深入理解传输层协议:TCP与UDP的比较与应用
目录
- 前言
- 什么是TCP/UDP
- TCP/UDP应用
- TCP和UDP的对比
- 总结
前言
传输层是TCP/IP协议栈中的第四层,它为应用程序提供服务,定义了主机应用程序之间端到端的连通性。在本文章,我们将深入探讨传输层协议,特别是TCP和UDP协议的原理和区别。

什么是TCP/UDP
TCP(传输控制协议)是一种面向连接的、可靠的传输协议。在数据传输前和传输结束后需要建立连接和断开连接。TCP通过序列号和确认号来保证数据的可靠传输,同时也通过滑动窗口机制来控制数据的发送速度,避免网络拥塞。TCP的优点是可靠性和有序性,但缺点是传输效率较低,因为需要进行握手和确认等额外的操作。
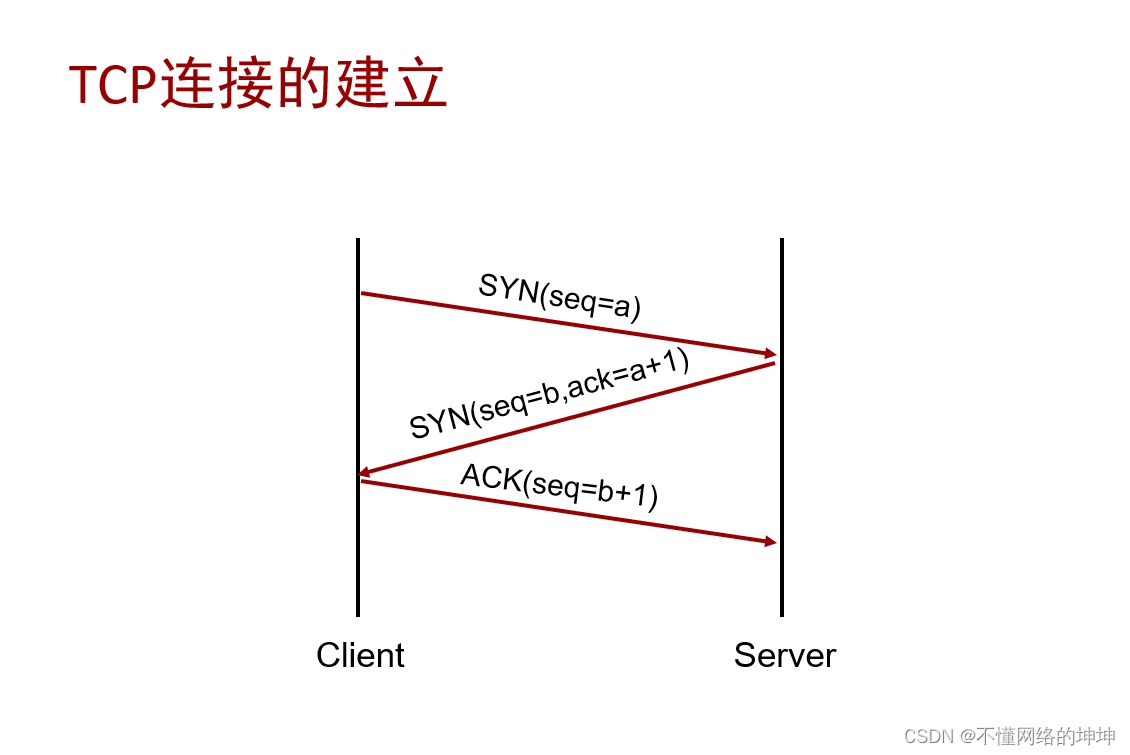
TCP的三次握手是建立连接的过程。首先,客户端发送一个SYN(同步)包给服务器,表示客户端想要建立连接。然后,服务器发送一个SYN-ACK(同步确认)包给客户端,表示服务器已经收到客户端的请求,并且同意建立连接。最后,客户端发送一个ACK(确认)包给服务器,表示客户端已经收到服务器的确认,并且连接已经建立。

