创建vue3项目、链式调用、setup函数、ref函数、reactive函数、计算和监听属性、vue3的生命周期、torefs的使用、vue3的setup写法
1 创建vue3项目
# 两种方式- vue-cli:vue脚手架---》创建vue项目---》构建vue项目--》工具链跟之前一样- vite :https://cn.vitejs.dev/-npm create vue@latest // 或者-npm create vite@latest一路选择即可# 运行vue3项目-vue-cli跟之前一样-vite 创建的:npm install npm run dev# vite为什么这么快-冷启动-热加载-按需编译
补充:链式调用
# 编程语言的链式调用对象.changeName('lin').printName().showAge()# python 如何实现链式调用class Person:def changeName(self,name):self.name=namereturn selfdef printName(self):print(self.name)return self2 setup函数
# 使用 vue-cli创建的项目讲setup的两个注意点
# setup执行的时机在beforeCreate之前执行一次,this是undefined。# setup的参数
props:值为对象,包含:组件外部传递过来,且组件内部声明接收了的属性。
context:上下文对象
attrs: 值为对象,包含:组件外部传递过来,但没有在props配置中声明的属性, 相当于 this.$attrs。
slots: 收到的插槽内容, 相当于 this.$slots。
emit: 分发自定义事件的函数, 相当于 this.$emit。# 总结:setup执行是在beforeCreate,没有this对象,以后不要用this了如果写setup函数,想接收父组件自定义属性传入的值,需要export default {setup(props) {console.log(props.msg)},props: ['msg']}如果是vue3的最新写法,想接收父组件自定义属性传入的值,需要<script setup>defineProps(['msg'])</script>
<template><div class="home"><p>我的名字是:{{ name }}</p><p>我的年龄是:{{ age }}</p><button @click="handleClick">点我看信息</button></div>
</template><script>
export default {setup() {// 1 定义数据const name = 'lqz'let age = 19// 2 定义方法const showInfo = () => {alert(`姓名是:${name},年龄是:${age}`)}return {name, age, showInfo}},// 注意:不要混用// methods: {// handleClick() {// alert(`姓名是:${this.name},年龄是:${this.age}`)// }// }
}
</script>3 ref函数
<template><div class="home"><p>我的名字是:{{ name }}</p><p>我的年龄是:{{ age }}</p><button @click="handleAdd">点我年龄+1</button><button @click="handleChangeName">点我秒变彭于晏</button></div>
</template><script>// 变量要具备响应式---》页面内容变化,变量和变,变量变化,页面也变
// 普通变量,通过ref绑定响应式
// 引用类型变量:通过reactive 绑定响应式import {ref} from 'vue'export default {setup() {// 1 定义数据let name = ref('lin')let age = ref(19)// 2 定义方法const handleAdd = () => {age.value += 1console.log(typeof age)}const handleChangeName = () => {name.value = '彭于晏'}return {name, age, handleAdd,handleChangeName}}
}
</script>4 reactive函数
<template><div class="home"><p>我的名字是:{{ data.name }}</p><p>我的年龄是:{{ data.age }}</p><p>我的爱好是:{{ hobby }}</p><button @click="addAge">点我年龄+1</button><br>{{ obj.hobby }}<br><button @click="changeHobby">点我把保龄球换成足球</button><hr><HelloWorld msg="asdfasdfasdfasdf"></HelloWorld></div>
</template><script>// 变量要具备响应式---》页面内容变化,变量和变,变量变化,页面也变
// 普通变量值类型,通过ref绑定响应式 数字,字符串
// 引用类型变量:通过reactive 绑定响应式 对象,数组import {reactive, ref} from 'vue'export default {setup(props) {let hobby = ref('篮球')let obj = ref({age: 99,hobby: '保龄球'})const changeHobby = () => {console.log(obj)obj.value.hobby = '足球'}let data = reactive({name: '彭于晏',age: 19})const addAge = () => {//data.age++console.log(typeof data)console.log(data) // 是一个代理对象,无法拿出原来对象,但是操作起来跟操作源对象一样data.age++}return {hobby, data, addAge, obj, changeHobby}}}
</script>-------------------------------------------------------------------------ref
作用: 定义一个响应式的数据
语法: const xxx = ref(initValue)
创建一个包含响应式数据的引用对象(reference对象,简称ref对象)。
JS中操作数据: xxx.value
模板中读取数据: 不需要.value,直接:<div>{{xxx}}</div>
备注:
接收的数据可以是:基本类型(值类型)、也可以是对象(引用类型)类型。reactive
作用: 定义一个对象类型的响应式数据(基本类型不要用它,要用ref函数)
语法:const 代理对象= reactive(源对象)接收一个对象(或数组),返回一个代理对象(Proxy的实例对象,简称proxy对象)
reactive定义的响应式数据是“深层次的”,无论套多少层,都具备响应式# 总结:如果用基本数据类型:数字,字符串,布尔,用ref做响应式如果是对象类型,用ref和reactive都可以,但是建议使用reactive如果使用ref包裹对象类型,多了一层value补充:element-plus
1.官网https://element-plus.org/
2.安装npm install element-plus --save
3.使用import { xxx } from 'element-plus'
5 计算和监听属性
