JS的基本数据类型和引用数据类型
ES6 引入了一种新的原始数据类型 Symbol,表示独一无二的值。它是 JavaScript 语言的第七种数据类型,前六种是:Undefined、Null、布尔值(Boolean)、字符串(String)、数值(Number)、对象(Object)。
JS基本数据类型:Undefined、Null、Boolean、Number、String、Symbol (new in ES6)
JS引用类型:统称为 Object 类型。细分的话,有:Object 类型、Array 类型、Date 类型、RegExp 类型、Function 类型 等
基本类型的变量是存放在栈内存(Stack)里的,栈内存中包括了变量的标识符和变量的值
因为:原始类型占据的空间是固定的,所以可将他们存储在较小的内存区域 - 栈中。这样存储便于迅速查询变量的值。
引用类型的值是保存在堆内存(Heap)中的对象(Object)
【栈内存中保存了变量标识符和指向堆内存中该对象的指针】
【堆内存中保存了对象的内容】
因为:引用值的大小会改变,所以不能把它放在栈中,否则会降低变量查询的速度。
放在栈空间中的值是该对象存储在栈中的地址;地址的大小是固定的,所以把它存储在栈中。
JavaScript 不能直接操作对象的内存空间(堆内存)
var a = {name:"percy"};
var b;
b = a;
a.name = "zyj";
console.log(b.name); // zyj
b.age = 22;
console.log(a.age); // 22
var c = {name: "zyj",age: 22
};
“a"赋值给"b”,是这个堆内存对象在栈内存的引用地址复制了一份给b,但实际上它们指向了同一个堆内存对象。
引用类型的比较是引用的比较
var obj1 = {}; // 新建一个空对象 obj1
var obj2 = {}; // 新建一个空对象 obj2
console.log(obj1 == obj2); // false
console.log(obj1 === obj2); // false
因为 obj1 和 obj2 分别引用的是存放在堆内存中的2个不同的对象,故变量 obj1 和 obj2 的值(引用地址)也是不一样的!
总结区别
1. 声明变量时不同的内存分配
1)原始值:存储在栈(stack)中的简单数据段。
2)引用值:储存在堆(heap)中的对象。(所以如果console一个临时存储的引用数据,会调用堆内存对象,本该用完销毁的因为console调用,不会销毁)
2. 不同的内存分配机制也带来了不同的访问机制
1)在JavaScript中是不允许直接访问保存在堆内存中的对象的,所以在访问一个对象时,首先得到的是这个对象在堆内存的地址,然后再按照这个地址去获取这个对象中的值,这就是 按引用访问。
2)而原始(基本)类型的值则是可以直接访问的。
3. 复制变量时的不同
1)原始值:在将一个保存着原始值的变量复制给另一个变量时,会将原始值的副本赋值给新变量,此后这两个变量是完全独立的,他们只是拥有相同的value而已。
2)引用值:在将一个保存着原始值的变量赋值给另一个变量时,会把这个内存地址赋值给新变量。也就是说这两个变量都指向了内存中的同一对象,它们中任何一个做出的改变都会反映到另一个身上。(这里要理解一点的就是,复制对象时并不会在堆内存中新生成一个一模一样的对象,只是对了一个保存指向这个对象指针的变量而已)。
4. 参数传递的不同(把实参复制给形参的过程)
1)原始值:只是把变量里的值传递给参数,之后参数和这个变量互不影响。
2)引用值:对象变量里面的值是这个对象在堆内存中的内存地址。因为它传递的值也就是这个内存地址,这也是为什么函数内部对这个参数的修改会体现在外部的原因了,因为他们都指向同一个对象。
原文1:https://segmentfault.com/a/1190000006752076
原文2:https://juejin.cn/post/6992460438902423589
相关文章:

JS的基本数据类型和引用数据类型
ES6 引入了一种新的原始数据类型 Symbol,表示独一无二的值。它是 JavaScript 语言的第七种数据类型,前六种是:Undefined、Null、布尔值(Boolean)、字符串(String)、数值(Number&…...

