【响应式布局】
响应式布局
- 1 什么是响应式布局
- 2 响应式布局的5种实现方案
- 2.1 百分比布局
- 2.2 媒体查询布局
- 2.3 rem响应式布局
- 2.4 vw / vh响应式布局
- 2.5 flex弹性布局
1 什么是响应式布局
- 响应式布局就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。
- 这个概念是为解决移动互联网浏览而诞生的。
- 响应式布局的四个层次:
1> 同一页面在不同大小和比例之下,看起来都应该是舒适的;
2> 同一页面在不同分辨率下看起来都应该是合理的;
3> 同一页面在不同操作方式(如鼠标和触屏)下,体验应该是统一的;
4> 同一页面在不同类型的设备(手机、平板、电脑)上,交互方式应该是符合习惯的。 - 响应式布局基本规则:
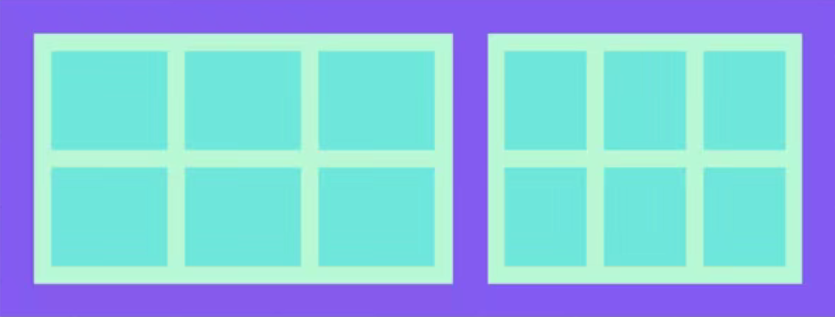
1> 可伸缩的内容区块:内容区块在一定程度上能够自动调整,以确保填满整个页面。

2> 可自由排布的内容区块:当页面尺寸变动较大时,能够减少或增加排布的列数。

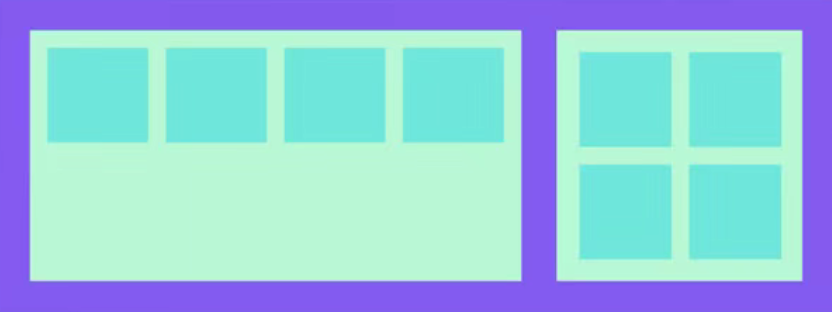
3> 适应页面尺寸的边距:当页面尺寸发生更大变化时,区块的边距也应该变化。

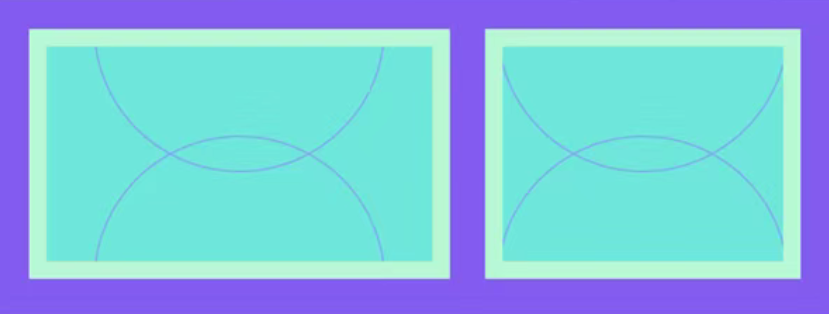
4> 能够适应比例变化的图片:对于常见的宽度调整,图片在隐去两侧部分时,依旧保持美观可用。

5> 能够自动隐藏或部分显示的内容:如在电脑上显示的大段描述文本,在手机上就只能少量显示或全部隐藏。

6> 能自动折叠的导航和菜单:不管是展开还是收起,应该根据页面尺寸来判断。

- 响应式布局优点:
1> 面对不同分辨率设备灵活性强;
2> 能够快捷解决多设备显示适应问题。 - 响应式布局缺点:
1> 兼容各种设备工作量大,效率低下;
2> 代码累赘,会出现隐藏无用的元素,加载时间加长;
3> 一种折中性质的设计解决方案,多方面因素影响而达不到最佳效果;
4> 一定程度上改变了网站原有的布局结构,会出现用户混淆的情况。
2 响应式布局的5种实现方案
2.1 百分比布局
- 通过百分比单位 "
%" 来实现响应式的效果,比如当浏览器的宽度或者高度发生变化时,通过百分比单位,可以使得浏览器中的组件的宽和高随着浏览器的变化而变化,从而实现响应式的效果。 - height,width属性的百分比依托于父标签的宽高。但是,padding、border、margin等属性的情况又不一样。
1> 子元素的top/left和bottom/right如果设置百分比,则相对于直接非static定位(默认定位)的父元素的高度/宽度。
2> 子元素的padding如果设置百分比,不论是垂直方向或者是水平方向,都相对于直接父亲元素的width,而与父元素的height无关。
3> 子元素的margin如果设置成百分比,不论是垂直方向还是水平方向,都相对于直接父元素的width。 - border-radius不一样,如果设置border-radius为百分比,则是相对于自身的宽度
- 缺点:
1> 计算困难,如果我们要定义一个元素的宽度和高度,按照设计稿,必须换算成百分比单位。
2> 各个属性中如果使用百分比,相对父元素的属性并不是唯一的。比如width和height相对于父元素的width和height,而margin、padding不管垂直还是水平方向都相对比父元素的宽度、border-radius则是相对于元素自身等等,造成我们使用百分比单位容易使布局问题变得复杂。
2.2 媒体查询布局
- 通过
@media媒体查询,可以通过给不同屏幕的大小编写不同的样式来实现响应式的布局。 - 缺点:如果浏览器大小改变时,需要改变的样式太多,那么多套样式代码会很繁琐。
- 步骤一:
设置meta标签:首先,我们需要设置 meta 标签来告诉浏览器,让视口(网页的可视区域)的宽度等于设备的宽度,并禁止用户对页面的缩放,如下所示
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
在设置视口时需要注意,视口就是网页可见区域的尺寸,设置视口时只设置宽度就行,不用在乎高度,具体高度由网页内容自动撑开。上面 meta 标签中内容的含义如下:
1> viewport:即视口,表示网页的可视区域;
2> width:控制 viewport 的大小,可以指定一个具体的值,例如 600,也可以是由关键字组成的特殊值,例如 device-width 就表示设备的宽度;
3> initial-scale:表示初始缩放比例,也就是页面第一次加载时的缩放比例;
4> maximum-scale:表示允许用户缩放的最大比例,范围从 0 到 10.0;
5> minimum-scale:表示允许用户缩放到最小比例,范围从 0 到 10.0;
6> user-scalable:表示用户是否可以手动缩放,“yes”表示允许缩放,“no”表示禁止缩放。 - 媒体查询的语法规范:
@media mediatype and|not|only (media feature) {CSS-Code;
}
/* 用 @media 开头,注意@符号 */
/* mediatype 媒体类型*/
/* 关键字and not only */
/* media feature 媒体特性 必须有小括号包含 */
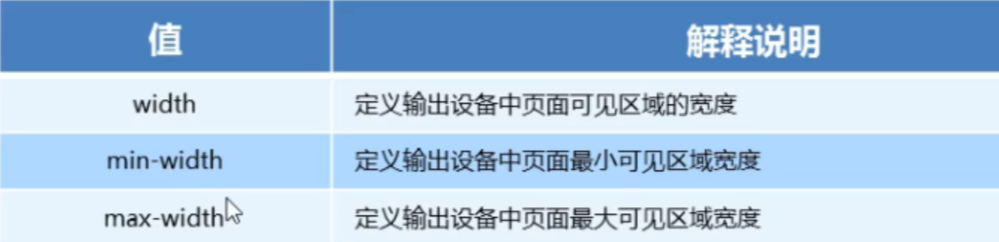
1> mediatype 查询类型:

