uni-app 之 picker选择器
uni-app 之 picker选择器
同步滚动:开
uni-app 之 picker选择器
一、普通选择器
二、多列选择器
三、时间选择器
四、日期选择器

一、普通选择器
<template><view><picker @change="bindPickerChange" :value="index" :range="array" range-key="name"><view style="padding: 20rpx;background-color: white;">{{ array[index].name }}</view></picker></view>
</template>
<script>
export default {data() {return {array: [{ name: '中国' }, { name: '美国' }, { name: '巴西' }, { name: '日本' }],index: 2,};},methods: {bindPickerChange: function(e) {this.index = e.detail.value;}}
};
</script>

二、多列选择器
<template><view><picker mode="multiSelector" @columnchange="bindMultiPickerColumnChange" :value="multiIndex" :range="multiArray"><view style="background-color: white;">{{ multiArray[0][multiIndex[0]] }},{{ multiArray[1][multiIndex[1]] }},{{ multiArray[2][multiIndex[2]] }}</view></picker></view>
</template>
<script>
export default {data() {return {multiArray: [['亚洲', '欧洲'], ['中国', '日本'], ['北京', '上海', '广州']],multiIndex: [0, 0, 0]};},methods: {bindMultiPickerColumnChange: function(e) {this.multiIndex[e.detail.column] = e.detail.value;switch (e.detail.column) {case 0: //拖动第1列switch (this.multiIndex[0]) {case 0:this.multiArray[1] = ['中国', '日本'];this.multiArray[2] = ['北京', '上海', '广州'];break;case 1:this.multiArray[1] = ['英国', '法国'];this.multiArray[2] = ['伦敦', '曼彻斯特'];break;}this.multiIndex.splice(1, 1, 0);this.multiIndex.splice(2, 1, 0);break;case 1: //拖动第2列switch (this.multiIndex[0] //判断第一列是什么) {case 0:switch (this.multiIndex[1]) {case 0:this.multiArray[2] = ['北京', '上海', '广州'];break;case 1:this.multiArray[2] = ['东京', '北海道'];break;}break;case 1:switch (this.multiIndex[1]) {case 0:this.multiArray[2] = ['伦敦', '曼彻斯特'];break;case 1:this.multiArray[2] = ['巴黎', '马赛'];break;}break;}this.multiIndex.splice(2, 1, 0);break;}this.$forceUpdate();}}
};
</script>

image.png
三、时间选择器
<template><view><picker mode="time" :value="time" :start="minTime" :end=maxTime @change="bindTimeChange"><view style="background-color: white;">{{ time }}</view></picker></view>
</template>
<script>
export default {data() {return {time: '12:01',minTime:'09:01',maxTime:"21:01"};},methods: {bindTimeChange: function(e) {this.time = e.detail.value;}}
};
</script>

image.png
四、日期选择器
<template><view><picker mode="date" :value="date" :start="startDate" :end="endDate" @change="bindDateChange"><view style="background-color: #07C160;">{{ date }}</view></picker></view>
</template>
<script>
function getDate(type) {const date = new Date();let year = date.getFullYear();let month = date.getMonth() + 1;let day = date.getDate();if (type === 'start') {year = year - 10;} else if (type === 'end') {year = year + 10;}month = month > 9 ? month : '0' + month;day = day > 9 ? day : '0' + day;return `${year}-${month}-${day}`;
}
export default {data() {return {date: getDate({format: true}),startDate: getDate('start'),endDate: getDate('end'),};},methods: {bindDateChange: function(e) {this.date = e.detail.value;}}
};
</script>相关文章:

uni-app 之 picker选择器
uni-app 之 picker选择器 同步滚动:开 uni-app 之 picker选择器 一、普通选择器 二、多列选择器 三、时间选择器 四、日期选择器 一、普通选择器 <template><view><picker change"bindPickerChange" :value"index" :range&q…...

