el-menu 导航栏学习(1)
最简单的导航栏学习跳转实例效果:

(1)index.js路由配置:
import Vue from 'vue'
import Router from 'vue-router'
import NavMenuDemo from '@/components/NavMenuDemo'
import test1 from '@/components/test1'
import test2 from '@/components/test2'
import test3 from '@/components/test3'
Vue.use(Router)
export default new Router({
routes: [{
path: '/',
name: 'NavMenuDemo',
component: NavMenuDemo,
children: [{
path: '/test1',
name: 'test1',
component: test1
}, {
path: '/test2',
name: 'test2',
component: test2
}, {
path: '/test3',
name: 'test3',
component: test3
},]
}]
})
(2)NavMenuDemo.vue
<template>
<el-container>
<el-aside width="200px">
<el-menu
default-active="1"
class="el-menu-vertical-demo"
router
>
<el-menu-item index="/test1"
@click="$router.push({ path: '/test1' })"
>
<i class="el-icon-menu"></i>
<span slot="title">导航二</span>
</el-menu-item>
<el-menu-item index="/test2"
@click="$router.push({ path: '/test2' })"
>
<i class="el-icon-document"></i>
<span slot="title">导航三</span>
</el-menu-item>
<el-menu-item index="/test3"
@click="$router.push({ path: '/test3' })"
>
<i class="el-icon-setting"></i>
<span slot="title">导航四</span>
</el-menu-item>
</el-menu>
</el-aside>
<el-main>
<router-view></router-view>
</el-main>
</el-container>
</template>
<style>
.el-aside {
height: 100vh;
text-align: center;
}
.el-main {
background-color: #E9EEF3;
}
</style>
(3)test1.vue
<template>
<p>1</p>
</template>
(4)test2.vue
<template>
<p>2</p>
</template>
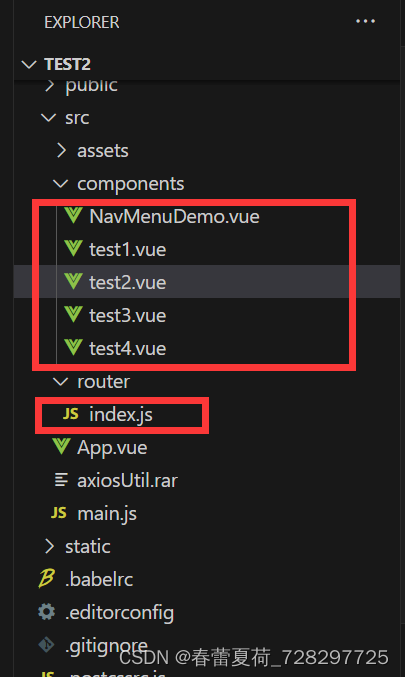
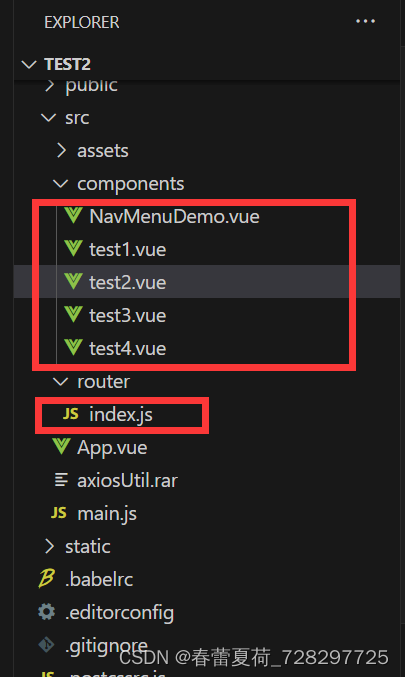
最简单的导航栏配置如上图所示,项目中的文件结构如下所示

相关文章:

el-menu 导航栏学习(1)
最简单的导航栏学习跳转实例效果: (1)index.js路由配置: import Vue from vue import Router from vue-router import NavMenuDemo from /components/NavMenuDemo import test1 from /components/test1 import test2 from /c…...

Axios请求封装
安装axios,在net文件下新建index.js,封装InternalPsot请求: function internalPost(url,data,header,success,failure,errordefaultError()){axios.post(url,data,{headers:header}).then(({data})>{if (data.code200){success(data.dat…...

