计算机专业毕业设计项目推荐11-博客项目(Go+Vue+Mysql)
博客项目(Go+Vue+Mysql)
- **介绍**
- **系统总体开发情况-功能模块**
- **各部分模块实现**
介绍
- 本系列(后期可能博主会统一为专栏)博文献给即将毕业的计算机专业同学们,因为博主自身本科和硕士也是科班出生,所以也比较了解计算机专业的毕业设计流程以及模式,在编写的过程中可以说几乎是参照毕业设计目录样式来进行的.
- 博主分享的基本都是自己接触过的项目Demo,整理了一下自己做过的项目,将可以作为毕业设计的项目分享给大家。(
注:项目基本都是博主自己用过的,所以不存在远古代码无法使用)
系列的文章后端都是采用Java或者Go语言,前端主要是采用的原生Js和Vue框架搭建的。数据都是采用Mysql。还有较少的微信小程序开发。开发工具这些可以自己选择,我分享一下自己的Go语言开发我用的Vscode,前端用的HBuilder X,测试接口Postman,Java开发用的IDEA。数据库查看用的navicat,上传服务器Xshell 7和Xftp 7。
系统总体开发情况-功能模块
各部分模块实现
今天主要是将后端实现登录效果和改一些前端的代码
前端:
在这里插入图片描述

因为原始代码是将侧边栏写在了App.vue里面,所以我改了一下增加了Sidebar.vue将侧边栏新建了一个文件保存。然后在App.vue里面引用。

在这里插入图片描述


(这也是我的项目哈,俺叫王先生以前的名字)



package modelimport ("github.com/dgrijalva/jwt-go"
)//User表
type User struct {Id int `json:"id"`Username string `json:"username"`Password string `json:"password"`
}// UserLogin 用户登录
func UserLogin(username string) (User,error){mod := User{}err :=Db.Get(&mod, "select * from userlogin where username=? limit 1", username)return mod,err
}//UserClaims token 携带的数据type UserClaims struct {Id int `json:"id"`Username string `json:"username"`Password string `json:"password"`jwt.StandardClaims
}package routeimport (// "fmt""github.com/zxysilent/utils""github.com/dgrijalva/jwt-go""blog_go/model""github.com/labstack/echo"
)// ServerHeader middleware adds a `Server` header to the response.
func ServerHeader(next echo.HandlerFunc) echo.HandlerFunc {return func(ctx echo.Context) error {ctx.Response().Header().Set(echo.HeaderServer, "Echo/3.0")// fmt.Println(ctx.Response().Header())tokenString := ctx.FormValue("token")claims := model.UserClaims{}token, err := jwt.ParseWithClaims(tokenString, &claims, func(token *jwt.Token) (interface{}, error) {return []byte("123"), nil})if err==nil && token.Valid {return next(ctx)} else {return ctx.JSON(utils.ErrToken("验证失败"))}}
}package routeimport ("github.com/labstack/echo/middleware""blog_go/control""github.com/labstack/echo"
)func Run(){blog := echo.New()blog.Use(middleware.CORS())blog.Use(middleware.Logger())blog.Use(middleware.Recover())//用户登录blog.POST("/admin/login", control.UserLogin)adm:=blog.Group("/admin",ServerHeader)blog.GET("/", control.Index)blog.Logger.Fatal(blog.Start(":1323"))// blog.Start(":1323")
}package controlimport (// "fmt""time""github.com/zxysilent/utils""blog_go/model""github.com/dgrijalva/jwt-go""github.com/labstack/echo"
)type login struct {Username string `json:"username"`Password string `json:"password"`
}func UserLogin(ctx echo.Context) error {ipt := login{}err:=ctx.Bind(&ipt)if err!=nil{return ctx.JSON(utils.ErrIpt("输入有误", err.Error()))}mod, err :=model.UserLogin(ipt.Username)if err!=nil {return ctx.JSON(utils.ErrIpt("用户名错误", err.Error()))}if mod.Password !=ipt.Password{return ctx.JSON(utils.ErrIpt("密码错误"))}// Create the UserClaims 生成claims := model.UserClaims{Id:mod.Id,Username:mod.Username,Password:mod.Password,StandardClaims: jwt.StandardClaims{ExpiresAt: time.Now().Add(2*time.Hour).Unix(),},}token := jwt.NewWithClaims(jwt.SigningMethodHS256, claims)//自己的密钥ss, err := token.SignedString([]byte("123"))// fmt.Printf("%v %v", ss, err)return ctx.JSON(utils.Succ("登录成功", ss))
} 前端写的路由守卫:```javascript
import Vue from 'vue'
import Router from 'vue-router'// import Login from '@/view/Login'
Vue.use(Router)const router = new Router({routes: [{path: '/',redirect: '/login'},{path: '/login',component: resolve => require(['@/view/login'], resolve),meta: {title: '后台登陆'},},{path: '/organizationManage',component: resolve => require(['@/view/index/index'], resolve),meta: {title: '首页'},redirect: to => {return '/organizationManage'},children:[{path: '/organizationManage',component: resolve => require(['@/view/organization_manage/index'], resolve),meta: {title: '组织管理'},},{path: '/staffManage',component: resolve => require(['@/view/staff_manage/index'], resolve),meta: {title: '员工管理'},},],},{path: '/personManage',component: resolve => require(['@/view/index/index'], resolve),meta: {title: '个人管理'},redirect: to => {return '/personManage'},children:[{path: '/personManage',component: resolve => require(['@/view/personal/personinformation'], resolve),meta: {title: '个人管理1'},},// {// path: '/staffManage',// component: resolve => require(['@/view/staff_manage/index'], resolve),// meta: {// title: '员工管理'// },// },],},]
});//导航守卫限制页面
// 使用 router.beforeEach 注册一个全局前置守卫,判断用户是否登陆
router.beforeEach((to, from, next) => {if (to.path === '/login') {next();} else {let token = localStorage.getItem('token');if (token === null || token === '') {next('/');} else {next();}}
});export default router;



