JS-ECharts-前端图表 多层级联合饼图、柱状堆叠图、柱/线组合图、趋势图、自定义中线、平均线、气泡备注点
本篇博客背景为JavaScript。在ECharts在线编码快速上手,绘制相关前端可视化图表。
ECharts官网:https://echarts.apache.org/zh/index.html
其他的一些推荐:
AntV:https://antv.vision/zh
chartcube:https://chartcube.alipay.com/make
文章目录
- 1、饼图
- 1.1 常规饼图
- 1.2 多层级饼图/双层饼图
- 2、柱状图
- 2.1柱状堆叠图
- 3、趋势图
- 3.1 凹凸图
- 3.2 折线图
- 4、组合图
1、饼图
1.1 常规饼图
饼图,可以显示数据内容的分类及占比。
可自定义分类的备注内容(使用名称+值+百分比)。可自定义分类颜色。

代码示例如下:
option = {title: {//图表标题填写位置text: '图表标题',//图表副标题填写位置subtext: '副标题',//图表标题位置;center表示居中left: 'center'},tooltip: {trigger: 'item'},legend: {orient: 'vertical',left: 'left'},series: [{type: 'pie',//调整图表在页面相对大小radius: '60%',label: {normal: {show: true,//自定义色块备注,名称+值+百分比formatter: '{b}:{c}' + '个\n\r' + '({d}%)'}},data: [{ value: 8, name: 'A' },{ value: 6, name: 'B' },{ value: 3, name: 'C' },{ value: 2, name: 'D' },{ value: 7, name: 'E' },{ value: 1, name: 'F' },{ value: 1, name: 'G' },{ value: 1, name: 'H' },{ value: 5, name: 'I' },//数量较多会循环使用之前的颜色,所以加上,itemStyle:{color来自定义颜色{ value: 13, name: 'J' ,itemStyle:{color:'#FF7F80'}},{ value: 10, name: 'K' ,itemStyle:{color:'#A52A4A'}}],emphasis: {itemStyle: {shadowBlur: 10,shadowOffsetX: 0,shadowColor: 'rgba(0, 0, 0, 0.5)'}}}]
};
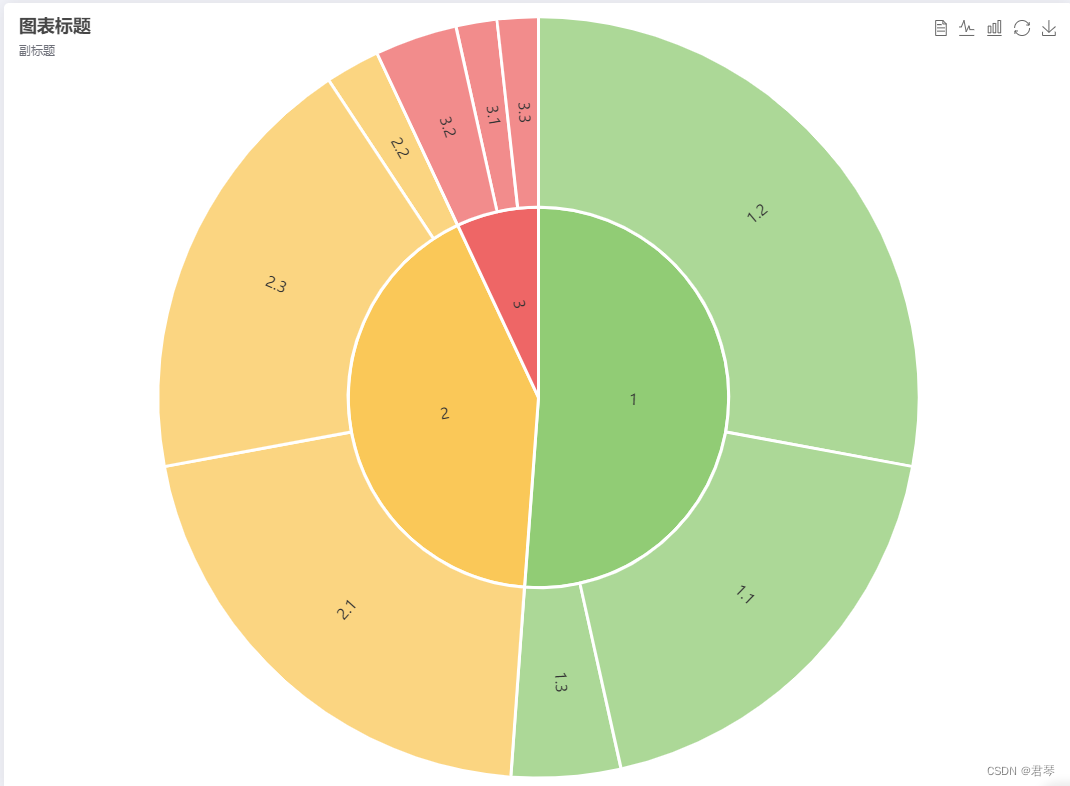
1.2 多层级饼图/双层饼图
多层级饼图,可展示数据分类及其下钻数据内容分类和关联性。
能够直观从几个层次展示,第一维度横向比较,第二维度横向比较,第二维度基于第一维度的横向比较,第二维度基于第一维度的延伸展示。
可自定义数据内容的分类及相应占比值,也可以自定义第二维度的数据分类及占比。

