【基于React-Native做位置信息获取,并展示出来】
基于React-Native做位置信息获取
在这个里面最重要的是两个部分,一个是位置定位的权限获取,一个是实时位置的监听,在安卓项目中,在
android/app/src/main/AndroidManifest.xml
该文件下,在< manifest > 标签内写入以下权限
<!--用于访问GPS定位--><uses-permission android:name="android.permission.ACCESS_FINE_LOCATION"/><!--用于进行网络定位--><uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION"/><uses-permission android:name="android.permission.INTERNET" />
获取当前位置信息,在React-Native项目中,我使用的WebView来做地图渲染,基于openlayer提前将vue3+vite工程构建好,将打包的项目放置在
android/app/src/main/assets/GIS
在React-Native页面内代码如下
import React, {useEffect, useRef, useState} from 'react';
import {View, StyleSheet, PermissionsAndroid, Alert} from 'react-native';
import Geolocation from '@react-native-community/geolocation';
import {WebView} from 'react-native-webview';
import {useFocusEffect} from '@react-navigation/native';
// 获取设备地理位置
let watchId;
const MyWebView = () => {const [error, setError] = useState(null);const webViewRef = useRef(null);// 请求位置权限const requestLocationPermission = async () => {try {const granted = await PermissionsAndroid.request(PermissionsAndroid.PERMISSIONS.ACCESS_FINE_LOCATION,{title: 'Location Permission',message: 'App needs access to your location.',buttonPositive: 'OK',},);if (granted === PermissionsAndroid.RESULTS.GRANTED) {console.log('Location permission granted');// 用户已授予位置权限,开始获取地理位置getDeviceLocation();// startLocationWatch(); // 调用开始位置监视函数} else {console.log('Location permission denied');// 处理权限被拒绝的情况Alert.alert('Location Permission Denied','Please enable location services to use this feature.',);}} catch (err) {console.warn(err);}};const getDeviceLocation = () => {watchId = Geolocation.watchPosition(position => {const {latitude, longitude, heading} = position.coords;// 向 WebView 发送位置数据,但只有在WebView加载完成后才发送// if (webViewLoaded) {const locationData = JSON.stringify({longitude, latitude, heading});// webViewRef.current.injectJavaScript(jsCode);webViewRef.current?.injectJavaScript(`function toChangeLocation(){window.currentLocation = '${locationData}';// 手动触发位置变化事件,通知监听器const event = new Event('currentLocationChanged');event.detail = window.currentLocation; // 通过事件的 detail 属性传递新的位置信息window.dispatchEvent(event);}setInterval(()=>{toChangeLocation()},500)`); },error => {setError(error.message);},{enableHighAccuracy: true,timeout: 20000,maximumAge: 1000,accuracy: {android: 'high',ios: 'best',},distanceFilter: -1,interval: 1000,},);return () => {Geolocation.clearWatch(watchId);watchId = undefined;};};// 在屏幕聚焦时执行useFocusEffect(React.useCallback(() => {watchId && Geolocation.clearWatch(watchId);watchId = undefined;requestLocationPermission();getDeviceLocation();return () => {clearLocationWatch();};}, []),);// 清除位置监视const clearLocationWatch = () => {watchId && Geolocation.clearWatch(watchId);};return (<View style={styles.container}><WebViewref={webViewRef}source={{uri: 'file:///android_asset/GIS/index.html'}} // 这里的路径应该指向你的Vue.js项目的index.html文件// source={{uri: `http://192.168.87.184:5173`}} // 要加载的外部链接地址style={styles.webview}javaScriptEnabled={true}scalesPageToFit={true}mixedContentMode="always"useWebKit={true}startInLoadingState={true}/></View>);
};const styles = StyleSheet.create({container: {flex: 1,},webview: {flex: 1,},
});export default MyWebView;模拟器内更改位置是立即执行的,但是到手机里面就只执行一次了,所以我给了interval,具体原因位置,另外本来项目与webview通信应该用postmessage通信,但是打完包后,挂在window下的function拿不到,具体原因还不清楚,所以只能在项目中强制监听了,然后在html中自己写事件去触发自己,在项目中
window.addEventListener('currentLocationChanged', (event) => {let newLocation = event.detail; // 获取新的位置信息updateMapLocation(newLocation); // 调用更新地图位置的函数if(firstLocate){firstLocate=falselocateToCurrent()} });
相关文章:

【基于React-Native做位置信息获取,并展示出来】
基于React-Native做位置信息获取 在这个里面最重要的是两个部分,一个是位置定位的权限获取,一个是实时位置的监听,在安卓项目中,在 android/app/src/main/AndroidManifest.xml该文件下,在< manifest > 标签内写…...

ansible安装、点对点Ad-Hoc、模块、剧本Playbook
DevOps: 官网:https://docs.ansible.com 自动化运维工具对比 C/S 架构:客户端/服务端 Puppet:基于 Ruby 开发,采用 C/S 架构,扩展性强,基于 SSL,远程命令执行相对较弱 SaltStack:基于 Python 开发,采用 C/S 架构,YAML使得配置脚本更简单.需要配置客户端及服务器…...

