微擎小程序获取不到头像和昵称解决方案
这是一个使用微擎小程序的代码示例,其中包含了获取用户头像和昵称的功能。以下是解决方案:
-
首先,在
<button>标签上添加open-type="chooseAvatar"属性,并绑定bindchooseavatar事件:<button class="avatar-wrapper" open-type="chooseAvatar" bindchooseavatar="onChooseAvatar"><image class="avatar" src="{{avatarUrl?avatarUrl:'../../resource/icon/user.png'}}" mode="aspectFill"></image> </button> -
在Page对象中定义
onChooseAvatar函数来处理选择头像的事件:onChooseAvatar: function(event) {var that = this;wx.chooseImage({count: 1,success:function(res) {that.setData({avatarUrl: res.tempFilePaths[0]});}}); } -
在
<input>标签中加入name="nickname"属性,设置输入框的类型为昵称:<view class="cu-form-group"><view class="title">昵 称:</view><input placeholder="请输入昵称" type="nickname" name="nickname" maxlength="32"></input> </view> -
在提交表单时,通过
form标签的bindsubmit属性绑定getUserName事件处理函数。在事件处理函数中,可以使用event.detail.value获取用户输入的昵称和手机号:<form bindsubmit="getUserName">... </form>getUserName: function (event) {var nickname = event.detail.value.nickname;var mobile = event.detail.value.mobile;// 进行相应的逻辑处理 }
完整代码login.wxml
<view><form bindsubmit="getUserName"> <button class="avatar-wrapper" open-type="chooseAvatar" bindchooseavatar="onChooseAvatar"><image class="avatar" src="{{avatarUrl?avatarUrl:'../../resource/icon/user.png'}}" mode="aspectFill"></image></button><view class="cu-form-group"><view class="title">昵 称:</view><input placeholder="请输入昵称" type="nickname" name="nickname" maxlength="32"></input></view><view class="cu-form-group"><view class="title">手机号:</view><input placeholder="请输入手机号" type="text" name="mobile" maxlength="12"></input></view><view class="up-bt"><button form-type="submit" role="button" aria-disabled="false" class="save-bt">登录</button></view></form>
</view>css部分login.wxss
.avatar{width: 70px;height: 70px;text-align: center;border-radius: 50%;
}
.avatar-wrapper{background: #c9c9c9;border: 1px solid #ffffff;border-radius: 50%;width: 70px;height: 70px;text-align: center;line-height: 70px;padding: 0;margin-top: 10px;
}
.cu-form-group{background-color: #ffffff;width: 98%;margin: 0 auto;border-radius: 10rpx;padding: 10px 0px;margin-bottom: 10px;margin-top: 10px;
}
.cu-form-group .title{float: left;
}
.save-bt{background-color: #ffffff;width: 85%;margin: 0 auto;
}
微擎修改登录部分util.js
var _typeof3 = "function" == typeof Symbol && "symbol" == typeof Symbol.iterator ? function(e) {return typeof e;
} : function(e) {return e && "function" == typeof Symbol && e.constructor === Symbol && e !== Symbol.prototype ? "symbol" : typeof e;
}, _typeof2 = "function" == typeof Symbol && "symbol" == _typeof3(Symbol.iterator) ? function(e) {return void 0 === e ? "undefined" : _typeof3(e);
} : function(e) {return e && "function" == typeof Symbol && e.constructor === Symbol && e !== Symbol.prototype ? "symbol" : void 0 === e ? "undefined" : _typeof3(e);
}, _typeof = "function" == typeof Symbol && "symbol" == _typeof2(Symbol.iterator) ? function(e) {return void 0 === e ? "undefined" : _typeof2(e);
} : function(e) {return e && "function" == typeof Symbol && e.constructor === Symbol && e !== Symbol.prototype ? "symbol" : void 0 === e ? "undefined" : _typeof2(e);
}, _base = require("base64"), _md = require("md5"), _md2 = _interopRequireDefault(_md);function _interopRequireDefault(e) {return e && e.__esModule ? e : {default: e};
}function _defineProperty(e, t, n) {return t in e ? Object.defineProperty(e, t, {value: n,enumerable: !0,configurable: !0,writable: !0}) : e[t] = n, e;
}var util = {};function getQuery(e) {var t = [];if (-1 != e.indexOf("?")) for (var n = e.split("?")[1].split("&"), o = 0; o < n.length; o++) n[o].split("=")[0] && unescape(n[o].split("=")[1]) && (t[o] = {name: n[o].split("=")[0],value: unescape(n[o].split("=")[1])});return t;
}function getUrlParam(e, t) {return t = new RegExp("(^|&)" + t + "=([^&]*)(&|$)"), null != (t = e.split("?")[1].match(t)) ? unescape(t[2]) : null;
