毛玻璃态计算器
效果展示

页面结构组成
从上述的效果可以看出,计算机的页面比较规整,适合grid布局。
CSS3 知识点
- grid 布局
实现计算机布局
<div class="container"><form class="calculator" name="calc"><input type="text" readonly class="value" name="txt" /><span class="num clear" onclick="calc.txt.value = ''">C</span><span class="num" onclick="document.calc.txt.value += '/'">/</span><span class="num" onclick="document.calc.txt.value += '*'">*</span><span class="num" onclick="document.calc.txt.value += '7'">7</span><span class="num" onclick="document.calc.txt.value += '8'">8</span><span class="num" onclick="document.calc.txt.value += '9'">9</span><span class="num" onclick="document.calc.txt.value += '-'">-</span><span class="num" onclick="document.calc.txt.value += '4'">4</span><span class="num" onclick="document.calc.txt.value += '5'">5</span><span class="num" onclick="document.calc.txt.value += '6'">6</span><span class="num plus" onclick="document.calc.txt.value += '+'">+</span><span class="num" onclick="document.calc.txt.value += '1'">1</span><span class="num" onclick="document.calc.txt.value += '2'">2</span><span class="num" onclick="document.calc.txt.value += '3'">3</span><span class="num" onclick="document.calc.txt.value += '0'">0</span><span class="num" onclick="document.calc.txt.value += '00'">00</span><span class="num" onclick="document.calc.txt.value += '.'">.</span><span class="num" onclick="document.calc.txt.value += '='">=</span></form>
</div>
.container {position: relative;background: rgba(255, 255, 255, 0.05);border-radius: 6px;overflow: hidden;z-index: 10;backdrop-filter: blur(15px);border-top: 1px solid rgba(255, 255, 255, 0.2);border-left: 1px solid rgba(255, 255, 255, 0.2);box-shadow: 5px 5px 30px rgba(0, 0, 0, 0.2);
}.container .calculator {position: relative;display: grid;
}.container .calculator .value {grid-column: span 4;height: 140px;width: 300px;text-align: right;border: none;outline: none;padding: 10px;font-size: 30px;background: transparent;color: #fff;border-bottom: 1px solid rgba(255, 255, 255, 0.05);border-right: 1px solid rgba(255, 255, 255, 0.05);
}.container .calculator span {display: grid;place-items: center;width: 75px;height: 75px;color: #fff;font-weight: 400;cursor: pointer;font-size: 20px;user-select: none;border-bottom: 1px solid rgba(255, 255, 255, 0.05);border-right: 1px solid rgba(255, 255, 255, 0.05);transition: 0.5s;
}/* 使用 grid-column 和 grid-row 进行单元格合并 */
.container .calculator .clear {grid-column: span 2;width: 150px;background: rgba(255, 255, 255, 0.05);
}.container .calculator .plus {grid-row: span 2;height: 150px;
}.container .calculator .equal {background: rgba(255, 255, 255, 0.05);
}
使用VanillaTilt工具函数让计算器随鼠标旋转
计算器会这鼠标的位置进行旋转,我们采用VanillaTilt工具来帮我们实现。
VanillaTilt.init(document.querySelector(".container"), {max: 25,speed: 400,
});
完整代码下载
完整代码下载
相关文章:

毛玻璃态计算器
效果展示 页面结构组成 从上述的效果可以看出,计算机的页面比较规整,适合grid布局。 CSS3 知识点 grid 布局 实现计算机布局 <div class"container"><form class"calculator" name"calc"><input type…...