代码示例如下:
option = {textStyle: {color: '#999',fontWeight: 'normal',//调整图表中字体大小fontSize: 15},toolbox: {feature: {dataView: { show: true, readOnly: false },magicType: { show: true, type: ['line', 'bar'] },restore: { show: true },saveAsImage: { show: true }}},title: {//图表标题填写位置text: '图表标题',//图表副标题填写位置subtext: '副标题',//图表标题位置;left表示左靠齐left: 'left'},legend: {orient: 'vertical',left: 'left'},series: {itemStyle: {borderColor: '#fff',borderWidth: 3},type: 'sunburst',//调整图表在页面相对大小radius: '99%',//调整图表在页面整体位置center: ['50%', '50%'],//图表数据,一个对象为一个色块data: [{//第1部分的色块名name: '1',//第1部分的的值,对应占比大小value: 2.2,children: [{//第1部分外圈的名称name: '1.2',//第1部分外圈的值,对应其在该色块中占比大小value: 1.2},{name: '1.3',value: 0.2},{name: '1.1',value: 0.8}]}, {name: '2',value:1.8,children: [{name: '2.1',value: 0.9},{name: '2.2',value: 0.1},{name: '2.3',value: 0.8}]},{name: '3',value: 0.3,children: [{name: '3.1',value: 0.075},{name: '3.2',value: 0.15},{name: '3.3',value: 0.075}]},]}};
2、柱状图
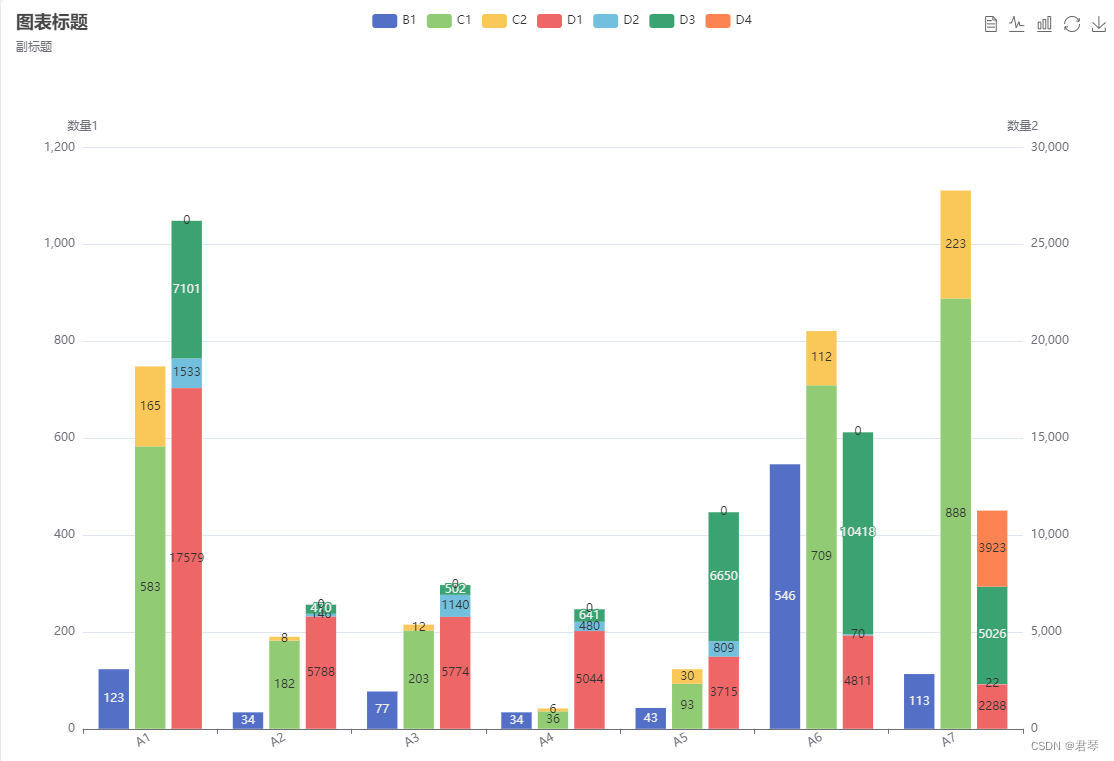
2.1柱状堆叠图
柱状图与数据堆叠柱状图,可直观展示数据分类及该批次下数据细致划分及占比。
可自定义堆叠类型,自定义数据分类及占比等。双y轴图。

代码示例如下:
const Colors = {'United States': '#b22234'
};
option = {title: {//图表标题填写位置text: '图表标题',//图表副标题填写位置subtext: '副标题',//图表标题位置;left表示左靠齐left: 'left'},tooltip: {trigger: 'axis',axisPointer: {type: 'shadow'}},toolbox: {feature: {dataView: { show: true, readOnly: false },magicType: { show: true, type: ['line', 'bar'] },restore: { show: true },saveAsImage: { show: true }}},legend: {},grid: {//整个图表距离页面最左侧的相对距离left: '3%',right: '4%',//整个图表距离页面顶部的相对距离top:'18%',bottom: '3%',containLabel: true},//横坐标xAxis: [{type: 'category',//横坐标名称data: ['A1', 'A2','A3','A4','A5','A6','A7',],axisLabel: {interval: 0,//横坐标倾斜程度rotate: 30}}],//纵坐标,这儿是双纵坐标yAxis: [{type: 'value',//纵坐标名称name: '数量1',},{type: 'value',name: '数量2',//纵坐标最小值//min: 0,//纵坐标最大值//max: 10000,//纵坐标数据间隔//interval: 800,}],series: [{//数据分类名称name: 'B1',type: 'bar',//color: '#76be77',emphasis: {focus: 'series'},label: {//柱状图上展示具体数值show: true},data:[123,34,77,34,43,546,113]},{name: 'C1',type: 'bar',//柱状图数据堆叠效果stack: 'Ad',//color: '#a90000',emphasis: {focus: 'series'},label: {show: true},data:[583,182,203,36,93,709,888]},{name: 'C2',stack: 'Ad',type: 'bar',emphasis: {focus: 'series'},label: {show: true},data:[165,8,12,6,30,112,223]},{name: 'D1',yAxisIndex: 1,type: 'bar',//数据堆叠在不同柱子,根据stack的名称区分stack: 'Ad2',//color: '#a90000',emphasis: {focus: 'series'},label: {show: true},data:[17579,5788,5774,5044,3715,4811,2288]},{name: 'D2',yAxisIndex: 1,stack: 'Ad2',type: 'bar',emphasis: {focus: 'series'},label: {show: true},data:[1533,146,1140,480,809,70,22]},{name: 'D3',yAxisIndex: 1,stack: 'Ad2',type: 'bar',emphasis: {focus: 'series'},label: {show: true},data:[7101,470,502,641,6650,10418,5026]},{name: 'D4',yAxisIndex: 1,stack: 'Ad2',type: 'bar',emphasis: {focus: 'series'},label: {show: true},data:[0,0,0,0,0,0,3923]}]
};
3、趋势图
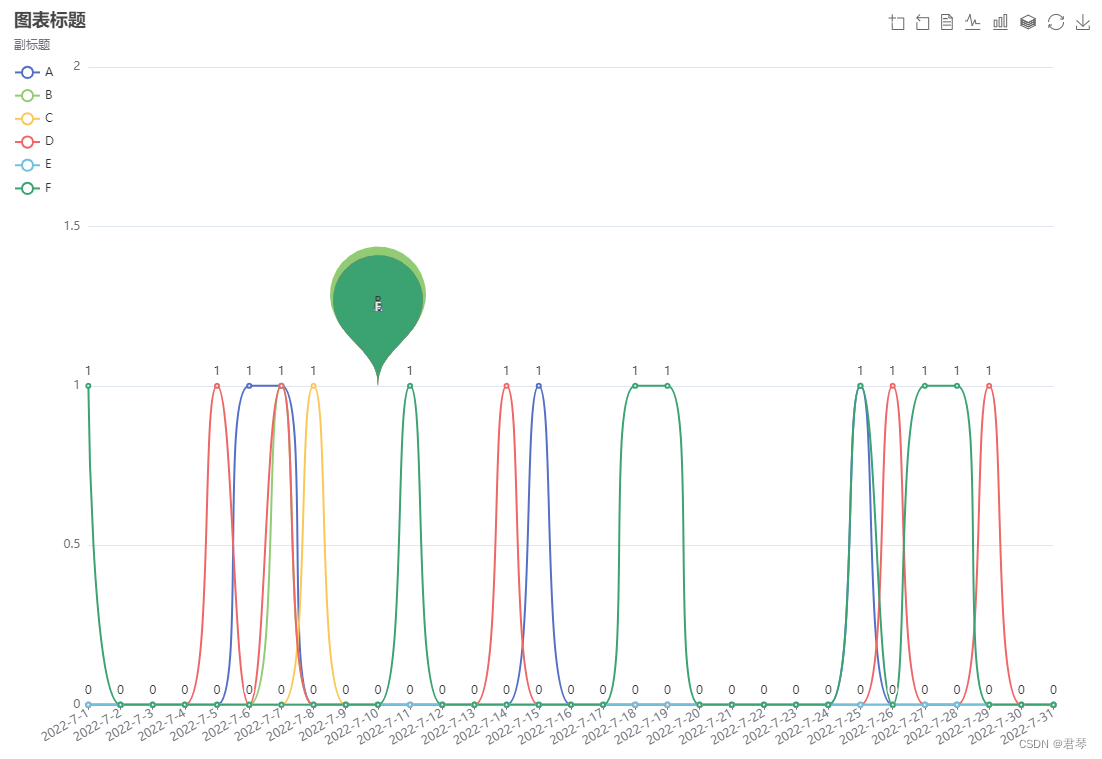
3.1 凹凸图
可展示对应数据长期情况,趋势及最大最小值。
可自定义数据分类及备注点内容和坐标点位置等。

