图片调色盘
图片预览




配置安装
Color-Thief 安装包使用文档
yarn add colorthief -S // npm install colorthief --save
代码
<template><div class="img-thief"><div class="container"><div class="thief-item" v-for="(item, index) in imgList" :key="item"><img draggable="false" :src="item" alt="" @contextmenu.prevent @mouseenter="handleMouseEnter($event.target, index)" @mouseleave="handleMouseLeave($event.target, index)" :style="{ opacity: index === hoverIndex ? 1 : hoverIndex === -1 ? 1 : 0.2 }" /></div></div></div>
</template>
<script>
import ColorThief from 'ColorThief';
const colorThief = new ColorThief();
export default {data() {return {imgList: [require('@/assets/thief/1.jpg'), require('@/assets/thief/2.jpg'), require('@/assets/thief/3.jpg'), require('@/assets/thief/4.jpg')],hoverIndex: -1,};},methods: {handleMouseEnter(item, index) {let html = document.documentElement;this.hoverIndex = index;const thiefColors = colorThief.getPalette(item, 3);const mapThiefColors = thiefColors.map((color) => `rgb(${color[0]},${color[1]},${color[2]})`);html.style.setProperty('--thief-bg-color1', mapThiefColors[0]);html.style.setProperty('--thief-bg-color2', mapThiefColors[1]);html.style.setProperty('--thief-bg-color3', mapThiefColors[2]);},handleMouseLeave() {let html = document.documentElement;this.hoverIndex = -1;html.style.setProperty('--thief-bg-color1', '#fff');html.style.setProperty('--thief-bg-color2', '#fff');html.style.setProperty('--thief-bg-color3', '#fff');},},
};
</script><style lang="scss" scoped>
.img-thief {width: 100%;height: 100%;display: grid;place-items: center;background: linear-gradient(to top, var(--thief-bg-color1), var(--thief-bg-color2), var(--thief-bg-color3));
}
.container {width: 800px;height: 800px;
}
.thief-item {width: 370px;height: 370px;margin-left: 20px;margin-top: 20px;float: left;box-sizing: border-box;border: 4px solid transparent;&:hover {border: 4px solid #fff;cursor: pointer;transform: translateZ(10px) scale(1.02);transition: all 0.8s;}img {width: 100%;height: 100%;user-select: none;display: block;}
}
</style>
variable.scss 定义全局变量
html {--thief-bg-color1: #fff;--thief-bg-color2: #fff;--thief-bg-color3: #fff;
}
相关文章:

图片调色盘
图片预览 配置安装 Color-Thief 安装包使用文档 yarn add colorthief -S // npm install colorthief --save代码 <template><div class"img-thief"><div class"container"><div class"thief-item" v-for"(item, in…...

一文读懂Base64
这几天在和第三方交互的时候,对方返回的数据是base64格式的数据,所以这两天又彻底捋了下Base64的来龙去脉。之前看过一篇文章说的非常好(再找到给加上链接),我在这不详细说明了,只说转换过程。 还是使用中…...

CCF CSP认证 历年题目自练 Day20
题目一 试题编号: 201903-1 试题名称: 小中大 时间限制: 1.0s 内存限制: 512.0MB 问题描述: 题目分析(个人理解) 常规题目,先看输入,第一行输入n表示有多少数字&am…...

【Overload游戏引擎分析】从视图投影矩阵提取视锥体及overload对视锥体的封装
overoad代码中包含一段有意思的代码,可以从视图投影矩阵逆推出摄像机的视锥体,本文来分析一下原理 一、平面的方程 视锥体是用平面来表示的,所以先看看平面的数学表达。 平面方程可以由其法线N(A, B, C)和一个点Q(x0,…...

vue全局事件总线是什么?有什么用?解决了什么问题,与pinia有什么区别?
全局事件总线快速入门 概念基本概念(是什么?)核心概念 核心特性和优势(有什么用?)解决了什么问题?主要优势是什么? 案例演示?传递数据-案例演示传递事件-案例演示 与pinia有什么区别?…...

