Minecraft个人服务器搭建自己的皮肤站并实现外置登录更换自定义皮肤组件
Minecraft个人服务器搭建自己的皮肤站并实现外置登录更换自定义皮肤组件
大家好,我是艾西有不少小伙伴非常喜欢我的世界Minecraft游戏,今天小编跟大家分享下Minecraft个人服务器怎么设置皮肤站。
Minecraft皮肤站是什么?其实官网就有皮肤站,在正版用户选择正版的登录后,MC客户端就会到官方皮肤站内下载用户的皮肤。而外置登录,就是用户在没有正版账号的情况下,使用自己的账号验证,达到用户验证的目的。
(所有操作教程必须在服务器内操作实现!!!)
适用于:Java版本Minecraft:包括Spigot、官方版本Minecraft、Forge等。
皮肤:本次教程使用 blessing-skin-server作为皮肤站,也是LittleSkin的开源社区版本。
(本文中http、https、www、com等前缀后缀均以 “x”代替遵守平台规则)
实现效果:

用户角色皮肤管理

(选择皮肤激活)
你还可以安装很多插件,实现邀请码注册、外置登录等等功能

外置登录:基于皮肤站使用Yggdrasil API实现外部登录

外置登录选项角色
最终效果:实现的效果是搭建一个网站,用户可以注册账号,并登录系统进行皮肤的上传、下载以及激活皮肤为角色皮肤。皮肤站和外置登录配合达到和正版登录一样的效果:
允许用户注册账号
允许用户上传和自定义自己游戏皮肤
并且方便服务器管理者规范玩家行为(防止用户频繁换“马甲”)
准备工具
服务器一台拥有固定IP及稳定的网络环境,操作系统Debian、CentOS都可以。不推荐使用Windows Serve
Nginx/Apache:推荐使用Nginx环境
PHP:PHP版本推荐7以上(最新皮肤站需要PHP8)
Minecraft服务器端:如果没有搭建MC服务器可在小编主业搜我的世界查询搭建教程
服务器选择:根据自己个人的使用途径去选择适合自己的服务器,个人玩家云机器 4H8G。对游戏整体的画质以及操作流畅度有要求对外开放的建议I9系列物理服务器(独享资源)
服务器系统选择:Debian/Ubuntu
(因windows暂用资源会大些对服务器整体的性能不能发挥到极致)

重置服务器
方法一:宝塔搭建【推荐小白】:可视化部署LEMP环境,并可视化部署皮肤站和外置登录操作。
如果不会操作宝塔的百度一下,宝塔搭建Ngiinx、PHP和MariaDB/MySQL很简单一键安装部署可视化搭建:
BlessingSkin需要启用一些PHP函数,但是宝塔面板默认是禁用的,需要在宝塔面板内删除选项:

需要启用的函数:symlink、readlink、putenv、Realpath
安装扩展:fileinfo

搭建BlessingSkin
现在正式开始搭建,在宝塔的网站选项,新建一个网站:

域名:有域名解析到服务器填入你自己的域名即可;没有的话就填IP。
PHP版本:选择PHP7.4、8.x(6.0以上版本Blessing需要使用PHP8.x)
之后,进入网站根目录,下载并解压最新版本的BlessingSkin 上传到网站根目录

到网站设置内:追加:/public
添加伪静态:
location / {
try_files $uri $uri/ /index.php?$query_string;
}

上传到网站根目录之后,就可以访问网站了:

创建数据库:
刚刚有安装MySQL,这里添加一个MySQL数据库,数据库名称已经密码随自己设置,大家在设置的时候记得自己备注记下来

方法二编译安装【推荐大神】:编译安装LEMP环境,并命令后操作部署皮肤站和外置登录
Nginx源码编译安装复杂一些,首先下载Nginx1.20.1的源码下载,下载到Nginx的/usr/local/src内,并解压进入:依次输入以下命令
cd /usr/local/src
wget 'xxxx://nginx.org/download/nginx-1.20.1.tar.gz'
tar -xf nginx-1.20.1.tar.gz
cd nginx-1.20.1