2> 关键字将媒体类型或多个媒体特性连接到一起做为媒体查询的条件。① and:可以将多个媒体特性连接到一起,相当于“且”的意思。② not:排除某个媒体类型,相当于“非”的意思,可以省略。③ only:指定某个特定的媒体类型,可以省略。
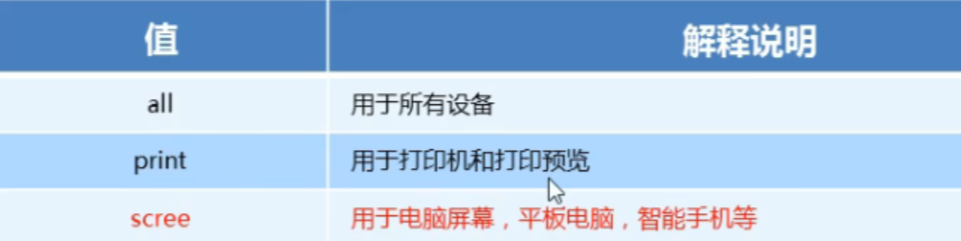
3> 媒体类型的展示风格:每种媒体类型都具体各自不同的特性,根据不同类型的媒体特性设置不同的展示风格,暂且了解以下三个。注意他们要包含在小括号内。

- 步骤二:
媒体查询有以下三种实现方式:
1> 直接在 CSS 文件中使用,示例代码如下:
@media (max-width: 320px) {/*0~320*/body {background: pink;}
}
@media (min-width: 321px) and (max-width: 375px) {/*321~768*/body {background: red;}
}
@media (min-width: 376px) and (max-width: 425px) {/*376~425*/body {background: yellow;}
}
@media (min-width: 426px) and (max-width: 768px) {/*426~768*/body {background: blue;}
}
@media (min-width: 769px) {/*769~+∞*/body {background: green;}
}
2> 使用 @import 导入,示例代码如下:
@import 'index01.css' screen and (max-width:1024px) and (min-width:720px)@import 'index02.css' screen and (max-width:720px)
3> 在 link 标签中使用,示例代码如下:
<link rel="stylesheet" type="text/css" href="index01.css" media="screen and (max-width:1024px) and (min-width:720px)"/><link rel="stylesheet" type="text/css" href="index02.css" media="screen and (max-width:720px)"/>
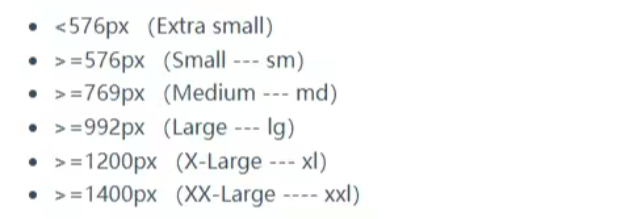
- 在实际开发中,常用的响应断点阈值设定(括号后面是样式的缩写):

- 在实际开发中,常用的两种适配方案:
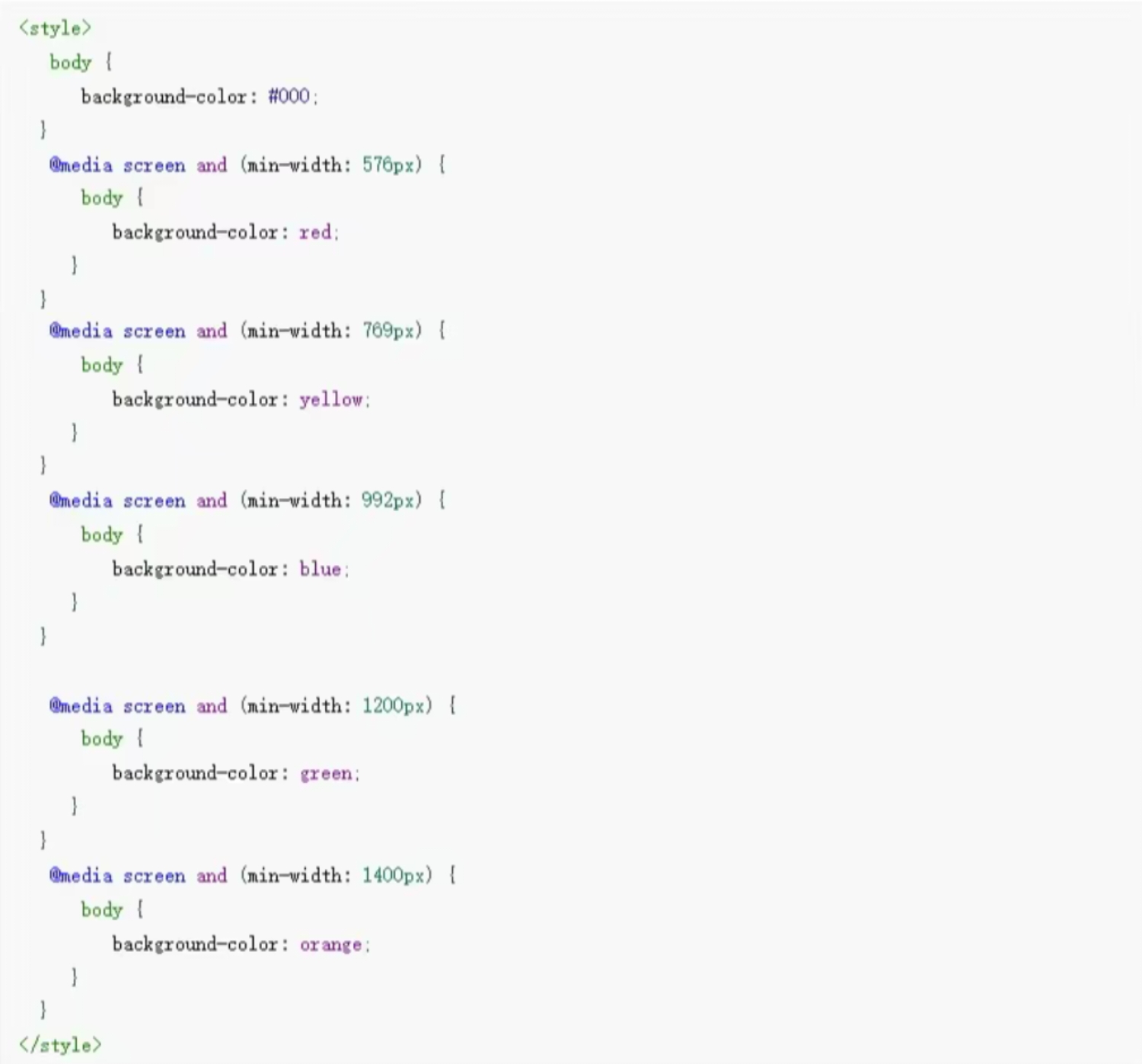
1> 移动端到PC端适配原则(min-width从小到大):