UDP(用户数据报协议)是一种无连接的、不可靠的传输协议。在数据传输前不需要建立连接,也不需要断开连接。UDP不保证数据的可靠传输,也不保证数据的有序性,但传输效率较高。UDP的优点是传输效率高,但缺点是不可靠性和无序性,不适合对数据可靠性要求高的应用。
TCP/UDP应用
在实际应用中,TCP和UDP各有其适用的场景。TCP通常用于需要可靠传输的应用,如文件传输、电子邮件、网页浏览等。UDP则通常用于对数据可靠性要求不高的应用,如在线游戏、视频会议、流媒体等。
TCP和UDP的对比
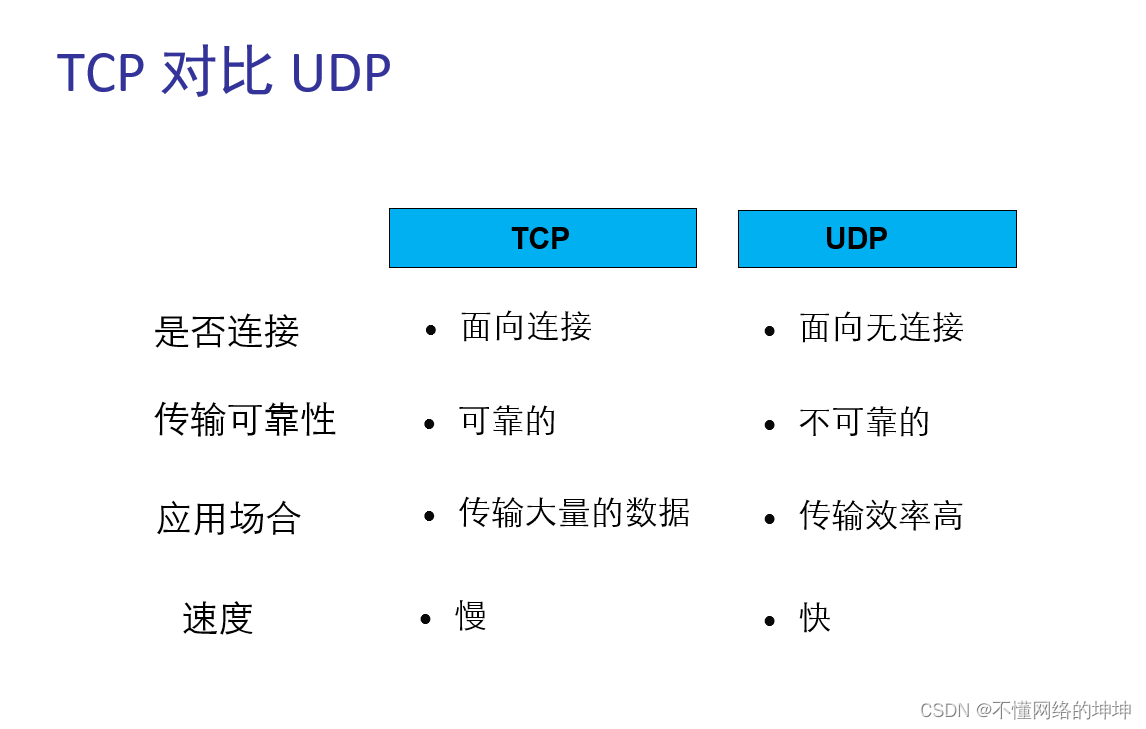
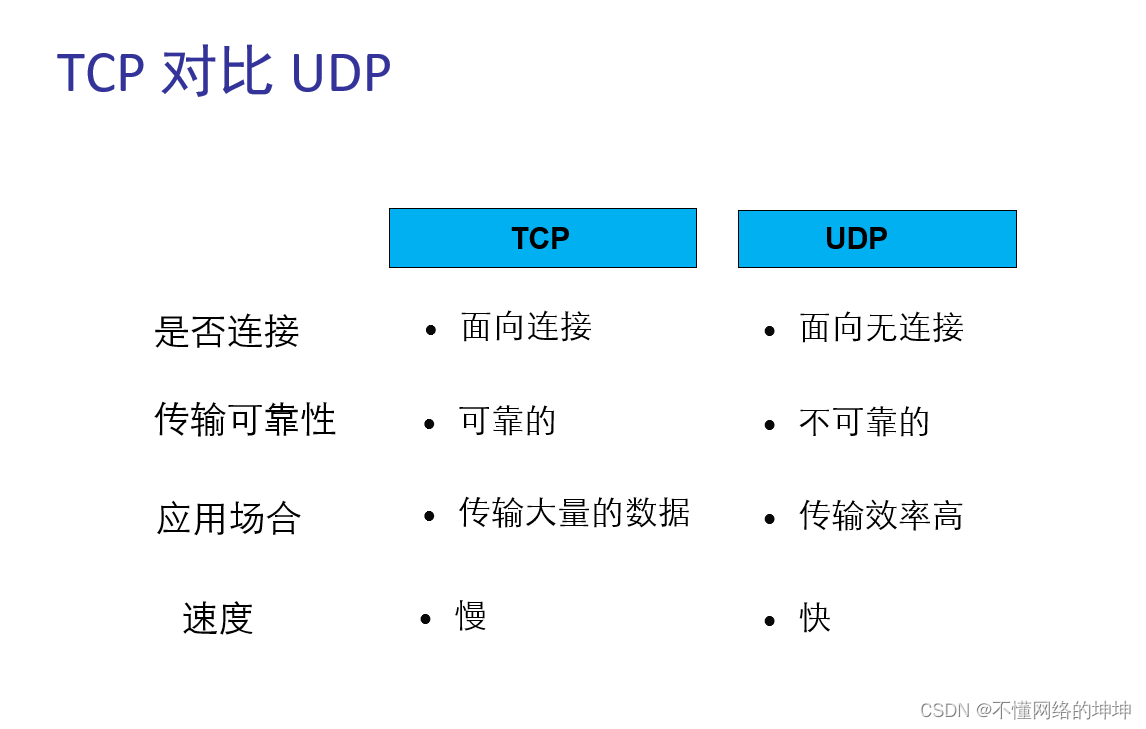
TCP和UDP的对比主要体现在以下几个方面:
连接和终止:TCP需要建立连接和断开连接,而UDP不需要。
可靠性传输:TCP提供可靠的数据传输,而UDP不保证数据的可靠传输。
有序性:TCP保证数据的有序性,而UDP不保证数据的有序性。
传输效率:TCP的传输效率较低,而UDP的传输效率较高。
除了TCP和UDP之外,还有一些其他的传输层协议,如SCTP(流控制传输协议)和SPDY(超文本传输协议)。SCTP是一种面向连接的、可靠的传输协议,可以同时传输多个数据流,适合于需要同时传输多个数据流的应用。SPDY是一种面向连接的、可靠的传输协议,可以提高HTTP协议的传输效率,适合于需要快速传输数据的应用。