}function getSign(e, t, n) {var o = require("underscore.js"), r = require("md5.js"), a = "";if (getUrlParam(e, "sign") || t && t.sign) return !1;if (e && (a = getQuery(e)), t) {var i, s = [];for (i in t) i && t[i] && (s = s.concat({name: i,value: t[i]}));a = a.concat(s);}a = o.sortBy(a, "name"), a = o.uniq(a, !0, "name");for (var u = "", c = 0; c < a.length; c++) a[c] && a[c].name && a[c].value && (u += a[c].name + "=" + a[c].value, c < a.length - 1 && (u += "&"));return r(u + (n = n || getApp().siteInfo.token));
}util.base64Encode = function(e) {return (0, _base.base64_encode)(e);
}, util.base64Decode = function(e) {return (0, _base.base64_decode)(e);
}, util.md5 = function(e) {return (0, _md2.default)(e);
}, util.url = function(e, t) {var n = getApp(), o = n.siteInfo.siteroot + "?i=" + n.siteInfo.uniacid + "&t=" + n.siteInfo.multiid + "&v=" + n.siteInfo.version + "&from=wxapp&";if (e && ((e = e.split("/"))[0] && (o += "c=" + e[0] + "&"), e[1] && (o += "a=" + e[1] + "&"), e[2] && (o += "do=" + e[2] + "&")), t && "object" === (void 0 === t ? "undefined" : _typeof(t))) for (var r in t) r && t.hasOwnProperty(r) && t[r] && (o += r + "=" + t[r] + "&");return o;
}, util.getSign = function(e, t, n) {return getSign(e, t, n);
}, util.request = function(n) {require("underscore.js");var e = require("md5.js"), o = getApp();(n = n || {}).cachetime = n.cachetime || 0, n.showLoading = void 0 === n.showLoading || n.showLoading;var t = wx.getStorageSync("userInfo").sessionid, r = n.url;-1 == r.indexOf("http://") && -1 == r.indexOf("https://") && (r = util.url(r)), getUrlParam(r, "state") || n.data && n.data.state || !t || (r = r + "&state=we7sid-" + t), n.data && n.data.m || (a = getCurrentPages()).length && (a = a[getCurrentPages().length - 1]) && a.__route__ && (r = r + "&m=" + a.__route__.split("/")[0]);var a = getSign(r, n.data);if (a && (r = r + "&sign=" + a), !r) return !1;if (wx.showNavigationBarLoading(), n.showLoading && util.showLoading(), n.cachetime) {var i = e(r), s = wx.getStorageSync(i), u = Date.parse(new Date());if (s && s.data) {if (s.expire > u) return n.complete && "function" == typeof n.complete && n.complete(s), n.success && "function" == typeof n.success && n.success(s), console.log("cache:" + r), wx.hideLoading(), wx.hideNavigationBarLoading(), !0;wx.removeStorageSync(i);}}wx.request((_defineProperty(s = {url: r,data: n.data || {},header: n.header || {},method: n.method || "GET"}, "header", {"content-type": "application/x-www-form-urlencoded"}), _defineProperty(s, "success", function(e) {wx.hideNavigationBarLoading(), wx.hideLoading();var t = wx.getStorageSync("wxInfo");console.log(t), e.data.errno ? "41009" == e.data.errno ? (t || wx.setStorageSync("userInfo", ""), util.getUserInfo(function() {util.request(n);}, t)) : n.fail && "function" == typeof n.fail ? n.fail(e) : e.data.message && (t = null != e.data.data && e.data.data.redirect ? e.data.data.redirect : "", o.util.message(e.data.message, t, "error")) : (n.success && "function" == typeof n.success && n.success(e), n.cachetime && (e = {data: e.data,expire: u + 1e3 * n.cachetime}, wx.setStorageSync(i, e)));}), _defineProperty(s, "fail", function(e) {wx.hideNavigationBarLoading(), wx.hideLoading();var t = require("md5.js")(r);if ((t = wx.getStorageSync(t)) && t.data) return n.success && "function" == typeof n.success && n.success(t), console.log("failreadcache:" + r), !0;n.fail && "function" == typeof n.fail && n.fail(e);}), _defineProperty(s, "complete", function(e) {n.complete && "function" == typeof n.complete && n.complete(e);}), s));
}, util.getWe7User = function(t, e) {var n = wx.getStorageSync("userInfo") || {};util.request({url: "auth/session/openid",data: {code: e || ""},cachetime: 0,showLoading: !1,success: function(e) {e.data.errno || (n.sessionid = e.data.data.sessionid, n.memberInfo = e.data.data.userinfo, wx.setStorageSync("userInfo", n)), "function" == typeof t && t(n);}});