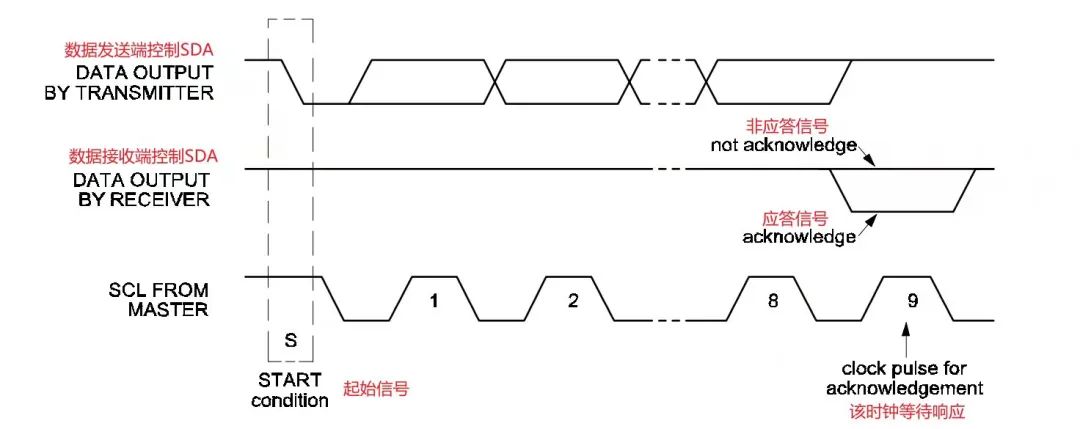
常说的I2C协议是干啥的(电子硬件)
I2C(Inter-Integrated circuit)协议是电子传输信号中常用的一种协议。 它是一种两线式串行双向总线,用于连接微控制器和外部设备,也因为它所需的引脚数只需要两条(CLK和DATA),硬件实现简单&…...

C/C++进程超详细详解【中部分】(系统性学习day07)
目录 前言 一、守护进程 1.概念 2.守护进程创建的原理(如图清晰可见) 3.守护进程的实现(代码块) 二、dup和dup2 1,复制文件描述符 2.文件描述符重定向 三、系统日志 1,打开日志 2,向日…...
S型速度曲线轨迹规划(约束条件为速度和位移)
S型速度曲线规划的基础知识可以查看下面这篇博客: 带平滑功能的斜坡函数(多段曲线控温纯S型曲线SCL源代码+完整算法分析)_RXXW_Dor的博客-CSDN博客PLC运动控制基础系列之梯形速度曲线,可以参看下面这篇博客:PLC运动控制基础系列之梯形速度曲线_RXXW_Dor的博客-CSDN博客运…...

从零手搓一个【消息队列】实现数据的硬盘管理和内存管理(线程安全)
文章目录 一、硬盘管理1, 创建 DiskDataCenter 类2, init() 初始化3, 封装交换机4, 封装队列5, 关于绑定6, 关于消息 二、内存管理1, 数据结构的设计2, 创建 MemoryDataCenter 类3, 关于交换机4, 关于队列5, 关于绑定6, 关于消息7, 恢复数据 三、小结 创建 Spring Boot 项目, S…...

自动驾驶中的感知模型:实现安全与智能驾驶的关键
自动驾驶中的感知模型:实现安全与智能驾驶的关键 文章目录 引言感知模型的作用感知模型的技术安全与挑战结论 2023星火培训【专项营】Apollo开发者社区布道师倾力打造,包含PnC、新感知等的全新专项课程上线了。理论与实践相结合,全新的PnC培训…...