编译环境:按需求需要SSL、gzip、正则库等依赖
开始安装一下依赖:(根据自己的服务器系统去选择以下命令输入)
sudo apt-get install build-essential(# 安装GCC)
sudo apt-get install libpcre3 libpcre3-dev(# 安装正则库)
sudo apt-get install zlib1g-dev(# 安装gzip lib)
sudo apt-get install openssl libssl-dev (# 支持OpenSSL)
示例的操作教程是安装的:sudo apt-get install openssl libssl-dev

预编译:首先,我们想要把Nginx以www:www用户运行,所以我这里创建一个www用户,附属于www用户组:(依次输入以下命令)
sudo useradd www (创建一个www用户)
sudo groupadd www(创建一个www用户组)
sudo usermod -a -G www www( www用户归属于www用户组)
之后,开始预编译:复制下方代码回车
/configure \
--prefix=/usr/local/nginx \
--user=www \
--group=www \
--sbin-path=/usr/local/nginx/sbin/nginx \
--conf-path=/usr/local/nginx/nginx.conf \
--error-log-path=/var/log/nginx/error.log \
--http-log-path=/var/log/nginx/access.log \
--pid-path=/var/run/nginx.pid \
--lock-path=/var/run/nginx.lock \
--http-client-body-temp-path=/var/cache/nginx/client_temp \
--http-proxy-temp-path=/var/cache/nginx/proxy_temp \
--http-fastcgi-temp-path=/var/cache/nginx/fastcgi_temp \
--http-uwsgi-temp-path=/var/cache/nginx/uwsgi_temp \
--http-scgi-temp-path=/var/cache/nginx/scgi_temp \
--with-file-aio \
--with-threads \
--with-http_addition_module \
--with-http_auth_request_module \
--with-http_dav_module \
--with-http_flv_module \
--with-http_gunzip_module \
--with-http_gzip_static_module \
--with-http_mp4_module \
--with-http_random_index_module \
--with-http_realip_module \
--with-http_secure_link_module \
--with-http_slice_module \
--with-http_ssl_module \
--with-http_stub_status_module \
--with-http_sub_module \
--with-http_v2_module \
--with-mail \
--with-mail_ssl_module \
--with-stream \
--with-stream_realip_module \
--with-stream_ssl_module \
--with-stream_ssl_preread_module

预编译完成,如果你并没有通过,记得重新配置依赖。
开始编译和安装:输入以下命令
make -j32 (根据服务器核心数填写J后面数值,例服务器是32核,所以-j32)
make install (编译完成,进行安装)

注册服务:如果你是按照我的操作步骤进行编译操作的
那么需要创建一个日志目录:输入以下命令
sudo mkdir /var/cache/nginx (# 创建日志目录)
为方便启动,注册服务为:输入以下命令
vim /usr/lib/systemd/system/nginx.service
添加内容:输入以下命令
[Unit]
Description=nginx
After=network.target
[Service]
Type=forking
ExecStart=/usr/local/nginx/sbin/nginx
ExecReload=/usr/local/nginx/sbin/nginx -s reload
最后启动即可:依次输入以下命令
systemctl daemon-reload
systemctl start nginx.service
lsof -i:80

