Linux中openvswitch配置网桥详解
以下是对给出的命令进行逐行解释和注释:
# 安装openvswitch软件包,并自动确认所有提示信息使用默认值(-y参数)
dnf install openvswitch -y# 启动openvswitch服务
systemctl start openvswitch# 设置openvswitch服务开机启动
systemctl enable openvswitch# 编辑网卡配置文件ens33(使用vim编辑器打开/etc/sysconfig/network-scripts/ifcfg-ens33文件)
vim /etc/sysconfig/network-scripts/ifcfg-ens33
DEVICE=ens33 # 网卡名称为ens33
NAME=ens33 # 设置网卡名称为ens33
ONBOOT=yes # 配置系统启动时自动启用该网卡
DEVICETYPE=ovs # 设置设备类型为ovs,即Open vSwitch虚拟交换机
TYPE=OVSPort # 设置网卡类型为OVSPort
OVS_BRIDGE=cloudbr # 设置关联的Open vSwitch虚拟交换机名称为cloudbr
BOOTPROTO=none # 禁用DHCP,手动配置IP地址
HOTPLUG=no # 禁止热插拔
# 编辑网卡配置文件cloudbr(使用vim编辑器打开/etc/sysconfig/network-scripts/ifcfg-cloudbr文件)
vim /etc/sysconfig/network-scripts/ifcfg-cloudbr
DEVICE=cloudbr # 网卡名称为cloudbr
ONBOOT=yes # 配置系统启动时自动启用该网卡
HOTPLUG=no # 禁止热插拔
BOOTPROTO=static # 手动配置IP地址,而非使用DHCP
DEVICETYPE=ovs # 设置设备类型为ovs,即Open vSwitch虚拟交换机
TYPE=OVSBridge # 设置网卡类型为OVSBridge(开关)
IPADDR=192.168.157.144 # 配置静态IP地址为192.168.157.144
NETMASK=255.255.255.0 # 设置子网掩码
GATEWAY=192.168.157.2 # 设置网关IP地址
# 编辑网卡配置文件cloudbr0(使用vim编辑器打开/etc/sysconfig/network-scripts/ifcfg-cloudbr0文件)
vim /etc/sysconfig/network-scripts/ifcfg-cloudbr0
DEVICE=cloudbr0 # 网卡名称为cloudbr0
ONBOOT=yes # 配置系统启动时自动启用该网卡
HOTPLUG=no # 禁止热插拔
BOOTPROTO=none # 不使用DHCP,默认手动配置IP地址
DEVICETYPE=ovs # 设置设备类型为ovs,即Open vSwitch虚拟交换机
TYPE=OVSBridge # 设置网卡类型为OVSBridge(开关)
以上注释给出了对每行命令的解释,包括每个命令所做的操作和参数的含义。这些命令在Linux下用于安装、配置和启动Open vSwitch虚拟交换机和相关网络接口。
相关文章:

Linux中openvswitch配置网桥详解
以下是对给出的命令进行逐行解释和注释: # 安装openvswitch软件包,并自动确认所有提示信息使用默认值(-y参数) dnf install openvswitch -y# 启动openvswitch服务 systemctl start openvswitch# 设置openvswitch服务开机启动 sys…...

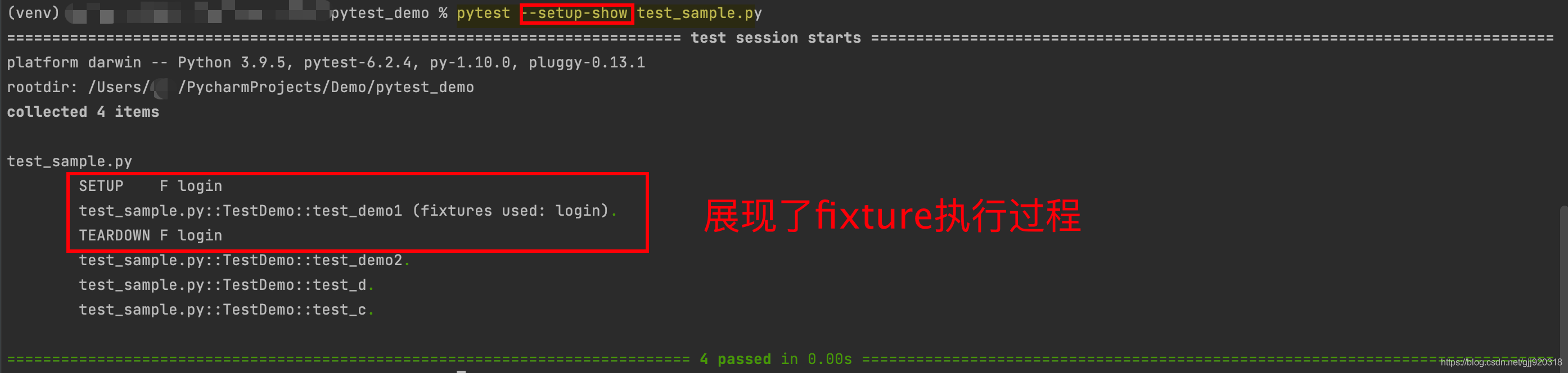
Python自动化测试框架pytest的详解安装与运行
这篇文章主要为大家介绍了Python自动化测试框架pytest的简介以及安装与运行,有需要的朋友可以借鉴参考下希望能够有所帮助,祝大家多多进步 1. pytest的介绍 pytest是一个非常成熟的全功能的python测试工具,它主要有以下特征: 简…...

