【Element-UI】CUD(增删改)及form 表单验证(附源码)
目录
一、导言
1、引言
2、作用
二、CUD
1、增加修改
1.1、添加弹窗
1.2、定义变量
1.3、定义方法
1.4、完整代码
2、删除
2.1、定义方法
三、表单验证
1、添加规则
2、定义规则
3、提交事件
4、前端完整代码
一、导言
1、引言
增删改是计算机编程和数据库管理中常用的三个操作,使用增删改操作可以帮助我们管理和维护系统或数据库中的数据,确保数据的准确性、完整性和一致性。它们是编程和数据库管理中非常常用的操作,有助于提高系统的灵活性和可维护性。
它们的作用:
- 增加(Add):通过增加操作,可以向系统或数据库中添加新的数据或功能。这对于扩展系统的能力和功能非常重要。例如,在一个学生成绩管理系统中,可以通过增加操作添加新的学生信息。
- 删除(Delete):删除操作可以从系统或数据库中移除不需要的数据或功能。这对于清理和维护数据的一致性非常重要。例如,在一个在线商城的数据库中,可以通过删除操作将已下架或过期的商品从数据库中移除。
- 修改(Update):修改操作可以对系统或数据库中已有的数据或功能进行更新或更改。这可以帮助保持数据的准确性和完整性。例如,在一个员工信息管理系统中,可以通过修改操作更新员工的工资信息。
2、作用
Element UI 是一个基于 Vue.js 的桌面端组件库,它提供了一套丰富的用户界面组件,包括表格、表单、对话框等,用于快速构建现代化的Web应用程序。
Element UI 中使用增删改操作主要有以下作用:
- 增加(Add):在 Element UI 中,可以利用表单组件和对话框组件来实现数据的添加功能。通过表单组件,我们可以收集用户输入的数据,并通过提交操作将数据添加到数据库或服务器中。通过对话框组件,我们可以展示一个弹窗来收集用户输入的数据,然后将数据添加到系统中。
- 删除(Delete):在 Element UI 中,可以利用表格组件和对话框组件来实现数据的删除功能。通过表格组件,我们可以展示系统中已有的数据,并提供删除按钮供用户操作,当用户点击删除按钮时,可以弹出对话框来确认删除操作,并在确认后将数据从数据库或服务器中删除。
- 修改(Update):在 Element UI 中,可以利用表单组件和对话框组件来实现数据的修改功能。通过表单组件,我们可以展示系统中已有的数据,并提供编辑按钮供用户操作,当用户点击编辑按钮时,可以弹出对话框展示数据的编辑界面,并在用户提交修改后将数据更新到数据库或服务器中。
增删改操作可以帮助我们在 Element UI 中实现对数据的管理和维护。无论是添加新数据、删除旧数据还是修改现有数据,都可以通过 Element UI 提供的组件和功能快速实现,并提供友好的用户界面和交互体验。这有助于加快开发速度,提高系统的可用性和易用性。
二、CUD
1、增加修改
在这之前我们要写好我们的后端代码,以便我们进行之后的操作
1.1、添加弹窗
首先进入我们的组件 | Element的官网,找到我们的弹窗组件。下面我也提供了。
<el-button type="primary" plain @click="dialogFormVisible = true">新增</el-button> <!-- 弹窗--><el-dialog title="新增页面" :visible.sync="dialogFormVisible" @close="clear"><el-form :model="book"><el-form-item label="书籍名称" :label-width="formLabelWidth"><el-input v-model="book.bookname" autocomplete="off"></el-input></el-form-item><el-form-item label="书籍价格" :label-width="formLabelWidth"><el-input v-model="book.price" autocomplete="off"></el-input></el-form-item><el-form-item label="书籍类型" :label-width="formLabelWidth"><el-select v-model="book.booktype" placeholder="请选择活动区域"><el-option v-for="t in types" :label="t.name" :value="t.name" :key="'key_'+t.id"></el-option></el-select></el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button @click="dialogFormVisible = false">取 消</el-button><el-button type="primary" @click="editSubmit">确 定</el-button></div></el-dialog>
1.2、定义变量
data() {return {// 是否打开弹窗dialogFormVisible: false,// 弹窗标题title: '新增页面',// 定义数组接收数据book:{id: '', bookname: '', price: '', booktype: ''},// 类型types: [],// 输入框长度formLabelWidth: '100px',}}1.3、定义方法
// 初始化方法clear() {this.dialogFormVisible = false;this.title = '新增页面';this.book = {id: '',bookname: '',price: '',booktype: ''}}// 编辑handleEdit(index, row) {this.dialogFormVisible = true;if (row) {this.title = '编辑页面';this.book.id = row.id;this.book.bookname = row.bookname;this.book.price = row.price;this.book.booktype = row.booktype;}}// 增加修改提交editSubmit() {//表单验证this.$refs['book'].validate((valid) => {if (valid) {//验证通过执行增加修改方法let params = {id: this.book.id,bookname: this.book.bookname,price: this.book.price,booktype: this.book.booktype}//获取后台请求书籍数据的地址let url = this.axios.urls.BOOK_ADD;if (this.title == "编辑页面") {//如果是点击的编辑页面更改访问路径url = this.axios.urls.BOOK_EDIT;}this.axios.post(url, params).then(r => {this.clear();//关闭窗口this.query({});//刷新}).catch(e => {});} else {// console.log('error submit!!');return false;}});}created() {this.types = [{id: 1, name: '玄幻'},{id: 2, name: '计算机'},{id: 3, name: '散文'},{id: 4, name: '古典'},{id: 5, name: '文学'},{id: 6, name: '教育'},{id: 7, name: '悬疑'},]
//初始化查询的方法this.query({})}1.4、完整代码
