Vue 使用 setup 语法糖
setup 语法糖在书写上更加方便简洁,可以直接在 script 标签中书写 setup 的内容,并且无需使用 return 返回。
基础使用:
<script setup></script>注:setup 语法糖中不能存在 `export default {}` ,否则会报错的。
特性一:定义响应式数据:
<template><h3>{{ sum }}</h3><h3>{{ info.name }} : {{ info.age }}</h3>
</template><script setup>
// 引入 reactive 和 ref 函数
import { reactive, ref } from "vue";
// 创建 ref 数据
let sum = ref(0);
// 创建 reactive 数据
let info = reactive({ name: "张三", age: 18 });
</script>注:在 setup 语法糖中定义的数据,可以直接在 template 标签中使用。
特性二:定义方法与计算属性:
<template><h3>{{ sum }}</h3><p>价格:¥{{ price }}</p><button @click="add()">点击+1</button>
</template><script setup>
// 引入 computed 和 ref 函数
import { computed, ref } from "vue";
// 创建 ref 数据
let sum = ref(0);
// 创建方法
let add = () => {sum.value++;
}
// 创建计算属性
let price = computed(() => {return sum.value.toFixed(2);
})
</script>注:在 setup 语法糖中定义的方法、计算属性等,都可以直接在 template 标签中使用。
特性三:引入组件:
<template><h3>我是父组件</h3><hr /><Child></Child>
</template><script setup>
// 引入组件
import Child from '../components/Child';
</script>注:在 setup 语法糖中通过 import 引入的内容,也可以直接在 template 标签中使用。
原创作者:吴小糖
创作时间:2023-10-09
相关文章:

Vue 使用 setup 语法糖
setup 语法糖在书写上更加方便简洁,可以直接在 script 标签中书写 setup 的内容,并且无需使用 return 返回。 基础使用: <script setup></script> 注:setup 语法糖中不能存在 export default {} ,否则会…...

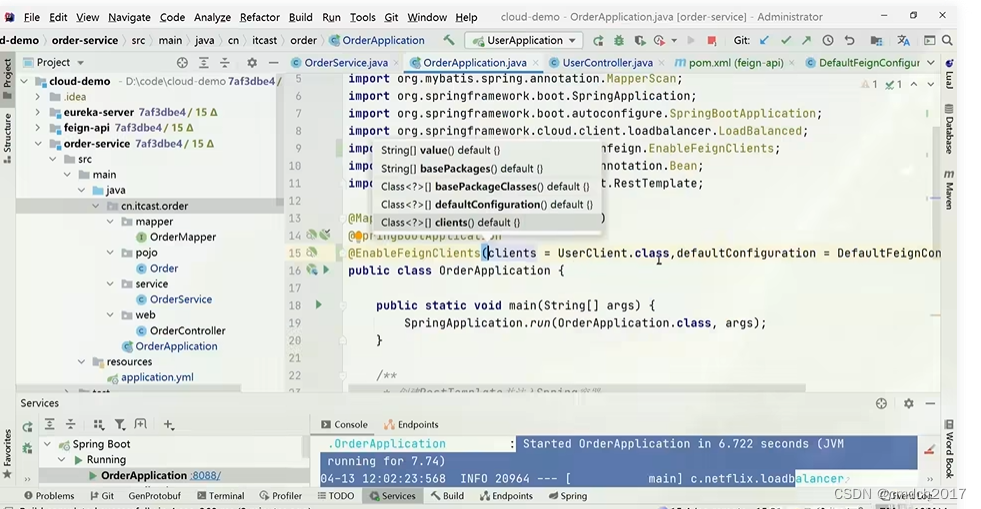
Feign(替代RestTemplate)远程调用
Feign初步学习 定义 Feign 是一个基于 Java 的 HTTP 客户端库,它是 Spring Cloud 中的一部分,用于简化微服务之间的 HTTP 通信。与传统的使用 RestTemplate 来调用 RESTful 服务不同,Feign 提供了一种声明式、基于接口的方式来定义和调用 H…...