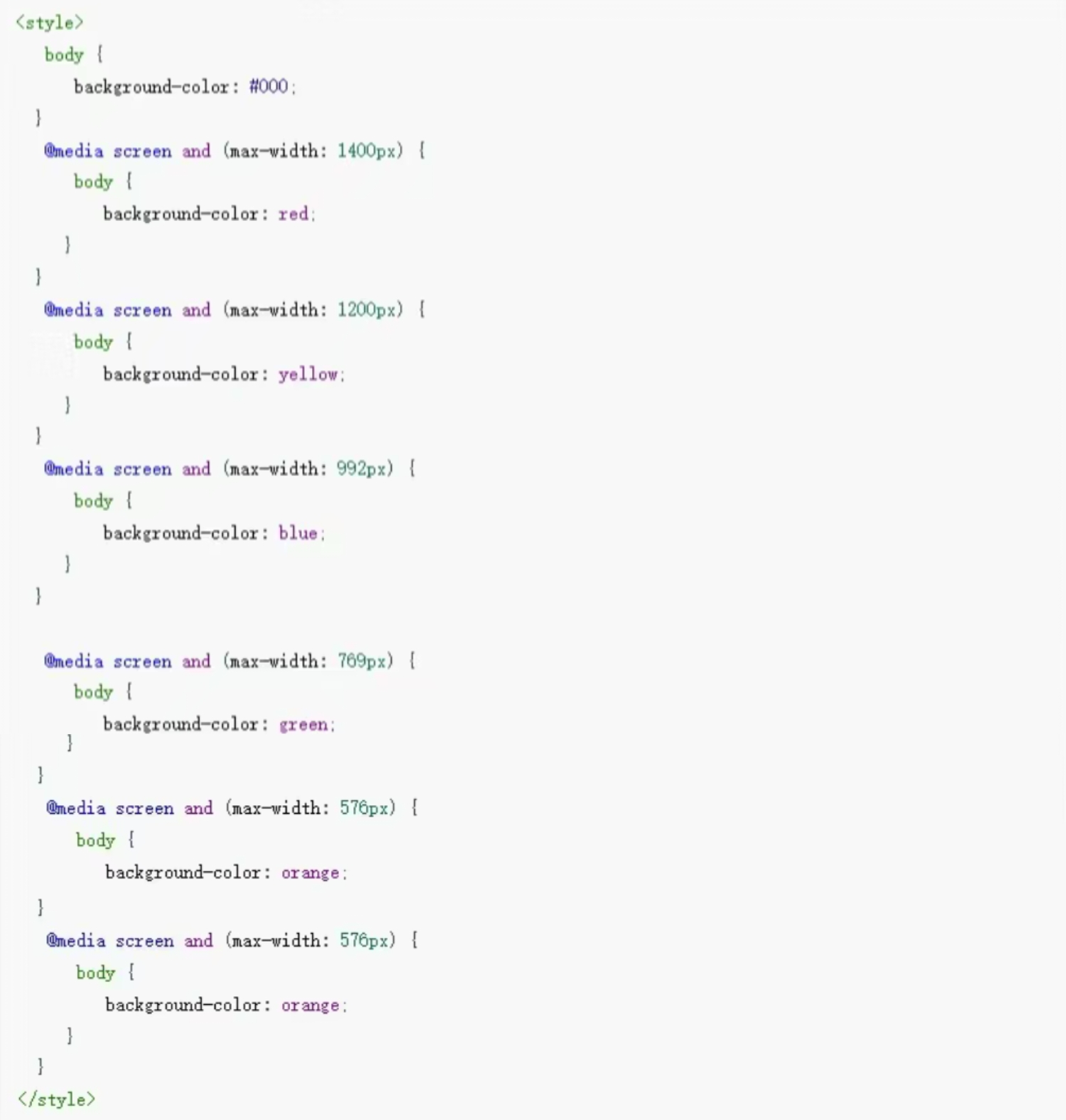
2> PC端到移动端适配原则(max-width从大到小):

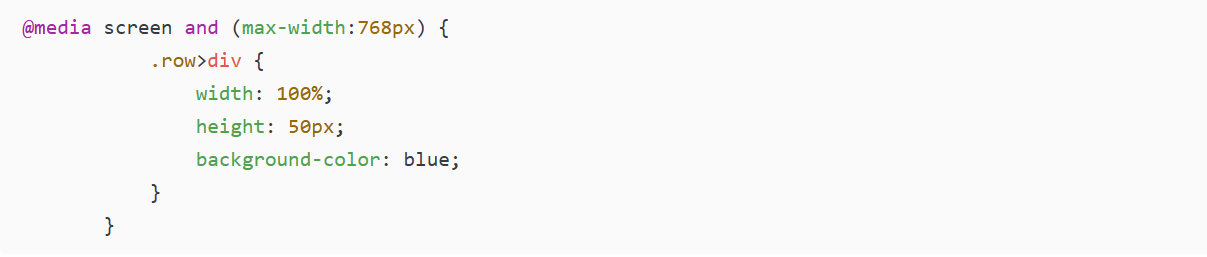
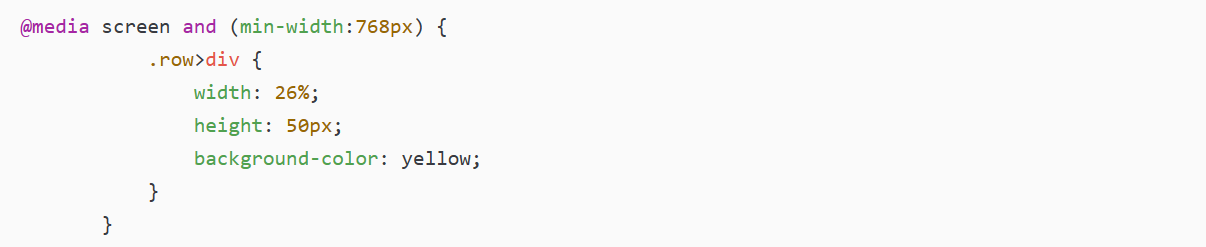
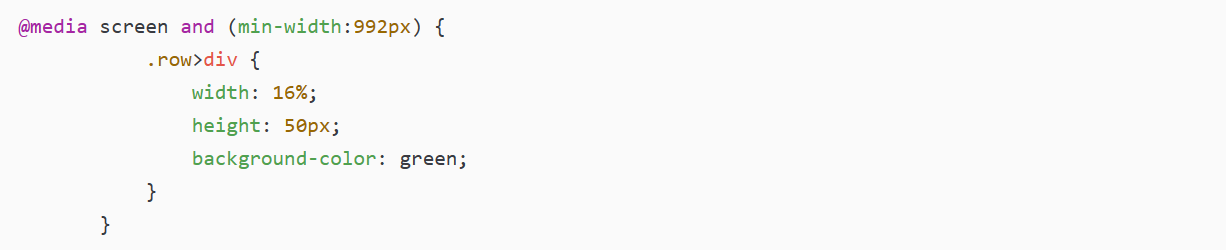
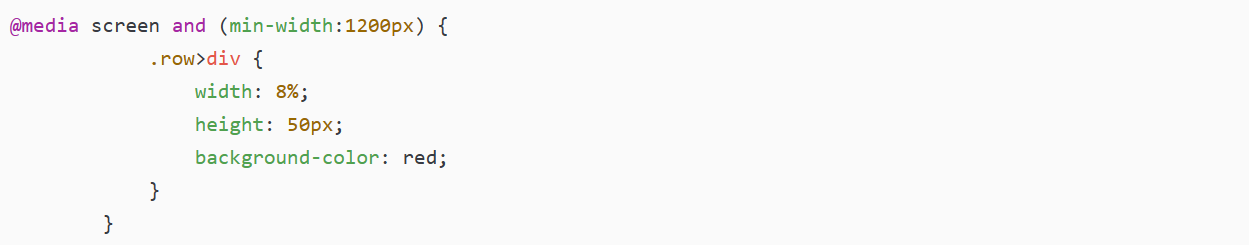
- 在实际开发时,@media会结合栅格系统一起来使用,实现真正意义上的响应式开发。
1> 超小屏幕(手机,小于768px)

