Android9底部导航栏出现空白按钮问题分析
Android9底部导航栏出现空白按钮问题分析
- 底部导航栏的初始化
-
- 进入NavigationBarView初始化:
-
- 进入NavigationBarView的onFinishInflater
- 进入NavigationBarInflaterView
-
- NavigationBarInflaterView加载单个的button
- 回到NavigationFragment的创建流程
-
- 多次调用NavigationBarView的刷新
- 初始化流程的错误追踪。
- 空格按键的问题定位。
- 临时解决办法
底部导航栏的初始化
NavigationBarFragment.onCreateView()初始化时渲染创建了navigation_bar
@Overridepublic View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container,Bundle savedInstanceState) {return inflater.inflate(R.layout.navigation_bar, container, false);}
这个navigation_bar布局:
很直接的是一个NavigationBarView内部嵌套NavigationBarInflaterView
<com.android.systemui.statusbar.phone.NavigationBarViewxmlns:android="http://schemas.android.com/apk/res/android"xmlns:systemui="http://schemas.android.com/apk/res-auto"android:layout_height="match_parent"android:layout_width="match_parent"android:background="@drawable/system_bar_background"><com.android.systemui.statusbar.phone.NavigationBarInflaterViewandroid:id="@+id/navigation_inflater"android:layout_width="match_parent"android:layout_height="match_parent" />
</com.android.systemui.statusbar.phone.NavigationBarView>
进入NavigationBarView初始化:
创建了大量按键的按键矢量图对象,和按键调度对象。
public class NavigationBarView extends FrameLayout implements PluginListener<NavGesture> {private final SparseArray<ButtonDispatcher> mButtonDispatchers = new SparseArray<>();// 大量的keybuttondrawable成员变量。即按键的图片资源private KeyButtonDrawable mBackIcon;...private KeyButtonDrawable mHomeDefaultIcon, mHomeCarModeIcon;private KeyButtonDrawable mRecentIcon;....public NavigationBarView(Context context, AttributeSet attrs) {super(context, attrs);// 为所有的keybuttondrawable加载drawable矢量图资源reloadNavIcons();// 以按键id- buttonDispatcher对象为键值对,全部存入SparseArray数组中mButtonDispatchers.put(R.id.back, new ButtonDispatcher(R.id.back));mButtonDispatchers.put(R.id.home, new ButtonDispatcher(R.id.home));mButtonDispatchers.put(R.id.recent_apps, new ButtonDispatcher(R.id.recent_apps));mButtonDispatchers.put(R.id.menu, new ButtonDispatcher(R.id.menu));mButtonDispatchers.put(R.id.ime_switcher, new ButtonDispatcher(R.id.ime_switcher));}
进入NavigationBarView的onFinishInflater
显示器尺寸和横竖屏布局的确认
@Overridepublic void onFinishInflate() {// 绑定NavigationInflaterView对象,并将初始化好的buttondispatcher数组传值mNavigationInflaterView = findViewById(R.id.navigation_inflater);mNavigationInflaterView.setButtonDispatchers(mButtonDispatchers);....// 更新横竖屏的布局加载updateRotatedViews();}
private void updateCurrentView() {final int rot = mDisplay.getRotation();// NavigationBarView共有0,90,180,270四个角度的背景,横竖两种layout布局。// 根据显示display的旋转角度来指定其中一个显示。for (int i = 0; i < 4; i++) {mRotatedViews[i].setVisibility(View.GONE);}.........}
进入NavigationBarInflaterView
所有button的显示是在这个view中确定的
@Overrideprotected void onFinishInflate() {super.onFinishInflate();// 贴上四个布局文件,并绑定子viewinflateChildren(); clearViews();// 解析配置文件渲染// getDefaultLayout获取到R.string.config_navBarLayoutQuickstep或R.string.config_navBarLayout// 是字符串left;volume_sub,back,home,recent,volume_add,screenshot;right[.1W]inflateLayout(getDefaultLayout()); }
protected void inflateLayout(String newLayout) {.......// 用;号取出三组按钮组String[] sets = newLayout.split(GRAVITY_SEPARATOR, 3);.....// 这三组分别是left, center, right,主要按键都在center组中。String[] start = sets[0].split(BUTTON_SEPARATOR);String[] center = sets[1].split(BUTTON_SEPARATOR); String[] end = sets[2].split(BUTTON_SEPARATOR);// Inflate these in start to end order or accessibility traversal will be messed up.// 渲染三组,left是空格,center是音量,right是比较复杂的menu,ime,rotate等但均不显示inflateButtons(start, mRot0.findViewById(R.id.ends_group), isRot0Landscape, true); // 宽屏inflateButtons(start, mRot90.findViewById(R.id.ends_group), !isRot0Landscape, true);inflateButtons(center, mRot0.findViewById(R.id.center_group), isRot0Landscape, false);inflateButtons(center, mRot90.findViewById(R.id.center_group), !isRot0Landscape, false);addGravitySpacer(mRot0.findViewById(R.id.ends_group));// 插入空格符addGravitySpacer(mRot90.findViewById(R.id.ends_group));inflateButtons(end, mRot0.findViewById(R.id.ends_group), isRot0Landscape, false);inflateButtons(end, mRot90.findViewById(R.id.ends_group), !isRot0Landscape, false);updateButtonDispatchersCurrentView();}
