React Redux
redux是什么
Redux是一个模式和库,用于管理和更新应用程序状态,使用称为“action”的事件。它是需要在整个应用程序中使用的状态的集中存储,规则确保状态只能以可预测的方式更新。
Redux主要有三个功能:
- 获取当前状态
- 更新状态
- 监听状态变化
什么情况下使用redux
- 某个组件的状态需要让其他组件可以随时拿到
- 一个组件需要改变另一个组件的状态
- 在应用的大量地方存在大量的状态
- 能不用就不用,如果不用比较吃力才考虑使用
使用redux的原则:
- 单一数据源的所有应用的状态被统一管理在唯一的store对象数据中
- 状态是只读的,状态的变化只能通过触发action改变
- 使用纯函数来执行修改,使用纯函数来描述action,这里的纯函数被称为reducer
redux工作流程
redux的核心概念
action
action就是视图发出的通知,用来说明状态应该发生什么变化。
action是一个普通的JavaScript对象,它有一个type字段。您可以将操作视为描述应用程序中发生的事情的事件.
一个action对象可以有其他字段,其中包含有关所发生事件的附加信息。按照惯例,我们将这些信息放在一个名为payload的字段中。
包含两个属性:
- type:要操作的类型
- payload:可选参数,需要操作的数据
异步action
异步action是一个函数。
store
store就是保存数据的地方,可以看成一个容器。整个应用只能有一个store,store是整个Redux的统一操作入口。store是调度者用于联系action和reducer。
import {configureStore} from 'reduxjs/toolkit'
import counterReducer from './counter.js'
export default configureStore({reducer:{counter:counterReducer}
})
reducer
store收到action之后,必须给出一个新的状态,这样视图才会发生变化,这种状态的计算过程就是Reducer。
reducer是一个纯函数,接收旧的state和action,返回一个新的state。用于初始化状态和更新状态。
import {createSlice} from 'reduxjs/toolkit'
const counterSlice createSlice({name:'counter',initialState:{count:0},reducers:{increament:(state,action)=>{state.count+= action.payload;}}
})
export const {increament} = counterSlice.actions
export default counterSlice.reducer
使用
// 组件内部
import {useDispatch,useSelector} from 'react-redux'
import {increament} from '../../../store/counter'
function Home {let count = useSelector(state => state.counter.count)let dispatch = useDispath();add = () => {dispatch(increament(1));}return <div><Button onClick={add}>加1</Button></div>
}
// index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './App';
import reportWebVitals from './reportWebVitals';
import { BrowserRouter} from 'react-router-dom';
import { Provider } from 'react-redux';
import store from './store'
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(<React.StrictMode><Provider store={store}><App /></Provider></React.StrictMode>
);
Hooks
useSelector
useSelector是React Redux封装的一个Hooks,用于从Redux中的store对象中提取数据,并且返回的state对象是响应式的。
useSelector(selector,equalityFn):
- selector:是一个函数,定义如何从state中取值,如:
state => state.username - equalityFn:是一个函数,定义如何判断渲染之间的值是否以后更新,默认通过绝对值
===的方式判断,也可以自定义判断规则
import {useSelector} from 'react-redux'
function App(){const userName = useSelector(state => state.userName);return <><span>用户姓名{userName}</span></>
}
useDispatch
useDispatch返回redux store的dispatch函数引用。
import {useDispatch} from 'react-redux'
function App(){const dispatch = useDispatch();const clickButton=()=>{dispatch({type:'username',data:'hello'});}return <><span>姓名:{username}</span><button onClick={clickButton}>更新name</button></>
}
useStore
useStore返回Redux<Provider>组件的对象引用
实际开发中为了满足组件的单一性数据原则,通常使用useSelector,但是当组件内需要引用大量数据,就需要useStore
import {useStore} from 'react-redux'
function App(){const store = useStore();const {userInfo} = store;return <><span>姓名:{userInfo.userName}</span><span>年龄:{userInfo.age}</span></>
}
useReduxContext
useReduxContext就是一个完全的React.useContext实例对象,返回全局实例对象的上下文,然后通过这个上下文直接获取state、dispatch。
import {useReduxContext}from 'react-redux'
function App(){const context = useReduxContext();const{state,dispatch} = context;return <><span>姓名:{state.userInfo.userName}</span><span>年龄:{state.userInfo.age}</span></>
}
相关文章:

React Redux
redux是什么 Redux是一个模式和库,用于管理和更新应用程序状态,使用称为“action”的事件。它是需要在整个应用程序中使用的状态的集中存储,规则确保状态只能以可预测的方式更新。 Redux主要有三个功能: 获取当前状态更新状态监…...