<template><div class="Book" style="padding: 30px;"><!-- 输入框搜索 --><el-form :inline="true" class="demo-form-inline"><el-form-item label="书籍名称 : "><el-input v-model="bookname" placeholder="书籍名称"></el-input></el-form-item><el-form-item><el-button type="primary" plain @click="onSubmit">查询</el-button><el-button type="primary" plain @click="dialogFormVisible = true">新增</el-button></el-form-item></el-form><!-- 书籍的书籍表格 --><el-table :data="tableData" style="width: 100%"><el-table-column prop="id" label="书籍ID"></el-table-column><el-table-column prop="bookname" label="书籍名称"></el-table-column><el-table-column prop="price" label="书籍价格"></el-table-column><el-table-column prop="booktype" label="书籍类型"></el-table-column><el-table-column label="操作" min-width="180"><template slot-scope="scope"><el-button size="mini" icon="el-icon-edit-outline" type="primary"@click="handleEdit(scope.$index, scope.row)">编 辑</el-button><el-button size="mini" icon="el-icon-delete" type="danger" @click="handleDelete(scope.$index, scope.row)">删除</el-button></template></el-table-column></el-table><!-- 分页 --><div class="block" style="padding: 20px;"><el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="page"background :page-sizes="[10, 20, 30, 40]" :page-size="rows"layout="total, sizes, prev, pager, next, jumper":total="total"></el-pagination></div><!-- 弹窗--><el-dialog title="新增页面" :visible.sync="dialogFormVisible" @close="clear"><el-form :model="book"><el-form-item label="书籍名称" :label-width="formLabelWidth"><el-input v-model="book.bookname" autocomplete="off"></el-input></el-form-item><el-form-item label="书籍价格" :label-width="formLabelWidth"><el-input v-model="book.price" autocomplete="off"></el-input></el-form-item><el-form-item label="书籍类型" :label-width="formLabelWidth"><el-select v-model="book.booktype" placeholder="请选择活动区域"><el-option v-for="t in types" :label="t.name" :value="t.name" :key="'key_'+t.id"></el-option></el-select></el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button @click="dialogFormVisible = false">取 消</el-button><el-button type="primary" @click="editSubmit">确 定</el-button></div></el-dialog></div></template><script>
export default {data() {return {bookname: '',tableData: [],rows: 10,total: 0,page: 1,// 是否打开弹窗dialogFormVisible: false,// 弹窗标题title: '新增页面',// 定义数组接收数据book:{id: '', bookname: '', price: '', booktype: ''},// 类型types: [],// 输入框长度formLabelWidth: '100px',}},methods: {// 初始化方法clear() {this.dialogFormVisible = false;this.title = '新增页面';this.book = {id: '',bookname: '',price: '',booktype: ''}},// 编辑handleEdit(index, row) {this.dialogFormVisible = true;if (row) {this.title = '编辑页面';this.book.id = row.id;this.book.bookname = row.bookname;this.book.price = row.price;this.book.booktype = row.booktype;}},// 增加修改提交editSubmit() {let params = {id: this.book.id,bookname: this.book.bookname,price: this.book.price,booktype: this.book.booktype}//获取后台请求书籍数据的地址let url = this.axios.urls.BOOK_ADD;if (this.title == "编辑页面") {//如果是点击的编辑页面更改访问路径url = this.axios.urls.BOOK_EDIT;}this.axios.post(url, params).then(r => {this.clear();//关闭窗口this.query({});//刷新}).catch(e => {});},handleSizeChange(r) {//当页大小发生变化let params = {bookname: this.bookname,rows: r,page: this.page}this.query(params);},handleCurrentChange(p) {//当前页码大小发生变化let params = {bookname: this.bookname,rows: this.rows,// 分页page: p}// console.log(params)this.query(params);},query(params) {//获取后台请求书籍数据的地址let url = this.axios.urls.BOOK_BOOKLIST;this.axios.get(url, {params: params}).then(d => {this.tableData = d.data.rows;this.total = d.data.total;}).catch(e => {});},onSubmit() {let params = {bookname: this.bookname}console.log(params)this.query(params);this.bookname = ''}},
//初始化调用created() {this.types = [{id: 1, name: '玄幻'},{id: 2, name: '计算机'},{id: 3, name: '散文'},{id: 4, name: '古典'},{id: 5, name: '文学'},{id: 6, name: '教育'},{id: 7, name: '悬疑'},]this.query({})}
}
</script><style>
</style>

