Mongodb学习

一、初步了解
1.1 Mongodb 是什么
MongoDB 是一个基于分布式文件存储的数据库,官方地址 https://www.mongodb.com/
1.2 数据库是什么
数据库(DataBase)是按照数据结构来组织、存储和管理数据的 应用程序
1.3 数据库的作用
数据库的主要作用就是 管理数据 ,对数据进行 增(c)、删(d)、改(u)、查(r)
1.4 数据库管理数据的特点
相比于纯文件管理数据,数据库管理数据有如下特点:
- 速度更快(数据库往往借助内存作为缓存)
- 扩展性更强
- 安全性更强
- JavaScript 类似,容易上手,学习成本低。
二、核心概念
Mongodb 中有三个重要概念需要掌握
- 数据库(database) 数据库是一个数据仓库,数据库服务下可以创建很多数据库,数据库中可以存 放很多集合
- 集合(collection)集合类似于 JS 中的数组,在集合中可以存放很多文档 文档(document)
- 文档是数据库中的最小单位,类似于 JS 中的对象

2.1 理解
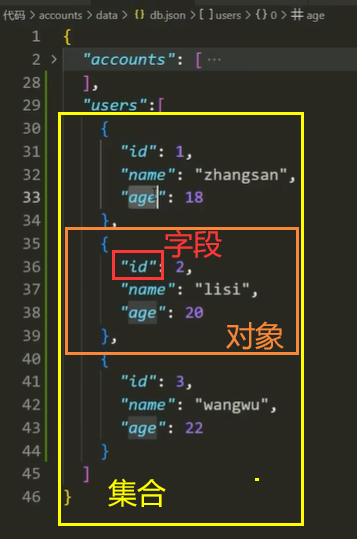
通过 JSON 文件来理解 Mongodb 中的概念
- 一个 JSON 文件 好比是一个 数据库 ,一个 Mongodb 服务下可以有 N 个数据库
- JSON 文件中的 一级属性的值 好比是 集合
- 数组中的对象好比是 文档
- 对象中的属性有时也称之为 字段

. 一般情况下
. - 一个项目使用一个数据库
. - 一个集合会存储同一种类型的数据
2.2 下载安装、启动
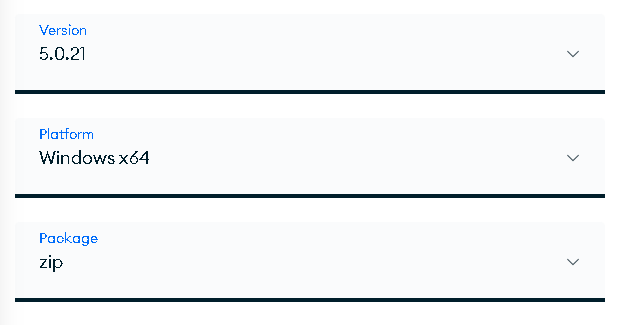
下载地址: https://www.mongodb.com/try/download/community
建议选择 zip 类型, 通用性更强

配置步骤如下:
- 将压缩包移动到 C:\Program Files 下,然后解压
- 创建 C:\data\db 目录,mongodb 会将数据默认保存在这个文件夹
- 以 mongodb 中 bin 目录作为工作目录,启动命令行
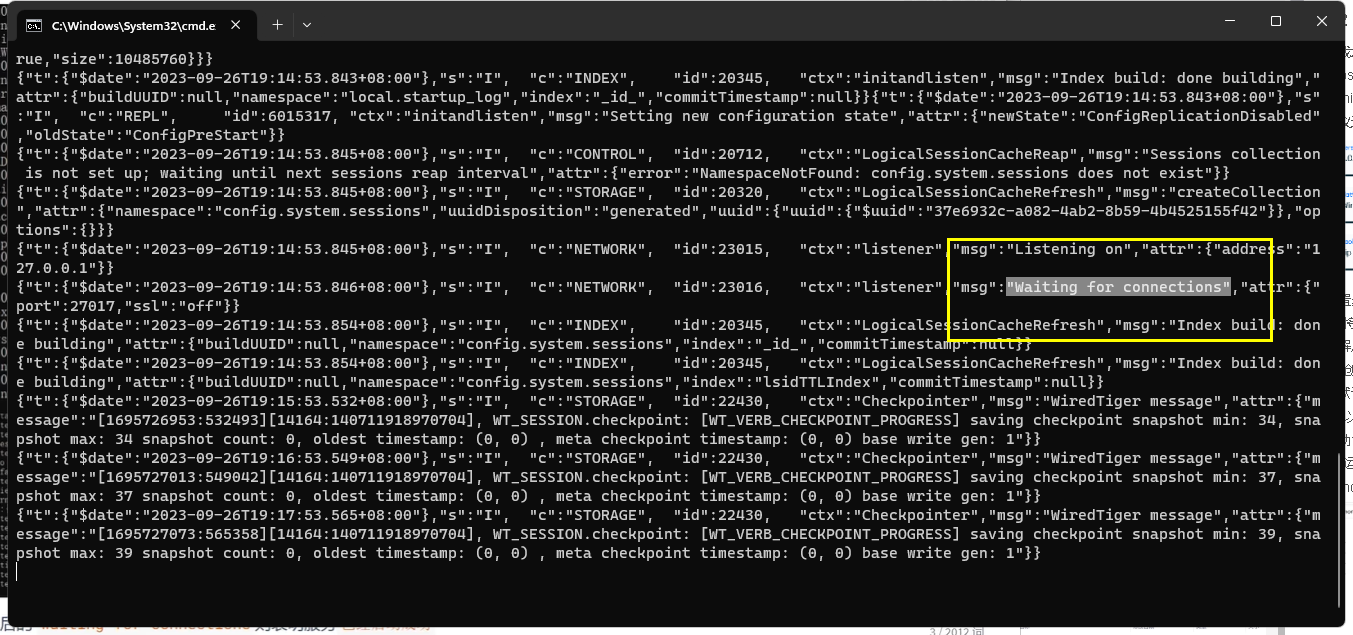
运行命令 mongod(相当于运行mondod.exe文件)
看到最后的waiting for connections则表明服务 已经启动成功
现在是服务端!!!!