2> 小屏幕(平板,大于等于768px)

3> 中等屏幕(桌面显示器,大于等于992px)

4> 超大屏幕(大桌面显示器,大于等于1200px)

2.3 rem响应式布局
- rem布局就是让一些不能等比自适应的元素,达到当设备尺寸发生改变的时候,等比例适配当前设备。我们可以通过使用媒体查询,根据不同设备按比例设置html的字体大小,然后页面元素使用rem做尺寸单位,当html字体大小变化,元素尺寸也会发生变化,从而达到等比例缩放的适配。
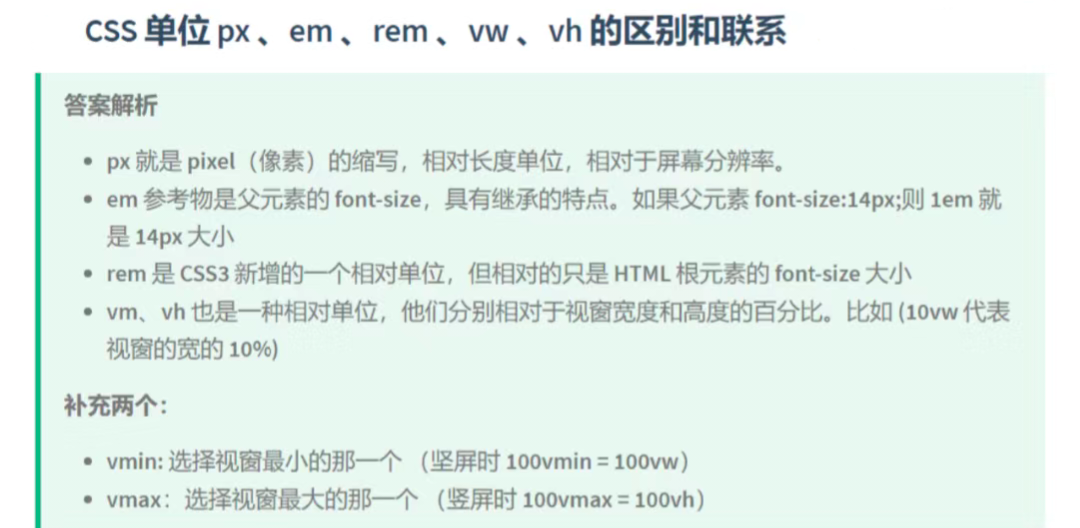
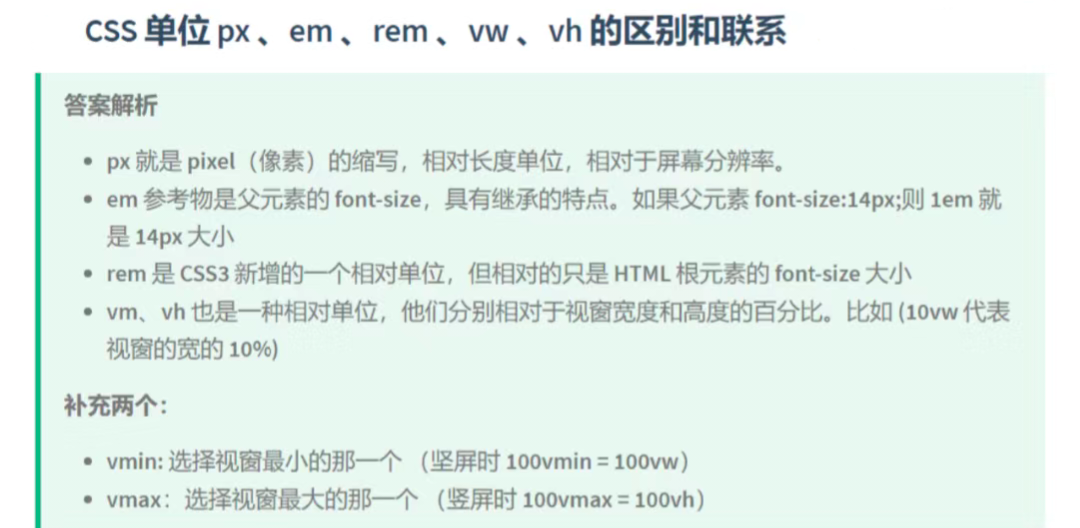
- rem(root em)是一个相对单位,类似于em,em是父元素字体大小。他和em不同的是rem的基准是相对于html元素的字体大小。比如,根元素(html)设置font-size=12px;非根元素设置width:2rem,换成px表示就是24px。在这里,rem有一个优势:父元素文字大小可能不一致,但是整个网页只有一个html,可以很好来控制整个页面的元素大小。因此我们可以使用rem来布局我们的页面,这就是rem布局的方式。

