【iOS】Fastlane一键打包上传到TestFlight、蒲公英
Fastlane一键打包上传到TestFlight、蒲公英
- 前言
- 一、准备
- 二、探索
- 一、Fastlane配置
- 1、Fastlane安装
- 2、Fastlane更新
- 3、Fastlane卸载
- 4、查看Fastlane版本
- 5、查看Fastlane位置
- 6、Fastlane初始化
- 二、Fastlane安装蒲公英插件
- 三、Fastlane文件编辑
- 1、Gemfile文件
- 2、Appfile文件
- 3、Fastfile文件
- 1、递增build号
- 2、任务配置
- 4、Pluginfile文件
- 四、项目工程配置Fastlane
- 1、递增版本号配置
- 五、Fastlane执行
- 2、账号权限
- 三、总结
- 四、常见问题归纳
前言
- 废话不多说,能知道fastlane的,代表您已经对fastlane的用处有了初步了解,并且想使用在自己项目中,本文只适用于iOS项目的fastlane配置(Android端未验证),直接开始配置。
一、准备
- Ruby环境,CocoaPods环境, 蒲公英官网
- 打正式包上传testflight过程中需要输入密码,对于开启了双重认证的账户需要去 ,申请专属密码app专属密码申请
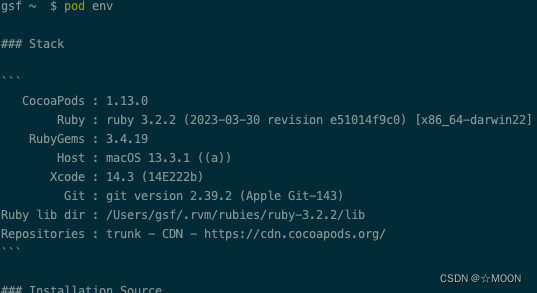
- iOS开发必须要知道的基础开发环境配置,终端执行pod env

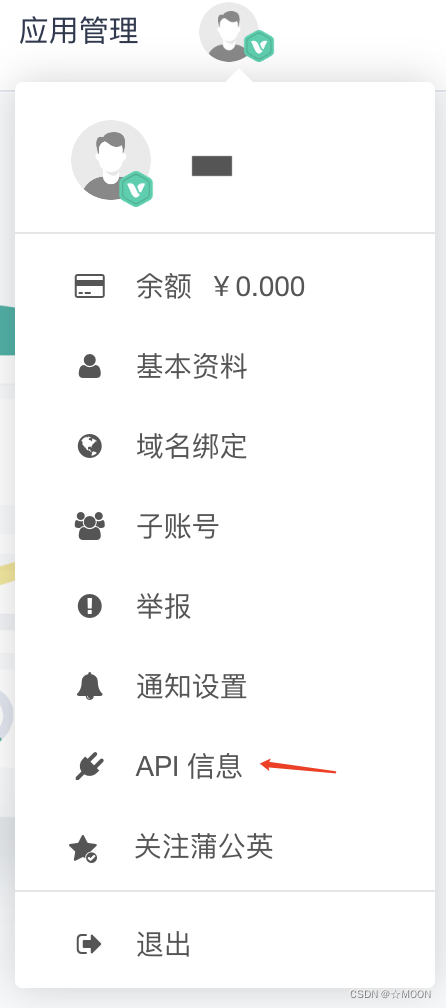
- 登录蒲公英,获取api_key,复制备用

二、探索
一、Fastlane配置
1、Fastlane安装
- 终端执行以下命令以安装Fastlane
需要配置的安装:
sudo gem install fastlane
- 快速安装:
sudo gem install fastlane -NV
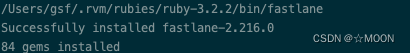
执行完成后出现以下字样即为安装成功

2、Fastlane更新
以下两种终端更新Fastlane方式,使用一种即可:
- 方式一:
bundle update fastlane
- 方式二:
fastlane update_fastlane
3、Fastlane卸载
- 终端执行以下命令来卸载Fastlane
sudo gem unstall fastlane
4、查看Fastlane版本
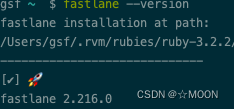
- 执行以下命令查看Fastlane版本,以验证
fastlane --version

5、查看Fastlane位置
which fastlane
6、Fastlane初始化
- 终端cd到项目工程根目录下,执行以下命令,来初始化fastlane
fastlane init
- 项目工程里会创建出fastlane文件夹、Gemfile和Gemfile.lock

