(二)详解观察者模式
一.使用场景
当我们需要一个类,在他的内部元素发生变化的时候可以主动通知其他类的时候,同时要保持良好的可拓展性,可以采用观察者模式。
二.核心
观察者模式=出版者+订阅者
我们拥有一个主题对象,和一些其他对象,包括注册成观察者的类和没有注册成观察者的类。当主题对象内部的元素发生改变,主题对象会通知所有注册成观测者的类。同时任何类可以随时注册成观测者或注销自己的观测者身份。
观测模式定义对象之间的一对多依赖,这样一来当一个对象改变时他的所有依赖着都会受到通知并自动更新。
观测者模式应该做到松耦合,主题唯一知道的事情是,观察者提供了观察者接口。我们可以随时添加新的观测者。同时在添加新的观测者的时候不需要修改主题,可以彼此独立的复用主题或观察者。改变主题或观察者其中一方不会影响另一方
三.例子
假设我们需要一款检测气象的类,在观察到气象数据发生变化后,主动向用户展示当前气象状态。
首先我们需要一个观测者类,任何对象都只要继承了观测者类并实现了更新方法都可以当作当作者来实现。
namespace weather {class Observer {public:virtual ~Observer() = default;virtual void update(float temp, float humidity, float pressure) = 0; //提供一个虚接口让想成为观测者的对象自己实现更新行为};
}
我们还需要一个主题接口,用来给所有观测者提供更新的业务逻辑。这个主题需要具有接受新注册观测者和溢出观测者的能力,还有具有通知所有观测者信息发生改变的能力。
namespace weather {class Observer; // 前置声明class Subject {public:virtual ~Subject() = default;virtual void registerObserver(Observer* o) = 0; //接受新注册的观测者virtual void removeObserver(Observer* o) = 0; //注销当前任意观测者virtual void notifyObservers() = 0; //通知所有观测者信息已发生改变};
}
为了方便观察我们还可以给所欲需要显示元素创建一个接口,当需要显示的时候,实现这个接口,并直接调用他即可
namespace weather {class DisplayElement {public:virtual ~DisplayElement() = default;virtual void display() const = 0; //给需要实现显示的类提供接口};
}实现完了所有所需接口,我们可以针对应用逻辑设计当前所需要的类了。这对目前要求我们需要一个能主动通知观察者的气象类,我们可以让他作为一个主题类。并管理所有当前观测者,在天气发生变化的时候,调用所有观测者的更新函数进行更新。
namespace weather {class WeatherData : public Subject {public:WeatherData() = default;virtual ~WeatherData() = default;void registerObserver(Observer* o) //注册观测者{observers.push_back(o);}virtual void removeObserver(Observer* o) //删除观测者{for(auto beg = observers.begin(); beg < observers.end(); beg++){if(*beg == o){beg = observers.erase(beg);}}}virtual void notifyObservers() //通知所有观测者信息发生改变{for (auto observer : observers) //遍历所有的观测者{observer->update(temperature, humidity, pressure); //调用所有观测者自己提供的更新函数}}void measurementsChanged() //当气象信息发生改变时,会调用这个函数。给下一层提供,由下 一层调用。{notifyObservers(); //通知所有观测者} void setMeasurements(float temperature, float humidity, float pressure); //设置天气值,便于调试{temperature = temp;humidity = h;pressure = p;measurementsChanged();}private:std::vector<Observer*> observers; //管理所有观测者float temperature; //当前天气的的信息float humidity;float pressure;};
}接下来我们可以创建一个观测者对象用于在天气温度变化时打印出来当前值。观测者对象可以无限拓展。
namespace weather {class StatisticsDisplay : public Observer, public DisplayElement {private:float maxTemp = 0.0f;float minTemp = 200;float tempSum= 0.0f;int numReadings;Subject& weatherData;public:explicit StatisticsDisplay(Subject& inWeatherData) //通过构造函数把它注册为观察者: maxTemp(0.0f), minTemp(200), tempSum(0.0f), numReadings(0), weatherData(weatherData){weatherData.registerObserver(this); }~StatisticsDisplay(){weatherData.removeObserver(this); //将当前类从观察者中移除}void update(float temperature, float humidity, float pressure) //获取到更新后的值后和当前值进行对比{tempSum += temp;numReadings++;if (temp > maxTemp) {maxTemp = temp;}if (temp < minTemp) {minTemp = temp;}display(); //打印显示}void display() const //提供自己的打印方法{std::cout << "Avg/Max/Min temperature = " << (tempSum / numReadings)<< "/" << maxTemp << "/" << minTemp << std::endl;}};
}我们可以根据这样的模板根据需求提供不同的的观察者。
四.优化
按照上面的逻辑去写,每次发生任意一个元素的改变,都会推送给所有的观测者。不论这个观测者需不需要这些数据。我们可以让观测者根据需求从主题类里拉取需要的元素。我们可以在主题类调用观察者类的update函数的时候不传任何参数。然后我们修改主题类,在内部提供get函数用于获取自己的参数。最后我们在update函数被调用的时候通过调用get函数,去向主题类索取自己需要的元素。
总而言之,就是指让观测者知道值已经发生改变。让观测者自己去要具体哪个值。
相关文章:
详解观察者模式)
(二)详解观察者模式
一.使用场景 当我们需要一个类,在他的内部元素发生变化的时候可以主动通知其他类的时候,同时要保持良好的可拓展性,可以采用观察者模式。 二.核心 观察者模式出版者订阅者 我们拥有一个主题对象,和一些其他对象,包…...

