vue 实现弹出菜单,解决鼠标点击其他区域的检测问题
弹出菜单应该具有的功能,当鼠标点击其他区域时,则关闭该菜单。
问题来了,怎么检测鼠标点击了其他区域而不是当前菜单?
百度“JS检测区域外的点击事件”,会发现有很多方法,有递归检测父元素,有遍历冒泡节点等等。
vue 解决的思路:将菜单区域的点击事件用 stop 修饰,在最顶层元素调用鼠标单击事件关闭菜单,完毕!
由于菜单区域单击事件已被 stop 停止冒泡,顶层元素无法捕获,因此菜单区域的单击并不会关闭自己。这样,不需要增加任何逻辑代码,只需要在单击事件后增加一个 .stop 后缀来修饰就能解决。
演示效果和源码如下:

<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.6.14/vue.min.js"></script><title>弹出菜单测试1</title><style>body {padding: 0; margin: 0;}#base {width: 100%;height: 100%;position: absolute;}#nav { margin: 16px;}#nav>span {display: inline-block;border: 1px solid #bbb;background-color: #ebf4f6;border-radius: 6px;padding: 6px 18px;user-select: none;}#nav>span:hover {background-color: #ace4eb;}.menu>div {display: flex;justify-content: flex-start;flex-direction: column;width: 160px;border: 1px solid #bbb;border-radius: 6px;padding: 12px 0;box-shadow: 0px 0px 5px #999;position: absolute;}.menu>div>div {width: 148px;height: 32px;margin: 0 6px;line-height: 32px;border-radius: 4px;text-align: center;}.menu>div>div:hover {background-color: #ace4eb;}hr {width: 154px;height: 1px;color: #808080;margin: 5px 2px;}</style>
</head>
<body><div id="base" @click="pickOther"><div id="nav" @click.stop="showMenu"><span id="ck1">手机</span><span id="ck2">电脑</span><span id="ck3">家具</span></div><div @click.stop="pickMenu" class="menu"><div v-if="cMenu=='ck1m'" id="ck1m"><div>手机通讯</div><div>手机配件</div><div>运营商</div><div>智能设备</div></div><div v-if="cMenu=='ck2m'" id="ck2m"><div>电脑整机</div><div>电脑配件</div><hr><div>外设产品</div><div>游戏设备</div><div>游戏设备</div><div>办公设备</div></div><div v-if="cMenu=='ck3m'" id="ck3m"><div>家电厨具</div><div>家装软饰</div><div>生活日用</div><div>灯具五金</div></div></div></div><script>var vm = new Vue({el: '#base',data: { cMenu: '' }, // cMenu 为空时不显示任何菜单methods: {showMenu: function () {const btn = event.target;if (btn.nodeName.toUpperCase() != 'SPAN') return;// 计算菜单的新坐标const e = $(btn);const x = e.offset().left + e.innerWidth();const y = e.offset().top + e.innerHeight();// 弹出菜单跟随按钮位置而移动,这里需要二次渲染(1 显示菜单,2 移动菜单)const id = btn.id + 'm';this.cMenu = id;this.$nextTick(e => { $('#' + id).css({ "top": y, "left": x }); });},// 鼠标点击全部区域,菜单区域的单击被阻断冒泡不会触发此函数pickOther: function () { this.cMenu = ''; },// 点击菜单区域时,给出当前点击的菜单名pickMenu: function () { console.log($(event.target).text()); }}});</script>
</body>
</html>
相关文章:

vue 实现弹出菜单,解决鼠标点击其他区域的检测问题
弹出菜单应该具有的功能,当鼠标点击其他区域时,则关闭该菜单。 问题来了,怎么检测鼠标点击了其他区域而不是当前菜单? 百度“JS检测区域外的点击事件”,会发现有很多方法,有递归检测父元素,有遍…...

