vue+express、gitee pm2部署轻量服务器(20230923)
一、代码配置
前后端接口都保持 127.0.0.1:3000
vue 项目 创建文件 pm2.config.cjs
module.exports = {apps: [{name: 'xin-web', // 应用程序的名称script: 'npm', // 启动脚本args: 'run dev', // 启动脚本的参数cwd: '/home/vue/xin_web', // Vite 项目的根目录interpreter: 'none', // 告诉 PM2 不使用解释器autorestart: true, // 如果应用程序崩溃,自动重新启动watch: false, // 监视文件变化max_memory_restart: '1G', // 如果应用程序占用的内存超过 1GB,则重新启动env: {NODE_ENV: 'production', // 设置环境变量},},],
};serve 创建文件 pm2.config.cjs

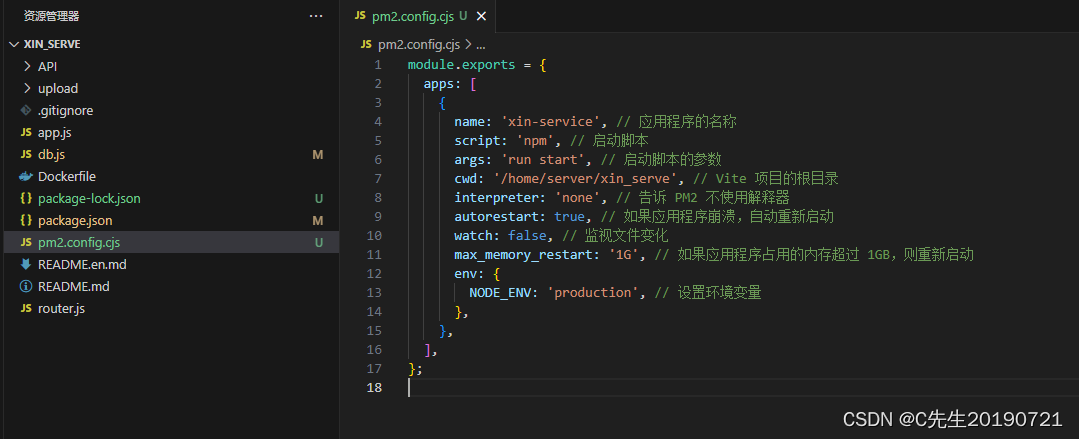
module.exports = {apps: [{name: 'xin-service', // 应用程序的名称script: 'npm', // 启动脚本args: 'run start', // 启动脚本的参数cwd: '/home/server/xin_serve', // Vite 项目的根目录interpreter: 'none', // 告诉 PM2 不使用解释器autorestart: true, // 如果应用程序崩溃,自动重新启动watch: false, // 监视文件变化max_memory_restart: '1G', // 如果应用程序占用的内存超过 1GB,则重新启动env: {NODE_ENV: 'production', // 设置环境变量},},],
};记得 bd.js 配置好数据库的名称密码
二、服务器购买、安装系统
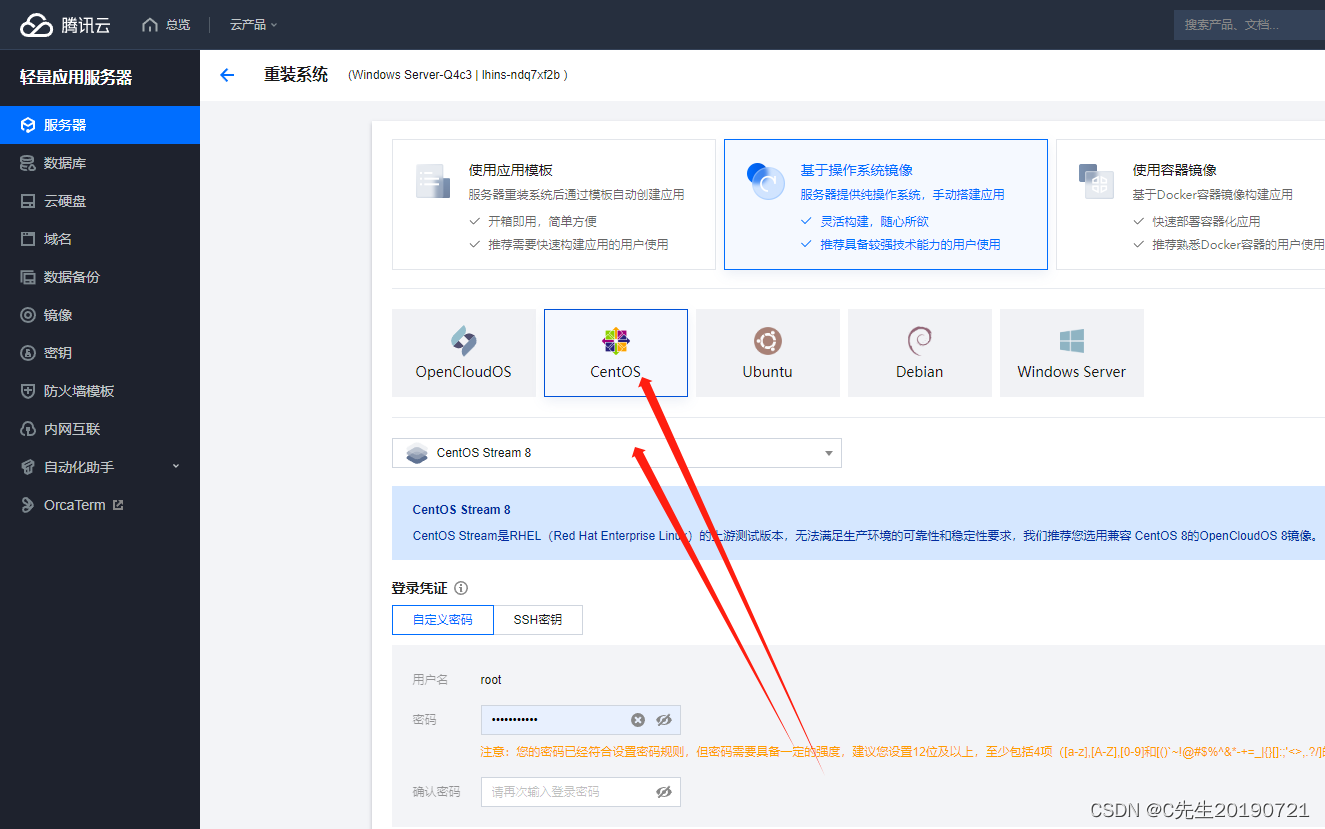
腾讯云:登录 - 腾讯云
服务器重装系统选择 CentOS stream 8 版本。