整合车辆出险报告Api接口,轻松管理车险理赔!
随着车辆保有量的不断增加,车辆出险的情况也越来越普遍。对于车主来说,如何高效地管理车险理赔,处理保险事故是非常重要的。这时候我们就可以借助整合车辆出险报告API接口,实现快速定位理赔信息,轻松管理车险理赔。 一…...

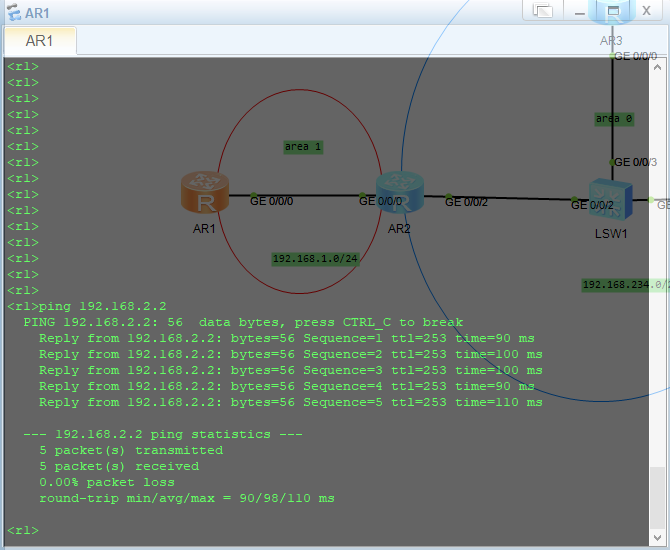
eNSP基础网络学习-v02
一、eNSP 1.什么是eNSP eNSP(Enterprise Network Simulation Platform)是一款由华为提供的免费的、可扩展的、图形化操作的网络仿真工具平台,主要对企业网络路由器、交换机进行软件仿真,完美呈现真实设备实景,支持大型网络模拟,让…...
)
mac环境安装多个node版本(可切换)
出现问题 mac m1pro版(前段时间刚换的),环境安装的都是最新的。node 18.17.1 前端跑的是react 18 的项目(antD), 又跑了一个相对环境配置比较低的项目,然后启动不起来了; 分析控制台报错,推断是…...

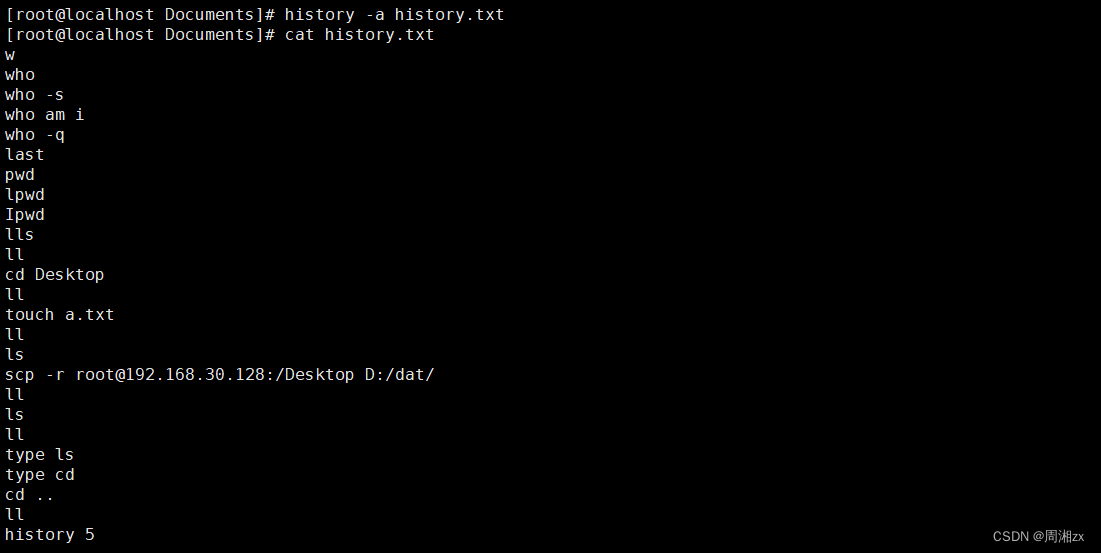
Linux 操作技巧
目录 一、shell-命令解释器 二、Linux中的特殊符号 三、命令历史--history 一、shell-命令解释器 shell——壳,命令解释器,负责解析用户输入的命令 ——内置命令(shell内置) ——外置命令,在文件系统的某个目录下&…...