现在的服务端是mongodb服务,支持mongodb协议
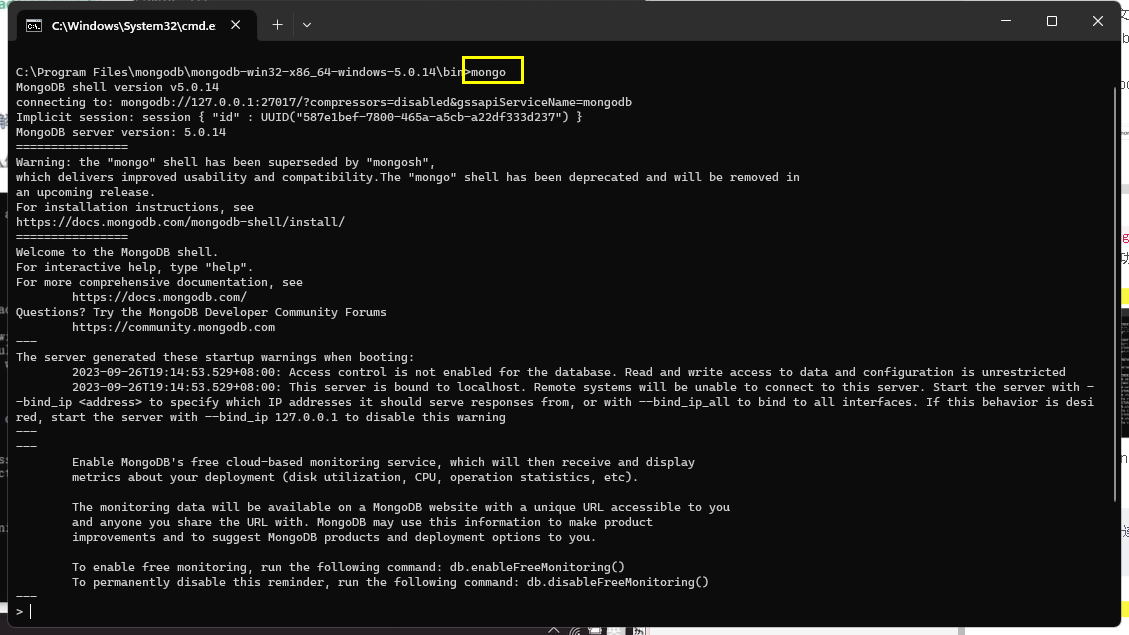
. 重新打开一个窗口,使用 mongo 命令连接本机的 mongodb 服务
现在是客户端!!!!!

注意:
- 为了方便后续方便使用 mongod 命令,可以将 bin 目录配置到环境变量 Path 中
- 千万不要选中服务端窗口的内容 ,选中会停止服务,可以 敲回车 取消选中
三、数据库与集合命令
命令行交互一般是学习数据库的第一步,不过这些命令在后续用的比较少,所以了解即可。
3.1 数据库命令
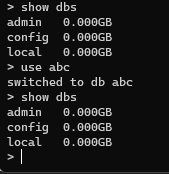
- 显示所有数据库
show dbs - 切换到指定的数据库
use dbs,如果数据库不存在会自动创建数据库(不过要在数据库有内容时,才会显示,否则还是不显示)
在上述数据库创建一个集合后,再使用
show dbs
- 显示当前所在的数据库
db - 删除当前数据库
use 库名
db.dropDatabase()
3.2 集合命令
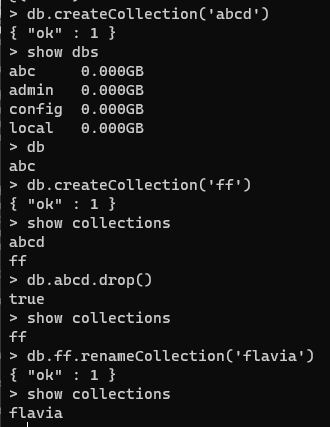
- 创建集合
db.createCollection('集合名称') - 显示当前数据库中的所有集合
show collections - 删除某个集合
db.集合名.drop() - 重命名集合
db.集合名.renameCollection('newName')

3.3 文档命令
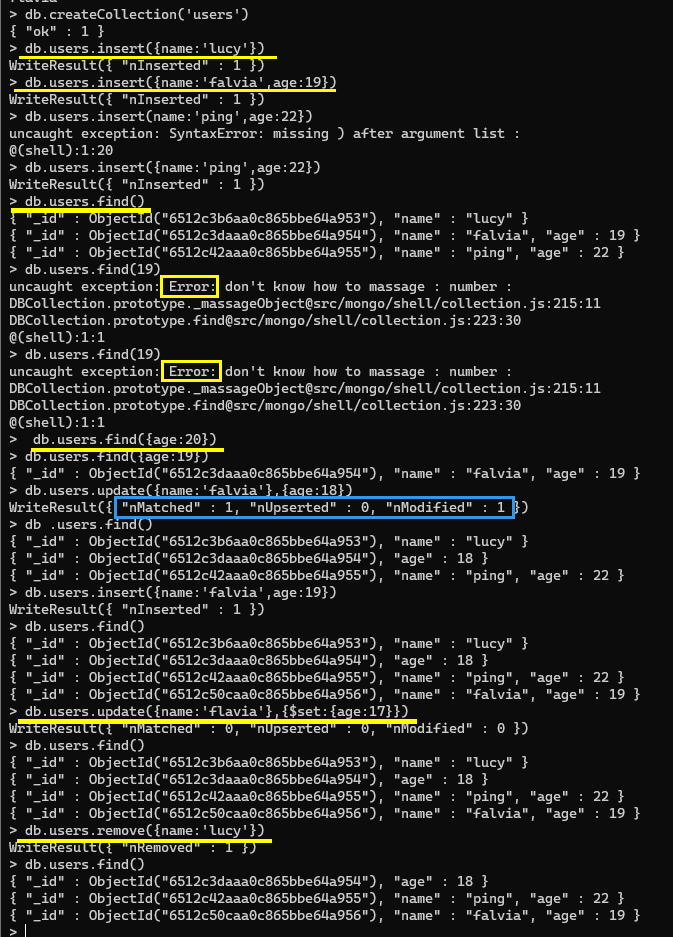
- 插入文档
db.集合名.insert(文档对象); - 查询文档
db.集合名.find(查询条件)(_id 是 mongodb 自动生成的唯一编号,用来唯一标识文档) - 更新文档
db.集合名.update(查询条件,新的文档)
db.集合名.update({name:'张三'},{$set:{age:19}})
- 删除文档
db.集合名.remove(查询条件)

3.4 应用场景
- 新增
用户注册
发布视频
发布商品
发朋友圈
发评论
发微博
发弹幕 - 删除
删除评论
删除商品
删除文章
删除视频
删除微博 - 更新
更新个人信息
修改商品价格
修改文章内容 - 查询
商品列表
视频列表
朋友圈列表
微博列表
搜索功能
四、Mongoose
4.1 介绍
Mongoose 是一个对象文档模型库,官网 http://www.mongoosejs.net/
4.2 作用
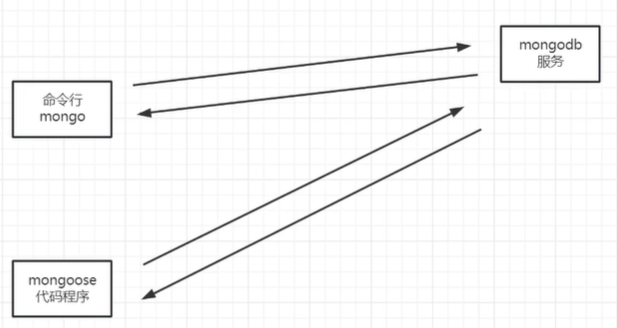
方便使用代码操作 mongodb 数据库

