uniapp快速入门系列(1)- 概述与基础知识
章节三:抖音小程序页面开发
- 第1章:概述与基础知识
- 1.1 uniapp简介
- 1.1.1 什么是uniapp?
- 1.1.2 为什么选择uniapp?
- 1.1.3 uniapp与微信小程序的关系
- 1.2 HBuilderX介绍与安装
- 1.2.1 什么是HBuilderX?
- 1.2.2 HBuilderX的安装
- 1.2.2.1 Windows系统
- 1.2.2.2 macOS系统
- 1.3 uniapp项目创建与配置
- 1.3.1 创建uniapp项目
- 1.3.2 uniapp项目配置
- 1.3.2.1 配置AppID
- 1.3.2.2 配置基础库和运行环境
- 1.4 uniapp目录结构解析
- 1.5 uniapp生命周期
- 1.6 uniapp语法与基本组件介绍
- 1.6.1 uniapp语法
- 1.6.2 uniapp基本组件介绍
- 1.7 Hello World
第1章:概述与基础知识
1.1 uniapp简介
1.1.1 什么是uniapp?
uniapp是一款基于Vue.js框架的跨平台应用开发框架,它可以让开发者使用一套代码,同时构建多个平台(包括但不限于微信小程序、支付宝小程序、抖音小程序等)的应用程序。
在过去,我们可能需要分别使用不同的技术和工具来开发不同平台的应用,但是uniapp的出现,让开发者可以更加高效地进行跨平台开发。
在本系列专栏中,我们主要以微信小程序作为示范平台,所以相关的例证一般是以微信小程序为主。
1.1.2 为什么选择uniapp?
- 跨平台:使用uniapp可以同时开发多个平台的应用,避免重新学习和适应不同平台的开发技术。
- 简单易用:uniapp的语法和组件与Vue.js非常相似,如果你已经熟悉Vue.js,那么上手uniapp会非常容易。
- 性能优秀:uniapp使用了高性能的渲染引擎,同时也进行了多种优化策略,以保证应用的运行效率和流畅度。
1.1.3 uniapp与微信小程序的关系
uniapp支持开发微信小程序,并且提供了丰富的API和组件,确保uniapp开发的应用能够在微信小程序上运行。
通过uniapp,我们可以充分利用Vue.js的特性和优势,快速开发出功能丰富、用户体验良好的微信小程序。
1.2 HBuilderX介绍与安装