NavigationBarInflaterView加载单个的button
到这里逐个加载配置中的button后,导航栏的显示已差不多完成。
点击事件不需要额外添加监听,每个按钮都是keyButtonview对象,自带了虚拟键值和onTouch事件。
protected View inflateButton(String buttonSpec, ViewGroup parent, boolean landscape,boolean start) {..// createView非常关键,根据条件获取按钮的资源。// 加载了按键的显示布局xml,并且带有systemui:keycode虚拟键值。// 每个按键布局都是一个keyButtonView,其中自带了点击touch事件处理,发送xml中的虚拟键值给系统。View v = createView(buttonSpec, parent, inflater);if (v == null) return null;v = applySize(v, buttonSpec, landscape, start);// 含有[]如,right[.1W]则重新分配尺寸parent.addView(v); // 将按键填入父控件中进行显示addToDispatchers(v); //加入mButtonDispatchers集合中。.......return v;}
回到NavigationFragment的创建流程
在onViewCreated()流程中
prepareNavigationBarView()方法注册了一些点击事件,最重要的是更新横竖布局和按钮显示,通过sysprop确定了音量加减的显示。
最后notifyNavigationBarScreenOn()方法再次更新了按钮的显示。
private void prepareNavigationBarView() {// 再次刷新横竖屏布局的显示和隐藏,并且更新导航按钮的显示隐藏。mNavigationBarView.reorient();.................// 音量加减键ButtonDispatcher volumeAddButton=mNavigationBarView.getVolumeAddButton();ButtonDispatcher volumeSubButton=mNavigationBarView.getVolumeSubButton();// prop中为trueboolean isShowVolumeButton="true".equals(SystemProperties.get("ro.rk.systembar.voiceicon","true"));if(isShowVolumeButton){volumeAddButton.setVisibility(View.VISIBLE);volumeSubButton.setVisibility(View.VISIBLE);}else{volumeAddButton.setVisibility(View.GONE);volumeSubButton.setVisibility(View.GONE);}if (getContext().getResources().getConfiguration().smallestScreenWidthDp < 400) {volumeAddButton.setVisibility(View.GONE);volumeSubButton.setVisibility(View.GONE);}}
// 再次更新NavButtonIcons;
private void notifyNavigationBarScreenOn() {mNavigationBarView.updateNavButtonIcons();}
多次调用NavigationBarView的刷新
把构造方法中实例化的keybuttondrawable图像逐个设置给buttondispatcer,按钮有了具体的矢量图象。
最终结果就是显示back , home, recents三个键,外加上述提到的音量加减,其他全部隐藏
public void updateNavButtonIcons() {......getHomeButton().setImageDrawable(homeIcon);getBackButton().setImageDrawable(backIcon);getVolumeAddButton().setImageDrawable(mVolumeAddIcon);getVolumeSubButton().setImageDrawable(mVolumeSubIcon);getScreenshotButton().setImageDrawable(mScreenshotIcon);......getBackButton().setVisibility(disableBack ? View.INVISIBLE : View.VISIBLE);getHomeButton().setVisibility(disableHome ? View.INVISIBLE : View.VISIBLE);getRecentsButton().setVisibility(disableRecent ? View.INVISIBLE : View.VISIBLE);}
初始化流程的错误追踪。
在底部导航栏的初始化中,刚开始加载的配置是back;home ;contextual导致一直在追查音量加减在哪里加入的,实际上整个初始化流程多次刷新,最后一次加载的配置是left;volume_sub,back,home,recent,volume_add,screenshot;right[.1W]。
空格按键的问题定位。
不断的尝试中发现,安卓9盒子HDMI输出给18.5寸一体机时,调用的默认布局配置是layout-sw600dp,源码中特意增加的layout布局,其中仅有一个文件navigation_layout_rot90.xml,即横屏的NavigationInflaterView布局。
且这个布局内容很奇怪。ends_group组和center_group组都是linearlayout和默认layout中的资源文件不一样,但是改动或者同步都会导致导航栏只剩一个home键。
<FrameLayoutxmlns:android="http://schemas.android.com/apk/res/android"xmlns:systemui="http://schemas.android.com/apk/res-auto"android:layout_width="match_parent"android:layout_height="match_parent"><FrameLayoutandroid:id="@+id/nav_buttons"android:layout_width="match_parent"android:layout_height="match_parent"><LinearLayoutandroid:id="@+id/ends_group"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="horizontal"android:clipChildren="false" /><LinearLayoutandroid:id="@+id/center_group"android:layout_width="match_parent"android:layout_height="match_parent"android:gravity="center"android:orientation="horizontal"android:clipChildren="false" /></FrameLayout>
</FrameLayout>
临时解决办法
三组按钮,left(空格), center(关键功能键), right(复杂功能全都隐藏)。right组中的所有按钮都是隐藏的,而且基本没见过,直接取消right组按钮的加载后,空格按钮就消除了,在NavigationBarInflaterView中
protected void inflateLayout(String newLayout) {....// 取消掉right这组的按钮加载// inflateButtons(end, mRot0.findViewById(R.id.ends_group), isRot0Landscape, false);// inflateButtons(end, mRot90.findViewById(R.id.ends_group), !isRot0Landscape, false);updateButtonDispatchersCurrentView();}相关文章:

Android9底部导航栏出现空白按钮问题分析
Android9底部导航栏出现空白按钮问题分析 底部导航栏的初始化 进入NavigationBarView初始化: 进入NavigationBarView的onFinishInflater进入NavigationBarInflaterView NavigationBarInflaterView加载单个的button回到NavigationFragment的创建流程 多次调用NavigationBarView的…...

秦时明月沧海手游阵容推荐,秦时明月沧海角色强度
秦时明月沧海角色强度如何?在秦时明月沧海手游中,您可以从大量的角色卡牌中选择并发展,为了顺利通过各种副本,玩家们需要精心搭配阵容。那么,具体该如何配置最强的角色呢? 下面,小编将带各位玩家…...

基于微信小程序的大学生科技竞赛竞技报名系统设计与实现(源码+lw+部署文档+讲解等)
文章目录 前言系统主要功能:具体实现截图论文参考详细视频演示为什么选择我自己的网站自己的小程序(小蔡coding)有保障的售后福利 代码参考源码获取 前言 💗博主介绍:✌全网粉丝10W,CSDN特邀作者、博客专家、CSDN新星计…...

crypto:摩丝
题目 根据题目所给的压缩包下载后解压,打开文本提示 摩斯密码,对照表可解码得到flag...

Docker最基本使用
1 安装: sudo apt-get -y install docker.io测试: sudo docker run hello-world成功: Hello from Docker! This message shows that your installation appears to be working correctly.2 查看 查看已有镜像: sudo docker i…...