另一种交互方式 : 我们在命令行使用mongo
4.3 初体验
- 初始化
npm init - 安装mongoose包
npm i mongoose
mongo服务器的默认端口是
27017
> show dataBase1
uncaught exception: Error: don't know how to show [dataBase1] :
shellHelper.show@src/mongo/shell/utils.js:1211:11
shellHelper@src/mongo/shell/utils.js:838:15
@(shellhelp2):1:1
> use dataBase1
switched to db dataBase1
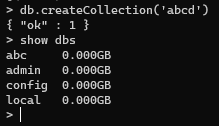
> db.createCollection('collect1')
{ "ok" : 1 }
> db.collect1.insert({name:'lucy',age:20})
WriteResult({ "nInserted" : 1 })
> db.collect1.insert({name:'flavia',age:19})
WriteResult({ "nInserted" : 1 })
> db.collect1.insert({name:'ping',age:22})
WriteResult({ "nInserted" : 1 })
> db.collect1.find()
{ "_id" : ObjectId("6512d475aa0c865bbe64a957"), "name" : "lucy", "age" : 20 }
{ "_id" : ObjectId("6512d488aa0c865bbe64a958"), "name" : "flavia", "age" : 19 }
{ "_id" : ObjectId("6512d495aa0c865bbe64a959"), "name" : "ping", "age" : 22 }
> show dbs
admin 0.000GB
config 0.000GB
dataBase1 0.000GB
local 0.000GB

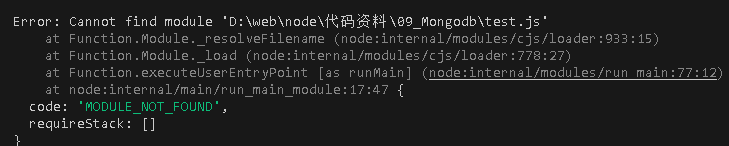
报错
!!!!!!!!!!
一定要进入当前路径!!!!!!!!!!
//导入mongoose
const mongoose=require('mongoose')
//连接mongodb服务
//协议名://主机:端口/数据库名
mongoose.connect('mongodb://127.0.0.1:27017/dataBase1')
// 设置连接成功的回调
// on绑定事件
mongoose.connection.on('open',()=>{console.log('连接成功')
});
// 设置连接失败的回调
mongoose.connection.on('error',()=>{console.log('连接失败')
});
// 设置连接关闭的回调
mongoose.connection.on('close',()=>{console.log('连接关闭')
});
//设置定时关闭连接
setTimeout(()=>{mongoose.disconnect()
},3000)

官方推荐使用once进行连接
//官方推荐使用once
mongoose.connection.once('open',()=>{console.log('连接成功')
});
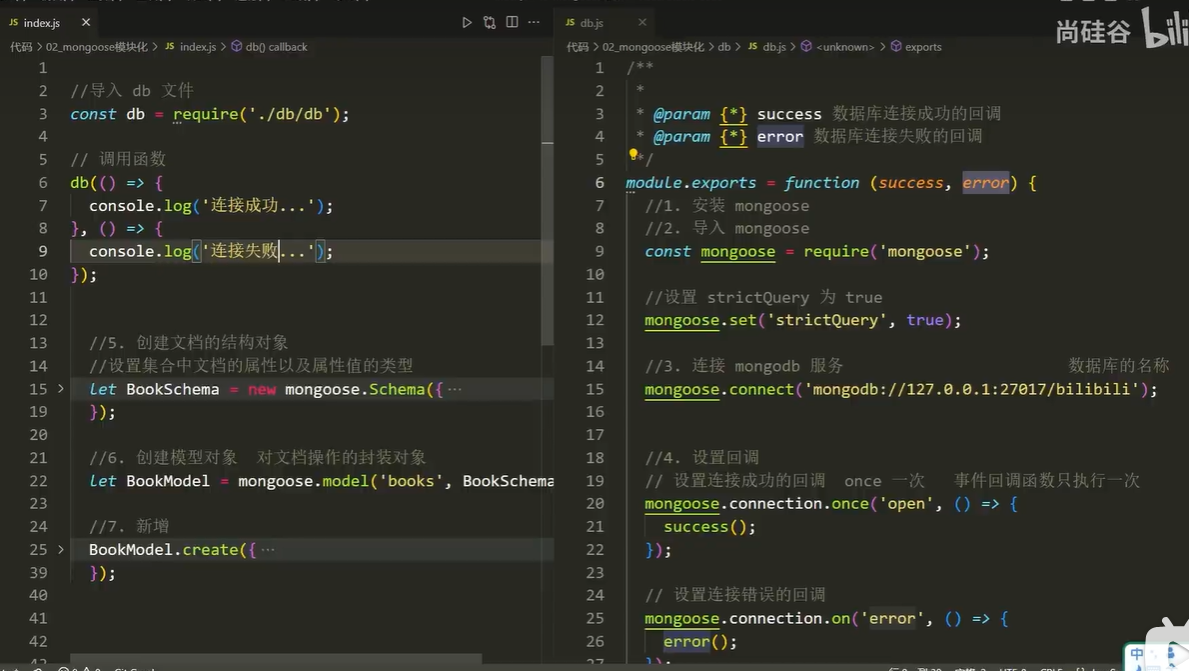
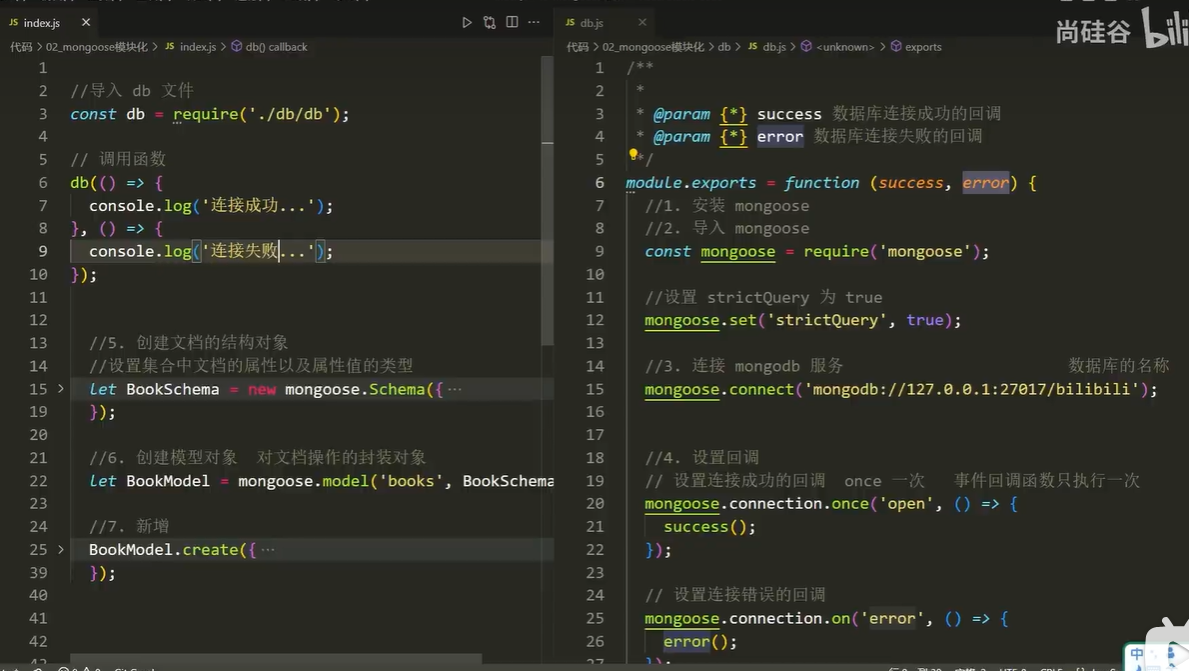
4.4 使用流程
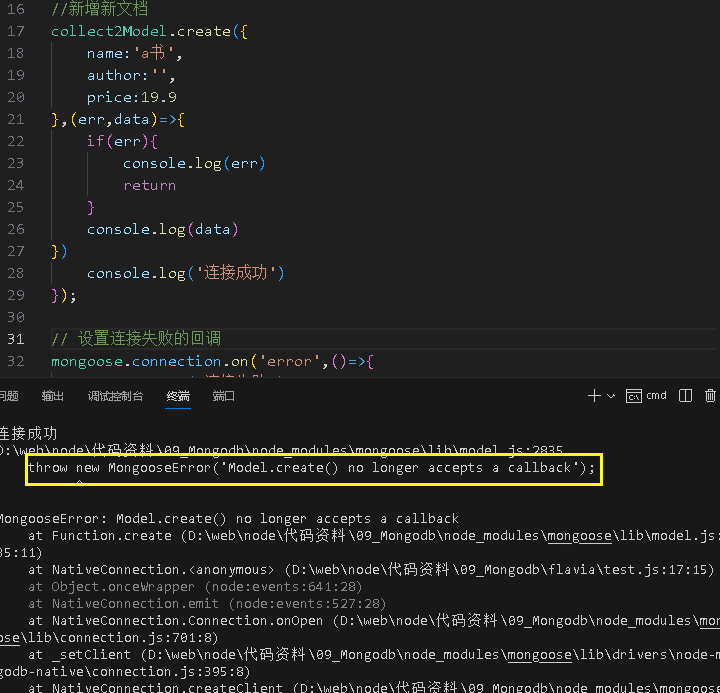
【弹幕】最新版本不支持这种回调函数方法,只能用.then((data)=>{})的方法了。
const mongoose = require('mongoose')
mongoose.connect('mongodb://127.0.0.1:27017/dataBase1')
// 设置连接成功的回调
//官方推荐使用once(在open时)
mongoose.connection.once('open', async () => {// 创建文档的结构对象————设置集合中文档的属性 以及属性值的类型let collect2Schema = new mongoose.Schema({name: String,author: String,price: Number})// 创建模型对象————对文档操作的封装对象// 参数(集合名称,结构对象)let collect2Model = mongoose.model('collect2', collect2Schema)try {const data = await collect2Model.create({name: 'a书',author: 'lucy',price: 19.9});console.log(data);console.log('连接成功');} catch (err) {console.log(err);}console.log('连接成功')
});// 设置连接失败的回调
mongoose.connection.on('error', () => {console.log('连接失败')
});
// 设置连接关闭的回调
mongoose.connection.on('close', () => {console.log('连接关闭')
});4.5 字段类型
| 类型 | 描述 |
|---|---|
| String | 字符串 |
| Number | 数字 |
| Boolean | 布尔值 |
| Array | 数组,也可以使用 [] 来标识 |
| Date | 日期 |
| Buffer | Buffer 对象 |
| Mixed | 任意类型,需要使用 mongoose.Schema.Types.Mixed 指定 |
| ObjectId | 对象 ID,需要使用 mongoose.Schema.Types.ObjectId 指定 |
| Decimal128 | 高精度数字,需要使用 mongoose.Schema.Types.Decimal128 指定 |
类型不一致,导致报错