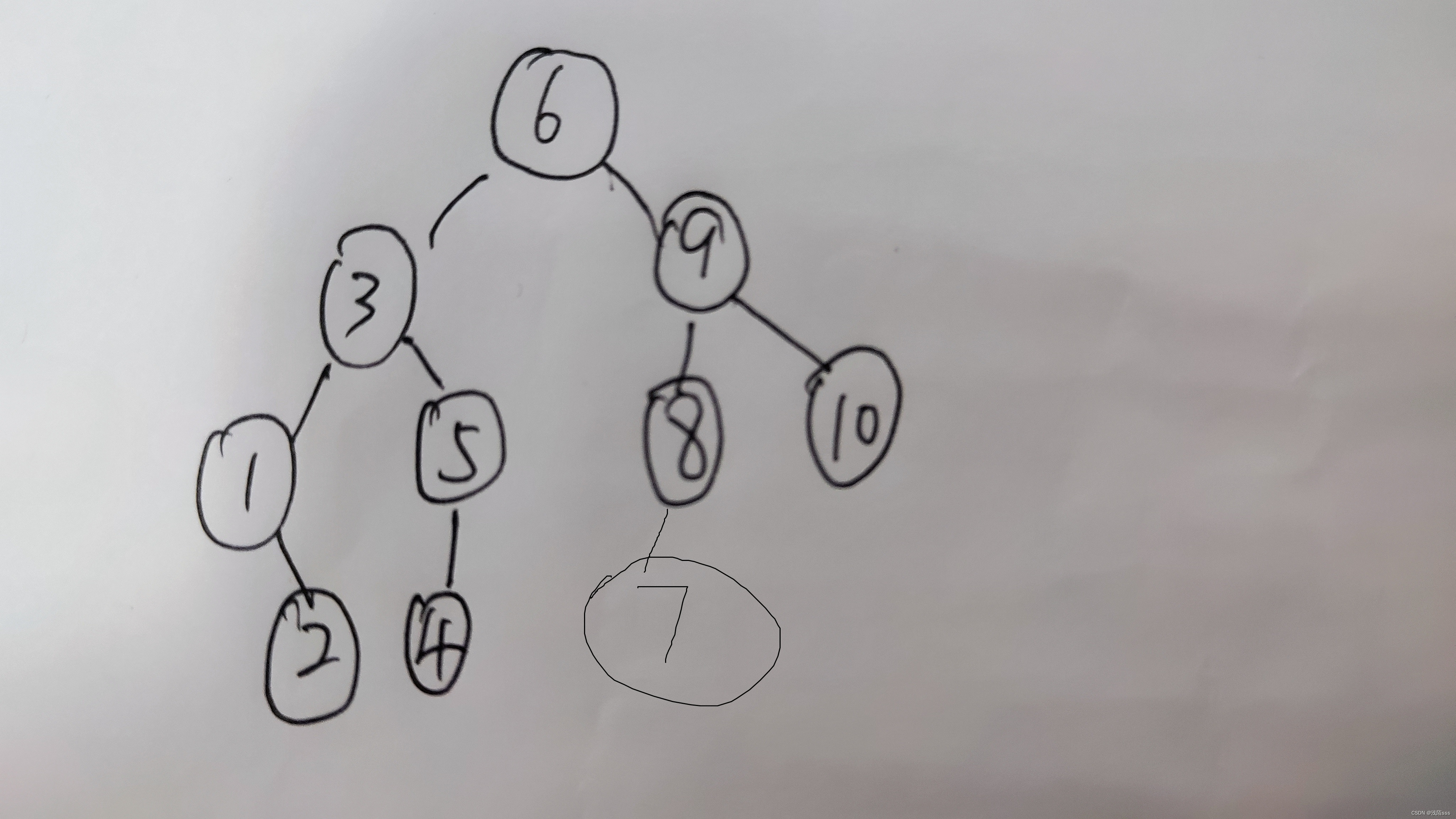
查找算法 —— 斐波拉契查找法
一、介绍 斐波拉契查找法是以分割范围进行查找的,分割的方式是按照斐波拉契级数的方式来分割。好处是:只用到加减运算,计算效率较高一些。 要使用斐波拉契查找首先需要定义一颗斐波拉契查找树,建立规则如下: 1.斐波拉契…...

PL/SQL全量同步
全量同步 -- 实现逻辑:用源表的数据直接覆盖目标表 -- 插入数据前:先清空目标表,然后查询源表的数据,插入目标表 -- 1. 先创建一个目标表 CREATE TABLE EMP_T AS SELECT E.*, SYSDATE CREATE_DATE, SYSDATE UPDATE_DATE, SYSDATE ETL_DATE FROM EMP E WHERE 12;SELECT * FR…...

