比特币 ZK 赏金系列:第 2 部分——查找哈希冲突
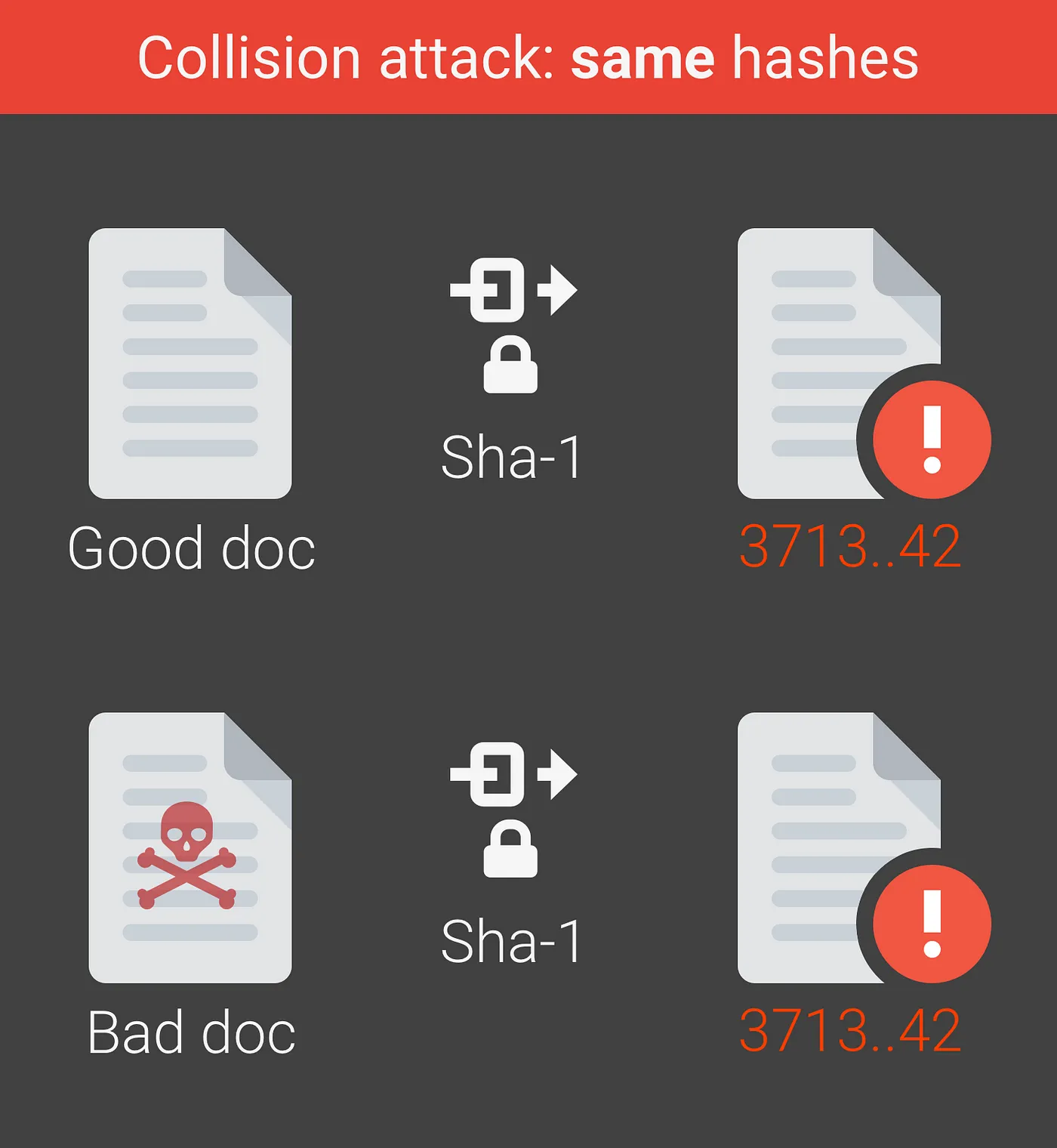
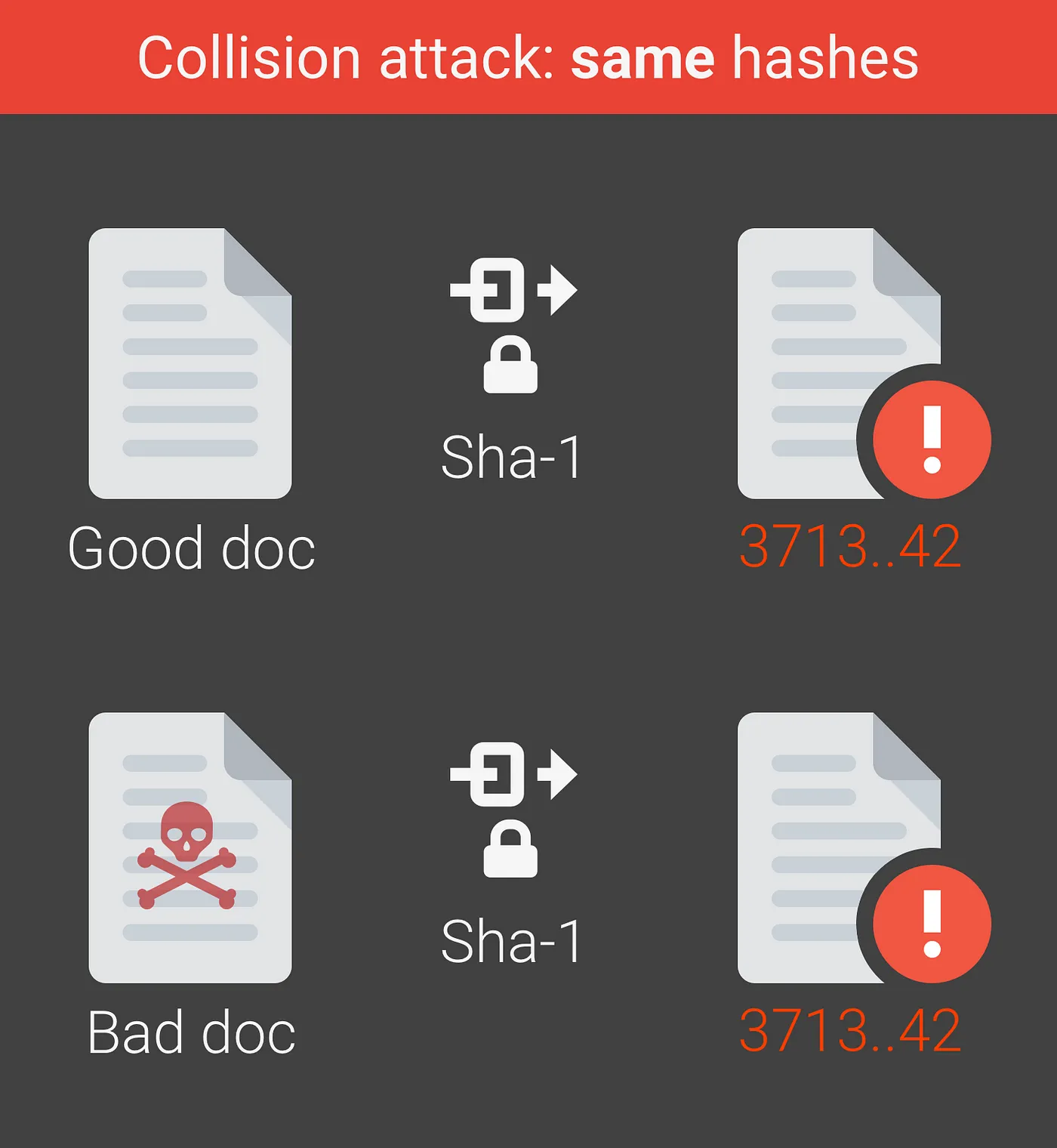
在我们的零知识赏金 (ZKB) 系列的第二部分中,我们将其应用于解决哈希冲突难题。在这样的谜题中,两个不同的输入散列到相同的输出。此类赏金可用于:
-
充当煤矿中的金丝雀,给我们一个有价值的提醒。存在冲突是散列函数较弱的标志,因此我们可以尽早升级以减轻损失。
-
资助研究以发现哈希函数中的漏洞,特别是对于 MiMC 等新函数。