2、删除
2.1、定义方法
// 删除handleDelete(index, row) {console.log(index, row)let url = this.axios.urls.BOOK_DEL;this.axios.post(url, {id: row.id}).then(d => {this.query({})this.$message({message: '恭喜你,删除成功',type: 'success'});}).catch(e => {this.$message('已取消');});}
三、表单验证
1、添加规则
需要在elementui里面的form表单里面添加:model="book" :rules="rules" ref="book",:model和ref必须是一样的
<el-form :model="book" :rules="rules" ref="book">在<el-form-item>里面添加prop属性

2、定义规则
//表单验证rules: {//定义验证格式bookname: [{required: true, message: '请输入书籍名称', trigger: 'blur'},{min: 3, max: 10, message: '长度在 3 到 10 个字符', trigger: 'blur'}],price: [{required: true, message: '请输入书籍价格', trigger: 'change'},{min: 1, max: 5, message: '长度在 1 到 5 个字符', trigger: 'blur'}],booktype: [{required: true, message: '请输入书籍类型', trigger: 'blur'}]}3、提交事件
在提交的事件里面添加
this.$refs[formName].validate((valid) => {if (valid) {alert('submit!');} else {console.log('error submit!!');return false;}});formName:form里面:model="book" 或者ref="book" 的名字
// 增加修改提交editSubmit() {//表单验证this.$refs['book'].validate((valid) => {if (valid) {//验证通过执行增加修改方法let params = {id: this.book.id,bookname: this.book.bookname,price: this.book.price,booktype: this.book.booktype}//获取后台请求书籍数据的地址let url = this.axios.urls.BOOK_ADD;if (this.title == "编辑页面") {//如果是点击的编辑页面更改访问路径url = this.axios.urls.BOOK_EDIT;}this.axios.post(url, params).then(r => {this.clear();//关闭窗口this.query({});//刷新}).catch(e => {});} else {// console.log('error submit!!');return false;}});}当你的规则必配了就执行你的增加修改的方法,或者其他的方法
4、前端完整代码
<template><div class="Book" style="padding: 30px;"><!-- 输入框搜索 --><el-form :inline="true" class="demo-form-inline"><el-form-item label="书籍名称 : "><el-input v-model="bookname" placeholder="书籍名称"></el-input></el-form-item><el-form-item><el-button type="primary" plain @click="onSubmit">查询</el-button><el-button type="primary" plain @click="dialogFormVisible = true">新增</el-button></el-form-item></el-form><!-- 书籍的书籍表格 --><el-table :data="tableData" style="width: 100%"><el-table-column prop="id" label="书籍ID"></el-table-column><el-table-column prop="bookname" label="书籍名称"></el-table-column><el-table-column prop="price" label="书籍价格"></el-table-column><el-table-column prop="booktype" label="书籍类型"></el-table-column><el-table-column label="操作" min-width="180"><template slot-scope="scope"><el-button size="mini" icon="el-icon-edit-outline" type="primary"@click="handleEdit(scope.$index, scope.row)">编 辑</el-button><el-button size="mini" icon="el-icon-delete" type="danger" @click="handleDelete(scope.$index, scope.row)">删除</el-button></template></el-table-column></el-table><!-- 分页 --><div class="block" style="padding: 20px;"><el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="page"background :page-sizes="[10, 20, 30, 40]" :page-size="rows"layout="total, sizes, prev, pager, next, jumper":total="total"></el-pagination></div><!