【debian 12】:debian系统切换中文界面
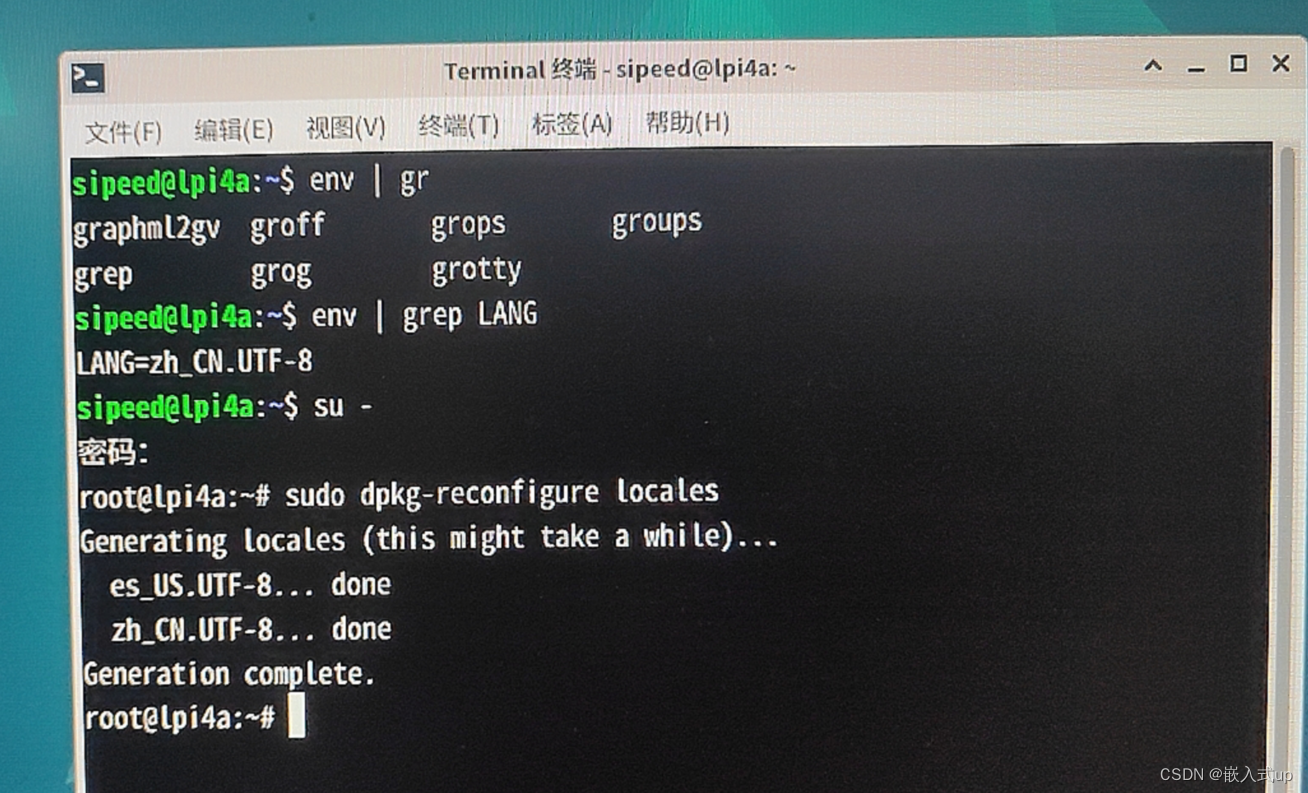
目录 目录 项目场景 基础参数 原因分析 解决方案 1.ctrlaltT 打开终端 2.查询当前语言环境(我的已经设置成了中文 zh_CN.UTF-8) 3.打开语言配置界面 4.最后一步:重启 不要放弃任何一个机会! 项目场景: 这两…...
)
es官方为我们提供的堆内存保护机制-熔断器( breaker )
总熔断器(相当于似乎总闸) 参数: indices.breaker.total.use_real_memory 默认值:true 在 elasticsearch.yml中配置。 参数: indices.breaker.total.limit 如果 indices.breaker.total.use_real_memory : true, in…...

靶场通关记录
OSCP系列靶场-Esay-CyberSploit1 总结 getwebshell → 源码注释发现用户名 → robots.txt发现base64密码 → SSH登录 提 权 思 路 → 内网信息收集 → 发现发行版本有点老 → 内核overlayfs提权 准备工作 启动VPN 获取攻击机IP > 192.168.45.220 启动靶机 获取目标机器I…...

全网最新最全的软件测试面试题
一、前言 与开发工程师相比,软件测试工程师前期可能不会太深,但涉及面还是很广的。 在一年左右的实习生或岗位的早期面试中,主要是问一些基本的问题。 涉及到的知识主要包括MySQL数据库的使用、Linux操作系统的使用、软件测试框架问题、测试…...