<template><div class="home"><input type="text" v-model="name.firstName"><input type="text" v-model="name.lastName"><br><input type="text" v-model="fullName"><button @click="age++">点我年龄加</button></div>
</template><script>import {computed, watch, reactive, ref,watchEffect} from 'vue'export default {name: 'HomeView',setup() {// 计算属性:computedlet name = reactive({firstName: 'lin',lastName: 'dj'})let fullName = computed({get() {return name.firstName + '-' + name.lastName},set(value) {const nameArr = value.split('-')name.firstName = nameArr[0]name.lastName = nameArr[1]}})let age = ref(19)// 监听属性// 监听基本类型watch(age, (newValue, oldValue) => {console.log(oldValue)console.log(newValue)})// 监听对象watch(() => name.firstName, (newValue, oldValue) => {console.log(oldValue)console.log(newValue)})// watchEffect函数watchEffect(() => {const x1 = age.valueconst x2 = name.firstNameconsole.log('watchEffect配置的回调执行了')})return {name, fullName, age}}
}/*
ref
作用: 定义一个响应式的数据
语法: const xxx = ref(initValue)
创建一个包含响应式数据的引用对象(reference对象,简称ref对象)。
JS中操作数据: xxx.value
模板中读取数据: 不需要.value,直接:<div>{{xxx}}</div>
备注:
接收的数据可以是:基本类型(值类型)、也可以是对象(引用类型)类型。reactive
作用: 定义一个对象类型的响应式数据(基本类型不要用它,要用ref函数)
语法:const 代理对象= reactive(源对象)接收一个对象(或数组),返回一个代理对象(Proxy的实例对象,简称proxy对象)
reactive定义的响应式数据是“深层次的”,无论套多少层,都具备响应式# 总结:如果用基本数据类型:数字,字符串,布尔,用ref做响应式如果是对象类型,用ref和reactive都可以,但是建议使用reactive如果使用ref包裹对象类型,多了一层value*/
</script>6 生命周期
# vue2 生命周期---8个# vue3 变了-想把生命周期写下setup函数中-把生命周期写在配置项中beforeDestroy改名为 beforeUnmountdestroyed改名为 unmountedbeforeCreatecreatedbeforeMount mountedbeforeUpdateupdatedbeforeUnmount unmounted<template><div class="home"><h1>八个生命周期钩子</h1></div>
</template><script>
import axios from 'axios'import {ref,onBeforeMount,onMounted,onBeforeUpdate,onUpdated,onBeforeUnmount,onUnmounted
} from "vue";export default {// setup()函数setup() {// 生命周期// 第一个beforeCreateconsole.log('我是beforeCreate, 我和setup函数融合了')let name = ref('lin')// 第二个Createdconsole.log('我是Created, 我也和setup函数融合了')axios.get('http://localhost:8080/').then(res => {name.value = res.data.name})let t = setInterval(() => {console.log('lin')}, 3000)// 第三个onBeforeMountonBeforeMount(() => {console.log('挂载了')})// 第四个onMountedonMounted(() => {console.log('挂载完成了')})// 第五个onBeforeUpdateonBeforeUpdate(() => {console.log('更新数据')})// 第六个onUpdatedonUpdated(() => {console.log('数据更新完成')})// 第七个onBeforeUnmountonBeforeUnmount(() => {console.log('在组件卸载之前执行的操作')clearInterval(t)t = null})// 第八个onUnmountedonUnmounted(() => {console.log('组件卸载完成')})return {}}}
</script>7 torefs的使用
<template><div class="home"><h1>演示toRefs</h1><!-- {{userinfo.name}}是{{userinfo.age}}岁了-->{{name}}是{{age}}岁了</div>
</template><script>import {reactive, toRefs} from "vue";export default {// setup()函数setup() {// let userinfo = reactive({// name: 'lin',// age: 20// })//// return {userinfo}// 或者let data = reactive({name: 'lin',age: 20})return {...toRefs(data)}}// 对象的解压
let data ={'name':'lin',age:19}
let dict={...data,hobby:'篮球'}console.log(dict)</script>8 vue3 setup写法
# 以后vue3推荐,把setup函数的代码,直接写在script中
<script setup>
定义变量
写函数
不用return,在html中直接使用
</script># 使用组件,直接导入,不需要配置,直接用即可
import HelloWorld from "../components/HelloWorld.vue";
在html中直接用:<HelloWorld msg="hello"></HelloWorld># 自定义属性,在子组件中接收<script setup>defineProps({msg: {type: String,required: true}})</script>
<template><hello-world msg="hello"></hello-world>{{name}}<p><button @click="changeName">点我看是谁</button></p>
</template><script setup>
import HelloWorld from "../components/HelloWorld.vue"
import {ref} from 'vue'let name = ref('lin')let changeName = () => {name.value = '彭于晏'
}</script>
相关文章:

创建vue3项目、链式调用、setup函数、ref函数、reactive函数、计算和监听属性、vue3的生命周期、torefs的使用、vue3的setup写法
1 创建vue3项目 # 两种方式- vue-cli:vue脚手架---》创建vue项目---》构建vue项目--》工具链跟之前一样- vite :https://cn.vitejs.dev/-npm create vuelatest // 或者-npm create vitelatest一路选择即可# 运行vue3项目-vue-cli跟之前一样-vite 创建的…...

搭建好自己的PyPi服务器后怎么使用
当您成功搭建好自己的 PyPI 服务器后,您可以使用以下步骤来发布和使用您的包: 打包您的代码: 首先,将您的 Python 项目打包成一个发布包。确保您已经在项目根目录下创建了 setup.py 文件,并按照正确的格式填写了项目信…...

Vue3 中使用provide和reject
1、provide 和reject 可以实现一条事件线上的 父传子,父传孙等;相比较 props emits 仅限与父子传参更方便,相较于pinia书写更简单,但是需要注意使用响应式,如果是非响应式的会导致页面更新不及时 父组件 <templat…...

大数据flink篇之一-基础知识
一、起源 2010至2014年间,由柏林工业大学、柏林洪堡大学和哈索普拉特纳研究所联合发起名Stratosphere的研究项目。2014年4月,项目贡献给Apache基金会,成为孵化项目。更名为Flink2014年12月,成为基金会顶级项目2015年9月ÿ…...

No140.精选前端面试题,享受每天的挑战和学习
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6 🍨 阿珊和她的猫_CSDN个人主页 🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》 🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入…...

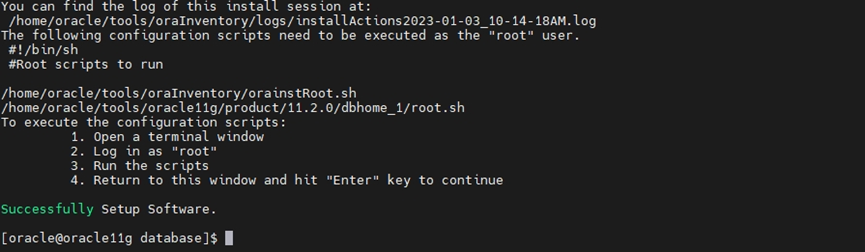
Oracle 11g_FusionOS_安装文档
同事让安装数据库,查询服务器信息发现操作系统是超聚变根据华为openEuler操作系统更改的自研操作系统,安装过程中踩坑不少,最后在超聚变厂商的技术支持下安装成功,步骤可参数该文。 一、 安装环境准备 1.1 软件下载 下载地址:…...

