踩坑日记 《正确的使用Vuex》基于 uniapp Vue3 setup 语法糖 vuex4 项目 太多坑了要吐了
踩坑日记 《正确的使用Vuex》基于 uniapp Vue3 setup 语法糖 vuex4 项目 太多坑了要吐了
完美解决页面数据不刷新 或者数据慢一步刷新
- 页面使用
- html
<template><view><template v-if="cartData.data.length>0"><!-- 自定义导航栏 --><view class="box-bg" style="font-size: 36rpx;"><!-- <uni-nav-bar shadow left-icon="left" right-icon="cart" title="购物车" /> --><uni-nav-bar shadow fixed="true" left-icon="left" :right-text="isEdit?'完成':'编辑'" title="购物车"statusBar="true" @clickRight="isEdit=!isEdit" /></view><!-- 商品内容 --><view class="shop-info"><view class="shop-item" v-for="(items, index) in cartData.data" :key="index"><label class="radio"><radio value="" color="#F33" @tap="selectedItemOne(index)" :checked="items.checked" /><text></text></label><image class="shop-image" :src="items.imgUrl" mode=""></image><!-- 文字 --><view class="shop-text"><view class="shop-name">{{items.name}}</view><view class="shop-color f-color">颜色:{{items.color}}</view><view class="shop-price-num"><view class="shop-price">¥{{items.nprice}}</view><view class="shop-num">x {{items.num}}</view></view></view></view></view><!-- 底部内容 --><view class="shop-foot"><label class="foot-radio">{{checkedall.data}}<radio value="" color="#F33" @tap="checkAllFunc" :checked="checkedall.data" /><text>全选</text></label><view class="foot-text"><view class="foot-center"><view class="foot-count">合计:¥<span class="f-active-color">0</span><view class="foot-tips">不包含运费</view></view></view><view class="foot-num">结算(0)</view></view></view></template><template v-else><!-- 自定义导航栏 --><view class="box-bg" style="font-size: 36rpx;"><!-- <uni-nav-bar shadow left-icon="left" right-icon="cart" title="购物车" /> --><uni-nav-bar statusBar="true" fixed="true" title="购物车" /></view><view><image class="shop-info-else" src="../../static/cartImage/isNull.png"></image></view></template></view>
</template>
- javascript
<script setup>import {ref,reactive,computed,} from "vue"import {useStore} from 'vuex'import store from '@/store/index.js'// 购物车商品数据const cartData = reactive({data: computed(() => {return store.state.cart.cartData})})console.log(cartData.data);// 全选const checkAllFunc = () => {store.dispatch("checkAllFunc")}// 获取全选状态const checkedall = reactive({data: computed(() => {return store.getters["checkedAll"]})})// 全选const selectedItemOne = (index) => {store.commit("oneCheck", index)}// 编辑 or 确定const isEdit = ref(false)
</script>
- store
- index.js
import { createStore } from 'vuex'
import cart from "@/store/modules/cart.js"
export default createStore({modules: {cart,}
})
- store
- modules
- cart.js
- modules
const getDefaultState = () => {return {// token: getToken(),cartData: [{checked: false,id: 1,name: "正版护奶裙日系jk制服套装显瘦学院风甜美背带连衣裙夏季中长裙子甜美背带连衣裙夏季中长裙",color: "哈哈短会十大",imgUrl: "../../static/shopImage/shopInfo/jk02.png",nprice: "999",num: 1,},{checked: false,id: 2,name: "正版护奶裙日系jk制服套装显瘦学院风甜美背带连衣裙夏季中长裙子甜美背带连衣裙夏季中长裙",color: "哈哈短会十大",imgUrl: "../../static/shopImage/shopInfo/jk02.png",nprice: "99",num: 2,},{checked: false,id: 3,name: "正版护奶裙日系jk制服套装显瘦学院风甜美背带连衣裙夏季中长裙子甜美背带连衣裙夏季中长裙",color: "哈哈短会十大",imgUrl: "../../static/shopImage/shopInfo/jk02.png",nprice: "990",num: 1,},{checked: false,id: 4,name: "正版护奶裙日系jk制服套装显瘦学院风甜美背带连衣裙夏季中长裙子甜美背带连衣裙夏季中长裙",color: "哈哈短会十大",imgUrl: "../../static/shopImage/shopInfo/jk02.png",nprice: "990",num: 1,},{checked: false,id: 5,name: "正版护奶裙日系jk制服套装显瘦学院风甜美背带连衣裙夏季中长裙子甜美背带连衣裙夏季中长裙",color: "哈哈短会十大",imgUrl: "../../static/shopImage/shopInfo/jk02.png",nprice: "990",num: 1,},],selectList: []}
}const state = getDefaultState()
const getters = {// 判断是否全选checkedAll(state) {return state.cartData.length == state.selectList.length;}
}
const mutations = {// 全选checkAll(state) {state.selectList = state.cartData.map(v => {v.checked = true;return v.id})},// 不全选unCheckAll(state) {state.cartData.forEach(v => {v.checked = false;})console.log(state.cartData);state.selectList = [];},// 单选oneCheck(state, index) {let id = state.cartData[index].id; // 查询 原数组 idlet res = state.selectList.indexOf(id); // 原数组的 id 是否存在于空数组 res 返回存在位置if (res > -1) {state.cartData[index].checked = false;return state.selectList.splice(res, 1);}state.cartData[index].checked = true;state.selectList.push(id);;}
}
const actions = {checkAllFunc({commit,getters}) {getters.checkedAll ? commit("unCheckAll") : commit("checkAll")}
}export default {state,getters,mutations,actions
}
- main.js
import App from './App'// #ifndef VUE3
import Vue from 'vue'
import './uni.promisify.adaptor'
import { createApp } from 'vue'
import store from 'store/index.js'
const app = createApp(App)
app.use(store).mount('#app')
// Vue.config.productionTip = false
// #endif// #ifdef VUE3
import {createSSRApp
} from 'vue'
export function createApp() {const app = createSSRApp(App)return {app}
}
// #endif
相关文章:

踩坑日记 《正确的使用Vuex》基于 uniapp Vue3 setup 语法糖 vuex4 项目 太多坑了要吐了
踩坑日记 《正确的使用Vuex》基于 uniapp Vue3 setup 语法糖 vuex4 项目 太多坑了要吐了 完美解决页面数据不刷新 或者数据慢一步刷新 页面使用html <template><view><template v-if"cartData.data.length>0"><!-- 自定义导航栏 --><…...

Python无废话-办公自动化Excel修改数据
如何修改Excel 符合条件的数据?用Python 几行代码搞定。 需求:将销售明细表的产品名称为PG手机、HW手机、HW电脑的零售价格分别修改为4500、5500、7500,并保存Excel文件。如下图 Python 修改Excel 数据,常见步骤: 1&…...

MySQL系统架构设计
MySQL 一、MySQL整体架构1.1 SQL接口1.2 解析器 Parser1.3 查询优化器 Optimizer1.3.1 逻辑优化1.3.2 物理优化1.3.3 explain1.4 缓存 Cache1.5 存储引擎 Stroage Management1.6 一条查询SQL的执行流程二、缓存池(Buffer Pool)2.1 Buffer Pool 预读机制2.2 Buffer Pool free链…...

Google vs IBM vs Microsoft: 哪个在线数据分析师证书最好
Google vs IBM vs Microsoft: 哪个在线数据分析师证书最好? 对目前市场上前三个数据分析师证书进行审查和比较|Madison Hunter 似乎每个重要的公司都推出了自己版本的同一事物:专业数据分析师认证,旨在使您成为雇主的下一个热门商品。 随着…...