1.2.1 什么是HBuilderX?
HBuilderX是一款集成开发环境(IDE),专为uniapp开发者而设计。它提供了丰富的开发工具和功能,包括代码编辑、调试、编译、打包等,极大地提高了开发效率。
1.2.2 HBuilderX的安装
1.2.2.1 Windows系统
在Windows系统上,我们可以通过以下步骤进行HBuilderX的安装:
- 访问DCloud官网(https://www.dcloud.io/hbuilderx.html)。
- 在官网上下载HBuilderX的安装包(exe格式)。
- 双击安装包,按照安装向导操作,完成安装过程。
1.2.2.2 macOS系统
在macOS系统上,我们可以通过以下步骤进行HBuilderX的安装:
- 访问DCloud官网(https://www.dcloud.io/hbuilderx.html)。
- 在官网上下载HBuilderX的安装包(dmg格式)。
- 双击安装包,在弹出的窗口中将HBuilderX拖拽到“应用程序”文件夹中,完成安装过程。
1.3 uniapp项目创建与配置
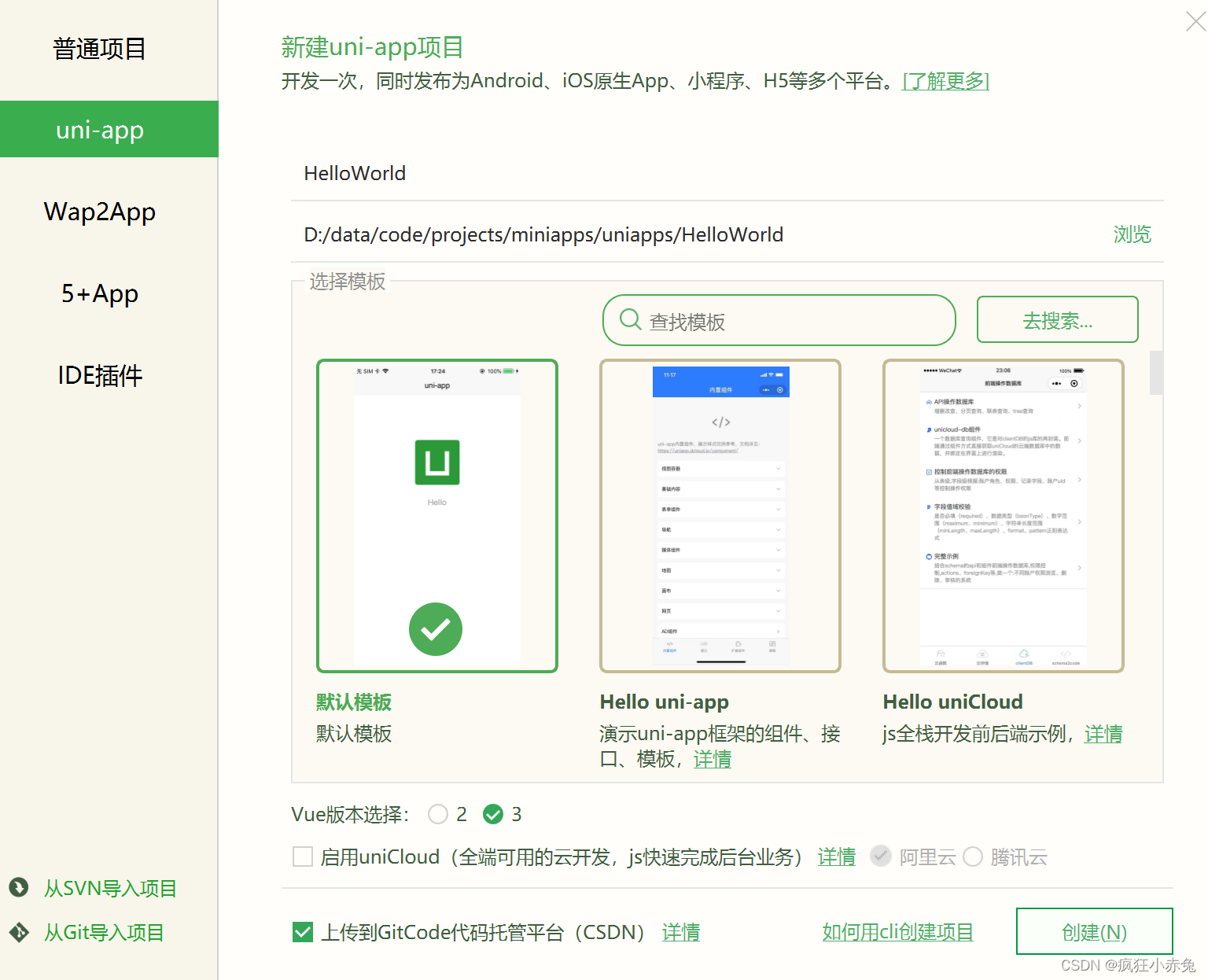
1.3.1 创建uniapp项目