Ceph入门到精通-ceph pool 删除导致 misplaced 的原因
misplaced 的原因 Ceph中的misplaced对象是指将对象(或对象的副本)存储在错误的位置上,这可能会导致性能下降或数据不一致的问题。在删除Ceph池时,可能会导致misplaced的原因有以下几个: 删除过程中的操作失误&#x…...

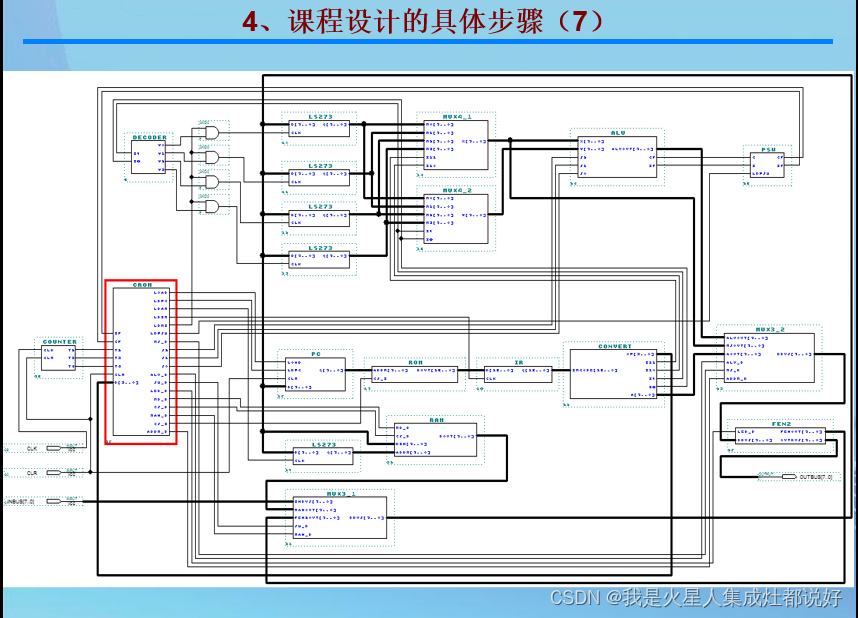
计算机组成原理课程设计
操作控制和顺序控制 操作控制就是由各种微命令来构成的顺序控制就是由P测试和后续微地址构成的 这就构成了整个微指令的三个部分 访存指令就是实现对主存中的数据进行访问或存储 一、 操作控制字段是由各种微命令来构成的,这些微命令怎么来设计? 一个萝卜…...

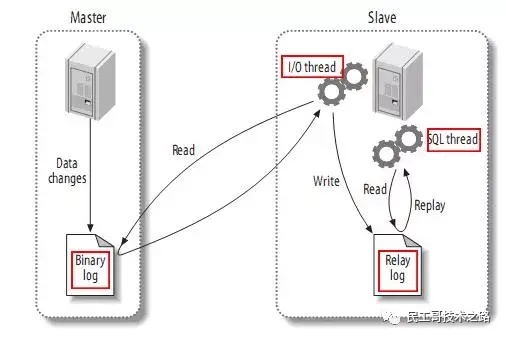
《从菜鸟到大师之路 MySQL 篇》
《从菜鸟到大师之路 MySQL 篇》 数据库是什么 数据库管理系统,简称为DBMS(Database Management System),是用来存储数据的管理系统。 DBMS 的重要性 无法多人共享数据 无法提供操作大量数据所需的格式 实现读取自动化需要编程…...

使用qt完善对话框功能
1、 完善登录框 点击登录按钮后,判断账号(admin)和密码(123456)是否一致,如果匹配失败,则弹出错误对话框,文本内容“账号密码不匹配,是否重新登录”,给定两…...

Day 03 python学习笔记
位运算 基于二进制的运算(计算机的底层基于位运算) 计算机最小单位:bit (比特/位/二进制) 1byte(字节) 8bit ( 0000 0000) &:与 (全真为真,一假则…...

优化类问题概述
数学建模系列文章: 以下是个人在准备数模国赛时候的一些模型算法和代码整理,有空会不断更新内容: 评价模型(一)层次分析法(AHP),熵权法,TOPSIS分析 及其对应 PYTHON 实现代码和例题…...

第一个 Go 程序“hello,world“ 与 main 函数
第一个 Go 程序"hello,world" 与 main 函数 文章目录 第一个 Go 程序"hello,world" 与 main 函数一.创建“hello,world”示例程序二. “hello,world” 程序结构拆解三、main 函数四、Go 语言中程序是怎么编译…...

MySQL缓冲池Buffer Pool
前言 在应用系统中,为加速数据访问,会把高频的数据放在「缓存」(Redis、MongoDB)里,减轻数据库的压力。在操作系统中,为了减少磁盘IO,同时为了快速响应,引入了「缓冲池」(buffer pool)机制。 MySQL…...

springboot实现发送邮箱验证码
准备工作 在邮箱官网开放SMTP授权,获取相应密钥,才可以进行发送邮件 这里以网易163邮箱为例,登录邮箱后,依次点击“设置-POP3/SMTP/IMAP” ,然后开启SMTP服务。这时候会提示一个授权码,例如:H…...