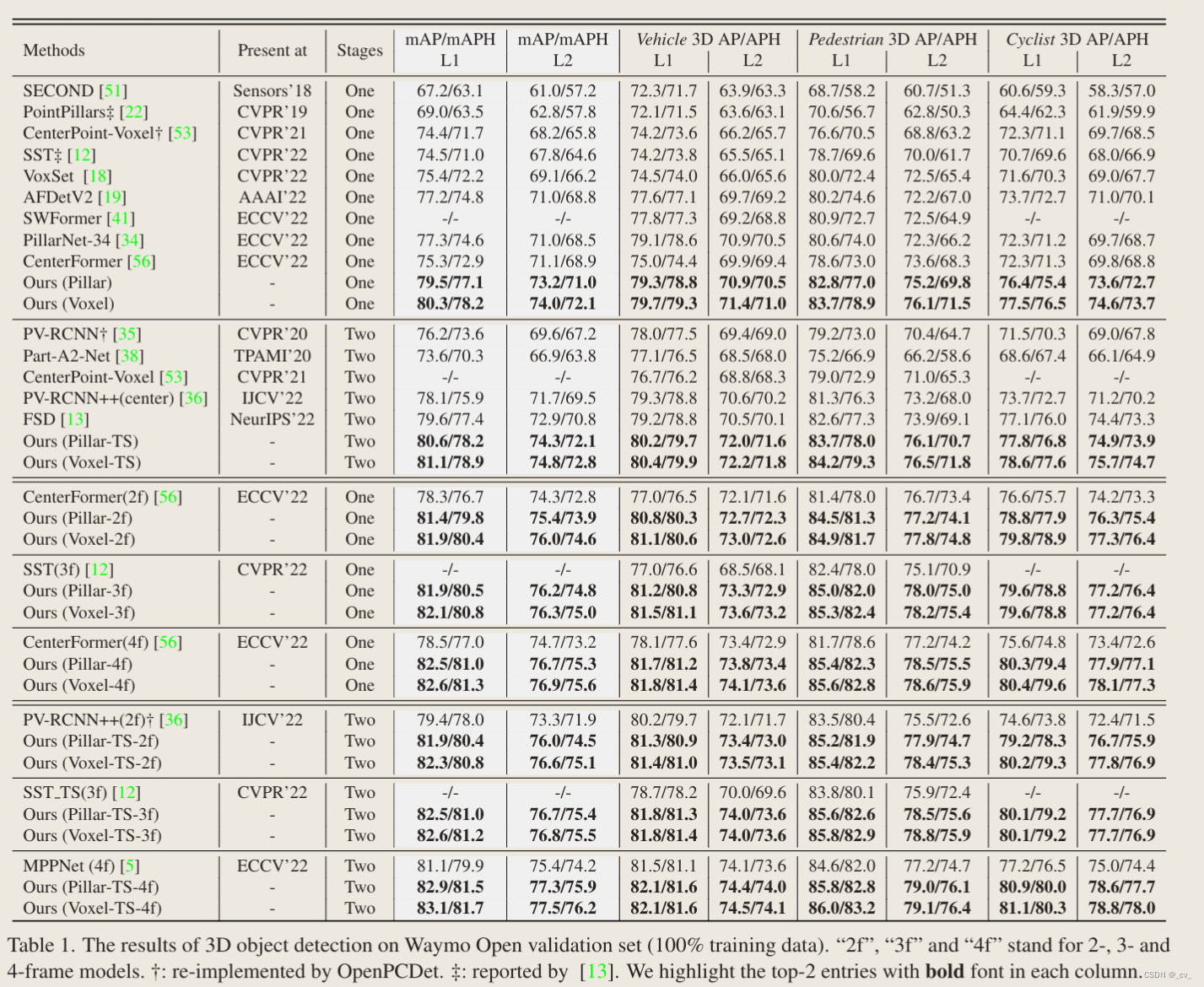
【CVPR 2023】DSVT: Dynamic Sparse Voxel Transformer with Rotated Sets
文章目录 开场白效果意图 重点VoxelNet: End-to-End Learning for Point Cloud Based 3D Object DetectionX-Axis DSVT LayerY-Axis DSVT Layer Dynamic Sparse Window AttentionDynamic set partitionRotated set attention for intra-window feature propagation.Hybrid wind…...

MySQL超入门(1)__迅速上手掌握MySQL
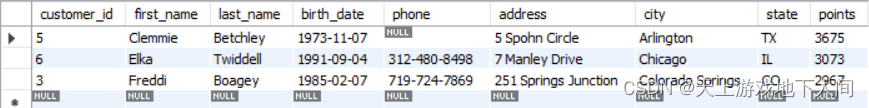
# 1.选择语句 # 注意事项:MySQL不区分大小写,SELECT * 代表选择全部 // 测试一 USE sql_store; -- 使用 sql_store库 SELECT * FROM customers -- 查询customers表 WHERE customer_id 1 OR customer_id 4 -- 条件判断为customer_id 1或customer_id …...