如何列出 Ubuntu 和 Debian 上已安装的软件包
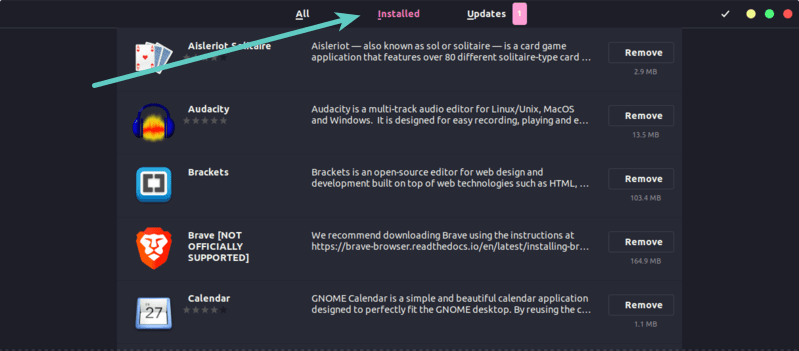
当你安装了 Ubuntu 并想好好用一用。但在将来某个时候,你肯定会遇到忘记曾经安装了那些软件包。 这个是完全正常。没有人要求你把系统里所有已安装的软件包都记住。但是问题是,如何才能知道已经安装了哪些软件包?如何查看安装过的软件包呢&a…...

图论---最小生成树问题
在连通网的所有生成树中,所有边的代价和最小的生成树,称为最小生成树。解决最小生成树问题一般有两种算法:Kruskal算法和Prim算法。 Kruskal算法 原理:基本思想是从小到大加入边,是个贪心算法。我们将图中的每个边按…...

elementplus 时间范围选择器限制选择时间范围
<el-date-pickerv-model"form.time" type"daterange"range-separator"-"start-placeholder"开始时间"end-placeholder"结束":disabled-date"disabledDate"calendar-Change"calendarChange" />co…...

【网络】抓包工具Wireshark下载安装和基本使用教程
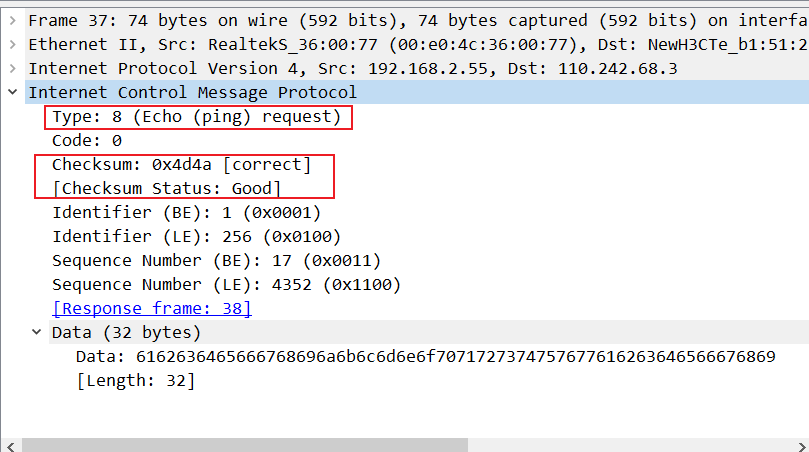
🍁 博主 "开着拖拉机回家"带您 Go to New World.✨🍁 🦄 个人主页——🎐开着拖拉机回家_Linux,大数据运维-CSDN博客 🎐✨🍁 🪁🍁 希望本文能够给您带来一定的帮助…...

Metasequoia 4 水杉3D建模工具 附序列号
Metasequoia 4是一款非常强大的3D水杉建模工具,它基于多边形建模技术,可以用于创建各种对象并支持多种第三方3DCG软件的文件格式,是一款非常适合从爱好到业务,支持3D电脑绘图,3D印刷,游戏开发等的3D建模软件…...

股票杠杆交易平台排名:淘配网推荐的十大平台
在投资世界中,股票杠杆交易一直以其提供更高回报机会的吸引力而备受欢迎。随着市场的不断发展,出现了越来越多的股票杠杆交易平台。本文将为您介绍淘配网推荐的十大股票杠杆交易平台,并分析它们的特点。 富灯网 - 富灯网以其全面的杠杆产品和…...

CoreData + CloudKit 在初始化 Schema 时报错 A Core Data error occurred 的解决
问题现象 如果希望为 CoreData 支持的 App 增加云数据备份和同步功能,那么 CloudKit 是绝佳的选择。CloudKit 会帮我们默默处理好一切,我们基本不用为升级而操心。 不过,有时在用本地 CoreData NSManagedObjectModel 初始化 iCloud 中的 Schema 时会发生如下错误: Error …...

