vue实现自动生成路由,非手动创建,含避坑点
自动生成路由js文件:autoRouter.js
let routeArr = [];
let baseUrl = '@/components/settingManagement/';
const content = require.context('../components/settingManagement/', true, /\.vue$/);
content.keys().forEach(e => {const path = e.substring(e.indexOf('/'), e.lastIndexOf('.'));const text = e.substring(e.lastIndexOf('/') + 1);const name = `${text.replace('.vue', '')}`;//额外信息,写到一个同名js文件里,动态引入let external = require(`@/components/settingManagement/${name}.js`);let routeObj = {path: path,name: name,// 避坑,动态导入静态资源时一定不要把整个路径当成变量component: () => import(`@/components/settingManagement/${text}`),// 额外信息填充meta: external.default};routeArr.push(routeObj);
});
export default routeArr;
额外补充信息js文件,与vue文件同目录,同名
const obj = { title: '示例页面标题' };
export default obj;
使用自动生成的路由
import routeArr from './autoRouter';
const router = new VueRouter({...routeArr
});
相关文章:

vue实现自动生成路由,非手动创建,含避坑点
自动生成路由js文件:autoRouter.js let routeArr []; let baseUrl /components/settingManagement/; const content require.context(../components/settingManagement/, true, /\.vue$/); content.keys().forEach(e > {const path e.substring(e.indexOf(/…...

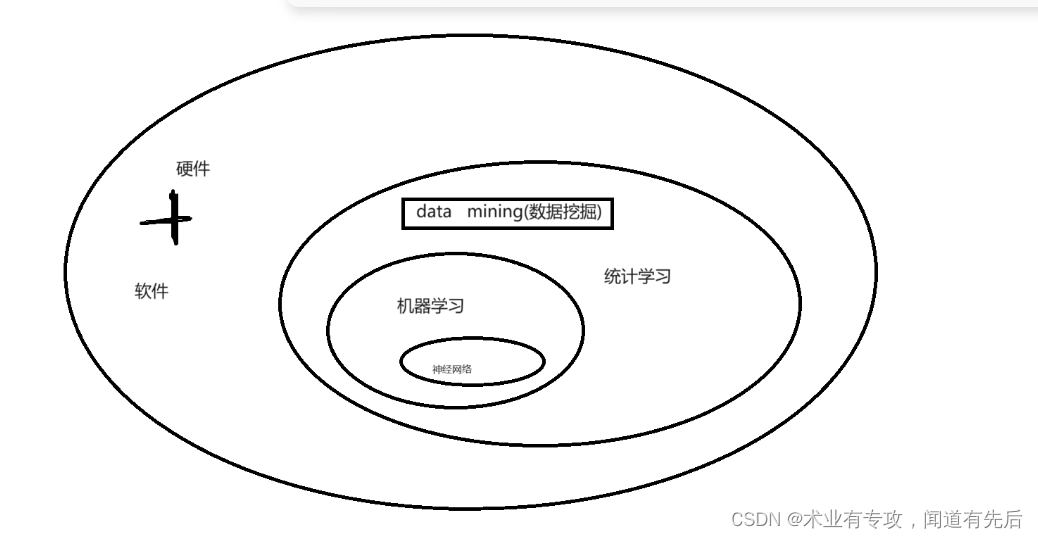
数据挖掘note(赵老师语录)
(一) 数据挖掘一般分为机器学习和统计学习,大数据学的课程一般是关于机器学习,我们学的浅,主要关于统计学习,示意图如下所示: 这是一个大数据时代,但是数据挖掘的利用率不足0.5%&am…...
秋招在线人才测评考什么内容?
又是一年招聘季,各大高校都会组织校园招聘,这次我们就来了解一下秋季校园招聘究竟考什么。近些年来校园秋招已经广泛采用在线测评,尤其各行业龙头大厂们,网申、在线测评、小组无领导讨论,一面二面......各类纷杂的面试…...

LeetCode算法二叉树—236. 二叉树的最近公共祖先
目录 236. 二叉树的最近公共祖先 代码: 运行结果: 给定一个二叉树, 找到该树中两个指定节点的最近公共祖先。 百度百科中最近公共祖先的定义为:“对于有根树 T 的两个节点 p、q,最近公共祖先表示为一个节点 x,满足…...