PHP安装编译:
PHP会比较麻烦,主要是依赖问题,根据Blessing Skin安装指南,我们需要PHP支持:
OpenSSL、PDO、Mbstring、Tokenizer、GD、XML、Ctype、JSON、fileinfo、zip
主要是GD模块,需要很多额外参数,尤其是freetype参数,所以这里编译需要注意。
下载PHP源码:下载PHP7.4的源码到/usr/local/src下:依次输入以下命令
cd /usr/local/src
wget 'xxxxx://xxx.php.net/distributions/php-7.4.22.tar.gz'
tar -xf php-7.4.22.tar.gz
编译依赖 Debian/Ubuntu操作系统
需要支援Nginx和MariaDB/MySQL,同时支持gd等模块 依次输入以下命令:
sudo apt-get install pkg-config (# 安装pkg-config)
sudo apt-get install openssl libssl-dev (# OpenSSL的支持)
sudo apt-get install libsqlite3-dev (# SQL支持)
sudo apt-get install zlib1g-dev (# zlib)
sudo apt-get install libcurl4-openssl-dev (# OpenSSL支持)
sudo apt-get install libpng-dev libjpeg-dev libonig-dev (# GD辅助依赖)
之后,编译安装:libxml2、freetype。
并把freetype编译安装地址下的lib/pkgconfig添加到pkg内,如:
# Freetype
export PKG_CONFIG_PATH=/usr/local/freetype/lib/pkgconfig/
CentOS系统:
首先是编译安装oniguruma,并配置到pkg内,如:
# Freetype
export PKG_CONFIG_PATH=/usr/local/freetype/lib/pkgconfig/
之后用软件包管理器安装:输入以下命令
sudo yum install libxml2 libxml2-devel (# XML 库)
sudo yum install pcre pcre-devel (# 正则库)
sudo yum install sqlite3-devel (# SQL 库)
sudo yum install libcurl-devel libpng-devel libjpeg-devel (#lib)
sudo yum install freetype-devel (# GD 依赖)
PHP预编译:输入以下命令
./configure \
--prefix=/usr/local/php7 \
--with-curl \
--with-mysqli \
--with-openssl \
--with-pdo-mysql \
--with-jpeg \
--enable-gd \
--enable-fpm \
--with-fpm-user=www \
--with-fpm-group=www \
--enable-bcmath \
--enable-xml \
--with-zip \
--enable-mbstring \
--enable-sockets \
--with-zlib \
--enable-fileinfo \
--enable-exif \
--with-freetype

如果你并没有通过,记得重新配置依赖尤其是freetype和libxml2
全部没问题后开始编译和安装:输入以下命令
make -j32 (根据服务器核心数填写J后面数值,例服务器是32核,所以-j32)
make install (编译完成,进行安装)

注册服务
根据教程步骤操作的小伙伴需要PHP-FPM配置文件:输入命令
sudo mv/usr/local/php7/etc/php-fpm.conf.default/usr/local/php7/etc/php-fpm.conf
sudo mv/usr/local/php7/etc/php-fpm.d/xxx.conf.default/usr/local/php7/etc/php-fpm.d/www.conf
注册服务为:
sudo vim /usr/lib/systemd/system/php-fpm.service
添加内容:
[Unit]
Description=php-fpm
After=network.target
[Service]
Type=forking
ExecStart=/usr/local/php7/sbin/php-fpm
PrivateTmp=true
[Install]
WantedBy=multi-user.target
最后启动即可:输入一下代码
systemctl daemon-reload
systemctl start php-fpm. service
lsof -i: 9000

搭建下载BlessingSkin
首先,创建一个目录,作为网站目录:
mkdir /www/BlessingSkin -pv
cd /www/BlessingSkin
之后,下载BlessingSkin的发行版本,选择安装6.0.0-beta.3:
Wget'xxxxx://github.xxx/bs-community/blessing-skin-server/releases/download/6.0.0-beta.3/blessing-skin-server-6.0.0-beta.3.zip'
解压即可:
unzip blessing-skin-server-6.0.0-beta.3.zip

安装官网要求需要重命名和初始化:输入以下代码
cp .env.example .env
/usr/local/php7/bin/php artisan key:generate (初始化)
配置Nginx
vim /usr/local/nginx/nginx.conf
查看:输入以下代码
user www;
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
gzip on;
server {
listen 80;
server_name localhost;
root /www/BlessingSkin/public;
location / {
index index.php index.html index.htm;
try_files $uri $uri/ /index.php?$query_string;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# php-fpm配置
location ~ [^/]\.php(/|$){
# try_files $uri =404;
fastcgi_pass 127.0.0.1:9000;
include fastcgi.conf;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root/$fastcgi_script_name;
}
}
}
3. 提权&重载配置
刚刚都是用root用户直接修改文件,现在把网站目录权限移交给www:
chown www:www /www -R
重载配置:systemctl reload nginx
浏览器访问网站,即可看到效果:

到这里我们就已经搭建好BlessingSkin,接下来就是初始化了,点击下一步,进入初始化参数界面:

输入完数据库,让你设置管理员 按步骤操作

进行访问即可使用皮肤站了
总结:编译安装大神适用的方式其实以上步骤操作就是自己安装编译Nginx和PHP在这个过程中全部部署好在服务器后下载BlessingSkin搭建一下即可。个人建议是用宝塔会方便快捷很多,喜欢大神操作的对于Nginx和php可自行深入研究
外置登录:使用外置登录,服务器的online-mode记得设置为true
接下来,使用Yggdrasil API来外置登录皮肤站上操作
首先需要配置搭建好的皮肤站(其实,说是皮肤站,倒像是个百宝箱),之后选择管理面板:

管理面板
进入管理面板后,选择插件市场有很多插件大家自行安装

安装好插件后进入插件管理,勾选插件:

会出现小齿轮点击就可以进入这个插件的管理面板:

记住API Root中的Yggdrasil API地址,这个就是外置登录的验证地址:

外置登录地址服务器上操作
其次需要设置Java Minecraft服务器的启动命令,先下载最新版本的authlib-injector.jar
下载地址:authlib-injector:xxxxx://authlib-injector.yushi.moe/

authlib-injector下载
之后回到Minecraft的启动界面,如果你之前的Minecraft服务器启动命令是:java -jar -Xms1024M -Xmx5120M LoliServer-1.16.5-89-server.jar
那么,加上authlib-injector验证就是:
java -jar -Xms1024M -Xmx5120M -javaagent:authlib-injector-1.1.39.jar=xxxx://URL LoliServer-1.16.5-89-server.jar
服务器也是可以正常启动的:

客户端上操作
最后到客户单上设置,以HCML为例,打开HMCL后,在登录里选择外置登录:

最后应有的步骤流程:
1、验证服务器:我们的Yggdrasil API地址
2、用户名:我们自己皮肤站上注册的用户
3、密码:xxxxxxxxxx
这样,就可以看见自己的角色了(皮肤站上,事先要创建一个角色 ):

到这里我们今天的分享就结束啦希望对有需要的小伙伴有帮助
我是驰网艾西 拥有一台服务器可以做很多有趣的事情!
相关文章:

Minecraft个人服务器搭建自己的皮肤站并实现外置登录更换自定义皮肤组件
Minecraft个人服务器搭建自己的皮肤站并实现外置登录更换自定义皮肤组件 大家好,我是艾西有不少小伙伴非常喜欢我的世界Minecraft游戏,今天小编跟大家分享下Minecraft个人服务器怎么设置皮肤站。 Minecraft皮肤站是什么?其实官网就有皮肤站…...

解决ubuntu中没有网络连接的图标
现象:Ubuntu连接网络 在设置中没有显示网络图标 解决方案: 命令为 sudo nmcli networking off sudo nmcli networking on sudo service network-manager restart 重启ubuntu,网络连接完成...

数据结构基本概念-Java常用算法
数据结构基本概念-Java常用算法 1、数据结构基本概念2、数据逻辑结构3、算法时间复杂度 1、数据结构基本概念 数据(Data):数据是信息的载体,其能够被计算机识别、存储和加工处理,是计算机程序加工的“原材料”。数据元…...

流程图设计制作都有哪些好用的工具
流程图是一种直观的图形表示方式,通常用于显示事物的过程、步骤和关系。在现代工作中,设计师经常需要绘制各种流程图来解释工作过程、产品设计等。本文将为您推荐7个流程图软件,以帮助您快速绘制高效的流程图,并提高工作效率。 即…...

2023-10-7
今日感冒了,整个人都不舒服,现在才 8 点,已经不想学习了。嗓子眼感觉不属于我了,痛死了。然后头也晕。 哎,今天又啥也没干 今日学习: 哎,今天就做了 RWCTF2022-Digging-into-kernel-2 这道题…...