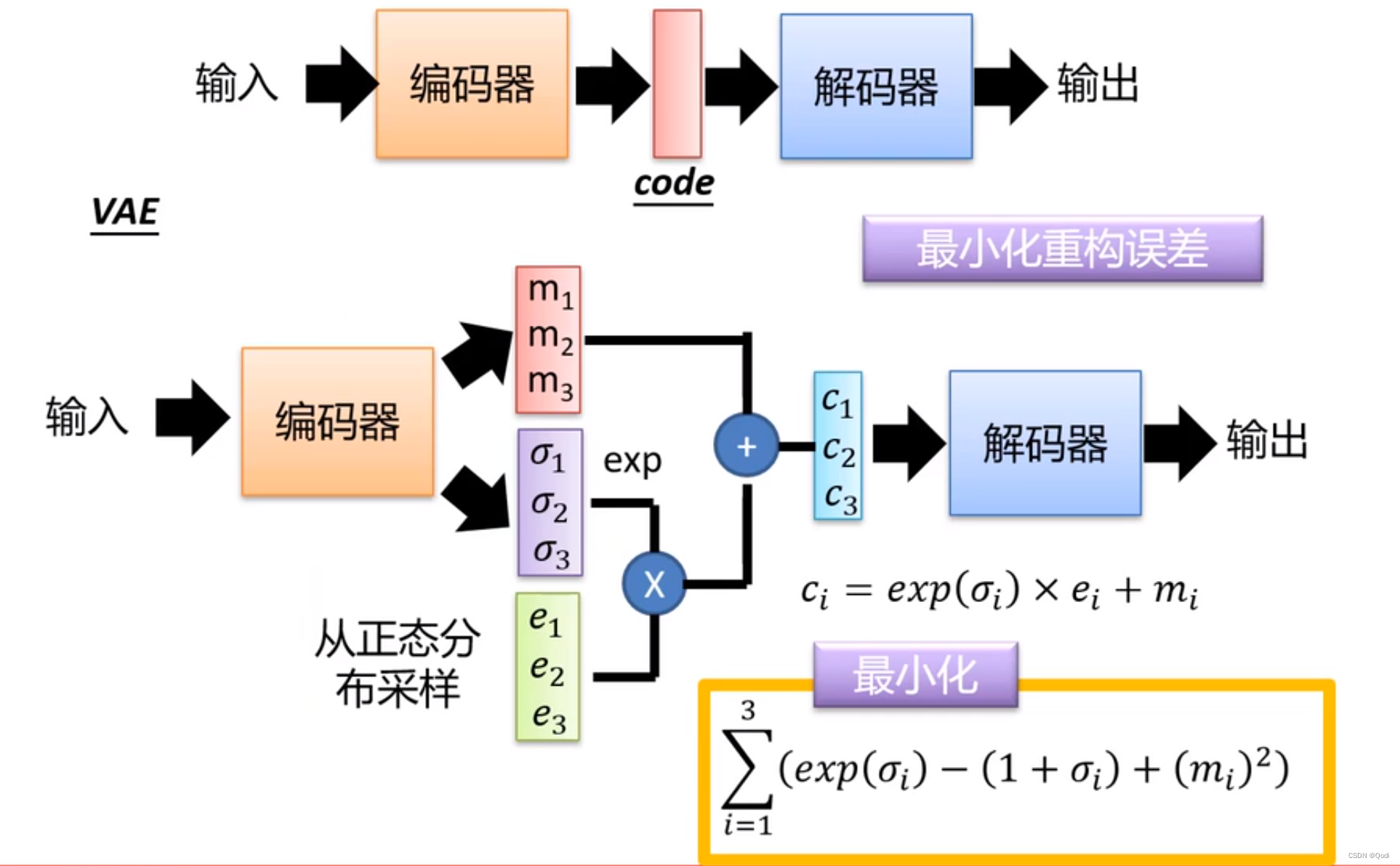
经典网络解(三) 生成模型VAE | 自编码器、变分自编码器|有监督,无监督
文章目录 1 有监督与无监督2 生成模型2.1 重要思路 3 VAE编码器怎么单独用?解码器怎么单独用?为什么要用变分变分自编码器推导高斯混合模型 4 代码实现 之前我们的很多网络都是有监督的 生成网络都是无监督的(本质就是密度估计)&a…...

gif怎么转换成视频MP4?
gif怎么转换成视频MP4?GIF动图已成为一种风靡网络的流行的特殊图片文件,其循环播放和逐帧呈现的特点使其在社交媒体、聊天应用等场合广泛应用,平时我们进行群聊是,大家总会一些gif动态表情的出现而感觉非常的开行,gif动…...

