vue中request.js中axios请求和(若依)文件通用下载方法封装
vue中request.js中axios请求和(若依)文件通用下载方法封装
1.request.js
import axios from 'axios'
import { Message, Loading } from 'element-ui'
import { saveAs } from 'file-saver'
// 创建axios实例
const request = axios.create({// 这里可以放一下公用属性等。baseURL: '/api', // 用于配置请求接口公用部分,请求时会自动拼接在你定义的url前面。配合跨域使用withCredentials: true, // 跨域请求时是否需要访问凭证timeout: 3 * 1000, // 请求超时时间})request.interceptors.response.use((response) => {
if(response.request.responseType === 'blob' || response.request.responseType === 'arraybuffer'){return response.data}let { code, msg } = response.datareturn response;
}, (error) => {return Promise.reject(error)
})let downloadLoadingInstance;export function download(url, params, filename) {downloadLoadingInstance = Loading.service({text: "正在下载数据,请稍候",spinner: "el-icon-loading",background: "rgba(0, 0, 0, 0.7)",})return request.post(url, params, { transformRequest: [(params) => {return tansParams(params)}],headers: {'Content-Type': 'application/x-www-form-urlencoded'},responseType: 'blob'}).then(async (data) => {const isLogin = await blobValidate(data);if (isLogin) {const blob = new Blob([data])saveAs(blob, filename)} else {const resText = await data.text();const rspObj = JSON.parse(resText);const errMsg = errorCode[rspObj.code] || rspObj.msg || errorCode['default']Message.error(errMsg);}downloadLoadingInstance.close();}).catch((r) => {Message.error('下载文件出现错误,请联系管理员!')downloadLoadingInstance.close();})}export async function blobValidate(data) {try {const text = await data.text();JSON.parse(text);return false;} catch (error) {return true;}}export function tansParams(params) {let result = ''for (const propName of Object.keys(params)) {const value = params[propName];var part = encodeURIComponent(propName) + "=";if (value !== null && value !== "" && typeof (value) !== "undefined") {if (typeof value === 'object') {for (const key of Object.keys(value)) {if (value[key] !== null && value !== "" && typeof (value[key]) !== 'undefined') {let params = propName + '[' + key + ']';var subPart = encodeURIComponent(params) + "=";result += subPart + encodeURIComponent(value[key]) + "&";}}} else {result += part + encodeURIComponent(value) + "&";}}}return result}
export default request;//记得暴露出去
2.main,js引入该方法(以对象方式引入),并注册
import {download } from "./utils/request"Vue.prototype.download = download
3.请求使用(api包下)
import request from '@/utils/request'
//查询当前目录下的文件
export function getFileList(query){return request({url: '/config/sysUpgrade/getFileList',method: 'get',params:query})}//上传文件export function uploadFile(data){return request({url: '/config/sysUpgrade/uploadFile',method: 'post',data: data})}
4.通过下载文件方法使用
download()方法里面需传3个参数
- url为后端给的下载方法的后半段
- params为需要下载的数量
- filename为下载的名字与类型
使用时直接this.download()方法调用
downloadFile(data){let file = data.absolutePath;// “/”分割绝对路径let list = file.split("/");// 最后一个就是文件名let fileName = list[list.length-1];//调用通用下载方法this.download("config/sysUpgrade/downloadFile",{file,},fileName)}
5.vue.config.js配置解决跨域问题(配置后重启生效)
module.exports = { //打包后生成的文件夹名称,默认dist devServer:{ //前端地址port: 8080, //前段的端口号proxy: {'/api': {target: 'http://localhost:30000',//后端接口地址changeOrigin: true, //是否允许跨域pathRewrite: {'^/api': '' //注册全局路径}},}}
};相关文章:
文件通用下载方法封装)
vue中request.js中axios请求和(若依)文件通用下载方法封装
vue中request.js中axios请求和(若依)文件通用下载方法封装 1.request.js import axios from axios import { Message, Loading } from element-ui import { saveAs } from file-saver // 创建axios实例 const request axios.create({// 这里可以放一…...