-- 弹窗--><el-dialog title="新增页面" :visible.sync="dialogFormVisible" @close="clear"><el-form :model="book" :rules="rules" ref="book"><el-form-item label="书籍名称" :label-width="formLabelWidth" prop="bookname"><el-input v-model="book.bookname" autocomplete="off"></el-input></el-form-item><el-form-item label="书籍价格" :label-width="formLabelWidth" prop="price"><el-input v-model="book.price" autocomplete="off"></el-input></el-form-item><el-form-item label="书籍类型" :label-width="formLabelWidth" prop="booktype"><el-select v-model="book.booktype" placeholder="请选择活动区域"><el-option v-for="t in types" :label="t.name" :value="t.name" :key="'key_'+t.id"></el-option></el-select></el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button @click="dialogFormVisible = false">取 消</el-button><el-button type="primary" @click="editSubmit">确 定</el-button></div></el-dialog></div></template><script>
export default {data() {return {bookname: '',tableData: [],rows: 10,total: 0,page: 1,// 是否打开弹窗dialogFormVisible: false,// 弹窗标题title: '新增页面',// 定义数组接收数据book:{id: '', bookname: '', price: '', booktype: ''},// 类型types: [],// 输入框长度formLabelWidth: '100px',//表单验证rules: {//定义验证格式bookname: [{required: true, message: '请输入书籍名称', trigger: 'blur'},{min: 3, max: 10, message: '长度在 3 到 10 个字符', trigger: 'blur'}],price: [{required: true, message: '请输入书籍价格', trigger: 'change'},{min: 1, max: 5, message: '长度在 1 到 5 个字符', trigger: 'blur'}],booktype: [{required: true, message: '请输入书籍类型', trigger: 'blur'}]},}},methods: {// 初始化方法clear() {this.dialogFormVisible = false;this.title = '新增页面';this.book = {id: '',bookname: '',price: '',booktype: ''}},// 编辑handleEdit(index, row) {this.dialogFormVisible = true;if (row) {this.title = '编辑页面';this.book.id = row.id;this.book.bookname = row.bookname;this.book.price = row.price;this.book.booktype = row.booktype;}},// 删除handleDelete(index, row) {console.log(index, row)let url = this.axios.urls.BOOK_DEL;this.axios.post(url, {id: row.id}).then(d => {this.query({})this.$message({message: '恭喜你,删除成功',type: 'success'});}).catch(e => {this.$message('已取消');});},// 增加修改提交editSubmit() {//表单验证this.$refs['book'].validate((valid) => {if (valid) {//验证通过执行增加修改方法let params = {id: this.book.id,bookname: this.book.bookname,price: this.book.price,booktype: this.book.booktype}//获取后台请求书籍数据的地址let url = this.axios.urls.BOOK_ADD;if (this.title == "编辑页面") {//如果是点击的编辑页面更改访问路径url = this.axios.urls.BOOK_EDIT;}this.axios.post(url, params).then(r => {this.clear();//关闭窗口this.query({});//刷新}).catch(e => {});} else {// console.log('error submit!!');return false;}});},handleSizeChange(r) {//当页大小发生变化let params = {bookname: this.bookname,rows: r,page: this.page}this.query(params);},handleCurrentChange(p) {//当前页码大小发生变化let params = {bookname: this.bookname,rows: this.rows,// 分页page: p}// console.log(params)this.query(params);},query(params) {//获取后台请求书籍数据的地址let url = this.axios.urls.BOOK_BOOKLIST;this.axios.get(url, {params: params}).then(d => {this.tableData = d.data.rows;this.total = d.data.total;}).catch(e => {});},onSubmit() {let params = {bookname: this.bookname}console.log(params)this.query(params);this.bookname = ''}},created() {this.types = [{id: 1, name: '玄幻'},{id: 2, name: '计算机'},{id: 3, name: '散文'},{id: 4, name: '古典'},{id: 5, name: '文学'},{id: 6, name: '教育'},{id: 7, name: '悬疑'},]this.query({})}
}
</script><style>
</style>
我的分享就到这里,感谢大家在评论区讨论!!!
相关文章:

【Element-UI】CUD(增删改)及form 表单验证(附源码)
目录 一、导言 1、引言 2、作用 二、CUD 1、增加修改 1.1、添加弹窗 1.2、定义变量 1.3、定义方法 1.4、完整代码 2、删除 2.1、定义方法 三、表单验证 1、添加规则 2、定义规则 3、提交事件 4、前端完整代码 一、导言 1、引言 增删改是计算机编程和数据库管理…...

2024年高新技术企业认定标准
1高新技术企业认定八大条件是什么 (1)企业申请认定时须注册成立一年以上。 (2)企业通过自主研发、受让、受赠、并购等方式,获得对其主要产品(服务)在技术上发挥核心支持作用的知识产权的所有权。 (3)对企业主要产品(服务)发挥核心支持作用的技术属于《国家重点支持的…...

励磁工作原理
励磁工作原理是指在电磁设备中通过外加电流或磁场来增强设备中的磁场强度的过程。在电磁设备中,励磁是非常重要的步骤,它能够保证设备正常运行,并实现设备的预期功能。本文将从基本概念、工作原理和应用方面介绍励磁工作原理。 我们来了解…...

【JAVA】获取当前项目的classpath路径
在Java中可以通过以下几种方式获取classpath路径: ClassLoader的getResource方法 String classpath ClassLoader.getSystemResource("").getPath();Web项目 ClassPathXmlApplicationContext context new ClassPathXmlApplicationContext(); String classpath c…...

Sulfo CY3-DBCO蛋白质标记实验-星戈瑞
Sulfo CY3-DBCO是一种荧光标记剂,可以通过点击化学方法将其与蛋白质特异性地标记。以下是一种常见的Sulfo CY3-DBCO蛋白质标记的方法: 实验步骤: 制备目标蛋白质:准备并提取您感兴趣的蛋白质。这可以通过细胞培养、细胞溶解、组织…...

【不规范bug注意】2023.9.26
eigen库的矩阵操作 mn 点乘 n*m 才可以得到一个数。前后大小不满足转置相等关系的有可能可以进行运算而不报错,但结果没有任何意义?多次运行会报段错误 segmentation fault ! 因为访问了未知区域内存? 错误例子 (m * 1) * ( m * 1…...

it端到端运维监控
公司的运维监控已成为确保业务顺利运行的关键。特别是对于IT部门,端到端运维监控不仅可以帮助企业及时发现和解决问题,还可以提高业务效率,优化客户体验。本文将详细介绍端到端运维监控的概念、重要性及其实施方法。 端到端操作监控的概念 端…...