Pikachu靶场——XXE 漏洞
文章目录 1. XXE1.1 查看系统文件内容1.2 查看PHP源代码1.3 查看开放端口1.4 探测内网主机 1. XXE 漏洞描述 XXE(XML External Entity)攻击是一种利用XML解析器漏洞的攻击。在这种攻击中,攻击者通过在XML文件中插入恶意实体来触发解析器加载…...

vscode登录租的新服务器
1.connect to…… 选择 connect current window to host 2.configure SSH Host 选择本地配置文件 打开配置文件,把主机名端口号写进去 再返回vscode远程登录页面,左侧栏就会出现这个主机名了。...

Verilog参数定义与仿真模块中的参数修改
文章目录 参数方式定义参数的优势rtl模块中的参数定义模块名后定义参数parameter定义参数 仿真模块中的参数修改例化时修改defparam修改 总结与说明附录:测试代码 参数方式定义参数的优势 当一个模块被另一个模块引用例化时,高层模块可以对低层模块的参…...

Android studio升级Giraffe | 2022.3.1 Patch 1踩坑
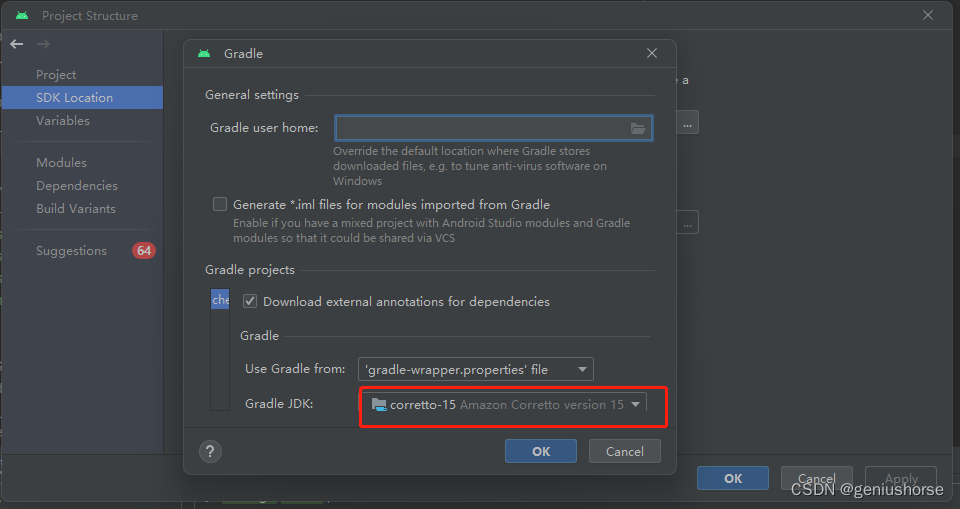
这里写自定义目录标题 not "opens java.io" to unnamed module错误报错信息解决 superclass access check failed: class butterknife.compiler.ButterKnifeProcessor$RScanner报错报错信息解决 Android studio升级Giraffe | 2022.3.1 Patch 1后,出现项目…...