【java源码】二甲医院his系统全套源码 云HIS系统源码
基层医院云HIS系统源码 一款满足基层医院各类业务需要的云HIS系统。该系统能帮助基层医院完成日常各类业务,提供病患挂号支持、病患问诊、电子病历、开药发药、会员管理、统计查询、医生站和护士站等一系列常规功能,还能与公卫、PACS等各类外部系统融合&…...

LRU 缓存 -- 哈希链表
相关题目 146. LRU 缓存 要让 put 和 get ⽅法的时间复杂度为 O(1),我们可以总结出 cache 这个数据结构必要的条件: 1、显然 cache 中的元素必须有时序,以区分最近使⽤的和久未使⽤的数据,当容量满了之后要删除最久未使⽤的那个元…...

DWC数字世界大会先导论坛将于10月13日在宁波举办 | 数字技术赋能世界可持续发展
农业经济影响世界数千年,工业经济从欧美发源开始已有数百年,数字经济作为世界未来发展之大势,将成为影响未来数百年的世界命题。在以中国式现代化全面推进中华民族伟大复兴的历史征程中,数字技术、数字经济作为中国式现代化实践最…...

Springboot实现登录功能(token、redis、登录拦截器、全局异常处理)
登录流程: 1、前端调用登录接口,往接口里传入账号,密码 2、根据账号判断是否有这个用户,如果有则继续判断密码是否正确 3、验证成功后,则是根据账号,登录时间生成token(用JWT) 4、将…...

AI工程化—— 如何让AI在企业多快好省的落地?
文章目录 前言内容简介读者对象专家推荐目录赠书活动 前言 作为计算机科学的一个重要领域,机器学习也是目前人工智能领域非常活跃的分支之一。机器学习通过分析海量数据、总结规律,帮助人们解决众多实际问题。随着机器学习技术的发展,越来越多…...

mysqld_multi测试
mysqld_multi测试 mysql版本:5.7.25-log 在OS上分别安装了两套mysql, data目录为/mysql/mysql3306、 /mysql/mysql3307 。 端口分别为3306 、3307 配置文件为: /mysql/mysql3306/my.cnf /mysql/mysql3307/my.cnf 参考文档: htt…...

MDC方式实现简单链路追踪
MDC 方式实现日志链路追踪 拦截器 package com.cdn.log.interceptor;import com.cdn.log.consts.CLogConst; import com.cdn.log.utils.IdUtil; import org.slf4j.MDC; import org.springframework.util.StringUtils; import org.springframework.web.servlet.ModelAndView; im…...

