ElementUI之CUD+表单验证
目录
前言:
增删改查
表单验证
前言:
继上篇博客来写我们的增删改以及表单验证
增删改查
首先先定义接口

数据样式,我们可以去elementUI官网去copy我们喜欢的样式
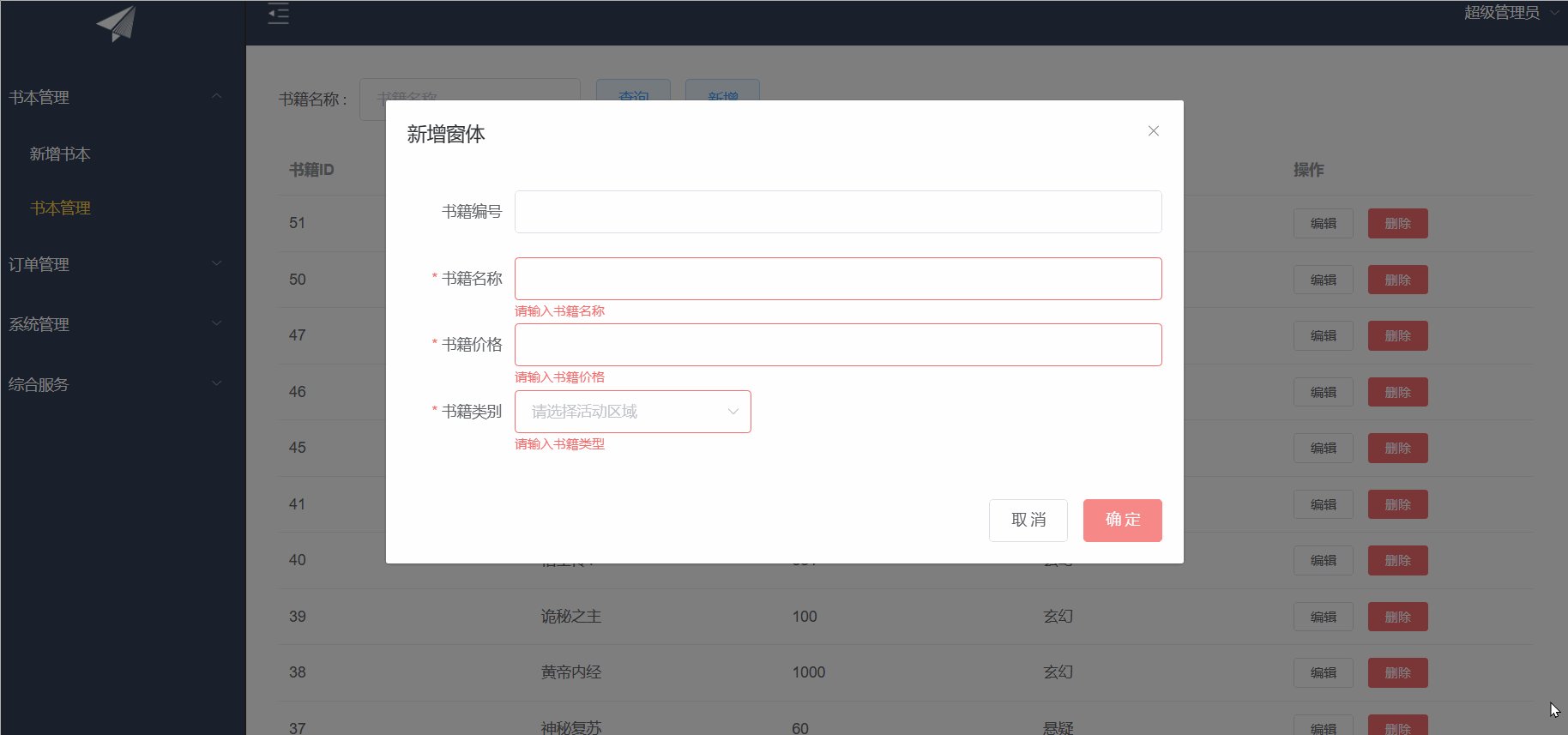
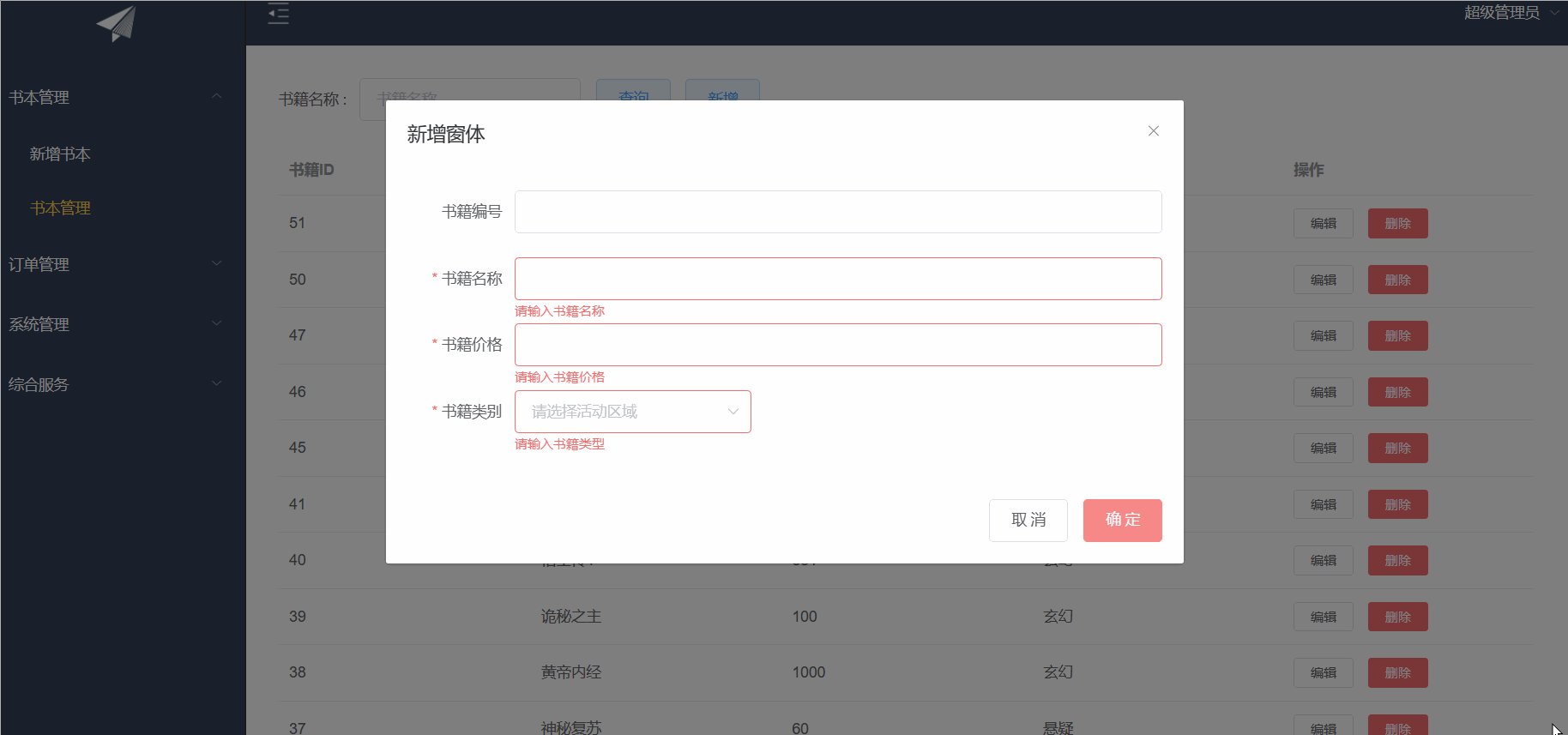
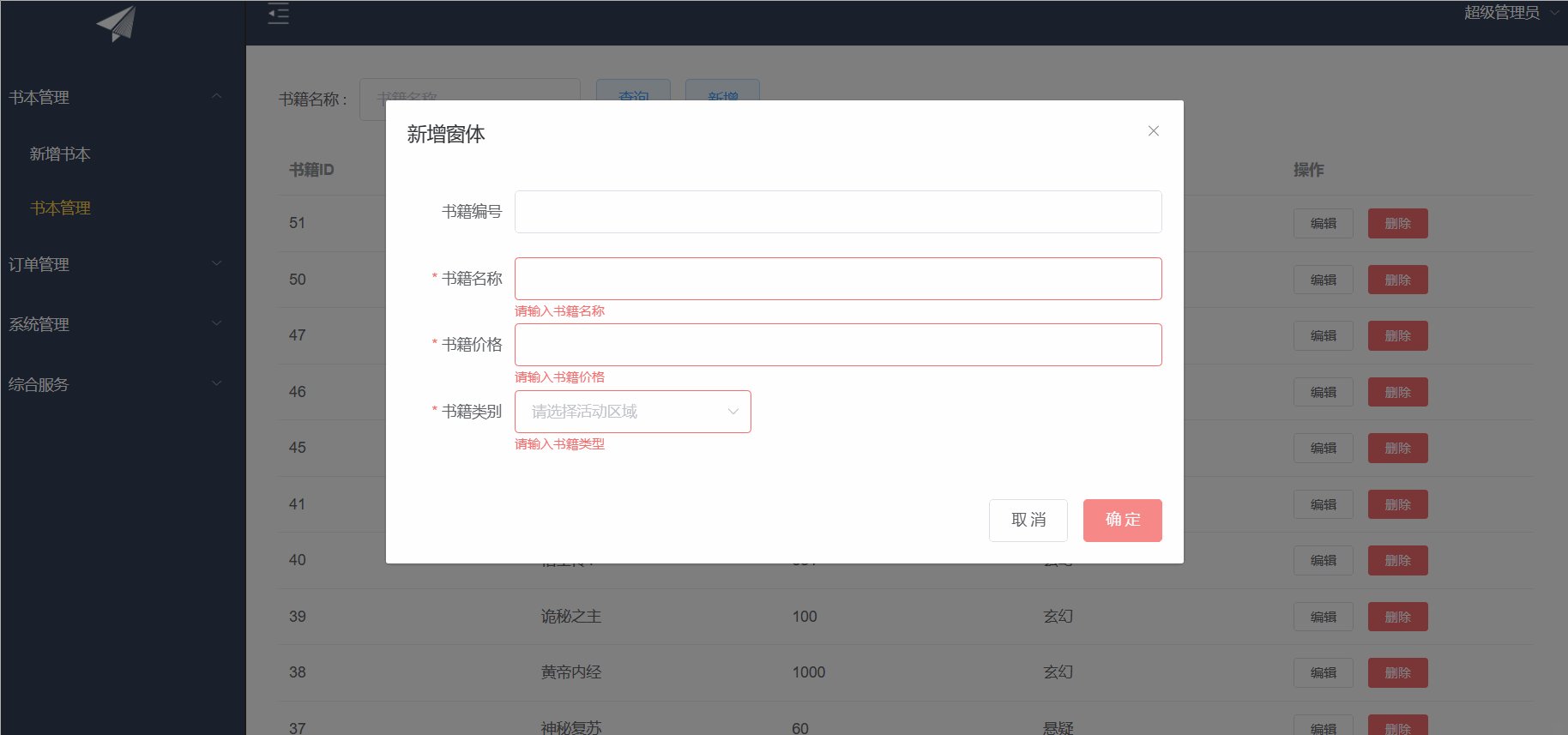
<!-- 编辑窗体 --><el-dialog :title="title" :visible.sync="dialogFormVisible" @close="clear"><el-form :model="book" :rules="rules" ref="book"><el-form-item label="书籍编号" :label-width="formLabelWidth" prop="id"><el-input v-model="book.id" autocomplete="off"></el-input></el-form-item><el-form-item label="书籍名称" :label-width="formLabelWidth" prop="bookname"><el-input v-model="book.bookname" autocomplete="off"></el-input></el-form-item><el-form-item label="书籍价格" :label-width="formLabelWidth" prop="price"><el-input v-model="book.price" autocomplete="off"></el-input></el-form-item><el-form-item label="书籍类别" :label-width="formLabelWidth" prop="booktype"><el-select v-model="book.booktype" placeholder="请选择活动区域"><el-option v-for="t in types" :label="t.name" :value="t.name" :key="'key_'+t.id"></el-option></el-select></el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button @click="dialogFormVisible = false">取 消</el-button><el-button type="danger" @click="dosub">确 定</el-button></div></el-dialog> export