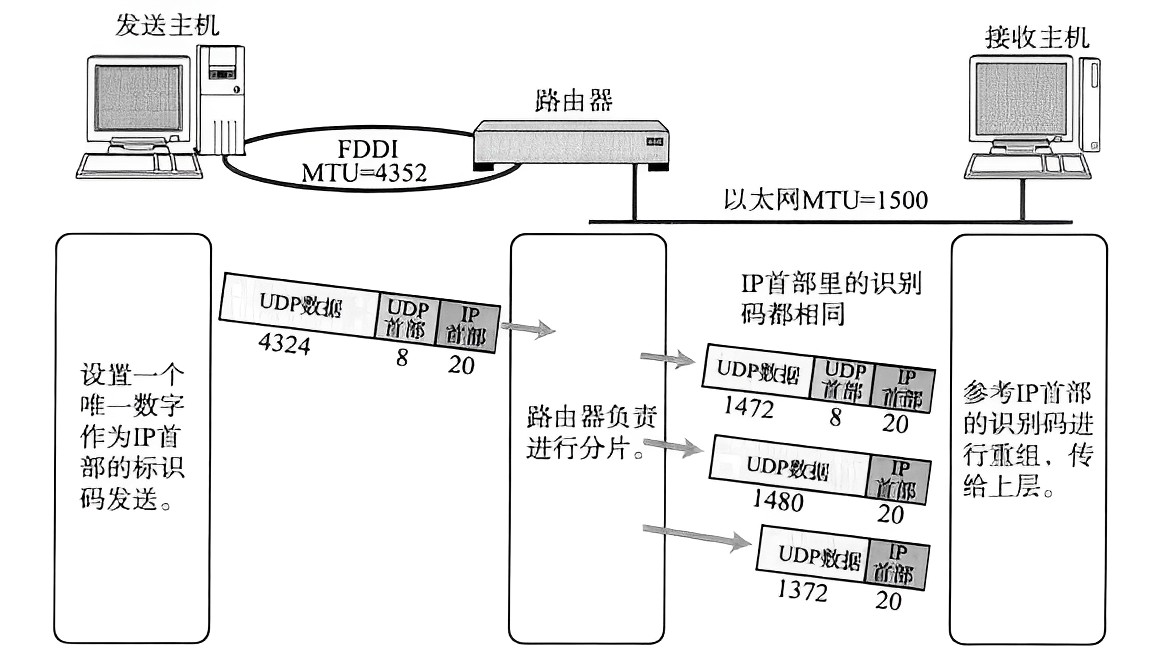
数据链路层 MTU 对 IP 协议的影响
在介绍主要内容之前,我们先来了解一下数据链路层中的"以太网" 。 “以太网”不是一种具体的网络,而是一种技术标准;既包含了数据链路层的内容,也包含了一些物理层的内容。 下面我们再来了解一下以太网数据帧ÿ…...

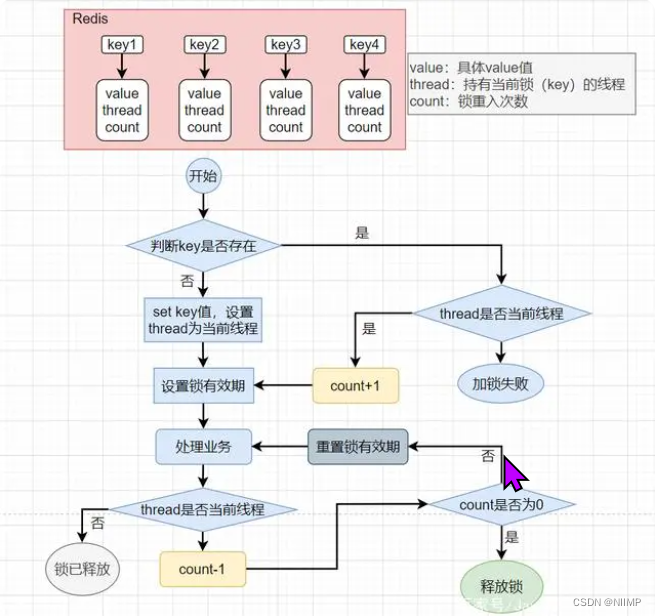
一文拿捏基于redis的分布式锁、lua、分布式性能提升
1.分布式锁 jdk的锁: 1、显示锁:Lock 2、隐式锁:synchronized 使用jdk锁保证线程的安全性要求:要求多个线程必须运行在同一个jvm中 但现在的系统基本都是分布式部署的,一个应用会被部署到多台服务器上,s…...

机器学习必修课 - 如何处理缺失数据
运行环境:Google Colab 处理缺失数据可简单分为两种方法:1. 删除具有缺失值的列 2. 填充 !git clone https://github.com/JeffereyWu/Housing-prices-data.git下载数据集 import pandas as pd from sklearn.model_selection import train_test_split导…...