ESP8266使用记录(三)
通过udp把mpu6050数据发送到PC端 /********************************************************************** 项目名称/Project : 零基础入门学用物联网 程序名称/Program name : ESP8266WiFiUdp_12 团队/Team : 太极创客团队 / Taichi-Maker (w…...

基于微信小程序的在线视频课程学习平台设计与实现(源码+lw+部署文档+讲解等)
文章目录 前言用户微信端的主要功能有:管理员的主要功能有:具体实现截图论文参考详细视频演示为什么选择我自己的网站自己的小程序(小蔡coding)有保障的售后福利 代码参考源码获取 前言 💗博主介绍:✌全网粉…...
——点云添加高斯噪声)
CloudCompare 二次开发(15)——点云添加高斯噪声
目录 一、概述二、代码集成三、结果展示一、概述 不依赖任何第三方点云相关库,使用CloudCompare编程实现点云添加高斯噪声。添加高斯噪声的算法原理见:PCL 点云添加高斯噪声并保存。 二、代码集成 1、mainwindow.h文件public中添加: void doActionAddGassNoise(); //…...

一波免费、好用的API接口分享
全国快递物流地图轨迹查询:【H5物流轨迹、单号识别】通过物流单号和收寄件地址,自动评估物流时效,并在地图中展示包裹运输轨迹。包括顺丰、圆通、申通等主流快递公司。自动识别快递公司及单号,实时查询,稳定高效&#…...

Android App ~ LiveData
LiveData 两种更新数据方式 setValue(T value)postValue(T value) setValue()只能在主线程中调用,postValue()可以在任何线程中调用。 MutableLiveData 1.首先LiveData其实与数据实体类(POJO类)是一样的东西,它负责暂存数据. 2.其次LiveData其实也是一个观察者…...

全球第4大操作系统(鸿蒙)的软件后缀.hap
system exe 2022-12-01 04:38:38 首页 > 操作系统 145|0条评论 鸿蒙OS兼容已有安卓程序:这事不稀奇。 其实一个系统兼容另外系统的可执行程序并非新鲜事,比如linux下的wine和crossover可以兼容许多win系统的.exe程序。 作为回应,Wind…...

算法练习第六十四天
LCR 184. 设计自助结算系统 - 力扣(LeetCode) 总结:利用一个双端维护队列一个往后递减的队列,对头是最大值,每次进入一个新值时就一直和队尾元素比较将比新的值小的数排出,这样能保证留在队列中的数都是会…...

安卓系列机型 框架LSP 安装步骤 支持多机型 LSP框架通用安装步骤【二】
安卓玩机教程---全机型安卓4----安卓12 框架xp edx lsp安装方法【一】 低版本可以参考上个博文了解相关安装方法。 LSP框架优点 简单来说装lsp框架的优点在于可以安装各种模块。包括 但不限于系统优化 加速 游戏开挂等等的模块。大致相当于电脑的扩展油猴 Lspos…...

实现一个宽高自适应的正方形
.square {width: 10%;height: 10vw;background: tomato; }.square {width: 20%;height: 0;padding-top: 20%;background: orange; }.square {width: 30%;overflow: hidden;background: yellow; } .square::after {content: ;display: block;margin-top: 100%; }...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

Kafka主题运维全指南:从基础配置到故障处理
#作者:张桐瑞 文章目录 主题日常管理1. 修改主题分区。2. 修改主题级别参数。3. 变更副本数。4. 修改主题限速。5.主题分区迁移。6. 常见主题错误处理常见错误1:主题删除失败。常见错误2:__consumer_offsets占用太多的磁盘。 主题日常管理 …...

抽象类和接口(全)
一、抽象类 1.概念:如果⼀个类中没有包含⾜够的信息来描绘⼀个具体的对象,这样的类就是抽象类。 像是没有实际⼯作的⽅法,我们可以把它设计成⼀个抽象⽅法,包含抽象⽅法的类我们称为抽象类。 2.语法 在Java中,⼀个类如果被 abs…...

VisualXML全新升级 | 新增数据库编辑功能
VisualXML是一个功能强大的网络总线设计工具,专注于简化汽车电子系统中复杂的网络数据设计操作。它支持多种主流总线网络格式的数据编辑(如DBC、LDF、ARXML、HEX等),并能够基于Excel表格的方式生成和转换多种数据库文件。由此&…...

轻量级Docker管理工具Docker Switchboard
简介 什么是 Docker Switchboard ? Docker Switchboard 是一个轻量级的 Web 应用程序,用于管理 Docker 容器。它提供了一个干净、用户友好的界面来启动、停止和监控主机上运行的容器,使其成为本地开发、家庭实验室或小型服务器设置的理想选择…...

goreplay
1.github地址 https://github.com/buger/goreplay 2.简单介绍 GoReplay 是一个开源的网络监控工具,可以记录用户的实时流量并将其用于镜像、负载测试、监控和详细分析。 3.出现背景 随着应用程序的增长,测试它所需的工作量也会呈指数级增长。GoRepl…...