2.4 vw / vh响应式布局
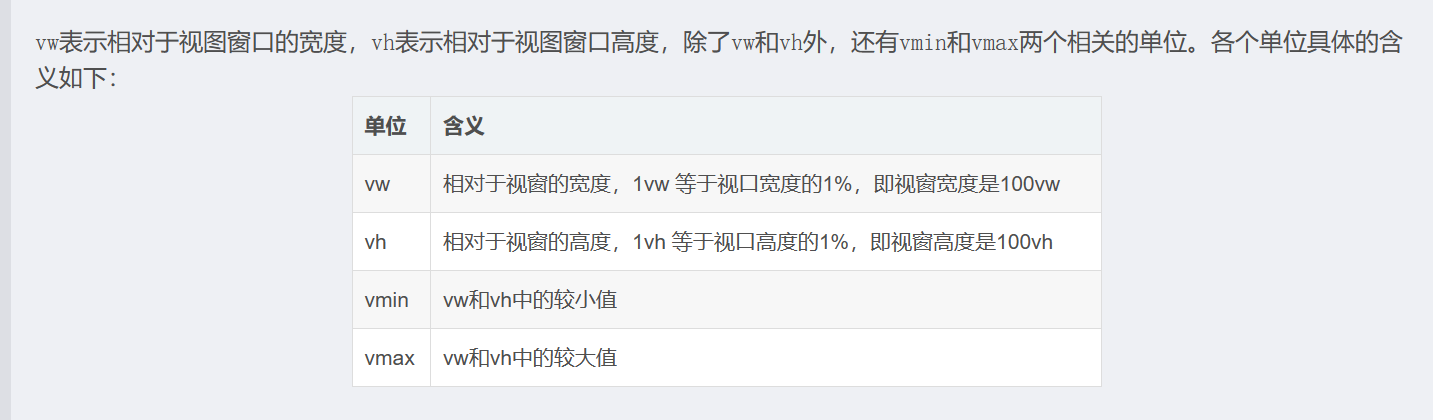
- vw表示相对于视图窗口的宽度,vh表示相对于视图窗口高度。
- 视图窗宽度=100vw
- 视图窗高度=100vh
- 任意层级元素,在使用vw单位的情况下,1vw都等于视图宽度的百分之一,与百分比布局很相似。
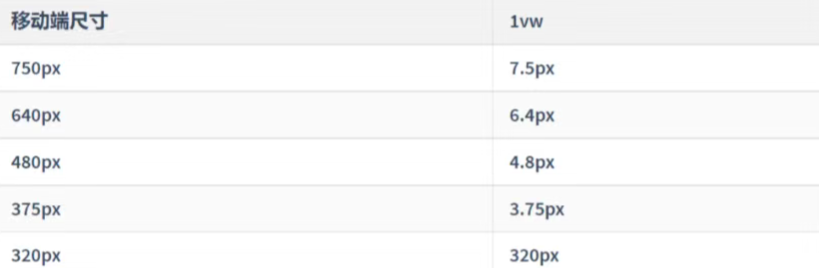
- 如果移动端有5个不同的视口宽尺寸750,640,480,375,320,则在不同尺寸下,对应的1vw的px值如下表:



2.5 flex弹性布局
相关文章:

【响应式布局】
响应式布局 1 什么是响应式布局2 响应式布局的5种实现方案2.1 百分比布局2.2 媒体查询布局2.3 rem响应式布局2.4 vw / vh响应式布局2.5 flex弹性布局 1 什么是响应式布局 响应式布局就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。这个概念是为解决移动互…...

Spring面试题23:Spring支持哪些事务管理类型?Spring框架的事务管理有哪些优点?你更倾向用哪种事务管理类型?
该文章专注于面试,面试只要回答关键点即可,不需要对框架有非常深入的回答,如果你想应付面试,是足够了,抓住关键点 面试官:Spring支持哪些事务管理类型? Spring 支持以下几种事务管理类型: 编程式事务管理:通过在代码中显式地使用事务管理 API(如 TransactionTempla…...

Leetcode—— LCR 122. 路径加密
LCR 122. 路径加密 假定一段路径记作字符串 path,其中以 "." 作为分隔符。现需将路径加密,加密方法为将 path 中的分隔符替换为空格 " ",请返回加密后的字符串。 示例 1: 输入:path "a.ae…...

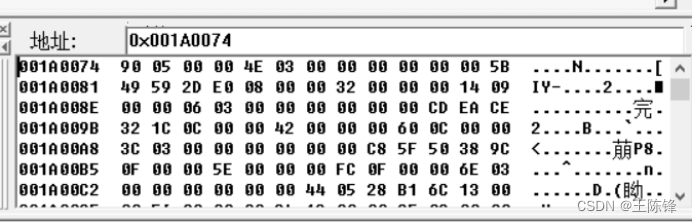
缓冲区溢出漏洞分析
一、实验目的 熟悉软件安全需求分析方法,掌握软件安全分析技术。 二、实验软硬件要求 1、操作系统:windows 7/8/10等 2、开发环境:VS 6.0(C)、OllyDbg 三、实验预习 《软件安全技术》教材第3章 四、实验内容&#…...

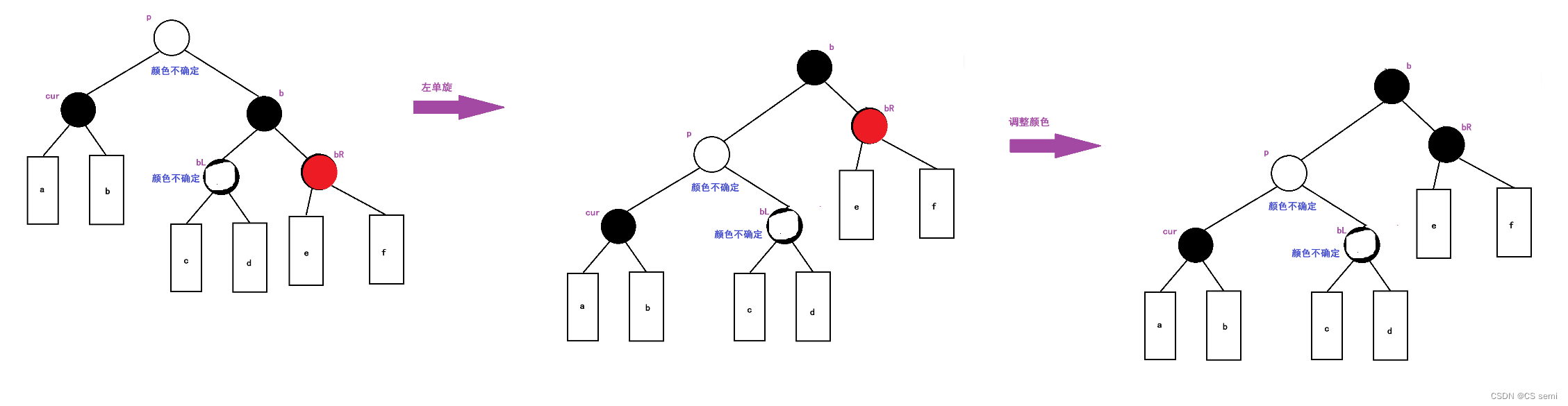
【高阶数据结构】红黑树(C++实现)
⭐博客主页:️CS semi主页 ⭐欢迎关注:点赞收藏留言 ⭐系列专栏:C进阶 ⭐代码仓库:C进阶 家人们更新不易,你们的点赞和关注对我而言十分重要,友友们麻烦多多点赞+关注,你们的支持是我…...