23种设计模式详解
设计模式的分类 总体来说设计模式分为三大类: 创建型模式,共五种:工厂方法模式、抽象工厂模式、单例模式、建造者模式、原型模式。 结构型模式,共七种:适配器模式、装饰器模式、代理模式、外观模式、桥接模式、组合模…...

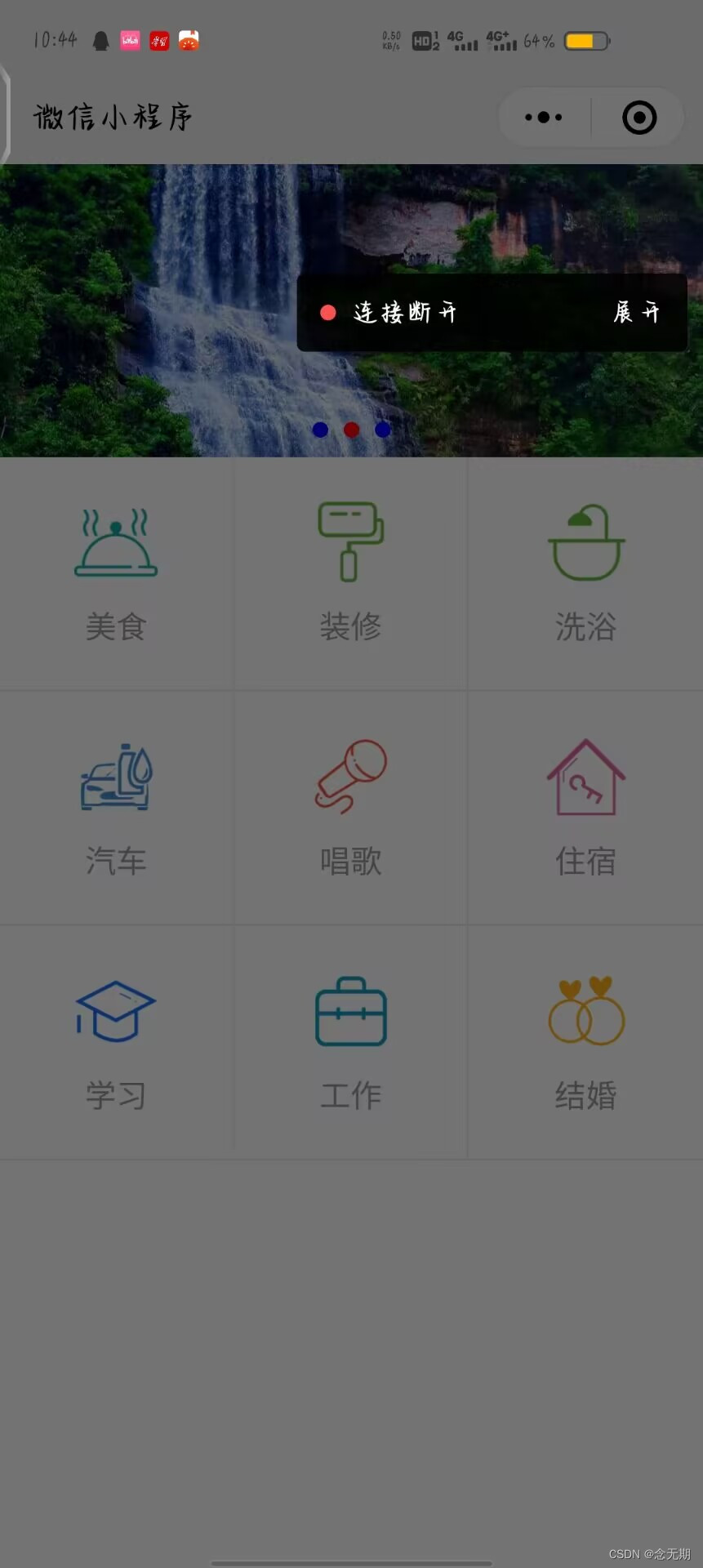
微信小程序案例:2-2本地生活
文章目录 一、实现步骤(一)创建项目(二)创建页面(三)准备图片素材(四)编写页面结构1、编写轮播区域页面结构2、编写九宫格区域页面结构 (五)编写页面样式1、编…...