Vue3根组件设置Transition失效的问题
🍁 作者:知识浅谈,CSDN博客专家,阿里云签约博主,InfoQ签约博主,华为云云享专家,51CTO明日之星 📌 擅长领域:全栈工程师、爬虫、ACM算法 💒 公众号:…...

2023-2024年最新大数据学习路线
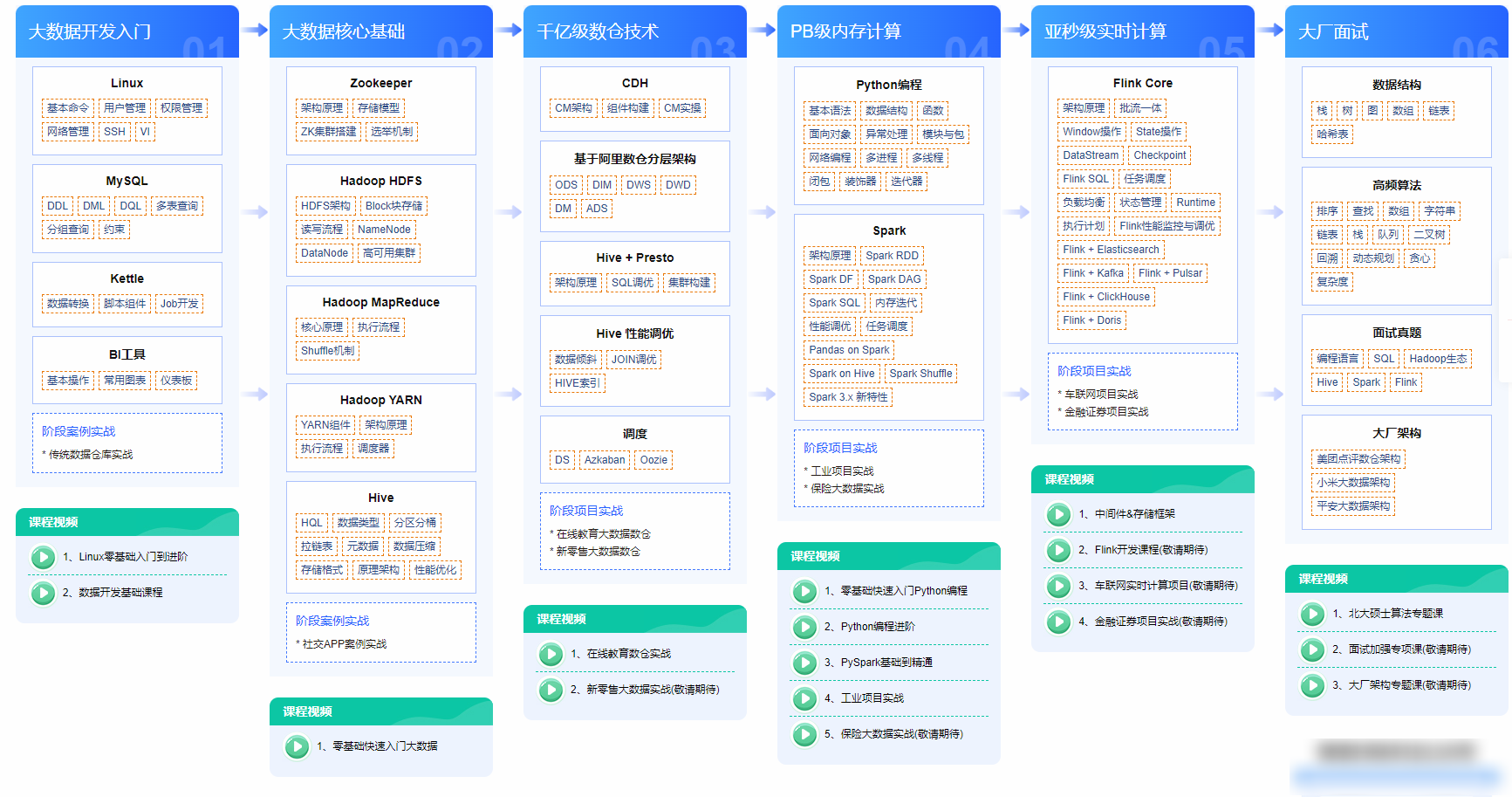
文章目录 2023-2024年最新大数据学习路线大数据开发入门*01*阶段案例实战 大数据核心基础*02*阶段案例实战 千亿级数仓技术*03*阶段项目实战 PB级内存计算04阶段项目实战 亚秒级实时计算*05*阶段项目实战 大厂面试*06* 2023-2024年最新大数据学习路线 新路线图在Spark一章不再…...