总结
传输层协议是TCP/IP协议栈中非常重要的一层,它为应用程序提供了可靠的、有序的、无序的传输服务。在实际应用中,我们需要根据具体的应用场景选择合适的传输层协议,以保证数据的可靠性和传输效率。
相关文章:

深入理解传输层协议:TCP与UDP的比较与应用
目录 前言什么是TCP/UDPTCP/UDP应用TCP和UDP的对比总结 前言 传输层是TCP/IP协议栈中的第四层,它为应用程序提供服务,定义了主机应用程序之间端到端的连通性。在本文章,我们将深入探讨传输层协议,特别是TCP和UDP协议的原理和区别…...

Python-表白小程序练习
测试代码 在结果导向的今天,切勿眼高于顶,不论用任何方法能转换、拿出实际成果东西才是关键,即使一个制作很简易的程序,你想将其最终生成可运行的版本也是需要下一番功夫的。不要努力成为一个嘴炮成功者,要努力成为一个有价值的人…...

浅谈ChatGPT附免费体验地址
首先,让我来介绍一下ChatGPT是什么。ChatGPT是由OpenAI开发的大型语言模型,它代表着自然语言处理领域的最新进展。这个模型是通过大量的数据和先进的深度学习技术训练而成,具备了强大的语言理解和生成能力。 那么,ChatGPT能做些什…...