Qt事件处理
1. 事件 众所周知Qt是一个基于C的框架,主要用来开发带窗口的应用程序(不带窗口的也行,但不是主流)。我们使用的基于窗口的应用程序都是基于事件,其目的主要是用来实现回调(因为只有这样程序的效率才是最高…...

宝塔nginx搭建Ftp文件服务器
一:创建FTP 填入账号密码后,选择根目录,这个根目录就是nginx要代理的目录 二:配置nginx root的地址就是上面填的FTP根目录 三:http访问 服务器ip端口号加图片 例如我放了一个320.jp 我服务器ip是110.120.120.120 那…...

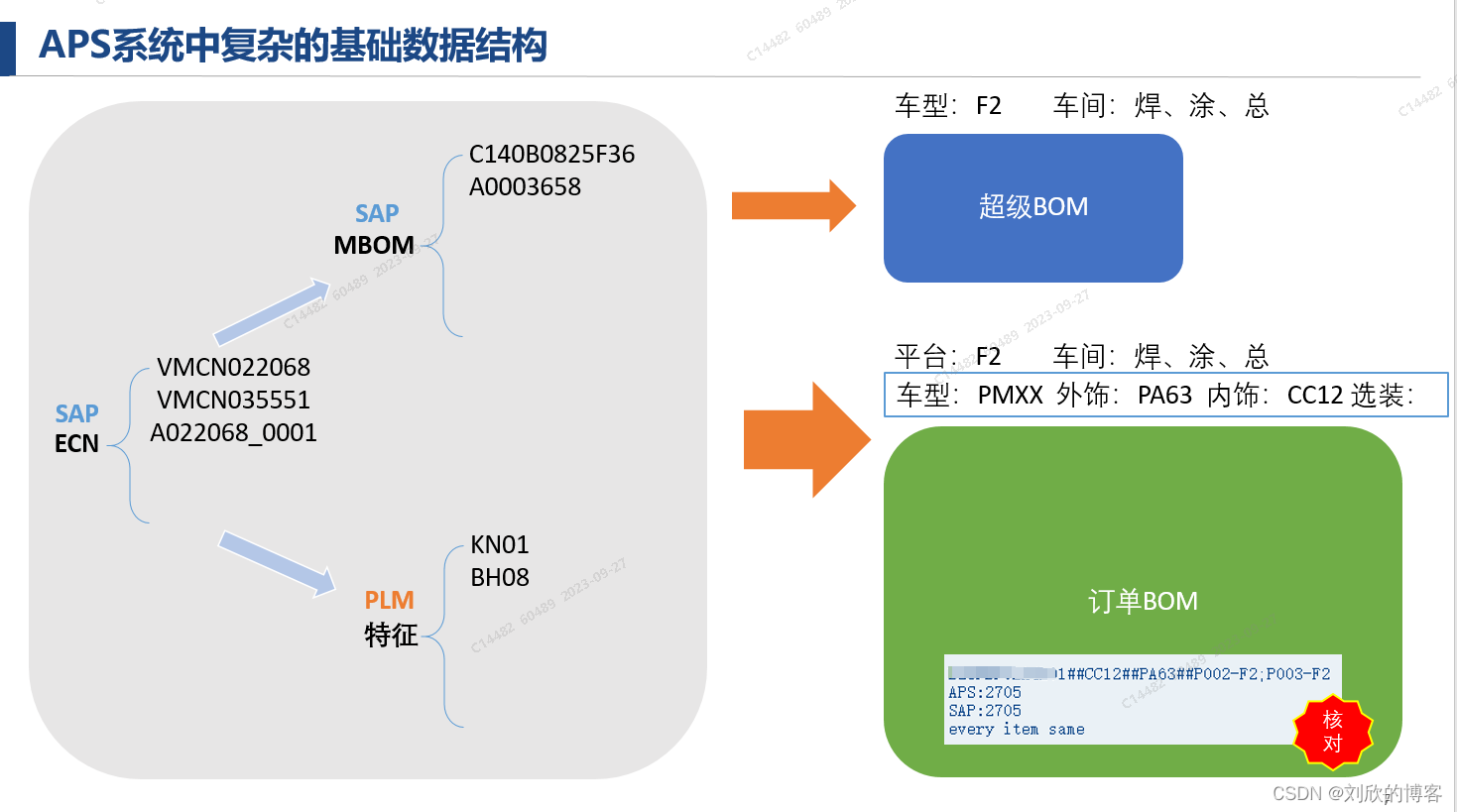
SAP和APS系统订单BOM核对(SAP配置BOM攻略九)
配置订单BOM因为要考虑历史ECN、特征语法、BOM语法,是最复杂的一个算法结果,为了摆脱这种被动的场景,博主开发了一个被动核对数据的程序来保障数据质量。 今天是APS系统上线的第三天,我们的核对程序在昨天上线,面对大量…...