机器学习论文中常用的数学符号以及Latex
A数据集:通常用 D A \mathcal{D}_A DA表示。 B数据集:通常用 D B \mathcal{D}_B DB表示。 C数据集:通常用 D C \mathcal{D}_C DC表示。 在机器学习中,损失函数通常用 L L L表示,即: L ( θ , D ) …...

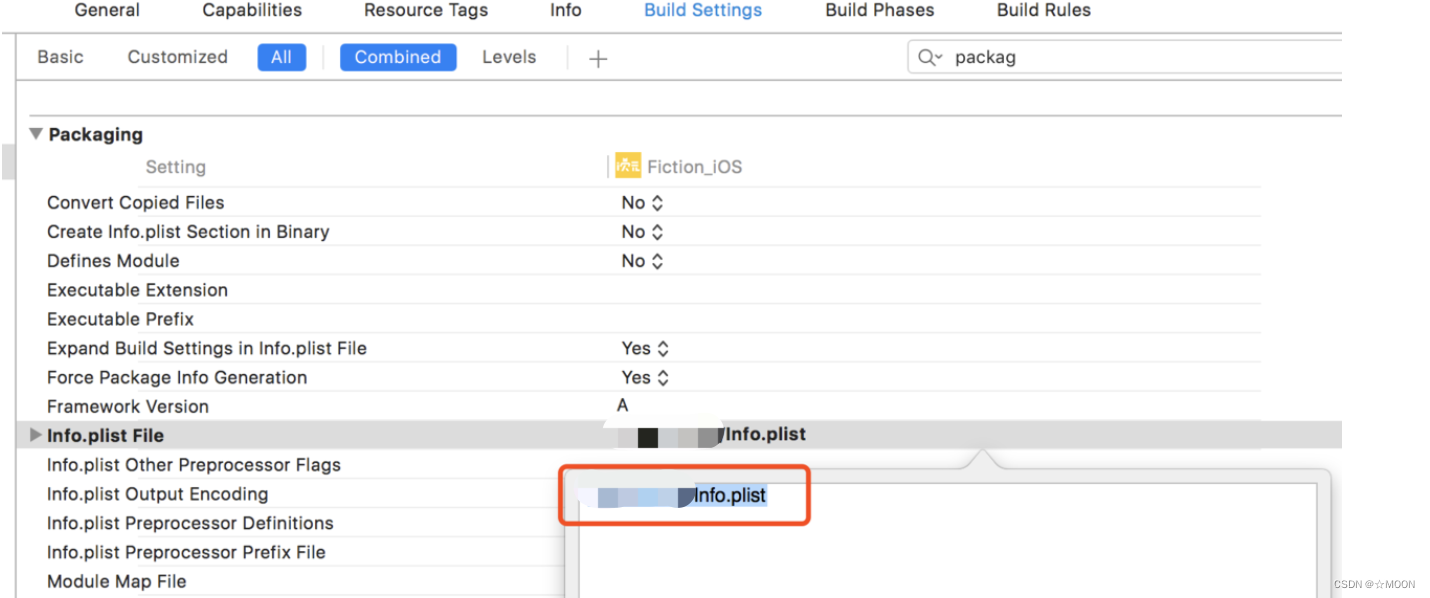
【iOS】Fastlane一键打包上传到TestFlight、蒲公英
Fastlane一键打包上传到TestFlight、蒲公英 前言一、准备二、探索一、Fastlane配置1、Fastlane安装2、Fastlane更新3、Fastlane卸载4、查看Fastlane版本5、查看Fastlane位置6、Fastlane初始化 二、Fastlane安装蒲公英插件三、Fastlane文件编辑1、Gemfile文件2、Appfile文件3、F…...