一个电子信息工程学生的历程和内心感想
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 一、我对大学三年专业课程的理解二、我为什么本科选择研究嵌入式这个方向?1.可以把理论变为实际应用——兴趣是最好的老师。2.嵌入式方向可以打的比赛非…...

【zookeeper】zk集群安装与启动踩坑点
zk安装我也踩了一些坑。特别是第一点,zk官网好像都没什么说明,导致直接下错了,搞了好几个小时。 踩坑点如下: 1,在zk官网下载包时,注意3.5以后的版本,要下载带-bin的,3.5之后&…...

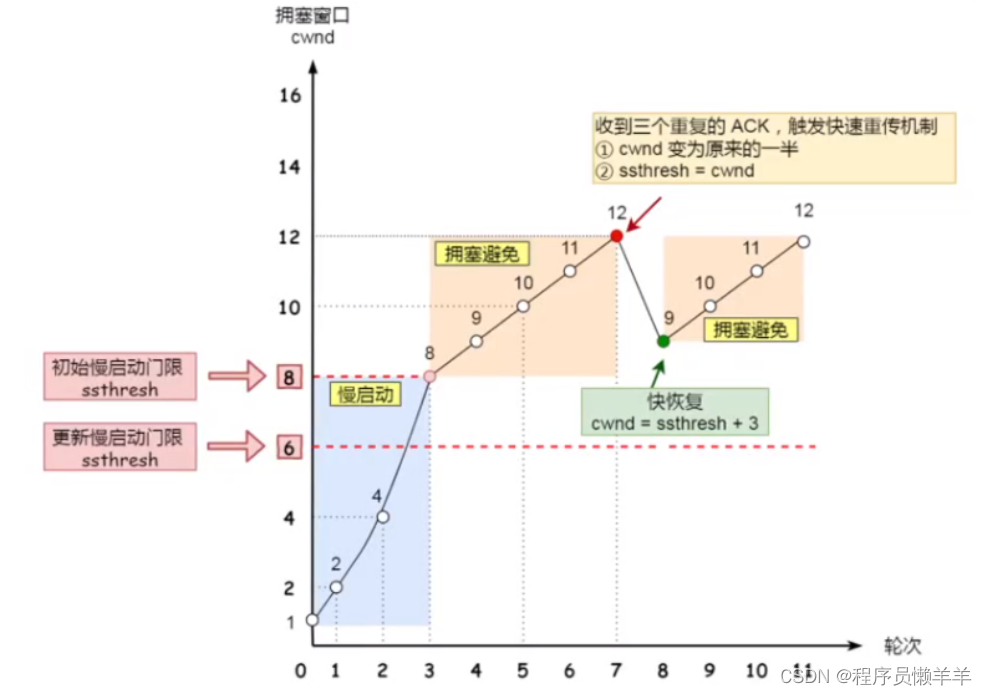
【计算机网络】 拥塞控制
文章目录 背景TCP的四种拥塞控制算法慢开始与拥塞避免:快重传:快恢复: 流量控制和拥塞控制本质上的 区别 背景 网络中的链路容量和交换节点中的缓存和处理机都有着工作的极限,当网络的需求超过他们的工作极限时,就出现…...

【react】慎用useLayoutEffect转而使用useEffect
由于useLayoutEffect钩子是在dom获得后、渲染组件前。因此,如果在useLayoutEffect中设置一些长耗时的,或者死循环之类的任务,会导致内存堆栈溢出。这时候需要转用useEffect。 // 适配全局宽度拉动变化时,legend显示数量React.use…...