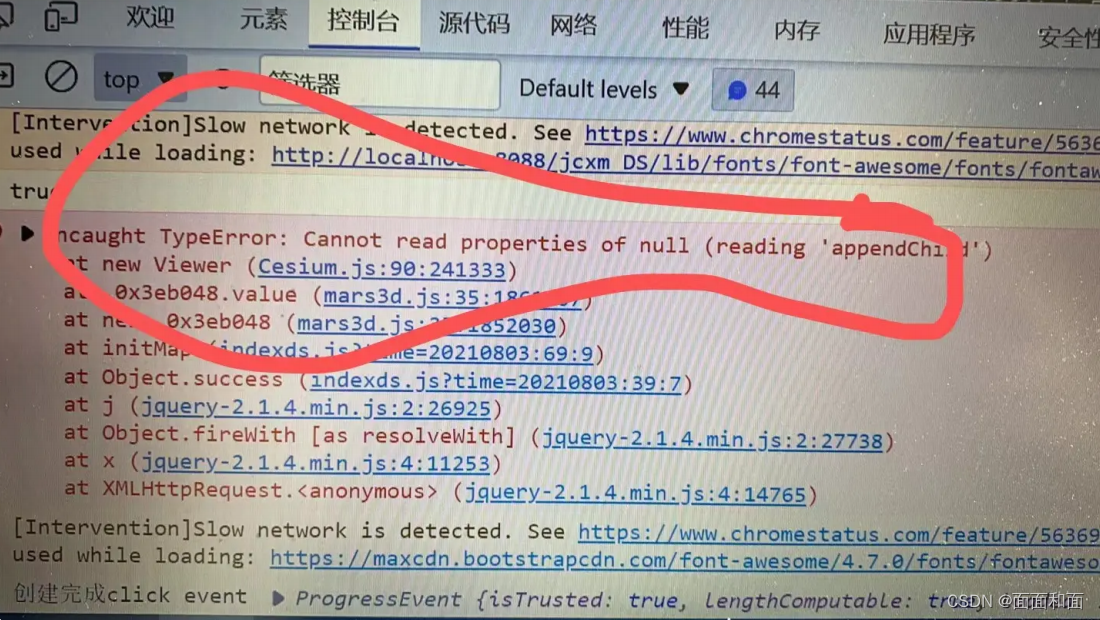
mars3d基础项⽬常⻅报错
1.在⼤家使⽤mars3d基础项⽬的时候经常遇到这个报错,截图如下 回答: 1.原因是因为使⽤了cnpm安装依赖,导致了⼀些依赖问题 2.解决⽅式也很简答,重新使⽤ npm 或 yarn 或 pnpm安装依赖即可 2.本地加载地图时,出现报错回…...

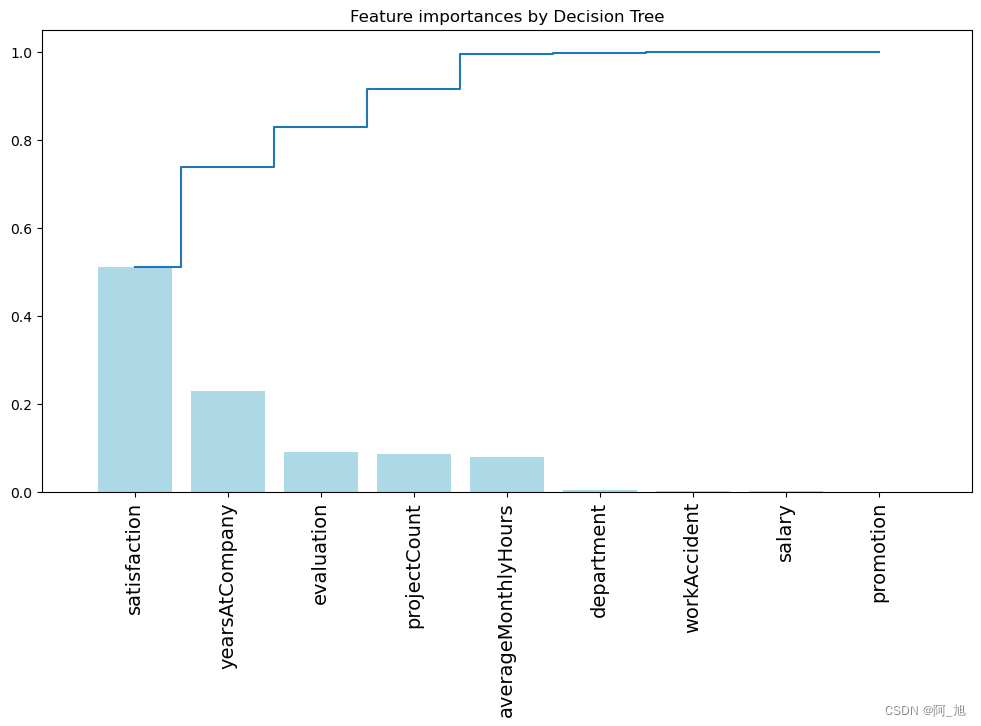
【阿旭机器学习实战】【35】员工离职率预测---决策树与随机森林预测
【阿旭机器学习实战】系列文章主要介绍机器学习的各种算法模型及其实战案例,欢迎点赞,关注共同学习交流。 本文的主要任务是通过决策树与随机森林模型预测一个员工离职的可能性并帮助人事部门理解员工为何离职。 目录1.获取数据2.数据预处理3.分析数据3.…...