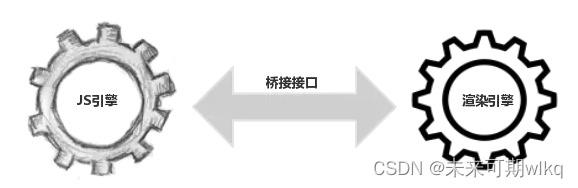
四、浏览器渲染过程,DOM,CSSDOM,渲染,布局,绘制详细介绍
知识点: 1、为什么不能先执行 js文件?? 我们不能先执行JS文件,必须等到CSSOM构建完成了才能执行JS文件,因为前面已经说过渲染树是需要DOM和CSSOM构建完成了以后才能构建,而且JS是可以操控CSS样式的&#…...

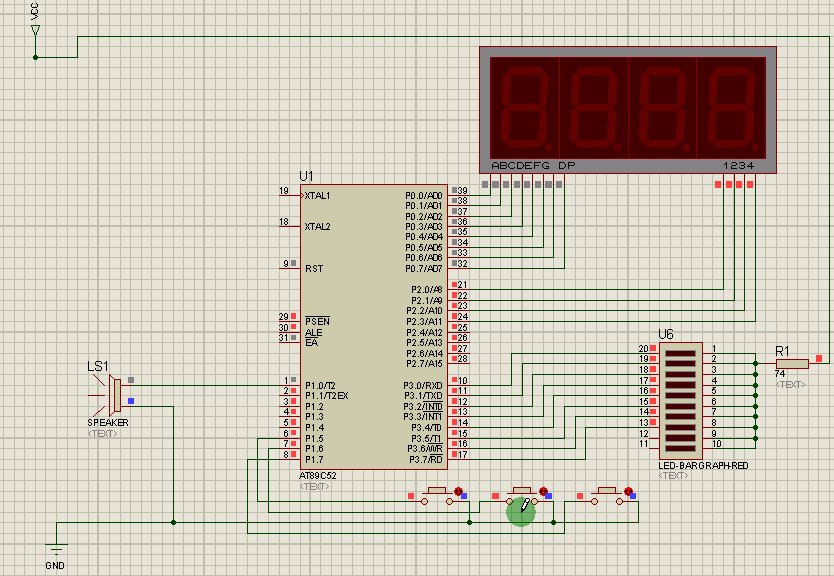