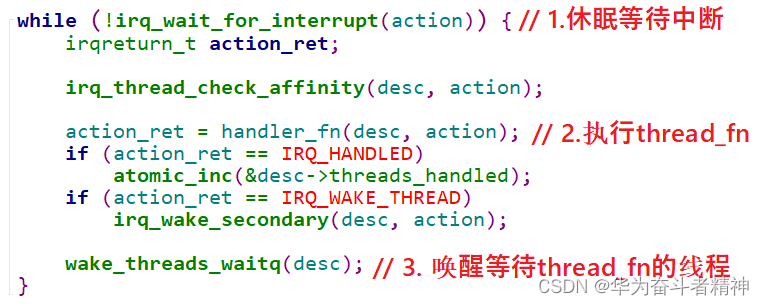
嵌入式Linux应用开发-基础知识-第十九章驱动程序基石④
嵌入式Linux应用开发-基础知识-第十九章驱动程序基石④ 第十九章 驱动程序基石④19.7 工作队列19.7.1 内核函数19.7.1.1 定义 work19.7.1.2 使用 work:schedule_work19.7.1.3 其他函数 19.7.2 编程、上机19.7.3 内部机制19.7.3.1 Linux 2.x的工作队列创建过程19.7.3…...

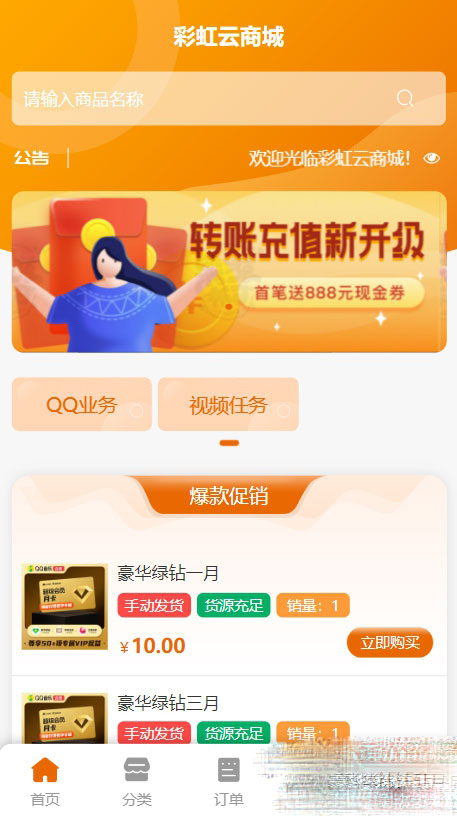
2023 彩虹全新 SUP 模板,卡卡云模板修复版
2023 彩虹全新 SUP 模板,卡卡云模板,首页美化,登陆页美化,修复了 PC 端购物车页面显示不正常的问题。 使用教程 将这俩个数据库文件导入数据库; 其他的直接导入网站根目录覆盖就好; 若首页显示不正常&a…...

【AI视野·今日NLP 自然语言处理论文速览 第四十一期】Tue, 26 Sep 2023
AI视野今日CS.NLP 自然语言处理论文速览 Tue, 26 Sep 2023 Totally 75 papers 👉上期速览✈更多精彩请移步主页 Daily Computation and Language Papers Physics of Language Models: Part 3.1, Knowledge Storage and Extraction Authors Zeyuan Allen Zhu, Yuanz…...

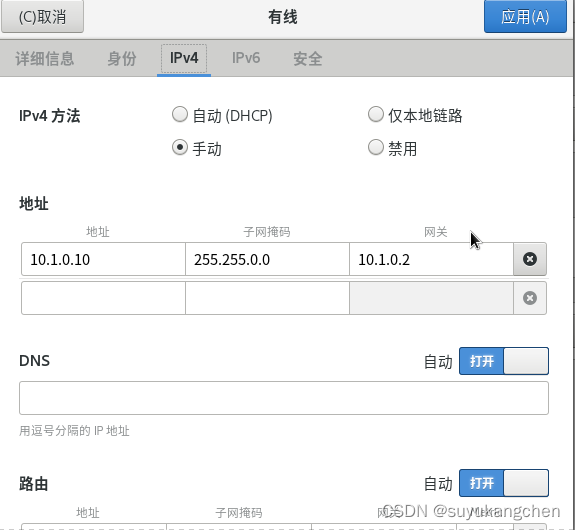
【iptables 实战】05 iptables设置网络转发实验
一、网络架构 实验效果,通过机器B的转发功能,将机器A的报文转发到机器C 本实验准备三台机器分别配置如下网络 机器A ip:192.168.56.104 机器C ip:10.1.0.10 机器B 两张网卡,分别的ip是192.168.56.106和10.1.0.11 如图所示 如下图所示 二、…...

pygame - 贪吃蛇小游戏
蛇每吃掉一个身体块,蛇身就增加一个长度。为了统一计算,界面的尺寸和游戏元素的位置都是身体块长度的倍数 1. 上下左右方向键(或者ASDW键)控制蛇的移动方向 2. 空格键暂停和继续蛇的身体图片文件,复制到项目的asset\im…...