default {data() {return {bookname: '',tableData: [],rows: 10,total: 0,page: 1,title: '新增窗体',dialogFormVisible: false,formLabelWidth: '100px',types: [],book: {id: '',bookname: '',price: '',booktype: ''},rules: {bookname: [{required: true,message: '请输入书籍名称',trigger: 'blur'}],price: [{required: true,message: '请输入书籍名称',trigger: 'blur'}],booktype: [{required: true,message: '请输入书籍名称',trigger: 'blur'}]}}},methods: {del(idx, row) {this.$confirm('此操作将永久删除id为' + row.id + '的数据, 是否继续?', '提示', {confirmButtonText: '确定',cancelButtonText: '取消',type: 'warning'}).then(() => {let url = this.axios.urls.SYSTEM_BookDEL;this.axios.post(url, {id: row.id}).then(d => {console.log(d);this.$message({type: 'success',message: '删除成功!'});this.query({});this.tableData = d.data.rows;this.total = d.data.total;}).catch(e => {})}).catch(() => {this.$message({type: 'info',message: '已取消删除'});});},dosub() {this.$refs['book'].validate((valid) => {if (valid) {alert('submit!');let url = this.axios.urls.SYSTEM_BookADD;if (this.title == '编辑窗体') {url = this.axios.urls.SYSTEM_BookUPD;}let params = {id: this.book.id,bookname: this.book.bookname,price: this.book.price,booktype: this.book.booktype}this.axios.post(url, params).then(d => {console.log(d);this.clear();this.query({});this.tableData = d.data.rows;this.total = d.data.total;}).catch(e => {})} else {console.log('error submit!!');return false;}});},clear() {//初始化窗体this.dialogFormVisible = false;this.title = '新增窗体';this.book = {id: '',bookname: '',price: '',booktype: ''}},open(idx, row) {//打开窗体的方法this.dialogFormVisible = true;if (row) {this.title = '编辑窗体';this.book.id = row.id;this.book.bookname = row.bookname;this.book.price = row.price;this.book.booktype = row.booktype;}},handleSizeChange(r) {//当页大小发生变化let params = {bookname: this.bookname,rows: r,page: this.page}// console.log(params)this.query(params);},handleCurrentChange(p) {//当前页码大小发生变化let params = {bookname: this.bookname,rows: this.rows,page: p}// console.log(params)this.query(params);},query(params) {//获取后台请求书籍数据的地址let url = this.axios.urls.SYSTEM_BookList;this.axios.get(url, {params: params}).then(d => {console.log(url)this.tableData = d.data.rows;this.total = d.data.total;}).catch(e => {});},onSubmit() {let params = {bookname: this.bookname}console.log(params)this.query(params);this.bookname = ''}},created() {this.query({});this.types = [{id: 1,name: '玄幻'}, {id: 2,name: '动作'}, {id: 3,name: '爱情'}, {id: 4,name: '伦理'}, {id: 5,name: '搞笑'}];}}上效果图:

表单验证
表单验证我们也可以去elementUI官网去copy一份

指定验证需要添加该有的属性

写我们的正则方法
rules: {bookname: [{required: true,message: '请输入书籍名称',trigger: 'blur'}],price: [{required: true,message: '请输入书籍价格',trigger: 'blur'}],booktype: [{required: true,message: '请输入书籍类型',trigger: 'blur'}]}最后就是我们的验证正则
dosub() {this.$refs['book'].validate((valid) => {if (valid) {let url = this.axios.urls.SYSTEM_BookADD;if (this.title == '编辑窗体') {url = this.axios.urls.SYSTEM_BookUPD;}let params = {id: this.book.id,bookname: this.book.bookname,price: this.book.price,booktype: this.book.booktype}this.axios.post(url, params).then(d => {console.log(d);this.clear();this.query({});this.tableData = d.data.rows;this.total = d.data.total;}).catch(e => {})} else {console.log('error submit!!');return false;}});},效果图

相关文章:

ElementUI之CUD+表单验证
目录 前言: 增删改查 表单验证 前言: 继上篇博客来写我们的增删改以及表单验证 增删改查 首先先定义接口 数据样式,我们可以去elementUI官网去copy我们喜欢的样式 <!-- 编辑窗体 --><el-dialog :title"title" :visib…...

Linux:nginx---web文件服务器
我这里使用的是centos7系统 nginx源码包安装 Linux:nginx基础搭建(源码包)_鲍海超-GNUBHCkalitarro的博客-CSDN博客https://blog.csdn.net/w14768855/article/details/131445878?ops_request_misc%257B%2522request%255Fid%2522%253A%25221…...

go 端口转发 代理V2 --chatGPT
问:broker(localPort, targetPort), 实现远程访问localPort的http代理转发到目标机器 gpt: 要实现一个简单的 HTTP 代理服务器,你可以使用 Go 的 net/http 包来处理 HTTP 请求和响应。以下是一个示例,演示如何创建一个 HTTP 代理服务器将本地…...