IO类型游戏研发定制开发
"IO" 类型的游戏开发通常是指那些在线多人游戏,其特点是快节奏、实时互动和简单的玩法。这些游戏的名字通常以 ".io" 结尾,如 "Agar.io"、"Slither.io" 等。如果您有兴趣进行 "IO" 类型游戏的研发或提…...

Eclipse iceoryx(千字自传)
1 在固定时间内实现无任何限制的数据传输 在汽车automotive、机器人robotics和游戏gaming等领域,必须在系统的不同部分之间传输大量数据。使用Linux等操作系统时,必须使用进程间通信(IPC)机制传输数据。Eclipse iceoryx是一种中间件,它使用零拷贝Zero-Copy、共享内存Share…...

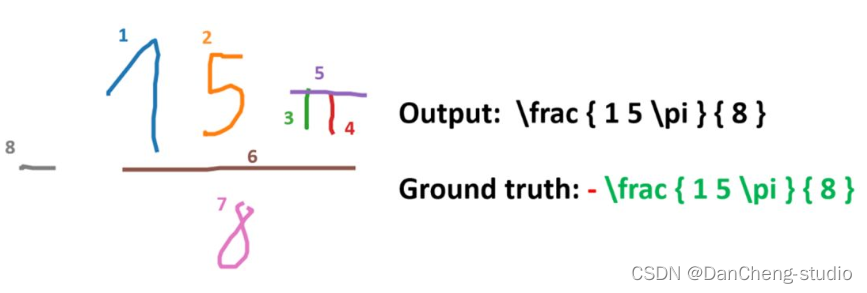
竞赛 深度学习 opencv python 公式识别(图像识别 机器视觉)
文章目录 0 前言1 课题说明2 效果展示3 具体实现4 关键代码实现5 算法综合效果6 最后 0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 基于深度学习的数学公式识别算法实现 该项目较为新颖,适合作为竞赛课题方向,学…...

Pikachu靶场——跨站请求伪造(CSRF)
文章目录 1. 跨站请求伪造(CSRF)1.1 CSRF(get)1.2 CSRF(post)1.3 CSRF Token1.4 CSRF漏洞防御 1. 跨站请求伪造(CSRF) 还可以参考我的另一篇文章:跨站请求伪造(CSRF) 全称Cross-site request forgery,翻译…...

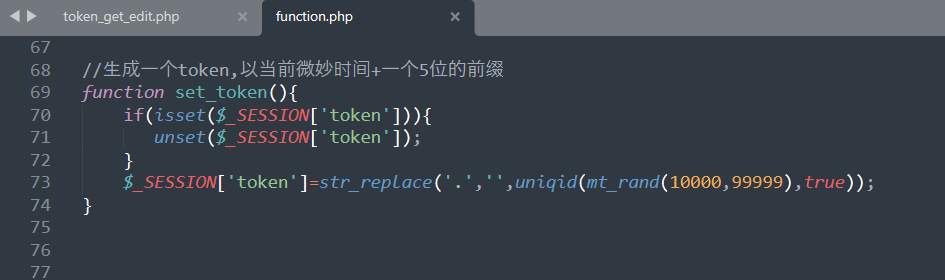
软件测试简历项目经验怎么写?大厂面试手拿把掐
前言 在写简历之前,我们先来看看失败者的简历和成功者的简历之间有什么区别。为什么成功者的简历可以在求职中起到“四两拨千斤”的作用,而失败者的简历却被丢进了垃圾桶,这两者到底有什么不同? 成功的简历与失败的简历 我们发现…...

图像处理与计算机视觉--第七章-神经网络-单层感知器
文章目录 1.单层感知器原理介绍2.单层感知器算法流程3.单层感知器算法实现4.单层感知器效果展示5.参考文章与致谢 1.单层感知器原理介绍 1.单层感知器是感知器中最简单的一种,有单个神经元组成的单层感知器只能用于解决线性可分的二分性问题2.在空间中如果输入的数据…...

pyserial,win11,串口总是被占用
之前哪里看到的忘记了,记录: win11,用pyserial这个库,打开COM后,程序退出,关闭串口,下次打开仍然会报错。每次都要拔串口线,很烦。 去设备管理器里,把usb串口线的驱动页…...