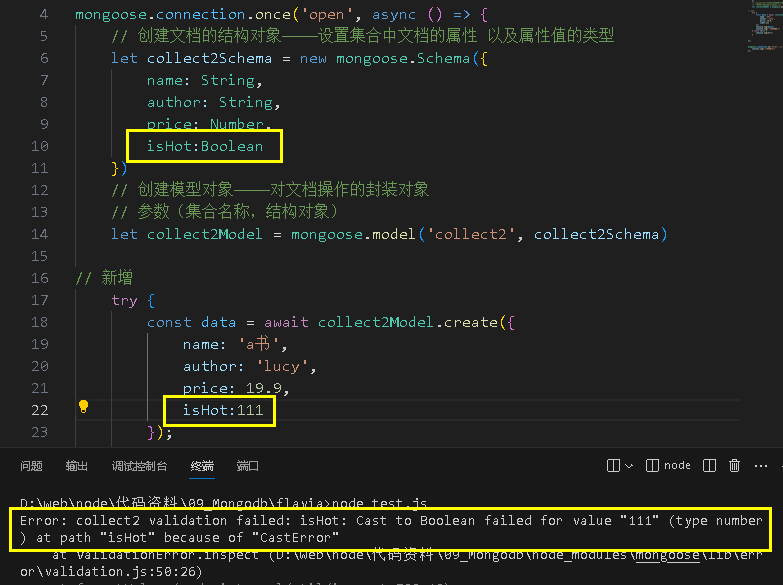
4.6 字段值验证
(1)必填项
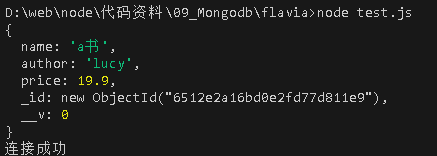
let collect2Schema = new mongoose.Schema({name: {type:String,required:true},author: String,price: Number,isHot:Boolean})let collect2Model = mongoose.model('collect2', collect2Schema)// 新增try {const data = await collect2Model.create({name: 'a书',author: 'lucy',price: 19.9,})console.log(data);console.log('连接成功');} catch (err) {console.log(err);}
正常输出
如果注释掉,name,则报错
(2)默认值
author: {
type: String,
default: '匿名' //默认值
},
(3) 枚举值
gender: {
type: String,
enum: ['男','女'] //设置的值必须是数组中的
},
(4)唯一值
要插入的这个值必须是独一无二的,不能有重复的此条数据。
username: {
type: String,
unique: true
},
unique 需要 重建集合 才能有效果 永远不要相信用户的输入
4.7 增删改查
数据库的基本操作包括四个,增加(create),删除(delete),修改(update),查(read)
4.8 模块化
暴露函数

五、图形化工具
我们可以使用图形化的管理工具来对 Mongodb 进行交互,这里演示两个图形化工具
- Robo 3T 免费 https://github.com/Studio3T/robomongo/releases
- Navicat 收费 https://www.navicat.com.cn/
相关文章:

Mongodb学习
一、初步了解 1.1 Mongodb 是什么 MongoDB 是一个基于分布式文件存储的数据库,官方地址 https://www.mongodb.com/ 1.2 数据库是什么 数据库(DataBase)是按照数据结构来组织、存储和管理数据的 应用程序 1.3 数据库的作用 数据库的主要…...