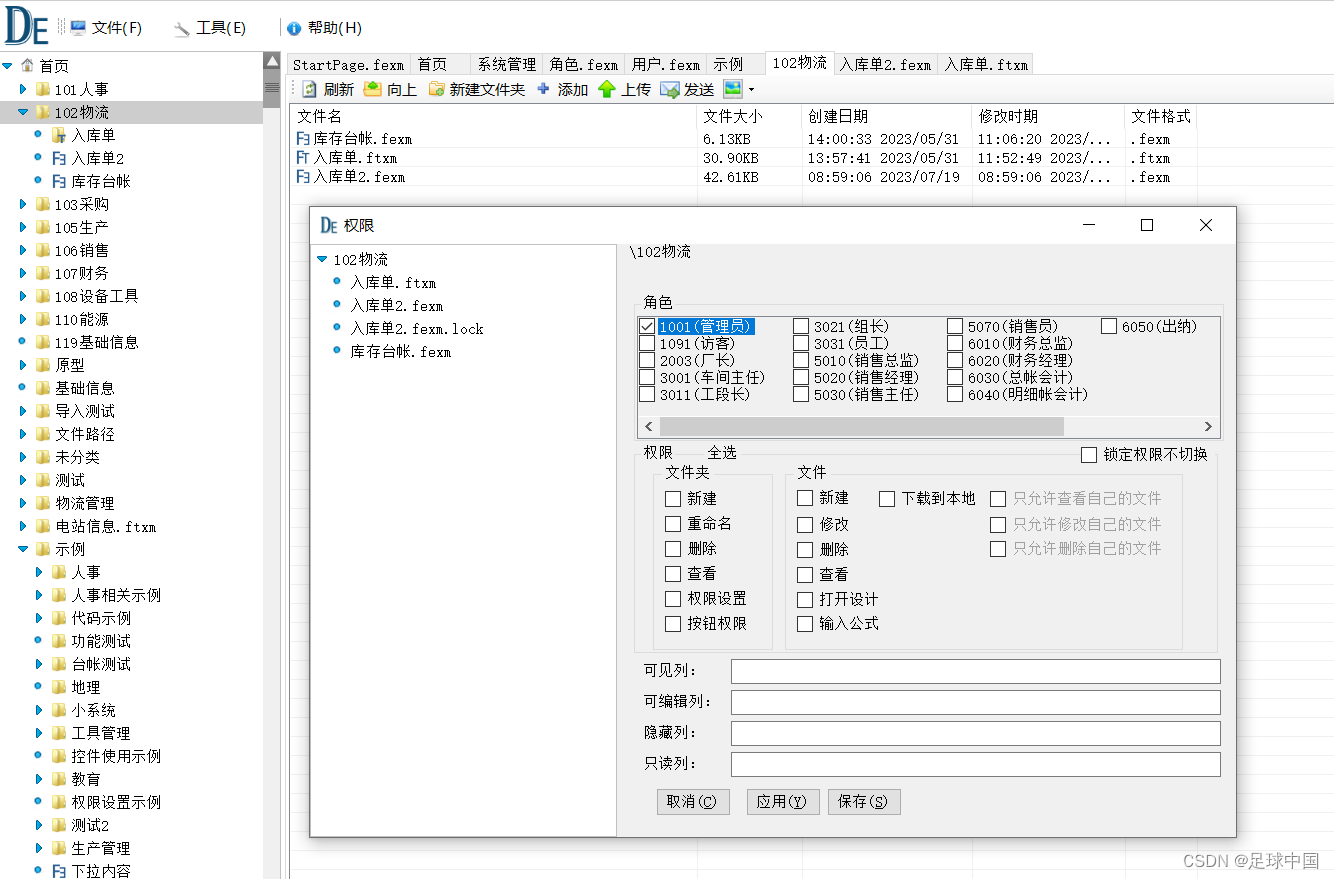
ExcelServer EXCEL服务器使用- 用户、角色权限配置
Excel文件服务器搭建 搭建Excel服务器 1、登录 默认 用户名 Admin 密码 3 2、角色管理 添加修改角色 角色配置在 系统管理->角色.fexm文件夹下 可以像修改excel文件一样 修改角色 3、用户管理 添加修改用户 用户的修改在 系统管理->用户.fexm 可以像excel一样编辑用户…...