}, util.upadteUser = function(e, t) {console.log(e);var n = wx.getStorageSync("userInfo");if (!e) return "function" == typeof t && t(n);n.wxInfo = e.userInfo, wx.setStorageSync("wxInfo", e), util.request({url: "auth/session/userinfo",data: {userInfo: JSON.stringify(e.userInfo)},method: "POST",cachetime: 0,success: function(e) {console.log(e), e.data.errno || (n.memberInfo = e.data.data, wx.setStorageSync("userInfo", n)), "function" == typeof t && t(n);}});
}, util.checkSession = function(t) {util.request({url: "auth/session/check",method: "POST",cachetime: 0,showLoading: !1,success: function(e) {e.data.errno ? "function" == typeof t.fail && t.fail() : "function" == typeof t.success && t.success();},fail: function() {"function" == typeof t.fail && t.fail();}});
}, util.getUserInfo = function(n, o) {function e() {console.log("start login"), wx.login({success: function(e) {console.log(o), util.getWe7User(function(t) {o ? util.upadteUser(o, function(e) {"function" == typeof n && n(e);}) : wx.canIUse("getUserProfile") ? wx.showModal({title: "获取用户信息",content: "请允许授权以便为您提供服务",success: function(e) {if(e.confirm){// util.upadteUser(e, function(e) {// "function" == typeof n && n(e);// });
//新增跳转到loginwx.navigateTo({url: '/we/pages/user/login',})}}}) : "function" == typeof n && n(t);}, e.code);},fail: function() {wx.showModal({title: "获取信息失败",content: "请允许授权以便为您提供给服务",success: function(e) {e.confirm && util.getUserInfo();}});}});}var t = wx.getStorageSync("userInfo") || {};t.sessionid ? util.checkSession({success: function() {o ? util.upadteUser(o, function(e) {"function" == typeof n && n(e);}) : "function" == typeof n && n(t);},fail: function() {t.sessionid = "", console.log("relogin"), wx.removeStorageSync("userInfo"), e();}}) : e();
}, util.navigateBack = function(t) {var e, n = t.delta || 1;t.data && ((e = (e = getCurrentPages())[e.length - (n + 1)]).pageForResult ? e.pageForResult(t.data) : e.setData(t.data)), wx.navigateBack({delta: n,success: function(e) {"function" == typeof t.success && t.success(e);},fail: function(e) {"function" == typeof t.fail && t.fail(e);},complete: function() {"function" == typeof t.complete && t.complete();}});
}, util.footer = function(e) {var t, e = e, n = getApp().tabBar;for (t in n.list) n.list[t].pageUrl = n.list[t].pagePath.replace(/(\?|#)[^"]*/g, "");e.setData({tabBar: n,"tabBar.thisurl": e.__route__});
}, util.message = function(e, t, n) {if (!e) return !0;var o, r, a;"object" == (void 0 === e ? "undefined" : _typeof(e)) && (t = e.redirect, n = e.type, e = e.title), t && (o = t.substring(0, 9), a = r = "", "navigate:" == o ? (a = "navigateTo", r = t.substring(9)) : "redirect:" == o ? (a = "redirectTo", r = t.substring(9)) : (r = t, a = "redirectTo")), console.log(r), "success" == (n = n || "success") ? wx.showToast({title: e,icon: "success",duration: 2e3,mask: !!r,complete: function() {r && setTimeout(function() {wx[a]({url: r});}, 1800);}}) : "error" == n && wx.showModal({title: "系统信息",content: e,showCancel: !1,complete: function() {r && wx[a]({url: r});}});
}, util.user = util.getUserInfo, util.showLoading = function() {wx.getStorageSync("isShowLoading") && (wx.hideLoading(), wx.setStorageSync("isShowLoading", !1)), wx.showLoading({title: "加载中",complete: function() {wx.setStorageSync("isShowLoading", !0);},fail: function() {wx.setStorageSync("isShowLoading", !1);}});
}, util.showImage = function(e) {if (!(e = e ? e.currentTarget.dataset.preview : "")) return !1;wx.previewImage({urls: [ e ]});
}, util.parseContent = function(e) {if (!e) return e;var t = e.match(new RegExp([ "\ud83c[\udf00-\udfff]", "\ud83d[\udc00-\ude4f]", "\ud83d[\ude80-\udeff]" ].join("|"), "g"));if (t) for (var n in t) e = e.replace(t[n], "[U+" + t[n].codePointAt(0).toString(16).toUpperCase() + "]");return e;