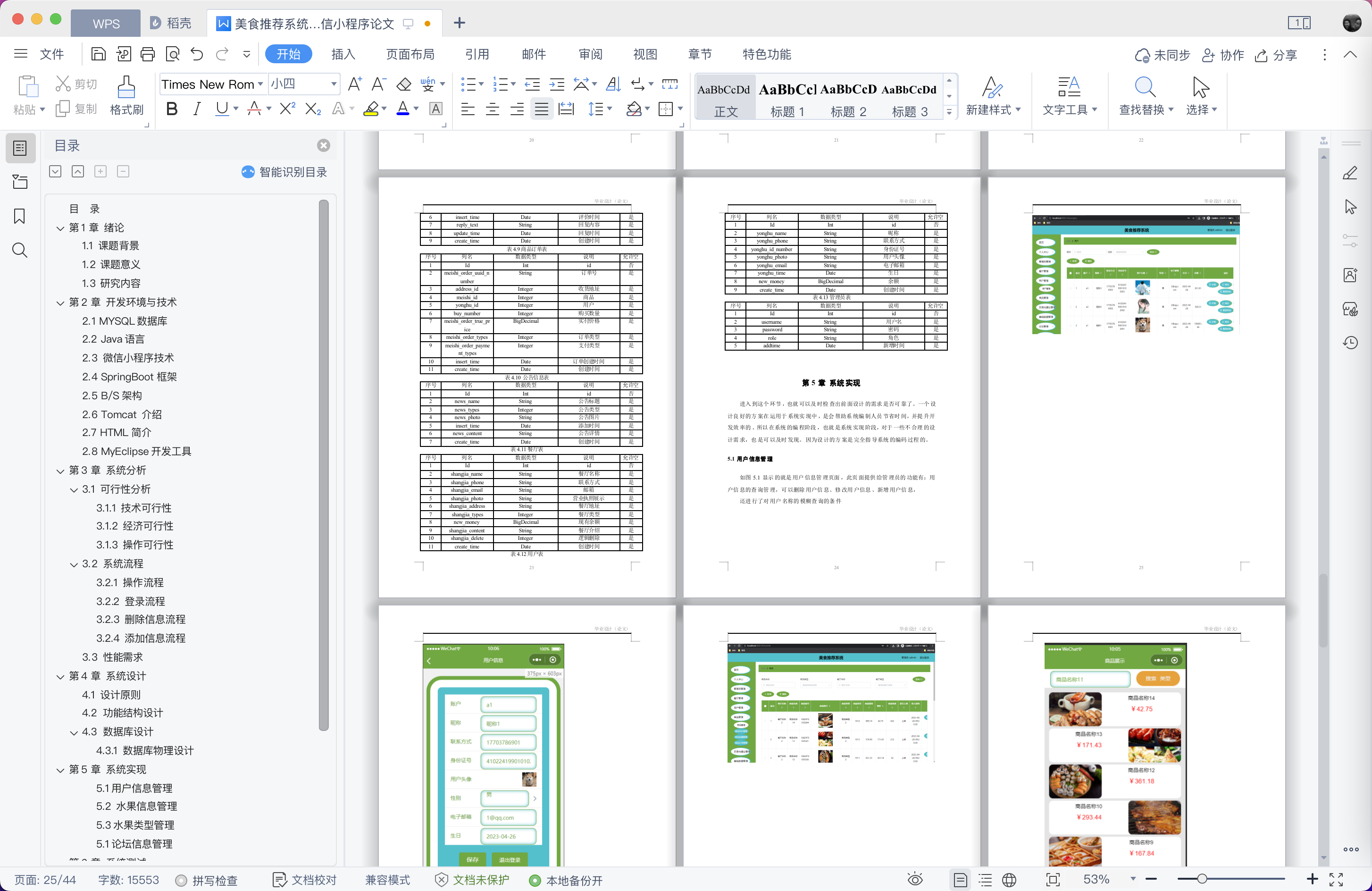
基于微信小程序的美食推荐系统设计与实现(源码+lw+部署文档+讲解等)
前言 💗博主介绍:✌全网粉丝10W,CSDN特邀作者、博客专家、CSDN新星计划导师、全栈领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java、小程序技术领域和毕业项目实战✌💗 👇🏻…...