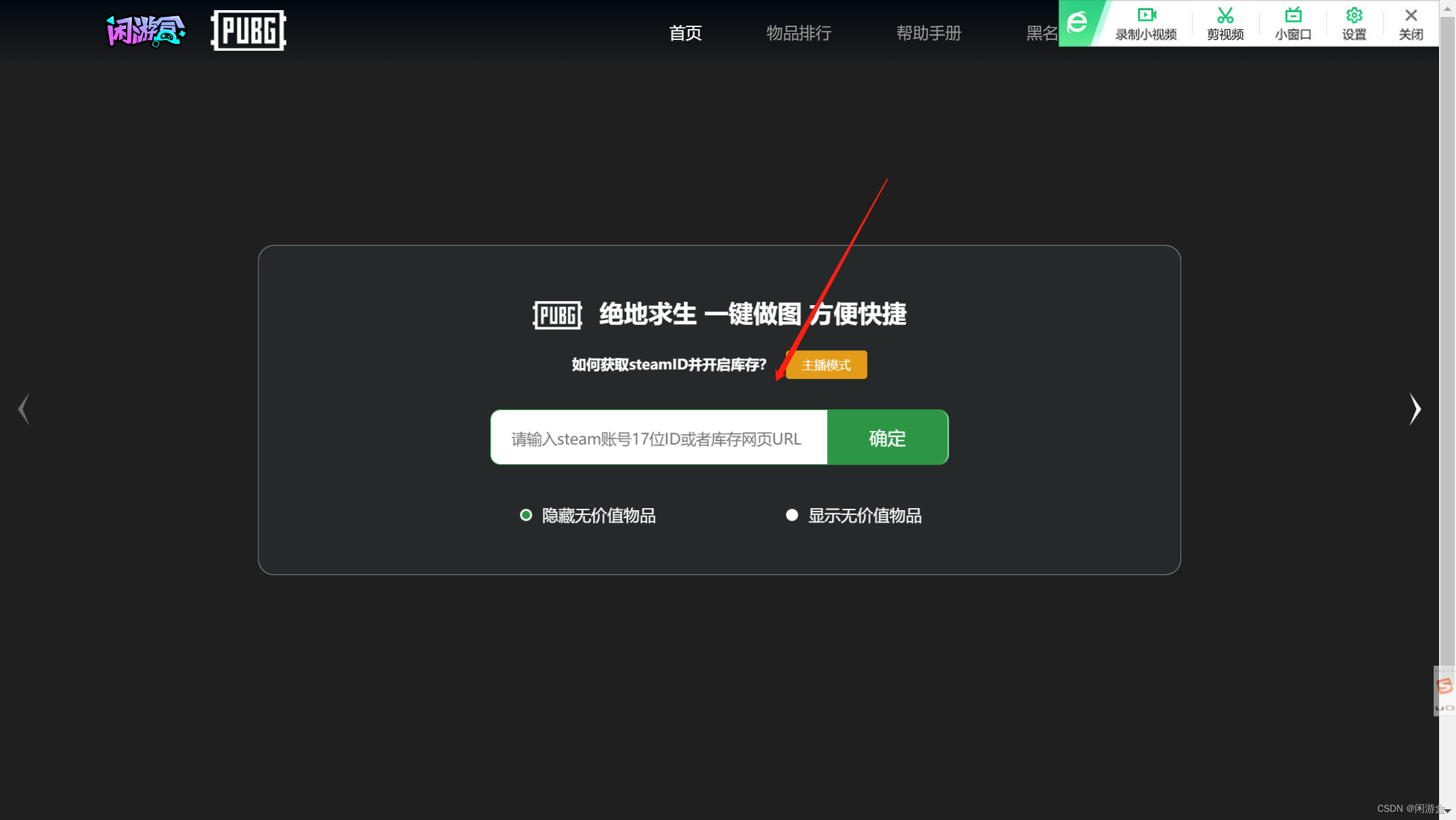
绝地求生大吃鸡攻略,让你成为顶级战士!
近年来,绝地求生越来越受到玩家们的喜爱,吃鸡成为了很多人的娱乐方式。作为一个资深吃鸡玩家,今天我要和大家分享一些提高战斗力的干货,以及一些方便吃鸡作图与查询的实用工具。 首先,提高战斗力是吃鸡游戏中最重要的一…...