async submitForm(formName) {this.$refs[formName].validate(async (valid) => {if (valid) {const res = await useredit({token: getStore('token'),nickname:this.formLabelAlign.nickname,email:this.formLabelAlign.email,signature:this.formLabelAlign.signature})console.log(res)if(res.code==200){console.log('submit!');}else{console.log("修改失败");}} else {console.log('error submit!!');return false;}});},// UserEdit 个人信息修改
func UserEdit(nickname,email,signature,token string) error {tx,_ :=Db.Begin()//事务result, err :=tx.Exec("update userinformation set `nickname`=?,email=?,signature=? where token=?", nickname,email,signature,token)if err!=nil{tx.Rollback()return err}rows,_ :=result.RowsAffected()if rows<1 {tx.Rollback()return errors.New("row affecter<1")}tx.Commit()return nil
}文章管理

后台管理页面:
在这里插入图片描述

编辑删除功能都做啦。当然也少不了新增。
在这里插入图片描述


最后想说的
对项目有任何疑问,或者说想学习项目开发的都可以来问博主哦~。也可以选题,开题指导,论文整体框架或者项目整体开发指导。
计算机专业毕业设计项目(附带有配套源码以及相关论文,有需要的同学可以联系博主,但是不免费哦)。
联系方式
微信号:wxid_rrun0cqao5ny22

相关文章:

计算机专业毕业设计项目推荐11-博客项目(Go+Vue+Mysql)
博客项目(GoVueMysql) **介绍****系统总体开发情况-功能模块****各部分模块实现** 介绍 本系列(后期可能博主会统一为专栏)博文献给即将毕业的计算机专业同学们,因为博主自身本科和硕士也是科班出生,所以也比较了解计算机专业的毕业设计流程以及模式&am…...

QT实现TCP
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this);//实例化一个服务器server new QTcpServer(this);// 此时,服务器已经成功进入监听状态,…...

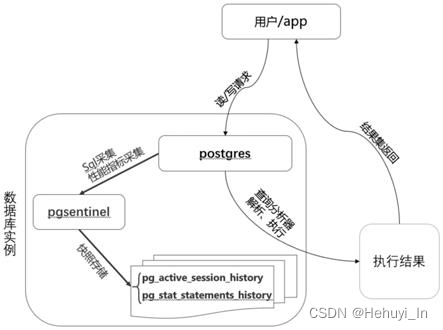
PostgreSQL ash —— pgsentinel插件
一、 插件作用 众所周知,pg是没有像oracle那样的ash视图的,因此要回溯历史问题不太方便。pgsentinel插件会将pg_stat_activity与pg_stat_statements视图内容定期快照,并存入pg_active_session_history和pg_stat_statements_history视图中。 1…...