Python学习-----模块4.0(json字符串与json模块)
目录 1.json简介: 2.json对象 3.json模块 (1)json.dumps() 函数 (2)json.dumps() 函数 (3)json.loads() 函数 (4) json.load() 函数 4.总结: 1.json简介: SON(…...

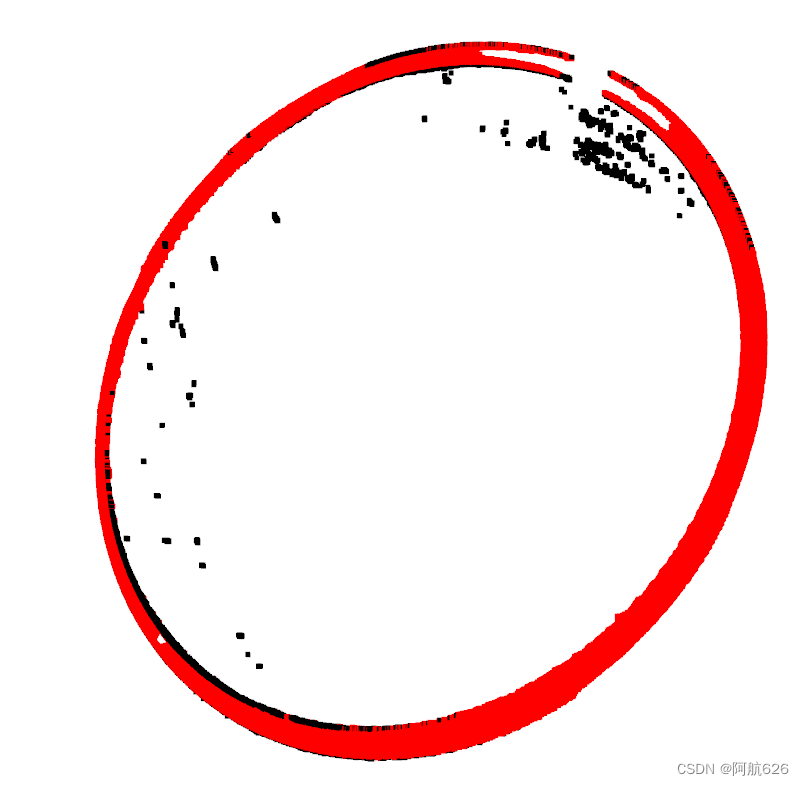
open3d最大平面检测,平面分割
1.点云读入 读入文件(配套点云下载链接) # 读取点云 pcd o3d.io.read_point_cloud("point_cloud_00000.ply")配套点云颜色为白色,open3d的点云显示默认背景为白色,所以将点云颜色更改为黑色 pcd.colors o3d.utilit…...
)
【C++】4.类和对象(下)
1.再谈构造函数 1赋值 class Date { public:Date(int year, int month, int day){_year year;_month month;_day day;}private:int _year;int _month;int _day; };构造函数体中的语句只能将其称作为赋初值,而不能称作初始化。因为初始化只能初始化一次…...

