uniapp vue3 静态图片引入
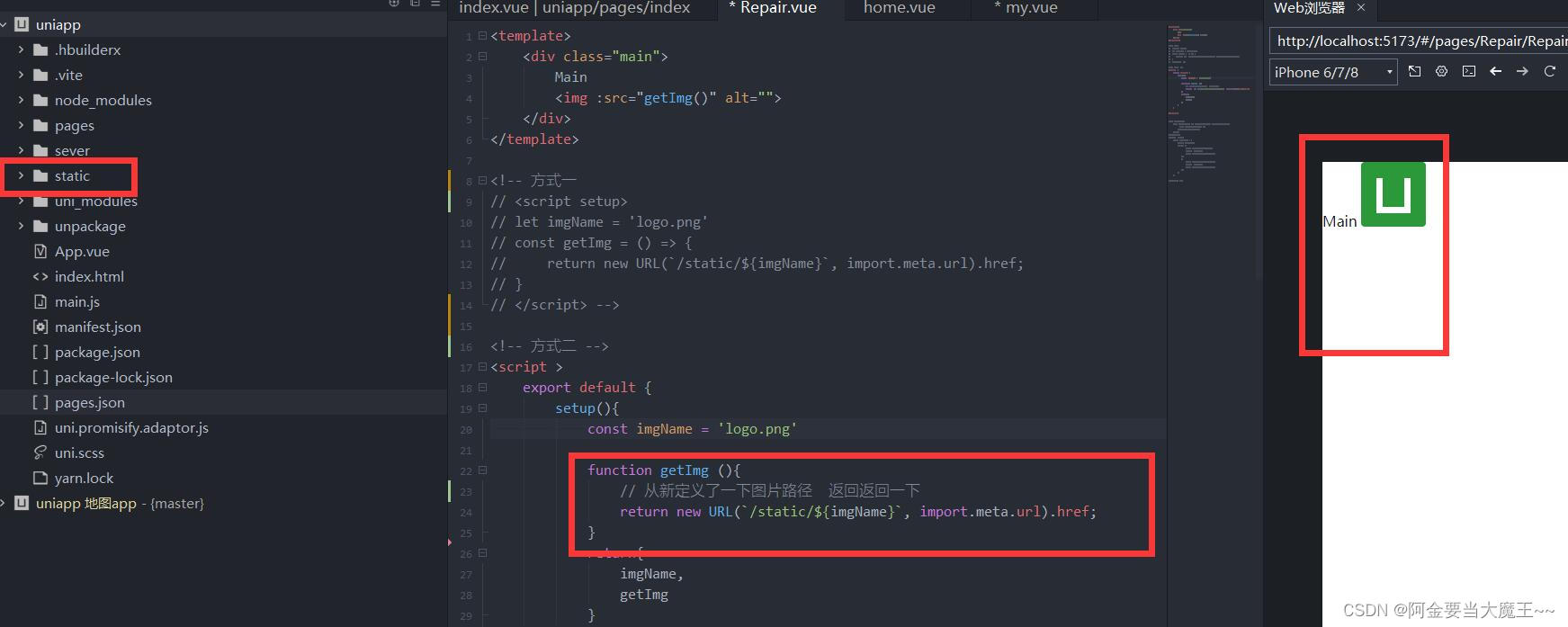
方法一 从新定义路径 一定看好你图片的路径
代码
<template><div class="main">Main<img :src="getImg()" alt=""></div>
</template><!-- 方式一
// <script setup>
// let imgName = 'logo.png'
// const getImg = () => {
// return new URL(`/static/${imgName}`, import.meta.url).href;
// }
// </script> --><!-- 方式二 -->
<script >export default {setup(){const imgName = 'logo.png'function getImg (){// 从新定义了一下图片路径 返回返回一下 return new URL(`/static/${imgName}`, import.meta.url).href;}return{imgName,getImg}}}</script>展示