【刷题笔记10.5】LeetCode:排序链表
LeetCode:排序链表 一、题目描述 给你链表的头结点 head ,请将其按 升序 排列并返回 排序后的链表 。 二、分析 这题咱们默认要求:空间复杂度为O(1)。所以这把咱们用自底向上的方法实现归并排序,则可以达到O(1) 的空间复杂…...

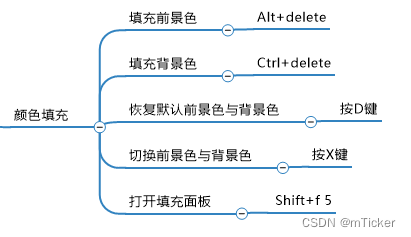
三、【色彩模式与颜色填充】
文章目录 Photoshop常用的几种颜色模式包括:1. RGB模式2. CMYK模式3. 灰度模式4. LAB模式5. 多通道模式 Photoshop颜色填充1.色彩基础2.拾色器认识3.颜色填充最后附上流程图: Photoshop常用的几种颜色模式包括: 1. RGB模式 详细可参考&…...

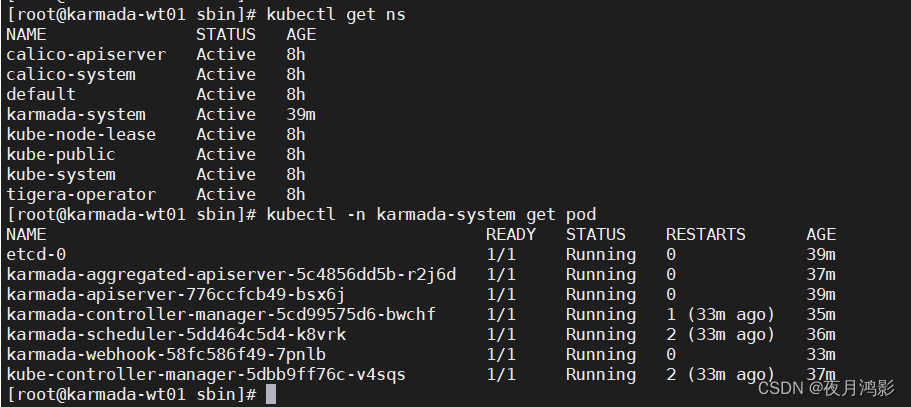
karmada v1.7.0安装指导
前言 安装心得 经过多种方式操作,发现二进制方法安装太复杂,证书生成及其手工操作太多了,没有安装成功;helm方式的安装,v1.7.0的chart包执行安装会报错,手工修复了报错并修改了镜像地址,还是各…...

OK3568 forlinx系统编译过程及问题汇总
1. 共享文件夹无法加载;通过网上把文件夹加载后,拷贝文件很慢,任务管理器查看发现硬盘读写速率很低。解决办法:重新安装vmware tools。 2. 拷贝Linux源码到虚拟机,解压。 3. 虚拟机基本库安装 forlinxubuntu:~$ sudo…...

JVM篇---第五篇
系列文章目录 文章目录 系列文章目录一、简述Java的对象结构二、如何判断对象可以被回收?三、JVM的永久代中会发生垃圾回收么?一、简述Java的对象结构 Java对象由三个部分组成:对象头、实例数据、对齐填充。 对象头由两部分组成,第一部分存储对象自身的运行时数据:哈希码…...

C/C++ 排序算法总结
1.冒泡排序 https://blog.csdn.net/weixin_49303682/article/details/119365319 1 #include <stdio.h>2 3 #define N 94 5 void print(int a[])6 {7 for(int i 0; i < N; i)8 {9 printf("%d ", a[i]); 10 } 11 printf("…...