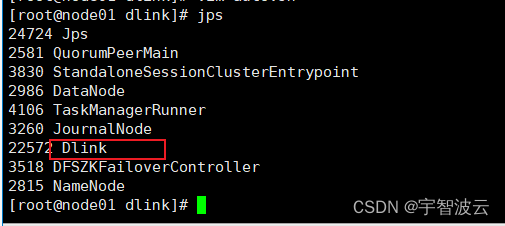
修炼k8s+flink+hdfs+dlink(三:安装dlink)
一:mysql初始化。 mysql -uroot -p123456 create database dinky; grant all privileges on dinky.* to dinky% identified by dinky with grant option; flush privileges;二:上传dinky。 上传至目录/opt/app/dlink tar -zxvf dlink-release-0.7.4.t…...

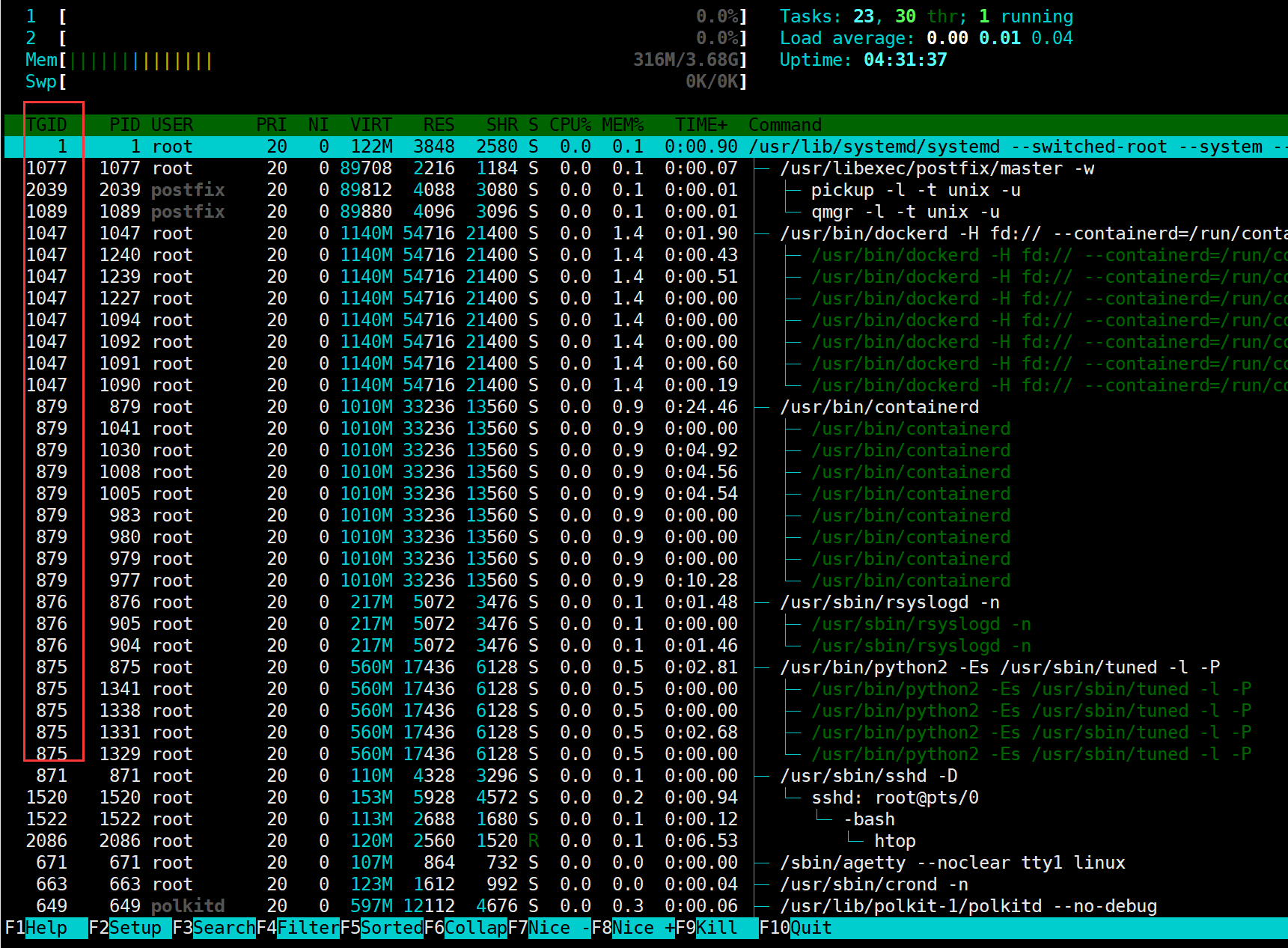
Linux 系统性能瓶颈分析(超详细)
Author:rab 目录 前言一、性能指标1.1 进程1.1.1 进程定义1.1.2 进程状态1.1.3 进程优先级1.1.4 进程与程序间的关系1.1.5 进程与进程间的关系1.1.6 进程与线程的关系 1.2 内存1.2.1 物理内存与虚拟内存1.2.2 页高速缓存与页写回机制1.2.3 Swap Space 1.3 文件系统1…...