laravel框架 - 消息队列如何使用
业务场景:项目里边有很多视频资源需要上传到抖音资源库,通过队列一条一条上传。 参考实例:发送邮件,仅供参考 (1)创建任务【生成任务类】 在你的应用程序中,队列的任务类都默认放在 app/Jobs 目录下。如果这个目录不存…...

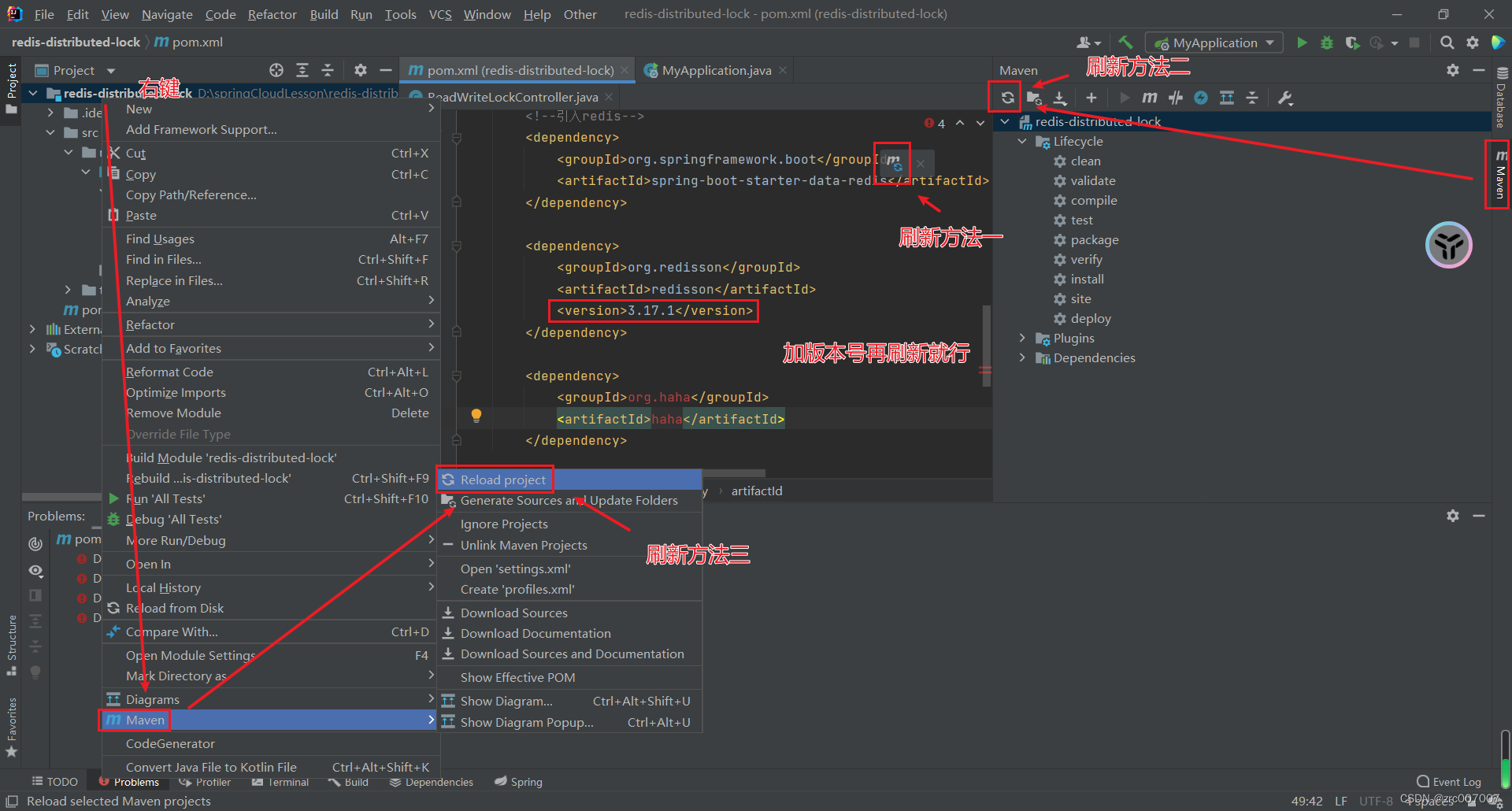
Dependency ‘org.redisson:redisson:‘ not found解决方法 三种刷新Maven项目的方法
报错情况 在pom中导入redisson包 <dependency><groupId>org.redisson</groupId><artifactId>redisson</artifactId> </dependency> 爆红,还显示Dependency org.redisson:redisson: not found。 由于报错已经解决,…...