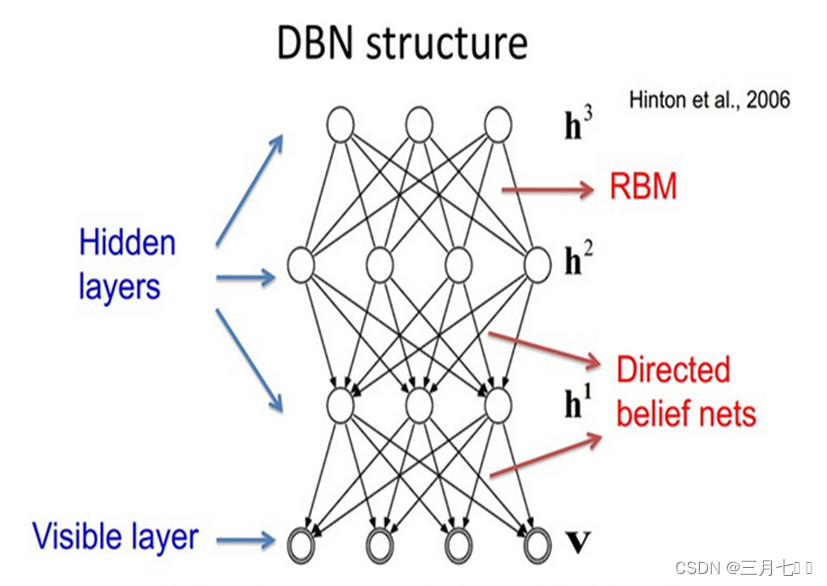
机器学习---RBM、KL散度、DBN
1. RBM 1.1 BM BM是由Hinton和Sejnowski提出的一种随机递归神经网络,可以看做是一种随机生成的 Hopfield网络,是能够通过学习数据的固有内在表示解决困难学习问题的最早的人工神经网络之 一,因样本分布遵循玻尔兹曼分布而命名为BM。BM由二…...
有序序列合并)
(c语言)有序序列合并
#include<stdio.h>//输入包含三行 //第一行包含两个正整数n,m,用空格分割,n表示第二行第一个升序序列中 //数字的个数,m表示第三行第二个升序序列中数字的个数 //第二行包含n个整数,用空格分割 //第三行包含m个整数,用空格分割 //输出…...

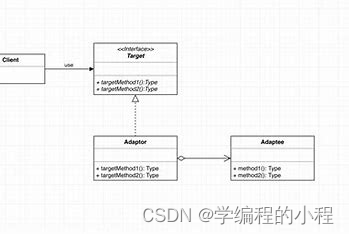
小谈设计模式(18)—适配器模式
小谈设计模式(18)—适配器模式 专栏介绍专栏地址专栏介绍 适配器模式角色分析目标接口(Target)源接口(Adaptee)适配器(Adapter) 核心思想应用场景Java程序实现输出结果程序分析123 优…...

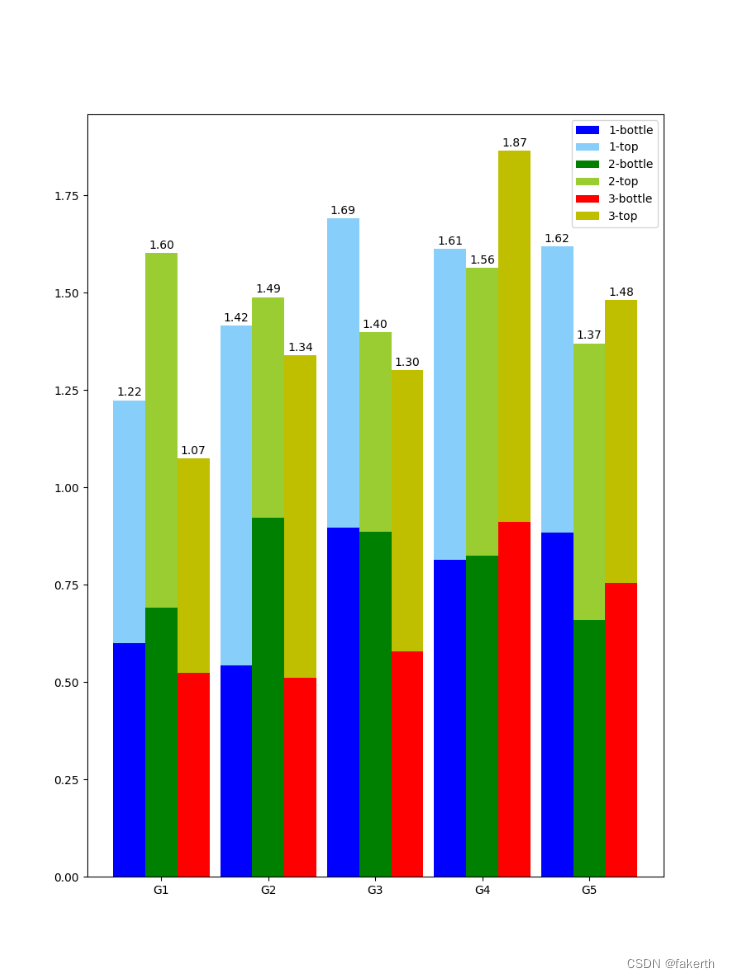
Python柱形图
柱形图 柱形图,又称长条图、柱状统计图、条图、条状图、棒形图,是一种以长方形的长度为变量的统计图表。长条图用来比较两个或以上的价值(不同时间或者不同条件),只有一个变量,通常利用于较小的数据集分析…...