2024届计算机毕业生福利来啦!Python毕业设计选题分享Django毕设选题大全Flask毕设选题最易过题目
💕💕作者:计算机源码社 💕💕个人简介:本人七年开发经验,擅长Java、Python、PHP、.NET、微信小程序、爬虫、大数据等,大家有这一块的问题可以一起交流! 💕&…...

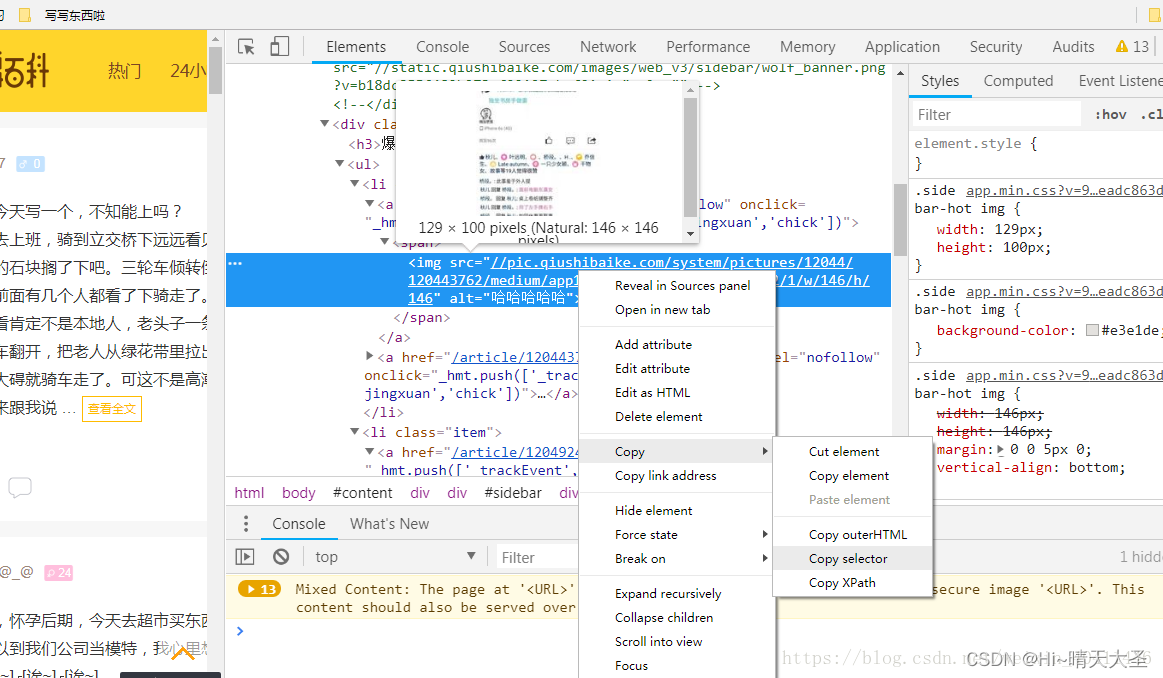
网络爬虫指南
一、定义 网络爬虫,是按照一定规则,自动抓取网页信息。爬虫的本质是模拟浏览器打开网页,从网页中获取我们想要的那部分数据。 二、Python为什么适合爬虫 Python相比与其他编程语言,如java,c#,Cÿ…...

9、媒体元素标签
9、媒体元素标签 一、视频元素 video标签 二、音频元素 audio标签 <!--音频和视频 video:视频标签 audio:音频标签 controls:控制选项,可以显示进度条 autoplay:自动播放 -->示例 <!DOCTYPE html> &…...

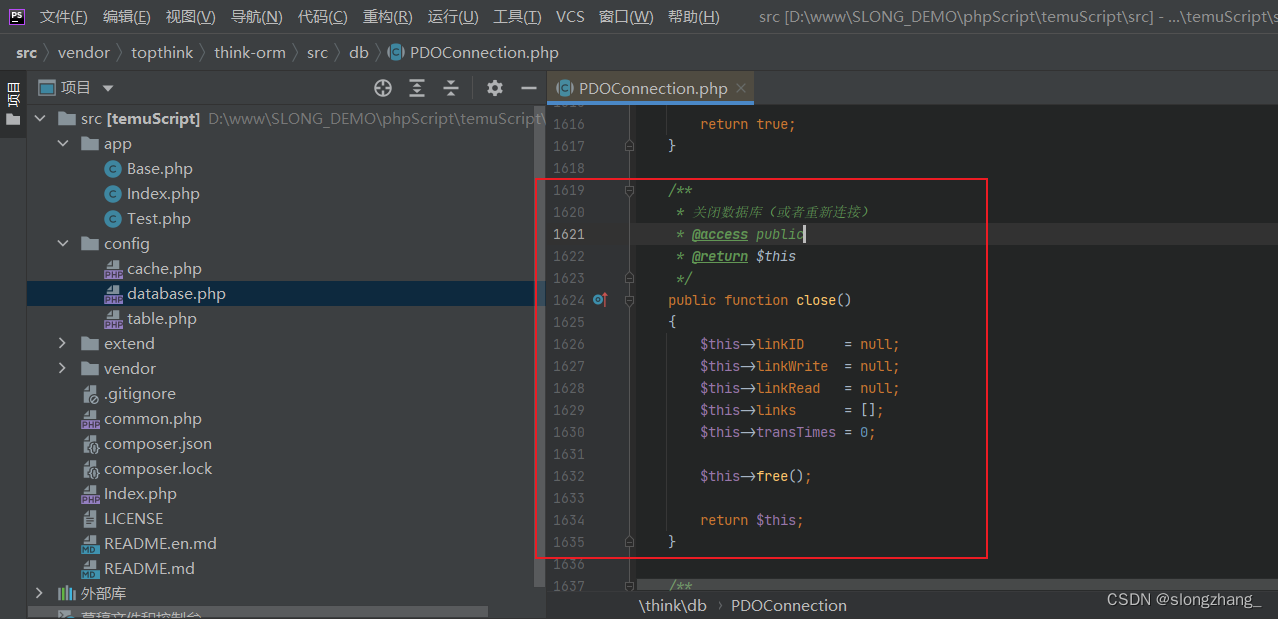
php单独使用think-rom数据库 | thinkphp手动关闭数据库连接
背景(think-orm2.0.61) 由于需要长时间运行一个php脚本,而运行过程并不是需要一直与数据库交互,但thinkphp主要是为web站点开发的框架,而站点一般都是数据获取完则进程结束,所以thinkphp没提供手动关闭数据…...