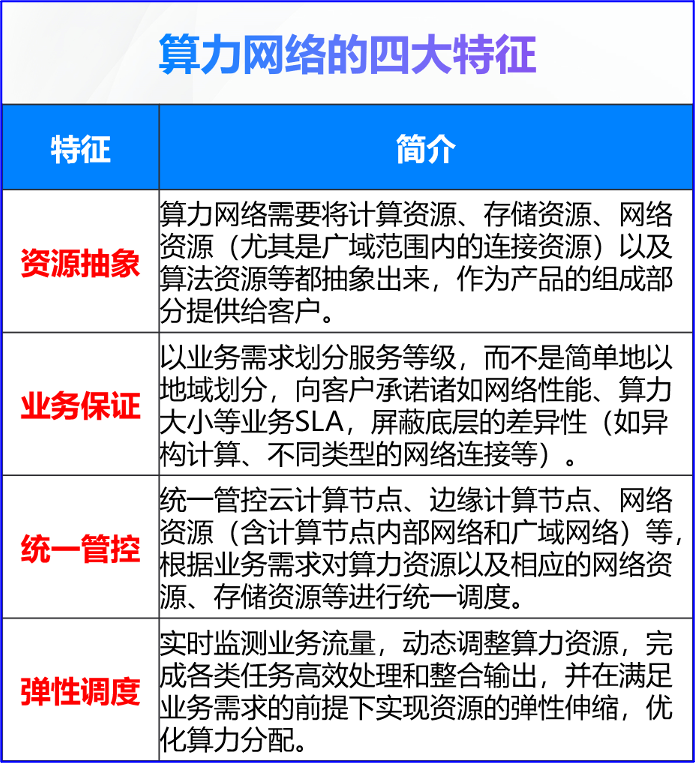
算力百川汇蓝海,商海荡漾绘宏图
算力百川汇蓝海 01 新兴技术呼唤算力 崭新时代逐浪前,科技浪潮涌向天。 人工智能、数字孪生、元宇宙等新兴技术的迅速发展,引爆全球算力需求的规模式增长。尤其,以ChatGPT为代表的人工智能技术发展,引发了全球算力需求的进一步增长…...

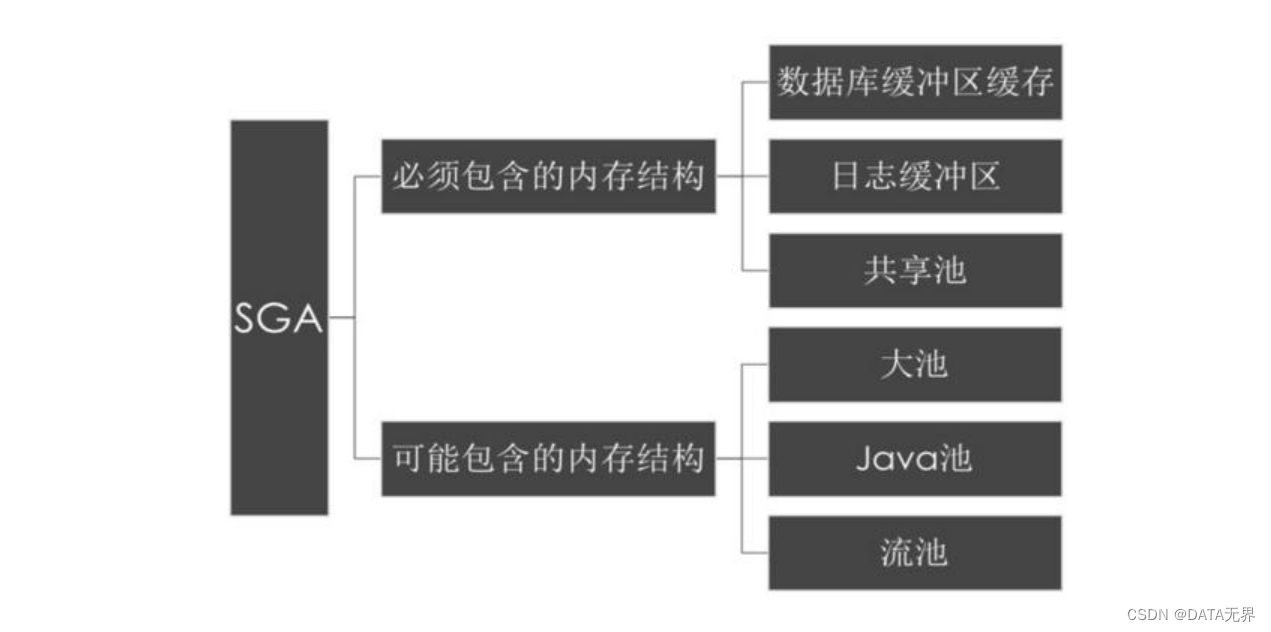
ORACLE 内存结构之系统全局区(SGA)
每个 Oracle 数据库实例都会在内存中分配一个很大的内存结构, 称为系统全局区(System Global Area), 这是一个大型的共享内存结构,每个Oracle进程都会访问它。 在Linux/Unix操作系统上,SGA是一个物理实体,使用操作系统命令能“看到它”。 它被操作系…...

主要文档分享网站一览
136****0621的全部文档-第1页-原创力文档 目前能提供上传文档并付费的网站: 1、得利文库 www.deliwenku.com 先说我自已的吧!见笑了 2、百度文库 wenku.baidu.com 这个算头部了、有流量倾斜、但资源多、用户现在上传的大部份为重复的,…...

CPU访问一个虚拟地址的整体流程
一、虚拟地址转换成物理地址 涉及到的部件: MMU:虚拟地址—MMU—>物理地址。MMU会控制整个流程(查快表、查慢表等等)TLB快表:组号(若为组相联TLB)、TLB标记、有效位、页框号页表(…...