三、nginx 静态服务器配置
登录 root 最高权限

这里有个 centOS 7.6 - 8 stream - 安装步骤 我用这个方法
#安装 yum 仓库管理
sudo yum install yum-utils#创建文件
sudo touch /etc/yum.repos.d/nginx.repo#编辑文件
sudo vim /etc/yum.repos.d/nginx.repo#进入编辑模式之后按下 i 复制以下内容进入
[nginx-stable]
name=nginx stable repo
baseurl=http://nginx.org/packages/centos/$releasever/$basearch/
gpgcheck=1
enabled=1
gpgkey=https://nginx.org/keys/nginx_signing.key
module_hotfixes=true[nginx-mainline]
name=nginx mainline repo
baseurl=http://nginx.org/packages/mainline/centos/$releasever/$basearch/
gpgcheck=1
enabled=0
gpgkey=https://nginx.org/keys/nginx_signing.key
module_hotfixes=true#按 ESC 退出编辑模式#按 :wq 退出并保存#安装 nginx
sudo yum install nginx -y校验是否安装成功,运行下面命令,能正确输出nginx版本号就OK。
nginx -v查看配置文件安装目录, 在启动 Nginx 服务之前,可以检查它的配置语法是否正确。尤其是当你修改或添加配置时很有用。 命令如下:
sudo nginx -t
显示:
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successful
启动 nginxsudo systemctl start nginx.service#开机自启动sudo systemctl enable nginx
OR
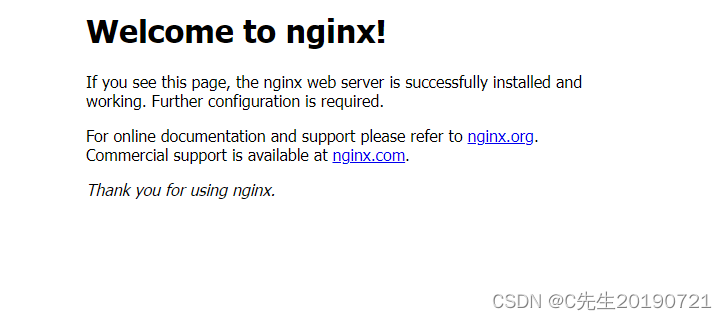
sudo service nginx enable 在浏览器中输入服务器的公网IP地址,能正确输出 nginx welcome 页面即可。