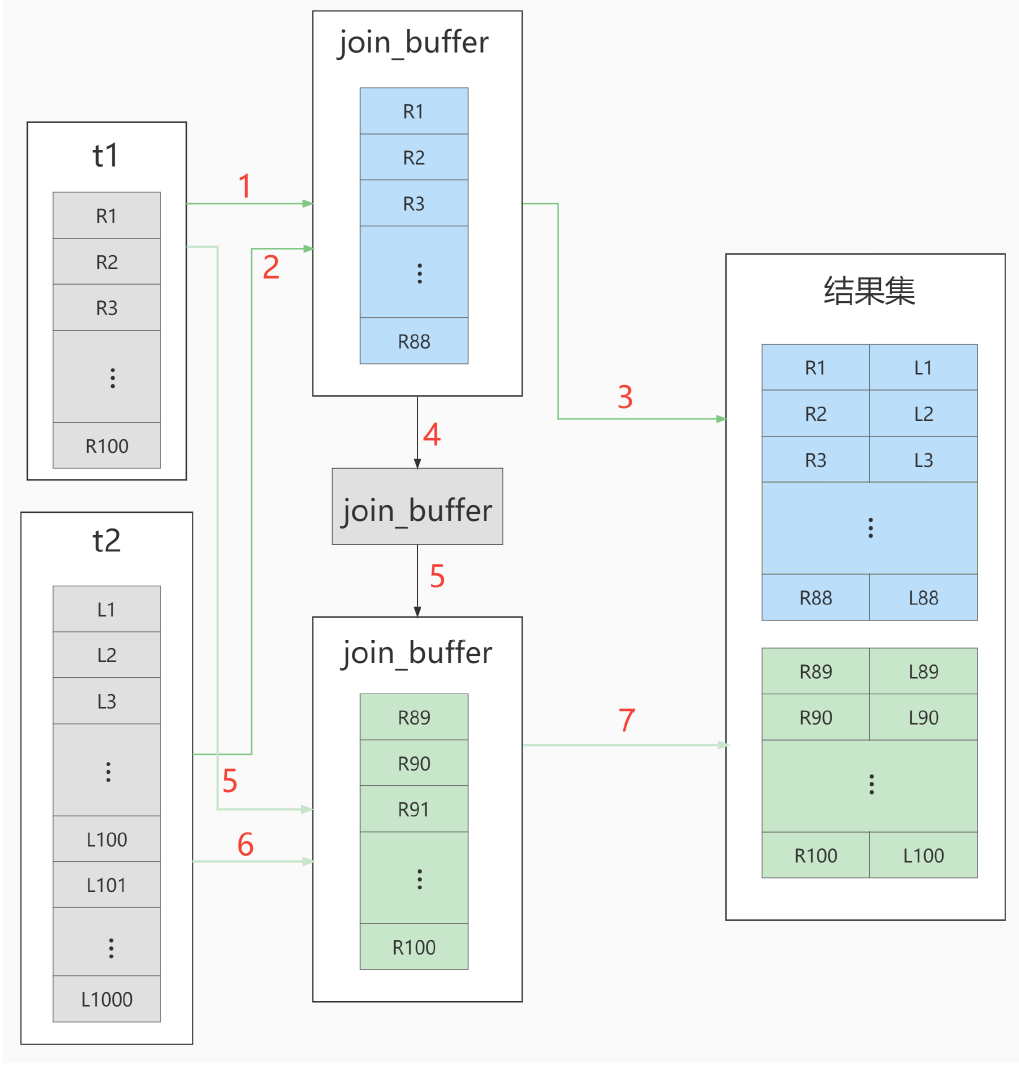
Mysql高级——索引优化和查询优化(1)
索引优化 1. 数据准备 学员表插50万条, 班级表插1万条。 建表 CREATE TABLE class (id INT ( 11 ) NOT NULL AUTO_INCREMENT,className VARCHAR ( 30 ) DEFAULT NULL,address VARCHAR ( 40 ) DEFAULT NULL,monitor INT NULL,PRIMARY KEY ( id ) ) ENGINE INNO…...