【大数据存储与处理】1. hadoop单机伪分布安装和集群安装
0. 写在前面 0.1 软件版本 hadoop2.10.2 ubuntu20.04 openjdk-8-jdk 0.2 hadoop介绍 Hadoop是一个由Apache基金会所开发的分布式系统基础架构。用户可以在不了解分布式底层细节的情况下,开发分布式程序。充分利用集群的威力进行高速运算和存储。Hadoop实现了一个…...

linux通过time命令统计代码编译时间
首先编写一个编译脚本 build.sh 内容如下: 然后执行time sh build.sh 编译完成后输出三个时间 time sh xxx.sh # 会返回3个时间数据 (1) real:从进程 ls 开始执行到完成所耗费的 CPU 总时间。该时间包括 ls 进程执行时实际使用的 CPU 时间,…...

logback日志是怎么保证多线程输出日志线程安全的
logback中的单例模式 logback日志框架使用了单例设计模式来进行日志输出。在logback中,Logger类是一个关键的组件,它负责记录和输出日志消息。 Logger类使用了单例设计模式,确保在一个应用程序中只存在一个Logger实例。这样做的好处是可以确…...

2022年统计用区划代码表SQL 01
行政区划代码为国家公布的六位县级以上行政区划代码 行政区编码的用途: APP里做城市级联选择根据身份证前六位获取用户所在城市区县 370786 昌邑市 370800 济宁市 370811 任城区 370812 兖州区 百度高德等接口通常都会返回adcode字段 (行政区编码)根据 行政区编…...

EM@基本初等函数@幂和根式@指数函数
abstract 基本初等函数幂和根式指数函数 指数和幂 正整指数幂 a n a^{n} an a ⋯ a ⏟ n 个 \underbrace{a\cdots{a}}_{n个} n个 a⋯a, n ∈ N n\in\mathbb{N^{}} n∈N 其中 a n a^{n} an称为** a a a的 n n n次幂** a a a叫做幂的底数, n n n叫做幂的指数 正整指数…...

时序预测 | MATLAB实现NGO-GRU北方苍鹰算法优化门控循环单元时间序列预测
时序预测 | MATLAB实现NGO-GRU北方苍鹰算法优化门控循环单元时间序列预测 目录 时序预测 | MATLAB实现NGO-GRU北方苍鹰算法优化门控循环单元时间序列预测预测效果基本介绍程序设计参考资料 预测效果 基本介绍 MATLAB实现NGO-GRU北方苍鹰算法优化门控循环单元时间序列预测&#…...

element 二次确认框,内容自定义处理
上代码: async inspectionTypeOff(row) {console.log(row.id);let taskArray await this.getTaskList(row.id); // 查询关联的任务console.log("taskArray", taskArray);let messageTip taskArray.length > 0? <div><p>确认禁用巡检项&…...

【软件设计师-中级——刷题记录4(纯干货)】
目录 进度管理工具Grantt图:程序语言基础:高级语言源程序模式: 每日一言:持续更新中... 个人昵称:lxw-pro 个人主页:欢迎关注 我的主页 个人感悟: “失败乃成功之母”,这是不变的道理…...

9.24 校招 实习 内推 面经
绿泡*泡: neituijunsir 交流裙 ,内推/实习/校招汇总表 1、自动驾驶一周资讯 - 小马智行在京开展“车内无人”出行服务商业化试点,余承东将升任车BU董事长 自动驾驶一周资讯 - 小马智行在京开展“车内无人”出行服务商业化试点࿰…...
持续更新)
第二章:25+ Python 数据操作教程(第二十五节用 PYTHON 和 R 制作祝福圣诞节)持续更新
这篇文章献给所有 Python 和 R 编程爱好者...通过以下程序在同行中炫耀您的知识。作为一名数据科学专业人士,您希望自己的愿望在圣诞节前夕变得特别。如果您观察代码,您还可以学到 1-2 个技巧,您可以在以后的日常任务中使用这些技巧。 方法 1:运行以下程序,看看我的意思 R…...

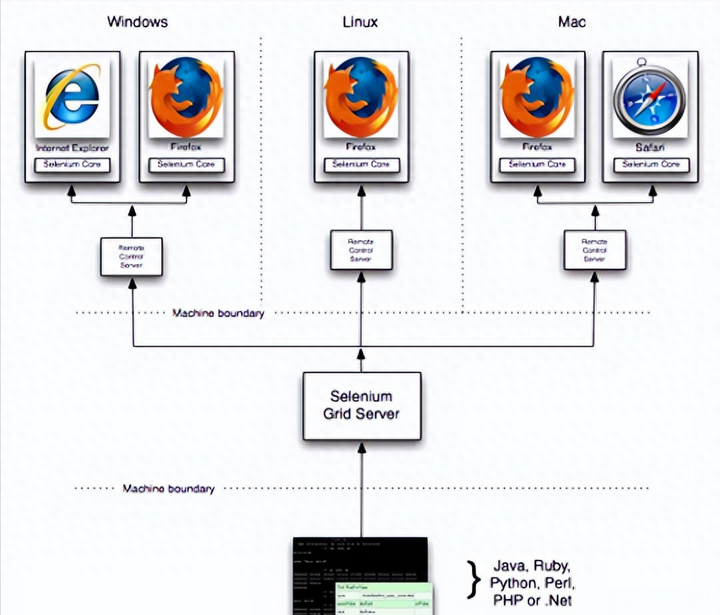
你是怎么理解自动化测试的?理解自动化测试的目的和本质
其实自动化测试很好理解,由两部分组成,“自动化”和“测试”,所以我们要理解自动化测试,就必须理解“自动化”和“测试”,只有理解了这些概念,才能更轻松的做好的自动化测试。其中“自动化”可以想象成通过…...

