使用poi-tl循环导出word报表
先看模板和导出的效果
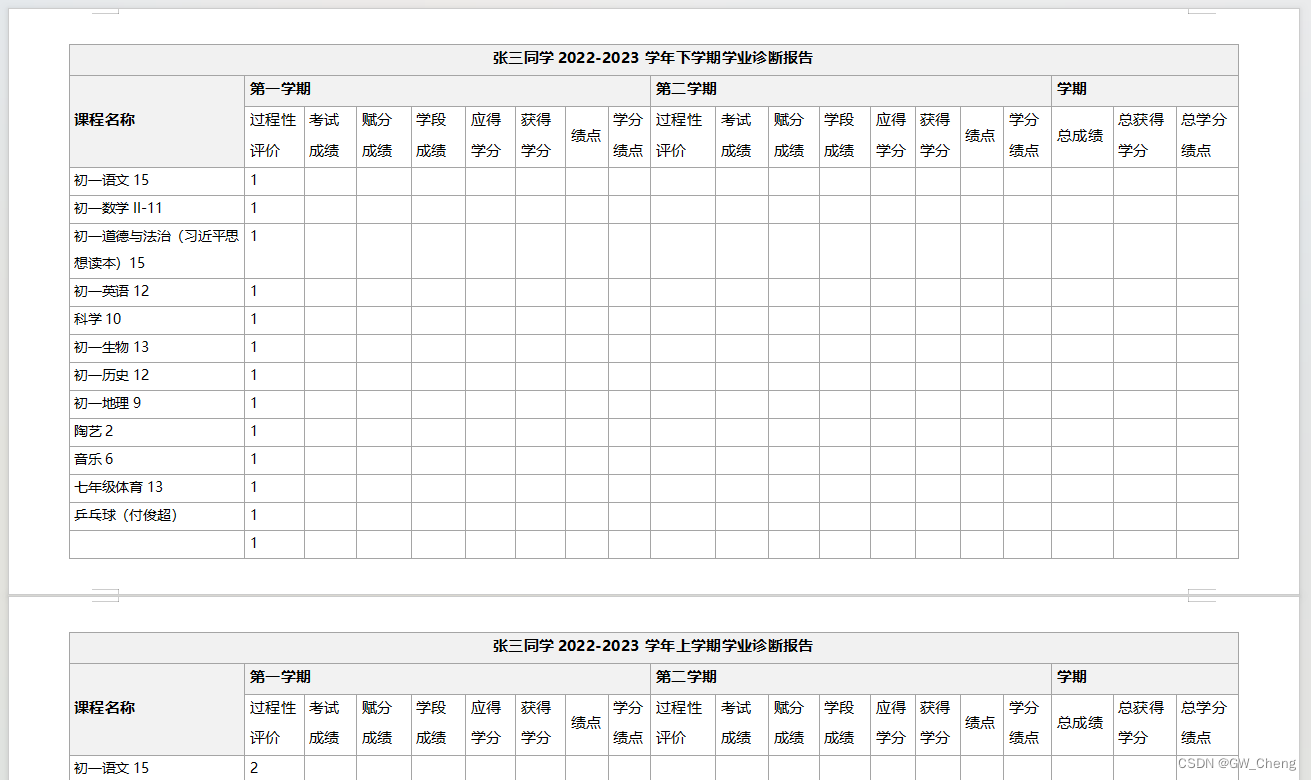
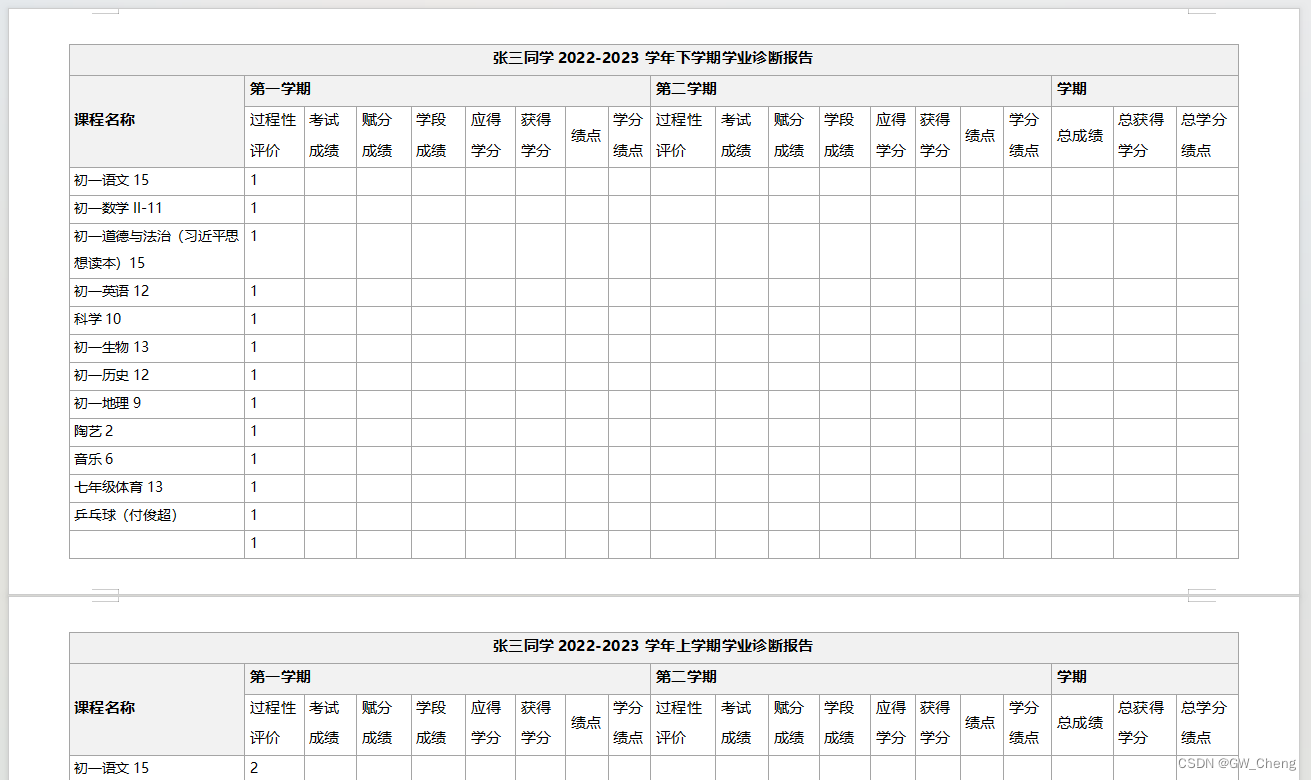
模板