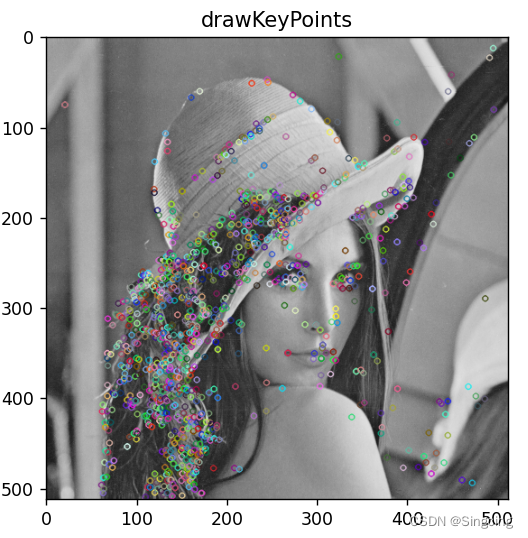
用OpenCV(Python)获取图像的SIFT特征
import cv2 as cv import numpy as np import matplotlib.pyplot as plt imgcv.imread("../Lena.png") img_graycv.cvtColor(img,cv.COLOR_BGR2GRAY)#创建一个SIFI对象 siftcv.SIFT_create()#使用SIFT对象在灰度图像img_gray中检测关键点,结果存储在变量k…...

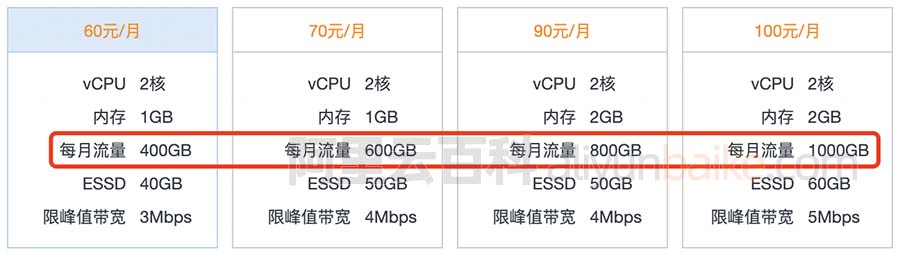
阿里云ECS和轻量服务器有什么区别?
阿里云服务器ECS和轻量应用服务器有什么区别?轻量和ECS优缺点对比,云服务器ECS是明星级云产品,适合企业专业级的使用场景,轻量应用服务器是在ECS的基础上推出的轻量级云服务器,适合个人开发者单机应用访问量不高的网站…...