历史
比特币开发者彼得托德于 2013 年最初发布了用于发现各种哈希函数中的冲突的比特币赏金。SHA1 赏金是在 2017 年收集的,在谷歌破解它后不久。
这种原始赏金有两个缺点:
-
一旦有人广播包含解决方案的收集交易,矿工就可以拦截它,提取解决方案,并将奖励重定向到他们自己。
-
该解决方案是公开的,可以被恶意行为者利用。
ZKB 解决了这两个问题,因此只有发现碰撞的赏金收集者才能赎回它,并且只有赏金制定者才能了解解决方案。
实现
与第 1 部分一样,我们只需替换特定于应用程序的电路 C 即可验证两个原像(即散列函数的输入)不同但它们产生相同的散列。我们以 Poseidon 哈希函数为例,一种新的 ZK 友好哈希。其他哈希函数可以使用类似方式。这两个原像作为私有输入传递进来,永远不会公开透露。
template Main() {// Private inputs:signal input preimage0[16]; signal input preimage1[16];signal input db[4]; // Seller (Bob) private key.signal input Qs[2][4]; // Shared (symmetric) key. Used to encrypt w.// "Public" inputs that are still passed as private to reduce verifier size on chain:signal input Qa[2][4]; // Buyer (Alice) public key.signal input Qb[2][4]; // Seller (Bob) public key.signal input nonce; // Needed to encrypt/decrypt xy.signal input ew[34]; // Encrypted solution to puzzle.// Public inputs:signal input Hpub[2]; // Hash of inputs that are supposed to be public.// As we use SHA256 in this example, we need two field elements// to acommodate all possible hash values. Assert that public inputs hash to Hpub. ///... Assert that preimages are a valid solution. //// Check preimage0 and preimage1 are differend and that they produce the same hash.var diff = 0;for (var i = 0; i < 16; i++) {diff += preimage0[i] ^ preimage1[i];}assert(diff != 0);component h0 = Poseidon(16);component h1 = Poseidon(16);for (var i = 0; i < 16; i++) {h0.inputs[i] <== preimage0[i];h1.inputs[i] <== preimage1[i];}h0.out === h1.out; Assert that (db * Qa) = Qs ... Assert that (db * G) = Qb /... Assert that encrypting w with Qs produces ew. /...
}
GitHub 上提供了完整的代码和测试,包括验证证明并支付赏金收集者的智能合约。
相关文章:

比特币 ZK 赏金系列:第 2 部分——查找哈希冲突
在我们的零知识赏金 (ZKB) 系列的第二部分中,我们将其应用于解决哈希冲突难题。在这样的谜题中,两个不同的输入散列到相同的输出。此类赏金可用于: 充当煤矿中的金丝雀,给我们一个有价值的提醒。存在冲突是散列函数较弱的标志&…...

Android9底部导航栏出现空白按钮问题分析
Android9底部导航栏出现空白按钮问题分析 底部导航栏的初始化 进入NavigationBarView初始化: 进入NavigationBarView的onFinishInflater进入NavigationBarInflaterView NavigationBarInflaterView加载单个的button回到NavigationFragment的创建流程 多次调用NavigationBarView的…...

秦时明月沧海手游阵容推荐,秦时明月沧海角色强度
秦时明月沧海角色强度如何?在秦时明月沧海手游中,您可以从大量的角色卡牌中选择并发展,为了顺利通过各种副本,玩家们需要精心搭配阵容。那么,具体该如何配置最强的角色呢? 下面,小编将带各位玩家…...

基于微信小程序的大学生科技竞赛竞技报名系统设计与实现(源码+lw+部署文档+讲解等)
文章目录 前言系统主要功能:具体实现截图论文参考详细视频演示为什么选择我自己的网站自己的小程序(小蔡coding)有保障的售后福利 代码参考源码获取 前言 💗博主介绍:✌全网粉丝10W,CSDN特邀作者、博客专家、CSDN新星计…...