在HBuilderX中,我们可以使用以下步骤创建一个uniapp项目:
- 打开HBuilderX。
- 点击菜单栏的“文件”-“新建”-“项目”。
- 在新建项目的窗口中,选择“uni-app”类型,填写项目的名称和路径,点击“创建”按钮。
- 我在上方创建测试项目的时候勾选了一个上传到GitCode,这个功能需要安装小乌龟支持,有需要可以通过前面的蓝字跳转链接下载。
1.3.2 uniapp项目配置
创建uniapp项目后,我们需要进行一些项目的配置,以确保项目可以正常运行。
1.3.2.1 配置AppID
在uniapp中,每个小程序都需要拥有独立的AppID,用于在各个平台上标识应用。
在HBuilderX中,我们可以通过以下步骤配置AppID:
- 在项目的根目录下,找到并打开
manifest.json文件。 - 在
manifest.json文件中,找到mp-weixin节点下的appid字段。 - 将
appid字段的值修改为你的微信小程序的AppID。
1.3.2.2 配置基础库和运行环境
每个小程序平台都有自己的基础库版本要求和运行环境要求,我们需要将这些要求配置到uniapp项目中。
在HBuilderX中,我们可以通过以下步骤进行配置:
- 在项目的根目录下,找到并打开
manifest.json文件。 - 在
manifest.json文件中,找到各个平台节点下的minPlatformVersion字段和app-plus节点下的appid字段。 - 根据使用的平台和运行环境要求,修改相应的字段值。
1.4 uniapp目录结构解析
uniapp项目的目录结构非常清晰,每个文件夹都有特定的用途。
以下是一个典型的uniapp项目的目录结构:
├── components // 组件目录
├── pages // 页面目录
├── static // 静态资源目录
├── uview-ui // uView UI组件库目录(可选,根据需要自行添加)
├── App.vue // 应用根组件
├── main.js // 应用入口文件
└── manifest.json // 项目配置文件
components文件夹用于存放uniapp项目的组件。pages文件夹用于存放uniapp项目的页面。static文件夹用于存放uniapp项目的静态资源,例如图片、字体等。uview-ui文件夹是uView UI组件库的目录,可以根据自己的需要添加或删除。App.vue是应用的根组件,整个应用的布局和逻辑都在这个组件中定义。main.js是应用的入口文件,主要用于初始化vue实例和配置全局设置。manifest.json是uniapp的配置文件,用于配置项目的基本信息和各个平台的特定配置。
1.5 uniapp生命周期
uniapp的生命周期和Vue.js的生命周期非常相似,在不同的阶段会触发不同的生命周期回调函数。
以下是uniapp常用的生命周期回调函数:
onLaunch:小程序初始化完成时触发,全局只触发一次。onShow:小程序启动或从后台进入前台显示时触发。onHide:小程序从前台进入后台时触发。onError:小程序发生错误时触发。onPageNotFound:小程序页面不存在时触发。onUniNViewMessage:uniapp页面之间的通信时触发。