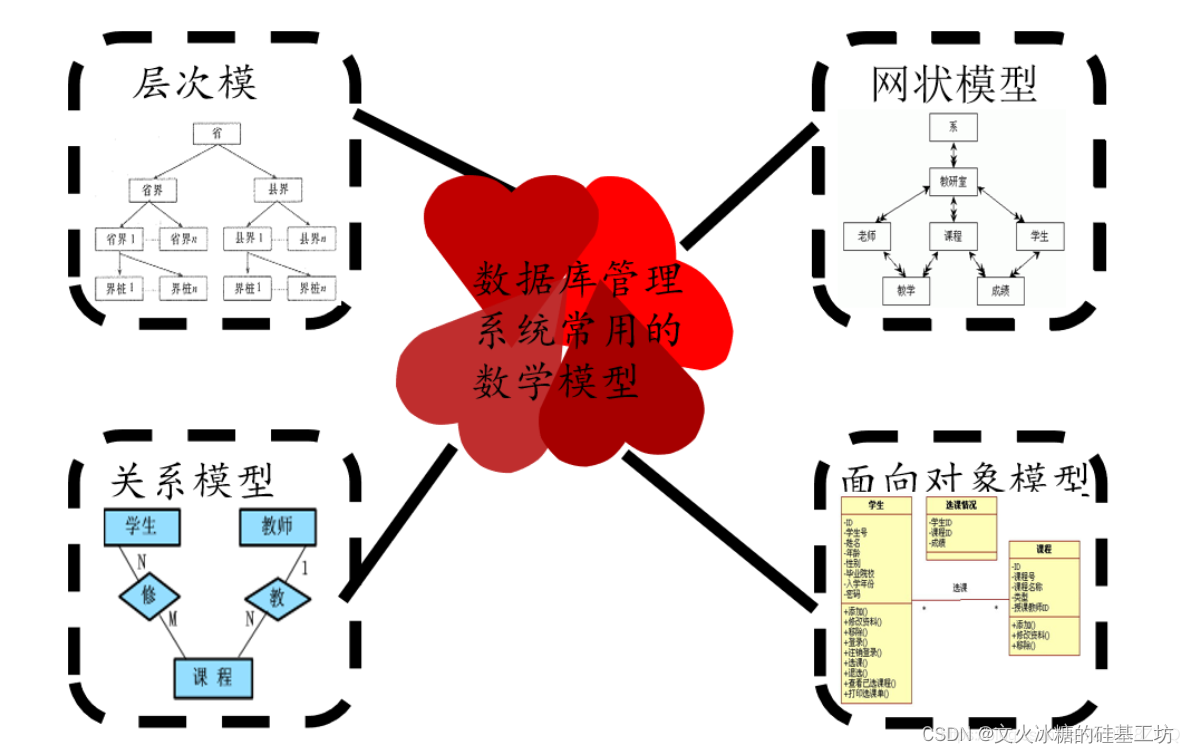
[架构之路-235]:目标系统 - 纵向分层 - 数据库 - 数据库系统基础与概述(快速入门、了解核心概念):概念模型、逻辑模型、物理模型
目录 一、核心概念 1.1 什么是数据与信息 1.2 数据与数据库的关系 1.3 什么是数据库 1.4 数据库中的数据的特点 1.5 数据库与数据结构的关系 1.6 什么是数据库管理系统 1.7 什么是数据库系统 1.8 数据库的主要功能 1.9 Excel表格是数据库吗? 1.10 Excel表…...

小程序, 多选项
小程序, 多选项 <view class"my-filter-btnwrap"><block wx:for"{{archiveList}}" wx:key"index"><view class"my-filter-btnitem text-ellipsis {{item.checked ? active : }}" data-index"{{index}}" wx…...

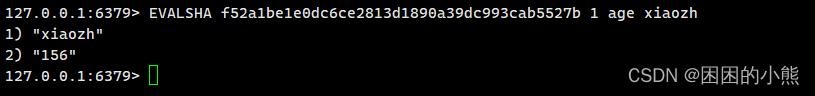
华为云云耀云服务器L实例评测|使用redis事务和lua脚本
文章目录 云服务器的类型云服务优点redis一,关系型数据库(sqlserver,mysql,oracle)的事务隔离机制说明:redis事务机制 lualua脚本好处:一,怎么在redis中使用lua脚本二,脚…...

vue2项目中使用element ui组件库的table,制作表格,改表格的背景颜色为透明的
el-table背景颜色变成透明_el-table背景透明_讲礼貌的博客-CSDN博客 之前是白色的,现在变透明了,背景颜色是蓝色...