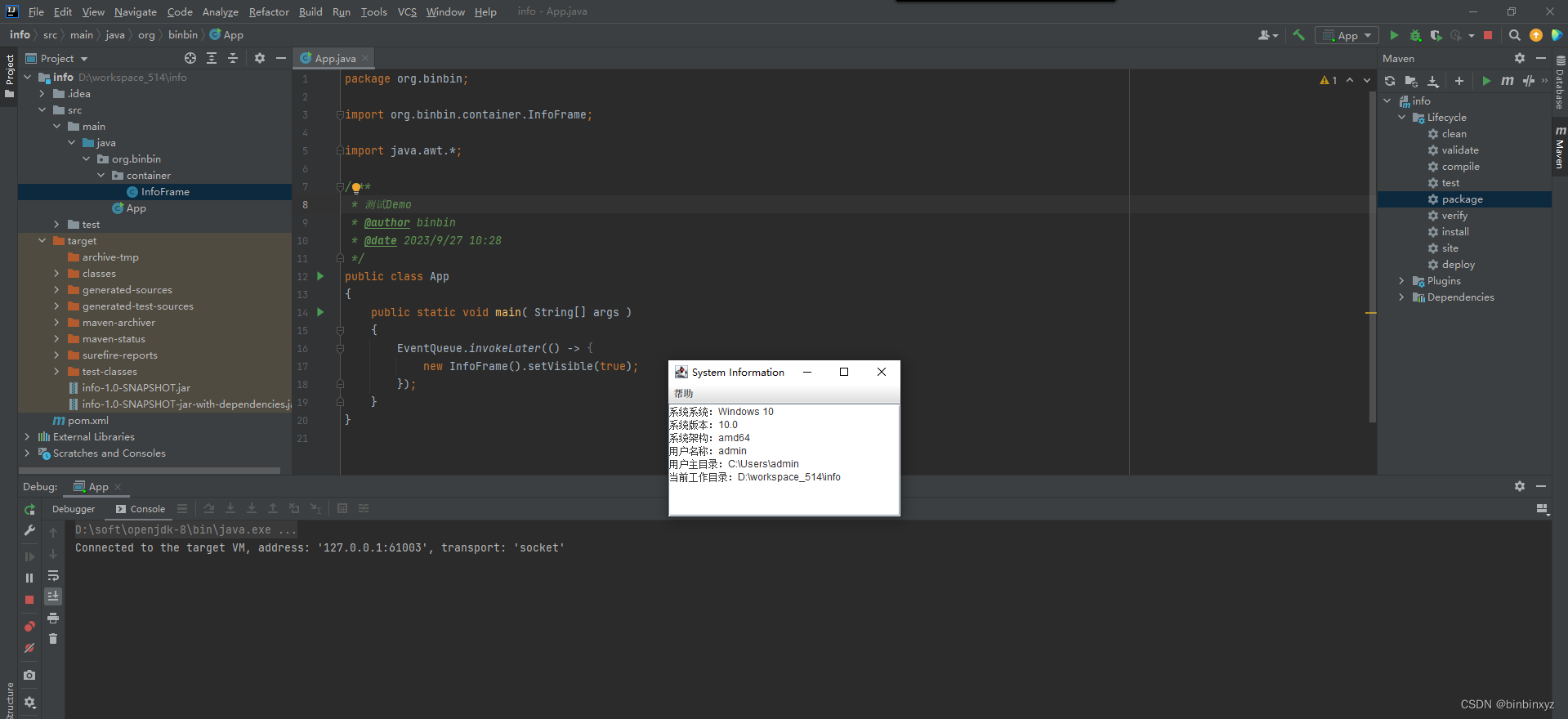
idea环境下如何打包可运行jar?
工作中有时候偶尔写一些工具类、小程序,可是java程序员制作一个可运行jar实在折腾,利用idea开发环境,可以快速打包自己的可运行jar。具体怎么操作呢? 创建一个空白的java项目并完成自己的程序开发 完成java代码: /**…...