我们可以在这些生命周期中编写相应的逻辑,以满足项目的需求。
1.6 uniapp语法与基本组件介绍
1.6.1 uniapp语法
uniapp的语法和Vue.js非常相似,如果你已经熟悉Vue.js,那么上手uniapp会非常容易。
以下是uniapp常用的语法:
{{}}:用于插值绑定属性或表达式。v-bind:用于动态绑定属性。v-if和v-show:用于控制元素的显示和隐藏。v-for:用于循环渲染列表。v-on:用于绑定事件。v-model:用于双向数据绑定。
1.6.2 uniapp基本组件介绍
uniapp提供了丰富的基本组件,可以快速构建应用的界面。
以下是uniapp常用的基本组件:
view:用于显示内容的容器。text:用于显示文本内容。image:用于显示图片。button:用于创建按钮。input:用于接收用户的输入。scroll-view:可滚动视图容器。swiper:用于创建轮播图。picker:用于选择器,例如日期选择、时间选择等。
我们可以根据应用的需求选择合适的组件,并结合uniapp的语法进行开发。
示例代码:
<template><view><text>Hello, uniapp!</text><button @click="handleClick">Click me!</button></view>
</template><script>
export default {methods: {handleClick() {uni.showToast({title: 'Hello, World!',icon: 'none'});}}
}
</script><style>
view {display: flex;flex-direction: column;align-items: center;justify-content: center;height: 100vh;
}
text {font-size: 24px;color: #333;margin-bottom: 20px;
}
button {padding: 10px 20px;background-color: #007bff;color: #fff;border-radius: 5px;outline: none;border: none;cursor: pointer;
}
</style>
在这个示例中,我们使用了view、text和button等基本组件,通过uniapp的语法和事件绑定实现了一个点击按钮显示提示框的功能。
1.7 Hello World
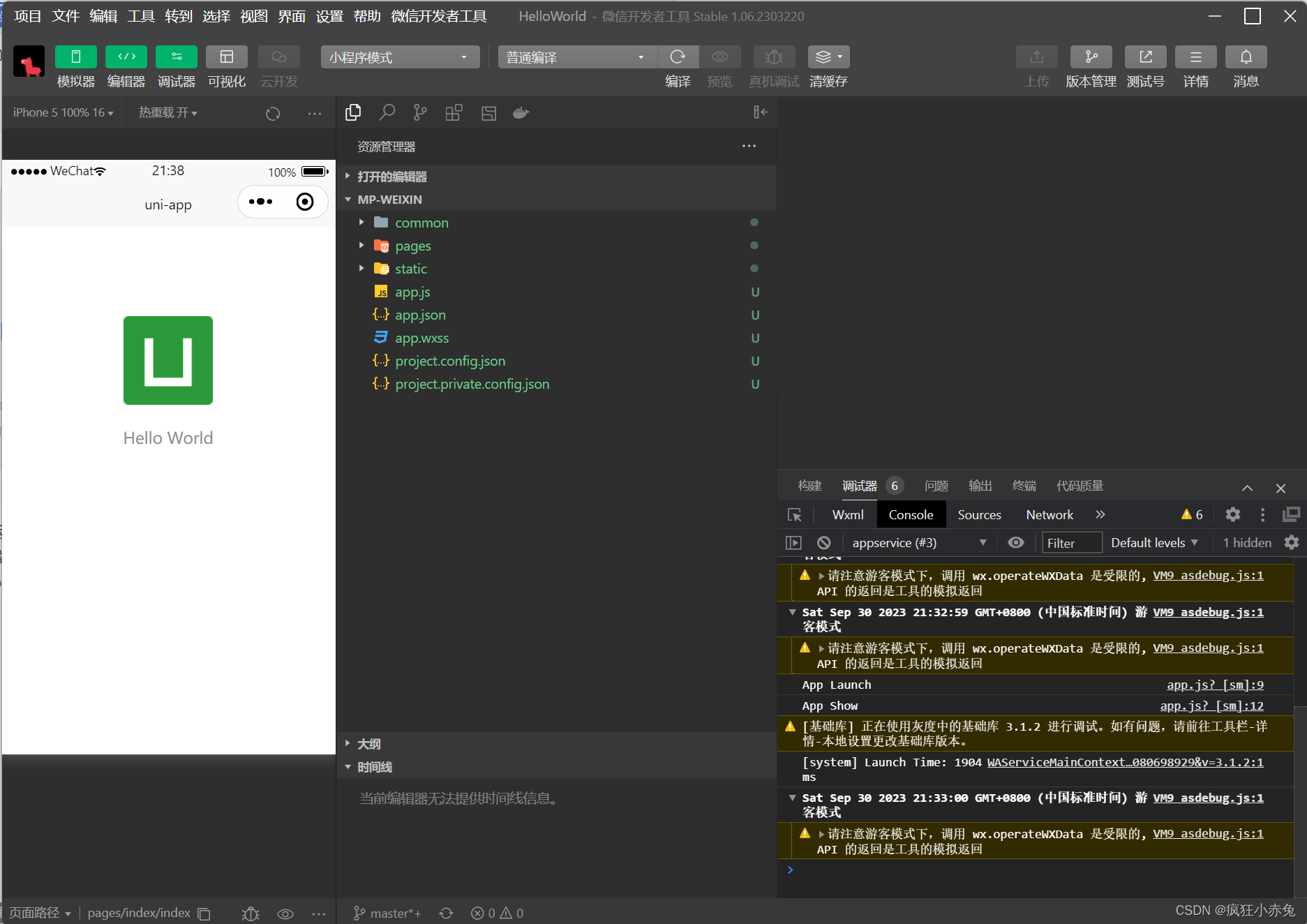
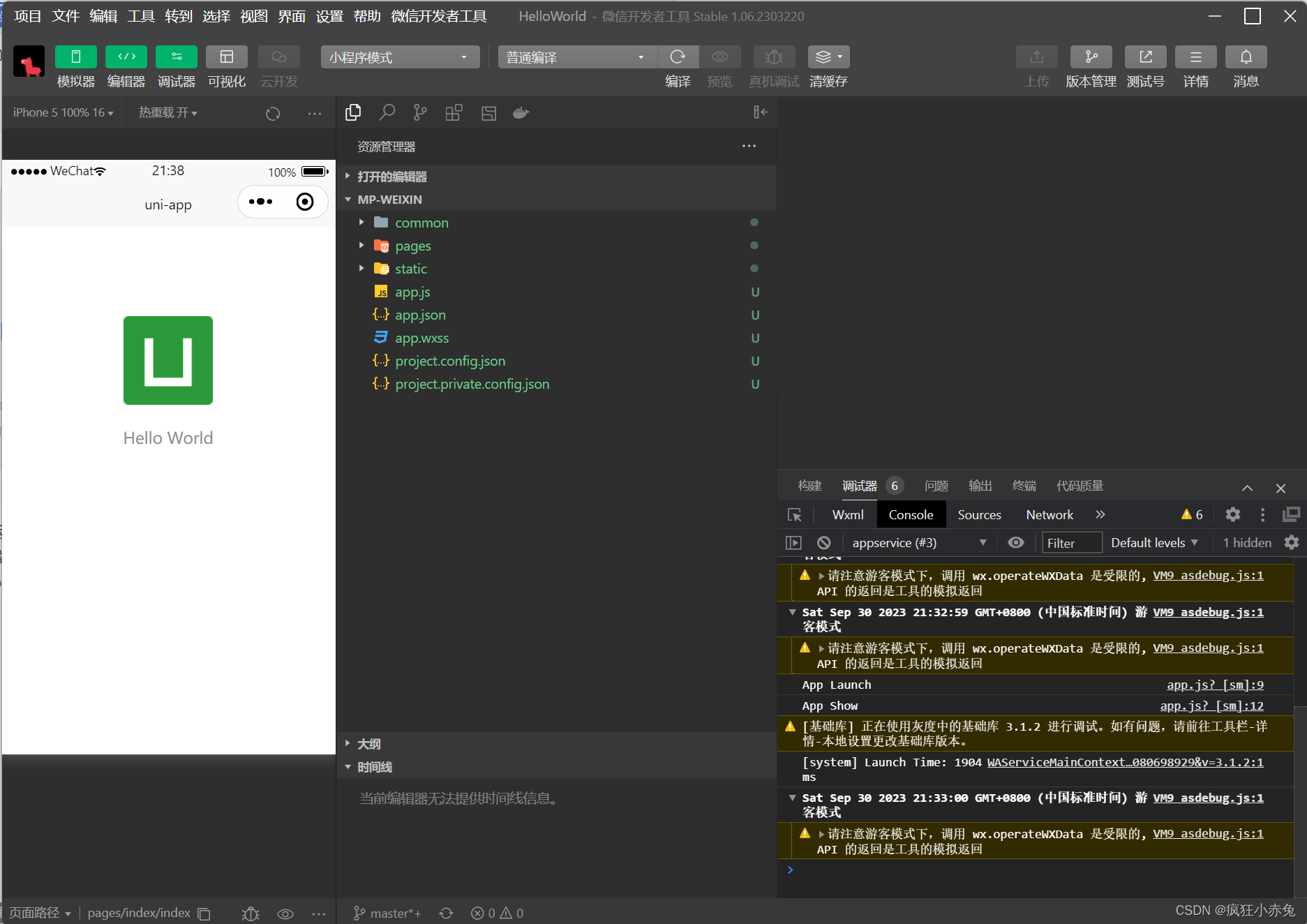
在项目视图中,找到并展开 pages 文件夹,并双击打开 index.vue 文件。我们看到我们新建的项目中已经自动为我们创建了一个Hello项目,我们在Hello后面加个World,然后点击工具栏中的运行按钮:

或者依次点击运行-运行到小程序模拟器,再选择微信开发者工具。如果你还没有安装微信开发者工具,可以点这里前往下载,运行成功界面如下图:

相关文章:

uniapp快速入门系列(1)- 概述与基础知识
章节三:抖音小程序页面开发 第1章:概述与基础知识1.1 uniapp简介1.1.1 什么是uniapp?1.1.2 为什么选择uniapp?1.1.3 uniapp与微信小程序的关系 1.2 HBuilderX介绍与安装1.2.1 什么是HBuilderX?1.2.2 HBuilderX的安装1.…...

国密国际SSL双证书解决方案,满足企事业单位国产国密SSL证书要求
近年来,为了摆脱对国外技术和产品的依赖,建设安全的网络环境,以及加强我国对网络信息的安全可控能力,我国推出了国密算法。同时,为保护网络通信信息安全,更高级别的安全加密数字证书—国密SSL证书应运而生。…...

LabVIEW开发虚拟与现实融合的数字电子技术渐进式实验系统
LabVIEW开发虚拟与现实融合的数字电子技术渐进式实验系统 数字电子技术是所有电气专业的重要学科基础,具有很强的理论性和实践性。其实验是提高学生分析、设计和调试数字电路能力,培养学生解决实际问题的工程实践能力,激发学生创新意识&…...

机器学习之单层神经网络的训练:增量规则(Delta Rule)
文章目录 权重的调整单层神经网络使用delta规则的训练过程 神经网络以权值的形式存储信息,根据给定的信息来修改权值的系统方法称为学习规则。由于训练是神经网络系统地存储信息的唯一途径,因此学习规则是神经网络研究中的一个重要组成部分 权重的调整 (…...