Linux深度学习:除基本命令操作外的实用操作
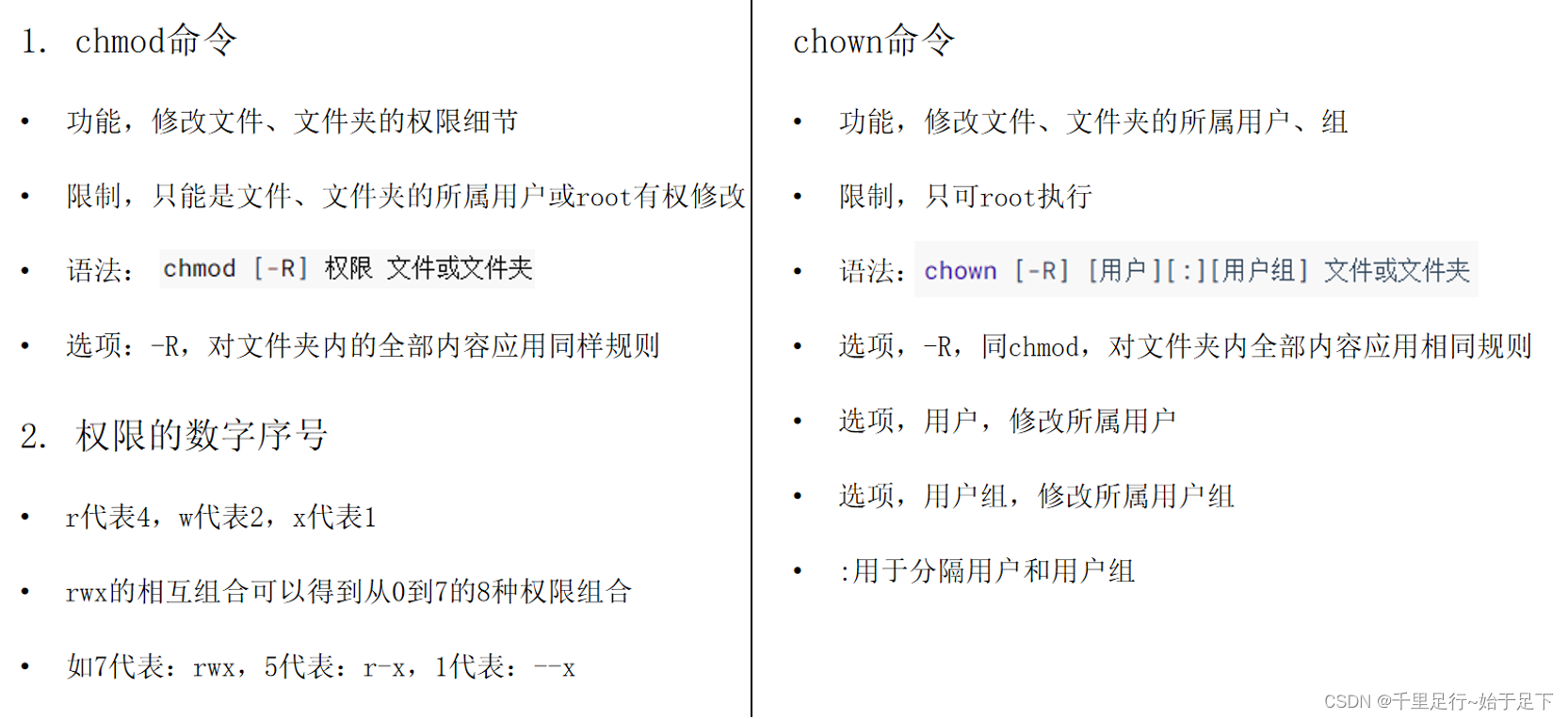
Linux深度学习:除基本命令操作外的实用操作 软件安装systemctl软连接日期、时区IP地址、主机名网络传输下载和网络请求端口 进程管理主机状态系统资源监控磁盘信息监控网络状态监控 环境变量上传、下载压缩、解压root用户、用户、用户组管理查看、修改权限控制 软件…...

app对接广告变现平台:影响app广告单价的4大因素
在移动应用开发者和媒体公司竞相寻求提高广告变现效率的今天,理解影响APP广告单价的关键因素至关重要。广告单价是广告收入的核心组成部分,它受多种因素的影响,直接关系到媒体的盈利能力。主要因素大概有以下几点:#APP广告变现# …...

【数字化转型】10大数字化转型能力成熟度模型01(IOMM)
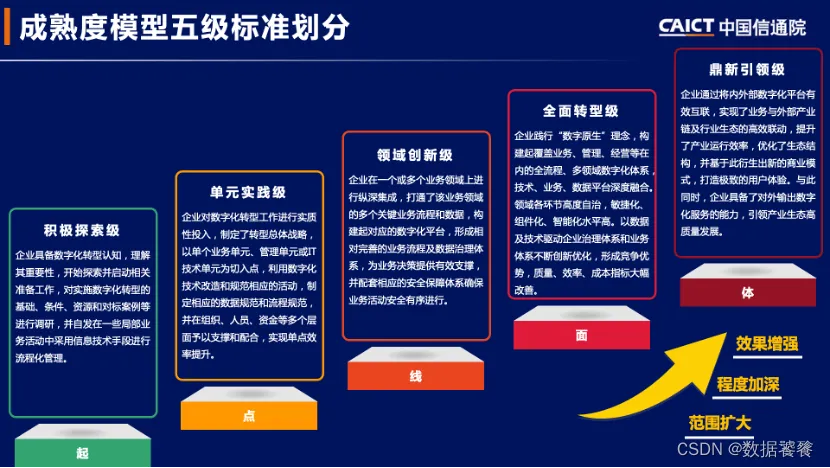
一、前言 数字化转型是数据化能力建设的目标和价值,作为一个新兴的课题,目前为止并未出现一个统一的数字化转型成熟度模型。不同的企业和机构,根据自身的发展和认知,推出了自己的企业级或者准行业级标准。这些标准具有很强的参考意…...