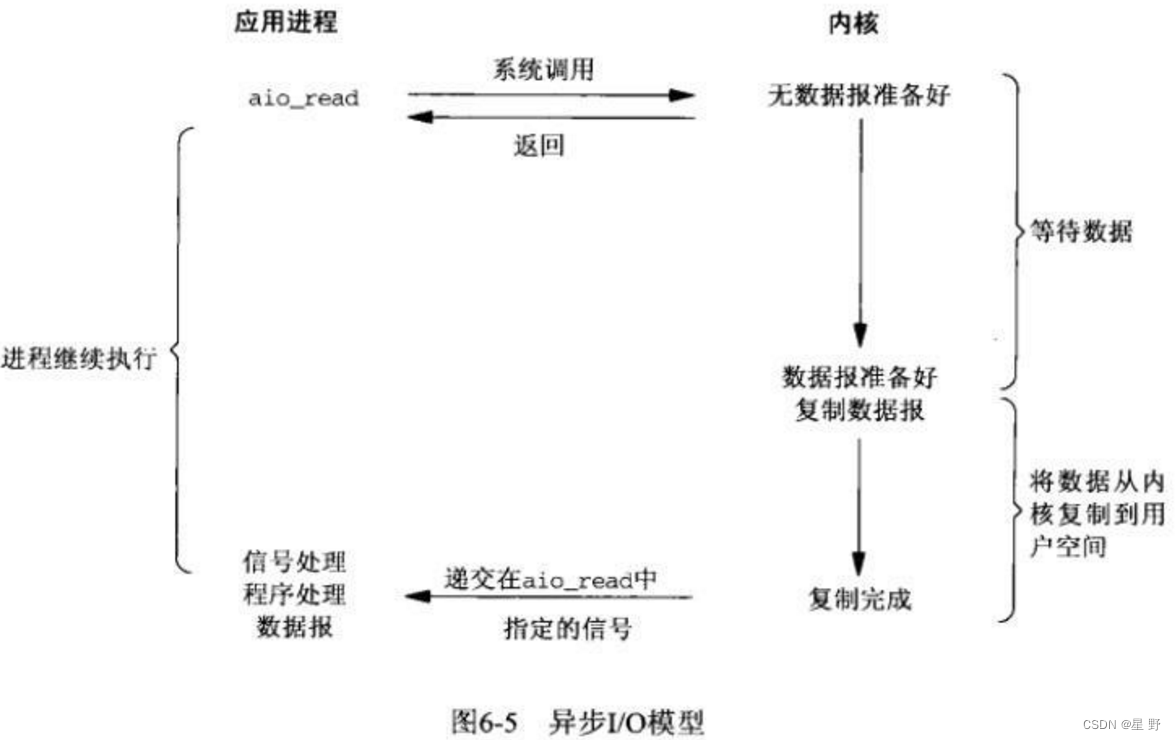
Linux驱动实现IO模型
在Linux系统分为内核态和用户态,CPU会在这两个状态之间进行切换。当进行IO操作时,应用程序会使用系统调用进入内核态,内核操作系统会准备好数据,把IO设备的数据加载到内核缓冲区。 然后内核操作系统会把内核缓冲区的数据从内核空…...

wsl2 更新报错问题解决记录
1、问题 win10 中安装的 wsl2,启动 docker desktop 时提示 wsl2 有问题: 于是点击推荐的地址连接到微软,下载 wsl2 的更新文件。之后运行,又报错: 更新被卡住。 2、解决方法 WinR 输入 cmd 打开命令行窗口&#x…...