代码示例如下:
option = {title: {//图表标题填写位置text: '图表标题',//图表副标题填写位置subtext: '副标题',},tooltip: {trigger: 'axis'},legend: {data: ['A', 'B', 'C', 'D', 'E','F'],orient: 'vertical',left: 'left',top:'7%',},toolbox: {show: true,feature: {dataZoom: {yAxisIndex: 'none'},dataView: { readOnly: false },magicType: { type: ['line', 'bar','stack'] },restore: {},saveAsImage: {}}},grid: {//整个图表距离页面最左侧的相对距离left: '5%',right: '4%',//整个图表距离页面底部的相对距离bottom: '3%',containLabel: true},//横坐标xAxis: {type: 'category',boundaryGap: false,//横坐标的名称data: ['2022-7-1', '2022-7-2', '2022-7-3', '2022-7-4', '2022-7-5', '2022-7-6', '2022-7-7','2022-7-8','2022-7-9','2022-7-10','2022-7-11','2022-7-12','2022-7-13','2022-7-14','2022-7-15','2022-7-16','2022-7-17','2022-7-18','2022-7-19','2022-7-20','2022-7-21','2022-7-22','2022-7-23','2022-7-24','2022-7-25','2022-7-26','2022-7-27','2022-7-28','2022-7-29','2022-7-30','2022-7-31'],axisLabel: {interval: 0,//横坐标名称倾斜程度rotate: 30}},//纵坐标yAxis: {type: 'value',//纵坐标最小值min: 0,//纵坐标最大值max: 2,},series: [{name: 'A',smooth: true,//增加该曲线的备注点markPoint: {data: [//备注点的名称,展示内容,坐标点{ name: 'markPoint', value: 'A', xAxis: 9, yAxis: 1,symbolSize:150,}],},type: 'line',label: {show: true},//该曲线对应横坐标的具体数值data: [0,0,0,0,0,1,1,0,0,0,0,0,0,0,1,0,0,0,0,0,0,0,0,0,1,0,0,0,0,0,0]},{name: 'B',smooth: true,markPoint: {data: [{ name: 'markPoint', value: 'B', xAxis: 9, yAxis: 1,symbolSize:160,}],},type: 'line',label: {show: true},data: [0,0,0,0,0,0,1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0]},{name: 'C',smooth: true,markPoint: {data: [{ name: 'markPoint', value: 'C', xAxis: 9, yAxis: 1,symbolSize:150,}],},type: 'line',label: {show: true},data: [0,0,0,0,0,0,0,1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0]},{name: 'D',smooth: true,markPoint: {data: [{ name: 'markPoint', value: 'D', xAxis: 9, yAxis: 1,symbolSize:150,}],},type: 'line',label: {show: true},data: [0,0,0,0,1,0,1,0,0,0,0,0,0,1,0,0,0,0,0,0,0,0,0,0,0,1,0,0,1,0,0]},{name: 'E',smooth: true,type: 'line',label: {show: true},data: [0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0]},{name: 'F',smooth: true,markPoint: {data: [{ name: 'markPoint', value: 'F', xAxis: 9, yAxis: 1,symbolSize:150,}],},type: 'line',label: {show: true},data: [1,0,0,0,0,0,0,0,0,0,1,0,0,0,0,0,0,1,1,0,0,0,0,0,1,0,1,1,0,0,0]}]
};
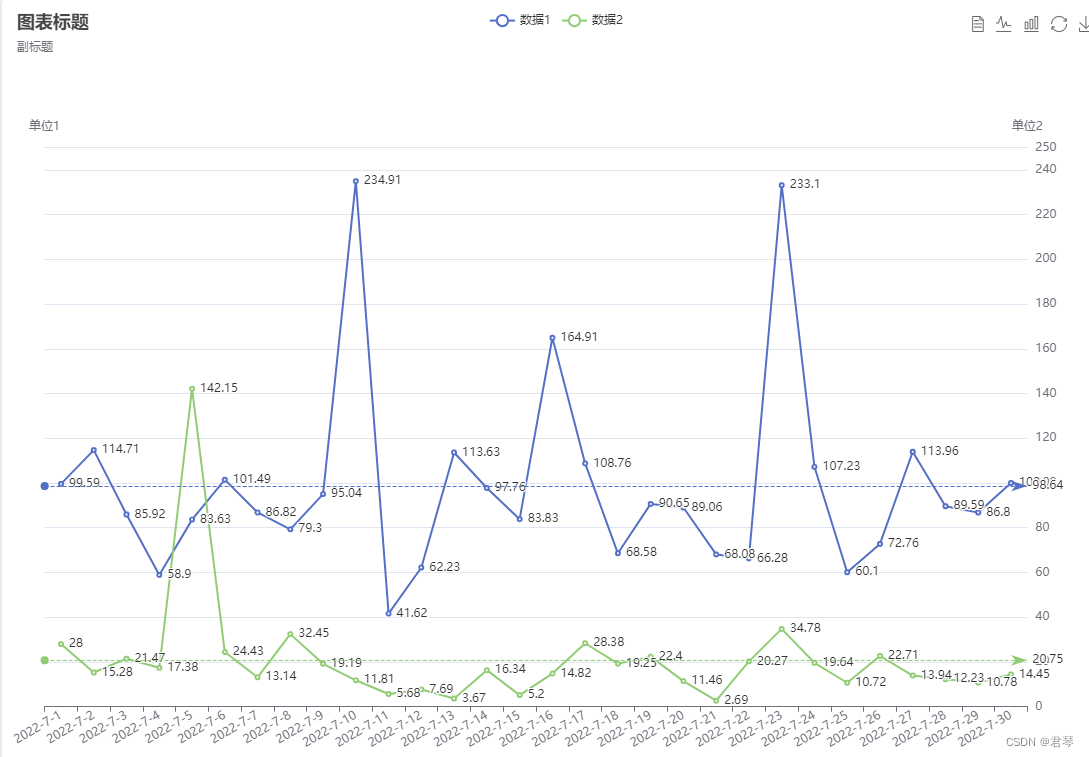
3.2 折线图
折线图,可较好展示数据波动及趋势,可快速看出最值。
可自定义数值及中线平均值。