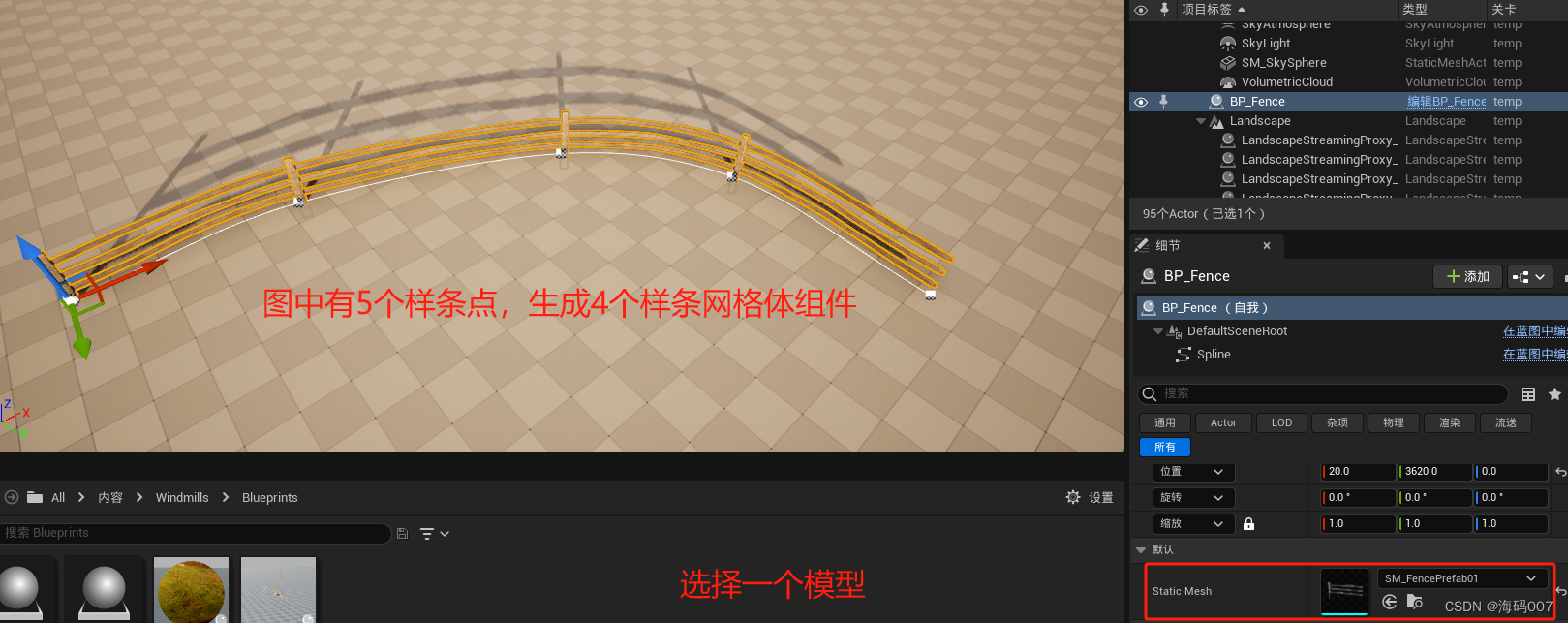
UE5 虚幻引擎 如何使用构造脚本(Construction Script)? 构造脚本的奥秘!
目录 1 构造脚本(Construction Script)1.1 介绍1.2 案例1:利用样条组件程序化生成树木1.2 案例2:利用样条组件和样条网格体组件程序化生成道路 1 构造脚本(Construction Script) 1.1 介绍 问题:…...

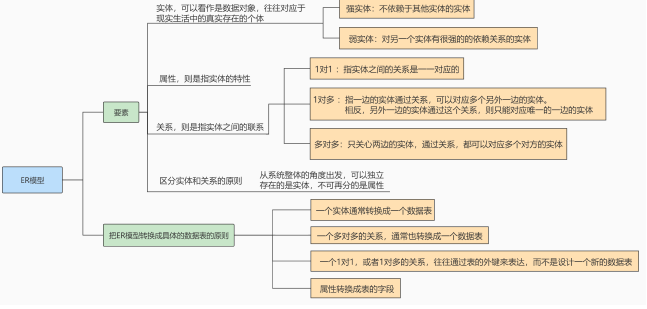
Mysql高级——数据库设计规范(2)
8. ER模型 ER 模型中有三个要素,分别是实体、属性和关系。 实体,可以看做是数据对象,往往对应于现实生活中的真实存在的个体。在 ER 模型中,用矩形来表示。实体分为两类,分别是强实体和弱实体。强实体是指不依赖于其…...

c++-string
文章目录 前言一、STL库介绍二、标准库中的string类1、string类介绍2、string类使用3.1 string类的构造函数3.2 string类对象的容量操作3.3 string类对象的遍历操作3.4 string类对象的访问操作3.5 string类对象的修改操作3.6 string类对象的字符串操作 三、模拟实现string类四、…...

KNN-K近邻算法(K-Nearest Neighbors)
k近邻算法的特点 思想极度简单应用数学知识少(近乎为零)效果好(缺点?)可以解释机器学习算法使用过程中的很多细节问题更完整的刻画机器学习应用的流程 k近邻算法 k近邻算法整体是这样的一个算法,我们已经知道的这些数据点其实是…...

ChatGPT:理解HTTP请求数据格式:JSON、x-www-form-urlencoded和form-data
ChatGPT:理解HTTP请求数据格式:JSON、x-www-form-urlencoded和form-data 使用postman发送一个post请求,在body里面加上了form-data数据,namexxx,age23,为什么输出request.body()得到的是这样的结果 -------…...

字符集、IO流(一)
字符集、IO流(一) 各位同学,前面我们已经学习了File类,通过File类的对象可以对文件进行操作,但是不能操作文件中的内容。要想操作文件中的内容,我们还得学习IO流。但是在正式学习IO流之前,我们还需要学习一个前置知识叫做字符集,只有我们把字符集搞明白了,再学习IO流…...
)
相乘(蓝桥杯)
相乘 本题为填空题,只需要算出结果后,在代码中使用输出语句将所填结果输出即可。 小蓝发现,他将 1 至 1000000007 之间的不同的数与 2021 相乘后再求除以 1000000007 的余数,会得到不同的数。 小蓝想知道,能不能在 1 …...

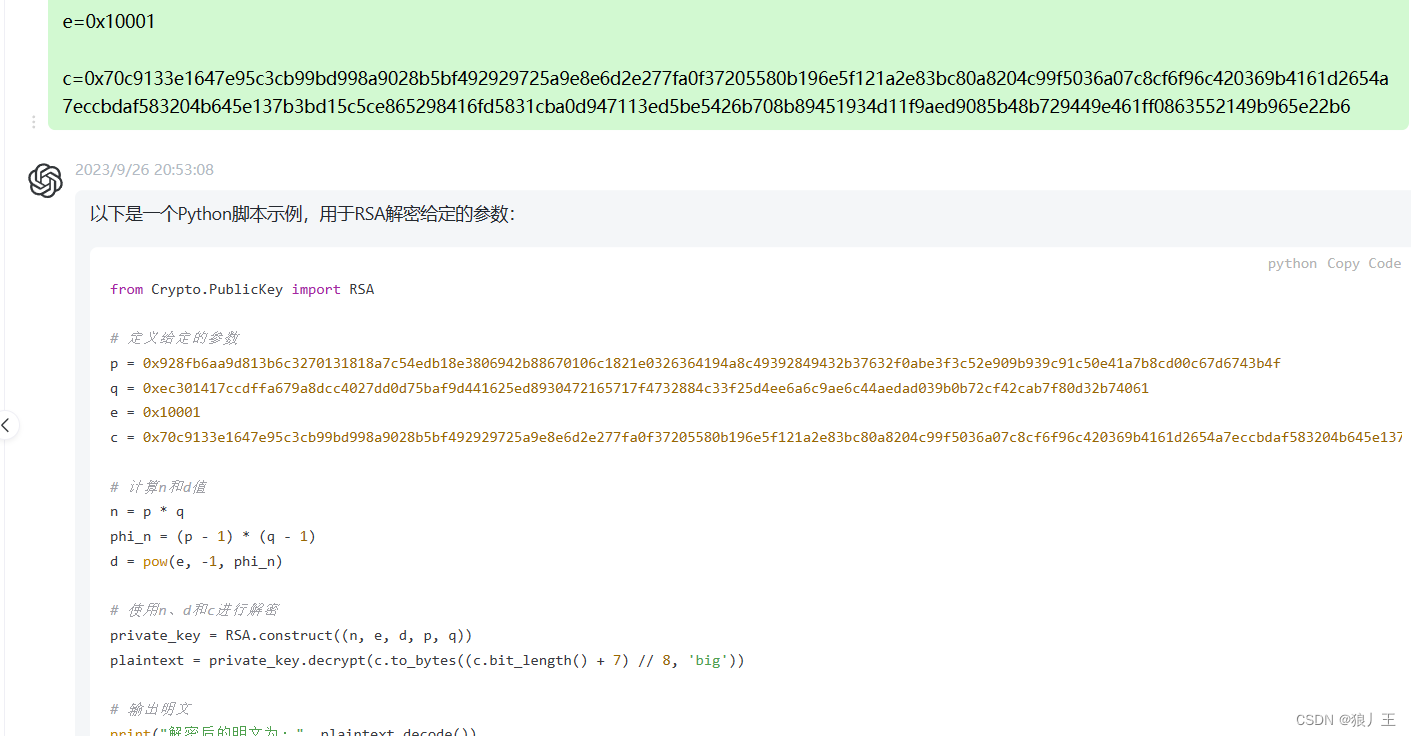
[AFCTF 2018]你能看出这是什么加密么
最开始是我对rsa的小小的理解 rsa也就是非对称加密算法,拥有公开的加密密钥和解密密钥,这也是我们写脚本的基础 选取素数p和q,计算乘积npq,以及(n)(p-1)(q-1)。(欧拉函数) 选择一个e值作为密钥…...