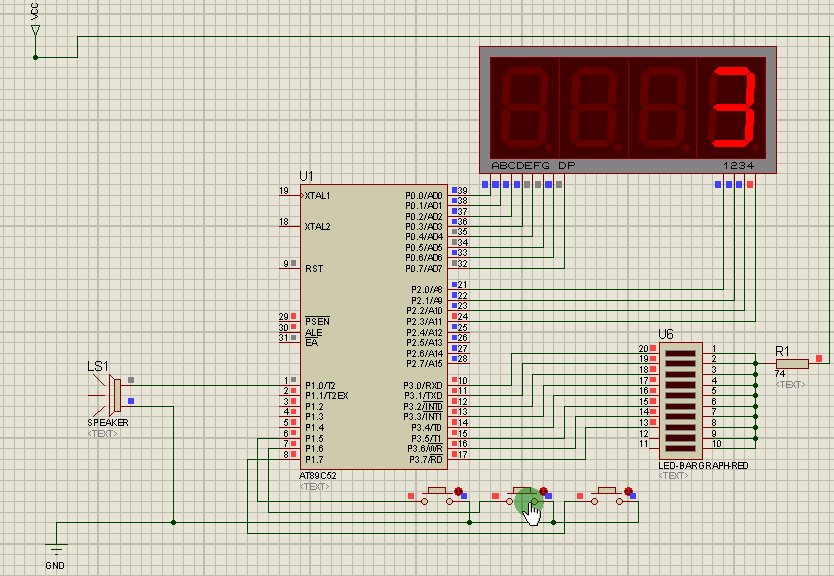
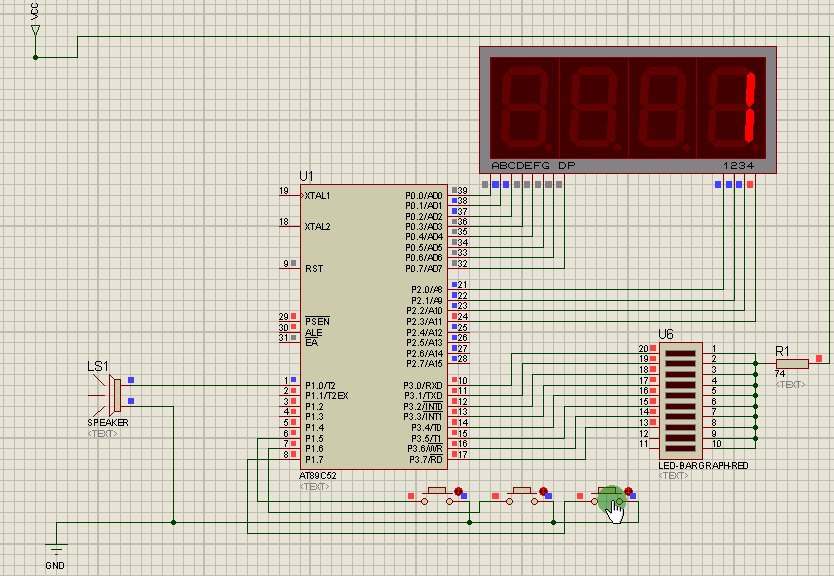
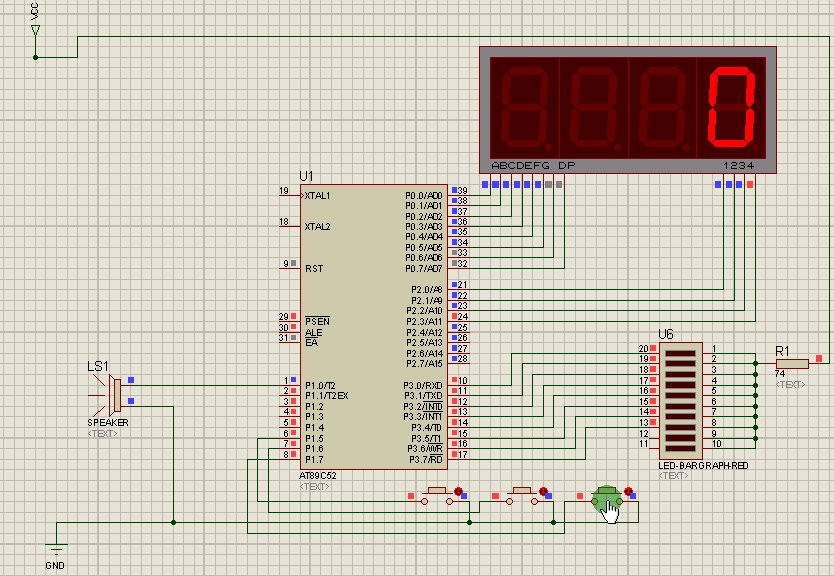
2021-06-10 51单片机设计一个蜂鸣器报警电路每秒
缘由求助一下谢谢啦51单片机_嵌入式-CSDN问答设计一个蜂鸣器报警电路,按下K1,蜂鸣器响一声,按下K2,蜂鸣器响三声,按下K3,蜂鸣器长鸣。要求响声和间隔的时间均为1秒,长鸣不限时,但是此时应设置一…...