- 在fastlane init过程中有些需要输入开发者账号密码,后续可通过以下命令重新登录账号。
fastlane cert create
二、Fastlane安装蒲公英插件
- 终端执行以下命令来安装蒲公英插件
fastlane add_plugin pgyer
- 执行过程中出现以下内容,是为了在Gemfile文件里面写入Pluginfile内容,输入y按回车
Plugin 'fastlane-plugin-pgyer' was added to './fastlane/Pluginfile'
[10:08:29]: It looks like fastlane plugins are not yet set up for this project.
[10:08:29]: fastlane will modify your existing Gemfile at path 'Gemfile'
[10:08:29]: This change is necessary for fastlane plugins to work
[10:08:29]: Should fastlane modify the Gemfile at path 'Gemfile' for you? (y/n)
- 出现以下内容即为安装蒲公英插件成功

三、Fastlane文件编辑
1、Gemfile文件
一般安装好蒲公英插件和fastlane初始化后会默认生成
source "https://rubygems.org"gem "fastlane"gem "cocoapods"plugins_path = File.join(File.dirname(__FILE__), 'fastlane', 'Pluginfile')
eval_gemfile(plugins_path) if File.exist?(plugins_path)
2、Appfile文件
一般安装好蒲公英插件和fastlane初始化后会默认生成,可以按需求修改,个人的Apple ID方便接收AppStore上传及审核信息
app_identifier("com.xxx.xxx") #app的bundleID
apple_id("xxx@xxx.com") #个人的Apple ID,邮箱itc_team_id("xxxxxx") #App Store的团队ID App Store Connect Team ID
team_id("xxxxxx") #团队ID Developer Portal Team ID
branch ENV['xxxxxx'] #分支
# For more information about the Appfile, see:
# https://docs.fastlane.tools/advanced/#appfile3、Fastfile文件
Fastfile文件为核心配置文件,需要编辑打包流程到信息,每一个功能块由 ==lane: xxx do ==开头 end 结尾
1、递增build号
定义一个递增build号的函数,添加到Fastfile中
def updateProjectBuildNumbercurrentTime = Time.new.strftime("%Y%m%d")
build = get_build_number()
if build.include?"#{currentTime}."# => 为当天版本 计算迭代版本号lastStr = build[build.length-2..build.length-1]lastNum = lastStr.to_ilastNum = lastNum + 1lastStr = lastNum.to_sif lastNum < 10lastStr = lastStr.insert(0,"0")endbuild = "#{currentTime}.#{lastStr}"
else# => 非当天版本 build 号重置build = "#{currentTime}.01"
end
puts("*************| 更新build #{build} |*************")
# => 更改项目 build 号
increment_build_number(
build_number: "#{build}"
)
end
2、任务配置
- 以下为任务配置信息仅供参考(请切换为属于你的专属信息):
#fastlane版本号
fastlane_version "2.216.0"
#打包平台
default_platform :ios#指定项目的scheme名称 ---- 修改
scheme="xxx"
#蒲公英api_key和user_key ---- 修改
api_key="xxx"
user_key="xxx"# 任务脚本
platform :ios dodesc "以 development 方式打包并上传到蒲公英"lane :test_beta doputs "以 development 方式打包"gym(# 指定打包所使用的输出方式 (可选: app-store, package, ad-hoc, enterprise, development)export_method: "development",# 指定项目的 scheme 名称scheme: "xxx",# 指定输出的文件夹地址output_directory: "./archive/test_beta/" + Time.new.strftime("%Y-%m-%d-%H:%M:%S"),)puts "上传 ipa 包到蒲公英"pgyer(# 蒲公英 API KEYapi_key: "xxx",# 蒲公英 USER KEYuser_key: "xxx")enddesc "以 ad-hoc 方式打包并上传到蒲公英"lane :beta doputs "自动生成 Provisioning Profiles 文件"sigh(# 指定输出的文件夹地址output_path: "./archive/sign",# 是否为 AdHoc 证书(设为 false 或不写默认为 AppStore 证书)adhoc: true)puts "以 ad-hoc 方式打包"gym(# 指定打包所使用的输出方式 (可选: app-store, package, ad-hoc, enterprise, development)export_method: "ad-hoc",# 指定项目的 scheme 名称scheme: "xxx",# 指定输出的文件夹地址output_directory: "./archive/beta/" + Time.new.strftime("%Y-%m-%d-%H:%M:%S"),# 指定打包方式 (可选: Release, Debug)configuration: "Release")puts "上传 ipa 包到蒲公英"pgyer(# 蒲公英 API KEYapi_key: "xxx",# 蒲公英 USER KEYuser_key: "xxx")enddesc "以 app-store 方式打包并上传到 iTunes Connect"lane :release doputs "自动生成 Provisioning Profiles 文件"sigh(# 指定输出的文件夹地址output_path: "./archive/sign")puts "以 app-store 方式打包"gym(# 指定打包所使用的输出方式 (可选: app-store, package, ad-hoc, enterprise, development)export_method: "app-store",# 指定项目的 scheme 名称scheme: "xxx",# 指定输出的文件夹地址output_directory: "./archive/release/" + Time.new.strftime("%Y-%m-%d-%H:%M:%S"),# 指定打包方式 (可选: Release, Debug)configuration: "Release")puts "上传 ipa 包到 iTunes Connect"deliver(# 跳过截图上传skip_screenshots: true,# 跳过元数据上传skip_metadata: true,# 跳过审核直接上传force: true)end
end以上配置完成就可以在本地终端进行打包了,
- export_method是在Fastlane工具中使用的命令,指定导出iOS应用存档的方法,以及可用的配置文件和签名证书。
以下是几种导出存档方法:- app-store:提交到应用商店的存档
- development:用于开发目的的存档
- ad-hoc:用于分发给有权限的设备或用户的存档
- enterprise:公司内部网络分发的存档
- configuration构建方式:分Release和Debug
- scheme:

- output_directory:输出文件夹地址
- desc、puts:信息描述
打开终端进入到项目fastlane文件夹上一级,输入以下命令即可打一个以 development 方式打包并上传到蒲公英的包。
fastlane test_beta
4、Pluginfile文件
一般安装好蒲公英插件后会默认生成
# Autogenerated by fastlane
#
# Ensure this file is checked in to source control!gem 'fastlane-plugin-pgyer'
四、项目工程配置Fastlane
1、递增版本号配置
- 修改Build Settings中的Versioning配置,Current Project Version随便填一个,Versioning System选择Apple Generic

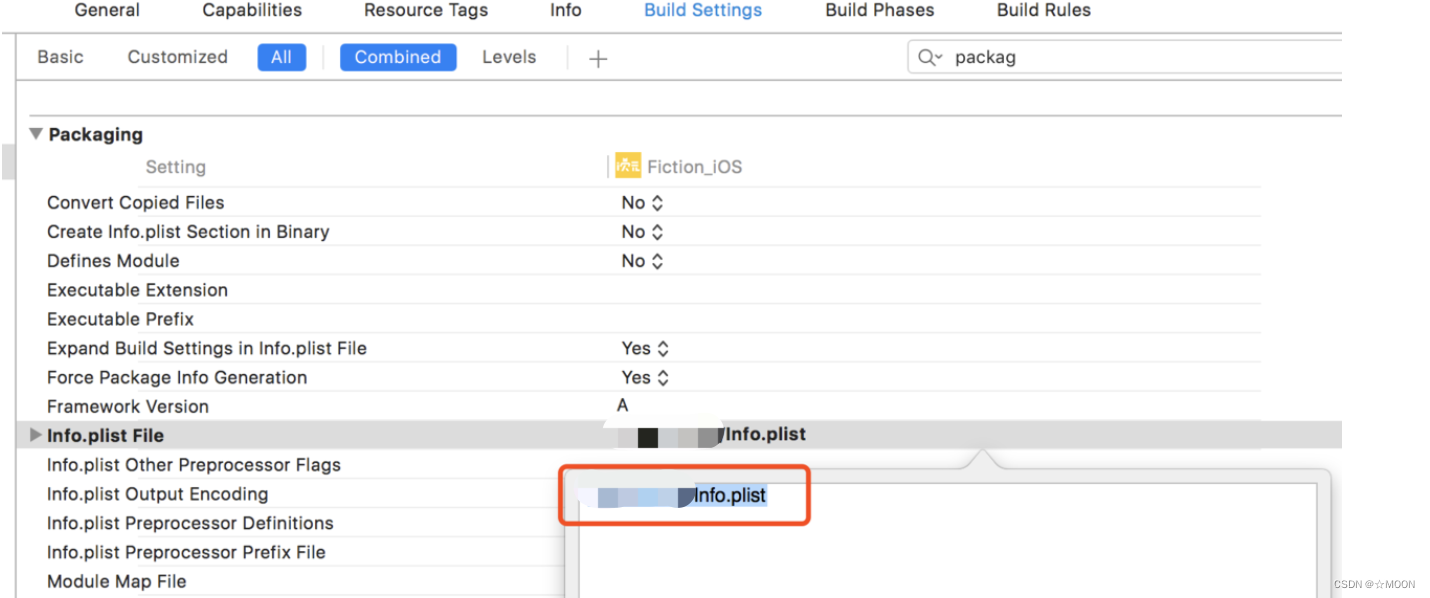
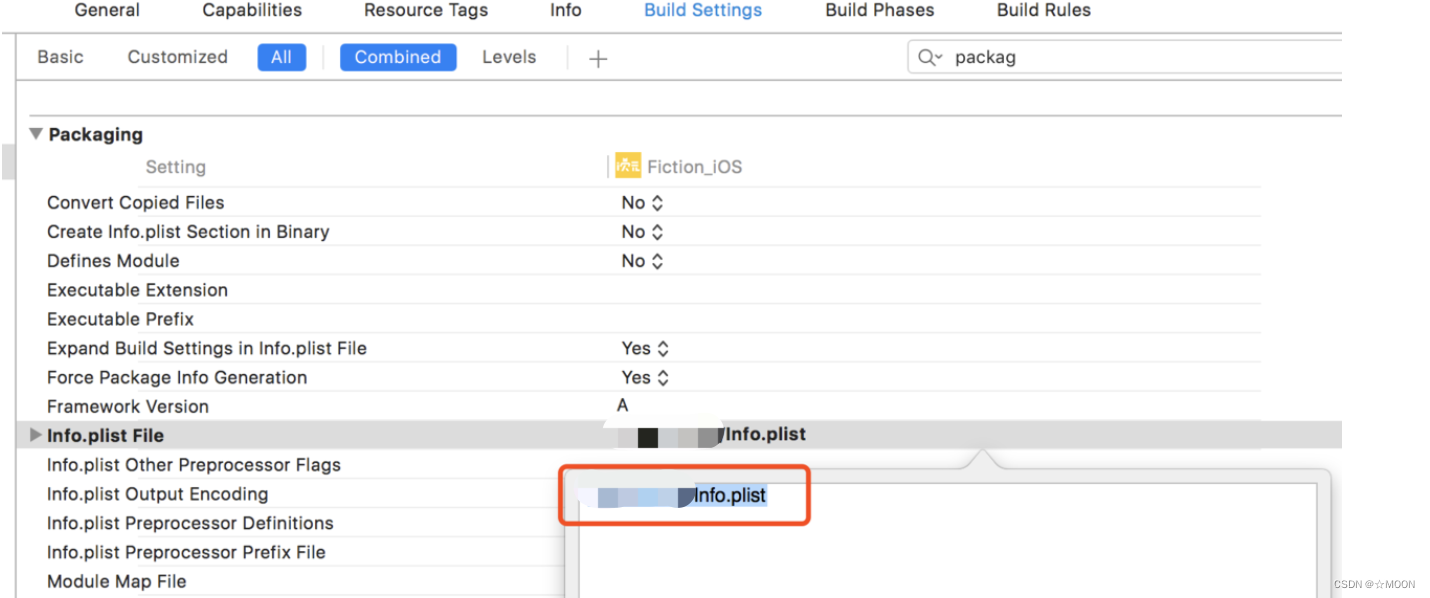
- 修改info.plist File路径