突破算法迷宫:精选50道-算法刷题指南
前言 在计算机科学和编程领域,算法和数据结构是基础的概念,无论你是一名初学者还是有经验的开发者,都需要掌握它们。本文将带你深入了解一系列常见的算法和数据结构问题,包括二分查找、滑动窗口、链表、二叉树、TopK、设计题、动…...

玩转Mysql系列 - 第26篇:聊聊mysql如何实现分布式锁?
这是Mysql系列第26篇。 本篇我们使用mysql实现一个分布式锁。 分布式锁的功能 分布式锁使用者位于不同的机器中,锁获取成功之后,才可以对共享资源进行操作 锁具有重入的功能:即一个使用者可以多次获取某个锁 获取锁有超时的功能ÿ…...

linux 解压缩命令tar
Tar tar 命令的选项有很多(用 man tar 可以查看到),但常用的就那么几个选项,下面来举例说明一下: tar -cf all.tar *.jpg 这条命令是将所有.jpg 的文件打成一个名为 all.tar 的包。-c 是表示产生新的包,-f 指 定包的文件名。 …...

OpenAI ChatGPT API 文档之 Embedding
译者注: Embedding 直接翻译为嵌入似乎不太恰当,于是问了一下 ChatGPT,它的回复如下: 在自然语言处理和机器学习领域,"embeddings" 是指将单词、短语或文本转换成连续向量空间的过程。这个向量空间通常被称…...

Java常用类(二)
好久不见,因工作原因,好久没发文了,OldWang 回来了,持续更新Java内容!⭐ 不可变和可变字符序列使用陷阱⭐ 时间处理相关类⭐ Date 时间类(java.util.Date)⭐ DateFormat 类和 SimpleDateFormat 类⭐ Calendar 日历类 ⭐…...

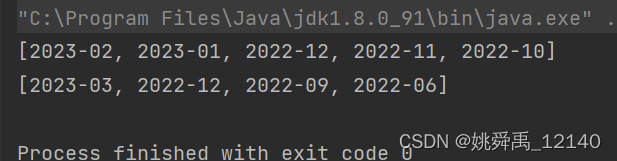
Java获取给定月份的前N个月份和前N个季度
描述: 在项目开发过程中,遇到这样一个需求,即:给定某一月份,得到该月份前面的几个月份以及前面的几个季度。例如:给定2023-09,获取该月份前面的前3个月,即2023-08、2023-07、2023-0…...

网页资源加载过程
网页资源加载是指在浏览器中访问一个网页时,浏览器如何获取和显示网页内容的过程。这个过程通常分为以下几个步骤: DNS 解析: 当用户在浏览器中输入一个网址(例如,https://www.example.com),浏览…...