阿里云服务器方升架构、自研硬件、AliFlash技术创新
阿里云服务器技术创新:服务器方升架构及自研硬件、自研存储硬件AliFlash和阿里云异构计算加速平台,阿里云百科分享阿里云服务器有哪些技术创新: 目录 服务器技术创新 服务器方升架构及自研硬件 自研存储硬件AliFlash 阿里云异构计算加速…...

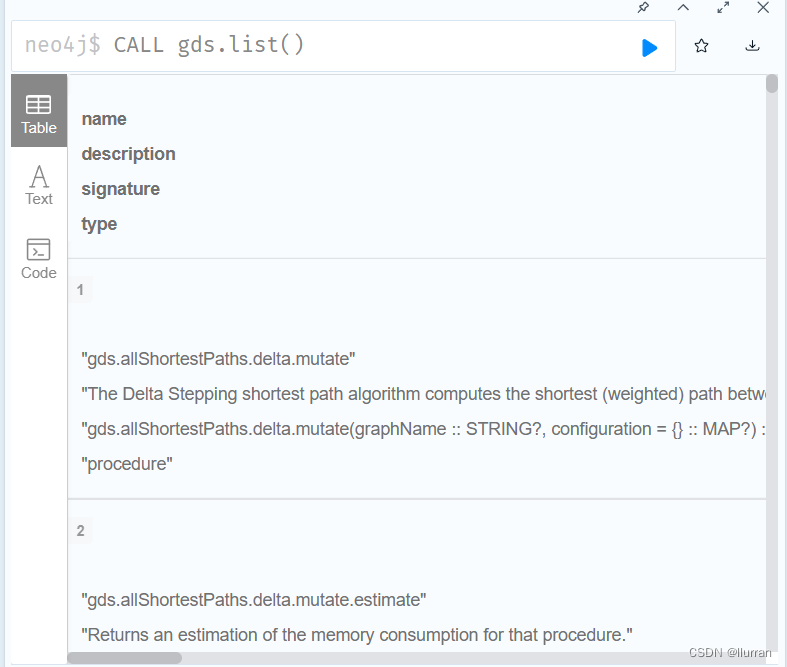
知识工程---neo4j 5.12.0+GDS2.4.6安装
(已安装好neo4j community 5.12.0) 一. GDS下载 jar包下载地址:https://neo4j.com/graph-data-science-software/ 下载得到一个zip压缩包,解压后得到jar包。 二. GDS安装及配置 将解压得到的jar包放入neo4j安装目录下的plugi…...

BUUCTF reverse wp 81 - 85
[SCTF2019]babyre 反编译失败, 有花指令 有一个无用字节, 阻止反编译, patch成0x90 所有标红的地方nop掉之后按p重申函数main和loc_C22, F5成功 int __cdecl main(int argc, const char **argv, const char **envp) {char v4; // [rspFh] [rbp-151h]int v5; // [rsp10h] [rb…...