四、搭建 node.js 环境、上传项目、安装 git 工具
搭建 node.js 环境
首先,确保您已经安装了 Node.js 和 npm。如果已经安装了,请跳过此步骤。否则,运行以下命令安装它们:sudo yum install -y nodejs接下来,使用 npm 全局安装 n 版本管理器:sudo npm install -g n安装完成后,使用以下命令安装 Node.js 18.16.0:sudo n 18.16.0等待安装过程完成后,您可以使用以下命令检查所安装的 Node.js 版本:node -v上面那一步走完可能无法使用 n,则进行操作
打开终端,并使用 npm 全局安装 n 版本管理器:npm install -g n安装完成后,您可以通过运行以下命令检查 n 是否已成功安装:n --version接下来,使用 n 命令安装和切换到所需的 Node.js 版本。例如,要安装 Node.js 18.16.0 版本,可以执行以下命令:n 18.16.0等待安装完成后,可以通过运行以下命令来验证 Node.js 版本:node -v
如果在使用 n 命令安装 Node.js 后,node 命令仍然指向旧的位置,您可能需要更新您的 shell 缓存或重新启动 shell 才能使更改生效。
1.重新启动 shell:关闭当前终端窗口,然后打开一个新的终端窗口。这将确保刷新任何已缓存的位置。
2.清除 shell 缓存:运行以下命令以清除缓存并重新加载更新的路径:
hash -r
应该就可以了,记得打开新的终端窗口进行测试。确保新的窗口可以使用到你所需要的 node 版本。
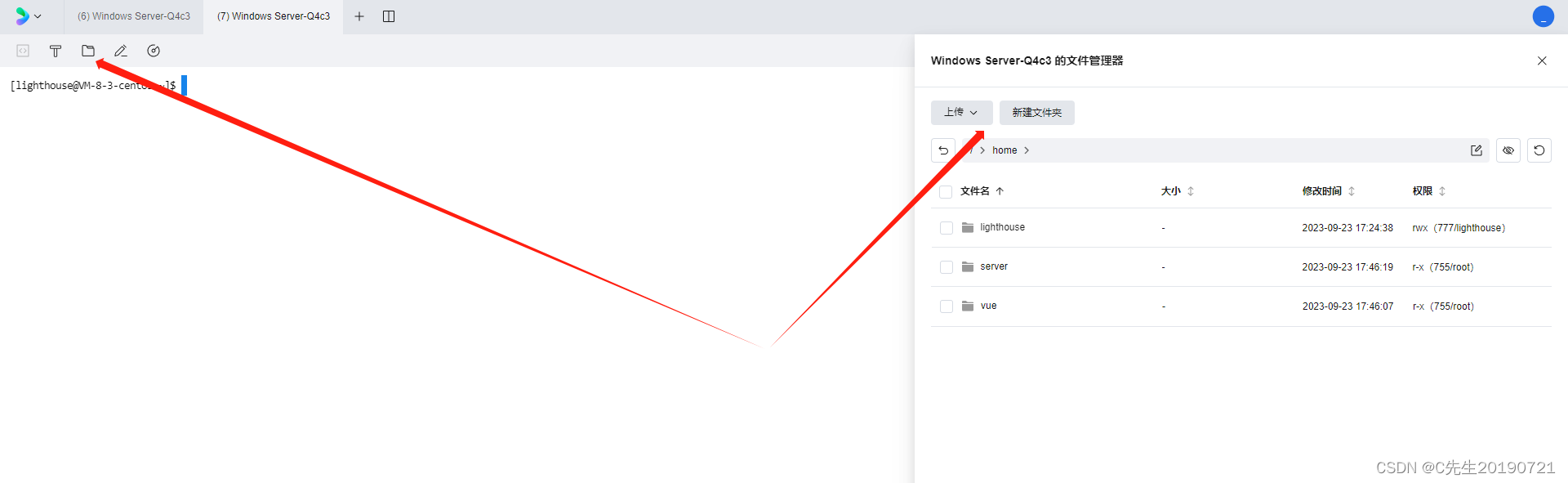
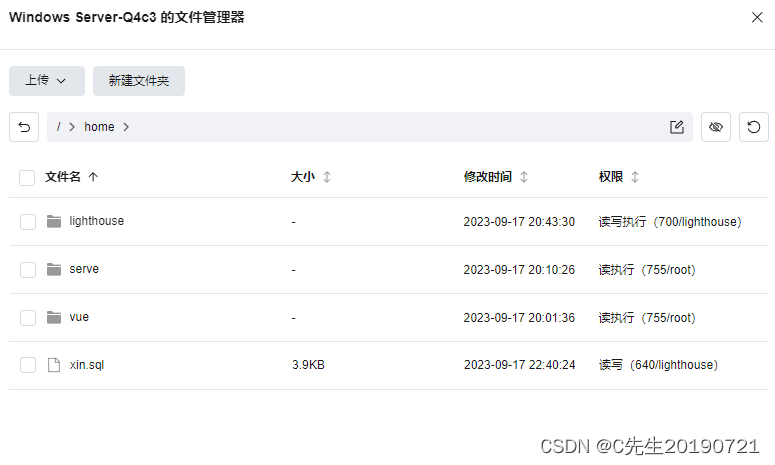
sudo chmod 777 文件sudo chmod -R 777 文件这样 -R 的意思是 文件夹下面的所有内容sudo chmod -R 777 /home修改文件夹权限到 /home 文件夹下面创建 vue server 文件夹
可以通过 mkdir vue 和 mkdir server 创建 也可以一下页面中直接创建