五、Fastlane执行
做 fastlane 命令的时候都是在项目的根目录下进行的,打开终端进入到项目fastlane文件夹上一级。
- 1,获取到所有的 lane
fastlane lanes
2、账号权限
- 1,Adding a Credential(添加凭证)
//输入命令:
fastlane fastlane-credentials add --username felix@krausefx.com//会自动要求输入密码:App-Specific Passwords
Password: *********(这里就是要输入刚刚生成的App-Specific Passwords)
如果手动输入错误:请执行以下命令:删除账号,再重复添加凭证,完成添加
- 2,Removing a Credential(移除凭证)
fastlane fastlane-credentials remove --username felix@krausefx.com
//password has been deleted.
三、总结
工具的使用没有什么技术含量,想研究fastlane代码可参考github
四、常见问题归纳
- 1,账号权限问题,重复一下上面账号权限模块,移除凭证,添加凭证的命令步骤
[!] Error uploading ipa file:[Application Loader Error Output]: Error uploading '/var/folders/sp/_4jyc68d0hvbm70nm50ljvvw0000gp/T/3a982536-cad1-483e-8b64-5c74740a168f.ipa'.
[Application Loader Error Output]: Unable to upload archive. Failed to get authorization for username 'xxx@126.com' and password. (
[Application Loader Error Output]: The call to the altool completed with a non-zero exit status: 1. This indicates a failure.
相关文章:

【iOS】Fastlane一键打包上传到TestFlight、蒲公英
Fastlane一键打包上传到TestFlight、蒲公英 前言一、准备二、探索一、Fastlane配置1、Fastlane安装2、Fastlane更新3、Fastlane卸载4、查看Fastlane版本5、查看Fastlane位置6、Fastlane初始化 二、Fastlane安装蒲公英插件三、Fastlane文件编辑1、Gemfile文件2、Appfile文件3、F…...

绝地求生大吃鸡攻略,让你成为顶级战士!
近年来,绝地求生越来越受到玩家们的喜爱,吃鸡成为了很多人的娱乐方式。作为一个资深吃鸡玩家,今天我要和大家分享一些提高战斗力的干货,以及一些方便吃鸡作图与查询的实用工具。 首先,提高战斗力是吃鸡游戏中最重要的一…...