效果

根据模板循环生成表格,每个表格再循环填充数据,也就是两层循环,第一层循环是学生学期信息,第二层循环是学生的成绩数据。
第一个循环
{{?listTable}}
{{/}}
第二个循环
{{reportList}}
表格中[]是具体的属性,比如[displayName]表示课程名称
核心代码
maven
<dependency><groupId>com.deepoove</groupId><artifactId>poi-tl</artifactId><version>1.10.5</version>
</dependency>
@Test
public void export() throws IOException {// 模板文件ClassPathResource classPathResource = new ClassPathResource("/doc/template.docx");InputStream inputStream = classPathResource.getInputStream();Map<String, Object> map = new HashMap<>();String str = FileUtil.readFileByPath("C:\\Users\\chenggaowei\\Desktop\\score.json");List<StudentCourseVO> studentList = new ArrayList<>();// 模拟写入多个学生的数据for (int i = 0; i < 3; i++) {StudentCourseVO vo = new StudentCourseVO();vo.setStudentName("张三" + (i + 1));vo.setPeriodName("2023-2024学年上学期");List<ReportField> reportList = JSONObject.parseArray(str, ReportField.class);vo.setReportList(reportList);studentList.add(vo);}// 循环的数据,listTable和模板对应map.put("listTable", studentList);LoopRowTableRenderPolicy policy = new LoopRowTableRenderPolicy();// reportList和模板对应Configure config = Configure.builder().bind("reportList", policy).build();XWPFTemplate template = XWPFTemplate.compile(inputStream, config).render(map);File outputFile = FileUtil.createTempFile("out.docx");template.writeToFile(outputFile.getAbsolutePath());FileUtil.openFolder(outputFile);}
学业课程数据vo
/*** 学业课程数据* @author chenggaowei* @date 2023/10/8*/
@Data
public class StudentCourseVO {/*** 学生id*/private String studentId;/*** 学生姓名*/private String studentName;/*** 学期id*/private String periodId;/*** 学期名称*/private String periodName;/*** 成绩数据*/private List<ReportField> reportList;
}相关文章:

使用poi-tl循环导出word报表
先看模板和导出的效果 模板 效果 根据模板循环生成表格,每个表格再循环填充数据,也就是两层循环,第一层循环是学生学期信息,第二层循环是学生的成绩数据。 第一个循环 {{?listTable}} {{/}}第二个循环 {{reportList}} 表格…...

PyCharm搭建Scrapy环境
Scrapy入门 1、Scrapy概述2、PyCharm搭建Scrapy环境3、Scrapy使用四部曲4、Scrapy入门案例4.1、明确目标4.2、制作爬虫4.3、存储数据4.4、运行爬虫 1、Scrapy概述 Scrapy是一个由Python语言开发的适用爬取网站数据、提取结构性数据的Web应用程序框架。主要用于数据挖掘、信息处…...

