第一百五十三回 如何实现滑动窗口
文章目录
- 概念介绍
- 实现方法
- 示例代码
我们在上一章回中介绍了自定义组件实现游戏摇杆相关的内容,本章回中将介绍 如何实现滑动窗口.闲话休提,让我们一起Talk Flutter吧。
概念介绍
我们在本章回中介绍的滑动窗口表示在屏幕底部向上滑动时弹出一个窗口,向下滑动时隐藏该窗口。如果有看官不理解的话,可以查看下面的程序运行效果图。图中是个悬浮的窗口效果图,向上滑动弹出窗口,向下滑动关闭窗口。本章回中将介绍如何实现这样的滑动窗口。

实现方法
我们在这里实现滑动窗口时需要借助sliding_up_panel这个三方包实现,因此我们主要介绍一下这个包的使用方法,掌握这些方法后就可以实现滑动窗口。
包中把滑动窗口封装成了SlidingUpPanel组件,我们可以向使用其它组件一样使用它,因此我主要介绍SlidingUpPanel组件中常用的属性,通过这些属性来控制滑动窗口。
- minHeight属性:控制滑动窗口收缩时的高度;
- maxHeight属性:控制滑动窗口展开时的高度;
- panel属性:该属性是widget类型,用来控制滑动窗口展开时显示的内容;
- collapsed属性:该属性是widget类型,用来控制滑动窗口收缩时显示的内容;
- body属性:该属性是widget类型,用来滑动容器上方剩余空间显示的内容;
- backdropColor属性:用来控制body窗口中的背景色;
- backdropOpacity属性:用来控制body窗口中的背景色的透明度;
- backdropTapClosesPanel属性:用来控制点击body窗口时是否关闭滑动窗口,默认值是true,表示可以关闭;
- onPanelClosed属性:该属性是方法类型,滑动窗口完全关闭时回调这个方法;
- onPanelOpened属性:该属性是方法类型,滑动窗口完全展开时回调这个方法;
- controller属性:该属性用来控制滑动窗口,它提供了相关的方法来打开和关闭滑动窗口;
上面是一些常用的属性,SlidingUpPanel组件还有其它的属性,我们在这就不一一介绍了,大家可以参考pub.dev上介绍的内容,作者介绍的非常详细,而且还给出示例程序,比如实现悬浮窗口的程序就很详细,除此之外,作者还介绍几个常用的使用场景。
该包的功能十分强大,而且提供的场景非常适用,稍微有遗憾的地方是很长时间没有更新了,好在还兼容dart3和空安全机制。
示例代码
SlidingUpPanel(///控制panel收缩时的值和展开时的值minHeight: 60,maxHeight: 500,///控制panel的圆角,边框,阴影border: const Border(top:BorderSide(color: Colors.blue,width: 4,),),boxShadow:const [BoxShadow(color: Colors.grey,spreadRadius: 4,),],///拉起panel时非panel部分显示的颜色,这个颜色不包含appBar及它顶部的颜色,///如果想要修改需要把该组件的body设置为scaffold,而不是当前的columnbackdropEnabled: true,backdropColor: Colors.red,///非panel部分颜色的透明度,默认值是1backdropOpacity: 1,///点击非panel部分时是否关闭panel,默认值是true,表示可以关闭backdropTapClosesPanel: false,///操作panel时的回调方法///这个参数是panel展开的范围值,从0-1onPanelSlide: (position) => debugPrint('onPanelSlide $position'),///panel完全关闭和展开时才回调这两个方法onPanelClosed: () => debugPrint('onPanelClosed'),onPanelOpened: () => debugPrint('onPanelOpened'),///来源于官方示例:这个值设置为false,同时给panel添加边距可以实现panel悬浮效果renderPanelSheet: false,///panel中显示的组件panel: Container(margin: const EdgeInsets.all(40),// color: Colors.yellowAccent,///这个装饰是给悬浮效果用的,这样可以呈现出立体效果,正常的panel不需要,比如下面的代码是一个金光效果decoration: const BoxDecoration(color: Colors.white,borderRadius: BorderRadius.all(Radius.circular(20)),boxShadow:[BoxShadow(color: Colors.yellowAccent,spreadRadius: 8,blurRadius: 20,),]),child:const Text('panel'),),///panel隐藏时显示的组件collapsed:Container(margin: const EdgeInsets.all(40),color: Colors.green,alignment: Alignment.center,child: const Text('collapsed'),),///展开panel时顶部的内容会向上滑动,因此最上面的内容会被隐藏掉body: Column(mainAxisAlignment: MainAxisAlignment.spaceEvenly,children: [const Text('no panel'),const Icon(Icons.recommend_outlined),ElevatedButton(onPressed: showModalPanel,child: const Text('Show Modal Bottom Sheet'),),///通过panelControl打开、关闭panelElevatedButton(onPressed: openPanel,child: const Text('open panel'),),ElevatedButton(onPressed: closePanel,child: const Text('close panel'),),], ),controller:panelController ,
),
我们在上面的示例代码中添加中了注释,这样方便大家理解代码。编译并且运行上面的程序就可以得到一个悬浮的滑动窗口。
此外,我们还可以通过controller属性来打开和关闭滑动窗口,这样就可以通过按钮来打开和关闭窗口,相当于在滑动打开关闭窗口的基础上多了一种选择。
看官们,与"如何实现滑动窗口"相关的内容就介绍到这里,欢迎大家在评论区交流与讨论!
相关文章:

第一百五十三回 如何实现滑动窗口
文章目录 概念介绍实现方法示例代码 我们在上一章回中介绍了自定义组件实现游戏摇杆相关的内容,本章回中将介绍 如何实现滑动窗口.闲话休提,让我们一起Talk Flutter吧。 概念介绍 我们在本章回中介绍的滑动窗口表示在屏幕底部向上滑动时弹出一个窗口&a…...

Oracle 12c自动化管理特性的新进展:自动备份、自动恢复和自动维护功能的优势|oracle 12c相对oralce 11g的新特性(3)
一、前言: 前面几期讲解了oracle 12c多租户的使用、In-Memory列存储来提高查询性能以及数据库的克隆、全局数据字典和共享数据库资源的使用 今天我们讲讲oracle 12c的另外的一个自动化管理功能新特性:自动备份、自动恢复、自动维护的功能 二、自动备份、自动恢复、自动维护…...

Redis——Jedis中hash类型使用
hset 和 hget hset可以逐一添加key和value,也可以通过map类型来直接添加多组fields 而hget则返回string类型,如果元素不存在则返回null private static void hsetAndHget(Jedis jedis) {jedis.flushAll();jedis.hset("key", "f1"…...

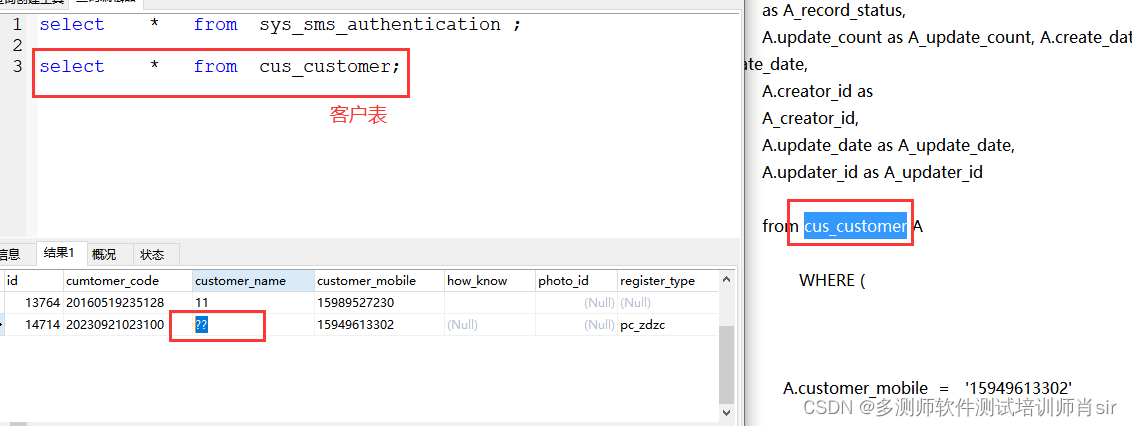
肖sir__项目实战讲解__004
项目实战讲解 一、项目的类型 金融类: 保险(健康险理财险)、证券、基金(股票型基金、混合型基金、指数型基金、债券型基金、 天天基金网(ETF基金、货币型基金、量化基金)、银行、贷款、信用卡、外汇、二元期权、期货原油、blockchain、 数字货币、黄金白…...