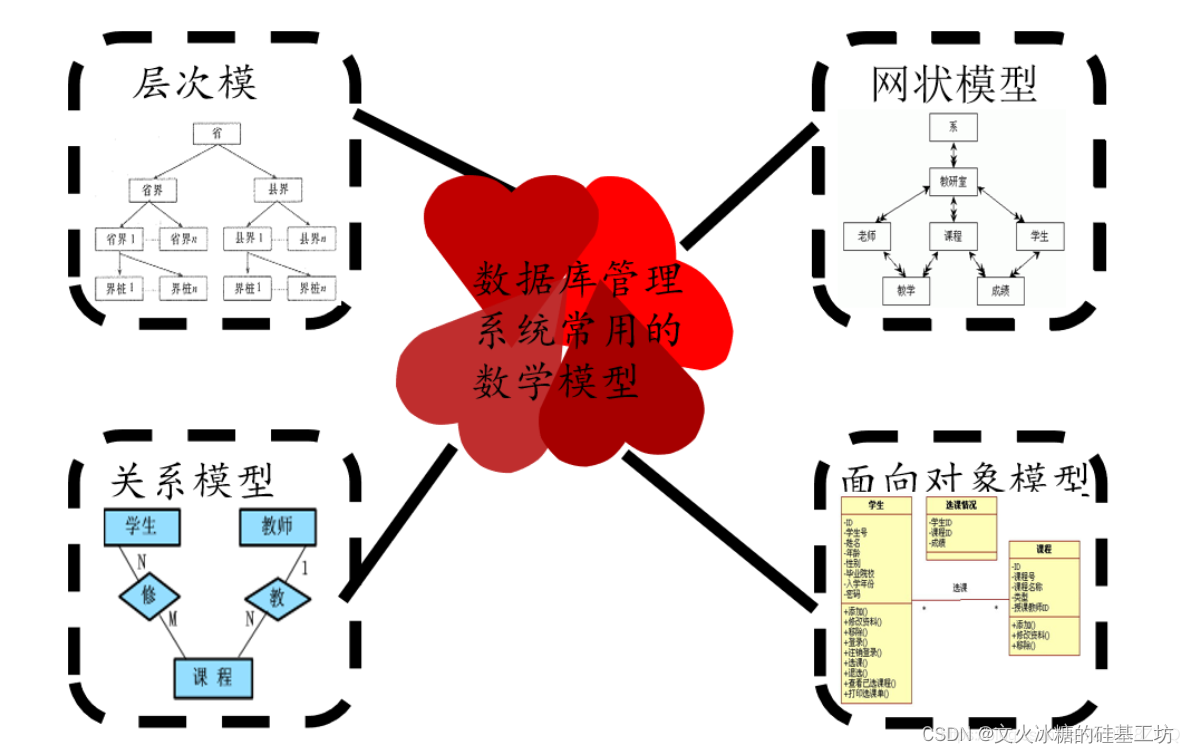
[架构之路-235]:目标系统 - 纵向分层 - 数据库 - 数据库系统基础与概述(快速入门、了解核心概念):概念模型、逻辑模型、物理模型
目录 一、核心概念 1.1 什么是数据与信息 1.2 数据与数据库的关系 1.3 什么是数据库 1.4 数据库中的数据的特点 1.5 数据库与数据结构的关系 1.6 什么是数据库管理系统 1.7 什么是数据库系统 1.8 数据库的主要功能 1.9 Excel表格是数据库吗? 1.10 Excel表…...

小程序, 多选项
小程序, 多选项 <view class"my-filter-btnwrap"><block wx:for"{{archiveList}}" wx:key"index"><view class"my-filter-btnitem text-ellipsis {{item.checked ? active : }}" data-index"{{index}}" wx…...

华为云云耀云服务器L实例评测|使用redis事务和lua脚本
文章目录 云服务器的类型云服务优点redis一,关系型数据库(sqlserver,mysql,oracle)的事务隔离机制说明:redis事务机制 lualua脚本好处:一,怎么在redis中使用lua脚本二,脚…...

vue2项目中使用element ui组件库的table,制作表格,改表格的背景颜色为透明的
el-table背景颜色变成透明_el-table背景透明_讲礼貌的博客-CSDN博客 之前是白色的,现在变透明了,背景颜色是蓝色...

C#报错 功能“结构字段初始化表达式“在C#7.3中不可用。请使用10.0或更高的语言版本。
解决方式: 打开以下文件 增加 <LangVersion>10.0</LangVersion>...

servlet基础知识
目录 什么是servlet概念/定义作用 servlet容器概念/是什么作用如何配置和管理 servlet生命周期有哪些生命周期每个周期中可以执行哪些操作 创建和编写servlet如何创建一个简单的servletservlet类的结构是什么样的如何处理HTTP请求和响应 servlet映射和URL模式什么是servlet映射…...