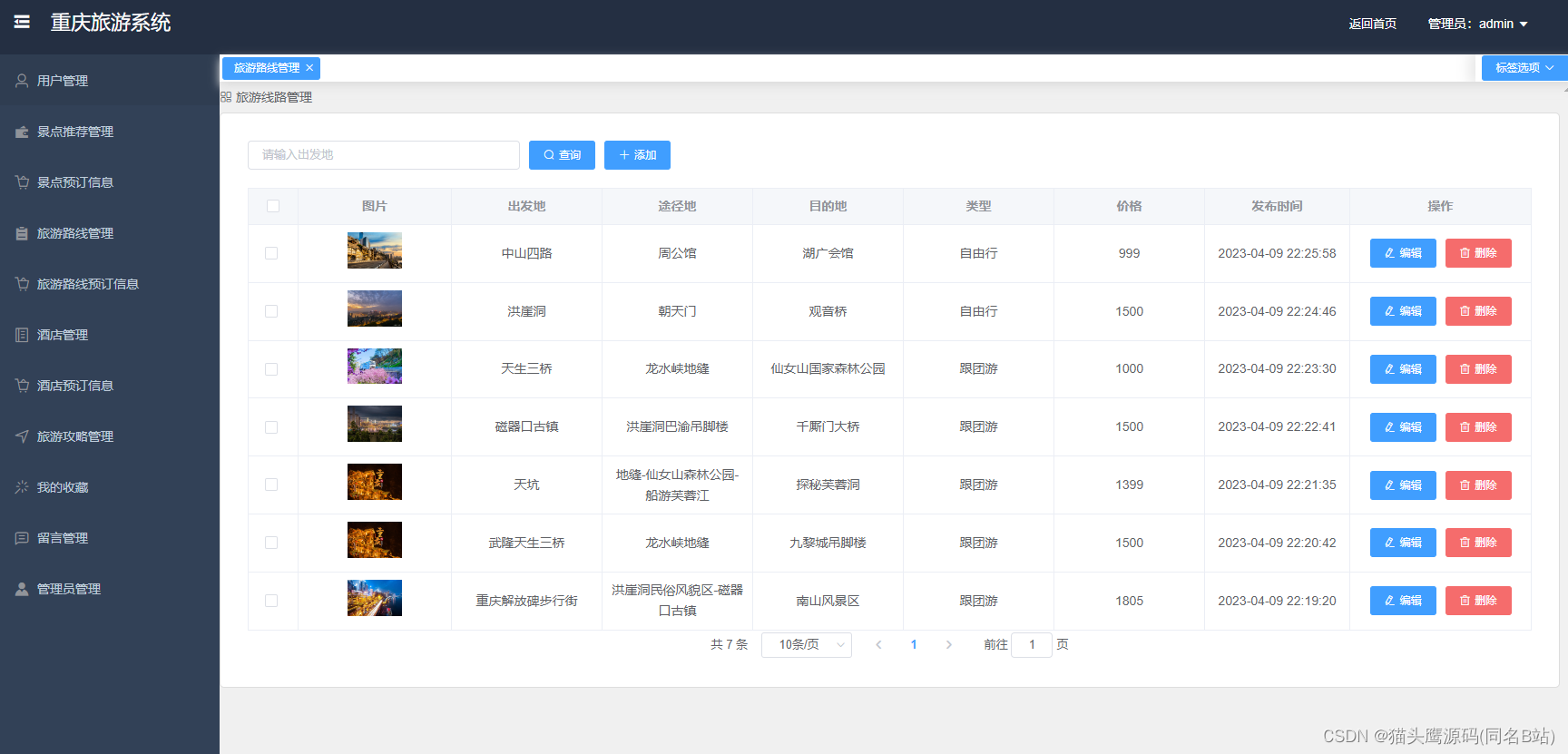
基于springboot+vue的重庆旅游网(前后端分离)
博主主页:猫头鹰源码 博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万、专注Java技术领域和毕业设计项目实战 主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询 文末联系获取 项目介绍…...

pymysql执行delete删除操作
视频版教程 Python操作Mysql数据库之pymysql模块技术 执行delete操作,雷同前面的update操作 from pymysql import Connectioncon Nonetry:# 创建数据库连接con Connection(host"localhost", # 主机名port3306, # 端口user"root", # 账户…...

25862-2010 制冷与空调用同轴套管式换热器
声明 本文是学习GB-T 25862-2010 制冷与空调用同轴套管式换热器. 而整理的学习笔记,分享出来希望更多人受益,如果存在侵权请及时联系我们 1 范围 本标准规定了制冷与空调用同轴套管式换热器(以下简称"换热器")的术语和定义、基本参数、要 求、试验、检验规则、标…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...

Bean 作用域有哪些?如何答出技术深度?
导语: Spring 面试绕不开 Bean 的作用域问题,这是面试官考察候选人对 Spring 框架理解深度的常见方式。本文将围绕“Spring 中的 Bean 作用域”展开,结合典型面试题及实战场景,帮你厘清重点,打破模板式回答,…...

macOS 终端智能代理检测
🧠 终端智能代理检测:自动判断是否需要设置代理访问 GitHub 在开发中,使用 GitHub 是非常常见的需求。但有时候我们会发现某些命令失败、插件无法更新,例如: fatal: unable to access https://github.com/ohmyzsh/oh…...

用递归算法解锁「子集」问题 —— LeetCode 78题解析
文章目录 一、题目介绍二、递归思路详解:从决策树开始理解三、解法一:二叉决策树 DFS四、解法二:组合式回溯写法(推荐)五、解法对比 递归算法是编程中一种非常强大且常见的思想,它能够优雅地解决很多复杂的…...