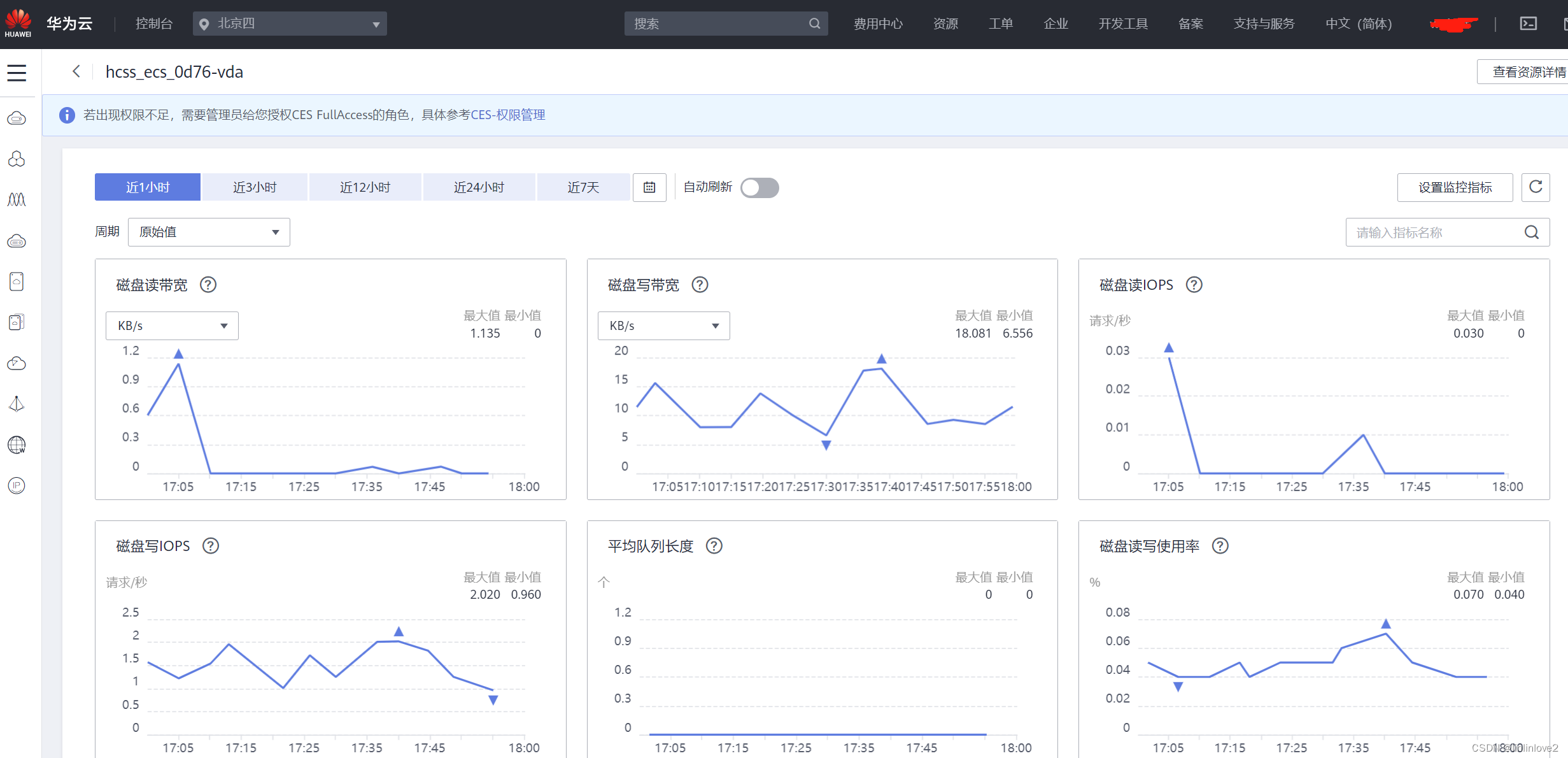
华为云云耀云服务器L实例评测|安装搭建学生成绩管理系统
1.前言概述 华为云耀云服务器L实例是新一代开箱即用、面向中小企业和开发者打造的全新轻量应用云服务器。多种产品规格,满足您对成本、性能及技术创新的诉求。云耀云服务器L实例提供丰富严选的应用镜像,实现应用一键部署,助力客户便捷高效的在…...