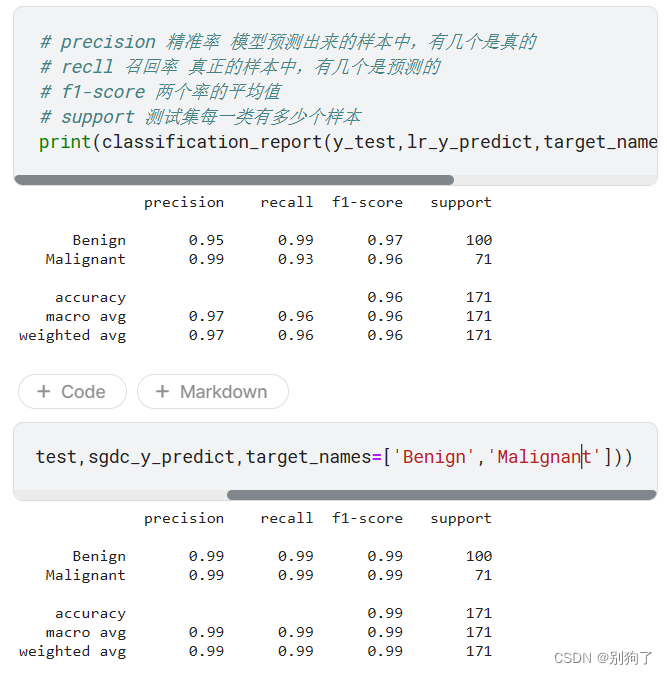
标准化、逻辑回归、随机梯度参数估计
机器学习入门 数据预处理: 将?替换为缺失值 data data.replace(to_replace"?",valuenp.nan)丢掉缺失值 data.dropna(how"any) #howall删除全是缺失值的行和列 #haowany删除有缺失值的行和列将数据集划分成测试集和训练集 data[colu…...

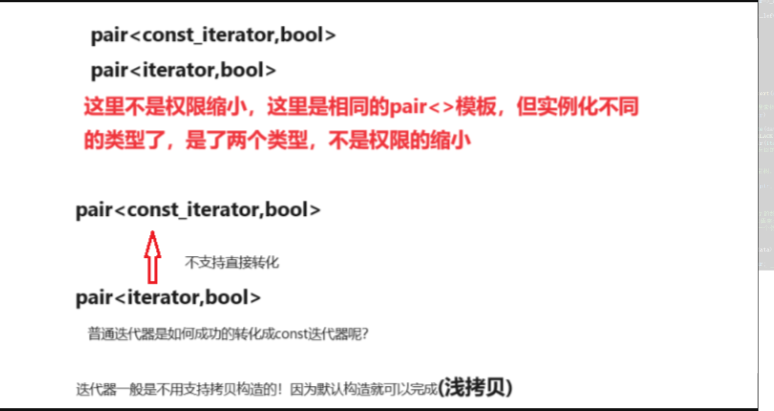
【数据结构】【C++】封装哈希表模拟实现unordered_map和unordered_set容器
【数据结构】&&【C】封装哈希表模拟实现unordered_map和unordered_set容器 一.哈希表的完成二.改造哈希表(泛型适配)三.封装unordered_map和unordered_set的接口四.实现哈希表迭代器(泛型适配)五.封装unordered_map和unordered_set的迭代器六.解决key不能修改问题七.实…...

26967-2011 一般用喷油单螺杆空气压缩机
声明 本文是学习GB-T 26967-2011 一般用喷油单螺杆空气压缩机. 而整理的学习笔记,分享出来希望更多人受益,如果存在侵权请及时联系我们 1 范围 本标准规定了一般用喷油单螺杆空气压缩机(以下简称"单螺杆空压机")的术语和定义、型号、基本 参数、要求、试验方法、…...