D‘Agostino-Pearson正态检验|偏度skewness和峰度kurtosis
DAgostino-Pearson检验(也称为DAgostino和Pearson正态性检验)是一种用于检验数据是否符合正态分布的统计检验方法。它基于数据的样本统计量,主要包括偏度(skewness)和峰度(kurtosis),…...

基于树莓派CM4制作img系统镜像批量制作TF卡
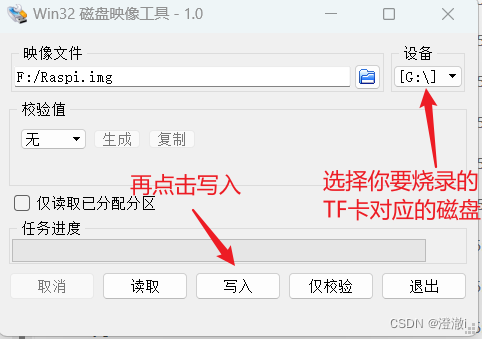
文章目录 前言1. 环境与工具2. 制作镜像3. 烧录镜像4. 总结 前言 树莓派烧录完系统做定制化配置比较费时间。在面对大批量的树莓派要配置,那时间成本是非常巨大的。第一次配置完可以说是摸着石头过河,但是会弄了以后再配置,都是一些重复性操…...

【中秋国庆不断更】OpenHarmony组件内状态变量使用:@State装饰器
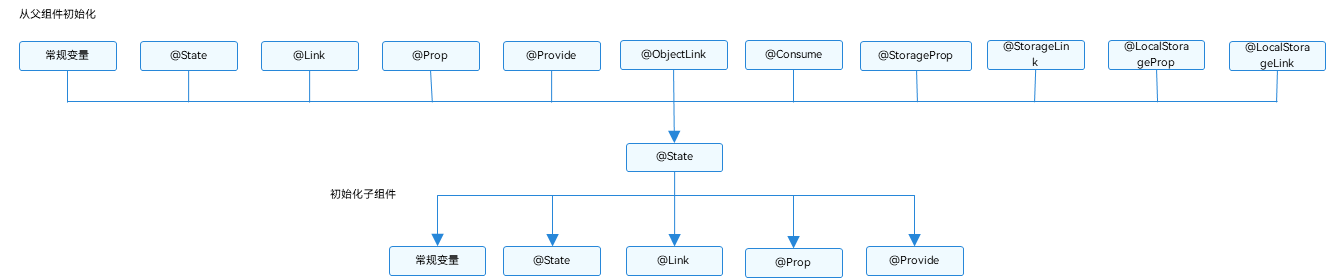
State装饰的变量,或称为状态变量,一旦变量拥有了状态属性,就和自定义组件的渲染绑定起来。当状态改变时,UI会发生对应的渲染改变。 在状态变量相关装饰器中,State是最基础的,使变量拥有状态属性的装饰器&am…...

【Java 进阶篇】MySQL多表关系详解
MySQL是一种常用的关系型数据库管理系统,它允许我们创建多个表格,并通过各种方式将这些表格联系在一起。在实际的数据库设计和应用中,多表关系是非常常见的,它能够更好地组织和管理数据,实现数据的复杂查询和分析。本文…...

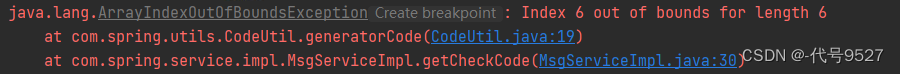
【开发篇】十、Spring缓存:手机验证码的生成与校验
文章目录 1、缓存2、用HashMap模拟自定义缓存3、SpringBoot提供缓存的使用4、手机验证码案例完善 1、缓存 缓存是一种介于数据永久存储介质与数据应用之间的数据临时存储介质使用缓存可以有效的减少低速数据读取过程的次数(例如磁盘IO),提高…...