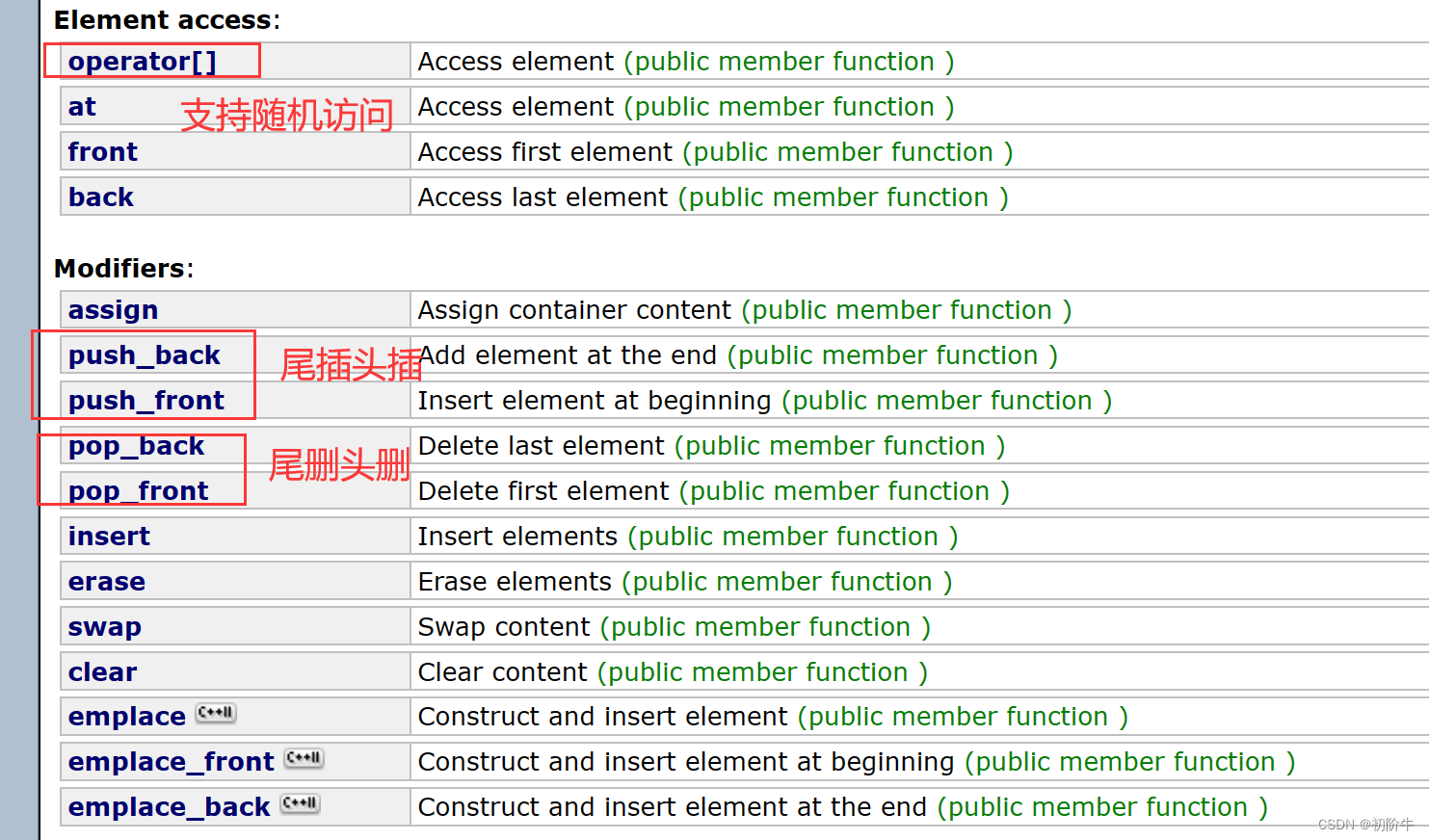
队列的使用以及模拟实现(C++版本)
🎈个人主页:🎈 :✨✨✨初阶牛✨✨✨ 🐻强烈推荐优质专栏: 🍔🍟🌯C的世界(持续更新中) 🐻推荐专栏1: 🍔🍟🌯C语言初阶 🐻推荐专栏2: 🍔…...

RV1126笔记四十一:RV1126移植LIVE555
若该文为原创文章,转载请注明原文出处。 RV1126的SDK有提供了一个librtsp.a封装好的RTSP推流库,但不开源,还有个确定延时长,所以想自己写一个RTSP的推流,但不想太麻烦,所以使用Live555。 记录下移植过程和测试结果。 live555需要用到的包有 openssl 和live555 一、 编…...
stable diffusion模型评价框架
GhostReview:全球第一套AI绘画ckpt评测框架代码 - 知乎大家好,我是_GhostInShell_,是全球AI绘画模型网站Civitai的All Time Highest Rated (全球历史最高评价) 第二名的GhostMix的作者。在上一篇文章,我主要探讨自己关于ckpt的发展方向的观点…...