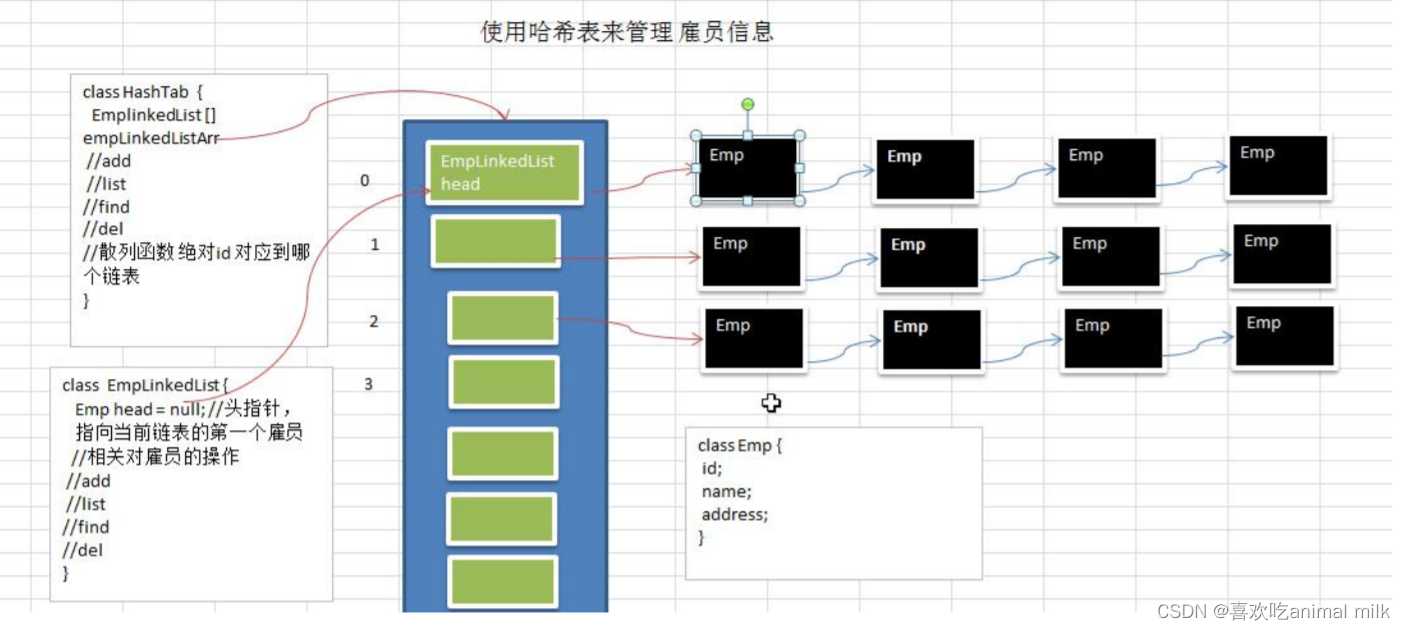
数据结构-哈希表
系列文章目录 1.集合-Collection-CSDN博客 2.集合-List集合-CSDN博客 3.集合-ArrayList源码分析(面试)_喜欢吃animal milk的博客-CSDN博客 4.数据结构-哈希表_喜欢吃animal milk的博客-CSDN博客 文章目录 目录 系列文章目录 文章目录 前言 一 . 什么是哈希表&a…...

深度学习在图像识别领域还有哪些应用?
深度学习在图像识别领域的应用非常广泛,除了之前提到的图像分类、目标检测、语义分割和图像生成,还有其他一些应用。 图像超分辨率重建:深度学习技术可以用于提高图像的分辨率,例如通过使用生成对抗网络(GANÿ…...

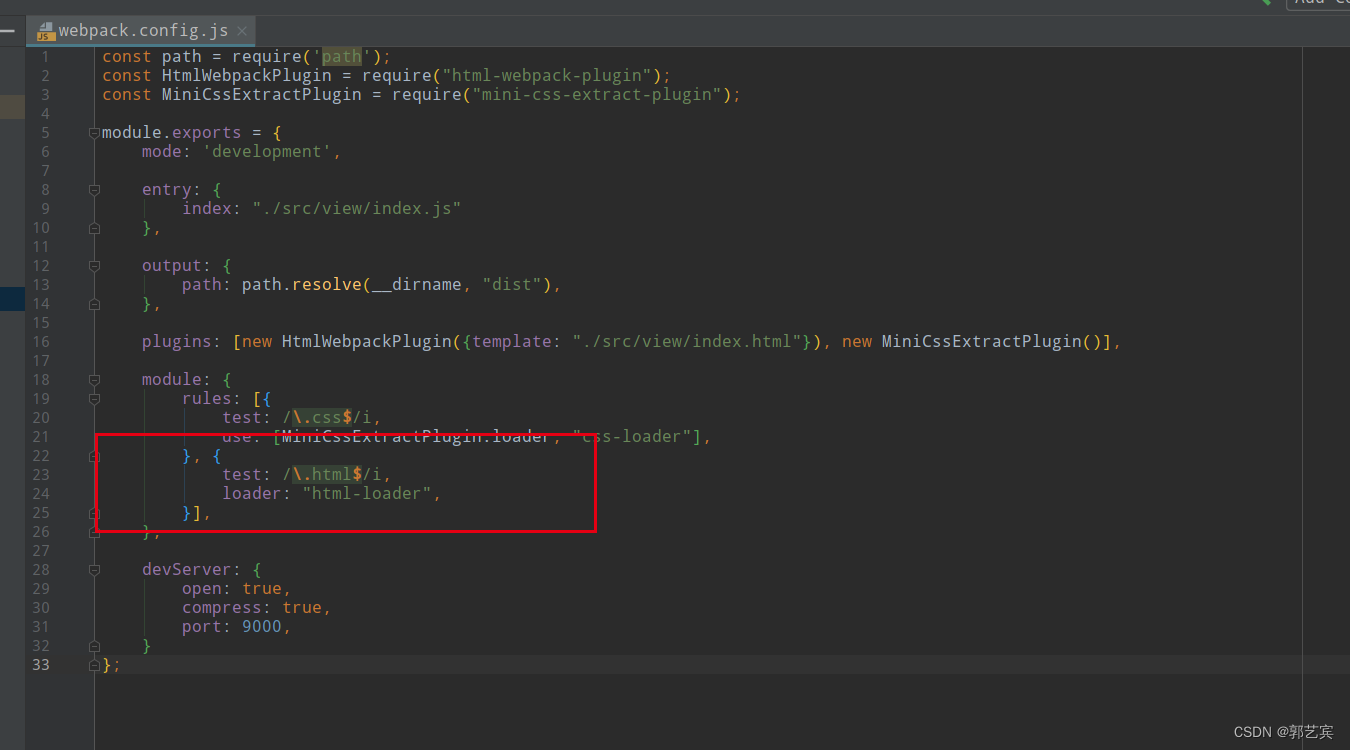
前端项目练习(练习-005-webpack-03)
学习前,首先,创建一个web-005项目,内容和web-004一样。(注意将package.json中的name改为web-005) 前面的代码中,打包工作已经基本完成了,下面开始在本地启动项目。这里需要用到webpack-dev-serv…...