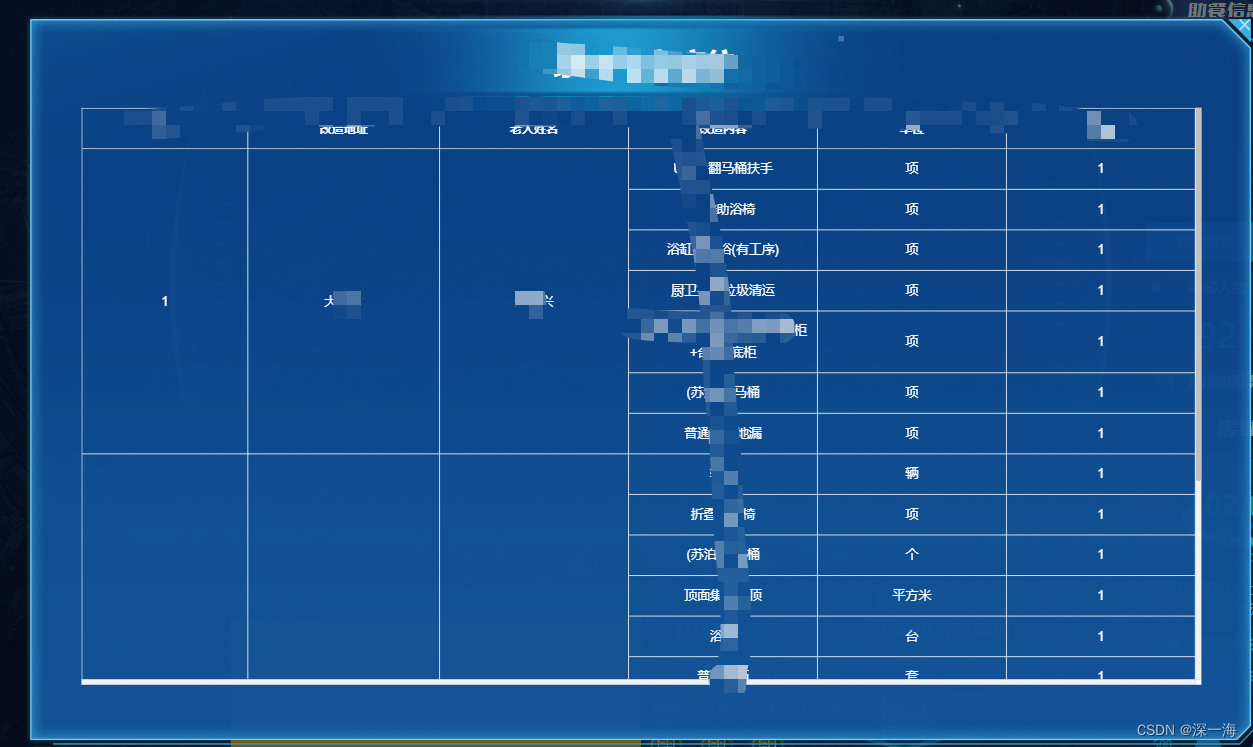
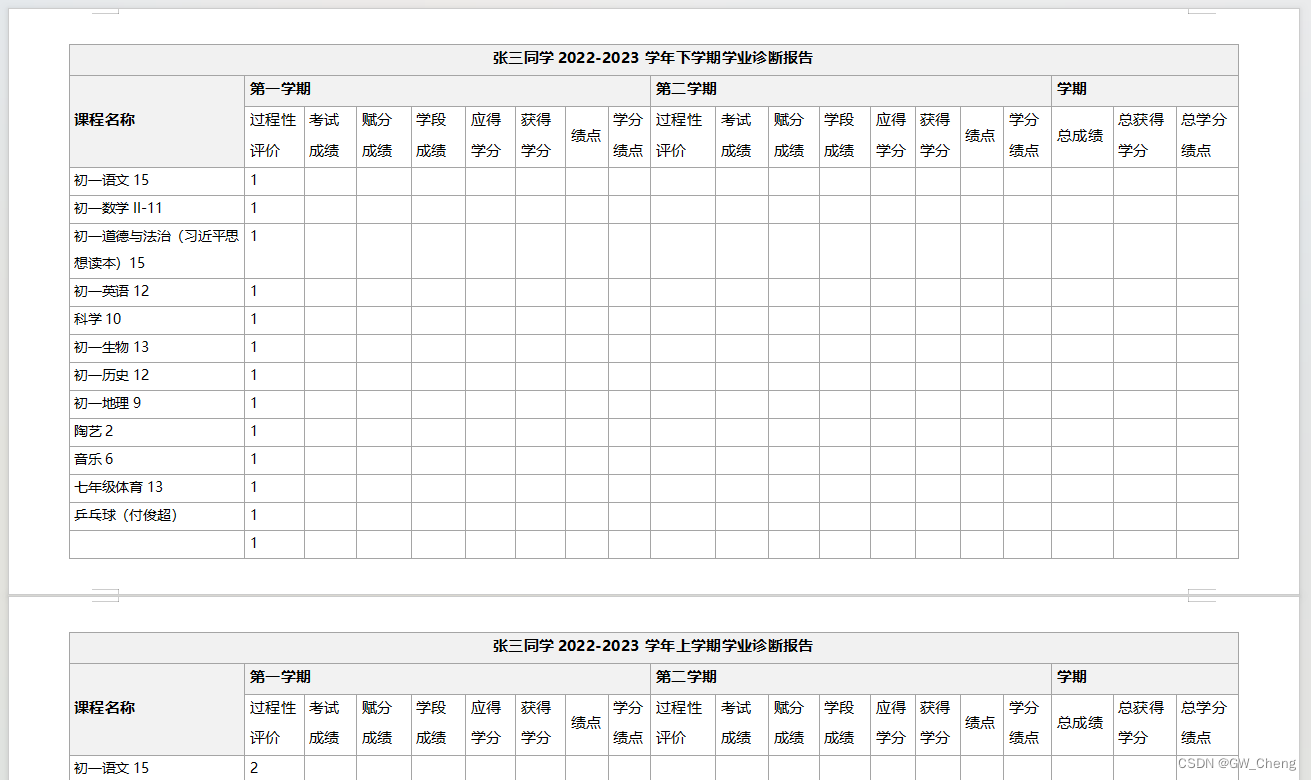
使用poi-tl循环导出word报表
先看模板和导出的效果 模板 效果 根据模板循环生成表格,每个表格再循环填充数据,也就是两层循环,第一层循环是学生学期信息,第二层循环是学生的成绩数据。 第一个循环 {{?listTable}} {{/}}第二个循环 {{reportList}} 表格…...