基于FFmpeg的Android播放器
基于FFmpeg的Android播放器 文章目录 基于FFmpeg的Android播放器1. 前言2. 编译相关组件库3. 解码器4. 解码流程5. 音频输出6. 视频输出(需要优化) 1. 前言 FFmpeg是一个最有名的开源的编解码库,实现了通常的编解码逻辑。它还能够根据平台特…...

osgPBR(十五)镜面IBL--查看不同级别的HDR环境贴图
首先,设置可以使用Mipmap,启用三线性过滤,设置最大级别和最小级别 osg::ref_ptr<osg::TextureCubeMap> tcm new osg::TextureCubeMap; tcm->setTextureSize(128, 128);tcm->setFilter(osg::Texture::MIN_FILTER, osg::Texture:…...

Docker的学习记录
Docker是一个被广泛使用的开源容器引擎,基于Go语言,遵从Apache2.0协议开源。 docker的三个概念:容器、镜像和仓库。 镜像(Image):镜像是Docker中的一个模板。通过 Docker镜像 来创建 Docker容器ÿ…...

Android Jetpack组件架构:ViewModel的原理
Android Jetpack组件架构:ViewModel的原理 导言 本篇文章是关于介绍ViewModel的,由于ViewModel的使用还是挺简单的,这里就不再介绍其的基本应用,我们主要来分析ViewModel的原理。 ViewModel的生命周期 众所周知,一般…...
学习笔记1.0)
数据分析(python)学习笔记1.0
《利用Python进行数据分析》(原书第2版) 《利用Python进行数据分析》(原书第2版) 《利用Python进行数据分析》(原书第2版) 社区和会议 除了网络搜索,科学、数据相关的Python邮件列表对于解决问题也非常有帮助。可以看看下列邮件列表: pydata:与数据分析和pandas相…...

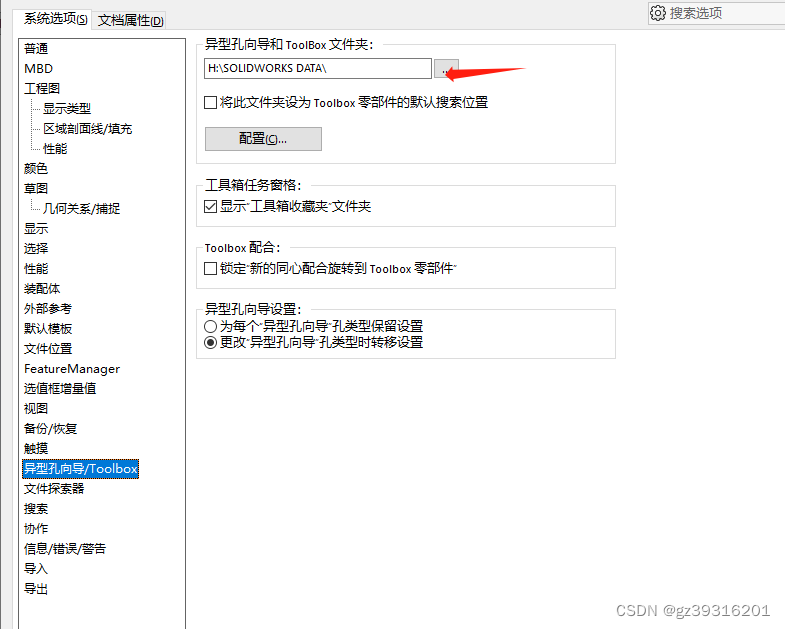
SW免安装的toolbox只读问题
把SOLIDWORKSDATA 整体复制到另外的目录,然后这里设置目录位置。不然原始位置有只读属性...
nodejs在pdf中绘制表格
需求 之前我已经了解过如何在pdf模板中填写字段了 nodejs根据pdf模板填入中文数据并生成新的pdf文件https://blog.csdn.net/ArmadaDK/article/details/132456324 但是当我具体使用的时候,我发现我的模板里面有表格,表格的长度是不固定的,所…...

使用不同尺寸的传感器拍照时,怎么保证拍出同样视场范围的照片?
1、问题背景 使用竞品机做图像效果对比时,我们通常都会要求拍摄的照片要视场范围一致,这样才具有可比性。之前我会考虑用同样焦距、同样分辨率的设备去拍照对比就可以了,觉得相机的视场范围只由镜头焦距来决定。 但如果对于不同尺寸的传感器…...