Cocos Creator3.8 实战问题(三)去除scrollview背景色和label 对齐方式设置无效问题
1、 scrollview 默认背景是白色的, 我们不想要 scrollview 默认的背景颜色,怎么办? 设置 scrollview的color为透明吗? 不对,这会导致 view节点完全透明。 解决方法:直接删除scrollview 的Spritre frame就…...

以太坊代币标准ERC20、ERC165、ERC721
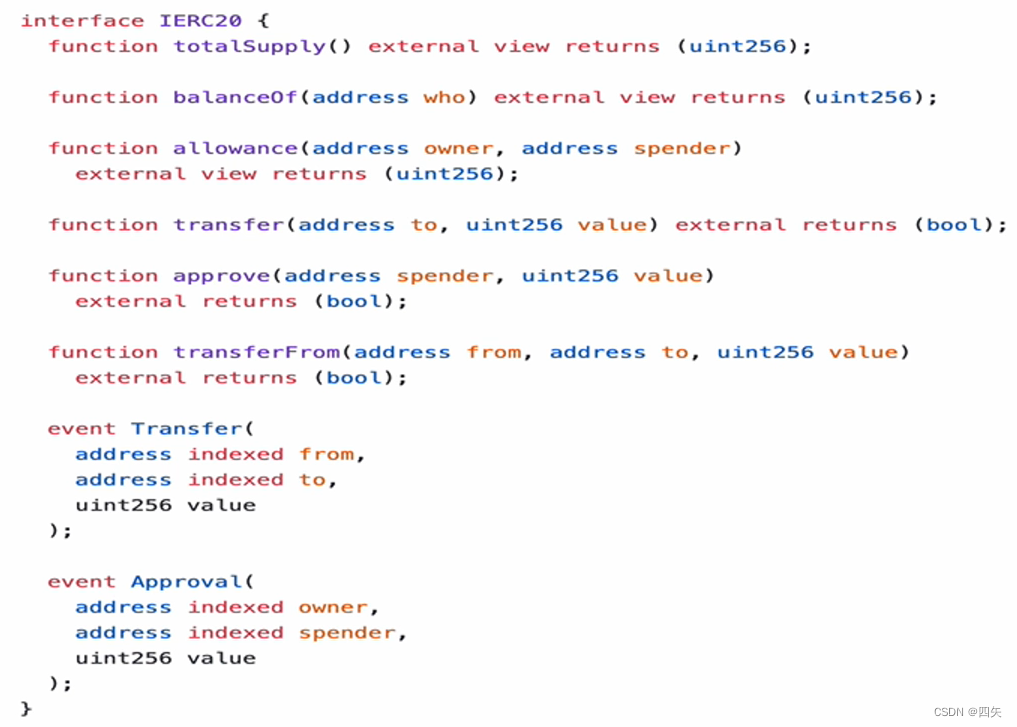
两个概念 ERC(Ethereum Request for Comment) 以太坊意见征集稿EIP(Ethereum Improvement Proposals)以太坊改进提案 ERC和EIP用于使得以太坊更加完善;在ERC中提出了很多标准,用的最多的标准就是它的Token标准; 有哪些标准详细见https://eips.ethereum…...