TensorFlow的transformer类模型文件转换为pytorch
在进行transformer类模型的训练或开发时,我们会在GitHub、huggingface等平台上下载已有的模型文件。个人习惯用pytorch框架进行代码编写,然而很多时候在下载模型文件时,会遇到TensorFlow的模型,这是就涉及到转换的问题。 首先说一…...

C++学习之指针和数组
指针和一维数组 一个数组包含若干元素,每个数组元素都在内存中占用存储单元,它们都有相应的地址。指针变量既可以指向变量,当然也可以指向数组元素。所谓数组元素的指针就是数组元素的地址。 eg: int a[6]; //定义一个整数数组a…...

什么是站内搜索引擎?如何在网站中加入站内搜索功能?
在当今数字时代,用户体验对于网站的成功起着至关重要的作用。提升用户体验和改善整体网站性能的一种方法是引入站内搜索引擎。站内搜索引擎是一种强大的工具,它的功能类似于Google或Bing等流行搜索引擎,但它专注于实施自己网站上的内容。用户…...
在派生类中定义一个虚函数、虚函数的静态解析)
【C++】面向对象编程(六)在派生类中定义一个虚函数、虚函数的静态解析
在派生类中定义一个虚函数 定义派生类时: 将基类中的虚函数覆盖掉:派生类提供新定义,所声明的函数原型必须完全符合基类所声明的函数原型(包括:参数列表、返回类型、常量性);原封不动继承基类…...

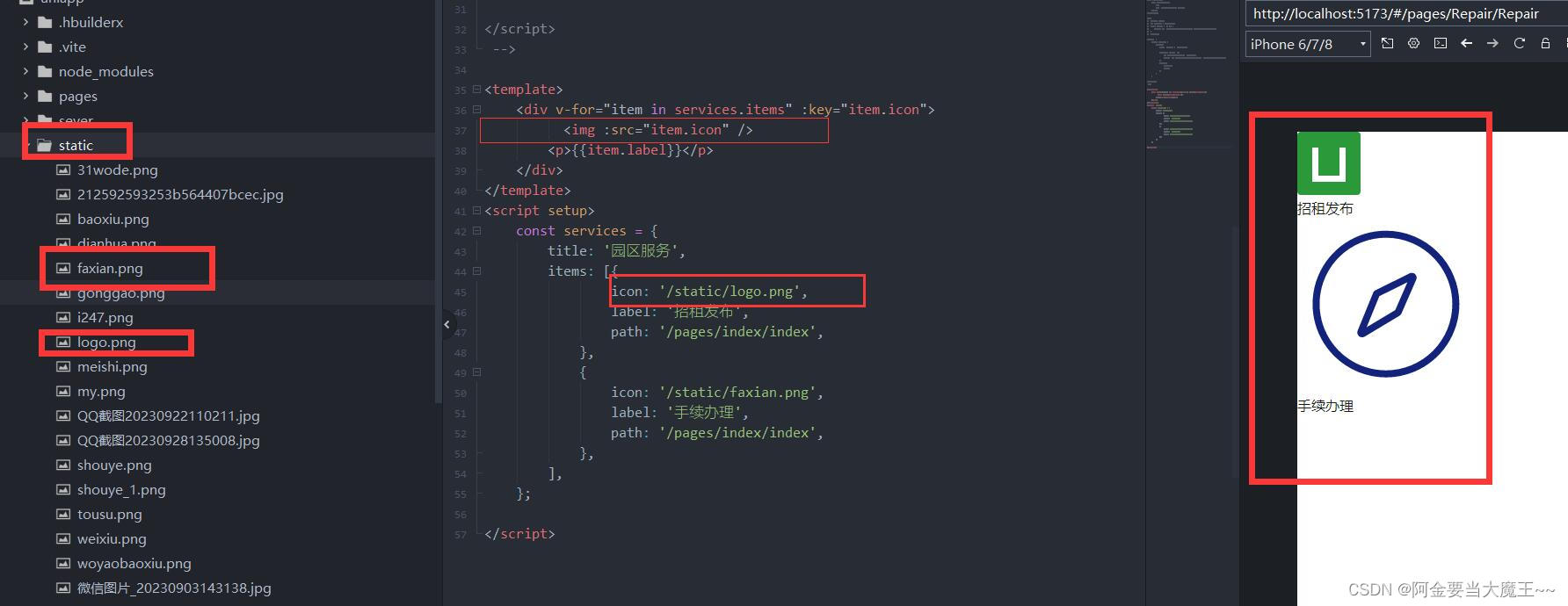
uniapp vue3 静态图片引入
方法一 从新定义路径 一定看好你图片的路径 代码 <template><div class"main">Main<img :src"getImg()" alt""></div> </template><!-- 方式一 // <script setup> // let imgName logo.png // cons…...