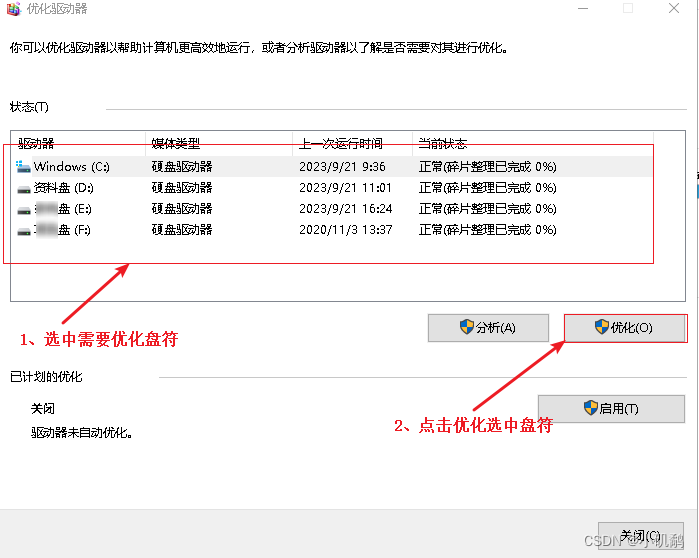
电脑开机慢问题的简单处理
电脑用久了,开机时间要10-20分钟特别慢,一下介绍两种简单有效处理方式,这两种方式经测试不会影响原系统软件的使用: 方式一:禁用非必要启动项【效果不是很明显】 利用360里面的优化加速禁用启动项【禁用启动项还有其…...

SpringMVC-Rest风格
一、简介 REST(Representational State Transfer),表现形式状态转换,它是一种软件架构风格 当我们想表示一个网络资源的时候,可以使用两种方式: 传统风格资源描述形式 http://localhost/user/getById?id1 查询id为1的用户信息…...

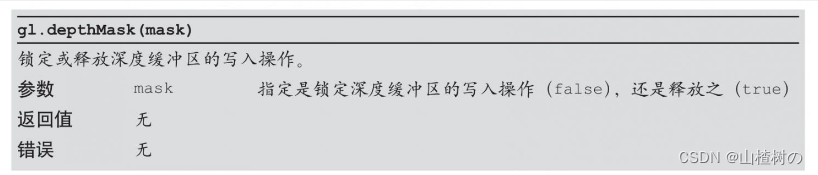
WebGL实现透明物体(α混合)
目录 α混合 如何实现α混合 1. 开启混合功能: 2. 指定混合函数 混合函数 gl.blendFunc()函数规范 可以指定给src_factor和dst_factor的常量 混合后颜色的计算公式 加法混合 半透明的三角形(LookAtBlendedTriangl…...

RecycleView刷新功能
RecycleView刷新某一个Item,或这某一个Item中某一个View。 这样的需求,在实际的开发中是很普遍的。 在数据变化后需要刷新列表。 刷新列表有三种方式: 前两种大家应该很熟,第三中会有点陌生。 那么这三种方式,有什…...

目标检测如何演变:从区域提议和 Haar 级联到零样本技术
目录 一、说明 二、目标检测路线图 2.1 路线图(一般) 2.2 路线图(更传统的方法) 2.3 路线图(深度学习方法) 2.4 对象检测指标的改进 三、传统检测方法 3.1 维奥拉-琼斯探测器 (2001) 3.2 HOG探测器…...

聊一聊国内大模型公司,大模型面试心得、经验、感受
有着过硬的技术却无处可用是不是很苦恼呢,大家在面试时是不是也积累了一些经验呢,本文详细总结了大佬在大模型面试时的一些经验及感悟,希望对大家面试找工作有所帮助。 2023年,大模型突然国内火了起来,笔者就面了一些…...

【分布式微服务】feign 异步调用获取不到ServletRequestAttributes
公司调用接口的时候使用feign,但是服务之间还是使用了鉴权,需要通过RequestInterceptor 去传递uuid 概念 OpenFeign是一个声明式的Web服务客户端,它使得编写HTTP客户端变得更简单。在使用OpenFeign进行异步调用时,你可以通过配置来实现。但是,如果你在配置或调用过程中遇…...

c#编程里面最复杂的技术问题有哪些
C#编程中最复杂的技术问题通常涉及高级主题和复杂的应用场景。以下是一些可能被认为是C#编程中最复杂的技术问题: 1. **多线程和并发编程:** 处理多线程和并发问题涉及到锁定、线程同步、死锁避免、线程安全性和性能优化等方面的知识。编写高效且线程安…...