C# Task任务详解
文章目录 前言Task返回值无参返回有参返回 async和await返回值await搭配使用Main async改造 Task进阶Task线程取消测试用例超时设置 线程暂停和继续测试用例 多任务等最快多任务全等待 结论 前言 Task是对于Thread的封装,是极其优化的设计,更加方便了我…...

百度网盘的扩容
百度网盘的扩容怎么扩 百度网盘的扩容通常需要购买额外的存储空间。以下是扩容百度网盘存储空间的一般步骤: 登录百度网盘:首先,在您的计算机或移动设备上打开百度网盘,并使用您的百度账号登录。 选择扩容选项:一旦登…...

Android 悬浮窗
本文参考文章地址:https://juejin.cn/post/7009180088310693919 一、申请权限 <uses-permission android:name"android.permission.SYSTEM_ALERT_WINDOW" />二、创建悬浮窗service <serviceandroid:name".FloatingWindowService"an…...

3.物联网射频识别,(高频)RFID应用ISO14443-2协议
一。ISO14443-2协议简介 1.ISO14443协议组成及部分缩略语 (1)14443协议组成(下面的协议简介会详细介绍) 14443-1 物理特性 14443-2 射频功率和信号接口 14443-3 初始化和防冲突 (分为Type A、Type B两种接口&…...

数据分析笔记1
数据分析概述:数据获取--探索分析与可视化--预处理--分析建模--模型评估 数据分析含义:利用统计与概率的分析方法提取有用的信息,最后进行总结与概括 一、数据获取 实用网站:kaggle 阿里云天池 数据仓库:将所有业务数据…...

paramiko 3
import paramiko import concurrent.futuresdef execute_remote_command(hostname, username, password, command):try:# 创建SSH客户端client paramiko.SSHClient()client.set_missing_host_key_policy(paramiko.AutoAddPolicy())# 使用密码认证连接远程主机client.connect(h…...

基于Dlib训练自已的人脸数据集提高人脸识别的准确率
前言 由于图像的质量、光线、角度等因素影响。这时如果使用官方提供的模型做人脸识别,就会导至识别率不是很理想。人脸识别的准确率与图像的清晰度和质量有关。如果图像模糊、光线不足或者有其他干扰因素,Dlib 可能无法正确地识别人脸。为了确保图像质量…...

Git 详细安装教程(详解 Git 安装过程的每一个步骤
Git 详细安装教程(详解 Git 安装过程的每一个步骤) 该文章详细具体,值得收藏学习...

kafka伪集群部署,使用KRAFT模式
1:拉去管理kafka界面UI镜像 docker pull provectuslabs/kafka-ui2:拉去管理kafka镜像 docker pull bitnami/kafka3:docker-compose.yml version: 3.8 services:kafka-1:container_name: kafka1image: bitnami/kafka ports:- "19092:19092"- "19093:19093&quo…...

【双指针遍历】N数之和问题
文章目录 二数之和LC1三数之和LC15四数之和LC18最接近的三数之和LC16 二数之和LC1 题目链接 给定一个整数数组 nums 和一个整数目标值 target,请你在该数组中找出 和为目标值 target 的那 两个 整数,并返回它们的数组下标。 你可以假设每种输入只会对…...

Qt的QObject类
文章目录 QObject类如何在Qt中使用QObject的信号与槽机制?如何在Qt中使用QObject的属性系统?QObject的元对象系统如何实现对象的反射功能? QObject类 Qt的QObject类是Qt框架中的基类,它是所有Qt对象的父类。QObject提供了一些常用…...

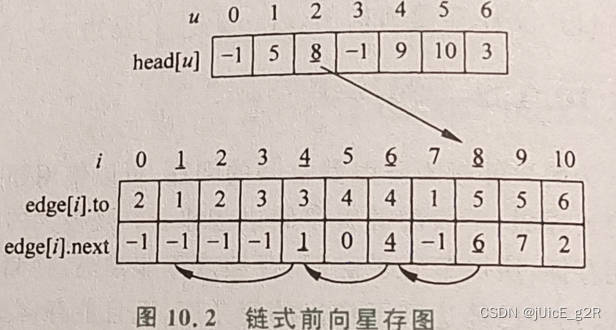
【图论C++】链式前向星(图(树)的存储)
/*** file * author jUicE_g2R(qq:3406291309)————彬(bin-必应)* 一个某双流一大学通信与信息专业大二在读 * * brief 一直在竞赛算法学习的路上* * copyright 2023.9* COPYRIGHT 原创技术笔记:转载需获得博主本人…...