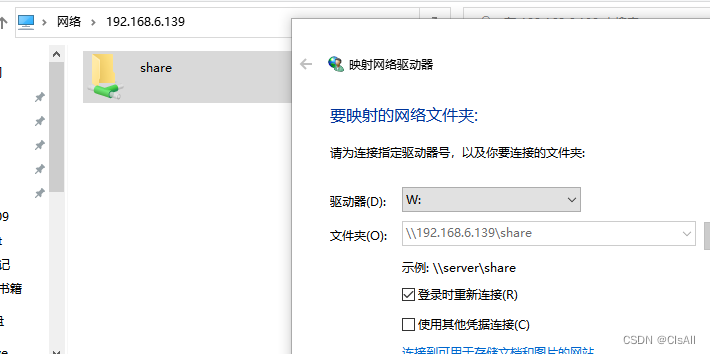
01-工具篇-windows与linux文件共享
一般来说绝大部分PC上装的系统均是windows,为了开发linux程序,会在PC上安装一个Vmware的虚拟机,在虚拟机上安装ubuntu18.04,由于windows上的代码查看软件、浏览器,通信软件更全,我们想只用ubuntu进行编译&a…...

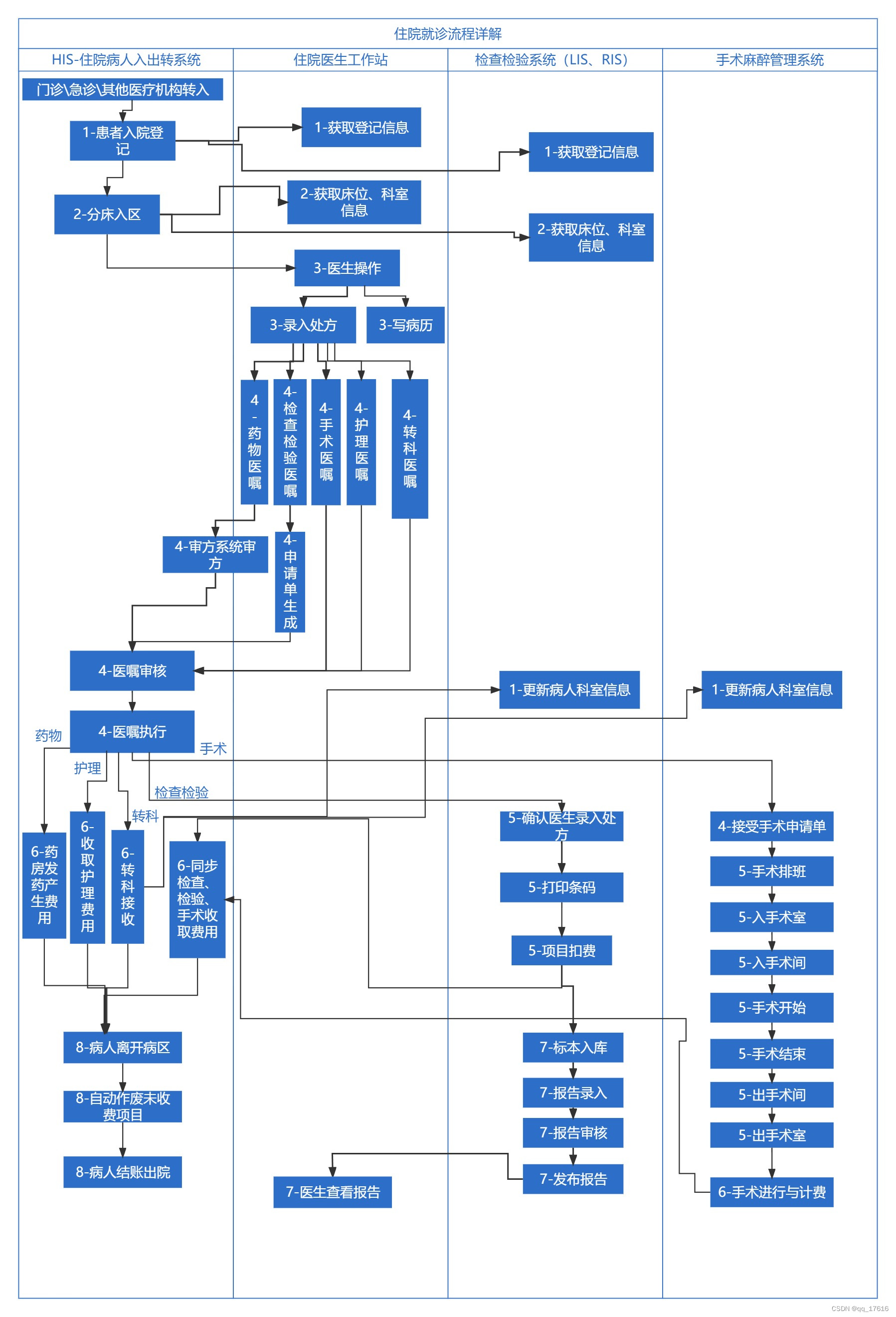
医疗实施-住院流程详解
住院就诊流程详解 1.病人入院登记2.病人进入病区3.医生操作病人4.医嘱录入与审核执行5. 医嘱收费前在对应业务系统的操作5.1.药物医嘱5.2.检查检验医嘱5.3.手术医嘱 6.住院医嘱费用的产生7. 医嘱收费后在对应业务系统的操作8. 病人出院 这篇文章是基于我的文章《医疗实施-住院就…...