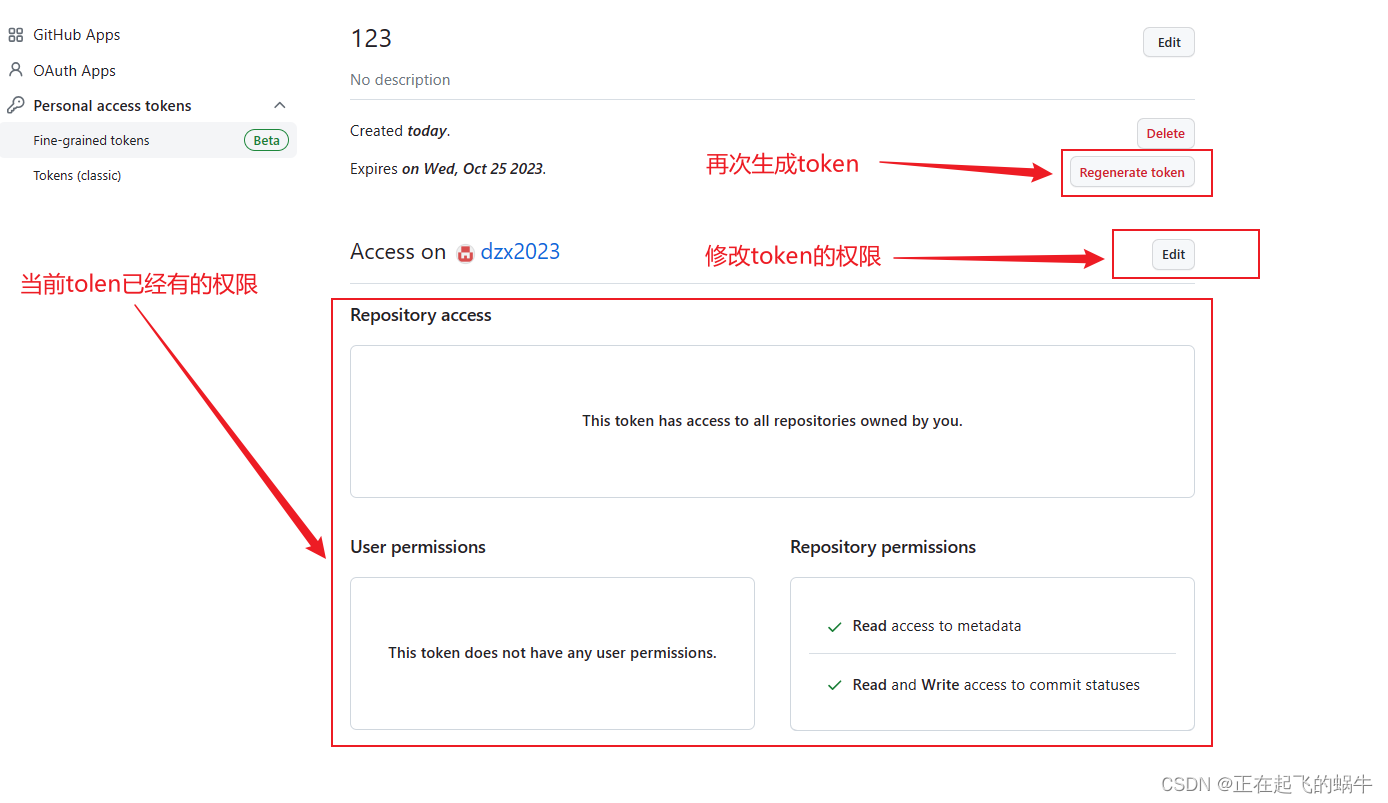
github代码提交过程详细介绍
1、下载github上面的代码 (1)在github网站上,找到想要下载的代码仓库界面,点击Code选项就可以看到仓库的git下载地址; (2)使用命令下载:git clone 地址; 2、配置本地git…...