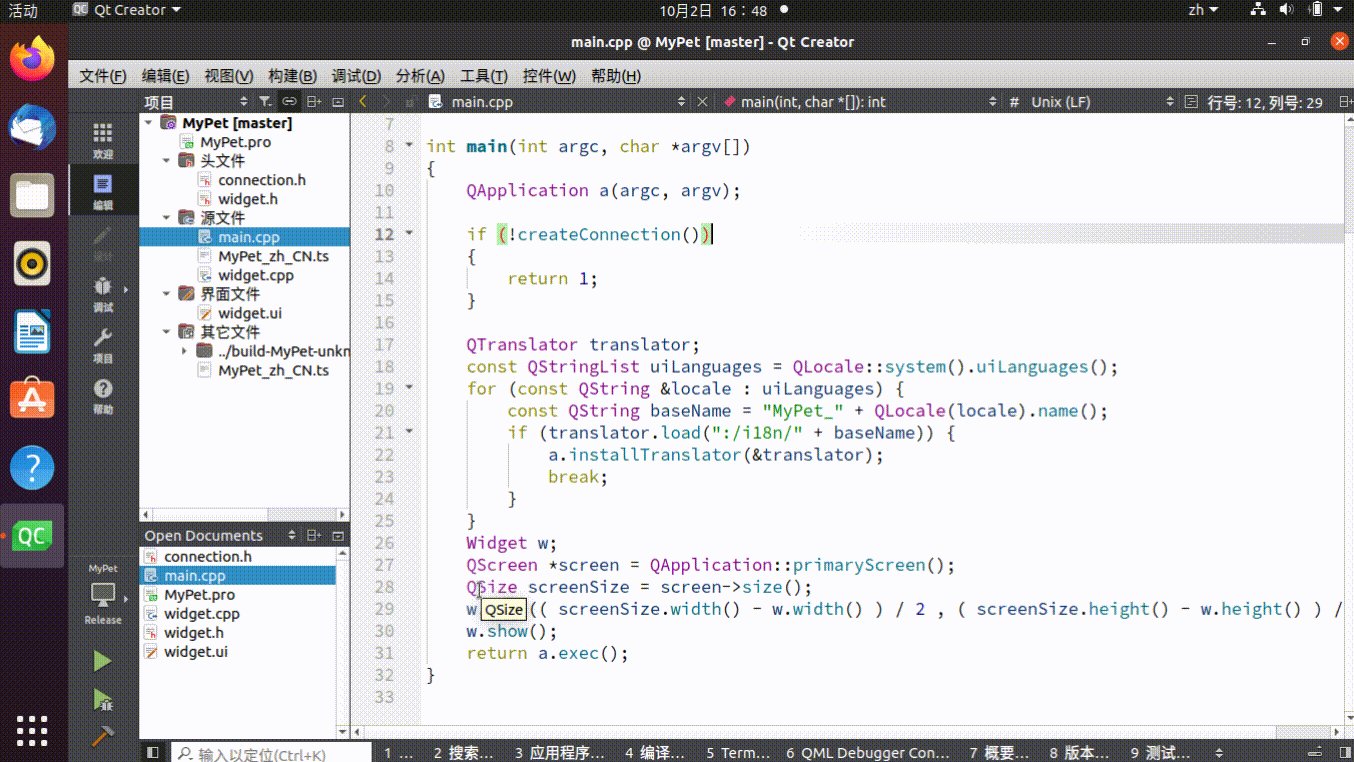
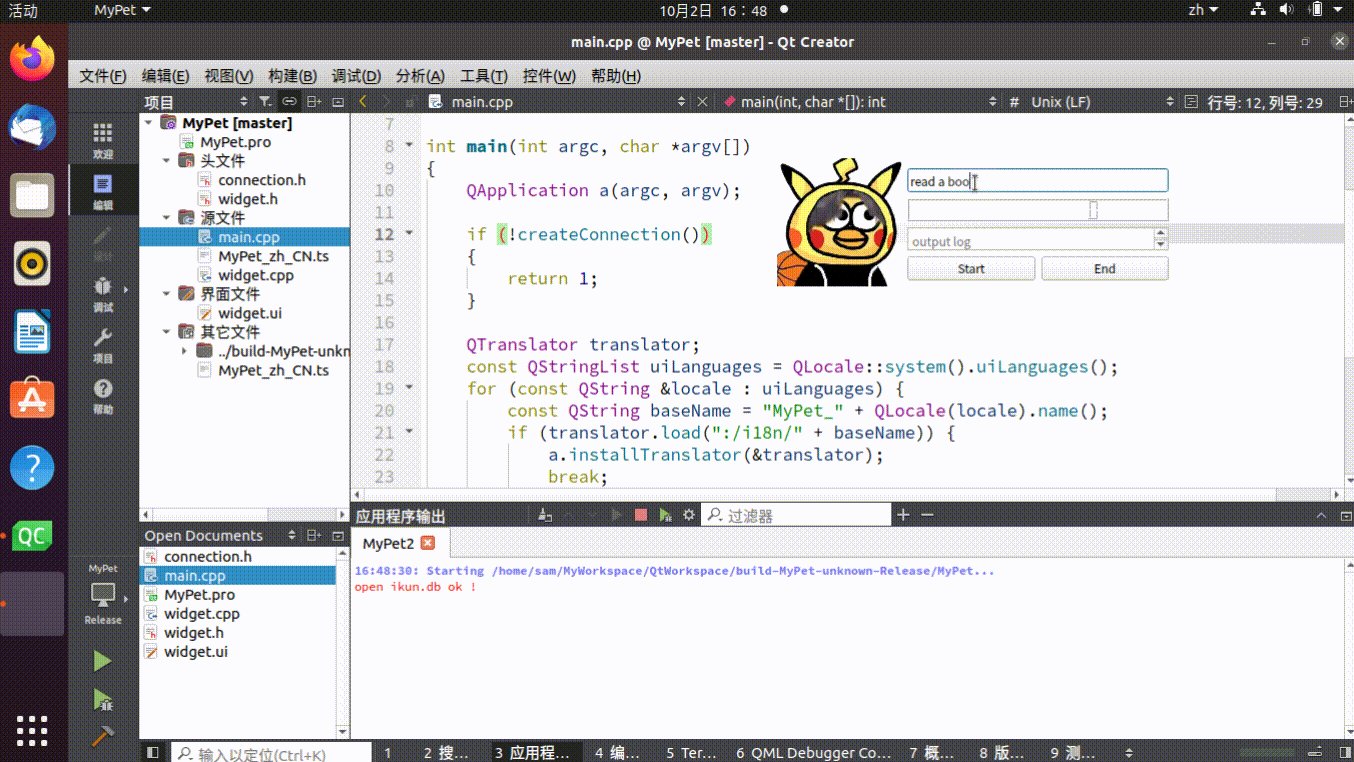
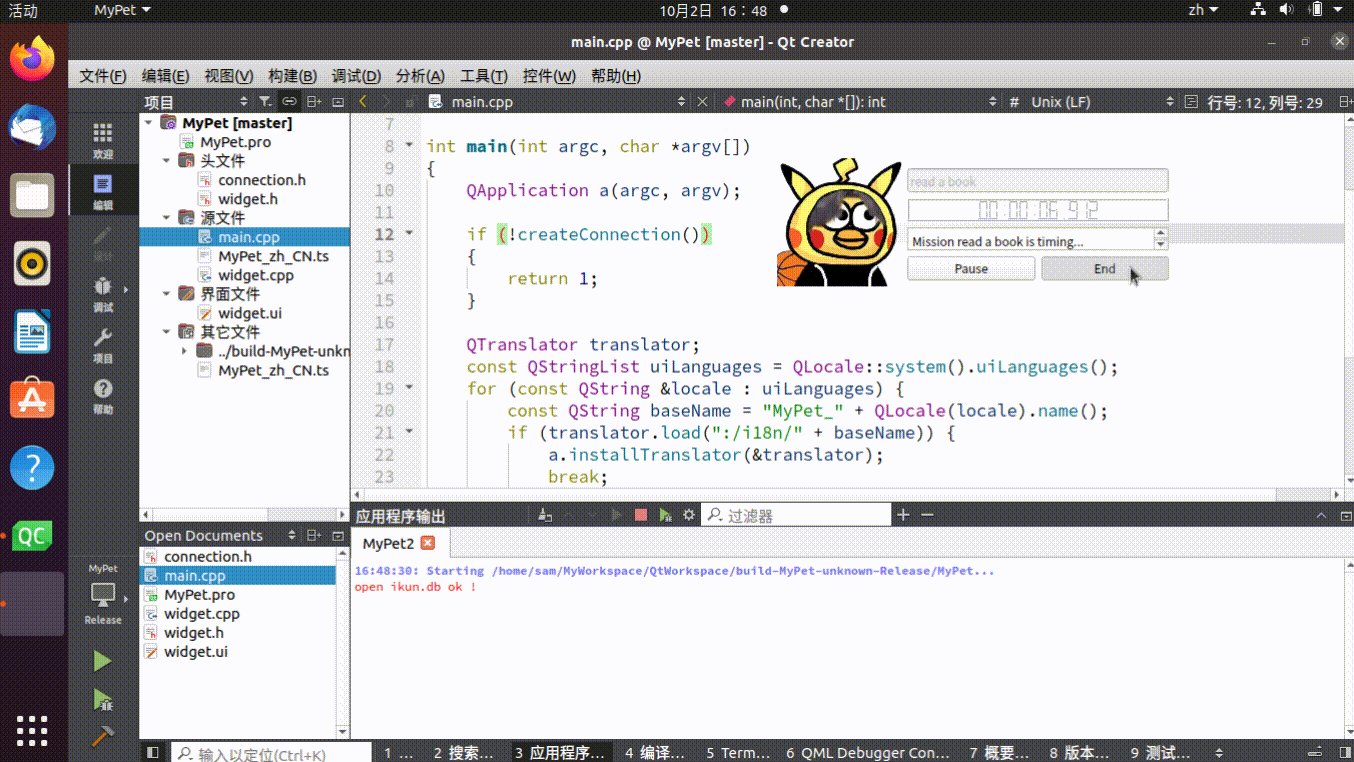
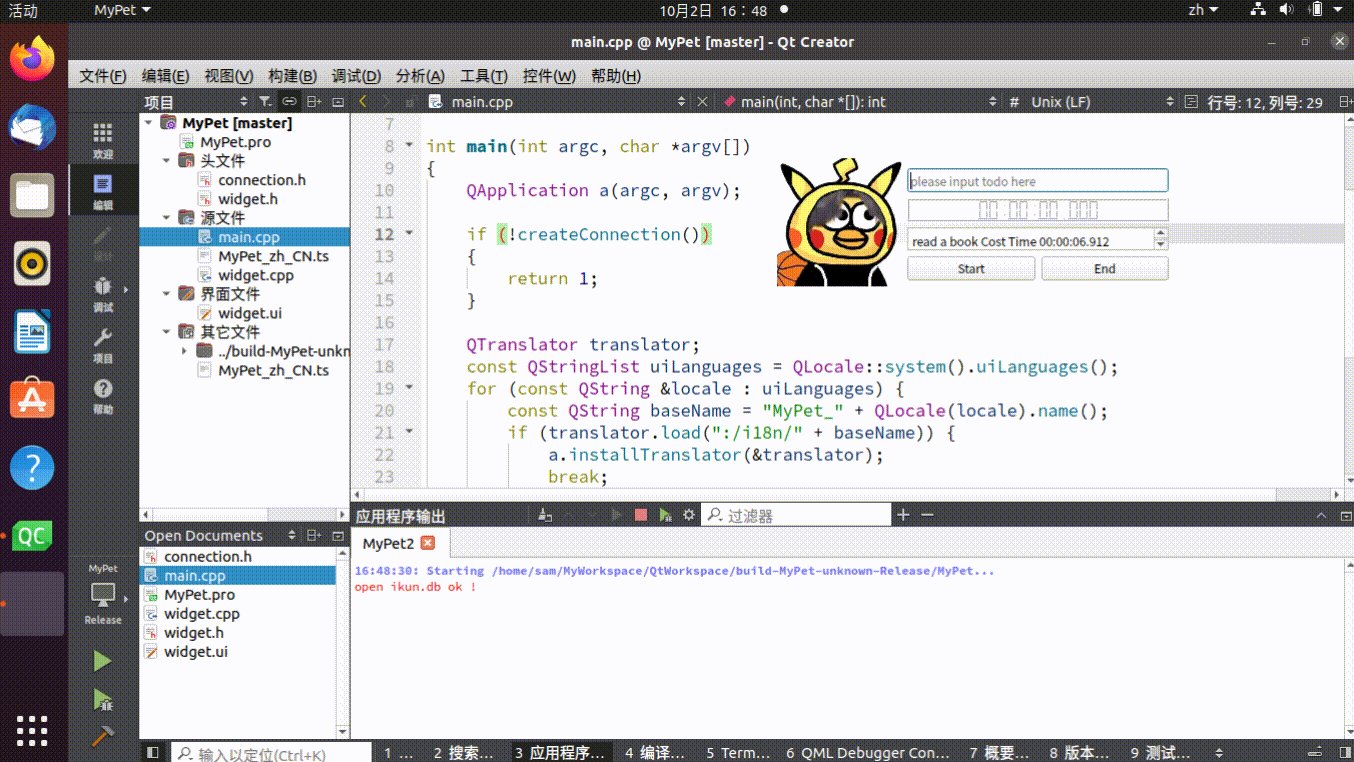
基于 QT 实现 Task Timer,高效利用时间
一、开发环境 Ubuntu 20.04 QT6.0 二、新建 Qt Wigets Application 这里的基类选择 Wigets, pro 配置文件添加 sql 模块,需要用到 sqlite, QT sql 三、添加数据库连接头文件 // connection.h #ifndef CONNECTION_H #define CONNECTION_…...