Opengl之模板测试
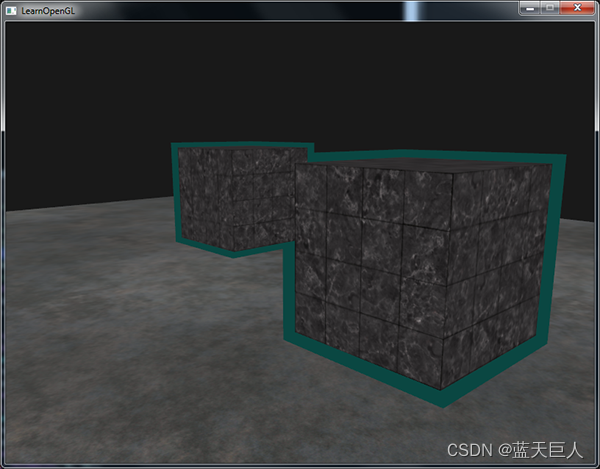
当片段着色器处理完一个片段之后,模板测试(Stencil Test)会开始执行,和深度测试一样,它也可能会丢弃片段。接下来,被保留的片段会进入深度测试,它可能会丢弃更多的片段。模板测试是根据又一个缓冲来进行的,…...

iPhone苹果手机复制粘贴内容提示弹窗如何取消关闭提醒?
经常使用草柴APP查询淘宝、天猫、京东商品优惠券拿购物返利的iPhone苹果手机用户,复制商品链接后打开草柴APP粘贴商品链接查券时总是弹窗提示粘贴内容,为此很多苹果iPhone手机用户联系客服询问如何关闭iPhone苹果手机复制粘贴内容弹窗提醒功能的方法如下…...

释放潜力:人工智能对个性化学习的影响
人工智能有潜力通过使个性化学习成为一种实用且可扩展的方法来彻底改变教育。它使教育工作者能够满足每个学生的独特需求,促进参与并提高整体学习成果。然而,必须解决道德问题,并确保技术仍然是教育工作者手中的工具,为学生创造更…...

什么是Local Storage和Session Storage?它们之间有什么区别?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ 什么是 Local Storage 和 Session Storage?Local Storage(本地存储)Session Storage(会话存储) ⭐ 区别⭐ 示例⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的…...
)
单样本T检验|独立样本T检验|配对样本T检验(绘图)
学生 t 检验的基本思想是通过比较两组数据的均值以及它们的方差来判断是否存在显著差异。下面更详细地解释了学生 t 检验的基本思想: 均值比较:学生 t 检验的首要目标是比较两组数据的均值。我们通常有一个零假设(null hypothesis)…...

全面解读 SQL 优化 - 统计信息
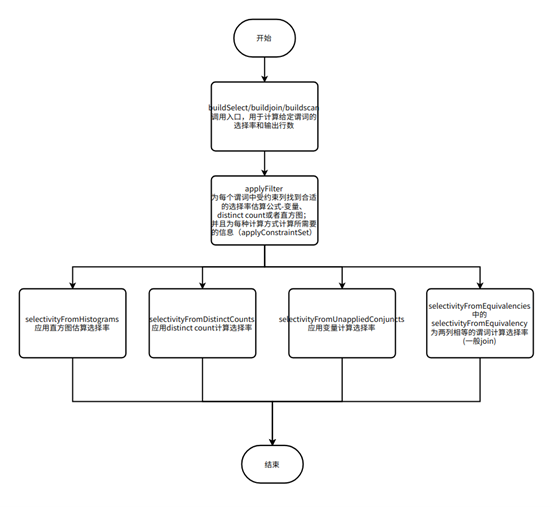
一、简介 数据库中的优化器(optimizer)是一个重要的组件,用于分析 SQL 查询语句,并生成执行计划。在生成执行计划时,优化器需要依赖数据库中的统计信息来估算查询的成本,从而选择最优的执行计划。以下是关…...