数据库数据恢复-ORACLE常见故障有哪些?恢复数据的可能性高吗?
ORACLE数据库常见故障: 1、ORACLE数据库无法启动或无法正常工作。 2、ORACLE数据库ASM存储破坏。 3、ORACLE数据库数据文件丢失。 4、ORACLE数据库数据文件部分损坏。 5、ORACLE数据库DUMP文件损坏。 ORACLE数据库数据恢复可能性分析: 1、ORACLE数据库无…...

合规性管理如何帮助产品团队按时交付?
成功的产品和产品发布背后通常需要经过一个涉及多个监督机构、多功能团队和利益相关者的复杂流程。在组织的治理、风险管理和合规性(GRC)框架下,产品团队不仅需要追求市场创新,还需要确保符合所有适用的法规、标准和合同要求。由于…...

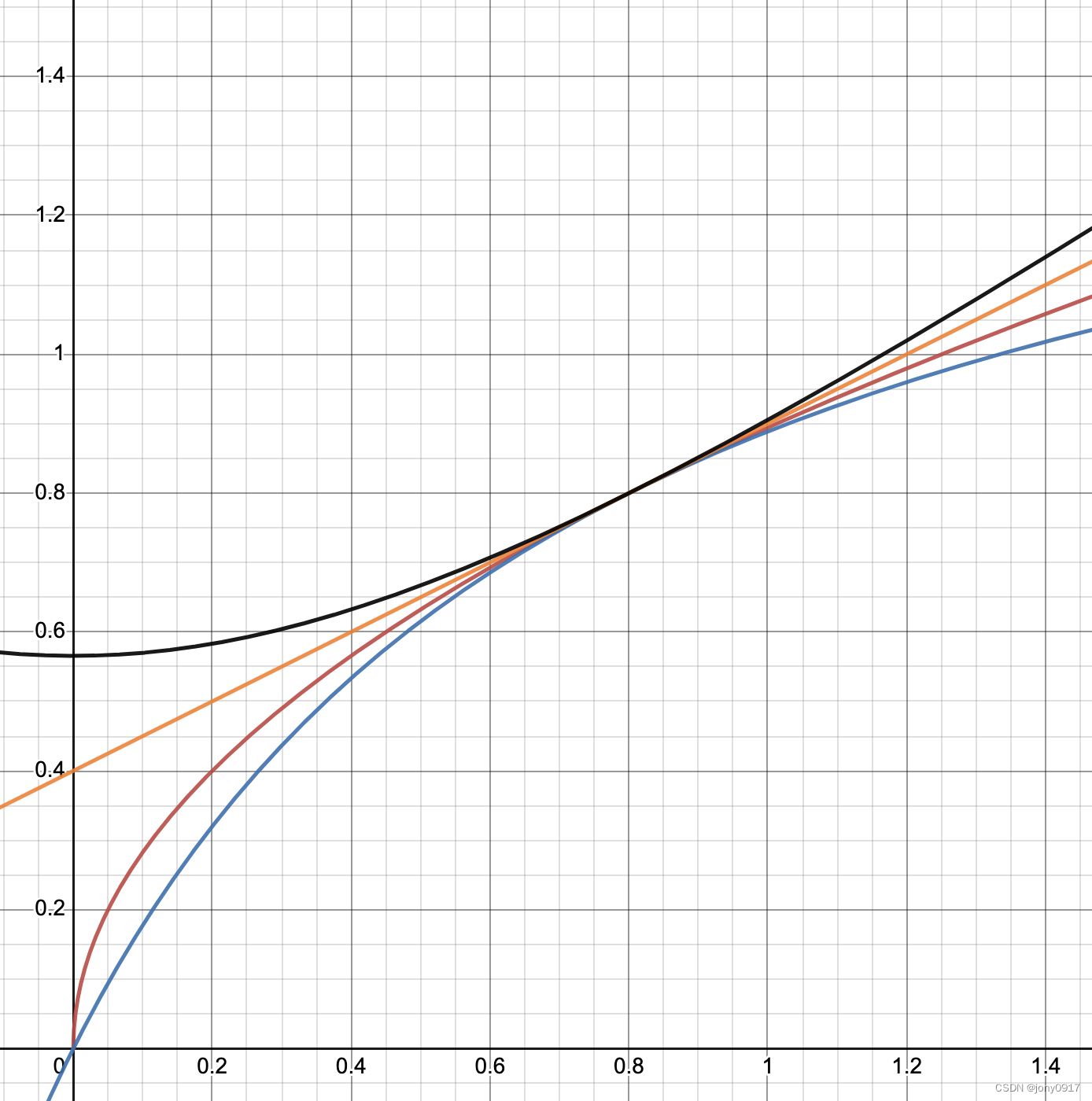
从平均数到排名算法
平均数用更少的数字,概括一组数字。属于概述统计量、集中趋势测度、位置测度。中位数是第二常见的概述统计量。许多情况下比均值更合适。算术平均数是3中毕达哥拉斯平均数之一,另外两种毕达哥拉斯平均数是几何平均数和调和平均数。 算术平均 A M 1 n ∑…...