337. 打家劫舍 III
题目描述 小偷又发现了一个新的可行窃的地区。这个地区只有一个入口,我们称之为 root 。 除了 root 之外,每栋房子有且只有一个“父“房子与之相连。一番侦察之后,聪明的小偷意识到“这个地方的所有房屋的排列类似于一棵二叉树”。 如果 两…...

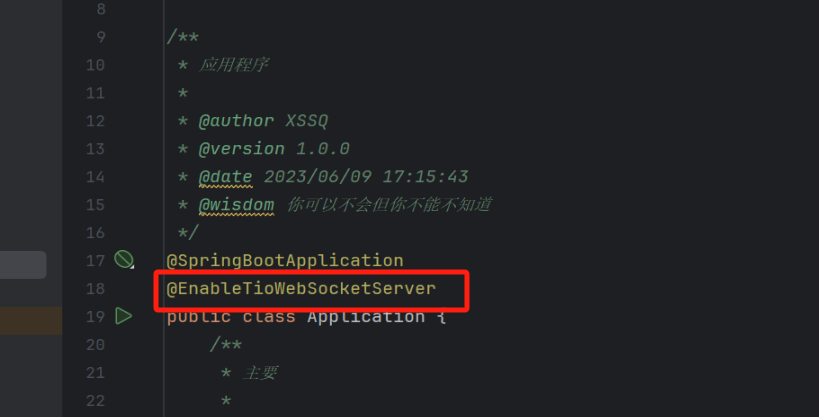
tio-websocket-spring-boot-starter的最简单实例,看完你一定有所收获
前言 我最近一个月一直在寻找能够快速开发实时通讯的简单好用的模块,所以我就去寻找了一下相关的内容.在此之前我使用的是Spring原生的webSocket,她有个弊端就是设置组不容易设置,而且配置上也稍微复杂一点,需要配置拦截器和处理器,还需要把它放入到Springboot的启动容器里面,也…...

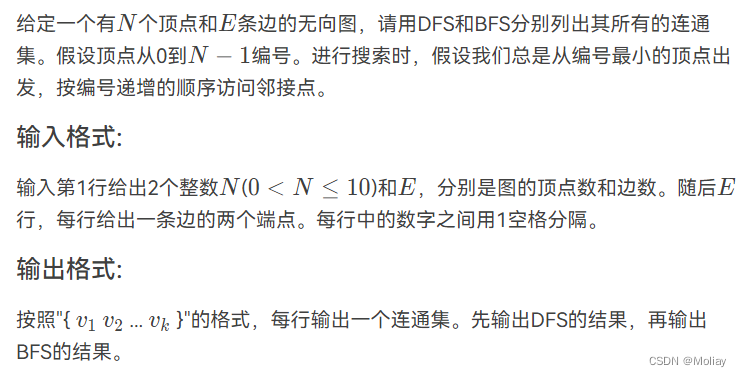
列出连通集
输入样例: 8 6 0 7 0 1 2 0 4 1 2 4 3 5 输出样例: { 0 1 4 2 7 } { 3 5 } { 6 } { 0 1 2 7 4 } { 3 5 } { 6 } solution #include <stdio.h> #include <string.h> int arcs[10][10]; int visited[10] {0}; void DFS(int n, int v); void BFS(int n , int i)…...

前端 富文本编辑器原理——从javascript、html、css开始入门
文章目录 ⭐前言⭐html的contenteditable属性💖 输入的光标位置(浏览器获取selection)⭐使用Selection.toString () 返回指定的文本⭐getRangeAt 获取指定索引范围 💖 修改光标位置💖 设置选取range ⭐总结⭐结束 ⭐前…...

堆--数据流中第K大元素
如果对于堆不是太认识,请点击:堆的初步认识-CSDN博客 数据流与上述堆--数组中第K大元素-CSDN博客的数组区别: 数据流的数据是动态变化的,数组是写死的 堆--数组中第K大元素-CSDN博客题的小顶堆加一个方法: class MinH…...

【算法|动态规划No.12】leetcode152. 乘积最大子数组
个人主页:兜里有颗棉花糖 欢迎 点赞👍 收藏✨ 留言✉ 加关注💓本文由 兜里有颗棉花糖 原创 收录于专栏【手撕算法系列专栏】【LeetCode】 🍔本专栏旨在提高自己算法能力的同时,记录一下自己的学习过程,希望…...

Covert Communication 与选择波束(毫米波,大规模MIMO,可重构全息表面)
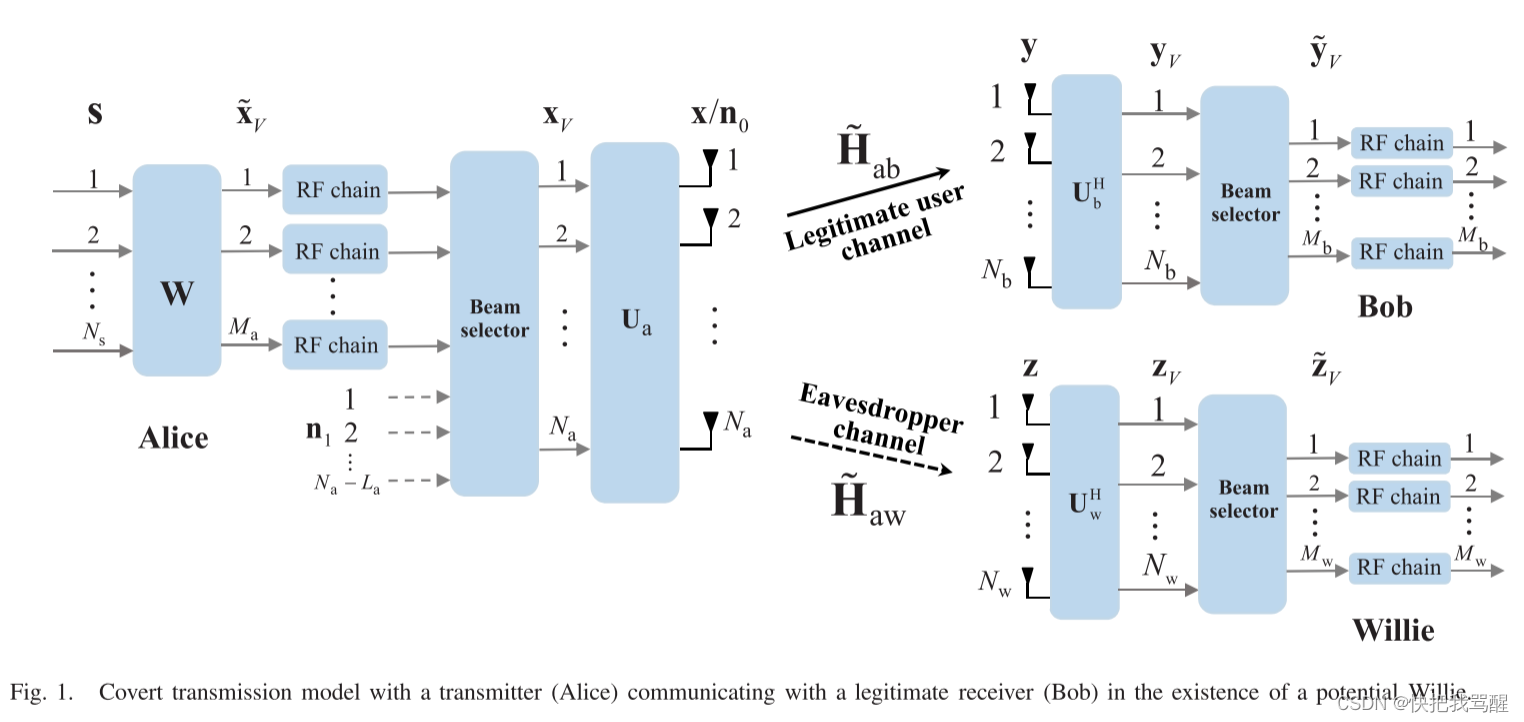
Covert Communication for Spatially Sparse mmWave Massive MIMO Channels 2023 TOC abstract 隐蔽通信,也称为低检测概率通信,旨在为合法用户提供可靠的通信,并防止任何其他用户检测到合法通信的发生。出于下一代通信系统安全链路的强烈…...