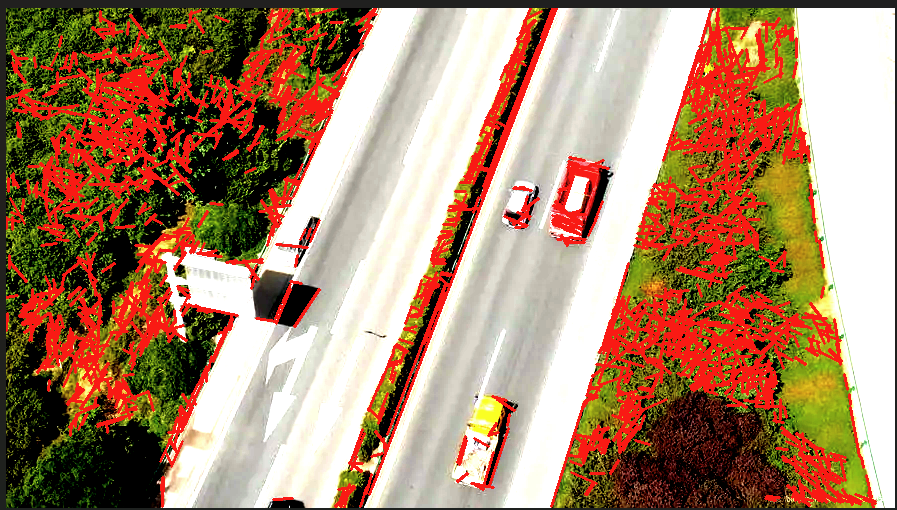
图像处理与计算机视觉--第五章-图像分割-霍夫变换
文章目录 1.霍夫变换(Hough Transform)原理介绍2.霍夫变换(Hough Transform)算法流程3.霍夫变换(Hough Transform)算法代码4.霍夫变换(Hough Transform)算法效果 1.霍夫变换(Hough Transform)原理介绍 Hough Transform是一种常用的计算机视觉图形检验方法,霍夫变换一…...