『力扣每日一题10』:字符串中的单词数
因为身体原因,再加上学校的 DeadLine 比较多,太忙太累,拖更了半个月。现在开始重拾日更,期待我们一起遇见更好的自己! 一、题目 统计字符串中的单词个数,这里的单词指的是连续的不是空格的字符。 请注意&a…...

初级篇—第三章多表查询
文章目录 为什么需要多表查询一个案例引发的多表连接初代查询笛卡尔积(或交叉连接)的理解 多表查询分类等值连接 vs 非等值连接自连接 vs 非自连接内连接VS外连接 SQL99语法实现多表查询内连接的实现外连接的实现左外连接右外连接满外连接 UNION的使用7种…...

<Xcode> Xcode IOS无开发者账号打包和分发
关于flutter我们前边聊到的初入门、数据解析、适配、安卓打包、ios端的开发和黑苹果环境部署,但是对于苹果的打包和分发,我只是给大家了一个链接,作为一个顶级好男人,我认为这样是对大家的不负责任,那么这篇就主要是针…...

vertx的学习总结2
一、什么是verticle verticle是vertx的基本单元,其作用就是封装用于处理事件的技术功能单元 (如果不能理解,到后面的实战就可以理解了) 二、写一个verticle 1. 引入依赖(这里用的是gradle,不会吧&#…...

网络安全内网渗透之DNS隧道实验--dnscat2直连模式
目录 一、DNS隧道攻击原理 二、DNS隧道工具 (一)安装dnscat2服务端 (二)启动服务器端 (三)在目标机器上安装客户端 (四)反弹shell 一、DNS隧道攻击原理 在进行DNS查询时&#x…...

探索ClickHouse——连接Kafka和Clickhouse
安装Kafka 新增用户 sudo adduser kafka sudo adduser kafka sudo su -l kafka安装JDK sudo apt-get install openjdk-8-jre下载解压kafka 可以从https://downloads.apache.org/kafka/下找到希望安装的版本。需要注意的是,不要下载路径包含src的包,否…...

基于监督学习的多模态MRI脑肿瘤分割,使用来自超体素的纹理特征(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...

vue3 daterange正则踩坑
<el-form-item label"空置时间" prop"vacantTime"> <el-date-picker v-model"form.vacantTime" type"daterange" start-placeholder"开始日期" end-placeholder"结束日期" clearable :editable"fal…...

jdbc查询mysql数据库时,出现id顺序错误的情况
我在repository中的查询语句如下所示,即传入一个List<intager>的数据,返回这些id的问题列表。但是由于数据库查询时ID列表的顺序与预期不一致,会导致返回的id是从小到大排列的,但我不希望这样。 Query("SELECT NEW com…...