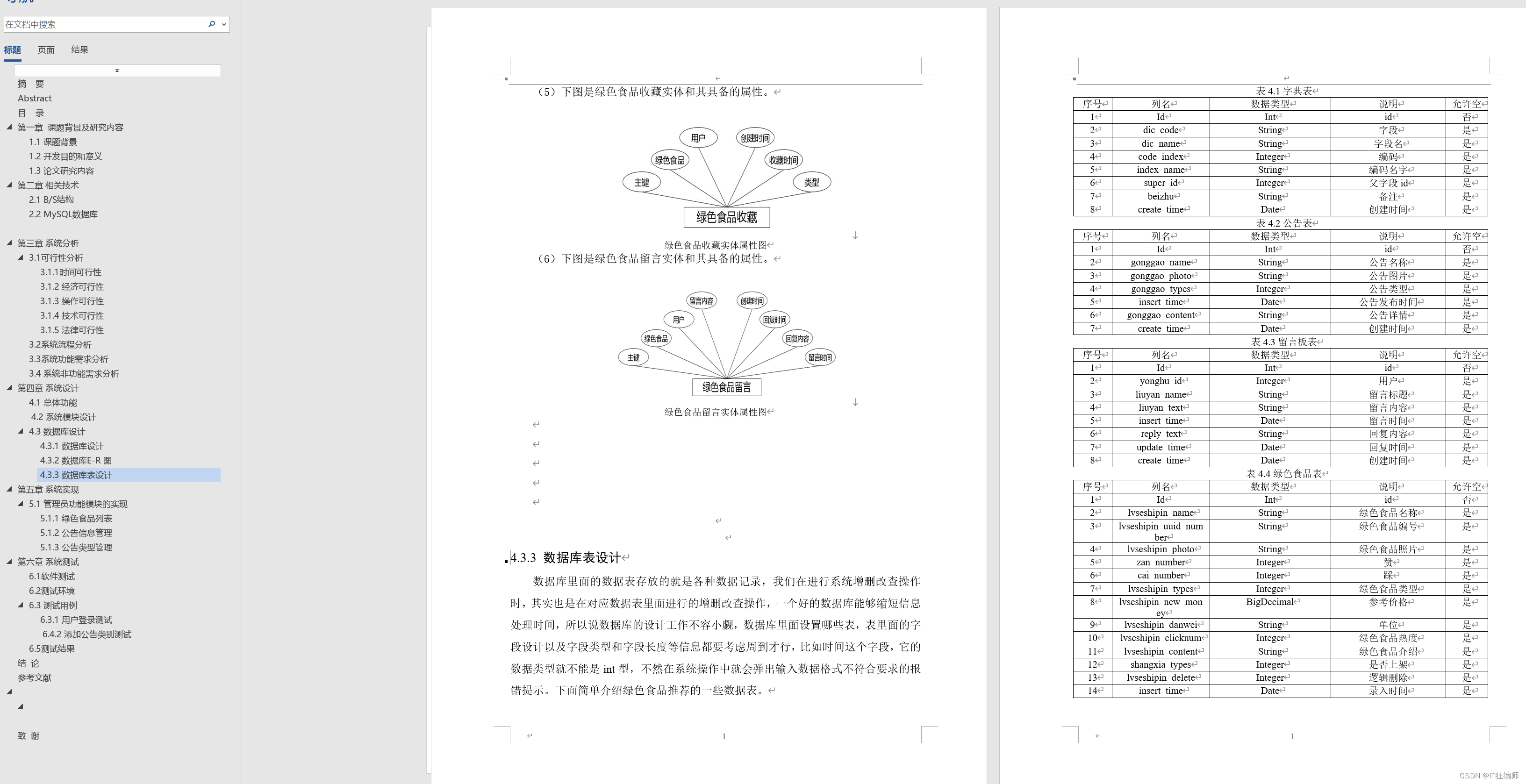
计算机毕业设计 基于协调过滤算法的绿色食品推荐系统的设计与实现 Java实战项目 附源码+文档+视频讲解
博主介绍:✌从事软件开发10年之余,专注于Java技术领域、Python人工智能及数据挖掘、小程序项目开发和Android项目开发等。CSDN、掘金、华为云、InfoQ、阿里云等平台优质作者✌ 🍅文末获取源码联系🍅 👇🏻 精…...