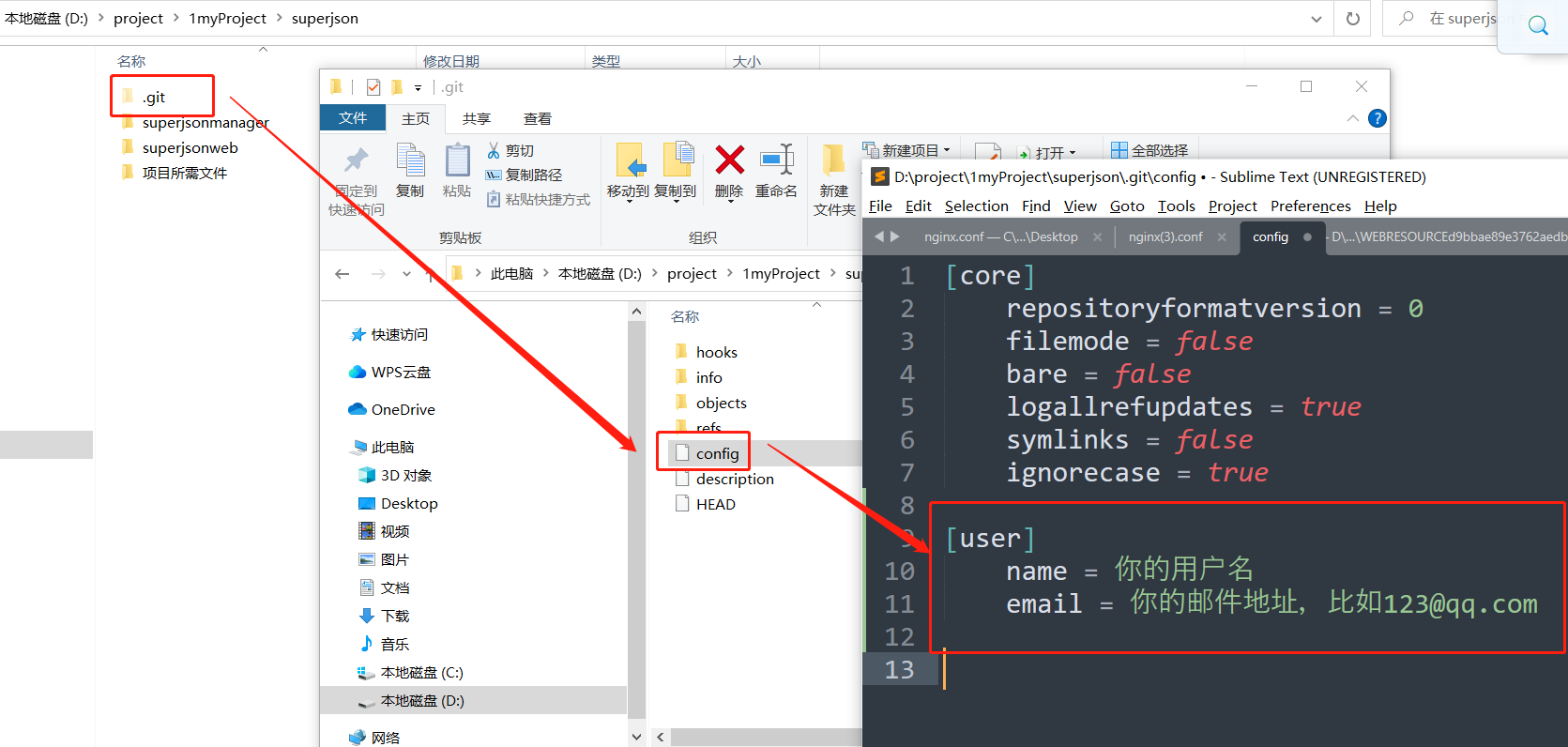
使用git config --global设置用户名和邮件,以及git config的全局和局部配置
文章目录 1. 文章引言2. 全局配置2.1 命令方式2.2 配置文件方式 3. 局部配置3.1 命令方式3.2 配置文件方式 4. 总结 1. 文章引言 我们为什么要设置设置用户名和邮件? 我们在注册github,gitlab等时,一般使用用户名或邮箱: 这个用户…...

【C语言】21-指针-3
目录 1. 指针数组1.1 什么是指针数组1.2 如何定义指针数组1.3 如何使用指针数组2. 多重指针2.1 二重指针的定义2.2 二重指针的初始化与赋值2.3 二重指针的使用3. 指针常量、常量指针、指向常量的常指针3.1 概念3.2 const pointer3.3 pointer to a constant3.3.1 (pointer to a …...