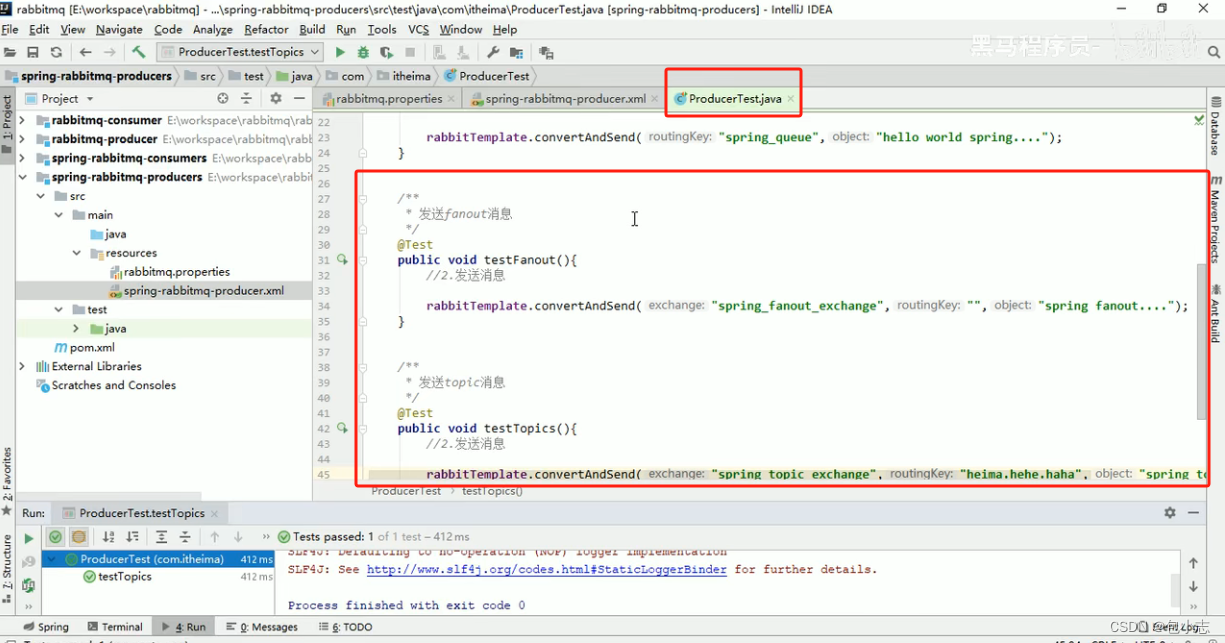
Spring整合RabbitMQ——生产者
1.生产者整合步骤 添加依赖坐标,在producer和consumer模块的pom文件中各复制一份。 配置producer的配置文件 配置producer的xml配置文件 编写测试类发送消息...

Spring的注解开发-Bean基本注解开发
Bean基本注解开发 Spring除了xml配置文件进行配置之外,还可以使用注解方式进行配置,注解方式慢慢成为xml配置的替代方案。我们有了xml开发的经验,学习注解开发就会方便很多,注解开发更加快捷方便。Spring提供的注解有三个版本 2.…...

【Ubuntu18.04】Autoware.ai安装
Autoware.ai安装 引言1 ROS安装2 Ubuntu18.04安装Qt5.14.23 安装GCC、G4 Autoware.ai-1.14.0安装与编译4.1 源码的编译4.1.1 python2.7环境4.1,2 针对Ubuntu 18.04 / Melodic的依赖包安装4.1.3 先安装一些缺的ros依赖4.1.4 安装eigen3.3.74.1.5 安装opencv 3.4.164.1.6 编译4.1…...

SpringMVC 学习(一)Servlet
本系列文章为【狂神说 Java 】视频的课堂笔记,若有需要可配套视频学习。 1. Hello Servlet (1) 创建父工程 删除src文件夹 引入一些基本的依赖 <!--依赖--> <dependencies><dependency><groupId>junit</groupId><artifactId>…...

26943-2011 升降式高杆照明装置 课堂随笔
声明 本文是学习GB-T 26943-2011 升降式高杆照明装置. 而整理的学习笔记,分享出来希望更多人受益,如果存在侵权请及时联系我们 1 范围 本标准规定了升降式高杆照明装置的技术要求、试验方法、检验规则以及标志、包装、运输及贮 存等。 本标准适用于公路、广场、机场、港口、…...