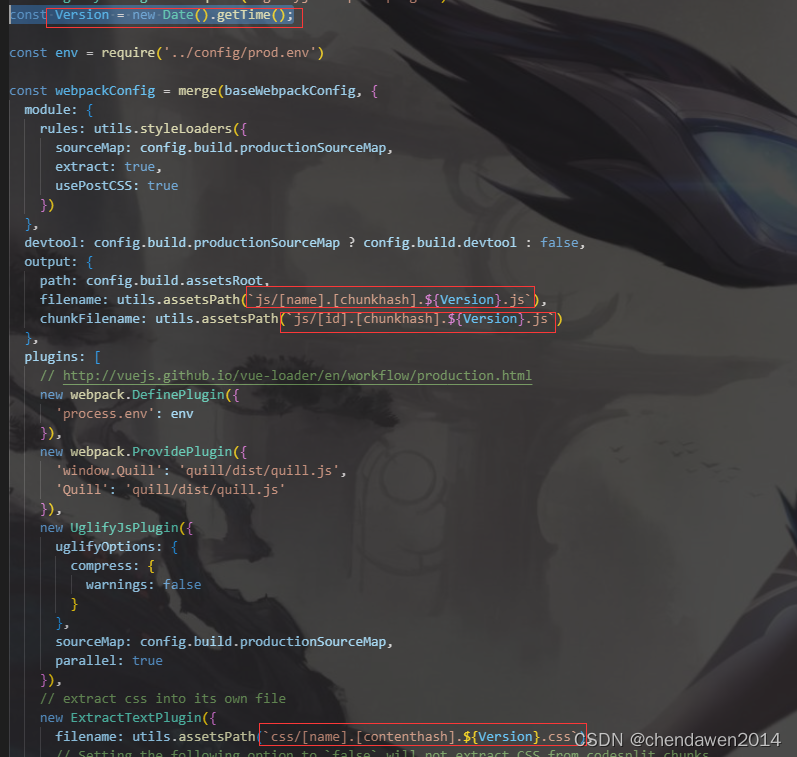
vue2.x 迭代更新项目去掉缓存处理
找到build文件下的webpack.prod.conf.js文件 定义一个常量version const Version new Date().getTime(); 然后在.js和.css前面加上.${Version}就可以了(注意得把原本的换成)...

Linux高性能服务器编程 学习笔记 第八章 高性能服务器程序框架
TCP/IP协议在设计和实现上没有客户端和服务器的概念,在通信过程中所有机器都是对等的。但由于资源(视频、新闻、软件等)被数据提供者所垄断,所以几乎所有网络应用程序都采用了下图所示的C/S(客户端/服务器)…...

技术对比:Flutter vs. 传统桌面应用开发框架
在移动应用开发领域,Flutter已经赢得了广泛的认可和采用,成为了跨平台移动应用开发的瑞士军刀。然而,Flutter的魅力并不仅限于移动平台,它还可以用于开发桌面应用程序,为开发人员提供了一种全新的选择。本文将深入探讨…...

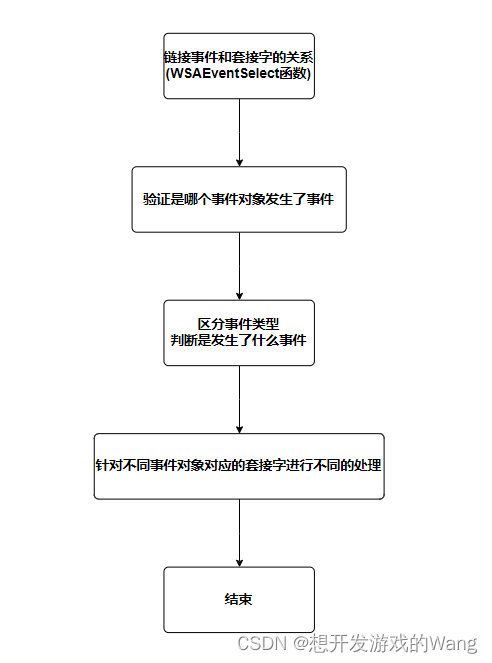
[C++ 网络协议] 异步通知I/O模型
1.什么是异步通知I/O模型 如图是同步I/O函数的调用时间流: 如图是异步I/O函数的调用时间流: 可以看出,同异步的差别主要是在时间流上的不一致。select属于同步I/O模型。epoll不确定是不是属于异步I/O模型,这个在概念上有些混乱&a…...

Postgresql事务测试
参考一个事务中 可以查询自己未提交的数据吗_最详细MySQL事务隔离级别及原理讲解!(二)-CSDN博客 一个事务中 可以查询自己未提交的数据吗_趣说数据库事务隔离级别与原理_weixin_39747293的博客-CSDN博客 【MySql:当前读与快照读…...