StreamingLLM - 处理无限长度的输入
文章目录 关于 StreamingLLM使用关于 StreamingLLM Efficient Streaming Language Models with Attention Sinks GitHub : https://github.com/mit-han-lab/streaming-llm论文:https://arxiv.org/abs/2309.17453在流媒体应用程序(如多轮对话)中 部署大型语言模型(LLM)是迫…...

[Linux 命令] nm 详解
1. nm 命令: 显示关于指定 File 中符号的信息,文件可以是对象文件、可执行文件或对象文件库。如果文件没有包含符号信息,nm 命令报告该情况,但不把它解释为出错条件。 nm 命令缺省情况下报告十进制符号表示法下的数字值。 2. 命…...

好文学作品的鉴赏标准
好文学作品的鉴赏标准 2023年诺贝尔文学奖颁给了挪威剧作家约恩福瑟。由于之前的博彩公司给中国作家残雪开出了最高的赔率,以及诺贝尔官方推特在揭晓奖项前发布了一张泰戈尔99年前访华的老照片,残雪的获奖氛围在国内各类媒体的渲染下被拉至极高。当奖项…...

智慧公厕:将科技融入日常生活的创新之举
智慧公厕是当今社会中一项备受关注的创新项目。通过将科技融入公厕设计和管理中,这些公厕不仅能够提供更便利、更卫生的使用体验,还能够极大地提升城市形象和居民生活质量。本文将以智慧公厕领先厂家广州中期科技有限公司,大量的精品案例项目…...

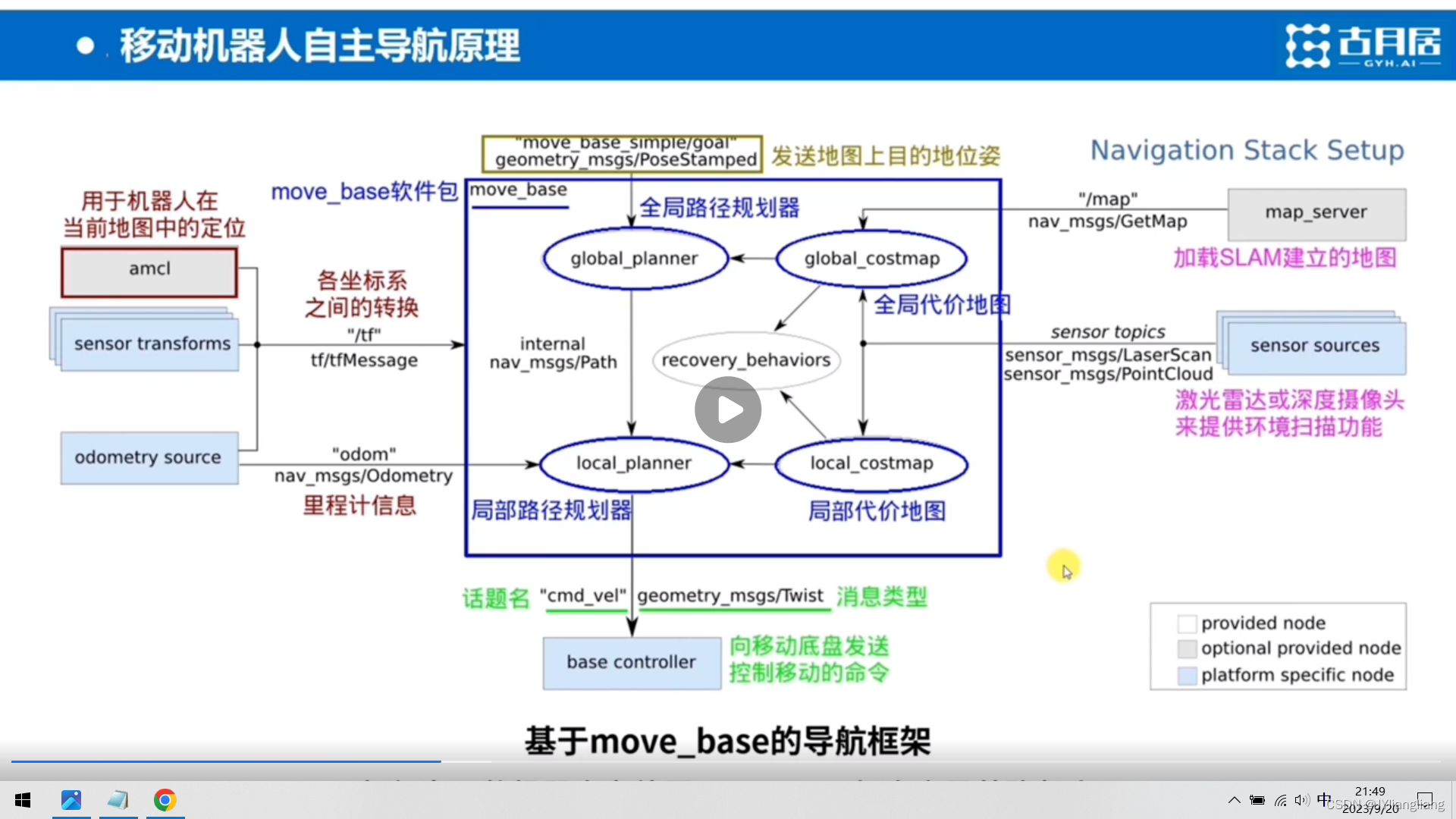
ROS(0)命令及学习资源汇总
ROS安装命令 参考:Ubuntu20.04.4安装ROS Noetic详细教程 - 知乎 安装C和Python3 sudo apt-get install g sudo apt-get install python3 ROS运行小海龟仿真器 roscore确定ROS是否运行成功rosrun turtlesim turtlesim_node运行小海龟仿真器rosrun turtlesim turtle_…...