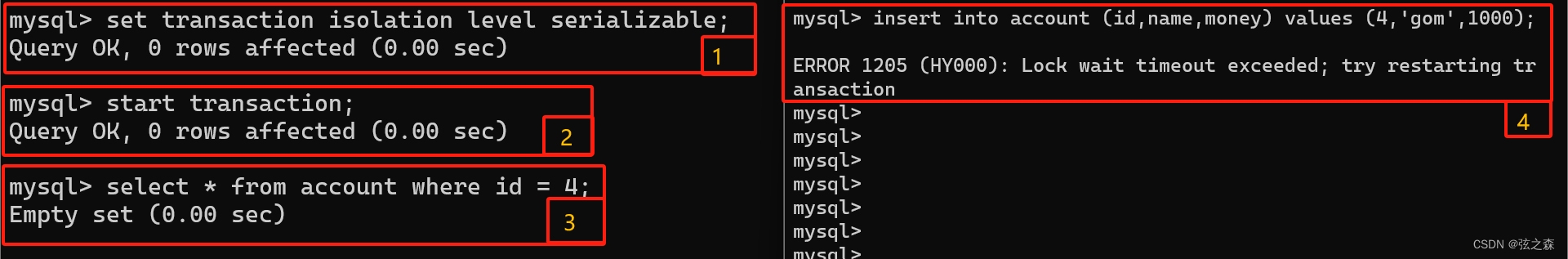
二十六、MySQL并发事务问题:脏读/不可重复读/幻读
1、事务的隔离级别 (1)隔离级别 Read uncommitted # 读,未提交 Read committed # 读,已提交 Repeatable Read(默认) # 可重复读 Serializable # 串读 (2)基础语法 set transaction isolation level 事…...

RK3588平台开发系列讲解(项目篇)视频监控之RTMP推流
文章目录 一、RTMP协议是什么二、RTMP 的原理三、Nginx 流媒体服务器四、FFmpeg 推流沉淀、分享、成长,让自己和他人都能有所收获!😄 📢 目前常见的视频监控和视频直播都是使用了 RTMP、RTSP、HLS、MPEG-DASH、WebRTC流媒体传输协议等。 视频监控项目组成,分为三部分:…...

http基础教程(超详细)
HTTP HTTP 一 、基础概念 请求和响应报文URL 二、HTTP 方法 GETHEADPOSTPUTPATCHDELETEOPTIONSCONNECTTRACE 三、HTTP 状态码 1XX 信息2XX 成功3XX 重定向4XX 客户端错误5XX 服务器错误 四、HTTP 首部 通用首部字段请求首部字段响应首部字段实体首部字段 五、具体应用 连接管理…...

Vue3 <script setup> 单文件组件 组合式 API 相关语法
1.vue3使用vuex <script setup> import {ref} from "vue" import {useStore} from "vuex"//获取store const storeuseStore(); const count ref(0); //获取store状态 const type store.state.type //给count赋值 count.value1;</script>2.vue…...

为什么说网络安全是IT行业最后的红利?是风口行业?
前言 “没有网络安全就没有国家安全”。当前,网络安全已被提升到国家战略的高度,成为影响国家安全、社会稳定至关重要的因素之一。 网络安全行业特点 1、就业薪资非常高,涨薪快 2021年猎聘网发布网络安全行业就业薪资行业最高人均33.77万…...