JOSEF约瑟 静态中间继电器JZY-402 JZJ-404 AC220V 触点形式两开两闭
系列型号: JZY(J)-400静态中间继电器 JZ-Y-401静态中间继电器JZ-Y-402静态中间继电器 JZ-Y-403静态中间继电器JZ-Y-404静态中间继电器 JZ-Y-405静态中间继电器JZ-Y-406静态中间继电器 JZ-Y-407静态中间继电器JZ-Y-408静态中间继电器 JZ-Y-409静态中间继电器JZ…...

C#并发编程的实现方式
一、多线程:是一种并发编程技术,它允许一个应用程序同时执行多个线程。每个线程都有自己的指令集和堆栈,可以在不同的CPU核心上并行运行,或者在一个CPU核心上通过时间片轮转的方式交替运行。多线程的主要优点是可以利用多核处理器…...

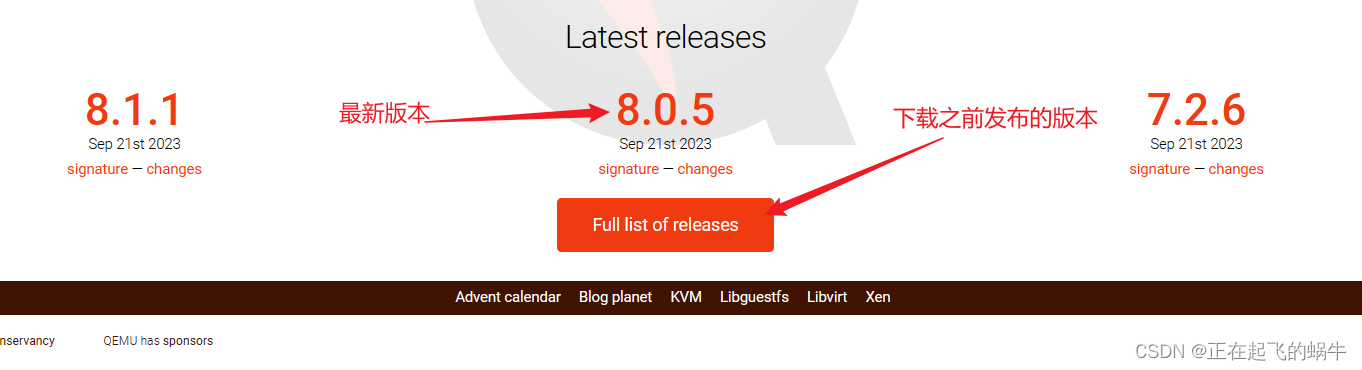
qemu源码下载和安装
1、QEMU源码下载 1、官网:https://www.qemu.org/; 2、在“Full of releases”中可以找到以往发布过的版本; 2、源码编译 # 配置命令,生成Makefile。其中--target-list指定编译哪些些架构对应的目录,默认是所有架构都编…...

计算机,软件工程,网络工程,大数据专业毕业设计选题有哪些(附源码获取)
计算机,软件工程,网络工程,大数据专业毕业设计选题有哪些?(附源码获取) ✌全网粉丝20W,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于J…...

CyclicBarrier 、CountDownLatch 、Semaphore 的用法
1 CountDownLatch(线程计数器 ) CountDownLatch类位于java.util.concurrent 包下,利用它可以实现类似计数器的功能。比如有一个任务 A,它要等待其他 4 个任务执行完毕之后才能执行,此时就可以利用 CountDownLatch 来实…...