安装 git,以便拉取代码
yum install git -y获取版本号
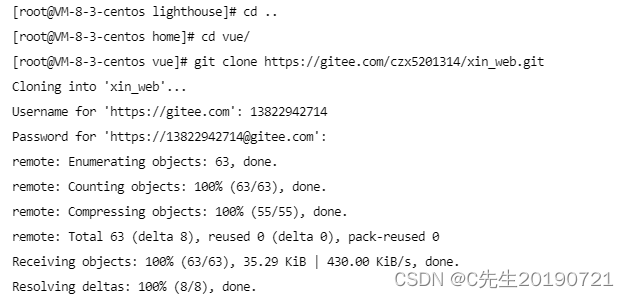
git -v切换到 vue 文件夹下 拉取 前端代码

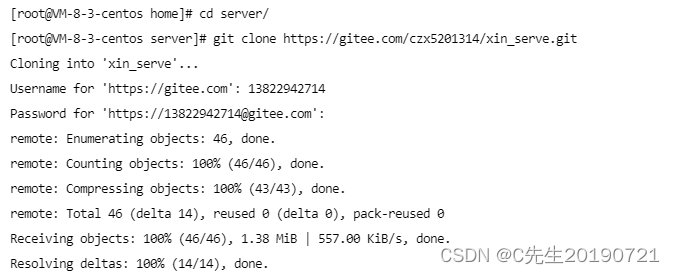
切换到 server 文件夹下 拉取 后端代码

分别 npm i 对应依赖
五、搭建数据库 Mysql - Centos steam 8
执行如下命令查看 有无 已经安装 的 mysql
rpm -qa|grep -i mysql若有,则:
执行如下命令卸载所有mysql软件包yum -y remove mysql*执行如下命令查找mysql的相关安装目录find / -name mysql通过rm -rf xxx 命令将上述步骤查询到的目录依次删除(注意分辨)删除mysql配置文件rm -rf /etc/my.cnf删除mysql默认密码rm -rf /root/.mysql_historyrm -rf /root/mysql_secret开始安装MySQL
安装
sudo yum install mysql-server -y
启动
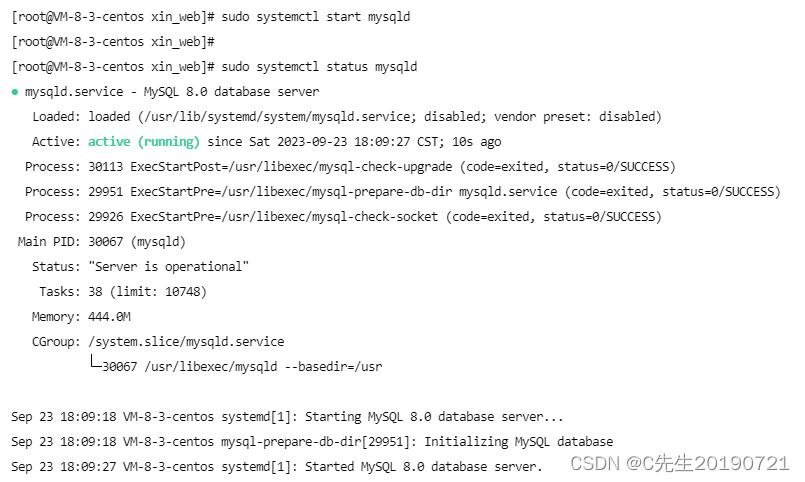
sudo systemctl start mysqld
查看状态
sudo systemctl status mysqld
设置 MySQL root 密码
我们自己进行测试时使用的 root 密码不必太复杂,通过设置my.cnf,可以设置简单密码(对mysql 8.0适用)
vi /etc/my.cnfvi 进入后,按 i 移动上下左右键到,你想插入的位置,然后打字。这时跟记事本是一样的。
打完字后,按 ESC 然后输入 :wq 就保存退出了。
把下面写入( 设置的是一些密码长度策略什么的 )
validate_password.check_user_name = 0
validate_password.policy = 0
validate_password.mixed_case_count = 0
validate_password.number_count = 0
validate_password.special_char_count = 0
validate_password.length = 0设置完这些策略之后,必须执行 sudo systemctl restart mysqld才可使之生效mysql -uroot -p进入 sql,无密码。修改密码
ALTER USER 'root'@'localhost' IDENTIFIED BY 'root';最后面的 root 就是你的密码
数据库允许远程连接,设置权限,允许远程连接root用户。
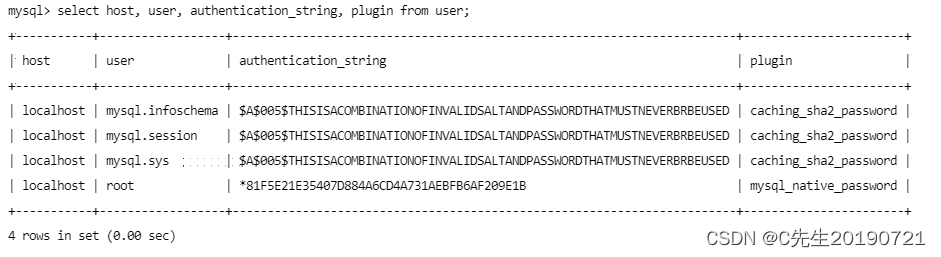
执行SHOW DATABASES;再执行use mysql;在 mysql 数据库的 user 表中查看当前 root 用户的相关信息select host, user, authentication_string, plugin from user; 
执行完上面的命令后会显示一个表格,查看表格中 root 用户的 host,默认应该显示的 localhost,只支持本地访问,不允许远程访问。
授权 root 用户的所有权限并设置远程访问update user set host='%' where user='root';再次执行select host, user, authentication_string, plugin from user; 发现 GRANT ALL ON 表示所有权限,% 表示通配所有 host,可以访问远程。