代码示例如下:
const Colors = {'United States': '#b22234'
};
option = {title: {//图表标题填写位置text: '图表标题',//图表副标题填写位置subtext: '副标题',//图表标题位置;left表示左靠齐left: 'left'},tooltip: {trigger: 'axis',axisPointer: {type: 'shadow'}},toolbox: {feature: {dataView: { show: true, readOnly: false },magicType: { show: true, type: ['line', 'bar'] },restore: { show: true },saveAsImage: { show: true }}},legend: {},grid: {//整个图表距离页面最左侧的相对距离left: '3%',right: '4%',//整个图表距离页面顶部的相对距离top:'18%',bottom: '3%',containLabel: true},//纵坐标xAxis: [{type: 'category',//纵坐标名称data: ['2022-7-1', '2022-7-2', '2022-7-3', '2022-7-4', '2022-7-5','2022-7-6', '2022-7-7','2022-7-8','2022-7-9','2022-7-10','2022-7-11','2022-7-12','2022-7-13','2022-7-14','2022-7-15','2022-7-16','2022-7-17','2022-7-18','2022-7-19','2022-7-20','2022-7-21','2022-7-22','2022-7-23','2022-7-24','2022-7-25','2022-7-26','2022-7-27','2022-7-28','2022-7-29','2022-7-30'],axisLabel: {interval: 0,rotate: 30}}],//横坐标yAxis: [{type: 'value',//纵坐标名称name: '单位1',},{type: 'value',name: '单位2',//纵坐标最小值//min: 0,//max: 100,//纵坐标间隔interval: 20,}],series: [{name: '数据1',type: 'line',yAxisIndex: 1,markLine: {//平均线data: [{ type: 'average', name: 'Avg' }]},label: {//展示折线点对应的数据show: true,//数据展示位置,right展示在点的右边position: 'right',},data: [99.59, 114.71, 85.92, 58.9, 83.63, 101.49, 86.82, 79.3, 95.04, 234.91, 41.62, 62.23, 113.63, 97.76, 83.83, 164.91, 108.76, 68.58, 90.65, 89.06, 68.08, 66.28, 233.1, 107.23, 60.1, 72.76, 113.96, 89.59, 86.8, 100]},{name: '数据2',type: 'line',yAxisIndex: 1,markLine: {data: [{ type: 'average', name: 'Avg' }]},label: {show: true,position: 'right',},data: [28.0, 15.28, 21.47, 17.38, 142.15, 24.43, 13.14, 32.45, 19.19, 11.81, 5.68, 7.69, 3.67, 16.34, 5.2, 14.82, 28.38, 19.25, 22.4, 11.46, 2.69, 20.27, 34.78, 19.64, 10.72, 22.71, 13.94, 12.23, 10.78, 14.45]}]
};
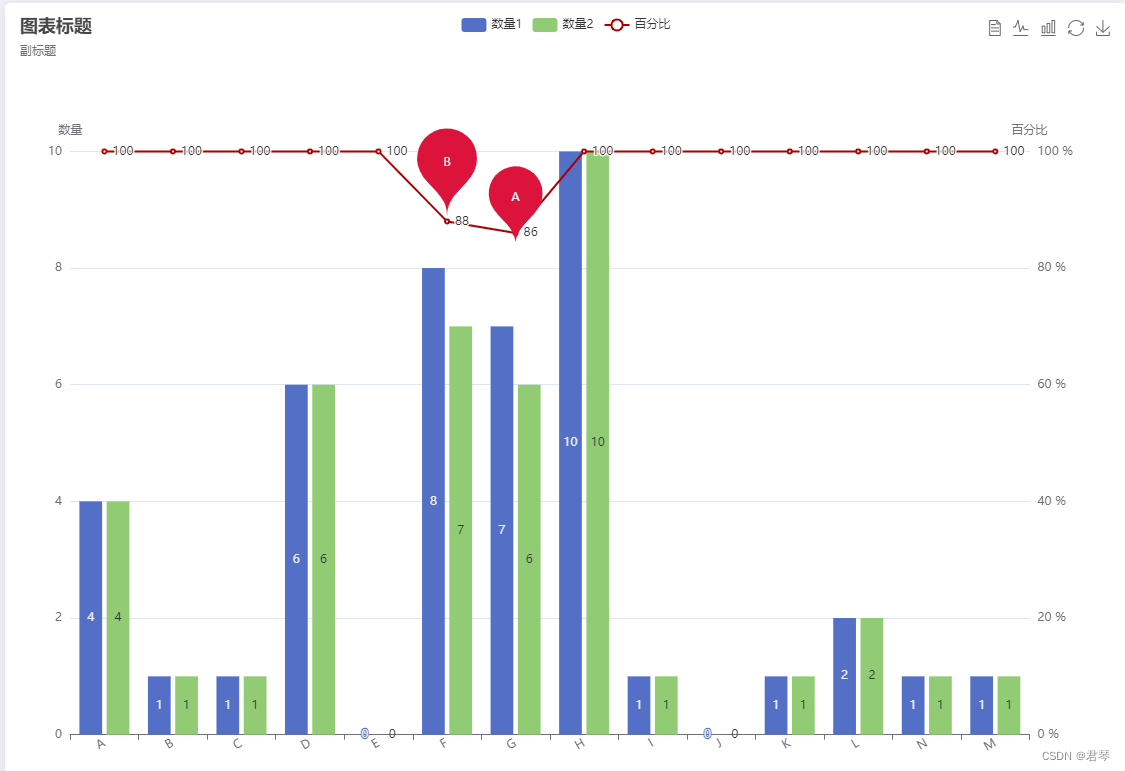
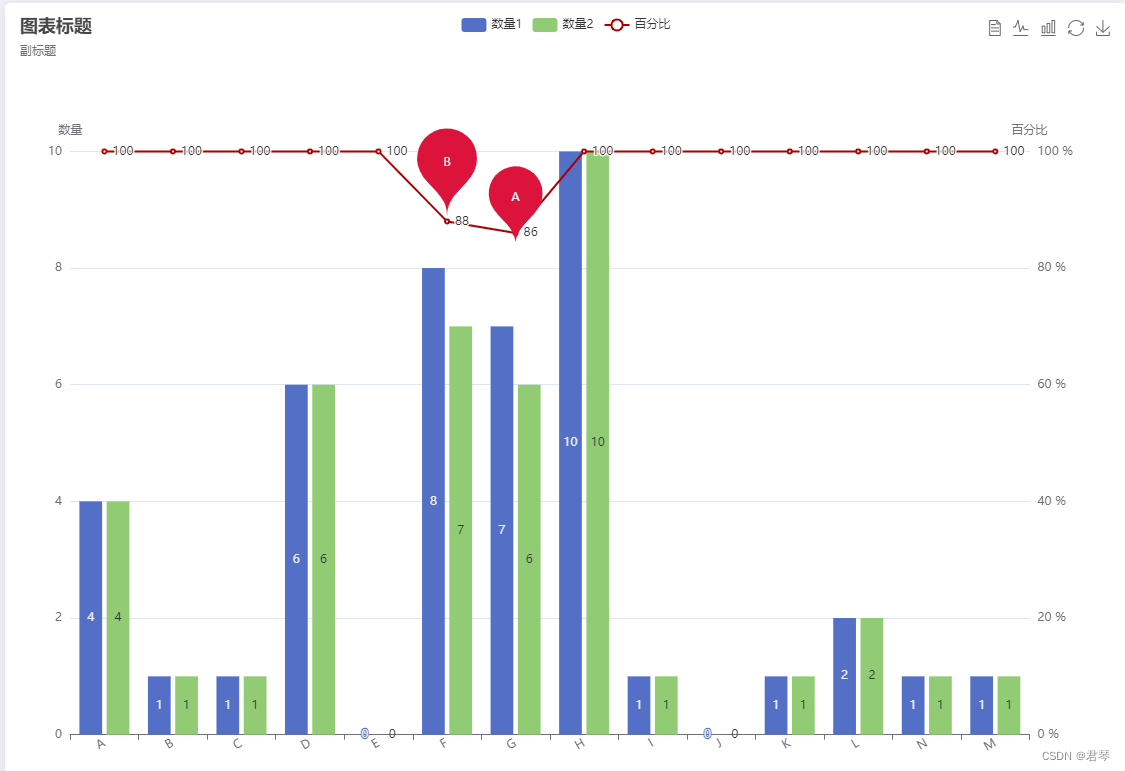
4、组合图
4.1 柱状图+折线图
柱状图与折线图的形式,可便捷看出数据总量、分类及其数据趋势走向。
可自定义数据、分类,双y轴、数据备注点等。