使用U3D、pico开发VR(二)——添加手柄摇杆控制移动
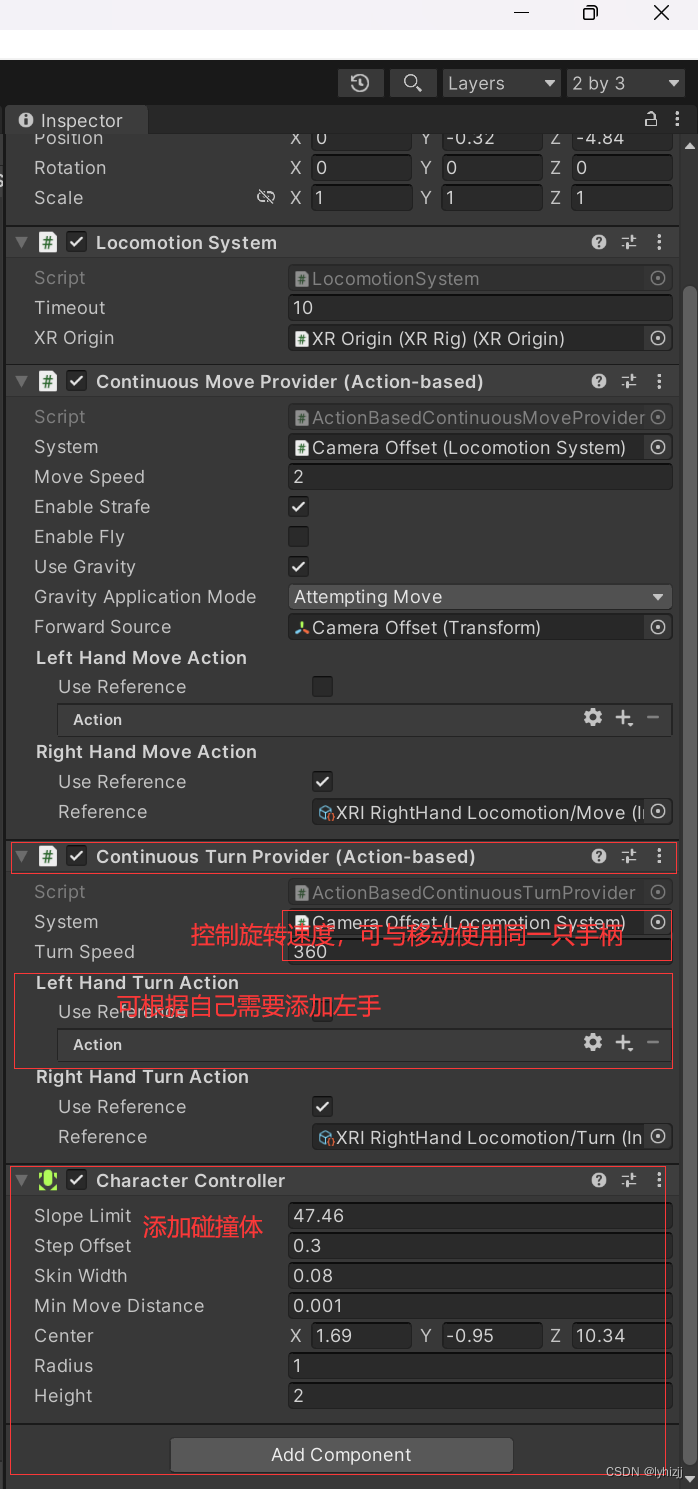
一、将unity 与visual studio 相关联 1.Edit->Preference->External tool 选择相应的版本 二、手柄遥控人物转向和人物移动 1.添加Locomotion System组件 选择XR Origin; 2.添加Continuous Move Provider(Action-based)组件 1>…...
详细设计方案)
【FPGA项目】图像采集及显示(2)详细设计方案
目录 前言 一、视频流采集设计 二、DDR3缓存控制 三、FIFO 设计 四、VGA显示器驱动设计...

查找排序部分习题 242. 有效的字母异位词 74. 搜索二维矩阵 1. 两数之和 167.两数之和 II
242. 有效的字母异位词 给定两个字符串 s 和 t ,编写一个函数来判断 t 是否是 s 的字母异位词。 注意:若 s 和 t 中每个字符出现的次数都相同,则称 s 和 t 互为字母异位词。 class Solution(object):def isAnagram(self, s, t):""…...
(附MATLAB代码实现))
MATLAB算法实战应用案例精讲-【优化算法】冠状病毒优化算法(COVIDOA)(附MATLAB代码实现)
目录 前言 知识储备 1 冠状病毒群体免疫优化算法...

React查询、搜索类功能的实现
React查询、搜索类功能的实现 查询之类的如果是通过向列表接口中发送对应参数来查询的,那么在默认输出时,在useEffect钩子中的请求中可以先为需要查询的请求参数设初始的state,也就是null或者未定义,这样的话初始请求的还是整个列…...