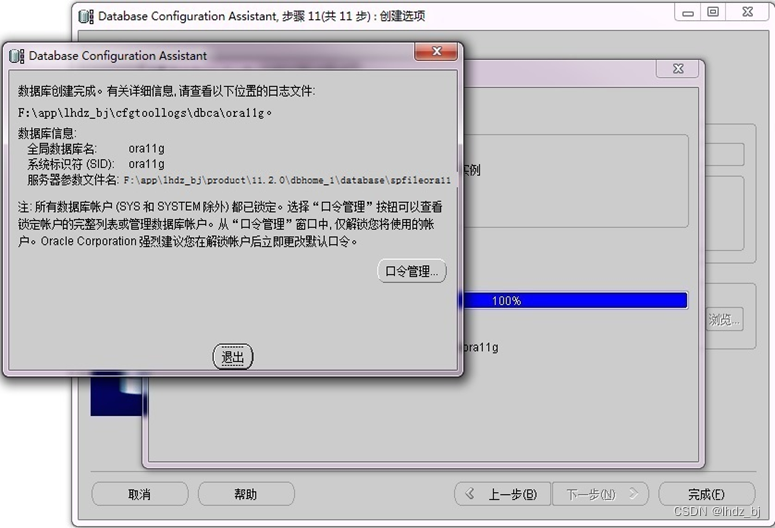
Oracle for Windows安装和配置——Oracle for Windows数据库创建及测试
2.2. Oracle for Windows数据库创建及测试 2.2.1. 创建数据库 1)启动数据库创建助手(DBCA) 进入%ORACLE_HOME%\bin\目录并找到“dbca”批处理程序,双击该程序。具体如图2.1.3-1所示。 图2.1.3-1 双击“%ORACLE_HOME%\bin\dbca”…...

【1993. 树上的操作】
来源:力扣(LeetCode) 描述: 给你一棵 n 个节点的树,编号从 0 到 n - 1 ,以父节点数组 parent 的形式给出,其中 parent[i] 是第 i 个节点的父节点。树的根节点为 0 号节点,所以 par…...

LeetCode【1. 两数之和】
穷通有命无须卜,富贵何时乃济贫;角逐名场今已久,依然一幅旧儒巾。 给定一个整数数组 nums 和一个整数目标值 target,请你在该数组中找出 和为目标值 target 的那 两个 整数,并返回它们的数组下标。 你可以假设每种输…...