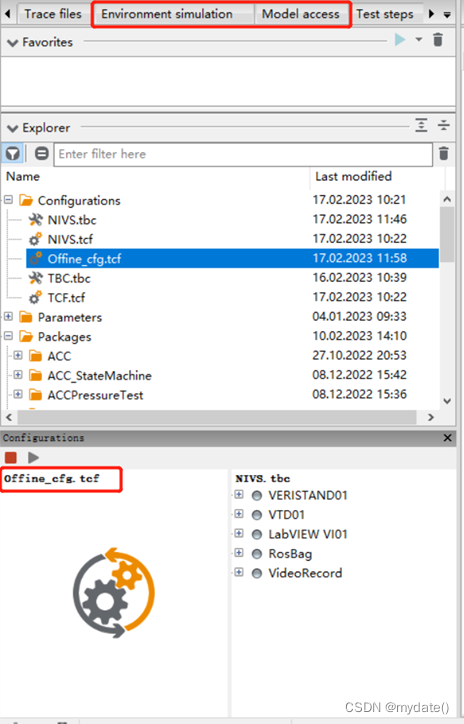
自动驾驶仿真:ECU TEST 、VTD、VERISTAND连接配置
文章目录一、ECU TEST 连接配置简介二、TBC配置 test bench configuration三、TCF配置 test configuration提示:以下是本篇文章正文内容,下面案例可供参考 一、ECU TEST 连接配置简介 1、ECU TEST(简称ET),用于HIL仿…...

postgres数据库连接管理
1.连接命令psql -d postgres -h 10.0.0.51. -p 1921 -U postgres(-d指定数据库名字)2.pg防火墙介绍(pg实例层面的权限控制)pg_hba.conf文件配置文件分为5部分:配置示例#TYPE DATABASE USER ADDRESS METHODhost all loc…...

【华为OD机试模拟题】用 C++ 实现 - 环中最长子串(2023.Q1)
最近更新的博客 华为OD机试 - 入栈出栈(C++) | 附带编码思路 【2023】 华为OD机试 - 箱子之形摆放(C++) | 附带编码思路 【2023】 华为OD机试 - 简易内存池 2(C++) | 附带编码思路 【2023】 华为OD机试 - 第 N 个排列(C++) | 附带编码思路 【2023】 华为OD机试 - 考古…...

Spring:@Async 注解和AsyncResult与CompletableFuture使用
Async概述 Spring中用Async注解标记的方法,称为异步方法,它会在调用方的当前线程之外的独立的线程中执行, 其实就相当于我们自己new Thread(()-> System.out.println("hello world !"))这样在另一个线程中去执行相应的业务逻辑…...

tidb ptca,ptcp考证
PingCAP 认证 TiDB 数据库专员 V6 考试(2023-02-23)https://learn.pingcap.com/learner/exam-market/list?categoryPCTA PingCAP 认证 TiDB 数据库管理专家(PCTP - DBA)认证考试范围指引 - ☄️ 学习与认证 - TiDB 的问答社区:lo…...