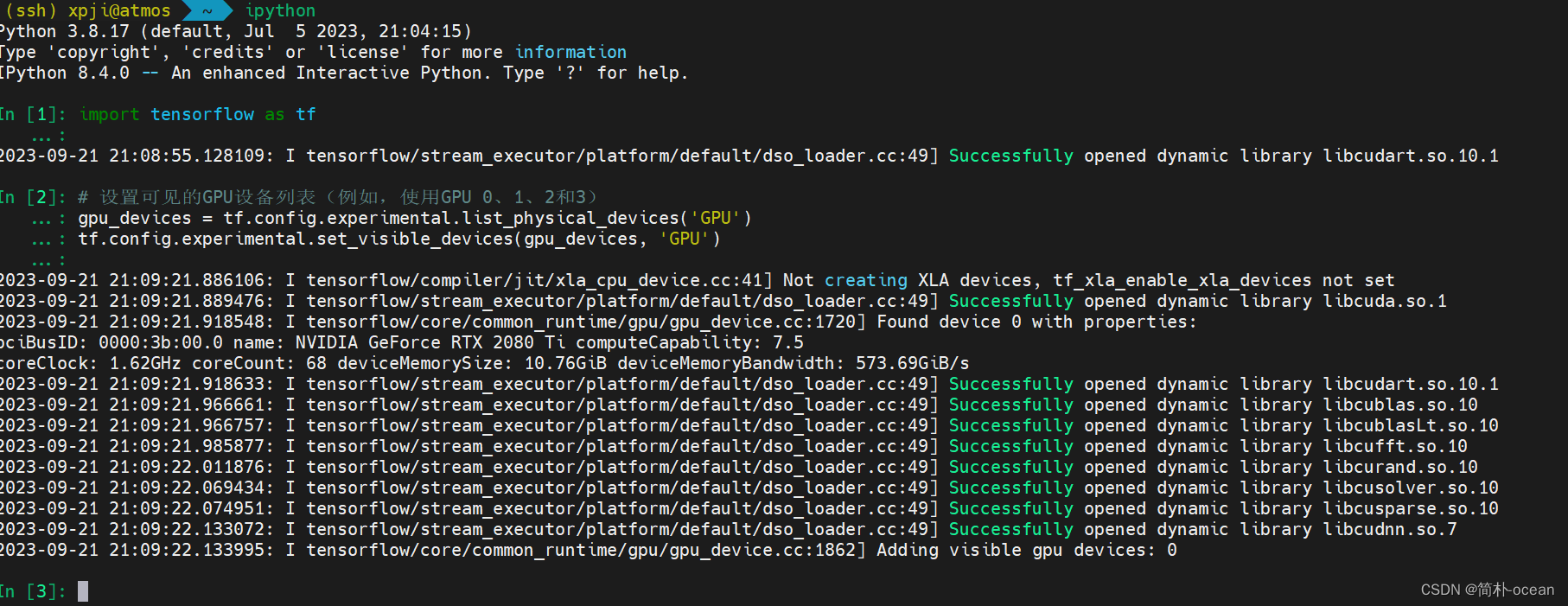
Linux -- 使用多张gpu卡进行深度学习任务(以tensorflow为例)
在linux系统上进行多gpu卡的深度学习任务 确保已安装最新的 TensorFlow GPU 版本。 import tensorflow as tf print("Num GPUs Available: ", len(tf.config.list_physical_devices(GPU)))1、确保你已经正确安装了tensorflow和相关的GPU驱动,这里可以通…...