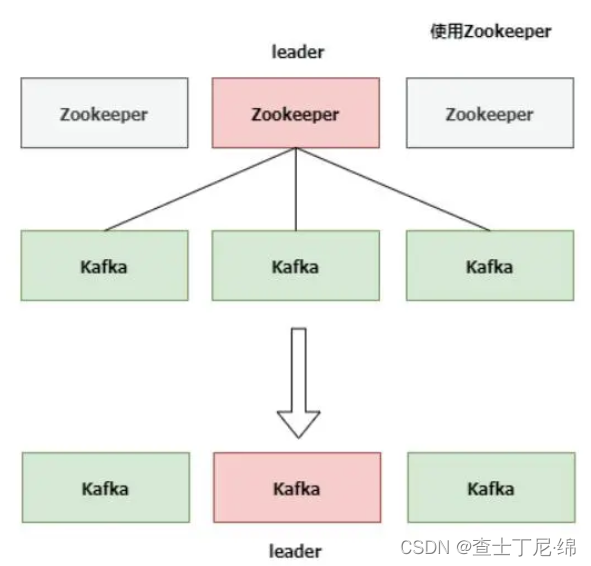
kafka与zookeeper的集群
基础配置 systemctl stop firewalld && systemctl disable firewalld setenforce 0 sed -i s/SELINUXenforcing/SELINUXdisabled/ /etc/selinux/configvi /etc/hosts ip1 node1 ip2 node2 ip3 node3zookeeper介绍 zookeeper是一个分布式的协调服务,主要用…...

sqlalchemy 连接池
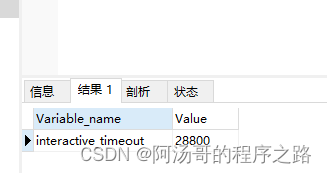
报错 sqlalchemy.exc.TimeoutError: QueuePool limit of size 100 overflow 10 reached, connection timed out, timeout 30 (Background on this error at: http://sqlalche.me/e/3o7r) 查看数据库未活动超时时间 show variables like "interactive_timeout";一般…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...

TSN交换机正在重构工业网络,PROFINET和EtherCAT会被取代吗?
在工业自动化持续演进的今天,通信网络的角色正变得愈发关键。 2025年6月6日,为期三天的华南国际工业博览会在深圳国际会展中心(宝安)圆满落幕。作为国内工业通信领域的技术型企业,光路科技(Fiberroad&…...

Linux 下 DMA 内存映射浅析
序 系统 I/O 设备驱动程序通常调用其特定子系统的接口为 DMA 分配内存,但最终会调到 DMA 子系统的dma_alloc_coherent()/dma_alloc_attrs() 等接口。 关于 dma_alloc_coherent 接口详细的代码讲解、调用流程,可以参考这篇文章,我觉得写的非常…...

Windows电脑能装鸿蒙吗_Windows电脑体验鸿蒙电脑操作系统教程
鸿蒙电脑版操作系统来了,很多小伙伴想体验鸿蒙电脑版操作系统,可惜,鸿蒙系统并不支持你正在使用的传统的电脑来安装。不过可以通过可以使用华为官方提供的虚拟机,来体验大家心心念念的鸿蒙系统啦!注意:虚拟…...

聚六亚甲基单胍盐酸盐市场深度解析:现状、挑战与机遇
根据 QYResearch 发布的市场报告显示,全球市场规模预计在 2031 年达到 9848 万美元,2025 - 2031 年期间年复合增长率(CAGR)为 3.7%。在竞争格局上,市场集中度较高,2024 年全球前十强厂商占据约 74.0% 的市场…...

LUA+Reids实现库存秒杀预扣减 记录流水 以及自己的思考
目录 lua脚本 记录流水 记录流水的作用 流水什么时候删除 我们在做库存扣减的时候,显示基于Lua脚本和Redis实现的预扣减 这样可以在秒杀扣减的时候保证操作的原子性和高效性 lua脚本 // ... 已有代码 ...Overridepublic InventoryResponse decrease(Inventor…...