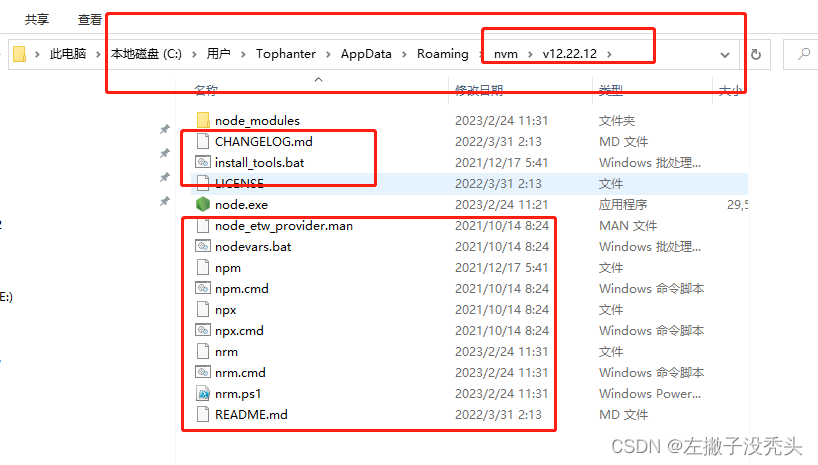
关于用windows开发遇到的各种乌龙事件之node版本管理---nvm install node之后 npm 找不到的问题
友情提醒,开发最好用nvm控制node版本 nrm 控制镜像源,能少掉很多头发开发过程中技术迭代更新的时候最要老命的就是 历史项目的node版本没有记录,导致开启旧项目的时候就会报错。尤其是npm 升级到8.x.x以后,各种版本不兼容。 真…...

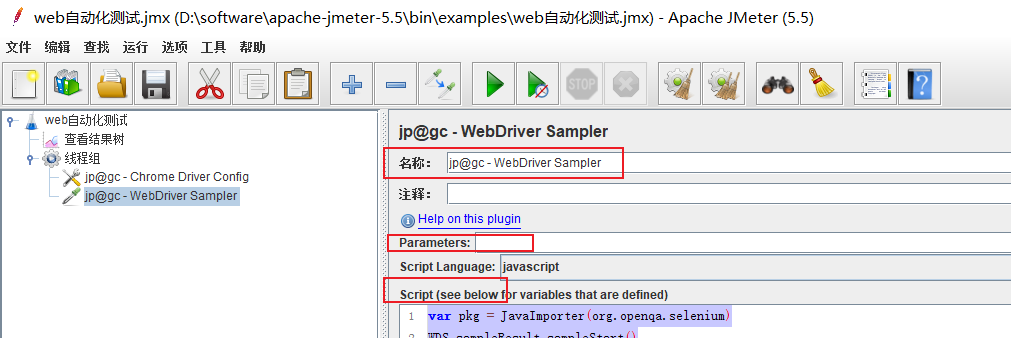
JMeter做UI自动化
插件安装搜插件selenium,安装添加config添加线程组右键线程组->添加->配置元件->jpgc - Chrome Driver Configoption和proxy不解释了添加Sampler右键线程组->添加->取样器->jpgc - WebDriver Samplerscript language 选择:JavaScript&…...

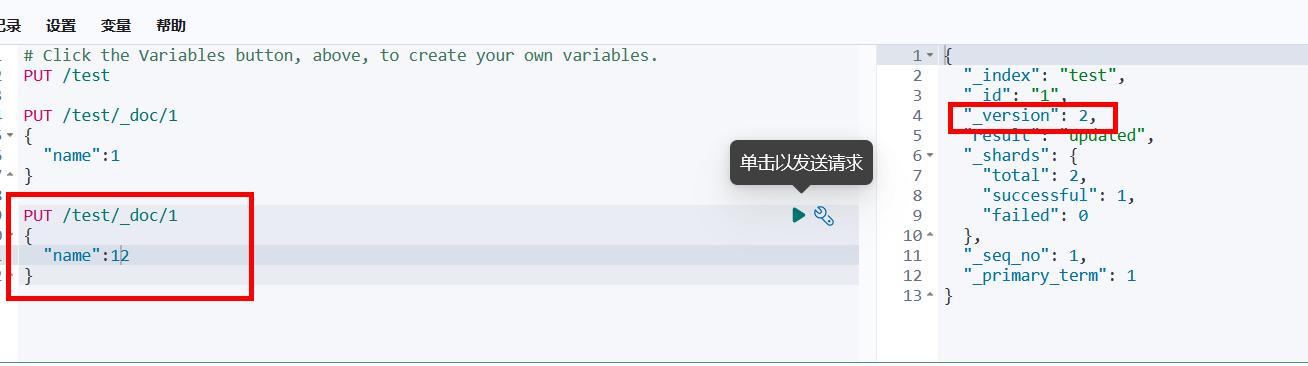
Kibana与Elasticsearch
下载与安装Kibanahttps://www.elastic.co/cn/downloads/kibanaKibana的版本与Elasticsearch的版本是一致的,使用方法也和Elasticsearch一致。由于我的英文不是特别好,我们找到config/kibana.yml末尾添加i18n.locale: "zh-CN" ,汉化…...