代码示例如下:
option = {title: {//图表标题填写位置text: '图表标题',//图表副标题填写位置subtext: '副标题',//图表标题位置;left表示左靠齐left: 'left'},tooltip: {trigger: 'axis',axisPointer: {type: 'shadow'}},legend: {},grid: { //整个图表距离页面最左侧的相对距离left: '3%',right: '4%',//整个图表距离页面顶部的相对距离top:'18%',bottom: '3%',containLabel: true},toolbox: {feature: {dataView: { show: true, readOnly: false },magicType: { show: true, type: ['line', 'bar'] },restore: { show: true },saveAsImage: { show: true }}},//横坐标xAxis: [{type: 'category',//横坐标的名称data: ['A', 'B', 'C', 'D', 'E','F','G','H','I','J','K','L',"N","M"],axisLabel: {interval: 0,//横坐标名称倾斜程度rotate: 30}}],
//纵坐标,双纵坐标yAxis: [{type: 'value',//纵坐标名称name: '数量',},{type: 'value',name: '百分比',//纵坐标最小值min: 0,max: 100,//纵坐标间隔interval: 20,axisLabel: {//纵坐标加单位formatter: '{value} %'}}],series: [{name: '数量1',type: 'bar',emphasis: {focus: 'series'},label: {show: true},data: [4,1,1,6,0,8,7,10,1,0,1,2,1,1]},{name: '数量2',type: 'bar',emphasis: {focus: 'series'},label: {show: true},data: [4,1,1,6,0,7,6,10,1,0,1,2,1,1]},{name: '百分比',markPoint: {data: [//备注点的名称,展示内容,坐标点{ name: 'markPoint', value: 'A', xAxis: 6, yAxis: 84,symbolSize:90,itemStyle:{//指定颜色color:'#DC143C'}},{ name: 'markPoint', value: 'B', xAxis: 5, yAxis: 89,symbolSize:100,itemStyle:{color:'#DC143C'},}],},type: 'line',yAxisIndex: 1,tooltip: {valueFormatter: function (value) {return value + ' %';}},color:'#a90000',label: {show: true,position: 'right',},data: [100,100,100,100,100,88,86,100,100,100,100,100,100,100]}]
};
相关文章:

JS-ECharts-前端图表 多层级联合饼图、柱状堆叠图、柱/线组合图、趋势图、自定义中线、平均线、气泡备注点
本篇博客背景为JavaScript。在ECharts在线编码快速上手,绘制相关前端可视化图表。 ECharts官网:https://echarts.apache.org/zh/index.html 其他的一些推荐: AntV:https://antv.vision/zh chartcube:https://chartcub…...

【eslint】屏蔽语言提醒
在 JavaScript 中,ESLint 是一种常用的静态代码分析工具,它用于检测和提醒代码中的潜在问题和风格问题。有时候,在某些特定情况下,你可能希望临时屏蔽或禁用某些 ESLint 的提醒信息,以便消除不必要的警告或避免不符合项…...

