "nativePlugins&q…...

浅谈KNX总线智能照明控制系统在北京南站房中的应用
安科瑞 华楠 摘要:本文简要介绍了i-bus EIB/KNX智能建筑控制系统的基本原理及在北京南站房中的成功应用。阐述了这一系统强大的系统功能、灵活的控制方式节能效果。 关键词:i-bus智能建筑控制;控制系统;节能 1、工程概况 北京新…...

深入了解Java的核心库
掌握Java的核心库是成为一名优秀的Java开发者的关键。Java提供了丰富的核心库和API,包括集合框架、输入输出、多线程、异常处理等等。熟悉并掌握这些库的使用,可以提高编程效率和代码质量。在本文中,我们将深入讨论Java的核心库,并…...

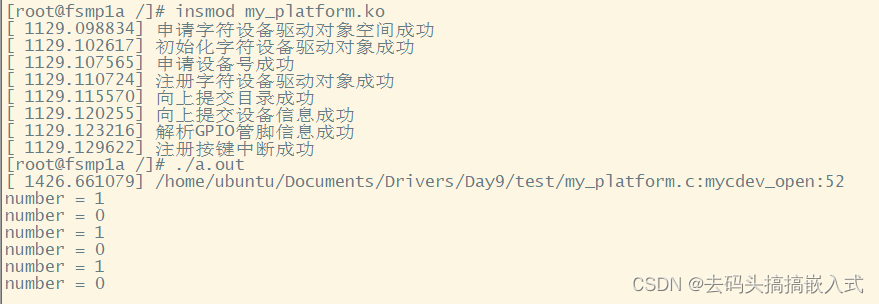
嵌入式:驱动开发 Day9
作业:通过platform总线驱动实现 a.应用程序通过阻塞的io模型来读取number变量的值 b.number是内核驱动中的一个变量 c.number的值随着按键按下而改变(按键中断) 例如number0 按下按键number1 ,再次按下按键number0 d.在按下按键的时候需要同时…...

【ComfyUI】安装 之 window版
文章目录 序言步骤下载comfyUI配置大模型和vae下载依赖组件启动 生成图片解决办法 序言 由于stable diffusion web ui无法做到对流程进行控制,只是点击个生成按钮后,一切都交给AI来处理。但是用于生产生活是需要精细化对各个流程都要进行控制的。 故也…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

Web中间件--tomcat学习
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...