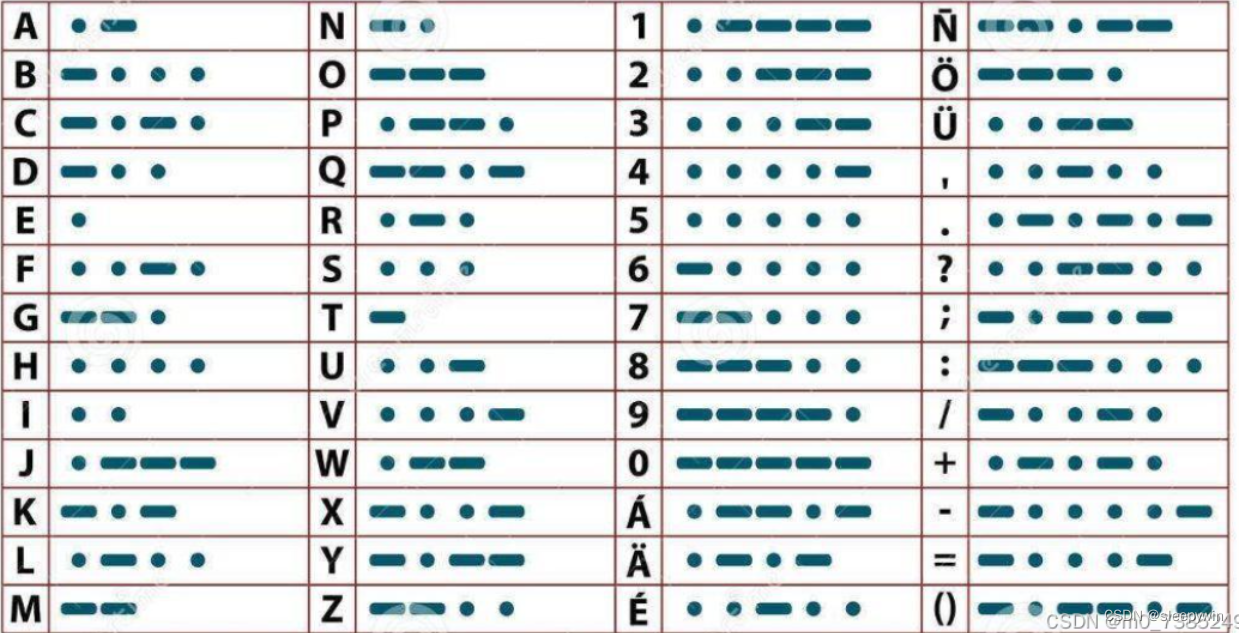
crypto:摩丝
题目 根据题目所给的压缩包下载后解压,打开文本提示 摩斯密码,对照表可解码得到flag...

Docker最基本使用
1 安装: sudo apt-get -y install docker.io测试: sudo docker run hello-world成功: Hello from Docker! This message shows that your installation appears to be working correctly.2 查看 查看已有镜像: sudo docker i…...

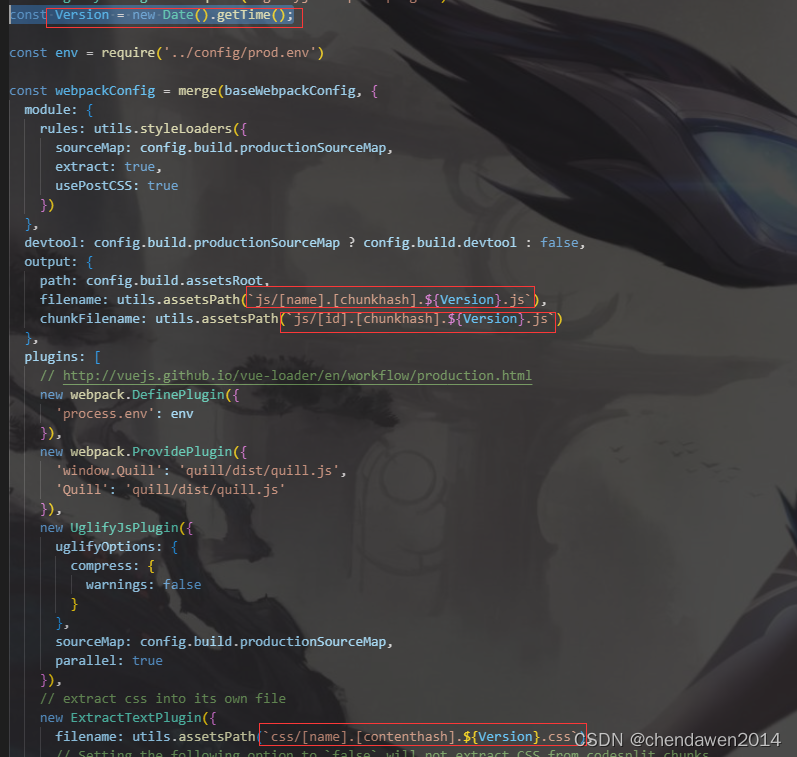
vue2.x 迭代更新项目去掉缓存处理
找到build文件下的webpack.prod.conf.js文件 定义一个常量version const Version new Date().getTime(); 然后在.js和.css前面加上.${Version}就可以了(注意得把原本的换成)...