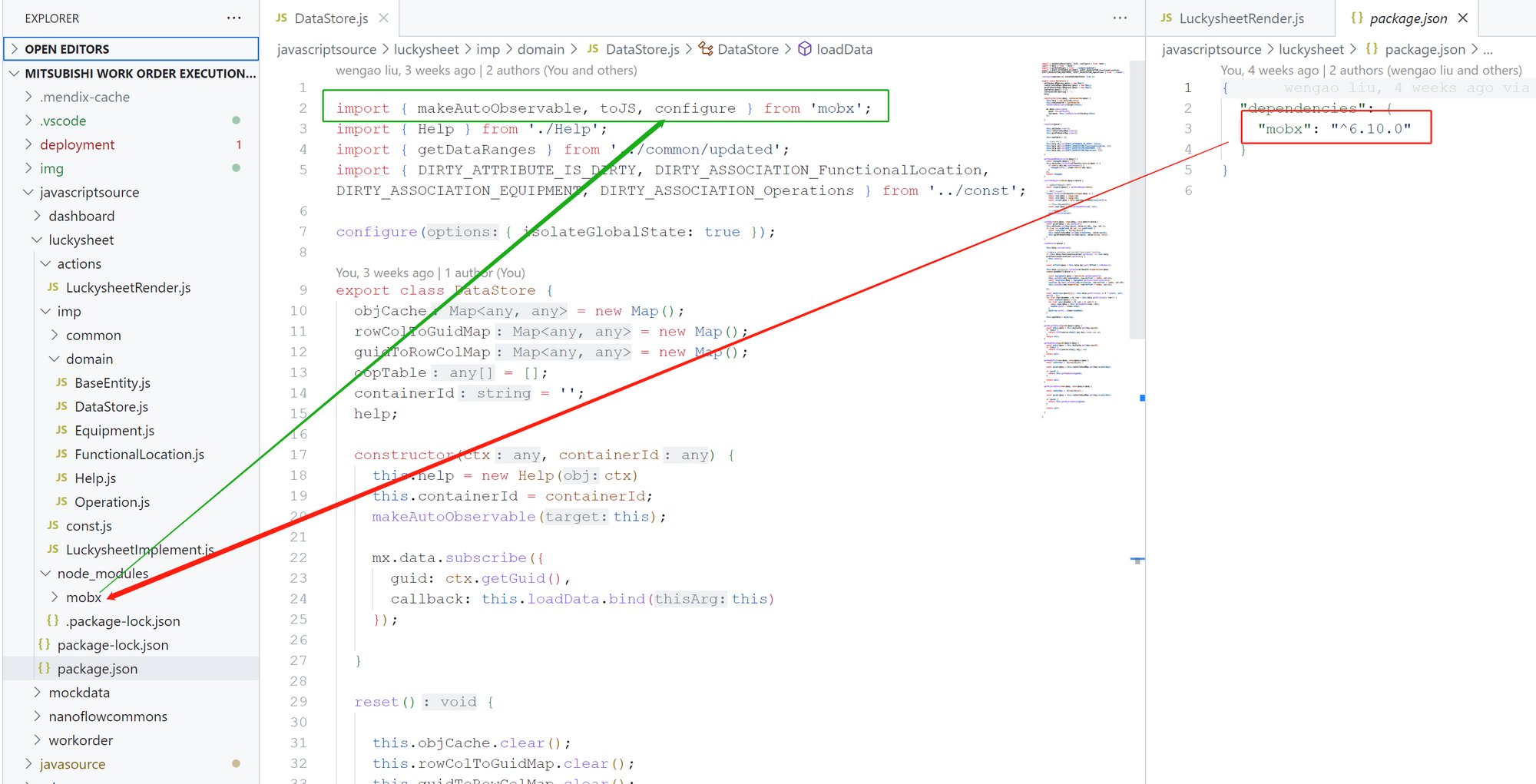
Mendix中的依赖管理:npm和Maven的应用
序言 在传统java开发项目中,我们可以利用maven来管理jar包依赖,但在mendix项目开发Custom Java Action时,由于目录结构有一些差异,我们需要自行配置。同样的,在mendix项目开发Custom JavaScript Action时,…...

自定义hooks之useLastState、useSafeState
自定义hooks之useLastState、useSafeState useLastState 在某些情况下,可能需要知道状态的历史值,例如,希望在状态变化时执行某些操作,但又需要访问上一个状态的值,以便进行比较或其他操作。自定义 React Hook 可以帮…...

前端判断: []+[], []+{}, {}+[], {}+{}
本质: 二元操作符规则 一般判断规则: 如果操作数是对象,则对象会转换为原始值如果其中一个操作数是字符串的话,另一个操作数也会转换成字符串,进行字符串拼接否则,两个操作数都将转换成数字或NaN,进行加法操作 转为原始数据类型的值的方法: Symbol.ToPrimitiveObject.protot…...
)
el-input-number/el-input 实现实时输入数字转换千分位(失焦时展示千分位)
el-input-number/el-input 实现实时输入数字转换千分位(失焦时展示千分位) 我把封装指令的代码放在了main.js,代码如下 // 金额展示千分位 Vue.directive("thousands", {inserted: function(el, binding) {// debugger// 获取input节点if (el.tagName.toLocaleUppe…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...