}, util.date = function() {this.isLeapYear = function(e) {return 0 == e.getYear() % 4 && (e.getYear() % 100 != 0 || e.getYear() % 400 == 0);}, this.dateToStr = function(e, t) {return e = arguments[0] || "yyyy-MM-dd HH:mm:ss", t = arguments[1] || new Date(), (e = (e = (e = (e = (e = (e = (e = (e = (e = (e = (e = (e = e.replace(/yyyy|YYYY/, t.getFullYear())).replace(/yy|YY/, 9 < t.getYear() % 100 ? (t.getYear() % 100).toString() : "0" + t.getYear() % 100)).replace(/MM/, 9 < t.getMonth() ? t.getMonth() + 1 : "0" + (t.getMonth() + 1))).replace(/M/g, t.getMonth())).replace(/w|W/g, [ "日", "一", "二", "三", "四", "五", "六" ][t.getDay()])).replace(/dd|DD/, 9 < t.getDate() ? t.getDate().toString() : "0" + t.getDate())).replace(/d|D/g, t.getDate())).replace(/hh|HH/, 9 < t.getHours() ? t.getHours().toString() : "0" + t.getHours())).replace(/h|H/g, t.getHours())).replace(/mm/, 9 < t.getMinutes() ? t.getMinutes().toString() : "0" + t.getMinutes())).replace(/m/g, t.getMinutes())).replace(/ss|SS/, 9 < t.getSeconds() ? t.getSeconds().toString() : "0" + t.getSeconds())).replace(/s|S/g, t.getSeconds());}, this.dateAdd = function(e, t, n) {switch (n = arguments[2] || new Date(), e) {case "s":return new Date(n.getTime() + 1e3 * t);case "n":return new Date(n.getTime() + 6e4 * t);case "h":return new Date(n.getTime() + 36e5 * t);case "d":return new Date(n.getTime() + 864e5 * t);case "w":return new Date(n.getTime() + 6048e5 * t);case "m":return new Date(n.getFullYear(), n.getMonth() + t, n.getDate(), n.getHours(), n.getMinutes(), n.getSeconds());case "y":return new Date(n.getFullYear() + t, n.getMonth(), n.getDate(), n.getHours(), n.getMinutes(), n.getSeconds());}}, this.dateDiff = function(e, t, n) {switch (e) {case "s":return parseInt((n - t) / 1e3);case "n":return parseInt((n - t) / 6e4);case "h":return parseInt((n - t) / 36e5);case "d":return parseInt((n - t) / 864e5);case "w":return parseInt((n - t) / 6048e5);case "m":return n.getMonth() + 1 + 12 * (n.getFullYear() - t.getFullYear()) - (t.getMonth() + 1);case "y":return n.getFullYear() - t.getFullYear();}}, this.strToDate = function(dateStr) {var data = dateStr, reCat = /(\d{1,4})/gm, t = data.match(reCat);return t[1] = t[1] - 1, eval("var d = new Date(" + t.join(",") + ");"), d;}, this.strFormatToDate = function(e, t) {var n = 0, o = -1, r = t.length;-1 < (o = e.indexOf("yyyy")) && o < r && (n = t.substr(o, 4));var a = 0;-1 < (o = e.indexOf("MM")) && o < r && (a = parseInt(t.substr(o, 2)) - 1);var i = 0;-1 < (o = e.indexOf("dd")) && o < r && (i = parseInt(t.substr(o, 2)));var s = 0;(-1 < (o = e.indexOf("HH")) || 1 < (o = e.indexOf("hh"))) && o < r && (s = parseInt(t.substr(o, 2)));var u = 0;-1 < (o = e.indexOf("mm")) && o < r && (u = t.substr(o, 2));var c = 0;return -1 < (o = e.indexOf("ss")) && o < r && (c = t.substr(o, 2)), new Date(n, a, i, s, u, c);}, this.dateToLong = function(e) {return e.getTime();}, this.longToDate = function(e) {return new Date(e);}, this.isDate = function(e, t) {null == t && (t = "yyyyMMdd");var n = t.indexOf("yyyy");if (-1 == n) return !1;var o = e.substring(n, n + 4);return -1 != (n = t.indexOf("MM")) && (n = e.substring(n, n + 2), -1 != (t = t.indexOf("dd")) && (t = e.substring(t, t + 2), !(!isNumber(o) || "2100" < o || o < "1900" || !isNumber(n) || "12" < n || n < "01" || t > getMaxDay(o, n) || t < "01")));}, this.getMaxDay = function(e, t) {return 4 == t || 6 == t || 9 == t || 11 == t ? "30" : 2 == t ? e % 4 == 0 && e % 100 != 0 || e % 400 == 0 ? "29" : "28" : "31";}, this.isNumber = function(e) {return /^\d+$/g.test(e);}, this.toArray = function(e) {e = arguments[0] || new Date();var t = Array();return t[0] = e.getFullYear(), t[1] = e.getMonth(), t[2] = e.getDate(), t[3] = e.getHours(), t[4] = e.getMinutes(), t[5] = e.getSeconds(), t;}, this.datePart = function(e, t) {t = arguments[1] || new Date();var n = "";switch (e) {case "y":n = t.getFullYear();break;case "M":n = t.getMonth() + 1;break;case "d":n = t.getDate();break;case "w":n = [ "日", "一", "二", "三", "四", "五", "六" ][t.getDay()];break;case "ww":n = t.WeekNumOfYear();break;case "h":n = t.getHours();break;case "m":n = t.getMinutes();break;case "s":n = t.getSeconds();}return n;}, this.maxDayOfDate = function(e) {return (e = arguments[0] || new Date()).setDate(1), e.setMonth(e.getMonth() + 1), e = e.getTime() - 864e5, new Date(e).getDate();};
}, module.exports = util;相关文章:

微擎小程序获取不到头像和昵称解决方案
这是一个使用微擎小程序的代码示例,其中包含了获取用户头像和昵称的功能。以下是解决方案: 首先,在<button>标签上添加open-type"chooseAvatar"属性,并绑定bindchooseavatar事件: <button class&qu…...

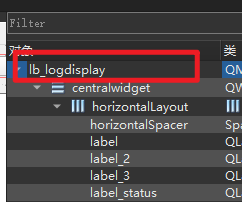
Qt 对界面类重命名的步骤
有些时候因为一些原因,需要修改Qt中创建的界面类,修改的地方比较多,一定要留意有没有修改完全,否则会出现各种奇怪报错。 比如,将MainWindow界面类名修改为lb_logdisplay 修改步骤: 修改文件名:…...

使用docker搭建nacos单机、集群 + mysql
单机搭建 1 拉取mysql镜像 docker pull mysql:5.7.40 2 启动mysql容器 docker run -d --namemysql-server -p 3306:3306 -v mysql-data:/var/lib/mysql -e MYSQL_ROOT_PASSWORD123456 mysql:5.7.40 3 执行nacos的数据库脚本 /* * Copyright 1999-2018 Alibaba Group Holding L…...

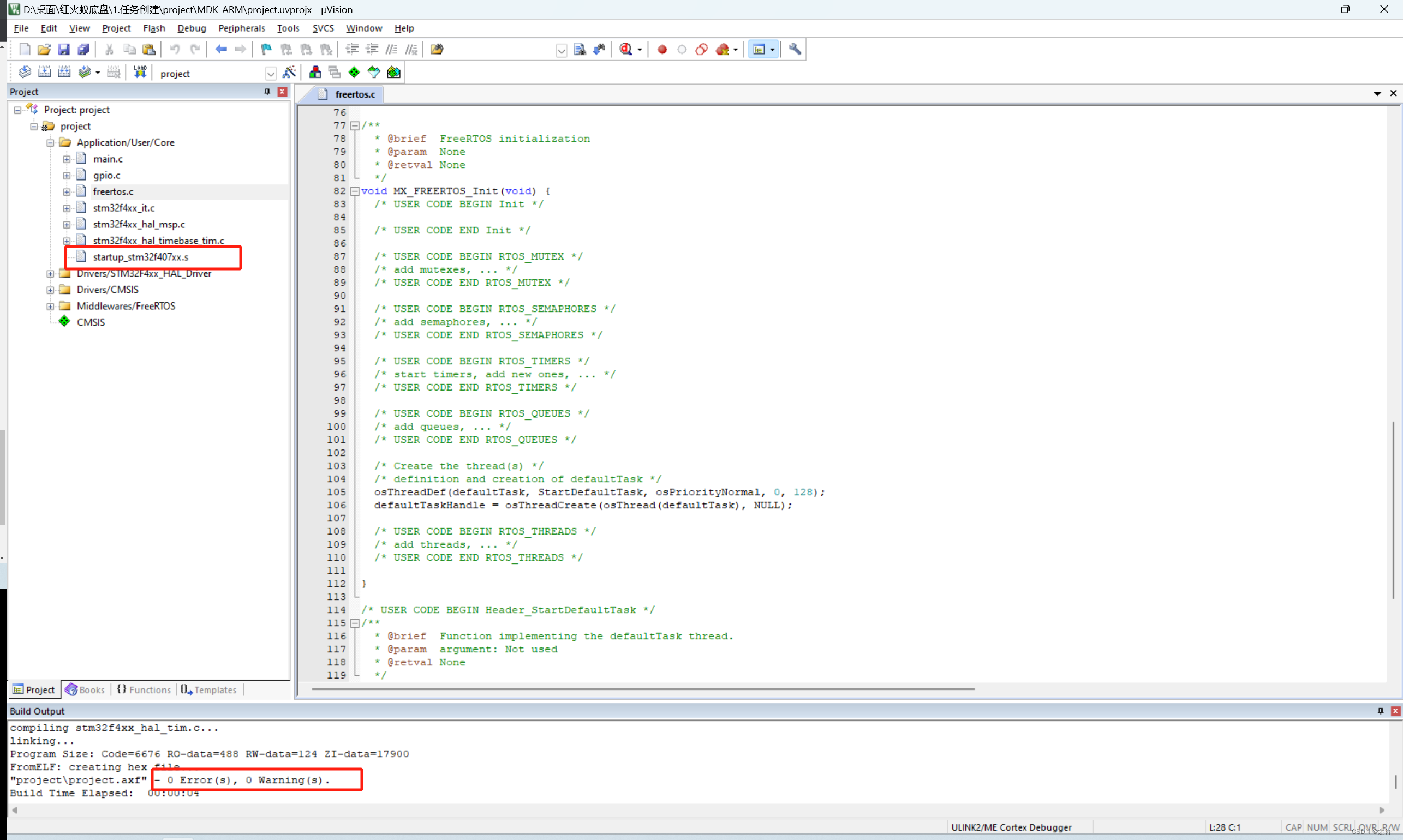
FreeRTOS自我救赎2之基本工程建立
System Core 1.System Core >SYS 2.System Core >RCC 3.System Core >NVIC Middleware Middleware >FREERTOS Clock configuration Project Manager 在编译生成的代码前需要找一个与芯片对应的启动文件,启动文件添加进来,编译就没问题了...