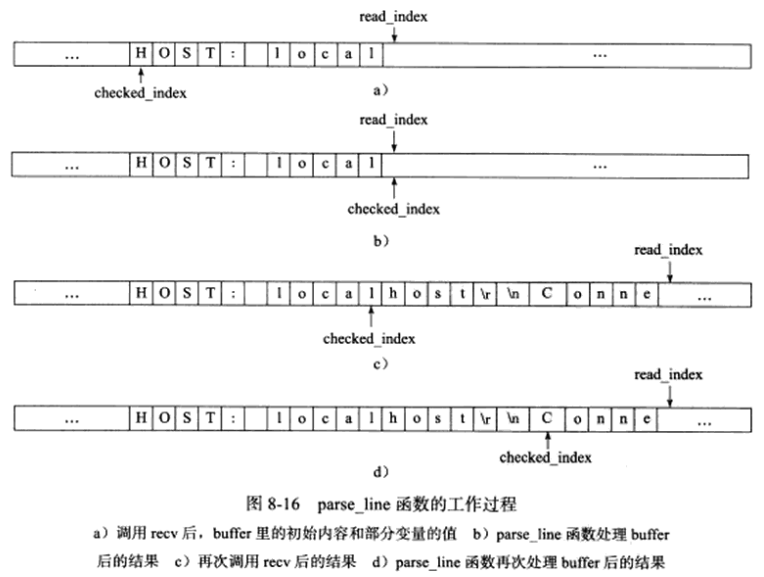
Linux高性能服务器编程 学习笔记 第八章 高性能服务器程序框架
TCP/IP协议在设计和实现上没有客户端和服务器的概念,在通信过程中所有机器都是对等的。但由于资源(视频、新闻、软件等)被数据提供者所垄断,所以几乎所有网络应用程序都采用了下图所示的C/S(客户端/服务器)…...

技术对比:Flutter vs. 传统桌面应用开发框架
在移动应用开发领域,Flutter已经赢得了广泛的认可和采用,成为了跨平台移动应用开发的瑞士军刀。然而,Flutter的魅力并不仅限于移动平台,它还可以用于开发桌面应用程序,为开发人员提供了一种全新的选择。本文将深入探讨…...

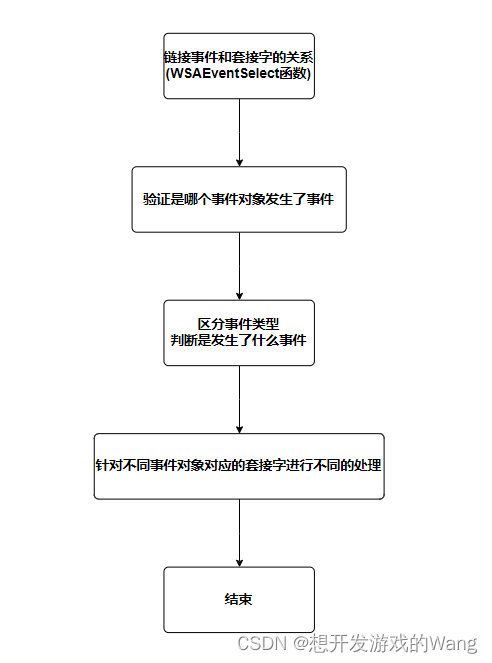
[C++ 网络协议] 异步通知I/O模型
1.什么是异步通知I/O模型 如图是同步I/O函数的调用时间流: 如图是异步I/O函数的调用时间流: 可以看出,同异步的差别主要是在时间流上的不一致。select属于同步I/O模型。epoll不确定是不是属于异步I/O模型,这个在概念上有些混乱&a…...