本地连接服务器 jupyter notebook
本地连接服务器 jupyter notebook 一、前提工作二、服务器操作三、Windows 操作 一、前提工作 准备一台Linux云服务器新建一个用户,并切换到此用户安装 Anaconda 二、服务器操作 远程服务器上安装和配置 Jupyter Notebook: pip3 install jupyter接着…...

Android 使用Kotlin封装RecyclerView
文章目录 1.概述2.运行效果图3.代码实现3.1 扩展RecyclerView 3.2 扩展Adapter3.3 RecyclerView装饰绘制3.3.1 以图片实现分割线3.3.2 画网格线3.3.3空白的分割线3.3.4 不同方向上的分割线 3.4 使用方法 1.概述 在一个开源项目上看到了一个Android Kotlin版的RecyclerView封装…...

WPF 实现点击按钮跳转页面功能
方法1. 配置环境 首先添加prism依赖项,配置好所有文件。需要配置的有两个文件:App.xaml.cs和App.xaml App.xaml.cs using System.Data; using System.Linq; using System.Threading.Tasks; using System.Windows;namespace PrismDemo {/// <summa…...

关于http网络通信数据包封装的过程
当我们谈论网络通信时,数据在从源到目的地传输的过程中会通过多层网络协议。在每一层,都会添加一些头信息(和有时尾信息)来帮助处理和传输数据。这个过程被称为"封装"(Encapsulation)。简单来说&…...

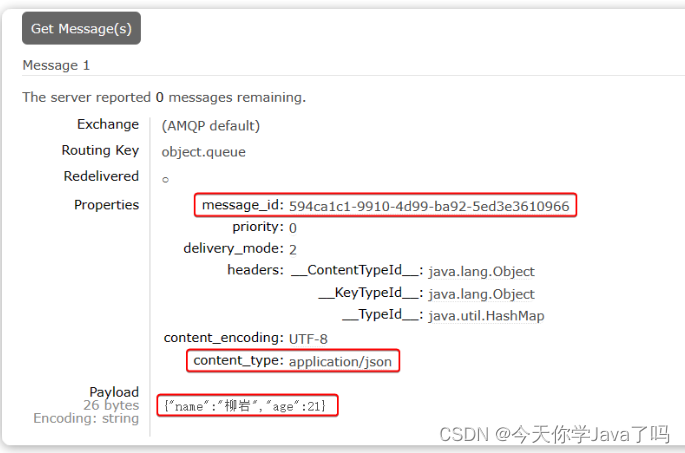
关于RabbitMQ你了解多少?
关于RabbitMQ你了解多少? 文章目录 关于RabbitMQ你了解多少?基础篇同步和异步MQ技术选型介绍和安装数据隔离SpringAMQP快速入门Work queues交换机Fanout交换机Direct交换机Topic交换机 声明队列和交换机MQ消息转换器 高级篇消息可靠性问题发送者的可靠性…...

Vulkan-着色器及编译SPIR-V
1.着色器模块介绍 Vulkan着色器代码一定要用字节码格式,而不是人类可读的语法如GLSL和HLSL。这个字节码就是SPIR-V,设计用于Vulkan和OpenCL。这是一个可以用于编写图形和计算着色器的格式,但是我们主要关注的是Vulkan的图形管线。使用字节码格…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...