网站上线如何检查?
网站上线如何检查?很多企业搭建好网站之后,不知道如何检查网站,其实网站上线之后,要对网站的代码,网站的SEO细节,等重要因素检查,下面我们就来讲述一下企业优化网站建站、上线检查要求。 网站上线如何检查…...
”?)
如何理解pytorch中的“with torch.no_grad()”?
torch.no_grad()方法就像一个循环,其中循环中的每个张量都将requires_grad设置为False。这意味着,当前与当前计算图相连的具有梯度的张量现在与当前图分离了我们将不再能够计算关于该张量的梯度。直到张量在循环内,它才与当前图分离。一旦用梯…...

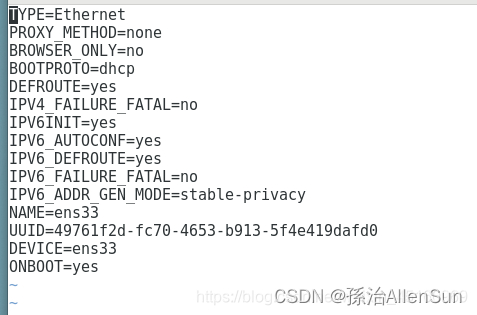
Linux虚拟机克隆之后使用ip addr无法获取ip地址
Linux虚拟机克隆之后使用ip addr无法获取ip地址 因为克隆得到的虚拟机,与原先的linux系统是一模一样的包括MAC地址和IP地址。需要修改信息。 设置IP地址: 使用vi命令打开linux的网卡 //ifcfg-enth0是虚拟网卡的名称,如果你的不叫这个名字&a…...

日报系统:优化能源行业管理与决策的利器
日报系统:优化能源行业管理与决策的利器 引言: 随着能源行业的快速发展和复杂性增加,管理各个部门的数据变得至关重要。为了提高运营效率和决策的准确性,能源行业普遍采用日报系统作为综合数据汇报和分析的工具。本文将探讨日报系…...

linux安装idea
下载好之后是.tar.gz文件后缀的 使用命令解压安装包 tar -zxvf 你的安装包 解压好了之后进入解压好的目录找到bin文件里的idea.sh,使用命令启动它 ./idea.sh 这样你就可以在manjaro上使用idea了 在这里插入图片描述 需要手动创建快捷启动方式 每次都使用命令行启动是比较…...

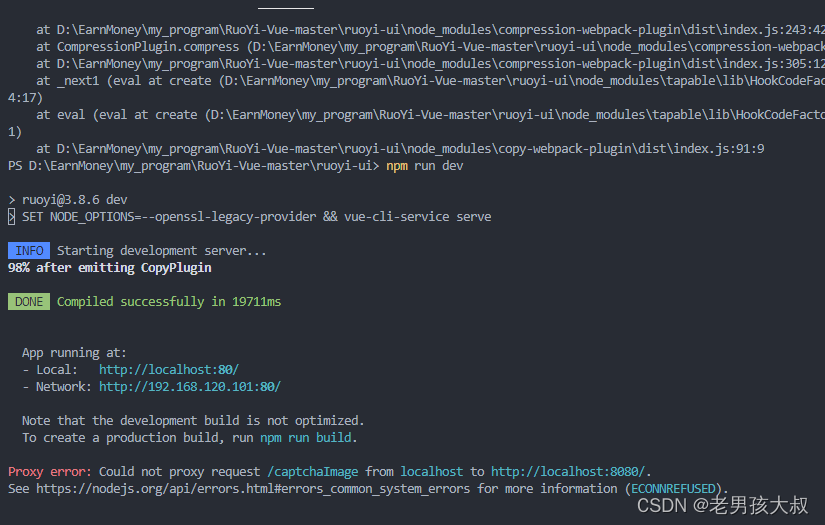
vue启动项目,npm run dev出现error:0308010C:digital envelope routines::unsupported
运行vue项目,npm run dev的时候出现不支持错误error:0308010C:digital envelope routines::unsupported。 在网上找了很多,大部分都是因为版本问题,修改环境之类的,原因是对的但是大多还是没能解决。经过摸索终于解决了。 方法如…...