Postgresql事务测试
参考一个事务中 可以查询自己未提交的数据吗_最详细MySQL事务隔离级别及原理讲解!(二)-CSDN博客 一个事务中 可以查询自己未提交的数据吗_趣说数据库事务隔离级别与原理_weixin_39747293的博客-CSDN博客 【MySql:当前读与快照读…...

【数据结构--排序】冒泡排序,选择排序,插入排序
💐 🌸 🌷 🍀 🌹 🌻 🌺 🍁 🍃 🍂 🌿 🍄🍝 🍛 🍤 📃个人主页 :阿然成长日记 …...

vue pc端/手机移动端 — 下载导出当前表格页面pdf格式
一、需求:在手机端/pc端实现一个表格页面(缴费单/体检报告单等)的导出功能,便于用户在本地浏览打印。 二、实现:之前在pc端做过预览打印的功能,使用的是print.js之类的方法让当前页面直接唤起打印机的打印预…...

125. 验证回文串 【简单题】
题目 如果在将所有大写字符转换为小写字符、并移除所有非字母数字字符之后,短语正着读和反着读都一样。则可以认为该短语是一个 回文串 。 字母和数字都属于字母数字字符。 给你一个字符串 s,如果它是 回文串 ,返回 true ;否则…...

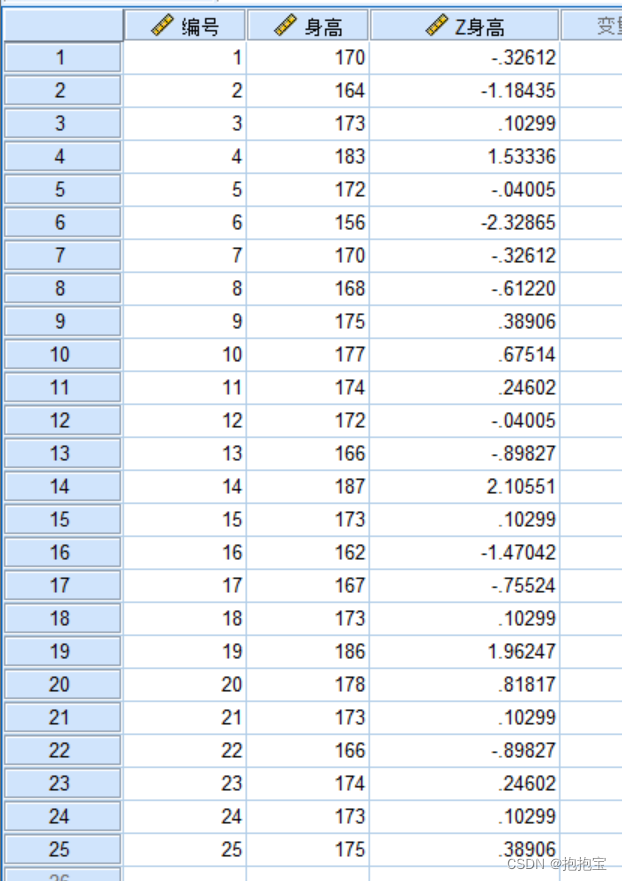
描述性统计分析
前言: 本专栏参考教材为《SPSS22.0从入门到精通》,由于软件版本原因,部分内容有所改变,为适应软件版本的变化,特此创作此专栏便于大家学习。本专栏使用软件为:SPSS25.0 本专栏所有的数据文件可在个人主页—…...

Visual Studio2019 C++ 编程问题集锦
“const char*” 类型的值不能用于初始化“char*"类型的实体 解决方案一: 点击项目->属性->C/C>语言->符合模式,将原来的“是”改为“否”即可。解决方案二: 在声明变量 char* 时改成 const char *即可...