ctrl + d 退出 mysql
打开端口
打开3306端口开放端口需要先开启防火墙
systemctl start firewalld开放端口
firewall-cmd --zone=public --add-port=3306/tcp --permanent重新载入防火墙使设置生效
firewall-cmd --reload查看是否开放端口
firewall-cmd --zone=public --query-port=3306/tcp关闭已开放端口(如无须关闭 不用执行)
firewall-cmd --zone=public --remove-port=3306/tcp --permanentNavicat 导出数据库备份 db.sql 文件,通过腾讯云上传工具上传到 home 目录下

进入 mysql 控制台 登录 rootmysql -u root -p创建数据库create database xin;显示数据库show databases;使用数据库use xin;导入数据库SOURCE /home/xin.sql;开放防火墙 80 端口
# 查看当前已经开放的端口
sudo firewall-cmd --list-ports# 开放 80 端口
sudo firewall-cmd --zone=public --add-port=80/tcp --permanent# 重新加载防火墙配置
sudo firewall-cmd --reload六、pm2 守护进程、负载均衡
PM2 是 node 进程管理工具,可以利用他来简化很多 node 应用管理的繁琐任务,如性能监控、自动重启、负载均衡等。而且使用非常简单。
目前使用 node server.js 在服务器启动服务之后,不能随意去做其他的操作。
在服务器上全局安装npm install -g pm2切换到对应位置 (vue 和 server 项目下) 用 pm2 启动 项目
运行以下命令来使用 PM2 启动应用程序pm2 start pm2.config.cjs使用以下命令来查看应用程序的状态pm2 list查看日志 0 为 list 表出现的 IDpm2 log 0七、https 协议域名设置
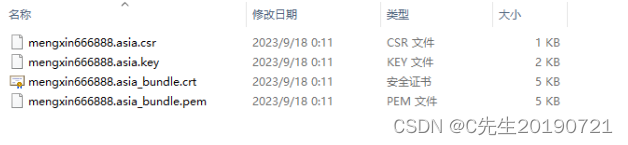
腾讯云 ssl 证书申请,下载


将 crt 和 key 上传到 /etc/nginx/nginx.conf 文件同级目录,nginx 代理配置,配置nginx.conf 文件
user nginx;
worker_processes auto;
error_log /var/log/nginx/error.log notice;
pid /var/run/nginx.pid;events {worker_connections 1024;
}http {include /etc/nginx/mime.types;default_type application/octet-stream;log_format main '$remote_addr - $remote_user [$time_local] "$request" ''$status $body_bytes_sent "$http_referer" ''"$http_user_agent" "$http_x_forwarded_for"';access_log /var/log/nginx/access.log main;sendfile on;#tcp_nopush on;keepalive_timeout 65;#gzip on;include /etc/nginx/conf.d/*.conf;server {listen 443 ssl;ssl_certificate mengxin666888.asia_bundle.crt;ssl_certificate_key mengxin666888.asia.key;server_name mengxin666888.asia www.mengxin666888.asia;location / {proxy_pass http://127.0.0.1:8888; proxy_set_header X_FORWARDED_PROTO https;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_set_header Host $http_host;proxy_set_header X-Url-Scheme $scheme;proxy_redirect off;proxy_max_temp_file_size 0;}} server{listen 80;server_name mengxin666888.asia www.mengxin666888.asia;location / {proxy_pass http://127.0.0.1:8888;}}
}这里还要检查你的 ssl 证书,要删掉 443 那个
nginx -t
重启 nginx
bash复制代码nginx -s reload
相关文章:

vue+express、gitee pm2部署轻量服务器(20230923)
一、代码配置 前后端接口都保持 127.0.0.1:3000 vue 项目 创建文件 pm2.config.cjs module.exports {apps: [{name: xin-web, // 应用程序的名称script: npm, // 启动脚本args: run dev, // 启动脚本的参数cwd: /home/vue/xin_web, // Vite 项目的根目录interpreter: none,…...

前端教程-H5游戏开发
Egret EGRETIA RC 版本正式发布 从端到云一站式区块链游戏开发工作流 官网 Laya Air 在渲染模式上,LayaAir 支持 Canvas 和 WebGL 两种方式;在工具流的支持程度上,主要是提供了 LayaAir IDE。LayaAir IDE 包括代码模式与设计模式ÿ…...