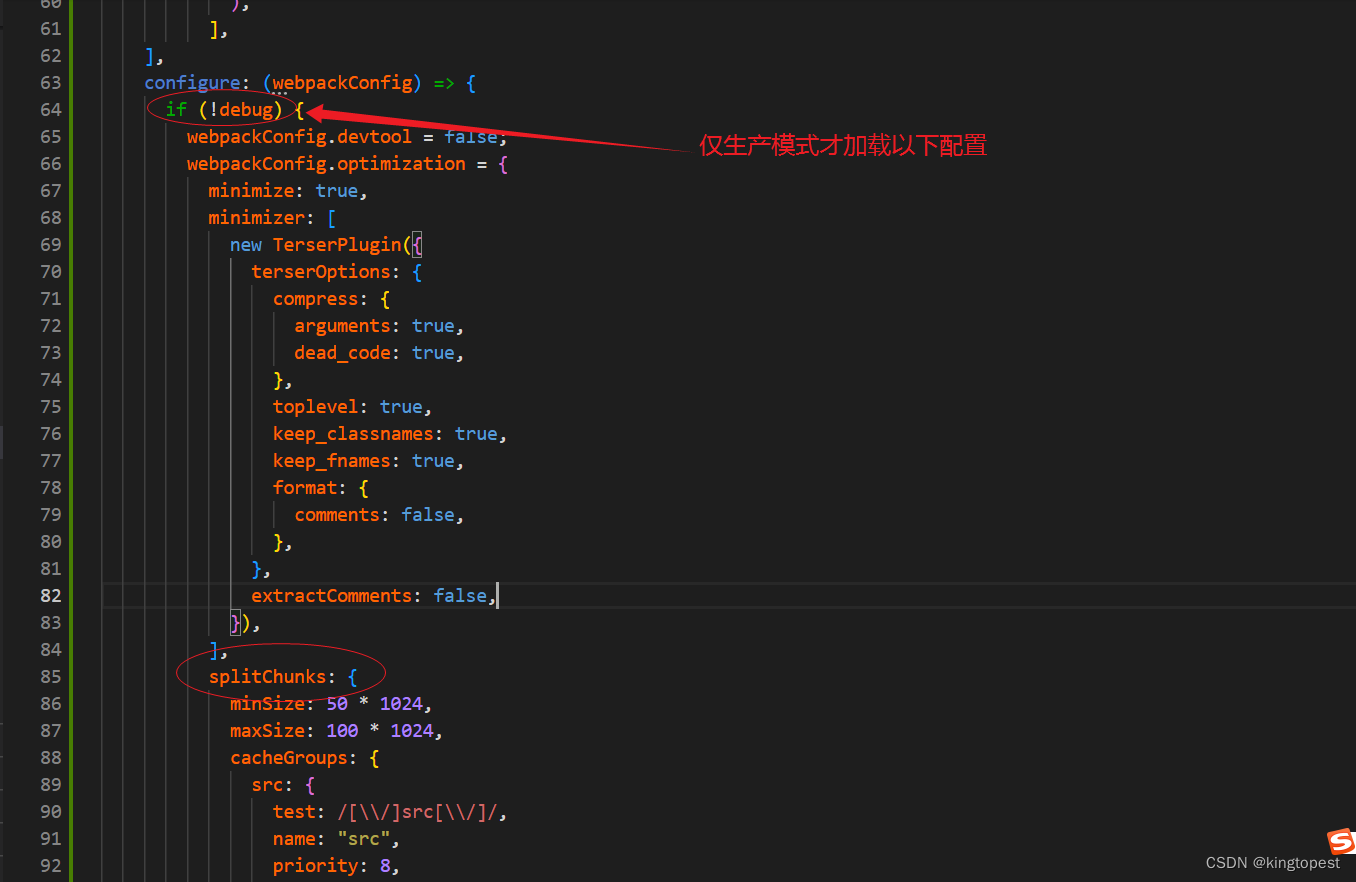
解决craco启动react项目卡死在Starting the development server的问题
现象: 原因:craco.config.ts配置文件有问题 经过排查发现Dev开发模式下不能有splitChunk的配置, 解决办法: 加一个生产模式的判断,开发模式不加载splitChunk的配置,仅在生产模式才加载 判断条件代码&#…...

常见的密码学算法都有哪些?
密码学算法是用于保护信息安全的数学方法和技术。它们可以分为多个类别,包括对称加密、非对称加密、哈希函数和数字签名等。以下是一些常见的密码学算法: 1、对称加密算法: AES(高级加密标准):一种广泛使…...