2023腾讯云轻量应用服务器和普通服务器有什么区别?
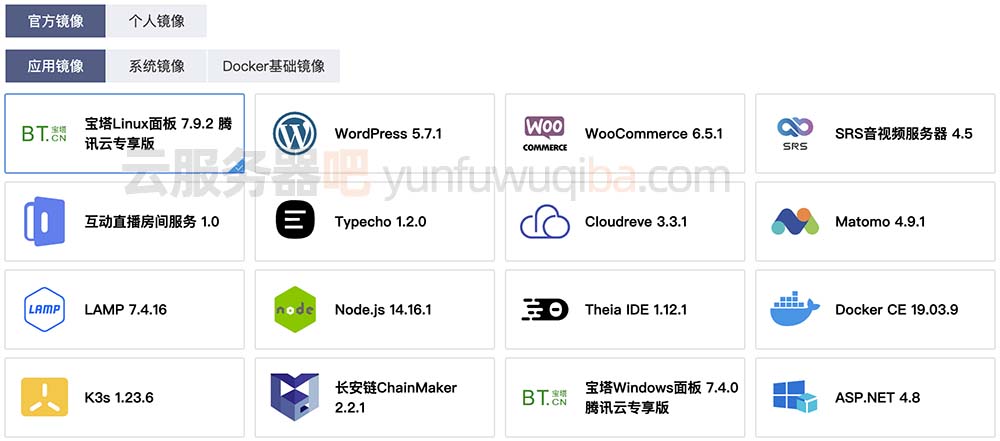
腾讯云轻量服务器和云服务器有什么区别?为什么轻量应用服务器价格便宜?是因为轻量服务器CPU内存性能比云服务器CVM性能差吗?轻量应用服务器适合中小企业或个人开发者搭建企业官网、博客论坛、微信小程序或开发测试环境,云服务器CV…...

SSL证书是什么?1分钟get
在当今互联网世界中,保护数据的完整性和隐私性至关重要,由此,在网络数据安全保护领域,作为保护网络传输数据安全的SSL证书越来越频繁出现。那么你知道SSL证书是什么?SSL证书有哪些类型?SSL证书有什么用吗&a…...

3D打印机升级killpper
本来是想整台新机的,但是想想老机器4max也不能就此放弃,看了看视频,改装升级似乎也没有那么难。然后就是换了喷头、皮带、轴承、挤出机、打印平台、加热板等等。做了干燥箱,改装挤出机结构来适配,风扇口也一并搞掉&…...