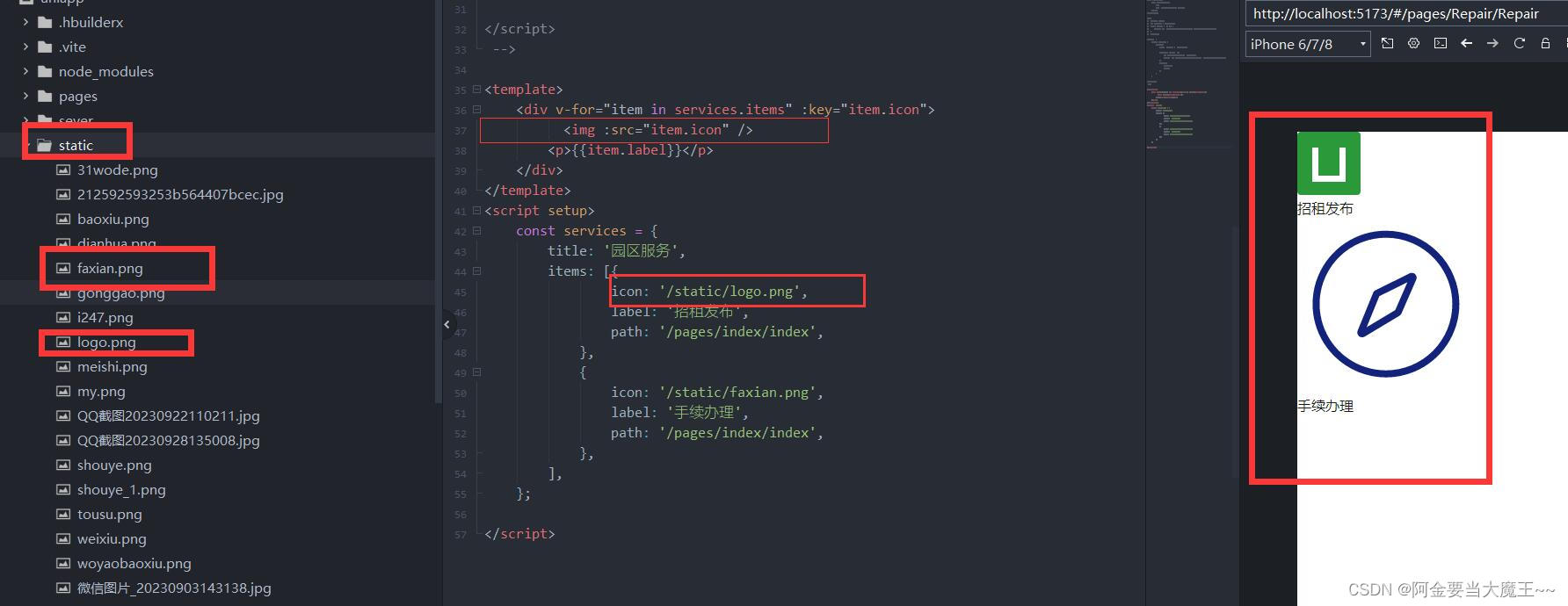
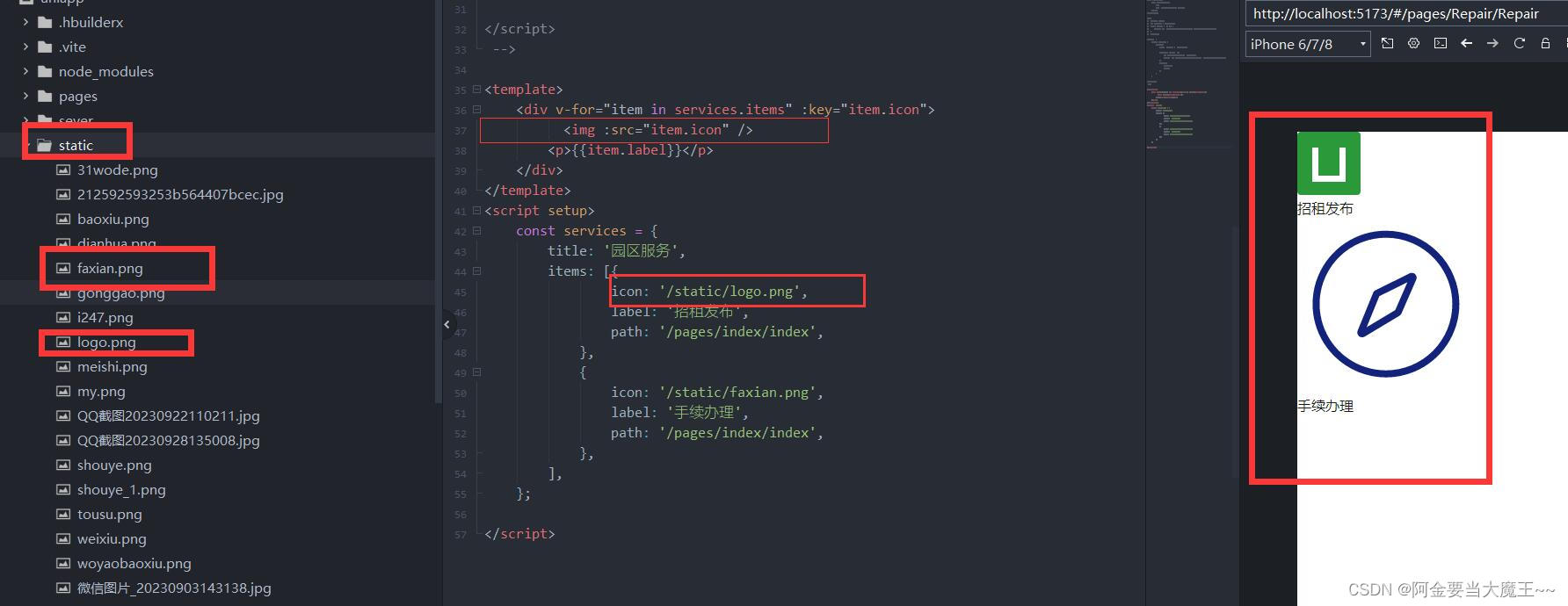
方法二
代码
<template><div v-for="item in services.items" :key="item.icon"><img :src="item.icon" /><p>{{item.label}}</p></div>
</template>
<script setup>const services = {title: '园区服务',items: [{icon: '/static/logo.png',label: '招租发布',path: '/pages/index/index',},{icon: '/static/faxian.png',label: '手续办理',path: '/pages/index/index',},],};</script>展示