spring cloud gateway谓词工厂 Predicate Factory
Predicate Factory 称为谓词工厂或断言工厂 默认的工厂类都位于 org.springframework.cloud.gateway.handler.predicate 包下 根据版本不同有多有少 本文spring-cloud.version2021.0.5 spring-cloud-gateway3.1.4 官方文档:https://docs.spring.io/spring-cloud-gat…...
解法单调栈)
美丽塔O(n)解法单调栈
题目 见上一篇: 较难算法美丽塔时间复杂度O(n)-CSDN博客 时间复杂度 O(n) 分析 接着上篇。从左向右依次处理Left,处理Left[i]时,从右向左寻找第一个符合maxHeights[j]<maxHeights[i]的j。如果j1<j2,且maxHeights[j1]&g…...

的PDF文件压缩软件PDF Squeezer mac中文版软件特点
PDF Squeezer mac是一款macOS平台上的PDF文件压缩软件,可以帮助用户快速地压缩PDF文件,从而减小文件大小,使其更容易共享、存储和传输。PDF Squeezer使用先进的压缩算法,可以在不影响文件质量的情况下减小文件大小。 PDF Squeezer…...

JS Ajax 封装
ajax 封装 一、 什么是Ajax?二、 Ajax的优缺点?2.1 优点2.2 缺点 三、 Ajax的使用3.1 状态码3.2 xhr的基本使用3.3 ajax原生封装:3.3.1 触发GET请求:3.3.2 调用POST请求: 四、Ajax的约束 一、 什么是Ajax? …...

观测云产品更新 | 优化日志数据转发、索引绑定、基础设施自定义等
观测云更新 日志 数据转发:新增外部存储转发规则数据查询;支持启用/禁用转发规则;绑定索引:日志易新增标签绑定,从而实现更细颗粒度的数据范围查询授权能力。 基础设施 > 自定义 【默认属性】这一概念更改为【必…...

trio ValueEvent
class AsyncValue(Generic[T]): 值包装器,提供等待值或过渡的能力。 概要: >>> a AsyncValue(0) # 注意:可以包装任何类型(枚举,元组,...) >>> ... >>> a.valu…...

js 新学一招,点击出现弹框,点击其他地方关闭弹框
文章目录 需求分析 需求 鼠标点击菜单,出现二级菜单,当点击其他地方时,二级菜单自动关闭 分析 <template><el-popoverv-model"visible"></el-popover> </template> <script> export default {dat…...

c#扩展包-Stateless
准备 Stateless是一个有限状态机扩展包。在c#项目中可以直接通过NuGet安装。 使用他需要先用枚举写好你所有可能的状态和子状态。 例如移动,下蹲,空闲,跳跃,游泳,奔跑,走路。 其中,奔跑和走路…...

Lua函数
--函数--无参无返回值 function F1()print("F1函数") end F1() print("*****************")--有参 function F2(a)print("F2函数"..a) end F2(2) --如果传入参数和函数数量不一致 --不会报错只是补空 F2(1,2) print("*****************&quo…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...
32单片机——基本定时器
STM32F103有众多的定时器,其中包括2个基本定时器(TIM6和TIM7)、4个通用定时器(TIM2~TIM5)、2个高级控制定时器(TIM1和TIM8),这些定时器彼此完全独立,不共享任何资源 1、定…...

React从基础入门到高级实战:React 实战项目 - 项目五:微前端与模块化架构
React 实战项目:微前端与模块化架构 欢迎来到 React 开发教程专栏 的第 30 篇!在前 29 篇文章中,我们从 React 的基础概念逐步深入到高级技巧,涵盖了组件设计、状态管理、路由配置、性能优化和企业级应用等核心内容。这一次&…...

拟合问题处理
在机器学习中,核心任务通常围绕模型训练和性能提升展开,但你提到的 “优化训练数据解决过拟合” 和 “提升泛化性能解决欠拟合” 需要结合更准确的概念进行梳理。以下是对机器学习核心任务的系统复习和修正: 一、机器学习的核心任务框架 机…...