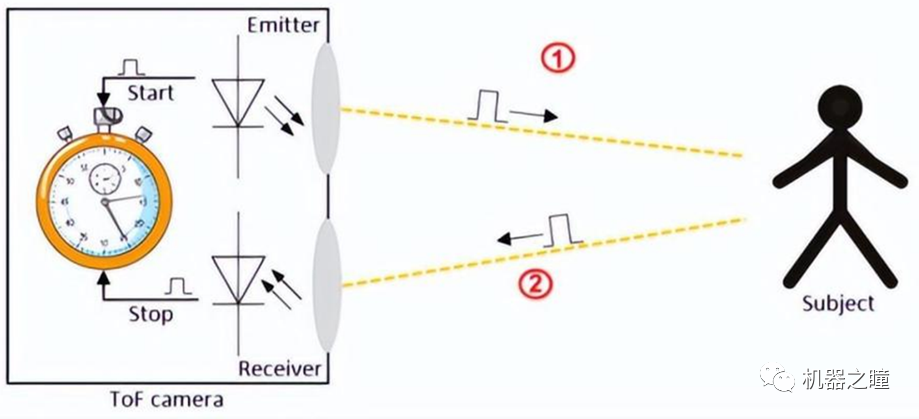
3D成像技术概述
工业4.0时代,三维机器视觉备受关注,目前,三维机器视觉成像方法主要分为光学成像法和非光学成像法,这之中,光学成像法是市场主流。 飞行时间3D成像 飞行时间成像(Time of Flight),简称TOF,是通过给目标连续发送光脉冲,然后用传感器接收从物体返回的光,通过探测光脉…...

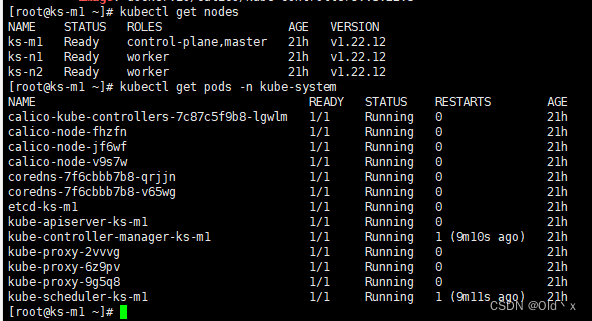
Centos7 安装部署 Kubernetes(k8s) 高可用集群
1:基础环境准备 宿主机系统集群角色服务器IP主机名称容器centos7.6master192.168.2.150ks-m1dockercentos7.6master192.168.2.151ks-n1dockercentos7.6master192.168.2.152ks-n2docker 1.1 服务器初始化及网络配置 VMware安装Centos7并初始化网络使外部可以访问*…...

c++加速方法大全
我们平常写代码的时候,经常超时,非常难受,所以,我写了这篇文章,让你的代码提升速度(这些方法作者亲测有效,用了这些方法,足足提升了1秒!虽然最后题目还是没过)…...

【国科大卜算】Truck History 最小生成树Prim
Truck History 文章目录 Truck Historyproblem descriptionInputOutputSample个人理解 problem description Advanced Cargo Movement, Ltd. uses trucks of different types. Some trucks are used for vegetable delivery, other for furniture, or for bricks. The company…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

MinIO Docker 部署:仅开放一个端口
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...

c# 局部函数 定义、功能与示例
C# 局部函数:定义、功能与示例 1. 定义与功能 局部函数(Local Function)是嵌套在另一个方法内部的私有方法,仅在包含它的方法内可见。 • 作用:封装仅用于当前方法的逻辑,避免污染类作用域,提升…...

轻量级Docker管理工具Docker Switchboard
简介 什么是 Docker Switchboard ? Docker Switchboard 是一个轻量级的 Web 应用程序,用于管理 Docker 容器。它提供了一个干净、用户友好的界面来启动、停止和监控主机上运行的容器,使其成为本地开发、家庭实验室或小型服务器设置的理想选择…...

qt+vs Generated File下的moc_和ui_文件丢失导致 error LNK2001
qt 5.9.7 vs2013 qt add-in 2.3.2 起因是添加一个新的控件类,直接把源文件拖进VS的项目里,然后VS卡住十秒,然后编译就报一堆 error LNK2001 一看项目的Generated Files下的moc_和ui_文件丢失了一部分,导致编译的时候找不到了。因…...