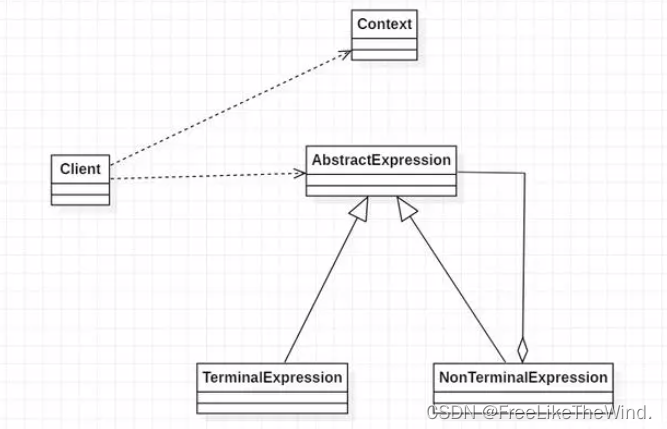
【C++设计模式之解释器模式:行为型】分析及示例
简介 解释器模式(Interpreter Pattern)是一种行为型设计模式,它提供了一种解决问题的方法,通过定义语言的文法规则,解释并执行特定的语言表达式。 解释器模式通过使用表达式和解释器,将文法规则中的句子逐…...

35 WEB漏洞-逻辑越权之找回机制及接口安全
目录 找回重置机制接口调用乱用演示案例绑定手机验证码逻辑-Rep状态值篡改-实例某APP短信轰炸接口乱用-实例接口调用发包 文章分享:https://www.cnblogs.com/zhengna/p/15655691.html 有支付接口、短信发送接口,邮箱的发送接口等等,在接口这…...

黑豹程序员-架构师学习路线图-百科:JSON替代XML
文章目录 1、数据交换之王2、XML的起源3、JSON诞生4、什么是JSON 1、数据交换之王 最早多个软件之间使用txt进行信息交互,缺点:纯文本,无法了解其结构;之后使用信令,如:电话的信令(拨号、接听、…...
)
考研人考研魂——英语单词篇(20231009)
下一站,上岸 consoleconsistentconsistconstituteconstitutionconstituentconstructdistinctdistinguishdistinctionconstantconstrainfruitfulfulfillfundfunctionfrustrateevidencefundamentalevilevidentenvironmententertainmententertainenterprisemonotonousm…...