仅用61行代码,你也能从零训练大模型
本文并非基于微调训练模型,而是从头开始训练出一个全新的大语言模型的硬核教程。看完本篇,你将了解训练出一个大模型的环境准备、数据准备,生成分词,模型训练、测试模型等环节分别需要做什么。AI 小白友好~文中代码可以直接实操运…...

Vue3目录结构与Yarn.lock 的版本锁定
Vue目录结构与Yarn.lock 的版本锁定 一、Vue3.0目录结构图总览 举个例子看vue的目录,一开始不知道该目录是什么意思目录里各个文件包里安放有什么,程序员在哪里操作该如何操作。 下图目录看Vue新项目 VS Code 打开文件包后出现一列目录 二、目录结构 1…...

内网渗透之哈希传递
文章目录 哈希传递(NTLM哈希)概念LMNTLM 原理利用hash传递获取域控RDP 总结 哈希传递(NTLM哈希) 内网渗透中找到域控IP后使用什么攻击手法拿下域控: 扫描域控开放端口。因为域控会开放远程连接:windows开…...

Haar cascade+opencv检测算法
Harr特征识别人脸 Haar cascade opencv步骤 读取包含人脸的图片使用haar模型识别人脸将识别的结果用矩形框画出来 构造haar检测器 :cv2.CascadeClassifier(具体检测模型文件) # 构造Haar检测器 # 级联分级机,cv2.CascadeClassifier():cv2的内置方法࿰…...

跨域请求方案整理实践
项目场景: 调用接口进行手机验证提示,项目需要调用其它域名的接口,导致前端提示跨域问题 问题描述 前端调用其他域名接口时报错提示: index.html#/StatisticalAnalysisOfVacancy:1 Access to XMLHttpRequest at http://xxxxx/CustomerService/template/examineMes…...

Git Pull failure 【add/commit】
操作页面 操作步骤 1. 打开项目所在 在.git目录下右击打开Git Bssh Here 2. git add . 3. git commit -m "提交" 4. 成功提交到本地, 这下就可以拉取代码了...

单链表习题(对应章节chapter2)
题目1:链表的中间结点 题目来源:leetcode链表的中间结点 第一种思路分析:考虑指针移动到相应的位置来做 参考代码:位置(/chapter2/c/middle-link-list-node/lc1.cc) #include <stdio.h> extern &qu…...

SQL创建新表
表的创建、修改与删除: 1.1 直接创建表:CREATE TABLE [IF NOT EXISTS] tb_name – 不存在才创建,存在就跳过 (column_name1 data_type1 – 列名和类型必选 [ PRIMARY KEY – 可选的约束,主键 | FOREIGN KEY – 外键,引…...

Python视频剪辑-Moviepy视频尺寸和颜色调整技巧
在视频编辑中,尺寸和颜色是两个不能忽视的重要因素。本文将从专业角度深入探讨如何通过MoviePy进行视频尺寸和颜色的调整,以及遮罩透明度的应用。 文章目录 视频尺寸变换函数裁剪视频指定区域裁剪视频像素为偶数视频增加边框缩小、放大视频视频颜色变换函数blackwhite 视频变…...

前端笔记:Create React App 初始化项目的几个关键文件解读
1 介绍 Create React App 是一个官方支持的方式,用于创建单页应用的 React 设置用于构建用户界面的 JAVASCRIPT 库主要用于构建 UI 2 项目结构 一个典型的 Create React App 项目结构如下: ├── package.json ├── public # 这…...

提高工作效率!本地部署Stackedit Markdown编辑器,并实现远程访问
文章目录 1. docker部署Stackedit2. 本地访问3. Linux 安装cpolar4. 配置Stackedit公网访问地址5. 公网远程访问Stackedit6. 固定Stackedit公网地址 StackEdit是一个受欢迎的Markdown编辑器,在GitHub上拥有20.7k Star!,它支持将Markdown笔记保…...

visual studio解决bug封装dll库
1.速度最大化 O2 2.设置输出目录 配置属性/常规/输出目录 链接器/常规/输出dll文件 链接器/调试/输出程序数据库pdb文件 链接器/高级/导入库 3.输出X86 X64分别对应的dll、lib、pdb 然后修改更新说明 更新说明格式如下: 4.将库提交到FTP每日更新库文档下 和测试交接…...

合肥工业大学自然语言处理实验报告
工程报告 目录 1 研究背景 4 2 工程目标 7 2.1 工程一 7 2.2 工程二 7 2.3 工程三 7 2.4 工程四 7 3 实验环境与工具 7 4 模型方法 8 4.1 n-gram模型 8 4.2 模型的平滑 9 4.2.1 Add-one 9 4.2.2 Add-k 9 4.2.3 Backoff 10 4.2.4 Interpolation 10 4.2.5 Absolute discounting 1…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...