NodeMCU ESP8266开发流程详解(图文并茂)
文章目录 整体架构打开软件setuploop 连接开发板CP2102版本CH340版本 下载结论 整体架构 NodeMCU ESP8266基于Arduino IDE的开发相对来说还是比较容易上手的,我们基本需要以下几个东西; 一台安装好Arduino IDE的PC,并且已经部署环境&#x…...

【最终版】tkinter+matplotlib实现一个强大的绘图系统
文章目录 辅助坐标轴功能实现代码优化源代码 Python绘图系统: 前置源码: Python打造动态绘图系统📈一 三维绘图系统 📈二 多图绘制系统📈三 坐 标 轴 定 制📈四 定制绘图风格 📈五 数据生成导入…...

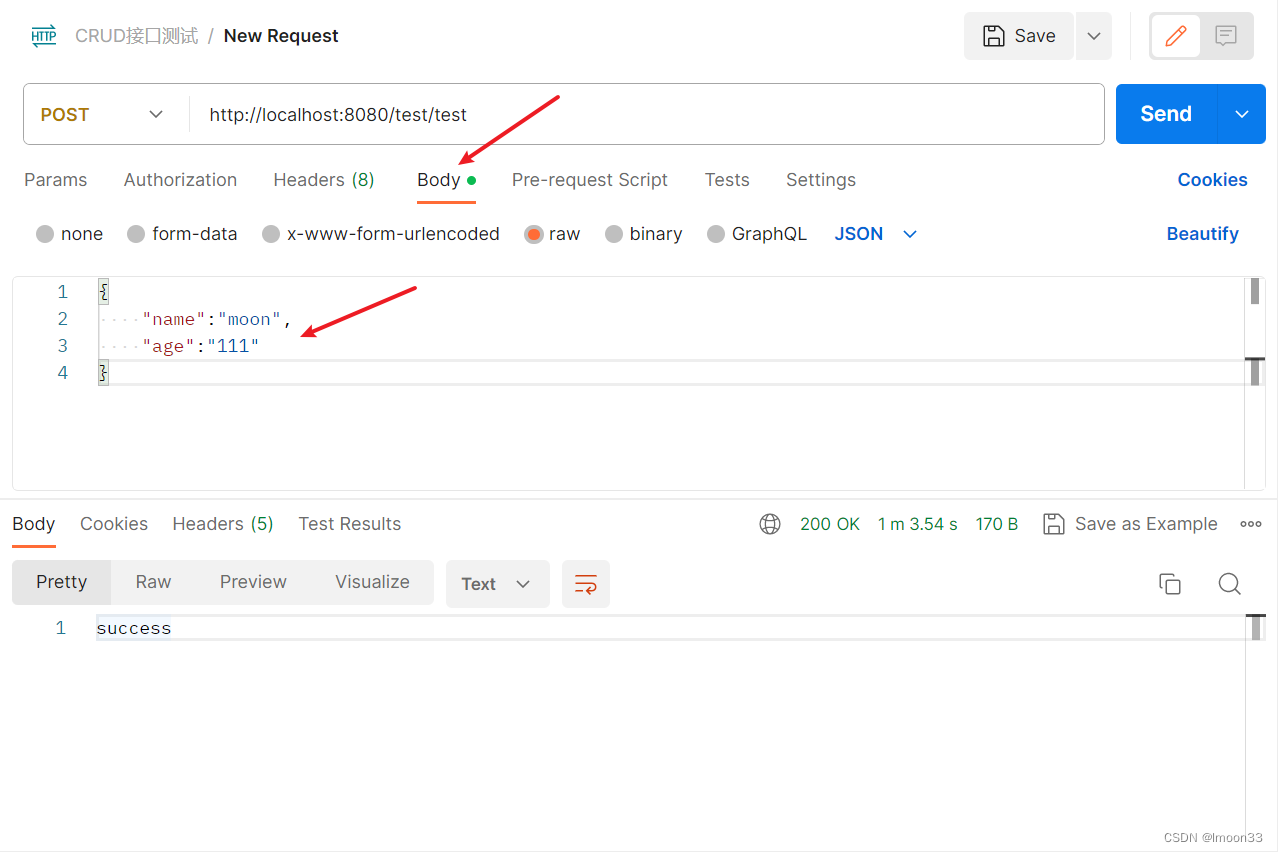
Postman使用实例
Postman使用实例 实体类Emp package com.example.springboot_postman.pojo;import com.fasterxml.jackson.annotation.JsonIgnoreProperties; import lombok.AllArgsConstructor; import lombok.Data; import lombok.NoArgsConstructor;import javax.persistence.*; import j…...