相关文章:

uniapp vue3 静态图片引入
方法一 从新定义路径 一定看好你图片的路径 代码 <template><div class"main">Main<img :src"getImg()" alt""></div> </template><!-- 方式一 // <script setup> // let imgName logo.png // cons…...

仅用61行代码,你也能从零训练大模型
本文并非基于微调训练模型,而是从头开始训练出一个全新的大语言模型的硬核教程。看完本篇,你将了解训练出一个大模型的环境准备、数据准备,生成分词,模型训练、测试模型等环节分别需要做什么。AI 小白友好~文中代码可以直接实操运…...

Vue3目录结构与Yarn.lock 的版本锁定
Vue目录结构与Yarn.lock 的版本锁定 一、Vue3.0目录结构图总览 举个例子看vue的目录,一开始不知道该目录是什么意思目录里各个文件包里安放有什么,程序员在哪里操作该如何操作。 下图目录看Vue新项目 VS Code 打开文件包后出现一列目录 二、目录结构 1…...

内网渗透之哈希传递
文章目录 哈希传递(NTLM哈希)概念LMNTLM 原理利用hash传递获取域控RDP 总结 哈希传递(NTLM哈希) 内网渗透中找到域控IP后使用什么攻击手法拿下域控: 扫描域控开放端口。因为域控会开放远程连接:windows开…...

Haar cascade+opencv检测算法
Harr特征识别人脸 Haar cascade opencv步骤 读取包含人脸的图片使用haar模型识别人脸将识别的结果用矩形框画出来 构造haar检测器 :cv2.CascadeClassifier(具体检测模型文件) # 构造Haar检测器 # 级联分级机,cv2.CascadeClassifier():cv2的内置方法࿰…...

跨域请求方案整理实践
项目场景: 调用接口进行手机验证提示,项目需要调用其它域名的接口,导致前端提示跨域问题 问题描述 前端调用其他域名接口时报错提示: index.html#/StatisticalAnalysisOfVacancy:1 Access to XMLHttpRequest at http://xxxxx/CustomerService/template/examineMes…...

Git Pull failure 【add/commit】
操作页面 操作步骤 1. 打开项目所在 在.git目录下右击打开Git Bssh Here 2. git add . 3. git commit -m "提交" 4. 成功提交到本地, 这下就可以拉取代码了...