PyCharm搭建Scrapy环境
Scrapy入门 1、Scrapy概述2、PyCharm搭建Scrapy环境3、Scrapy使用四部曲4、Scrapy入门案例4.1、明确目标4.2、制作爬虫4.3、存储数据4.4、运行爬虫 1、Scrapy概述 Scrapy是一个由Python语言开发的适用爬取网站数据、提取结构性数据的Web应用程序框架。主要用于数据挖掘、信息处…...

TensorFlow的transformer类模型文件转换为pytorch
在进行transformer类模型的训练或开发时,我们会在GitHub、huggingface等平台上下载已有的模型文件。个人习惯用pytorch框架进行代码编写,然而很多时候在下载模型文件时,会遇到TensorFlow的模型,这是就涉及到转换的问题。 首先说一…...

C++学习之指针和数组
指针和一维数组 一个数组包含若干元素,每个数组元素都在内存中占用存储单元,它们都有相应的地址。指针变量既可以指向变量,当然也可以指向数组元素。所谓数组元素的指针就是数组元素的地址。 eg: int a[6]; //定义一个整数数组a…...

什么是站内搜索引擎?如何在网站中加入站内搜索功能?
在当今数字时代,用户体验对于网站的成功起着至关重要的作用。提升用户体验和改善整体网站性能的一种方法是引入站内搜索引擎。站内搜索引擎是一种强大的工具,它的功能类似于Google或Bing等流行搜索引擎,但它专注于实施自己网站上的内容。用户…...
在派生类中定义一个虚函数、虚函数的静态解析)
【C++】面向对象编程(六)在派生类中定义一个虚函数、虚函数的静态解析
在派生类中定义一个虚函数 定义派生类时: 将基类中的虚函数覆盖掉:派生类提供新定义,所声明的函数原型必须完全符合基类所声明的函数原型(包括:参数列表、返回类型、常量性);原封不动继承基类…...