k8s搭建EFK日志系统
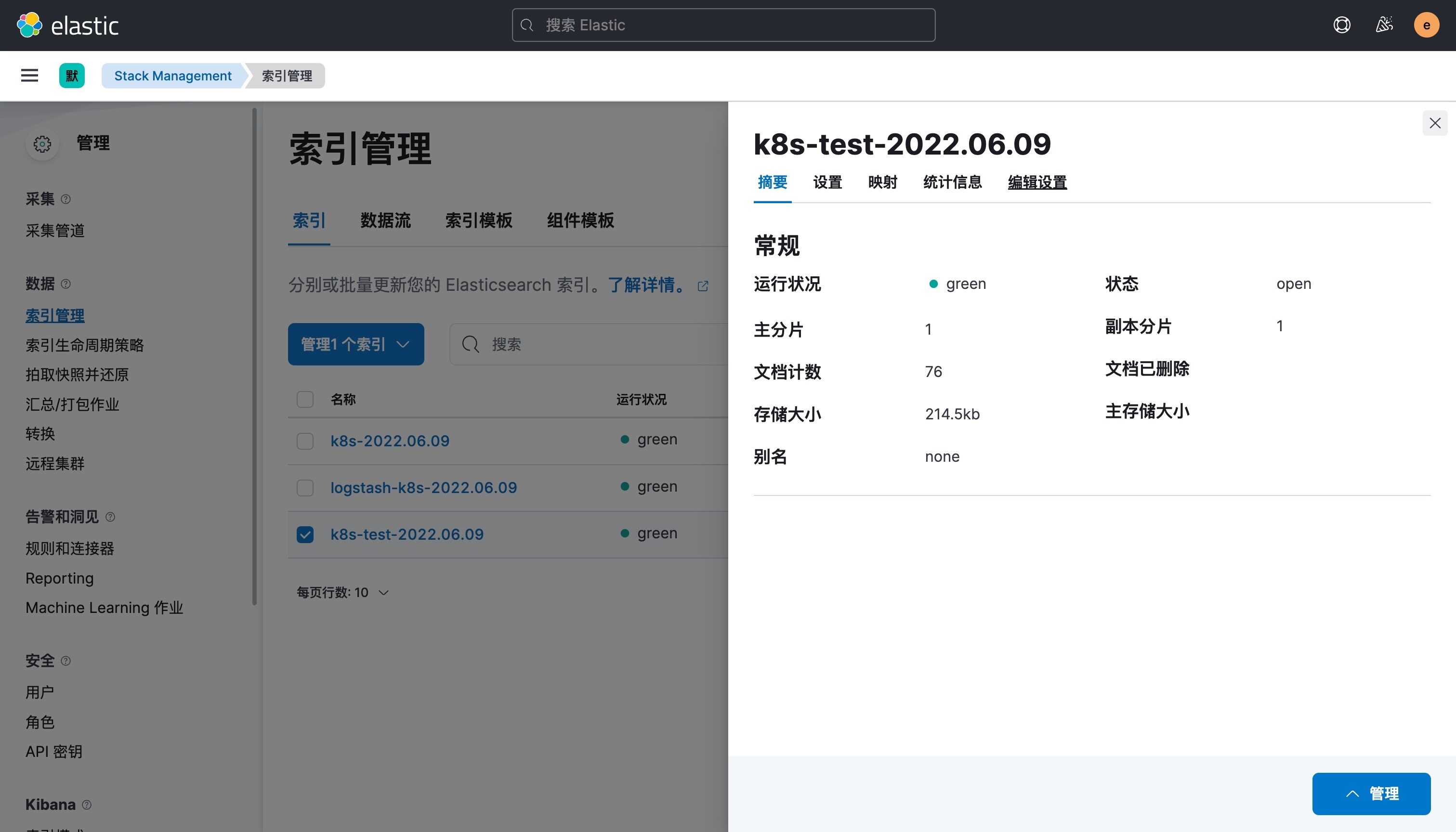
搭建 EFK 日志系统 前面大家介绍了 Kubernetes 集群中的几种日志收集方案,Kubernetes 中比较流行的日志收集解决方案是 Elasticsearch、Fluentd 和 Kibana(EFK)技术栈,也是官方现在比较推荐的一种方案。 Elasticsearch 是一个实…...
-- fonts - 字体库)
LuatOS-SOC接口文档(air780E)-- fonts - 字体库
fonts.list(tp) 返回固件支持的字体列表 参数 传入值类型 解释 string 类型, 默认 u8g2, 还可以是lvgl 返回值 返回值类型 解释 table 字体列表 例子 -- API新增于2022-07-12 if fonts.list thenlog.info("fonts", "u8g2", json.encode(fonts…...

[Java·算法·困难]LeetCode124.二叉树中的最大路径和
每天一题,防止痴呆 题目示例分析思路1题解1 👉️ 力扣原文 题目 二叉树中的 路径 被定义为一条节点序列,序列中每对相邻节点之间都存在一条边。同一个节点在一条路径序列中 至多出现一次 。该路径 至少包含一个 节点,且不一定经…...