Nginx 关闭/屏蔽 PUT、DELETE、OPTIONS 请求
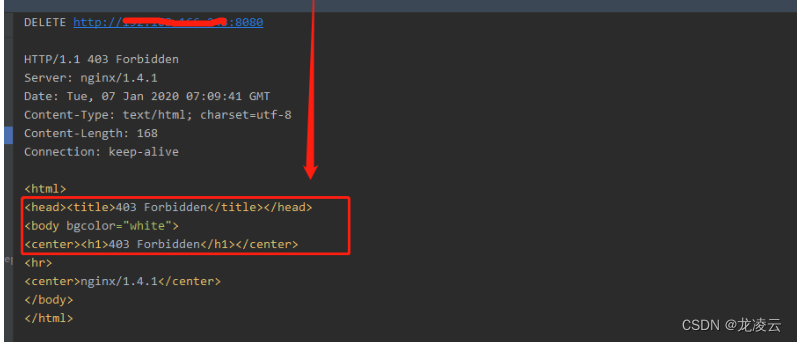
1、修改 nginx 配置 在 nginx 配置文件中,增加如下配置内容: if ($request_method !~* GET|POST|HEAD) {return 403; }修改效果如下: 2、重启 nginx 服务 systemctl restart nginx或者 service nginx restart3、功能验证 使用如下方式…...

【React】React概念、特点和Jsx基础语法
React是什么? React 是一个用于构建用户界面的 JavaScript 库。 是一个将数据渲染为 HTML 视图的开源 JS 库它遵循基于组件的方法,有助于构建可重用的 UI 组件它用于开发复杂的交互式的 web 和移动 UI React有什么特点 使用虚拟 DOM 而不是真正的 DO…...

大数据的崭露头角:数据湖与数据仓库的融合之道
文章目录 数据湖与数据仓库的基本概念数据湖(Data Lake)数据仓库(Data Warehouse) 数据湖和数据仓库的优势和劣势数据湖的优势数据湖的劣势数据仓库的优势数据仓库的劣势 数据湖与数据仓库的融合之道1. 数据分类和标记2. 元数据管…...

用go实现cors中间件
目录 一、概述 二、简单请求和预检请求 简单请求 预检请求 三、使用go的gin框架实现cors配置 1、安装 2、函数 一、概述 CORS(Cross-Origin Resource Sharing)是一种浏览器安全机制,用于控制在Web应用程序中不同源(Origin&a…...

Linux 链表示例 LIST_INIT LIST_INSERT_HEAD
list(3) — Linux manual page 用Visual Studio 2022创建CMake项目 * CmakeLists.txt # CMakeList.txt : Top-level CMake project file, do global configuration # and include sub-projects here. # cmake_minimum_required (VERSION 3.12)project ("llist")# I…...

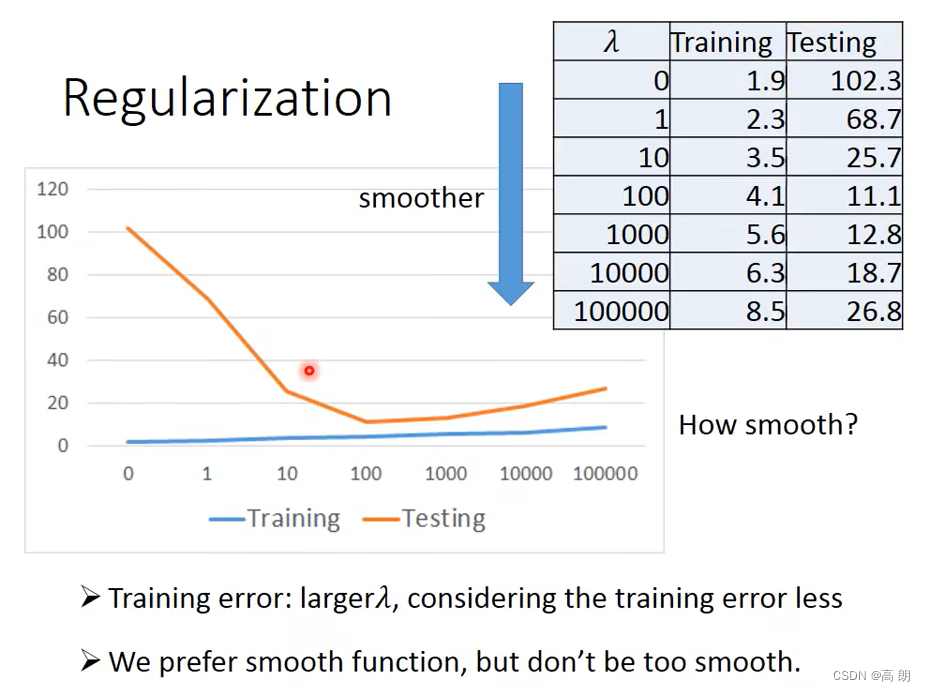
【机器学习】详解回归(Regression)
文章目录 是什么的问题案例说明 是什么的问题 回归分析(Regression Analysis) 是研究自变量与因变量之间数量变化关系的一种分析方法,它主要是通过因变量Y与影响它的自变量 X i ( i 1 , 2 , 3 … ) X_i(i1…...