洛谷题解 | AT_abc321_c Primes on Interval
目录 题目翻译题目描述输入格式输出格式样例 #1样例输入 #1样例输出 #1 样例 #2样例输入 #2样例输出 #2 样例 #3样例输入 #3样例输出 #3 题目简化题目思路AC代码 题目翻译 【题目描述】 你决定用素数定理来做一个调查. 众所周知, 素数又被称为质数,其含义就是除了数…...

Quartus医院病房呼叫系统病床呼叫Verilog,源代码下载
名称:医院病房呼叫系统病床呼叫 软件:Quartus 语言:Verilog 要求: 1、用1~6个开关模拟6个病房的呼叫输入信号,1号优先级最高;1~6优先级依次降低; 2、 用一个数码管显示呼叫信号的号码;没信号呼叫时显示0;有多个信号呼叫时,显…...

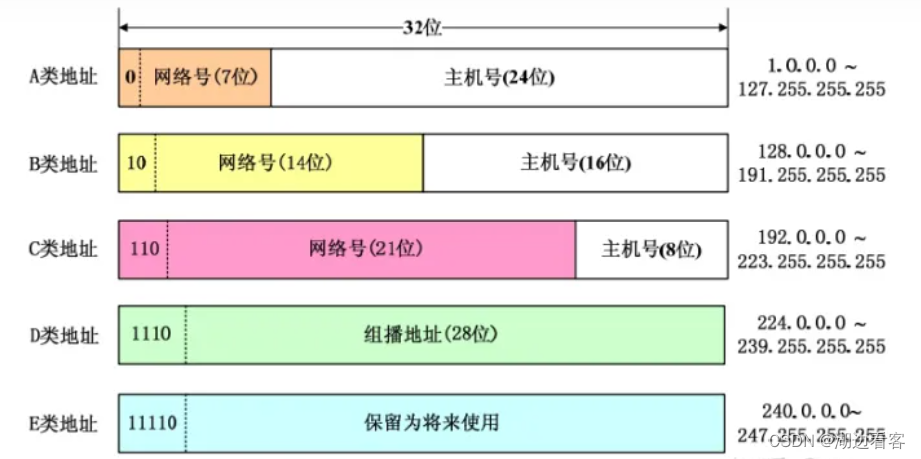
ip的标准分类---分类的Ip
分类的 IP 即将 IP 地址划分为若干个固定类,每一类地址都由两个固定长度的字段组成。 其中第一个字段是网络号(net-id),它标志主机或路由器所连接的网络。一个网络号在整个因特网内必须是唯一的。 第二个字段是主机号…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...

保姆级【快数学会Android端“动画“】+ 实现补间动画和逐帧动画!!!
目录 补间动画 1.创建资源文件夹 2.设置文件夹类型 3.创建.xml文件 4.样式设计 5.动画设置 6.动画的实现 内容拓展 7.在原基础上继续添加.xml文件 8.xml代码编写 (1)rotate_anim (2)scale_anim (3)translate_anim 9.MainActivity.java代码汇总 10.效果展示 逐帧…...

实战设计模式之模板方法模式
概述 模板方法模式定义了一个操作中的算法骨架,并将某些步骤延迟到子类中实现。模板方法使得子类可以在不改变算法结构的前提下,重新定义算法中的某些步骤。简单来说,就是在一个方法中定义了要执行的步骤顺序或算法框架,但允许子类…...

若依登录用户名和密码加密
/*** 获取公钥:前端用来密码加密* return*/GetMapping("/getPublicKey")public RSAUtil.RSAKeyPair getPublicKey() {return RSAUtil.rsaKeyPair();}新建RSAUti.Java package com.ruoyi.common.utils;import org.apache.commons.codec.binary.Base64; im…...

企业大模型服务合规指南:深度解析备案与登记制度
伴随AI技术的爆炸式发展,尤其是大模型(LLM)在各行各业的深度应用和整合,企业利用AI技术提升效率、创新服务的步伐不断加快。无论是像DeepSeek这样的前沿技术提供者,还是积极拥抱AI转型的传统企业,在面向公众…...