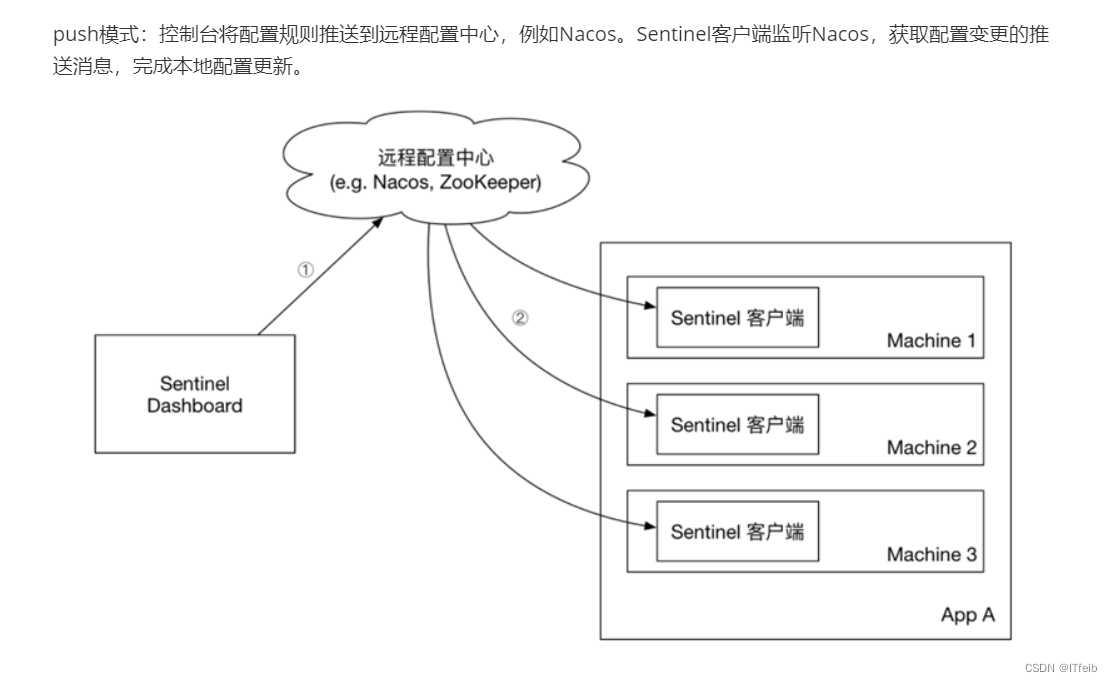
【微服务保护】
文章目录 Sentinel流量控制流控模式流控效果 隔离和降级线程隔离熔断降级 授权规则和规则持久化 微服务雪崩问题: 微服务中,服务间调用关系错综复杂,一个微服务往往依赖于多个其它微服务。服务D有 故障进而导致服务A有故障,进而导…...

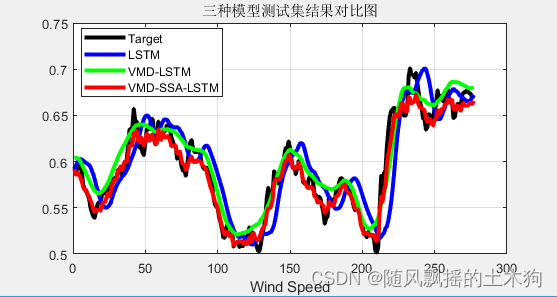
【MATLAB第78期】基于MATLAB的VMD-SSA-LSTM麻雀算法优化LSTM时间序列预测模型
【MATLAB第78期】基于MATLAB的VMD-SSA-LSTM麻雀算法优化LSTM时间序列预测模型 一、LSTM data xlsread(数据集.xlsx);% [x,y]data_process(data,15);%前15个时刻 预测下一个时刻 %归一化 [xs,mappingx]mapminmax(x,0,1);xxs; [ys,mappingy]mapminmax(y,0,1);yys; %划分数据 n…...

分类预测 | MATLAB实现SSA-FS-SVM麻雀算法同步优化特征选择结合支持向量机分类预测
分类预测 | MATLAB实现SSA-FS-SVM麻雀算法同步优化特征选择结合支持向量机分类预测 目录 分类预测 | MATLAB实现SSA-FS-SVM麻雀算法同步优化特征选择结合支持向量机分类预测效果一览基本介绍程序设计参考资料 效果一览 基本介绍 MATLAB实现SSA-FS-SVM麻雀算法同步优化特征选择结…...