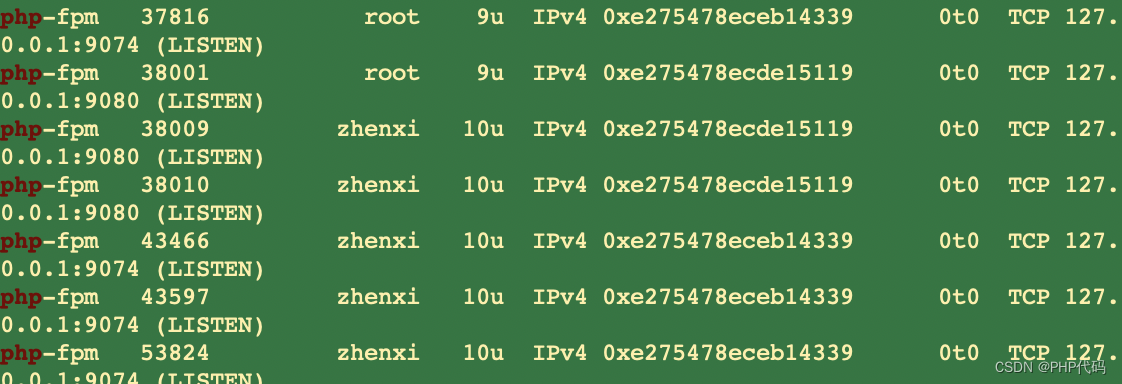
mac 配置 httpd nginx php-fpm 详细记录 已解决
在日常mac电脑 开发php项目一直是 httpd 方式 运行,由于有 多版本 运行的需求,docker不想用,索性用 php-fpm进行 功能处理。上次配置 是好的,但是感觉马马虎虎,这次 配置底朝天。因为配置服务器,几乎也都是…...

Angular 项目升级需要注意什么?
升级Angular项目是一个重要的任务,因为它可以帮助你获得新的功能、性能改进和安全性增强。然而,Angular的版本升级可能会涉及到一些潜在的问题和挑战。以下是升级Angular项目时需要注意的一些重要事项: 备份项目:在升级之前&…...

开发高性能知识付费平台:关键技术策略
引言 在构建知识付费平台时,高性能是确保用户满意度和平台成功的关键因素之一。本文将探讨一些关键的技术策略,帮助开发者打造高性能的知识付费平台。 1. 前端性能优化 使用CDN加速资源加载 使用内容分发网络(CDN)来托管和加…...

python图像匹配:如何使用Python进行图像匹配
Python图像匹配是指使用Python编写的程序来进行图像匹配。它可以在两幅图像之间找到相似的部分,从而实现图像检索、图像比较、图像拼接等功能。 Python图像匹配是指使用Python编写的程序来进行图像匹配。它可以在两幅图像之间找到相似的部分,从而实现图…...

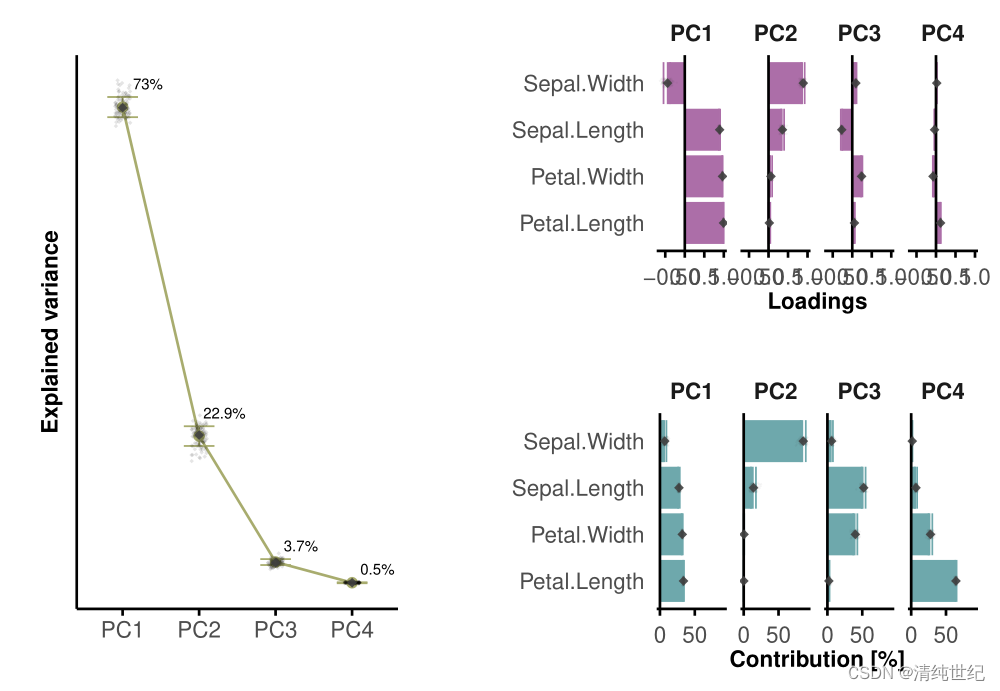
R语言绘制PCA双标图、碎石图、变量载荷图和变量贡献图
1、原论文数据双标图 代码: setwd("D:/Desktop/0000/R") #更改路径#导入数据 df <- read.table("Input data.csv", header T, sep ",")# ----------------------------------- #所需的包: packages <- c("ggplot2&quo…...
)
Jolokia 笔记 (Kafka/start/stop)
目录 1. Jolokia 笔记 (Kafka/start/stop) 1. Jolokia 笔记 (Kafka/start/stop) java -javaagent:agent.jarport8778,hostlocalhostJolokia 是作为 Kafka 的 Java agent, 基于 HTTP 协议提供了一个使用 JSON 作为数据格式的外部接口, 提供给 DataKit 使用。 Kafka 启动时, 先配…...