【Aurora 8B/10B IP(1)--初步了解】
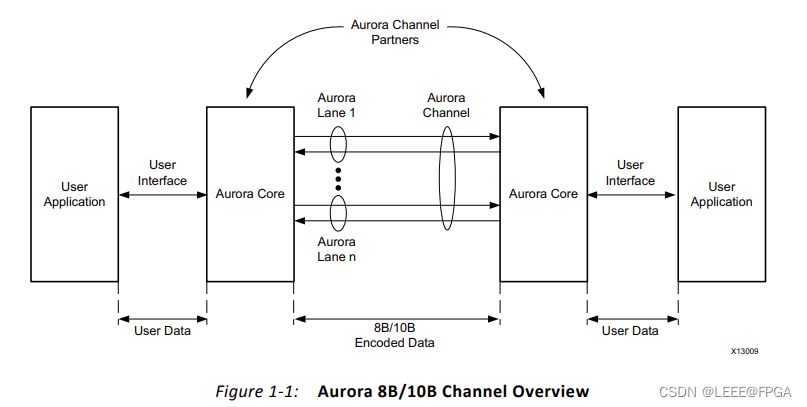
Aurora 8B/10B IP(1)–初步了解 1 Aurora 8b/10b IP的基本状态: •通用数据通道吞吐量范围从480 Mb/s到84.48 Gb/s •支持多达16个连续粘合7GTX/GTH系列、UltraScale™ GTH或UltraScale+™ GTH收发器和4绑定GTP收发器 •Aurora 8B/10B协议规范v2.3顺从的 •资源成本低(请参…...

C++ vector容器的介绍与使用
一、vector简介 std::vector 是 C 标准模板库 (STL) 中的一个动态数组容器。允许存储元素(可以使用任何数据类型作为其元素类型)集合,并能够动态调整其大小。 特点: 动态大小:与常规数组不同,vector 可以…...

openstack的组成
OpenStack 是一个开源的云计算平台,由一系列组件构成,各组件之间相互协作,提供了完整的基础设施即服务(IaaS)解决方案。下面详细解释了 OpenStack 的主要组件及其相互关系: Nova(计算服务&…...

[React] React高阶组件(HOC)
文章目录 1.Hoc介绍2.几种包装强化组件的方式2.1 mixin模式2.2 extends继承模式2.3 HOC模式2.4 自定义hooks模式 3.高阶组件产生初衷4.高阶组件使用和编写结构4.1 装饰器模式和函数包裹模式4.2 嵌套HOC 5.两种不同的高阶组件5.1 正向的属性代理5.2 反向的继承 6.如何编写高阶组…...

【逐步剖C++】-第二章-C++类和对象(中)
前言:本章继【逐步剖C】-第二章-C类和对象(上)介绍有关类和对象更深层次的知识点,这里是文章导图: 本文较长,内容较多,大家可以根据需求跳转到自己感兴趣的部分,希望能对读者有一些帮…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...

实战三:开发网页端界面完成黑白视频转为彩色视频
一、需求描述 设计一个简单的视频上色应用,用户可以通过网页界面上传黑白视频,系统会自动将其转换为彩色视频。整个过程对用户来说非常简单直观,不需要了解技术细节。 效果图 二、实现思路 总体思路: 用户通过Gradio界面上…...

第八部分:阶段项目 6:构建 React 前端应用
现在,是时候将你学到的 React 基础知识付诸实践,构建一个简单的前端应用来模拟与后端 API 的交互了。在这个阶段,你可以先使用模拟数据,或者如果你的后端 API(阶段项目 5)已经搭建好,可以直接连…...

负载均衡器》》LVS、Nginx、HAproxy 区别
虚拟主机 先4,后7...

goreplay
1.github地址 https://github.com/buger/goreplay 2.简单介绍 GoReplay 是一个开源的网络监控工具,可以记录用户的实时流量并将其用于镜像、负载测试、监控和详细分析。 3.出现背景 随着应用程序的增长,测试它所需的工作量也会呈指数级增长。GoRepl…...