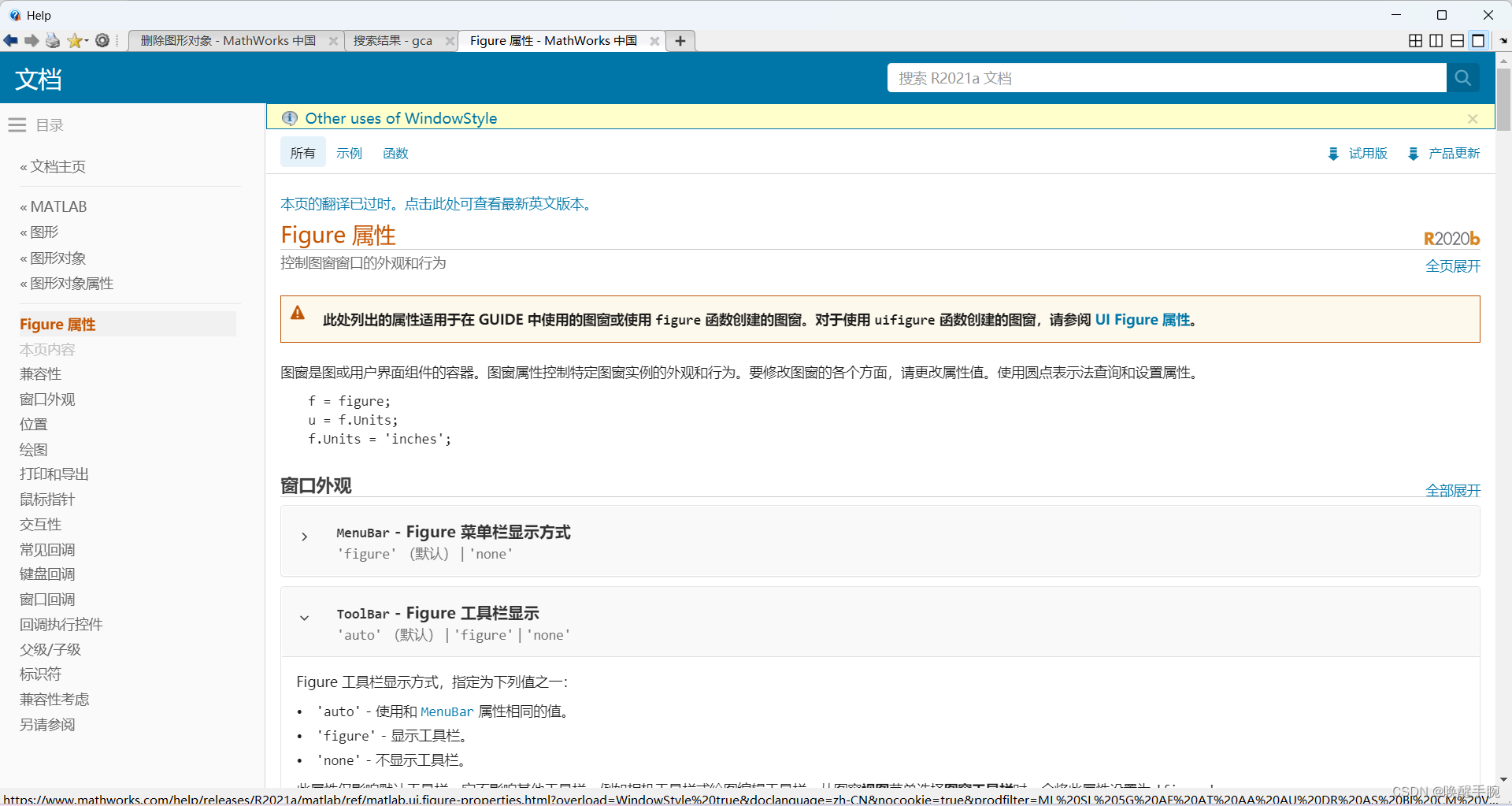
唤醒手腕 Matlab 游戏编程常用技术知识点详细教程(更新中)
Figure 窗口初始化 figure 使用默认属性值创建一个新的图窗窗口。生成的图窗为当前图窗。f figure(___) 返回 Figure 对象。可使用 f 在创建图窗后查询或修改其属性。figure(f) 将 f 指定的图窗作为当前图窗,并将其显示在其他所有图窗的上面。 figure(n) 查找 Nu…...