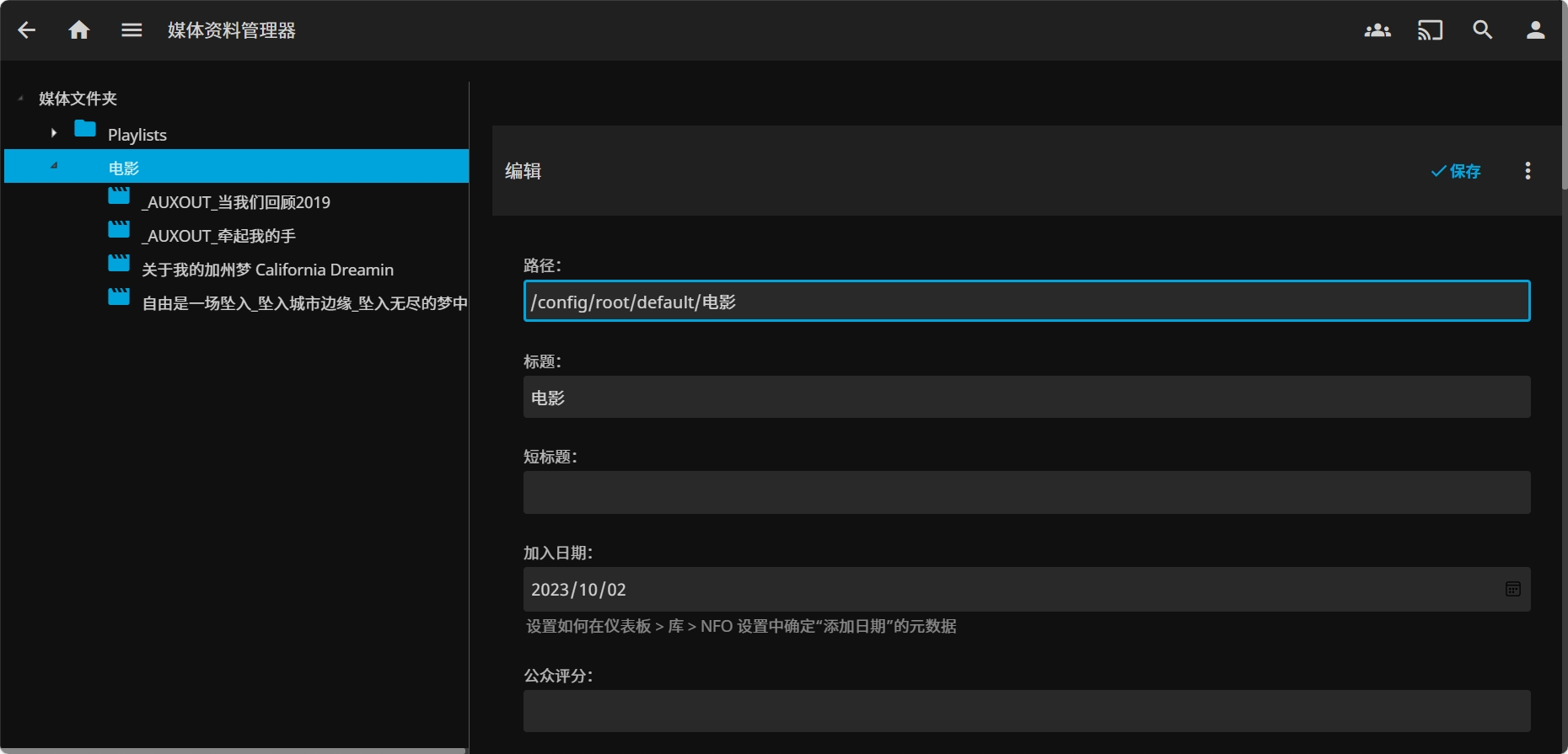
华为云云耀云服务器L实例评测|部署在线影音媒体系统 Jellyfin
华为云云耀云服务器L实例评测|部署在线影音媒体系统 Jellyfin 一、云耀云服务器L实例介绍1.1 云服务器介绍1.2 产品规格1.3 应用场景1.4 支持镜像 二、云耀云服务器L实例配置2.1 重置密码2.2 服务器连接2.3 安全组配置 三、部署 Jellyfin3.1 Jellyfin 介绍3.2 Docke…...

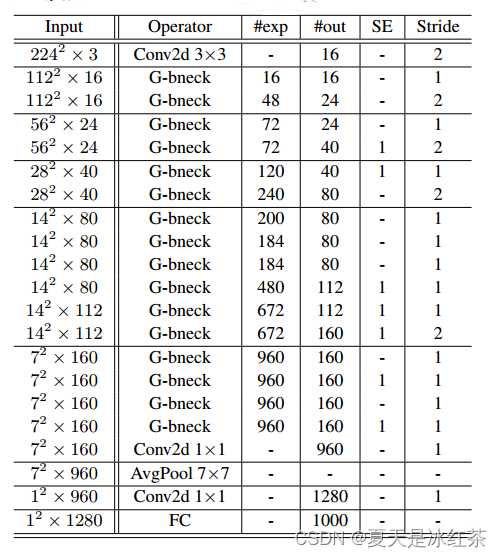
GhostNet原理解析及pytorch实现
论文:https://arxiv.org/abs/1911.11907 源码:https://github.com/huawei-noah/ghostnet 简要论述GhostNet的核心内容。 Ghost Net 1、Introduction 在训练良好的深度神经网络的特征图中,丰富甚至冗余的信息通常保证了对输入数据的全面理…...

视频二维码的制作方法,支持内容修改编辑
现在学生经常会需要使用音视频二维码,比如外出打开、才艺展示、课文背诵等等。那么如何制作一个可以长期使用的二维码呢?下面来给大家分享一个二维码制作(免费在线二维码生成器-二维码在线制作-音视频二维码在线生成工具-机智熊二维码&#x…...

清华GLM部署记录
环境部署 首先安装anaconda(建议包管理比较方便)windows用户需手动配置一下环境变量,下面默认是在ubuntu环境说明创建python环境,conda create -n your_env_name python3.10 (注:官方是提供是python3.8,但…...

贪心算法+练习
正值国庆之际,祝愿祖国繁荣昌盛,祝愿朋友一生平安!终身学习,奋斗不息! 目录 1.贪心算法简介 2.贪心算法的特点 3.如何学习贪心算法 题目练习(持续更新) 1.柠檬水找零(easy&…...

使用华为eNSP组网试验⑷-OSPF多区域组网
今天进行了OSPF的多区域组网试验,本来这是个很简单的操作,折腾了好长时间,根本原因只是看了别人写的配置代码,没有真正弄明白里面对应的规则。 一般情况下,很多单位都使用OSPF进行多区域的组网,大体分为1个…...

P1843 奶牛晒衣服 【贪心】
P1843 奶牛晒衣服 【贪心】 题目背景 熊大妈决定给每个牛宝宝都穿上可爱的婴儿装 。但是由于衣服很湿,为牛宝宝晒衣服就成了很不爽的事情。于是,熊大妈请你(奶牛)帮助她完成这个重任。 题目描述 一件衣服在自然条件下用一秒的时间…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...
 error)
【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
在前端开发中,JavaScript 异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如 Promise、async/await 等),开发者常常会遇到 Uncaught (in promise) error 错误。这个错误是由于未正确处理 Promise 的拒绝(r…...

算术操作符与类型转换:从基础到精通
目录 前言:从基础到实践——探索运算符与类型转换的奥秘 算术操作符超级详解 算术操作符:、-、*、/、% 赋值操作符:和复合赋值 单⽬操作符:、--、、- 前言:从基础到实践——探索运算符与类型转换的奥秘 在先前的文…...

验证redis数据结构
一、功能验证 1.验证redis的数据结构(如字符串、列表、哈希、集合、有序集合等)是否按照预期工作。 2、常见的数据结构验证方法: ①字符串(string) 测试基本操作 set、get、incr、decr 验证字符串的长度和内容是否正…...