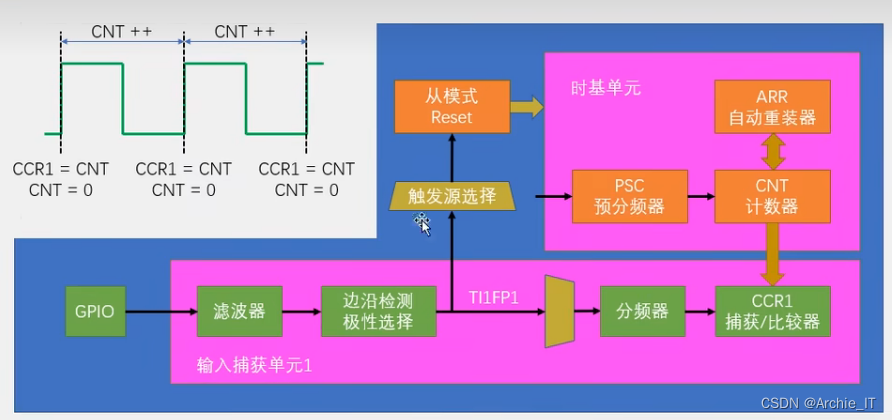
16.PWM输入捕获示例程序(输入捕获模式测频率PWMI模式测频率和占空比)
目录 输入捕获相关库函数 输入捕获模式测频率 PWMI模式测频率和占空比 两个代码的接线图都一样,如下 测量信号的输入引脚是PA6,信号从PA6进来,待测的PWM信号也是STM32自己生成的,输出引脚是PA0。 需要配置电路连接图示如下&…...

pip version 更新
最近报了一个错: 解决办法: 在cmd输入“conda install pip” conda install pip 完了之后再输入: python -m pip install --upgrade pip ok....

Oracle - 多区间按权重取值逻辑
啰嗦: 其实很早就遇到过类似问题,也设想过,不过一致没实际业务需求,也就耽搁了;最近有业务提到了,和同事讨论,各有想法,所以先把逻辑整理出来,希望有更好更优的解决方案;…...
)
本次CTF·泰山杯网络安全的基础知识部分(二)
简记23年九月参加的泰山杯网络安全的部分基础知识的题目,随时补充 15(多选)网络安全管理工作必须坚持“谁主管、谁负责,谁运营、谁负责,谁使用、谁负责”的原则,和“属地管理”的原则 谁主管、谁负责&…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

Proxmox Mail Gateway安装指南:从零开始配置高效邮件过滤系统
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「storms…...

Oracle11g安装包
Oracle 11g安装包 适用于windows系统,64位 下载路径 oracle 11g 安装包...

Linux部署私有文件管理系统MinIO
最近需要用到一个文件管理服务,但是又不想花钱,所以就想着自己搭建一个,刚好我们用的一个开源框架已经集成了MinIO,所以就选了这个 我这边对文件服务性能要求不是太高,单机版就可以 安装非常简单,几个命令就…...

面试高频问题
文章目录 🚀 消息队列核心技术揭秘:从入门到秒杀面试官1️⃣ Kafka为何能"吞云吐雾"?性能背后的秘密1.1 顺序写入与零拷贝:性能的双引擎1.2 分区并行:数据的"八车道高速公路"1.3 页缓存与批量处理…...

Windows电脑能装鸿蒙吗_Windows电脑体验鸿蒙电脑操作系统教程
鸿蒙电脑版操作系统来了,很多小伙伴想体验鸿蒙电脑版操作系统,可惜,鸿蒙系统并不支持你正在使用的传统的电脑来安装。不过可以通过可以使用华为官方提供的虚拟机,来体验大家心心念念的鸿蒙系统啦!注意:虚拟…...

深入浅出WebGL:在浏览器中解锁3D世界的魔法钥匙
WebGL:在浏览器中解锁3D世界的魔法钥匙 引言:网页的边界正在消失 在数字化浪潮的推动下,网页早已不再是静态信息的展示窗口。如今,我们可以在浏览器中体验逼真的3D游戏、交互式数据可视化、虚拟实验室,甚至沉浸式的V…...