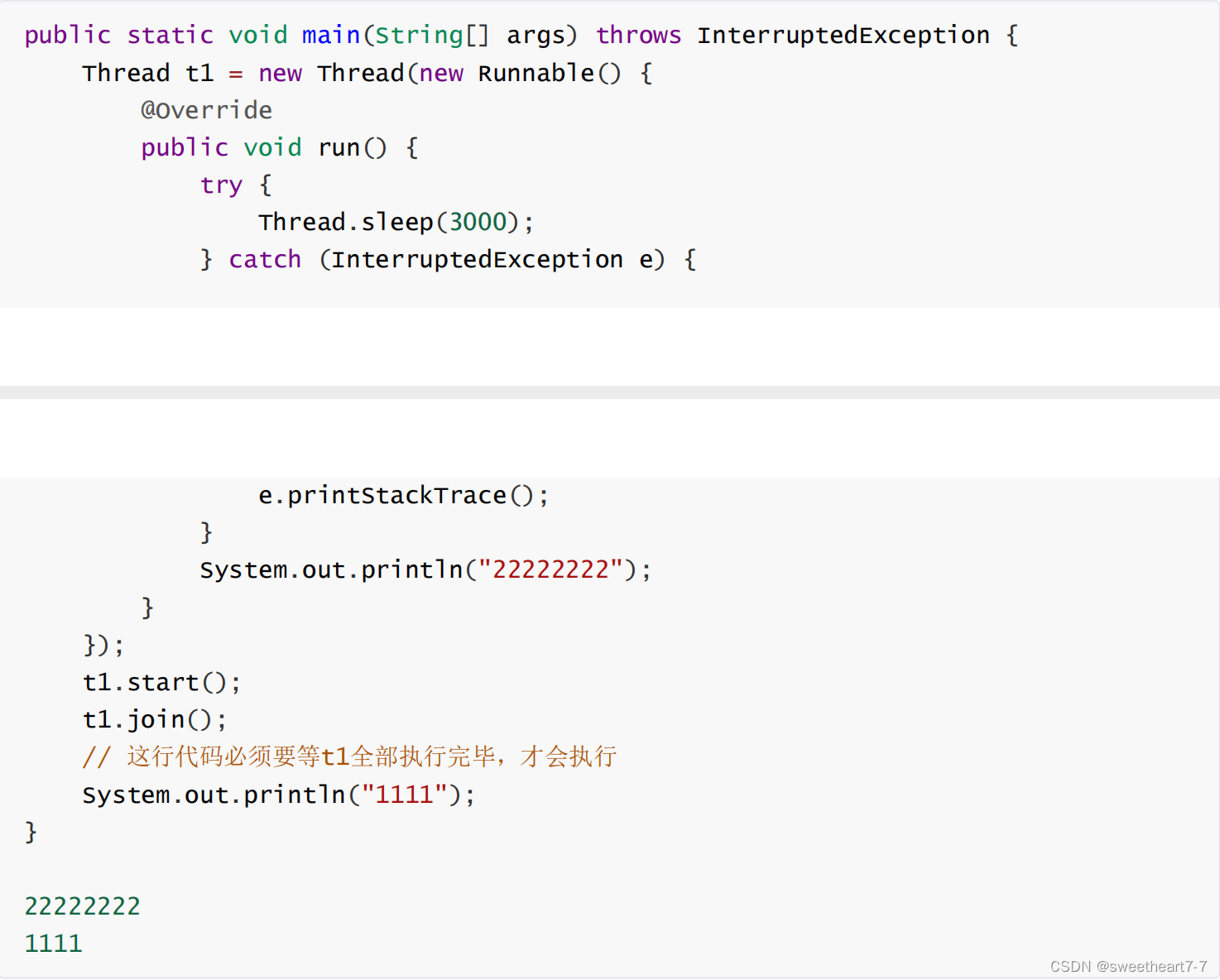
2023八股每日一题(九月份)
9月13日 Q:JDK、JRE、JVM之间的区别 A: JDK(Java SE Development Kit),Java标准开发包,它提供了编译、运⾏Java程序所需的各种⼯具和资源,包括Java编译器、Java运⾏时环境,以及常⽤的Java类库等JRE( Java…...