RestTemplate发送HTTPS请求
RestTemplate发送HTTPS请求 基础知识: Https原理与工作流程及证书校验:https://www.cnblogs.com/zjdxr-up/p/14359904.html 忽略ssl证书的方式配置: import lombok.extern.slf4j.Slf4j;import org.springframework.http.client.SimpleClien…...

图像练习-矩形4点OpenCV(01)
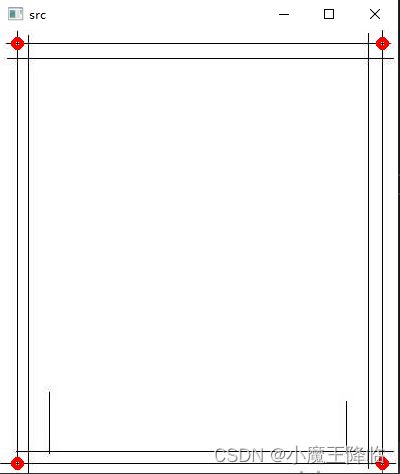
提取出里面最大矩形的四个顶点坐标 源图像 结果展示 代码 void getLine(std::vector<int>& data, int threshold) {for (int x 0; x < data.size(); x){if (0 data[x]){continue;}int maxValue 0, maxLoc -1, i -1;for (i x; i < data.size(); i){if …...

不同层设置不同学习率
使用预训练模型时,可能需要将 (1)预训练好的 backbone 的 参数学习率设置为较小值, (2)而backbone 之外的部分,需要使用较大的学习率。 from collections import OrderedDict import torch.nn …...

剑指offer32Ⅰ:从上到下打印二叉树
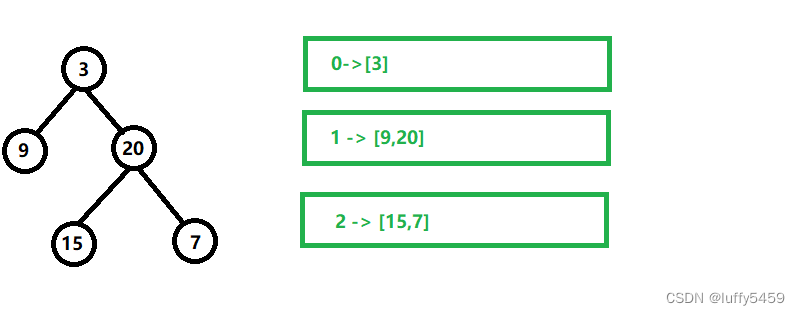
题目描述 从上到下按层打印二叉树,同一层的节点按从左到右的顺序打印,每一层打印到一行。 例如: 给定二叉树: [3,9,20,null,null,15,7], 3 / \ 9 20 / \ 15 7 返回其层次遍历结果: [3,9,20,15,7] 提示: 节…...