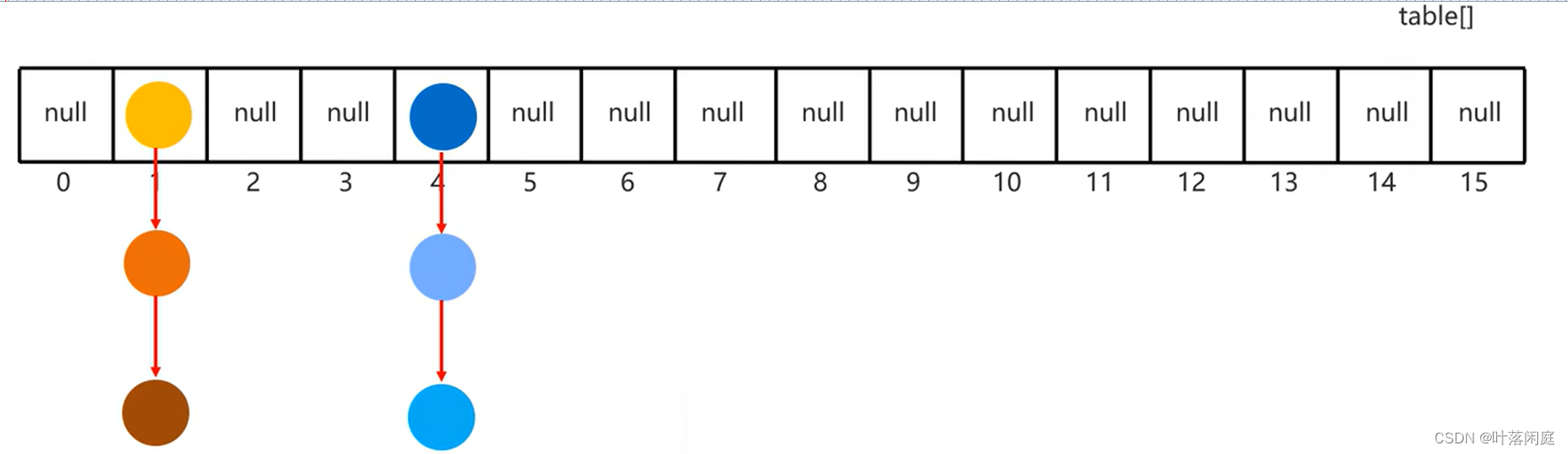
【数据结构】HashSet的底层数据结构
🐌个人主页: 🐌 叶落闲庭 💨我的专栏:💨 c语言 数据结构 javaEE 操作系统 Redis 石可破也,而不可夺坚;丹可磨也,而不可夺赤。 HashSet 一、 HashSet 集合的底层数据结构二…...

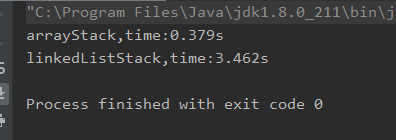
数据结构与算法(七)--使用链表实现栈
一、前言 之前我们已经学习了链表的所有操作及其时间复杂度分析,我们可以了解到对于链表头的相关操作基本都是O(1)的,例如链表头增加、删除元素,查询元素等等。那我们其实有一个数据结构其实可以完美利用到这些操作的特点,都是在…...

分布式事务详解
摘要 分布式事务主要包括2pc、3pc、消息事务。 2pc指两阶段提交: 第一阶段是准备阶段:所有事务参与者检查执行能力并锁定对应资源,准备完成后将状态告知协调者。第二集段是提交状态:事务参与者全部准备好后,协调者发…...

车载通信架构 —— DDS协议介绍
车载通信架构 —— DDS协议介绍 我是穿拖鞋的汉子,魔都中坚持长期主义的汽车电子工程师。 老规矩,分享一段喜欢的文字,避免自己成为高知识低文化的工程师: 屏蔽力是信息过载时代一个人的特殊竞争力,任何消耗你的人和…...

nginx根据不同的客户端设备进行转发请求——筑梦之路
这里主要介绍七层负载方式实现。 环境说明: pc端 web-1 苹果ios端 web-2 安卓Android端 web-3 负载均衡 web-lb 配置示例: pc端: server {listen 9000; #监听9000server_name pc.xxx.com;charset utf-8;location / {root /…...