【python】入门第一课:了解基本语法(数据类型)
目录 一、介绍 1、什么是python? 2、python的几个特点 二、实例 1、注释 2、数据类型 2.1、字符串 str 2.2、整数 int 2.3、浮点数 float 2.4、布尔 bool 2.5、列表 list 2.6、元组 tuple 2.7、集合 set 2.8、字典 dict 一、介绍 1、什么是python&…...

csa从初阶到大牛(练习题2-查询)
新建2个文件d1.txt d2.txt ,使用vim打开d1.txt 输入“Hello World”字符串,将b1.txt 硬链接到b2.txt ,查看2个文件的硬连接数 # 新建文件d1.txt和d2.txt touch d1.txt d2.txt# 使用vim编辑d1.txt并输入文本"Hello World" vim d1.txt# 创建硬链接b2.…...

【视觉SLAM入门】8. 回环检测,词袋模型,字典,感知,召回,机器学习
"见人细过 掩匿盖覆” 1. 意义2. 做法2.1 词袋模型和字典2.1.2 感知偏差和感知变异2.1.2 词袋2.1.3 字典 2.2 匹配(相似度)计算 3. 提升 前言: 前端提取数据,后端优化数据,但误差会累计,需要回环检测构建全局一致的地图&…...

SpringBean的生命周期
SpringBean的生命周期 SperingBean的生命周期是从Bean实例化之后,即通过反射创建出对象之后,到Bean成为一个完整对象,最终存储到单例池中,这个过程被称为Spring Bean的生命周期。Spring Bean的生命周期大体上分为三个阶段 Bean的…...

uni-app 之 picker选择器
uni-app 之 picker选择器 同步滚动:开 uni-app 之 picker选择器 一、普通选择器 二、多列选择器 三、时间选择器 四、日期选择器 一、普通选择器 <template><view><picker change"bindPickerChange" :value"index" :range&q…...

整合车辆出险报告Api接口,轻松管理车险理赔!
随着车辆保有量的不断增加,车辆出险的情况也越来越普遍。对于车主来说,如何高效地管理车险理赔,处理保险事故是非常重要的。这时候我们就可以借助整合车辆出险报告API接口,实现快速定位理赔信息,轻松管理车险理赔。 一…...

eNSP基础网络学习-v02
一、eNSP 1.什么是eNSP eNSP(Enterprise Network Simulation Platform)是一款由华为提供的免费的、可扩展的、图形化操作的网络仿真工具平台,主要对企业网络路由器、交换机进行软件仿真,完美呈现真实设备实景,支持大型网络模拟,让…...
)
mac环境安装多个node版本(可切换)
出现问题 mac m1pro版(前段时间刚换的),环境安装的都是最新的。node 18.17.1 前端跑的是react 18 的项目(antD), 又跑了一个相对环境配置比较低的项目,然后启动不起来了; 分析控制台报错,推断是…...

Linux 操作技巧
目录 一、shell-命令解释器 二、Linux中的特殊符号 三、命令历史--history 一、shell-命令解释器 shell——壳,命令解释器,负责解析用户输入的命令 ——内置命令(shell内置) ——外置命令,在文件系统的某个目录下&…...

一个电子信息工程学生的历程和内心感想
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 一、我对大学三年专业课程的理解二、我为什么本科选择研究嵌入式这个方向?1.可以把理论变为实际应用——兴趣是最好的老师。2.嵌入式方向可以打的比赛非…...

【zookeeper】zk集群安装与启动踩坑点
zk安装我也踩了一些坑。特别是第一点,zk官网好像都没什么说明,导致直接下错了,搞了好几个小时。 踩坑点如下: 1,在zk官网下载包时,注意3.5以后的版本,要下载带-bin的,3.5之后&…...

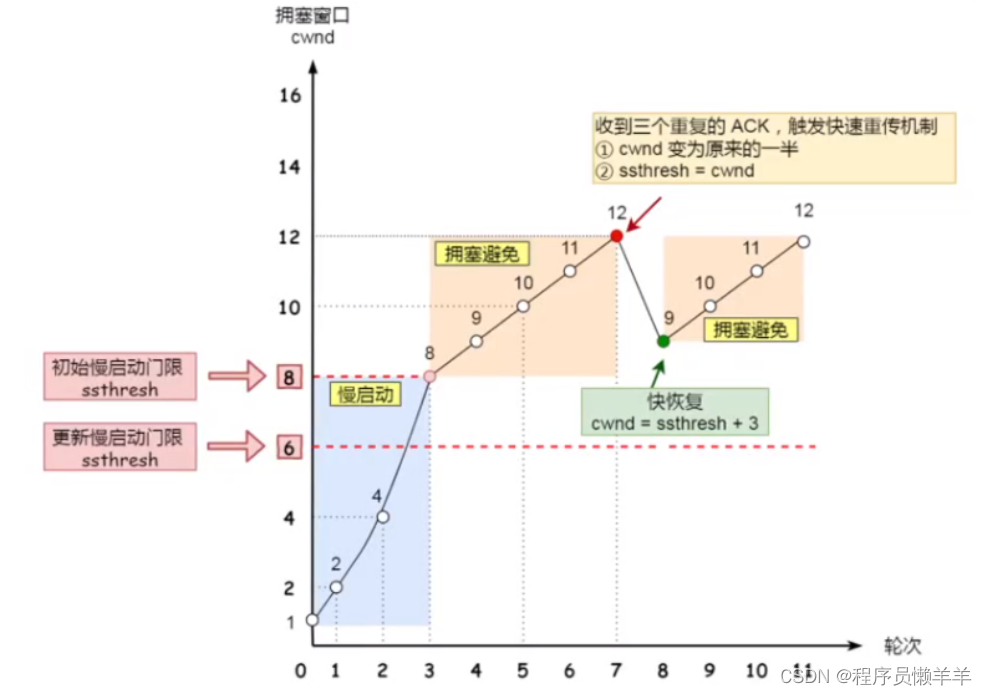
【计算机网络】 拥塞控制
文章目录 背景TCP的四种拥塞控制算法慢开始与拥塞避免:快重传:快恢复: 流量控制和拥塞控制本质上的 区别 背景 网络中的链路容量和交换节点中的缓存和处理机都有着工作的极限,当网络的需求超过他们的工作极限时,就出现…...

【react】慎用useLayoutEffect转而使用useEffect
由于useLayoutEffect钩子是在dom获得后、渲染组件前。因此,如果在useLayoutEffect中设置一些长耗时的,或者死循环之类的任务,会导致内存堆栈溢出。这时候需要转用useEffect。 // 适配全局宽度拉动变化时,legend显示数量React.use…...