C#报错 功能“结构字段初始化表达式“在C#7.3中不可用。请使用10.0或更高的语言版本。
解决方式: 打开以下文件 增加 <LangVersion>10.0</LangVersion>...

servlet基础知识
目录 什么是servlet概念/定义作用 servlet容器概念/是什么作用如何配置和管理 servlet生命周期有哪些生命周期每个周期中可以执行哪些操作 创建和编写servlet如何创建一个简单的servletservlet类的结构是什么样的如何处理HTTP请求和响应 servlet映射和URL模式什么是servlet映射…...

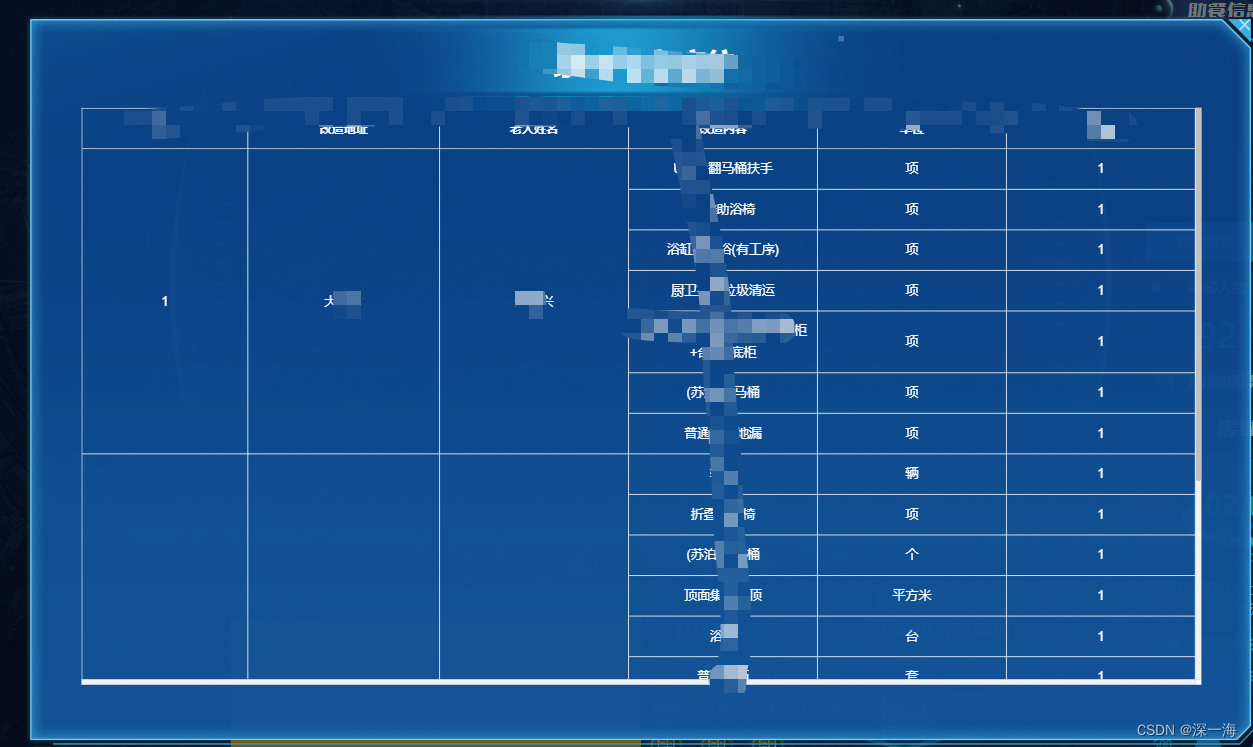
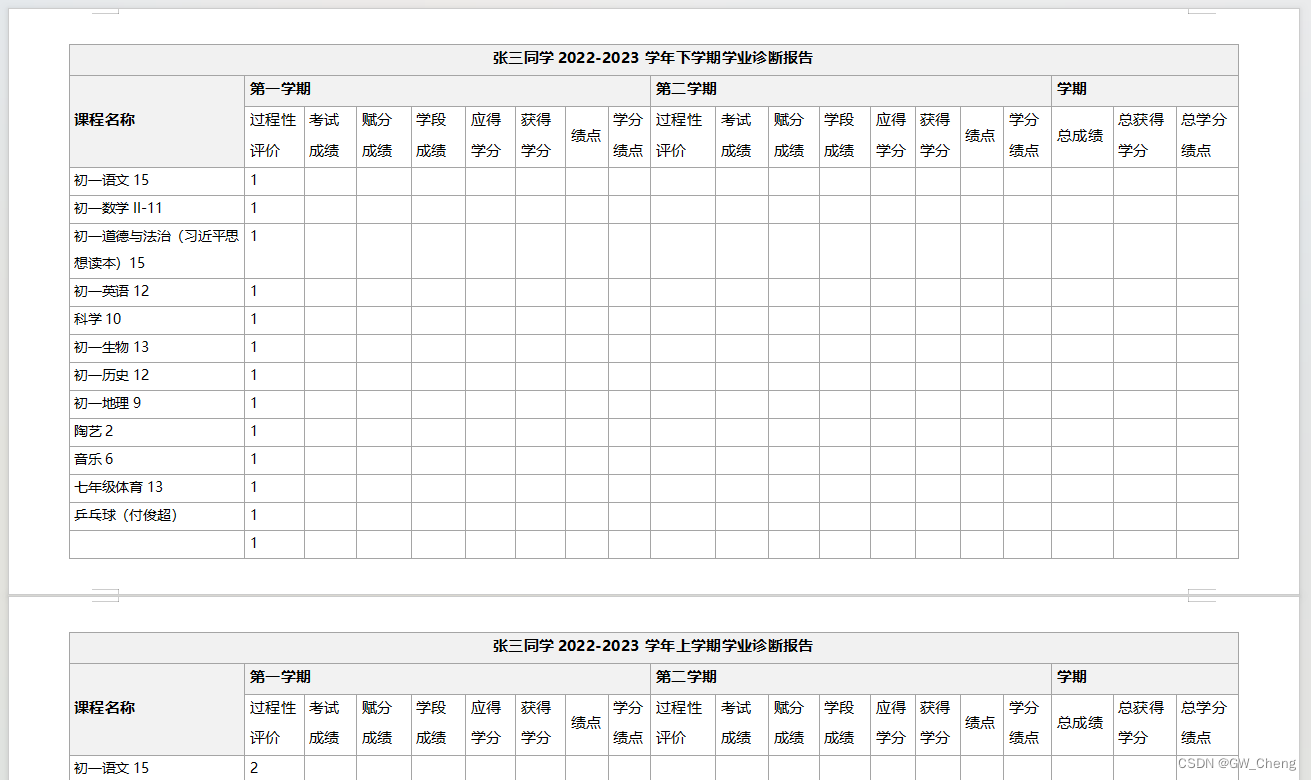
使用poi-tl循环导出word报表
先看模板和导出的效果 模板 效果 根据模板循环生成表格,每个表格再循环填充数据,也就是两层循环,第一层循环是学生学期信息,第二层循环是学生的成绩数据。 第一个循环 {{?listTable}} {{/}}第二个循环 {{reportList}} 表格…...