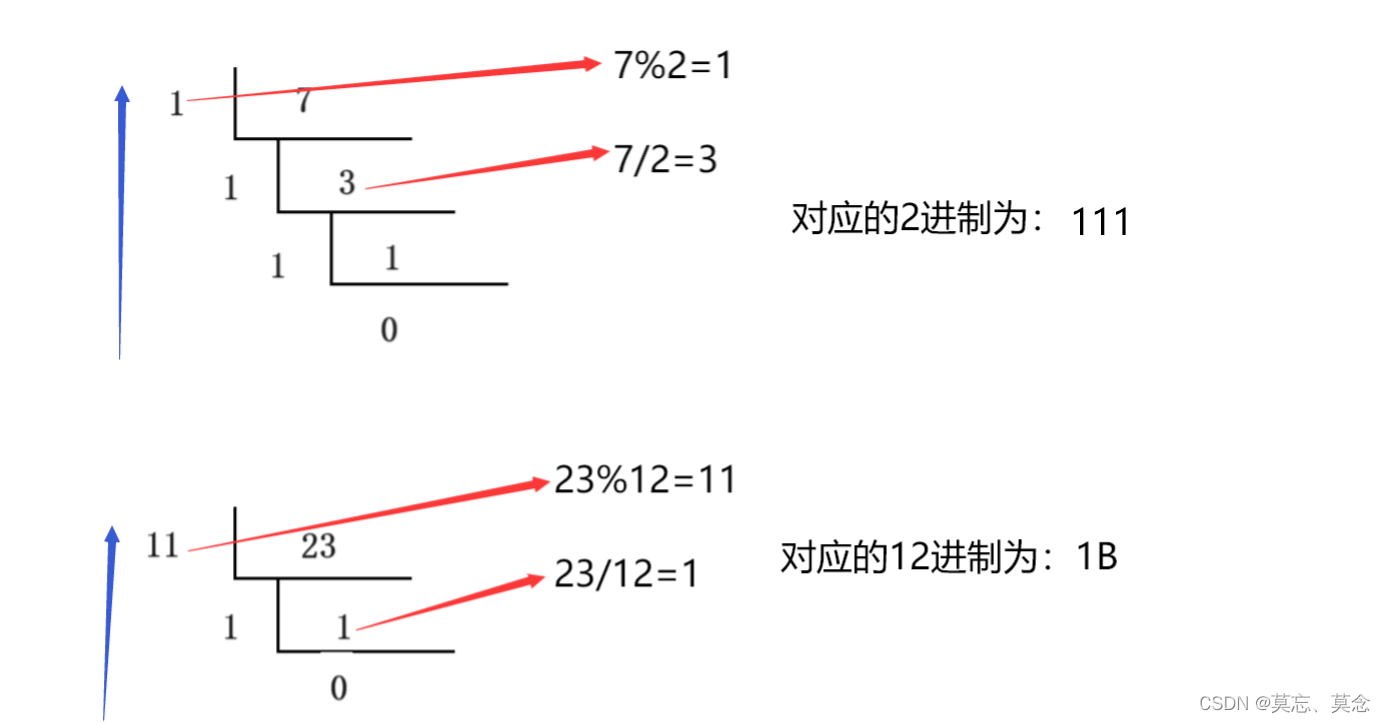
DD5 进制转换
目录 一、题目 二、分析 三、代码 一、题目 进制转换_牛客题霸_牛客网 二、分析 三、代码 #include <iostream> #include <vector> #include <string> using namespace std; string Greater_than_Ten(int digit)//余数大于等于10的时候转换成对应的字母…...
之数据库提权-MySQL MOF提权)
操作系统权限提升(二十七)之数据库提权-MySQL MOF提权
MySQL MOF提权 MOF介绍 mof是windows系统的一个“托管对象格式”文件(位置:C:/windows/system32/wbem/mof/),其作用是每隔五秒就会去监控进程创建和死亡,mof目录下有两个文件夹(good与bad)。Windows server 2003及以下系统每5秒会执行一次mof目录下的文件,执行成功会…...

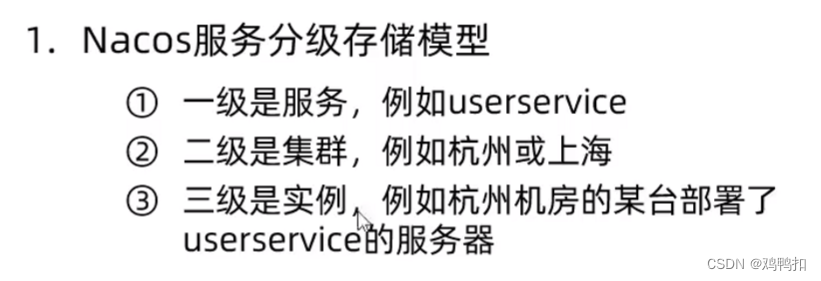
springcloud:四、nacos介绍+启动+服务分级存储模型/集群+NacosRule负载均衡
nacos介绍 nacos是阿里巴巴提供的SpringCloud的一个组件,算是eureka的替代品。 nacos启动 安装过程这里不再赘述,相关安装或启动的问题可以见我的另一篇博客: http://t.csdn.cn/tcQ76 单价模式启动命令:进入bin目录࿰…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...