【ES的优势和原理及分布式开发的好处与坏处】
文章目录 ES的优势及分布式开发的好处1.ES的优势1.1 优势概述1.2 相关问题1)为什么需要 Elasticsearch?MySQL 不行吗?2)SQL检索的问题:3)ES检索快的原理 2.分布式开发的好处与坏处 ES的优势及分布式开发的好…...

Autosar诊断实战系列23-CanTp半/全双工及相关工程问题思考
本文框架 前言1. CanTp半/全双工基本介绍1.1 差异比较1.2 不同模式下可能发生场景分析1.2.1 当CanTp正在发送1.2.2 当CanTp正在接收2. 相关工程问题思考前言 在本系列笔者将结合工作中对诊断实战部分的应用经验进一步介绍常用UDS服务的进一步探讨及开发中注意事项, Dem/Dcm/C…...

【Pandas】数据分组groupby
本文目标: 应用groupby 进行分组对分组数据进行聚合,转换和过滤应用自定义函数处理分组之后的数据 文章目录 1. 数据聚合1.1 单变量分组聚合1.2 Pandas内置聚合方法1.3 聚合方法使用Numpy的聚合方法自定义方法同时计算多种特征向agg/aggregate传入字典 2. 数据转换…...

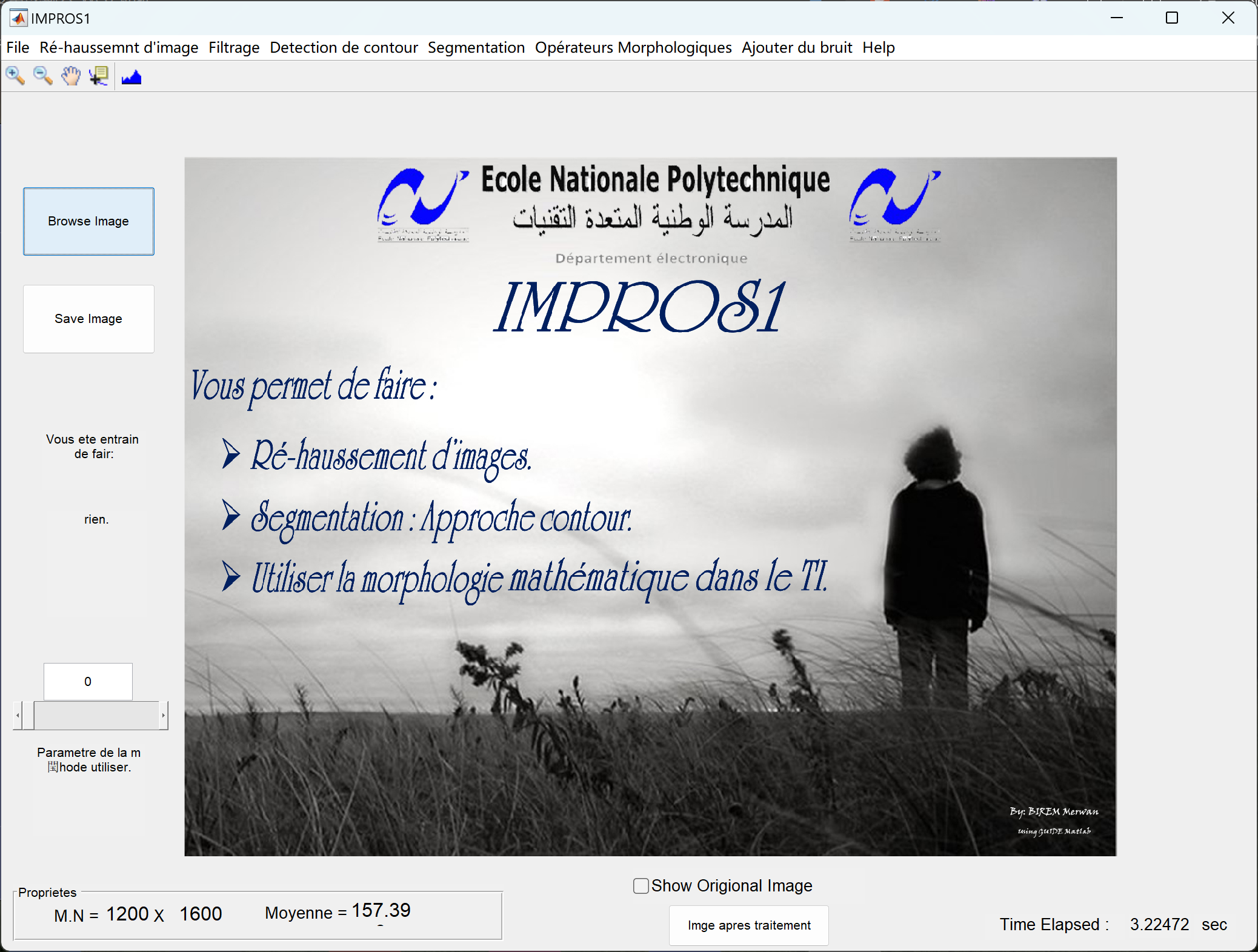
【图像处理GIU】图像分割(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

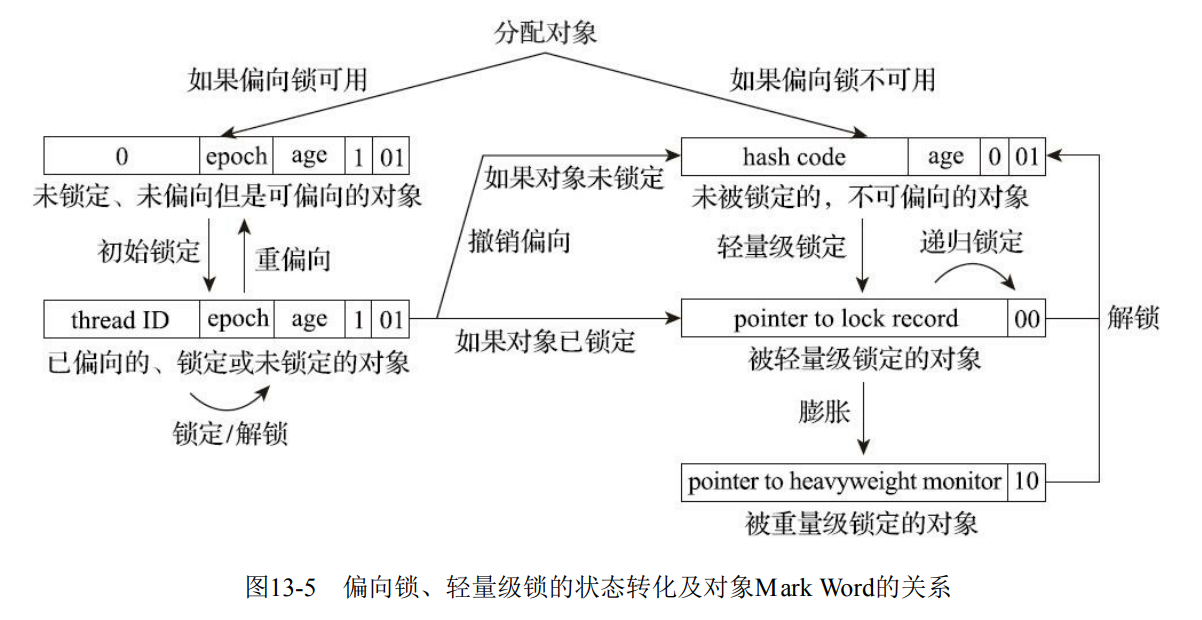
Java中的锁与锁优化技术
文章目录 自旋锁与自适应自旋锁消除锁粗化轻量级锁偏向锁重量级锁 自旋锁与自适应自旋 自旋锁是一种锁的实现机制,其核心思想是当一个线程尝试获取锁时,如果锁已经被其他线程持有,那么这个线程会在一个循环中不断地检查锁是否被释放…...