基于微信小程序的美食推荐系统设计与实现(源码+lw+部署文档+讲解等)
前言 💗博主介绍:✌全网粉丝10W,CSDN特邀作者、博客专家、CSDN新星计划导师、全栈领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java、小程序技术领域和毕业项目实战✌💗 👇🏻…...

laravel框架 - 消息队列如何使用
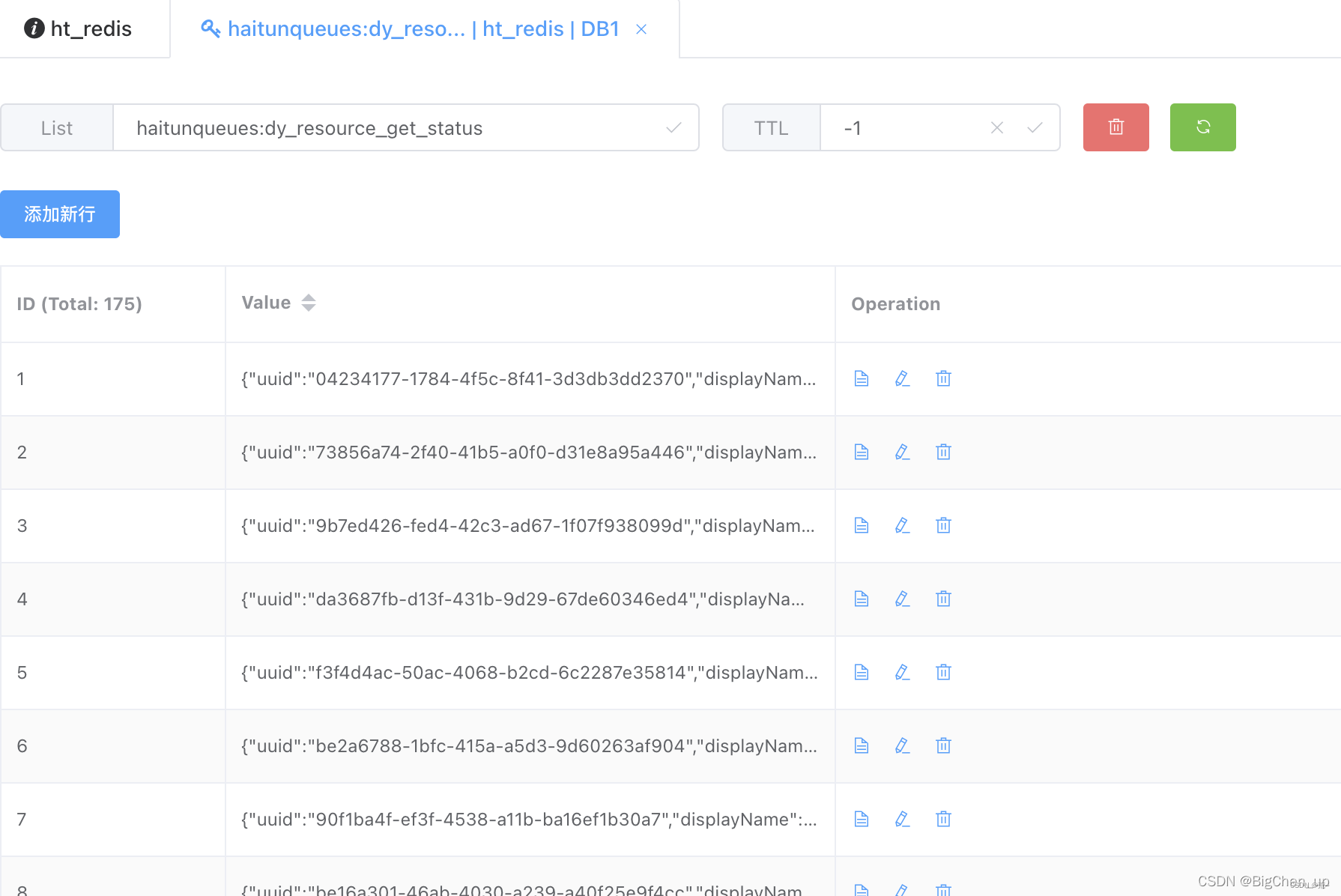
业务场景:项目里边有很多视频资源需要上传到抖音资源库,通过队列一条一条上传。 参考实例:发送邮件,仅供参考 (1)创建任务【生成任务类】 在你的应用程序中,队列的任务类都默认放在 app/Jobs 目录下。如果这个目录不存…...