云安全【阿里云ECS攻防】
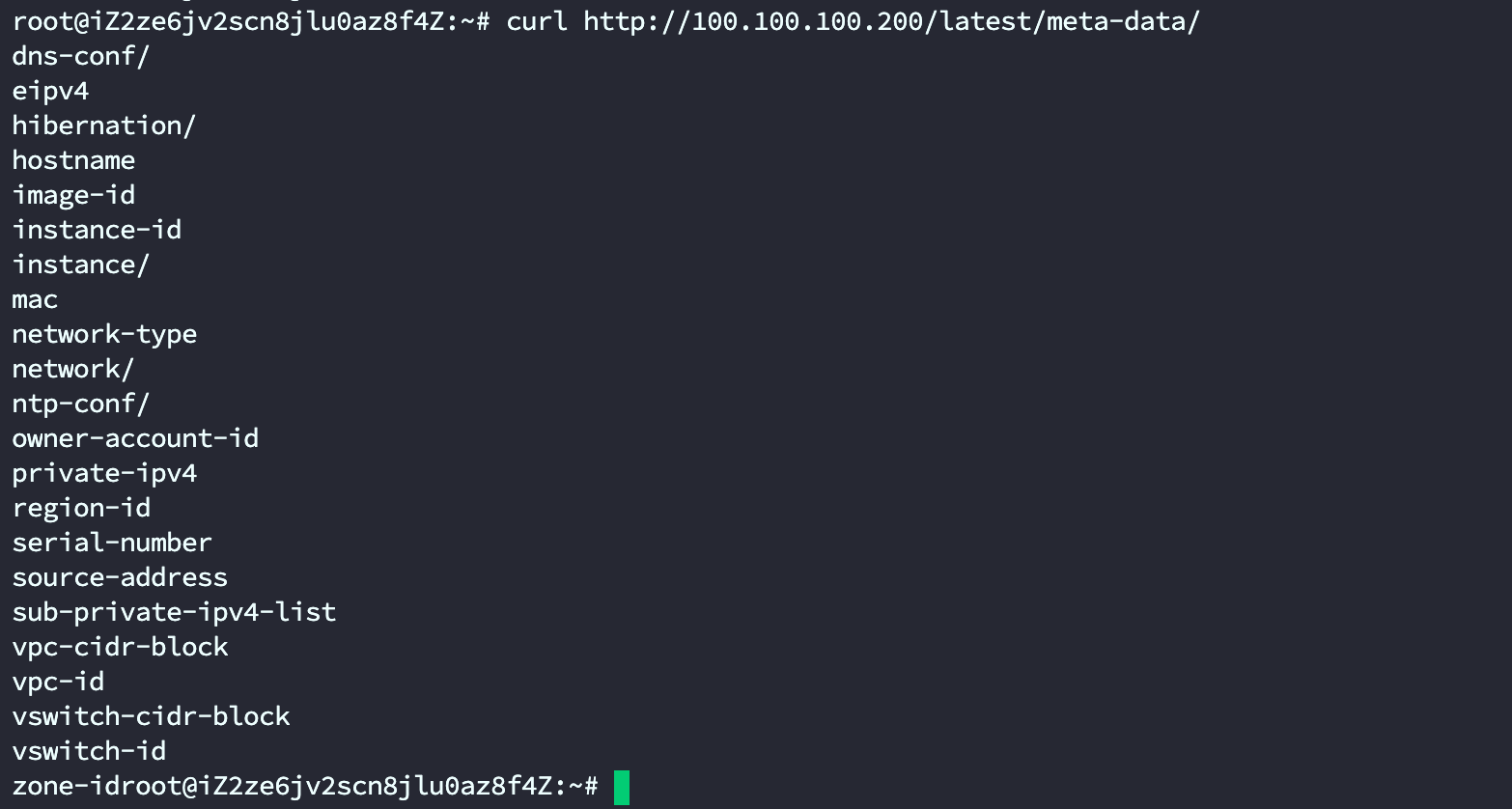
关于VPC的概念还请看:记录一下弹性计算云服务的一些词汇概念 - 火线 Zone-安全攻防社区 一、初始化访问 1、元数据 1.1、SSRF导致读取元数据 如果管理员给ECS配置了RAM角色,那么就可以获得临时凭证 如果配置RAM角色 在获取ram临时凭证的时候ÿ…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

算法打卡第18天
从中序与后序遍历序列构造二叉树 (力扣106题) 给定两个整数数组 inorder 和 postorder ,其中 inorder 是二叉树的中序遍历, postorder 是同一棵树的后序遍历,请你构造并返回这颗 二叉树 。 示例 1: 输入:inorder [9,3,15,20,7…...