linux下文件操作命令
title: linux下文件操作命令 createTime: 2020-10-29 18:05:52 updateTime: 2020-10-29 18:05:52 categories: linux tags: Linux下文件操作命令 tar命令 使用tar命令一般打包分为两种*.tar ,*.tar.gz 相信大家也使用过tar -zcvf test.tar test/tar -zcvf test.tar.gz test/…...

Golang语法、技巧和窍门
Golang简介 命令式语言静态类型语法标记类似于C(但括号较少且没有分号),结构类似Oberon-2编译为本机代码(没有JVM)没有类,但有带有方法的结构接口没有实现继承。不过有type嵌入。函数是一等公民函数可以返…...

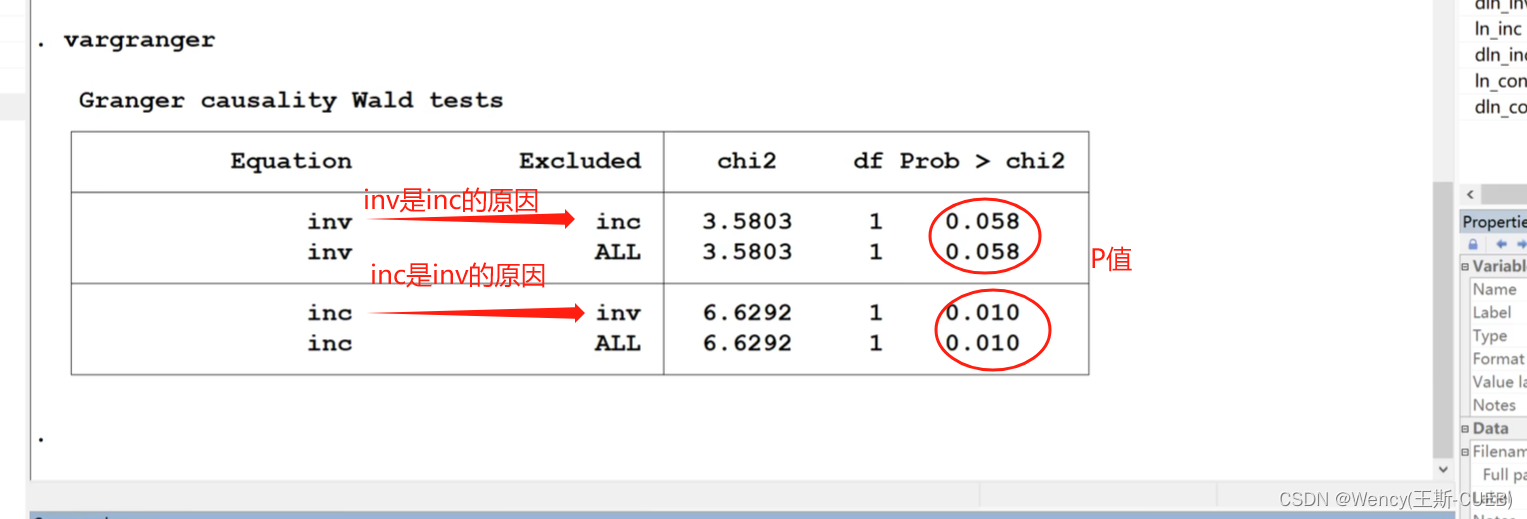
Grander因果检验(格兰杰)原理+操作+解释
笔记来源: 1.【传送门】 2.【传送门】 前沿原理介绍 Grander因果检验是一种分析时间序列数据因果关系的方法。 基本思想在于,在控制Y的滞后项 (过去值) 的情况下,如果X的滞后项仍然有助于解释Y的当期值的变动,则认为 X对 Y产生…...

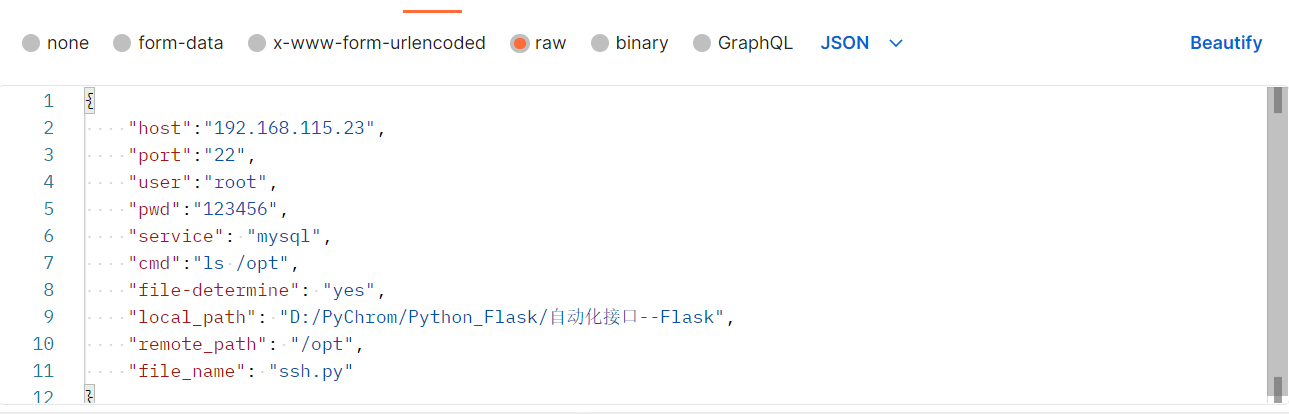
Python-Flask:编写自动化连接demo脚本:v1.0.0
主函数: # _*_ Coding : UTF-8 _*_ # Time : 13:14 # Author : YYZ # File : Flask # Project : Python_Project_爬虫 import jsonfrom flask import Flask,request,jsonify import sshapi Flask(__name__)# methods: 指定请求方式 接口解析参数host host_info[…...