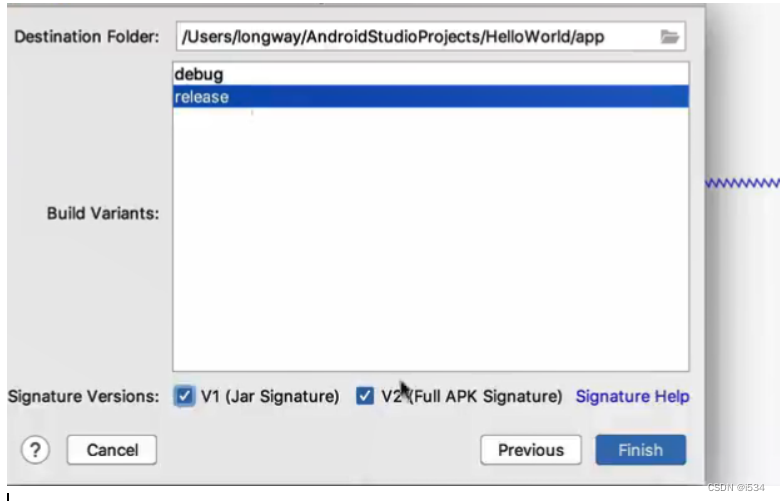
布局与打包
属性栏直接输入值,比代码更直观方便。 打包:...

UVa11324 - The Largest Clique
Online Judge 题目大意:有一张n个点m条边的图,现对于每一个点u,建立一条边连接它和所有它能到达的点,问满足所有点之间都有边的分量的大小最大是多少 0<n<1000;0<m<50000 思路:根据建新图的规则可知&am…...

【Linux】TCP的服务端(守护进程) + 客户端
文章目录 📖 前言1. 服务端基本结构1.1 类成员变量:1.2 头文件1.3 初始化:1.3 - 1 全双工与半双工1.3 - 2 inet_aton1.3 - 3 listen 2. 服务端运行接口2.1 accept:2.2 服务接口: 3. 客户端3.1 connect:3.2 …...

1.7. 找出数组的第 K 大和原理及C++实现
题目 给你一个整数数组 nums 和一个 正 整数 k 。你可以选择数组的任一 子序列 并且对其全部元素求和。 数组的 第 k 大和 定义为:可以获得的第 k 个 最大 子序列和(子序列和允许出现重复) 返回数组的 第 k 大和 。 子序列是一个可以由其他数…...

基于微信小程序的付费自习室
博主介绍:✌程序员徐师兄、7年大厂程序员经历。全网粉丝30W、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 文章目录 1 简介2 技术栈3 需求分析3.1用户需求分析3.1.1 学生用户3.1.3 管理员用户 4 数据库设计4.4.1 E…...

纪念在CSDN的2048天
时间真快~...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...

永磁同步电机无速度算法--基于卡尔曼滤波器的滑模观测器
一、原理介绍 传统滑模观测器采用如下结构: 传统SMO中LPF会带来相位延迟和幅值衰减,并且需要额外的相位补偿。 采用扩展卡尔曼滤波器代替常用低通滤波器(LPF),可以去除高次谐波,并且不用相位补偿就可以获得一个误差较小的转子位…...

【WebSocket】SpringBoot项目中使用WebSocket
1. 导入坐标 如果springboot父工程没有加入websocket的起步依赖,添加它的坐标的时候需要带上版本号。 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId> </dep…...