PyCharm搭建Scrapy环境
Scrapy入门 1、Scrapy概述2、PyCharm搭建Scrapy环境3、Scrapy使用四部曲4、Scrapy入门案例4.1、明确目标4.2、制作爬虫4.3、存储数据4.4、运行爬虫 1、Scrapy概述 Scrapy是一个由Python语言开发的适用爬取网站数据、提取结构性数据的Web应用程序框架。主要用于数据挖掘、信息处…...

TensorFlow的transformer类模型文件转换为pytorch
在进行transformer类模型的训练或开发时,我们会在GitHub、huggingface等平台上下载已有的模型文件。个人习惯用pytorch框架进行代码编写,然而很多时候在下载模型文件时,会遇到TensorFlow的模型,这是就涉及到转换的问题。 首先说一…...

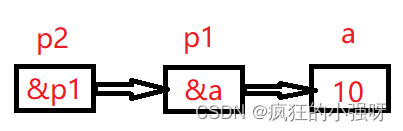
C++学习之指针和数组
指针和一维数组 一个数组包含若干元素,每个数组元素都在内存中占用存储单元,它们都有相应的地址。指针变量既可以指向变量,当然也可以指向数组元素。所谓数组元素的指针就是数组元素的地址。 eg: int a[6]; //定义一个整数数组a…...

什么是站内搜索引擎?如何在网站中加入站内搜索功能?
在当今数字时代,用户体验对于网站的成功起着至关重要的作用。提升用户体验和改善整体网站性能的一种方法是引入站内搜索引擎。站内搜索引擎是一种强大的工具,它的功能类似于Google或Bing等流行搜索引擎,但它专注于实施自己网站上的内容。用户…...
在派生类中定义一个虚函数、虚函数的静态解析)
【C++】面向对象编程(六)在派生类中定义一个虚函数、虚函数的静态解析
在派生类中定义一个虚函数 定义派生类时: 将基类中的虚函数覆盖掉:派生类提供新定义,所声明的函数原型必须完全符合基类所声明的函数原型(包括:参数列表、返回类型、常量性);原封不动继承基类…...