【数据结构--排序】冒泡排序,选择排序,插入排序
💐 🌸 🌷 🍀 🌹 🌻 🌺 🍁 🍃 🍂 🌿 🍄🍝 🍛 🍤 📃个人主页 :阿然成长日记 …...

vue pc端/手机移动端 — 下载导出当前表格页面pdf格式
一、需求:在手机端/pc端实现一个表格页面(缴费单/体检报告单等)的导出功能,便于用户在本地浏览打印。 二、实现:之前在pc端做过预览打印的功能,使用的是print.js之类的方法让当前页面直接唤起打印机的打印预…...

125. 验证回文串 【简单题】
题目 如果在将所有大写字符转换为小写字符、并移除所有非字母数字字符之后,短语正着读和反着读都一样。则可以认为该短语是一个 回文串 。 字母和数字都属于字母数字字符。 给你一个字符串 s,如果它是 回文串 ,返回 true ;否则…...

描述性统计分析
前言: 本专栏参考教材为《SPSS22.0从入门到精通》,由于软件版本原因,部分内容有所改变,为适应软件版本的变化,特此创作此专栏便于大家学习。本专栏使用软件为:SPSS25.0 本专栏所有的数据文件可在个人主页—…...

Visual Studio2019 C++ 编程问题集锦
“const char*” 类型的值不能用于初始化“char*"类型的实体 解决方案一: 点击项目->属性->C/C>语言->符合模式,将原来的“是”改为“否”即可。解决方案二: 在声明变量 char* 时改成 const char *即可...

链表的回文判断
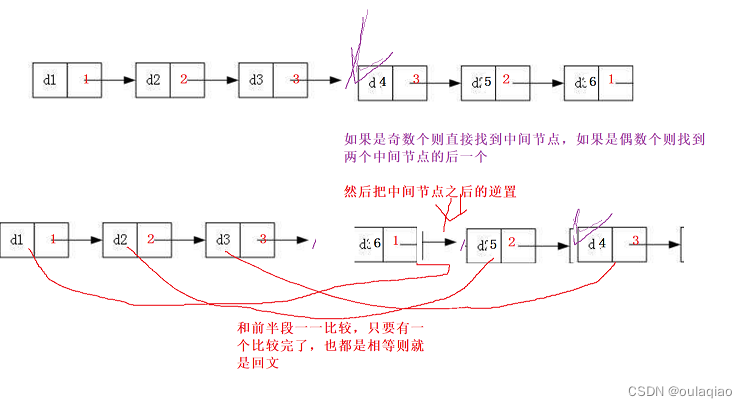
思路: 找中间节点–>逆置->比较 代码: /*** Definition for singly-linked list.* struct ListNode {* int val;* struct ListNode *next;* };*/struct ListNode* middleNode(struct ListNode* head) { struct ListNode*slowhead; struct ListNode*f…...

281_JSON_两段例子的比较,哪一段更简洁、易懂、没有那么多嵌套
《第一份:》//组装Notificationif (bSendAINotification){BOOST_AUTO(iter_flashnotification, documentAll.FindMember("Notification"));if (iter_flashnotification != documentAll....

想要精通算法和SQL的成长之路 - 最长递增子序列 II(线段树的运用)
想要精通算法和SQL的成长之路 - 最长递增子序列 II(线段树的运用) 前言一. 最长递增子序列 II1.1 向下递推1.2 向上递推1.3 更新操作1.4 查询操作1.5 完整代码: 前言 想要精通算法和SQL的成长之路 - 系列导航 一. 最长递增子序列 II 原题链接…...

java用easyexcel按模版导出
首先在项目的resources下面建一个template包,之后在下面创建一个模版,模版格式如下: 名称为 financeReportBillStandardTemplateExcel.xlsx: {.fee}类型的属性值,是下面实体类的属性,要注意这里面的格式&a…...

Servlet执行流程生命周期方法介绍体系结构、Request和Response的功能详解
🐌个人主页: 🐌 叶落闲庭 💨我的专栏:💨 c语言 数据结构 javaEE 操作系统 Redis 石可破也,而不可夺坚;丹可磨也,而不可夺赤。 Servlet 一、 Servlet执行流程二、Servlet生…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...