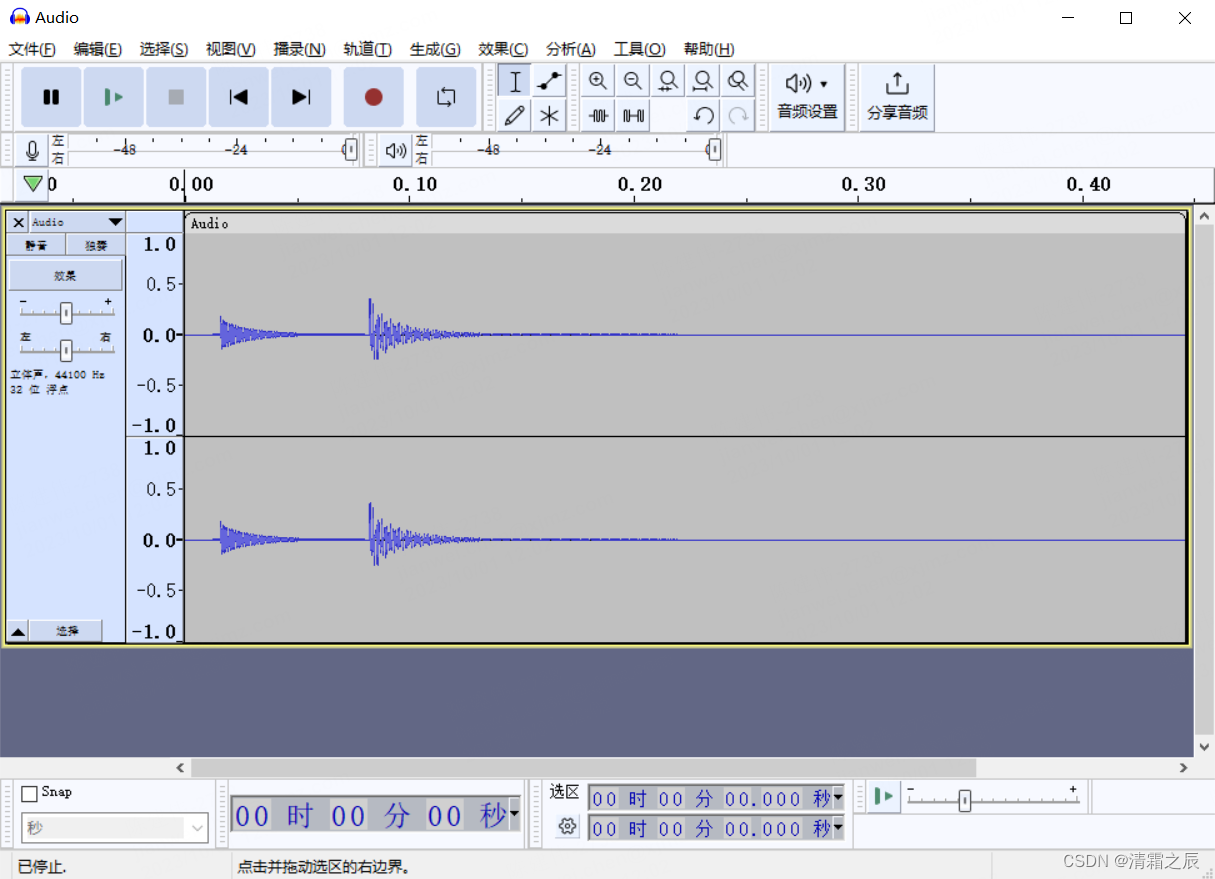
Audacity 使用教程:轻松录制、编辑音频
Audacity 使用教程:轻松录制、编辑音频 1. 简介 Audacity 是一款免费、开源且功能强大的音频录制和编辑软件。它适用于 Windows、Mac 和 Linux 等多种操作系统,适合音乐制作、广播后期制作以及普通用户进行音频处理。本教程将带领大家熟悉 Audacity 的…...

深入了解“注意力”和“变形金刚”-第2部分
一、说明 在上一个故事中,我已经解释了什么是注意力机制,以及与转换器相关的一些重要关键字和块,例如自我注意、查询、键和值以及多头注意力。 在这一部分中,我将解释这些注意力块如何帮助创建转换器网络,并详细讨论网…...

“债务飙升!美国一天内增加2750亿美元,金融震荡的前奏已拉开帷幕!”
2023年10月4日,美国政府向美国债务追加2750亿美元,相当于现在比特币(BTC)总市值的一半还多。 有人会说:多一点、少一点,没什么区别.....确实,当你看美国债务时,2750亿美元并没有什么意义&#x…...

最新Uniapp软件社区-全新带勋章源码
测试环境:php7.1。ng1.2,MySQL 5.6 常见问题: 配置好登录后转圈圈,检查环境及伪静态以及后台创建好应用 上传图片不了,检查php拓展fileinfo 以及public文件权限 App个人主页随机背景图,在前端uitl文件夹里面…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...

【Linux】Linux安装并配置RabbitMQ
目录 1. 安装 Erlang 2. 安装 RabbitMQ 2.1.添加 RabbitMQ 仓库 2.2.安装 RabbitMQ 3.配置 3.1.启动和管理服务 4. 访问管理界面 5.安装问题 6.修改密码 7.修改端口 7.1.找到文件 7.2.修改文件 1. 安装 Erlang 由于 RabbitMQ 是用 Erlang 编写的,需要先安…...

用 Rust 重写 Linux 内核模块实战:迈向安全内核的新篇章
用 Rust 重写 Linux 内核模块实战:迈向安全内核的新篇章 摘要: 操作系统内核的安全性、稳定性至关重要。传统 Linux 内核模块开发长期依赖于 C 语言,受限于 C 语言本身的内存安全和并发安全问题,开发复杂模块极易引入难以…...