如何使用ESP8266微控制器和Nextion显示器为Home Assistant展示温度传感器和互联网天气预报
第一部分:引言与项目概述 在智能家居领域,实时监控和显示环境数据已经成为了一个热门的话题。无论是室内温度、室外温度,还是游泳池的温度,都可以通过各种传感器轻松获取。但如何将这些数据以直观、美观的方式展现出来呢…...

阻塞队列-生产者消费者模型
阻塞队列介绍标准库阻塞队列使用基于阻塞队列的简单生产者消费者模型。实现一个简单型阻塞队列 (基于数组实现) 阻塞队列介绍 不要和之前学多线程的就绪队列搞混; 阻塞队列:也是一个队列,先进先出。带有特殊的功能 &…...

Vector Art - 矢量艺术
什么是矢量艺术? 矢量图形允许创意人员构建高质量的艺术作品,具有干净的线条和形状,可以缩放到任何大小。探索这种文件格式如何为各种规模的项目提供创造性的机会。 什么是矢量艺术作品? 矢量艺术是由矢量图形组成的艺术。这些图形是基于…...
)
ruoyi-nbcio增加flowable流程待办消息的提醒,并提供右上角的红字数字提醒(一)
更多ruoyi-nbcio功能请看演示系统 gitee源代码地址 前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio 演示地址:RuoYi-Nbcio后台管理系统 1、数据库表方面 在原来sys_notice修改基础上增加一个表叫sys_notice_send 表结构如下: DROP …...

数据结构:二叉树的基本概念
文章目录 1. 二叉树的定义2. 二叉树的特点3. 特殊二叉树斜树满二叉树完全二叉树 4. 二叉树的性质 1. 二叉树的定义 如果我们猜一个100以内的数字,该怎么猜才能理论最快呢? 第一种方式:从1,2一直猜到100, 反正数字都是100以内,总能猜到的 第二种方式:先猜50,如果比结果小,猜75…...

利用Socks5代理IP加强跨界电商爬虫的网络安全
随着跨界电商的兴起,爬虫技术在这个领域变得越来越重要。然而,网络安全一直是一个值得关注的问题。在本文中,我们将讨论如何利用代理IP和Socks5代理来增强跨界电商爬虫的网络安全,确保稳定和可靠的数据采集,同时避免封…...