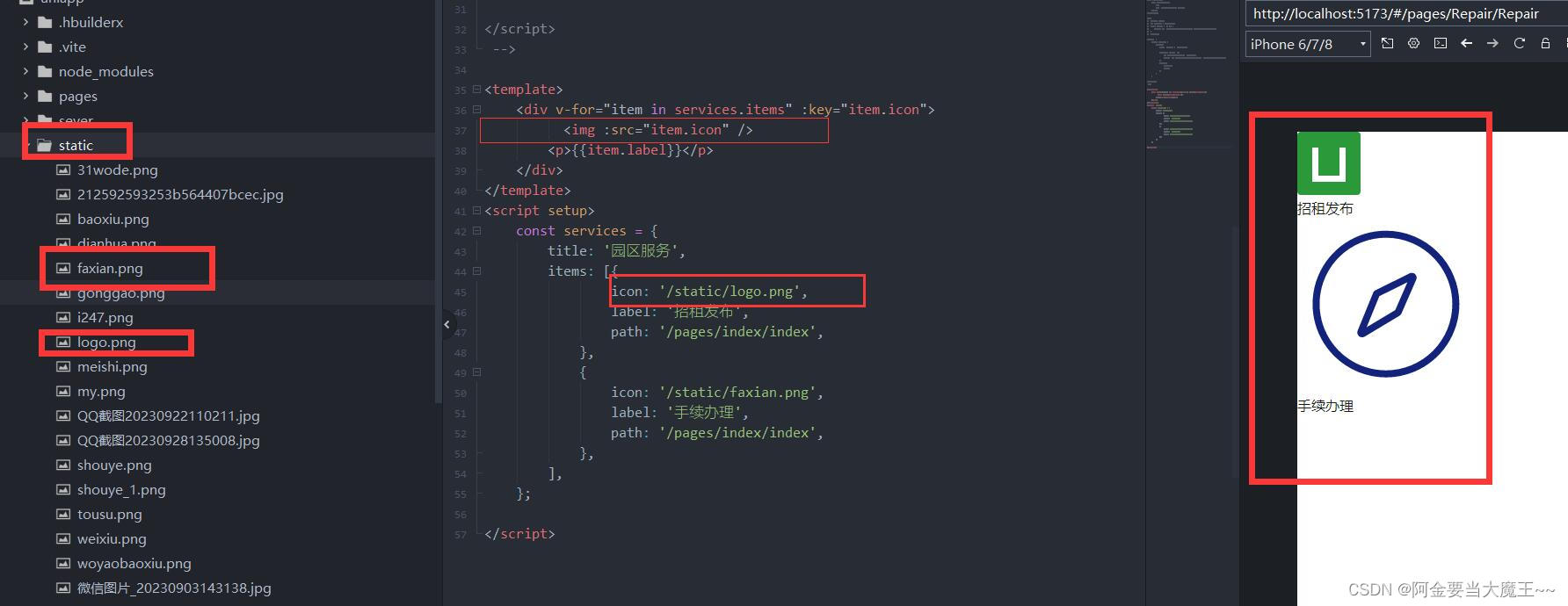
uniapp vue3 静态图片引入
方法一 从新定义路径 一定看好你图片的路径 代码 <template><div class"main">Main<img :src"getImg()" alt""></div> </template><!-- 方式一 // <script setup> // let imgName logo.png // cons…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...

手机平板能效生态设计指令EU 2023/1670标准解读
手机平板能效生态设计指令EU 2023/1670标准解读 以下是针对欧盟《手机和平板电脑生态设计法规》(EU) 2023/1670 的核心解读,综合法规核心要求、最新修正及企业合规要点: 一、法规背景与目标 生效与强制时间 发布于2023年8月31日(OJ公报&…...

【Kafka】Kafka从入门到实战:构建高吞吐量分布式消息系统
Kafka从入门到实战:构建高吞吐量分布式消息系统 一、Kafka概述 Apache Kafka是一个分布式流处理平台,最初由LinkedIn开发,后成为Apache顶级项目。它被设计用于高吞吐量、低延迟的消息处理,能够处理来自多个生产者的海量数据,并将这些数据实时传递给消费者。 Kafka核心特…...