Dependency ‘org.redisson:redisson:‘ not found解决方法 三种刷新Maven项目的方法
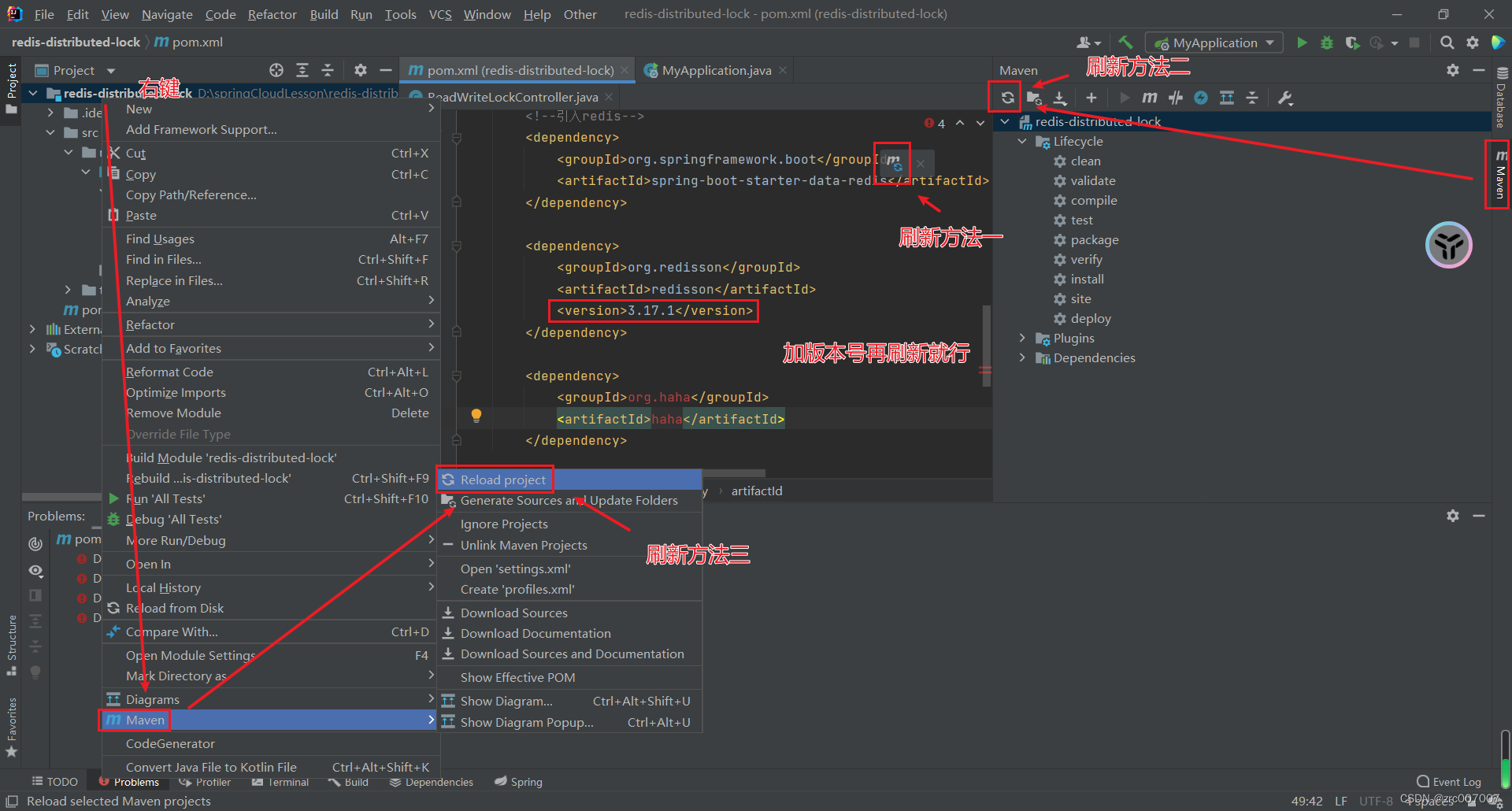
报错情况 在pom中导入redisson包 <dependency><groupId>org.redisson</groupId><artifactId>redisson</artifactId> </dependency> 爆红,还显示Dependency org.redisson:redisson: not found。 由于报错已经解决,…...

Mysql高级——索引优化和查询优化(1)
索引优化 1. 数据准备 学员表插50万条, 班级表插1万条。 建表 CREATE TABLE class (id INT ( 11 ) NOT NULL AUTO_INCREMENT,className VARCHAR ( 30 ) DEFAULT NULL,address VARCHAR ( 40 ) DEFAULT NULL,monitor INT NULL,PRIMARY KEY ( id ) ) ENGINE INNO…...

Oracle for Windows安装和配置——Oracle for Windows数据库创建及测试
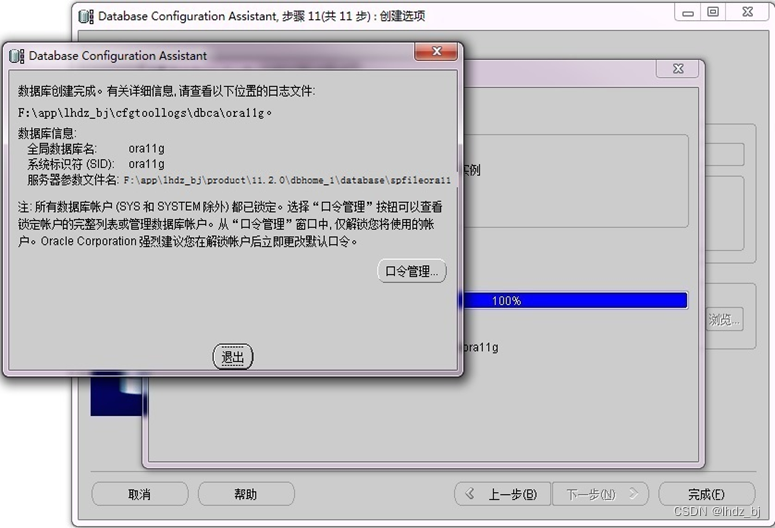
2.2. Oracle for Windows数据库创建及测试 2.2.1. 创建数据库 1)启动数据库创建助手(DBCA) 进入%ORACLE_HOME%\bin\目录并找到“dbca”批处理程序,双击该程序。具体如图2.1.3-1所示。 图2.1.3-1 双击“%ORACLE_HOME%\bin\dbca”…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

论文阅读:LLM4Drive: A Survey of Large Language Models for Autonomous Driving
地址:LLM4Drive: A Survey of Large Language Models for Autonomous Driving 摘要翻译 自动驾驶技术作为推动交通和城市出行变革的催化剂,正从基于规则的系统向数据驱动策略转变。传统的模块化系统受限于级联模块间的累积误差和缺乏灵活性的预设规则。…...

vue3 daterange正则踩坑
<el-form-item label"空置时间" prop"vacantTime"> <el-date-picker v-model"form.vacantTime" type"daterange" start-placeholder"开始日期" end-placeholder"结束日期" clearable :editable"fal…...

嵌入式学习之系统编程(九)OSI模型、TCP/IP模型、UDP协议网络相关编程(6.3)
目录 一、网络编程--OSI模型 二、网络编程--TCP/IP模型 三、网络接口 四、UDP网络相关编程及主要函数 编辑编辑 UDP的特征 socke函数 bind函数 recvfrom函数(接收函数) sendto函数(发送函数) 五、网络编程之 UDP 用…...

论文阅读:Matting by Generation
今天介绍一篇关于 matting 抠图的文章,抠图也算是计算机视觉里面非常经典的一个任务了。从早期的经典算法到如今的深度学习算法,已经有很多的工作和这个任务相关。这两年 diffusion 模型很火,大家又开始用 diffusion 模型做各种 CV 任务了&am…...

数据分析六部曲?
引言 上一章我们说到了数据分析六部曲,何谓六部曲呢? 其实啊,数据分析没那么难,只要掌握了下面这六个步骤,也就是数据分析六部曲,就算你是个啥都不懂的小白,也能慢慢上手做数据分析啦。 第一…...

Java多线程实现之Runnable接口深度解析
Java多线程实现之Runnable接口深度解析 一、Runnable接口概述1.1 接口定义1.2 与Thread类的关系1.3 使用Runnable接口的优势 二、Runnable接口的基本实现方式2.1 传统方式实现Runnable接口2.2 使用匿名内部类实现Runnable接口2.3 使用Lambda表达式实现Runnable接口 三、Runnabl…...