单链表习题(对应章节chapter2)
题目1:链表的中间结点 题目来源:leetcode链表的中间结点 第一种思路分析:考虑指针移动到相应的位置来做 参考代码:位置(/chapter2/c/middle-link-list-node/lc1.cc) #include <stdio.h> extern &qu…...

SQL创建新表
表的创建、修改与删除: 1.1 直接创建表:CREATE TABLE [IF NOT EXISTS] tb_name – 不存在才创建,存在就跳过 (column_name1 data_type1 – 列名和类型必选 [ PRIMARY KEY – 可选的约束,主键 | FOREIGN KEY – 外键,引…...

Python视频剪辑-Moviepy视频尺寸和颜色调整技巧
在视频编辑中,尺寸和颜色是两个不能忽视的重要因素。本文将从专业角度深入探讨如何通过MoviePy进行视频尺寸和颜色的调整,以及遮罩透明度的应用。 文章目录 视频尺寸变换函数裁剪视频指定区域裁剪视频像素为偶数视频增加边框缩小、放大视频视频颜色变换函数blackwhite 视频变…...

前端笔记:Create React App 初始化项目的几个关键文件解读
1 介绍 Create React App 是一个官方支持的方式,用于创建单页应用的 React 设置用于构建用户界面的 JAVASCRIPT 库主要用于构建 UI 2 项目结构 一个典型的 Create React App 项目结构如下: ├── package.json ├── public # 这…...

提高工作效率!本地部署Stackedit Markdown编辑器,并实现远程访问
文章目录 1. docker部署Stackedit2. 本地访问3. Linux 安装cpolar4. 配置Stackedit公网访问地址5. 公网远程访问Stackedit6. 固定Stackedit公网地址 StackEdit是一个受欢迎的Markdown编辑器,在GitHub上拥有20.7k Star!,它支持将Markdown笔记保…...

visual studio解决bug封装dll库
1.速度最大化 O2 2.设置输出目录 配置属性/常规/输出目录 链接器/常规/输出dll文件 链接器/调试/输出程序数据库pdb文件 链接器/高级/导入库 3.输出X86 X64分别对应的dll、lib、pdb 然后修改更新说明 更新说明格式如下: 4.将库提交到FTP每日更新库文档下 和测试交接…...

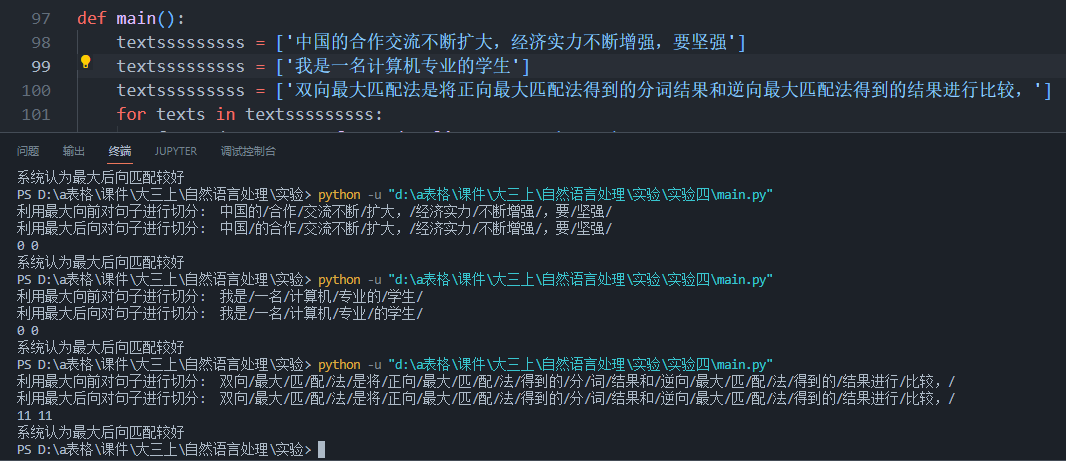
合肥工业大学自然语言处理实验报告
工程报告 目录 1 研究背景 4 2 工程目标 7 2.1 工程一 7 2.2 工程二 7 2.3 工程三 7 2.4 工程四 7 3 实验环境与工具 7 4 模型方法 8 4.1 n-gram模型 8 4.2 模型的平滑 9 4.2.1 Add-one 9 4.2.2 Add-k 9 4.2.3 Backoff 10 4.2.4 Interpolation 10 4.2.5 Absolute discounting 1…...