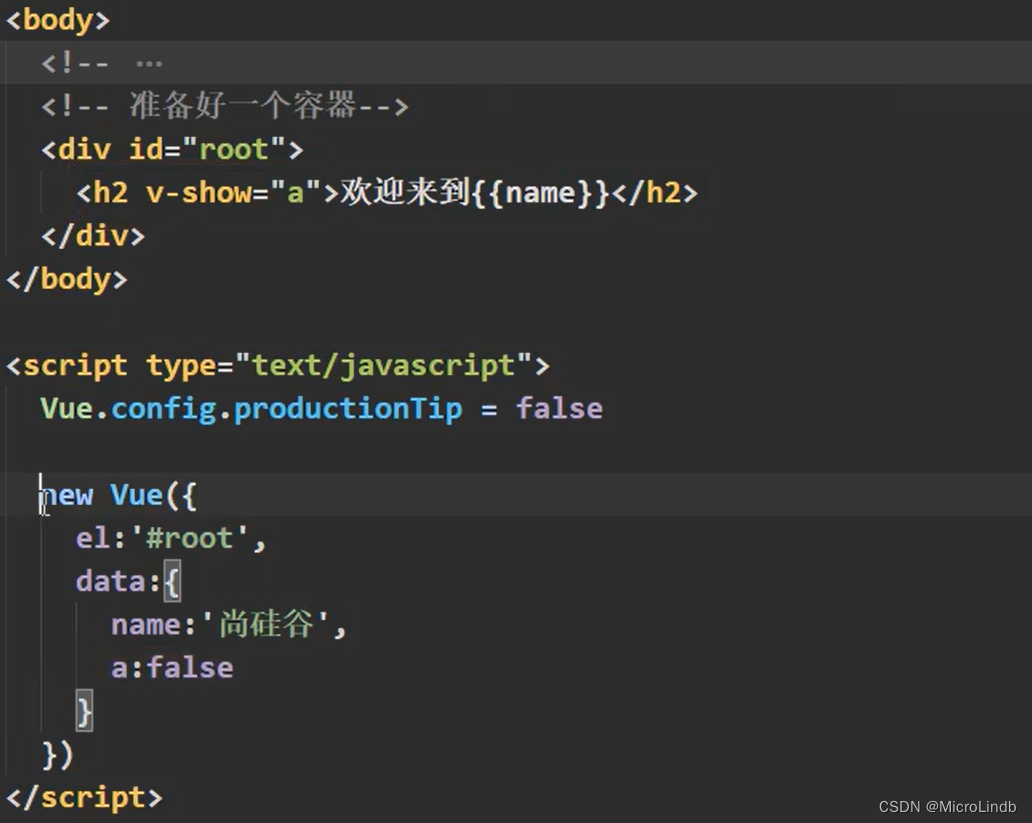
【VUE复习·8】v-if;v-show高级
总览 1.v-if 与其变种 v-else-if;v-else 2.v-show 3.v-if 与 v-show 的区别和应用场景 一、v-if 这样用(使用 data 或 函数 来驱动它) 1.v-if v-if 的用法很简单,它判断的是后面语句的 boolean 值,用来控制 DOM 元…...

线程同步需要注意什么?
线程同步是多线程编程中的重要概念,用于确保多个线程能够正确地协同工作而不会引发数据竞争或不一致的问题。以下是在线程同步时需要注意的关键要点: 共享资源:确保只有在多个线程之间共享的资源需要同步。不是所有的数据都需要同步,只有当多个线程同时访问并修改某个数据时…...

力扣算法题:35、搜索插入位置.java版
版本说明 当前版本号[20230928]。 版本修改说明20230928初版 35.搜索插入位置 点击此处跳转到力扣页面 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...
:LeetCode 142. 环形链表 II(Linked List Cycle II)详解)
Java详解LeetCode 热题 100(26):LeetCode 142. 环形链表 II(Linked List Cycle II)详解
文章目录 1. 题目描述1.1 链表节点定义 2. 理解题目2.1 问题可视化2.2 核心挑战 3. 解法一:HashSet 标记访问法3.1 算法思路3.2 Java代码实现3.3 详细执行过程演示3.4 执行结果示例3.5 复杂度分析3.6 优缺点分析 4. 解法二:Floyd 快慢指针法(…...

[特殊字符] 手撸 Redis 互斥锁那些坑
📖 手撸 Redis 互斥锁那些坑 最近搞业务遇到高并发下同一个 key 的互斥操作,想实现分布式环境下的互斥锁。于是私下顺手手撸了个基于 Redis 的简单互斥锁,也顺便跟 Redisson 的 RLock 机制对比了下,记录一波,别踩我踩过…...

客户案例 | 短视频点播企业海外视频加速与成本优化:MediaPackage+Cloudfront 技术重构实践
01技术背景与业务挑战 某短视频点播企业深耕国内用户市场,但其后台应用系统部署于东南亚印尼 IDC 机房。 随着业务规模扩大,传统架构已较难满足当前企业发展的需求,企业面临着三重挑战: ① 业务:国内用户访问海外服…...

【java面试】微服务篇
【java面试】微服务篇 一、总体框架二、Springcloud(一)Springcloud五大组件(二)服务注册和发现1、Eureka2、Nacos (三)负载均衡1、Ribbon负载均衡流程2、Ribbon负载均衡策略3、自定义负载均衡策略4、总结 …...