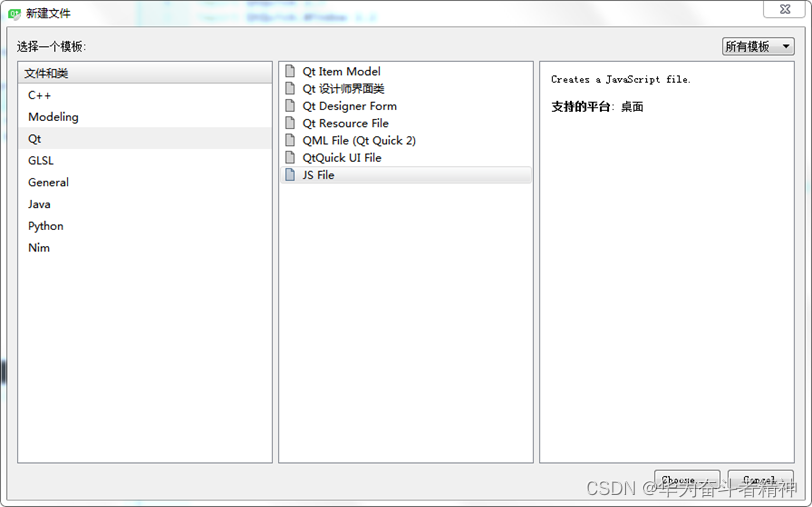
Qt5开发及实例V2.0-第十九章-Qt.QML编程基础
Qt5开发及实例V2.0-第十九章-Qt.QML编程基础 第19章 QML编程基础19.1 QML概述19.1.1 第一个QML程序19.1.2 QML文档构成19.1.3 QML基本语法 19.2 QML可视元素19.2.1 Rectangle(矩形)元素19.2.2 Image(图像)元素19.2.3 Text…...

固定开发板的ifconfig的IP地址
背景 由于我是使用vsocode的ssh插件远程连接我的开发板, 所以我每次开机就要重新连上屏幕看一下这个ifconfig的ip地址然后更改我的ssh config文件 这里提供一个使用nmcli设置静态IP的方法 请确保使用你的实际连接名称替换Wi-Fi connection 1 使用nmcli设置静态IP相对直接&a…...

停车场系统源码
源码下载地址(小程序开源地址):停车场系统小程序,新能源电动车充电系统,智慧社区物业人脸门禁小程序: 【涵盖内容】:城市智慧停车系统,汽车新能源充电,两轮电动车充电,物…...

R语言贝叶斯MCMC:GLM逻辑回归、Rstan线性回归、Metropolis Hastings与Gibbs采样算法实例...
原文链接:http://tecdat.cn/?p23236 在频率学派中,观察样本是随机的,而参数是固定的、未知的数量(点击文末“阅读原文”获取完整代码数据)。 相关视频 什么是频率学派? 概率被解释为一个随机过程的许多观测…...

若依前后端分离如何解决匿名注解启动报错?
SpringBoot2.6.0默认是ant_path_matcher解析方式,但是2.6.0之后默认是path_pattern_parser解析方式。 所以导致读取注解类方法需要对应的调整,当前若依项目默认版本是2.5.x,如果使用大于2.6.x,需要将info.getPatternsCondition().getPatterns()修改为info.getPathPatterns…...

Spring面试题4:面试官:说一说Spring由哪些模块组成?说一说JDBC和DAO之间的联系和区别?
该文章专注于面试,面试只要回答关键点即可,不需要对框架有非常深入的回答,如果你想应付面试,是足够了,抓住关键点 面试官:说一说Spring由哪些模块组成? Spring是一个开源的Java框架,由多个模块组成,每个模块都提供不同的功能和特性。下面是Spring框架的主要模块: S…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...