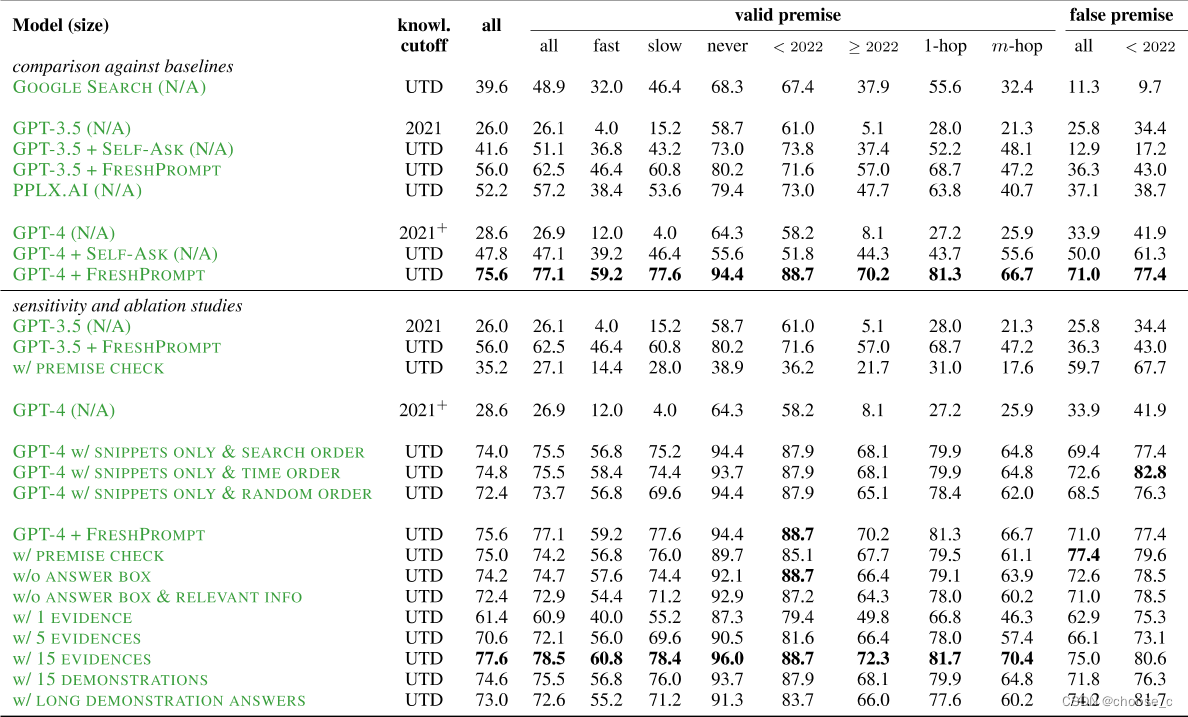
增强LLM:使用搜索引擎缓解大模型幻觉问题
论文题目:FRESHLLMS:REFRESHING LARGE LANGUAGE MODELS WITH SEARCH ENGINE AUGMENTATION 论文地址:https://arxiv.org/pdf/2310.03214.pdf 论文由Google、University of Massachusetts Amherst、OpenAI联合发布。 大部分大语言模型只会训练一次&#…...

WPF向Avalonia迁移(一、一些通用迁移项目)
通用变更 WPF:Visibility 其他参考文档 WPF: <TextBlock Visibility"Visible"/><TextBlock Visibility"Collapsed"/><TextBlock Visibility"Hidden"/>Avalonia : <TextBlock IsVisib…...

lua学习笔记
单行注释: 多行注释: 命名: Lua不支持下划线大写字母,比如:_ABC 但支持:_abc 关键字: 全局变量: 直接变量名 内容就是全局 局部变量: 加上local即可 nil࿱…...

修改 ModelScope 默认缓存路径
修改 ModelScope 默认缓存路径 设置 MODELSCOPE_CACHE 和 MODELSCOPE_MODULES_CACHE 两个环境变量。 export MODELSCOPE_CACHE<your_favourite_path>/hub export MODELSCOPE_MODULES_CACHE<your_favourite_path>/modelscope_modules完结!...

【ES实战】索引别名的使用说明
索引别名 文章目录 索引别名带有过滤器的别名RoutingWrite Index REST单一添加一个别名示例: 索引创建是增加别名删除别名检索现有别名示例: 索引别名可以通过API的方式进行操作一个索引别名可以映射到一个或一个以上的索引索引名和索引别名不能重复,在集群中都是唯…...

QT信号与槽机制 和 常用控件介绍
QT信号与槽机制 1、信号(signal): 所谓信号槽 (观察者模式)信号本质是事件。信号展现方式就是函数。当某一个事件发生之后,则发出一个信号(signal). 2、槽(slot): 就是对信号响应的函数,槽就是一个函数。槽函数与普通函数区别槽函数可以与一个信号关联&…...

【css-banner图片自适应】
<picture><source media"(max-width: 480px)" srcset"图片地址"><source media"(min-width: 481px)" srcset"图片地址"><img src"图片地址" id"homebanner"></picture>img{height:…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

FFmpeg:Windows系统小白安装及其使用
一、安装 1.访问官网 Download FFmpeg 2.点击版本目录 3.选择版本点击安装 注意这里选择的是【release buids】,注意左上角标题 例如我安装在目录 F:\FFmpeg 4.解压 5.添加环境变量 把你解压后的bin目录(即exe所在文件夹)加入系统变量…...

【p2p、分布式,区块链笔记 MESH】Bluetooth蓝牙通信 BLE Mesh协议的拓扑结构 定向转发机制
目录 节点的功能承载层(GATT/Adv)局限性: 拓扑关系定向转发机制定向转发意义 CG 节点的功能 节点的功能由节点支持的特性和功能决定。所有节点都能够发送和接收网格消息。节点还可以选择支持一个或多个附加功能,如 Configuration …...