Spring学习笔记6 Bean的实例化方式
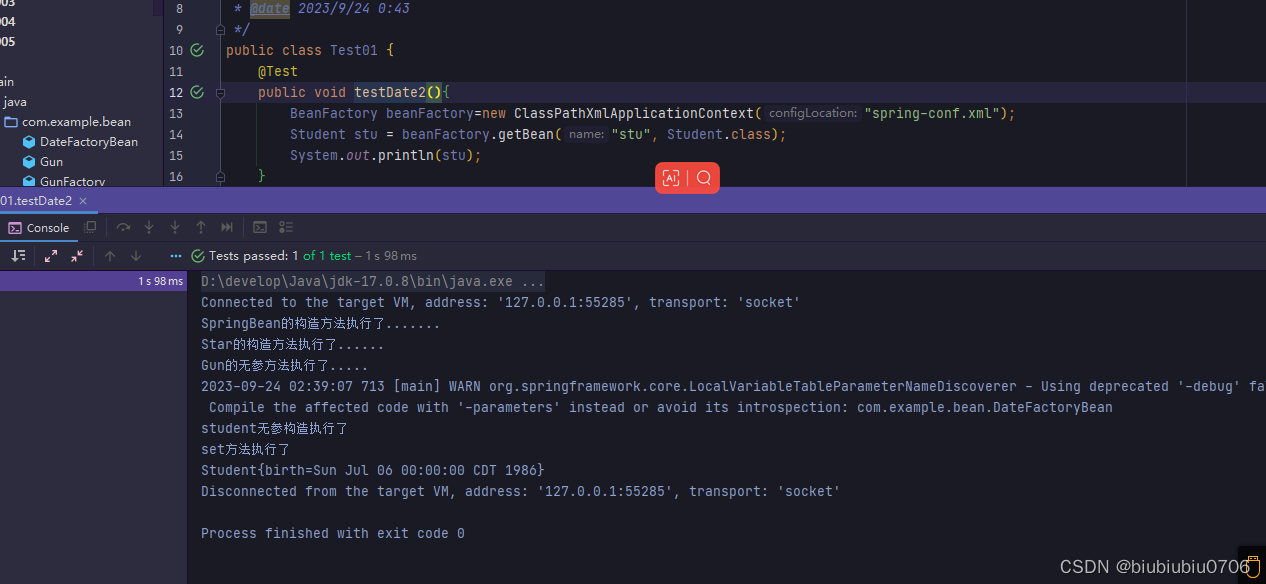
Spring学习笔记5 GoF之工厂模式_biubiubiu0706的博客-CSDN博客 Spring为Bean提供了多种实例化方式,通常包括4中(目的:更加灵活) 1.通过构造方法实例化 2.通过简单工厂模式实例化 3.通过factory-bean实例化 4.通过FactoryBean接口实例化 新建模块 spring-005 依赖 <!--S…...

大二毕设.3-网盘系统-用户模块讲解
目录 模块功能介绍 具体实现讲解 constants层:存放用户模块常量类 entity层:存放实体类,与数据库中的属性值基本保持一致 mapper层:对数据库进行数据持久化操作 service层:业务逻辑层,主要是针对具体…...

(Vue2)智慧商城项目
新增两个目录api、utils api接口模块:发送ajax请求的接口模块 utils工具模块:自己封装的一些工具方法模块 第三方组件库vant-ui PC端:element-ui(element-plus) ant-design-vue 移动端:vant-ui Mint UI…...

Nginx实战
虚拟主机 虚拟主机指的就是⼀个独⽴的站点,具有独⽴的域名,有完整的www服务,例如⽹站、FTP、邮件等 。Nginx⽀持多虚拟主机,在⼀台机器上可以运⾏完全独⽴的多个站点。⼀些草根流量站⻓,常会搭建个⼈站点进⾏资源分享交…...
动态规划 part 17)
day-57 代码随想录算法训练营(19)动态规划 part 17
647.回文子串 思路:动态规划 1.dp存储:判断以i开始,j结尾的字符串是否是回文串2.动态转移方程:当s[i]s[j]时,如果j-i<1,d[i][j]true; 如果 dp[i1][j-1]true,那么dp[i][j…...

在项目中,关于前端实现数据可视化的技术选择
前言 在项目中,数据可视化以图表、报表类型为主。 需求背景 技术框架是Vue2.x版本,组件库是Ant Design of Vue能够支撑足够多的图表类型开发图表大小/位置能够随意变动图表样式需要支持丰富多样的用户配置强大、开放的图表语法支持复杂的数据可视化场景…...

DT 卡通材质学习 一
渐变着色器 相交线 笔刷和卡通结合使用 修改器...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...

TSN交换机正在重构工业网络,PROFINET和EtherCAT会被取代吗?
在工业自动化持续演进的今天,通信网络的角色正变得愈发关键。 2025年6月6日,为期三天的华南国际工业博览会在深圳国际会展中心(宝安)圆满落幕。作为国内工业通信领域的技术型企业,光路科技(Fiberroad&…...

从“安全密码”到测试体系:Gitee Test 赋能关键领域软件质量保障
关键领域软件测试的"安全密码":Gitee Test如何破解行业痛点 在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的"神经中枢"。从国防军工到能源电力,从金融交易到交通管控,这些关乎国计民生的关键领域…...