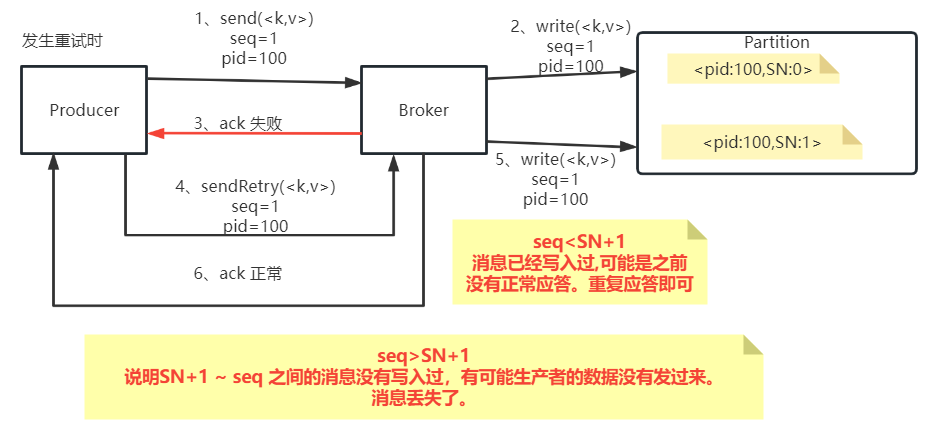
kafka客户端应用参数详解
一、基本客户端收发消息 Kafka提供了非常简单的客户端API。只需要引入一个Maven依赖即可: <dependency><groupId>org.apache.kafka</groupId><artifactId>kafka_2.13</artifactId><version>3.4.0</version></depend…...

Apache Doris 行列转换可以这样玩
行列转换在做报表分析时还是经常会遇到的,今天就说一下如何实现行列转换吧。 行列转换就是如下图所示两种展示形式的互相转换 1. 行转列 我们来看一个简单的例子,我们要把下面这个表的数据,转换成图二的样式 image-20230914151818953.png …...
及键盘事件、右键事件)
【Qt图形视图框架】自定义QGraphicsItem和QGraphicsView,实现鼠标(移动、缩放)及键盘事件、右键事件
自定义QGraphicsItem和QGraphicsView 说明示例myitem.hmyitem.cppmyview.hmyview.cpp调用main.cpp 效果 说明 在使用Qt的图形视图框架实现功能时,一般会在其基础上进行自定义功能实现。 如:滚轮对场景的缩放,鼠标拖动场景中的项,…...

C语言结构体指针学习
结构体变量存放内存中,也有起始地址,定义一个变量来存放这个地址,那这个变量就是结构体指针; typedef struct mydata{int a1;int a2;int a3; }mydata;void CJgtzzView::OnDraw(CDC* pDC) {CJgtzzDoc* pDoc GetDocument();ASSERT…...

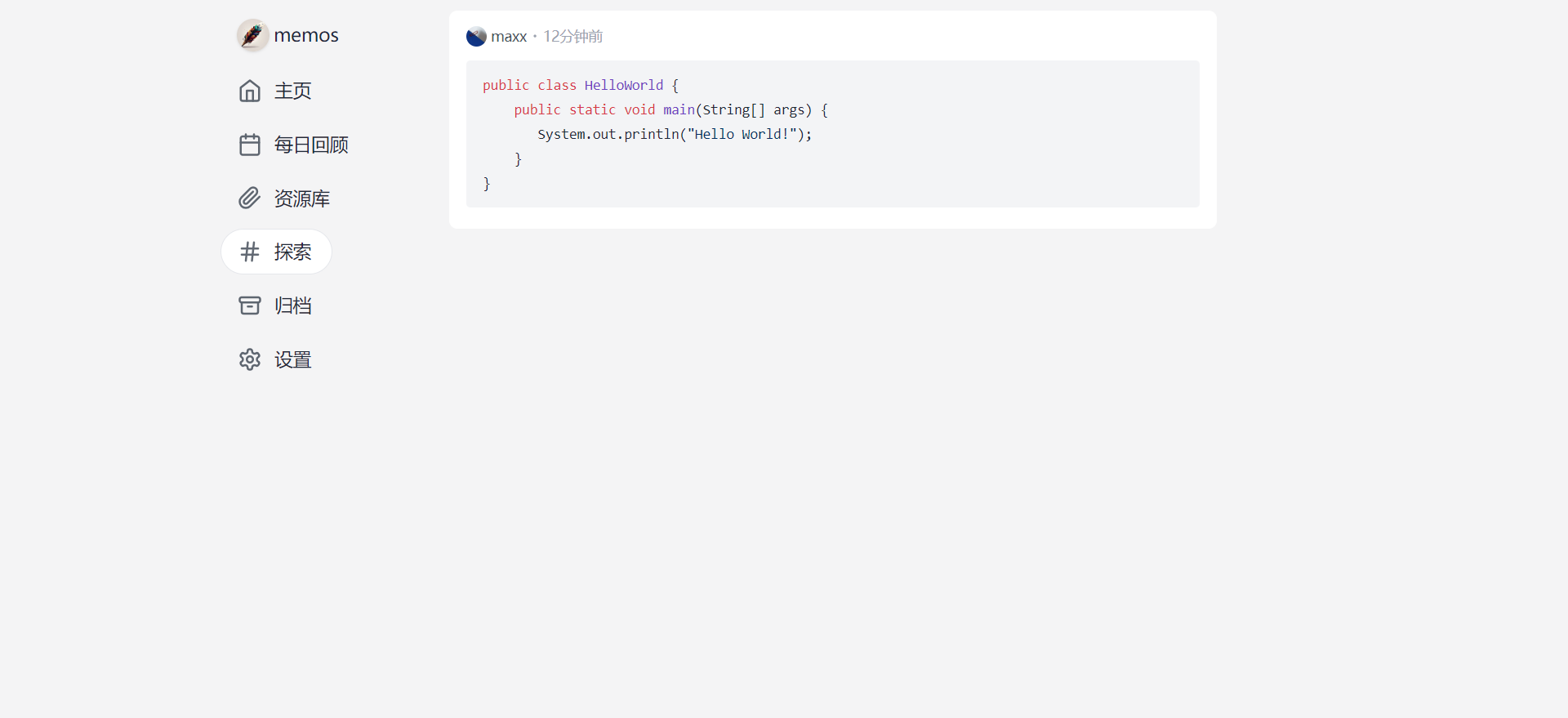
华为云云耀云服务器L实例评测|部署在线轻量级备忘录 memos
华为云云耀云服务器L实例评测|部署在线轻量级备忘录 memos 一、云耀云服务器L实例介绍1.1 云服务器介绍1.2 产品优势1.3 应用场景1.4 支持镜像 二、云耀云服务器L实例配置2.1 重置密码2.2 服务器连接2.3 安全组配置 三、部署 memos3.1 memos介绍3.2 Docker 环境搭建…...