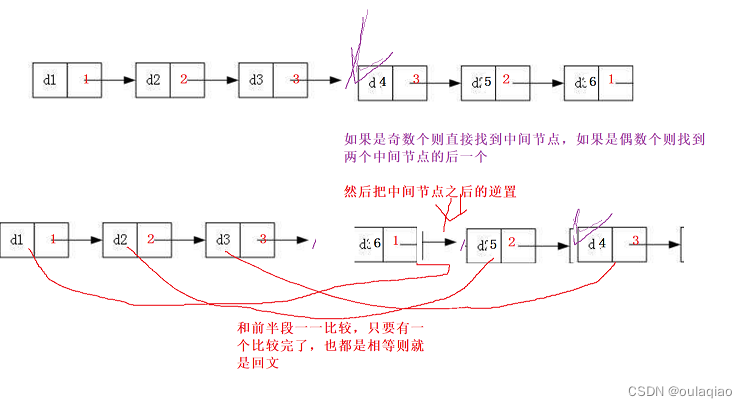
链表的回文判断
思路: 找中间节点–>逆置->比较 代码: /*** Definition for singly-linked list.* struct ListNode {* int val;* struct ListNode *next;* };*/struct ListNode* middleNode(struct ListNode* head) { struct ListNode*slowhead; struct ListNode*f…...

281_JSON_两段例子的比较,哪一段更简洁、易懂、没有那么多嵌套
《第一份:》//组装Notificationif (bSendAINotification){BOOST_AUTO(iter_flashnotification, documentAll.FindMember("Notification"));if (iter_flashnotification != documentAll....

想要精通算法和SQL的成长之路 - 最长递增子序列 II(线段树的运用)
想要精通算法和SQL的成长之路 - 最长递增子序列 II(线段树的运用) 前言一. 最长递增子序列 II1.1 向下递推1.2 向上递推1.3 更新操作1.4 查询操作1.5 完整代码: 前言 想要精通算法和SQL的成长之路 - 系列导航 一. 最长递增子序列 II 原题链接…...

java用easyexcel按模版导出
首先在项目的resources下面建一个template包,之后在下面创建一个模版,模版格式如下: 名称为 financeReportBillStandardTemplateExcel.xlsx: {.fee}类型的属性值,是下面实体类的属性,要注意这里面的格式&a…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...

认识CMake并使用CMake构建自己的第一个项目
1.CMake的作用和优势 跨平台支持:CMake支持多种操作系统和编译器,使用同一份构建配置可以在不同的环境中使用 简化配置:通过CMakeLists.txt文件,用户可以定义项目结构、依赖项、编译选项等,无需手动编写复杂的构建脚本…...

0x-3-Oracle 23 ai-sqlcl 25.1 集成安装-配置和优化
是不是受够了安装了oracle database之后sqlplus的简陋,无法删除无法上下翻页的苦恼。 可以安装readline和rlwrap插件的话,配置.bahs_profile后也能解决上下翻页这些,但是很多生产环境无法安装rpm包。 oracle提供了sqlcl免费许可,…...

Selenium 查找页面元素的方式
Selenium 查找页面元素的方式 Selenium 提供了多种方法来查找网页中的元素,以下是主要的定位方式: 基本定位方式 通过ID定位 driver.find_element(By.ID, "element_id")通过Name定位 driver.find_element(By.NAME, "element_name"…...

Ray框架:分布式AI训练与调参实践
Ray框架:分布式AI训练与调参实践 系统化学习人工智能网站(收藏):https://www.captainbed.cn/flu 文章目录 Ray框架:分布式AI训练与调参实践摘要引言框架架构解析1. 核心组件设计2. 关键技术实现2.1 动态资源调度2.2 …...

【Zephyr 系列 16】构建 BLE + LoRa 协同通信系统:网关转发与混合调度实战
🧠关键词:Zephyr、BLE、LoRa、混合通信、事件驱动、网关中继、低功耗调度 📌面向读者:希望将 BLE 和 LoRa 结合应用于资产追踪、环境监测、远程数据采集等场景的开发者 📊篇幅预计:5300+ 字 🧭 背景与需求 在许多 IoT 项目中,单一通信方式往往难以兼顾近场数据采集…...