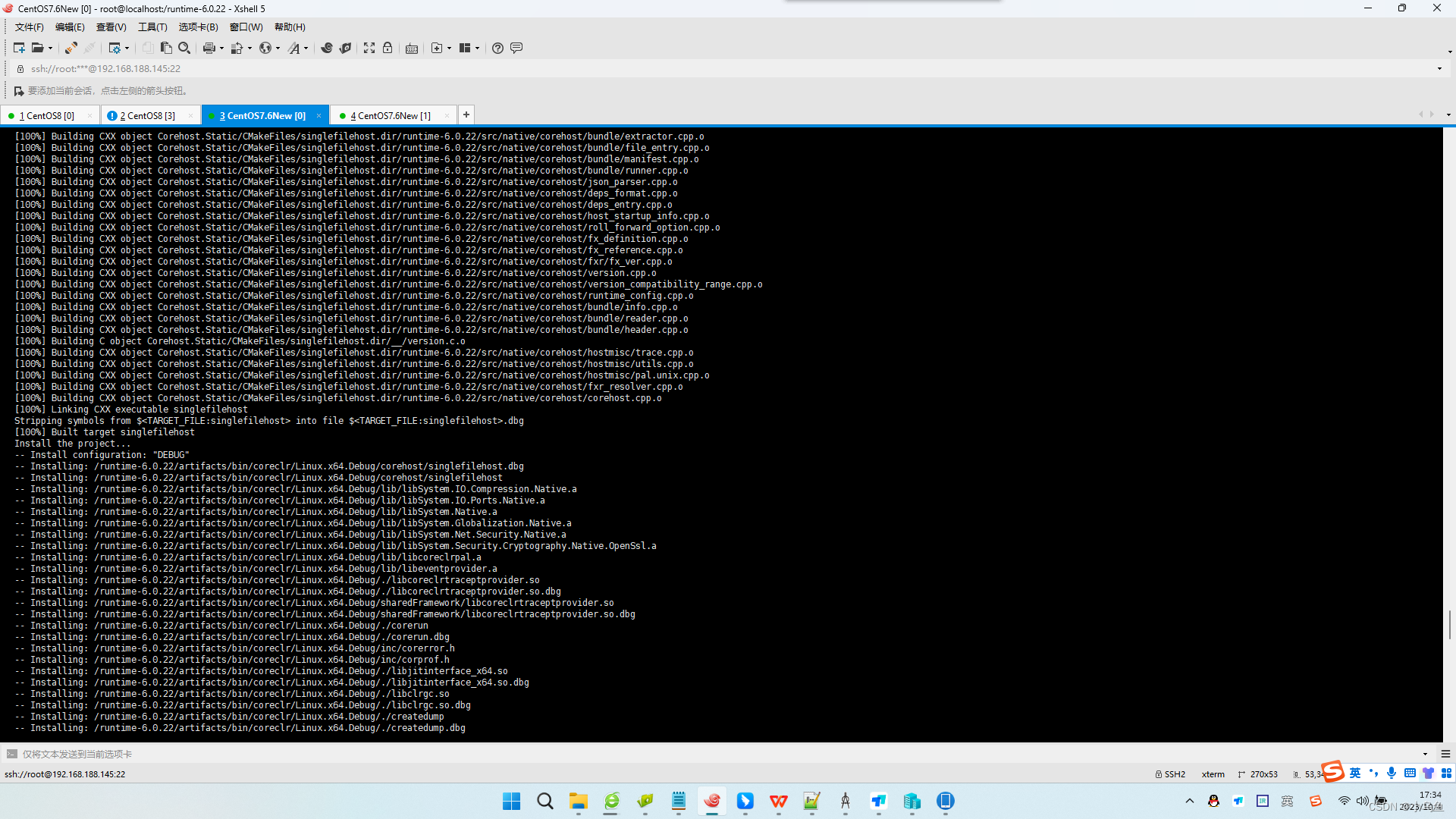
源码编译dotnetcore的runtime
为了dotnetcore运行时的安可目标,特意在国庆假期研究了怎么编译dotnetcore的runtime。由于我们用的是.net6,最新的是8,所以从github下载的.net6的分支代码进行的编译。查遍了国内外资料,估计微软服务太体贴了,竟然没什…...

11个在线免费调整图像大小而不会降低质量工具
图片对于增强您的网站、博客和其他在线平台的视觉效果非常重要,而这些图片的正确尺寸在这里起着重要作用。如果您有多种尺寸的图像并且想要调整为一个尺寸,可以使用多种在线图像调整工具。使用在线工具,没有软件下载或安装的麻烦,…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

【从零开始学习JVM | 第四篇】类加载器和双亲委派机制(高频面试题)
前言: 双亲委派机制对于面试这块来说非常重要,在实际开发中也是经常遇见需要打破双亲委派的需求,今天我们一起来探索一下什么是双亲委派机制,在此之前我们先介绍一下类的加载器。 目录 编辑 前言: 类加载器 1. …...