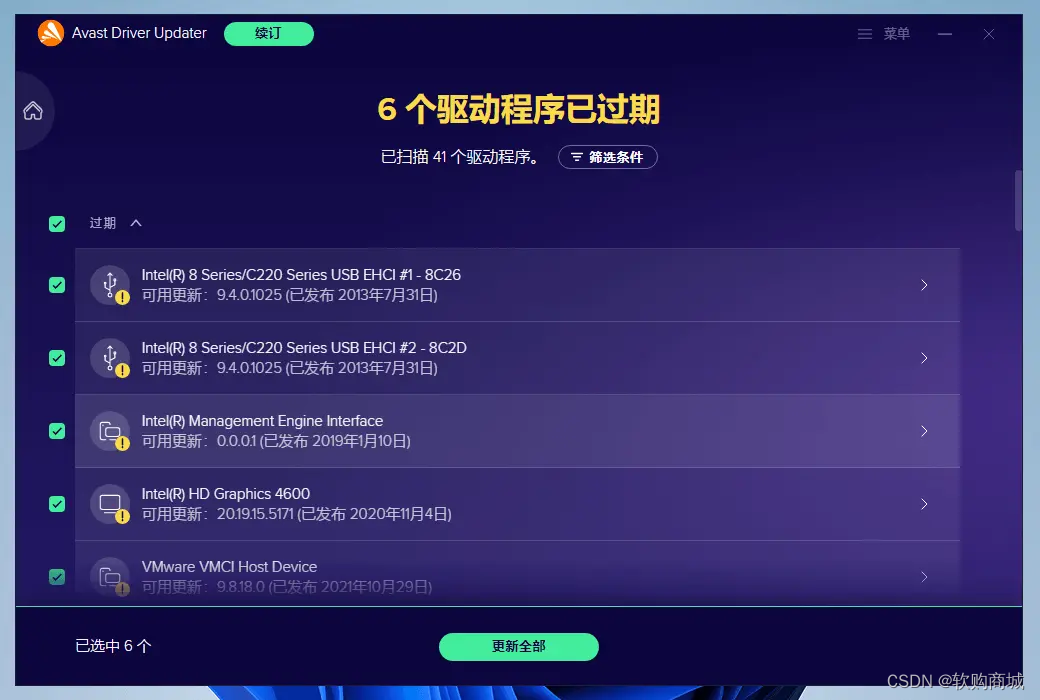
详解Avast Driver Updater:电脑驱动更新工具的利器还是多余的软件?
亲爱的读者朋友们,你是不是经常为电脑的驱动问题而烦恼?如果是的话,你可能会对这款软件——Avast Driver Updater 电脑驱动更新工具感兴趣。但在你决定尝试之前,不妨先和我一起深入探讨一下它的优点、缺点以及它适用的使用场景。 …...

大数据Flink(九十五):DML:Window TopN
文章目录 DML:Window TopN DML:Window TopN Window TopN 定义(支持 Streaming):Window TopN 是一种特殊的 TopN,它的返回结果是每一个窗口内的 N 个最小值或者最大值。 应用场景...

使用OKHttpClient访问网络
使用OKHttpClient前要引入依赖: 在build.gradle(Moduel :app)中添加 implementation com.squareup.okhttp3:okhttp:3.14.1 implementation com.squareup.okhttp3:logging-interceptor:3.14.1 implementation com.squareup.okio:okio:1.6.0 1. GET(同步…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...

【LeetCode】算法详解#6 ---除自身以外数组的乘积
1.题目介绍 给定一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O…...

jdbc查询mysql数据库时,出现id顺序错误的情况
我在repository中的查询语句如下所示,即传入一个List<intager>的数据,返回这些id的问题列表。但是由于数据库查询时ID列表的顺序与预期不一致,会导致返回的id是从小到大排列的,但我不希望这样。 Query("SELECT NEW com…...