uniapp vue3 静态图片引入
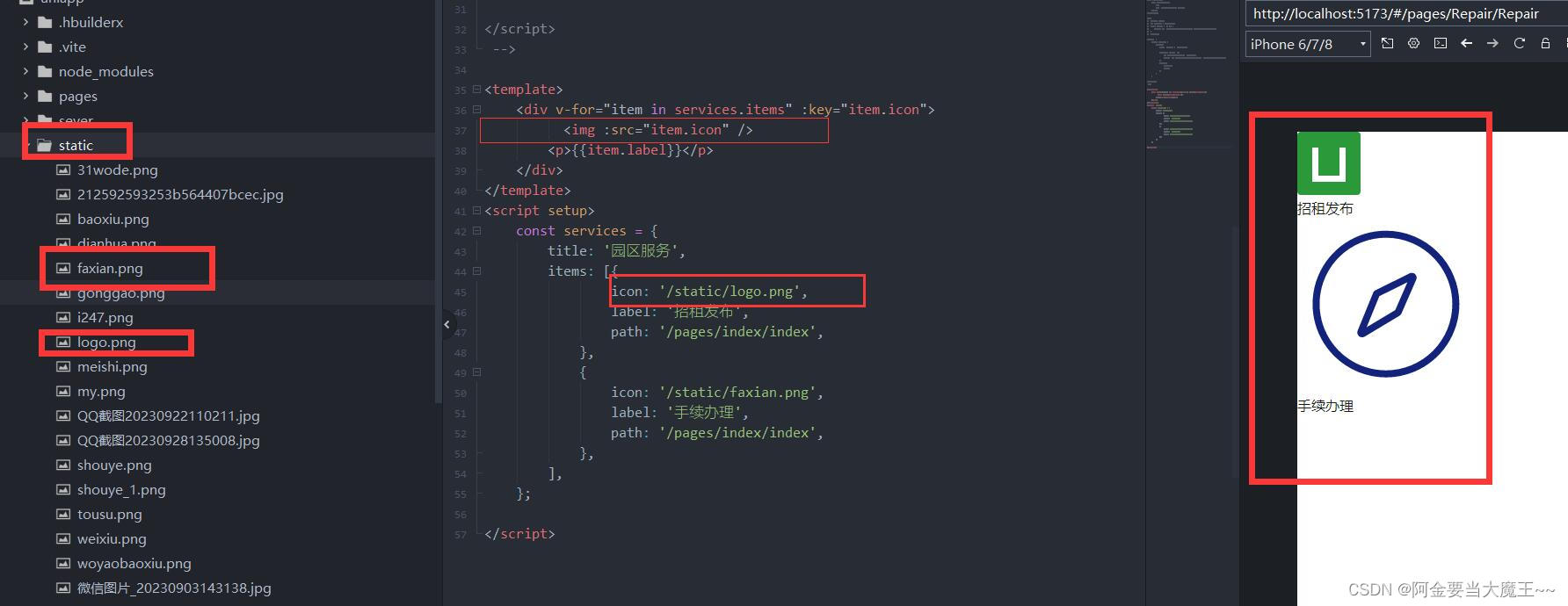
方法一 从新定义路径 一定看好你图片的路径 代码 <template><div class"main">Main<img :src"getImg()" alt""></div> </template><!-- 方式一 // <script setup> // let imgName logo.png // cons…...

仅用61行代码,你也能从零训练大模型
本文并非基于微调训练模型,而是从头开始训练出一个全新的大语言模型的硬核教程。看完本篇,你将了解训练出一个大模型的环境准备、数据准备,生成分词,模型训练、测试模型等环节分别需要做什么。AI 小白友好~文中代码可以直接实操运…...

Vue3目录结构与Yarn.lock 的版本锁定
Vue目录结构与Yarn.lock 的版本锁定 一、Vue3.0目录结构图总览 举个例子看vue的目录,一开始不知道该目录是什么意思目录里各个文件包里安放有什么,程序员在哪里操作该如何操作。 下图目录看Vue新项目 VS Code 打开文件包后出现一列目录 二、目录结构 1…...

内网渗透之哈希传递
文章目录 哈希传递(NTLM哈希)概念LMNTLM 原理利用hash传递获取域控RDP 总结 哈希传递(NTLM哈希) 内网渗透中找到域控IP后使用什么攻击手法拿下域控: 扫描域控开放端口。因为域控会开放远程连接:windows开…...

Haar cascade+opencv检测算法
Harr特征识别人脸 Haar cascade opencv步骤 读取包含人脸的图片使用haar模型识别人脸将识别的结果用矩形框画出来 构造haar检测器 :cv2.CascadeClassifier(具体检测模型文件) # 构造Haar检测器 # 级联分级机,cv2.CascadeClassifier():cv2的内置方法࿰…...

跨域请求方案整理实践
项目场景: 调用接口进行手机验证提示,项目需要调用其它域名的接口,导致前端提示跨域问题 问题描述 前端调用其他域名接口时报错提示: index.html#/StatisticalAnalysisOfVacancy:1 Access to XMLHttpRequest at http://xxxxx/CustomerService/template/examineMes…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

热烈祝贺埃文科技正式加入可信数据空间发展联盟
2025年4月29日,在福州举办的第八届数字中国建设峰会“可信数据空间分论坛”上,可信数据空间发展联盟正式宣告成立。国家数据局党组书记、局长刘烈宏出席并致辞,强调该联盟是推进全国一体化数据市场建设的关键抓手。 郑州埃文科技有限公司&am…...

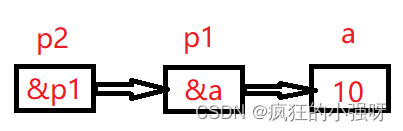
【iOS】 Block再学习
iOS Block再学习 文章目录 iOS Block再学习前言Block的三种类型__ NSGlobalBlock____ NSMallocBlock____ NSStackBlock__小结 Block底层分析Block的结构捕获自由变量捕获全局(静态)变量捕获静态变量__block修饰符forwarding指针 Block的copy时机block作为函数返回值将block赋给…...