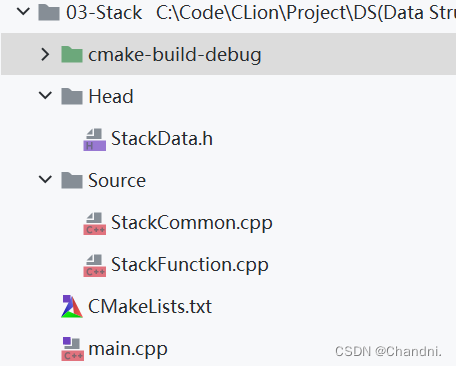
[数据结构]:03-栈(C语言实现)
目录 前言 已完成内容 单链表实现 01-开发环境 02-文件布局 03-代码 01-主函数 02-头文件 03-StackCommon.cpp 04-StackFunction.cpp 结语 前言 此专栏包含408考研数据结构全部内容,除其中使用到C引用外,全为C语言代码。使用C引用主要是为了简…...

1W+企业都在用的数字化管理秘籍,快收藏!
企业数字化,绕不开的话题。 随着国家相继出台各种举措助力中小企业数字化转型,积极推动产业数字化转型,培育数字经济新生态,企业想要谋生存,求发展,必然需要做好数字化转型和管理。 本篇文章想跟大家一起…...

多模态机器学习入门——文献阅读(一)Multimodal Machine Learning: A Survey and Taxonomy
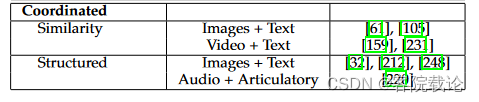
文章目录说明论文阅读AbstractIntroductionIntroduction总结Applications:A Historical Perspective补充与总结3 MULTIMODAL REPRESENTATIONS总结Joint Repersentations(1)总结和附加(一)Joint Repersentations(2)总结…...
)
通过哲学家进餐问题学习线程间协作(代码实现以leetcode1226为例)
哲学家进餐问题(代码实现以leetcode1226为例)问题场景解决思路解决死锁问题代码实现cgo(代码实现以leetcode1226为例) 提到多线程和锁解决问题,就想到了os中哲学家进餐问题。 问题场景 回想该问题产生场景,五个哲学家共用一张圆桌,分别坐在…...

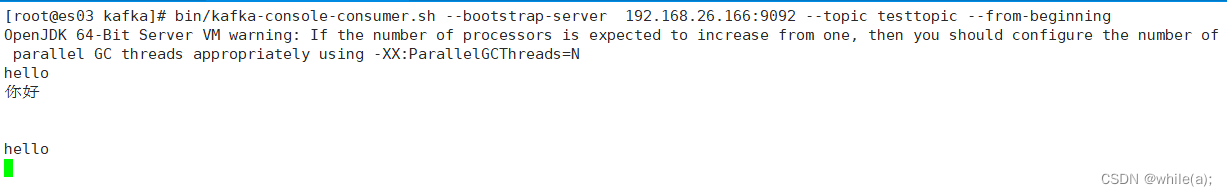
消息队列--Kafka
Kafka简介集群部署配置Kafka测试Kafka1.Kafka简介 数据缓冲队列。同时提高了可扩展性。具有峰值处理能力,使用消息队列能够使关键组件顶住突发的访问压力,而不会因为突发的超负荷的请求而完全崩溃。 Kafka是一个分布式、支持分区的(partition…...

外盘国际期货:我国当代年轻人结婚逐年下降
我国当代年轻人 结婚现状结婚少了 结婚晚了 2013年后结婚人数逐年下降 结婚少了 离婚多了 结婚年龄越来越迟 以30岁为界线,30岁之后结婚占比逐年增加 2018 20-24岁:435.6万人 25-29岁:736.2万人 30-34岁:314.7万人 35-3…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...