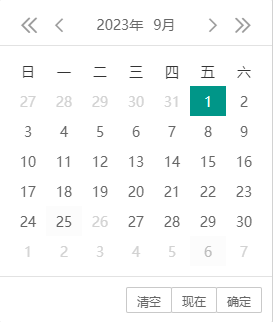
layui laydate实现日期选择并禁用指定的时间
最终实现禁用2023-9-26这天的效果 官网地址 日期和时间组件文档 - layui.laydate 下面是实现的代码 <!DOCTYPE html> <html> <head><meta charset"utf-8"><title>layDate快速使用</title><link rel"stylesheet"…...

scala数组函数合集
目录 1. 添加类函数 2.生成类函数 3.删除类函数 4.查找类函数 5.统计类函数 6.修改类函数 7.判断类函数 8.获取集合元素 9.集合操作类函数 10.转换类函数 11.工具类函数 12.集合内与集合间计算函数 在 scala 中Array数组是一种可变的、可索引的数据集合 创建数组…...

软件测试「转行」答疑(未完更新中)
软件测试行业「转行」答疑(未完更新中) ⭐文章简介一、2023年「互联网」行业现状!二、0基础转行「互联网」的5句大实话建议!三、互联网有哪些「职业」,可以选择?四、这些职业之间的优缺点介绍。 ⭐文章简介…...

计算机网络---TCP/UDP
TCP/UDP 1、TCP三次握手 四次挥手? TCP是一种面向连接的、可靠的字节流服务。在建立TCP连接时,需要进行三次握手,而在关闭TCP连接时,需要进行四次挥手。具体来说,TCP三次握手的过程如下: 客户端向服务端发送SYN报文,表示请求建立连接。服务端收到SYN报文后,向客户端发…...

Docker私有仓库打开2375端口(linux)
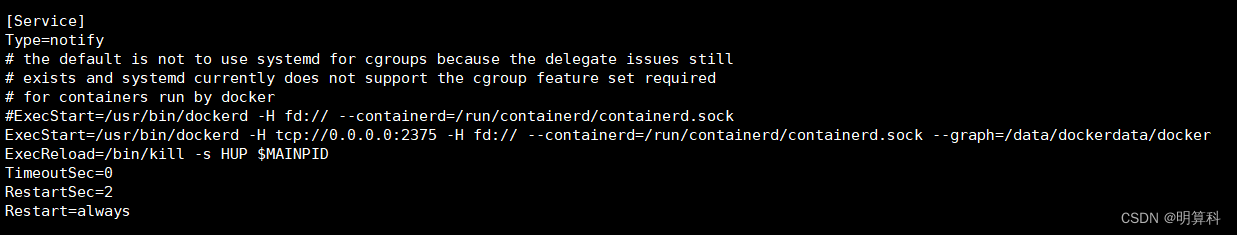
前言 在我们开发测试过程中,需要频繁的更新docker镜像,然而默认情况下,docker的2375端口是关闭的,下面介绍如何打开端口。 1、打开步骤 1.1、修改配置 登录docker所在服务器,修改docker.service文件 vi /usr/lib/sys…...

底部Taber的抽取
1.会抽取一个布局样式 2.布局样式里面抽取一个底部样式 这个是layout的代码 <template><view class"layout-wrapper"><view class"layout-content"><slot></slot></view><!-- 底部 --><Tabbar :activeInde…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

【Android】Android 开发 ADB 常用指令
查看当前连接的设备 adb devices 连接设备 adb connect 设备IP 断开已连接的设备 adb disconnect 设备IP 安装应用 adb install 安装包的路径 卸载应用 adb uninstall 应用包名 查看已安装的应用包名 adb shell pm list packages 查看已安装的第三方应用包名 adb shell pm list…...

HubSpot推出与ChatGPT的深度集成引发兴奋与担忧
上周三,HubSpot宣布已构建与ChatGPT的深度集成,这一消息在HubSpot用户和营销技术观察者中引发了极大的兴奋,但同时也存在一些关于数据安全的担忧。 许多网络声音声称,这对SaaS应用程序和人工智能而言是一场范式转变。 但向任何技…...