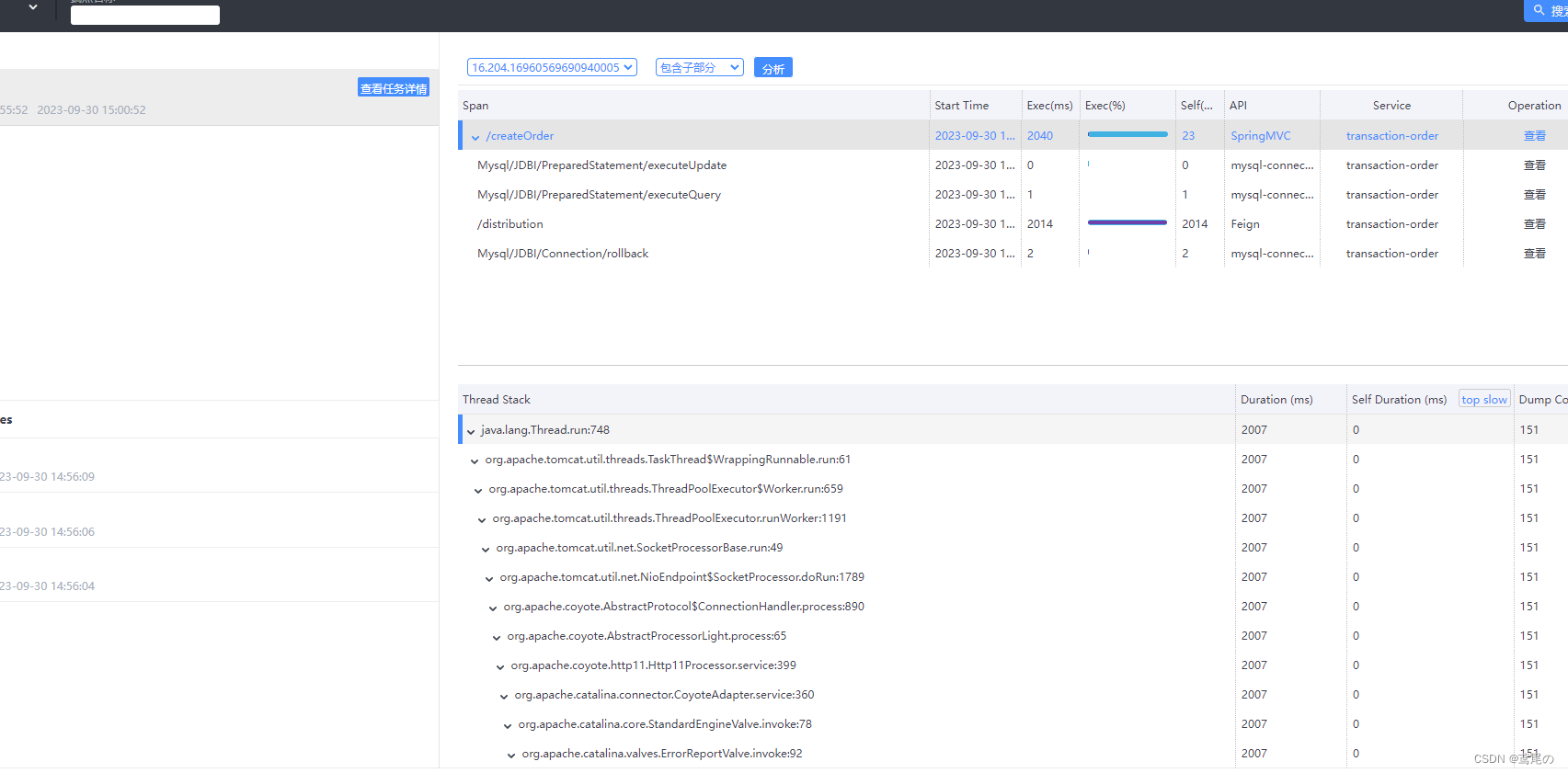
分布式链路追踪--SkyWalking7.0.0+es7.0.0
分布式链路追踪–SkyWalking 微服务的出现,的确解决了一些业务痛点,但是也造成了新的问题比如随着调用链的拉长,如果想要知道请求为什么这么慢,这个请求到底经历了哪些环节,又依赖了哪些东西,在微服务架…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...