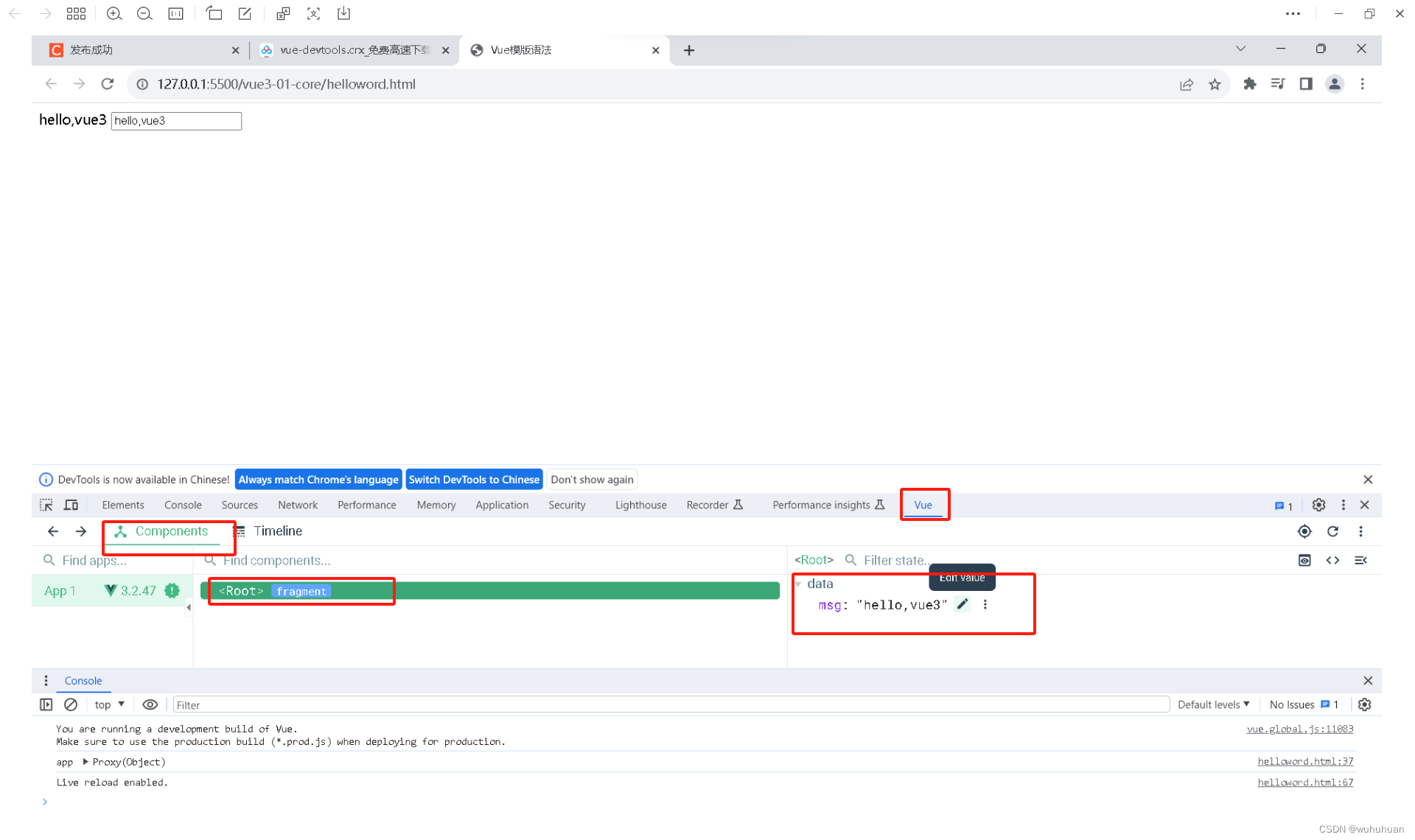
vue-devtools插件安装
拓展程序连接 链接:https://pan.baidu.com/s/1tEyZJUCEK_PHPGhU_cu_MQ?pwdr2cj 提取码:r2cj 一、打开谷歌浏览器,点击扩展程序-管理扩展程序 二、打开开发者模式,将vue-devtools.crx 拖入页面,点击添加扩展程序 成…...

const关键字
目录 修饰指针 指向常量的指针*ptr 指针常量:数据类型 * const 指针变量 修饰引用 const &...

HTML5+CSS3+JS小实例:仿优酷视频轮播图
实例:仿优酷视频轮播图 技术栈:HTML+CSS+JS 效果: 源码: 【html】 <!DOCTYPE html> <html><head><meta http-equiv="content-type" content="text/html; charset=utf-8"><meta name="viewport" content=&quo…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...

Scrapy-Redis分布式爬虫架构的可扩展性与容错性增强:基于微服务与容器化的解决方案
在大数据时代,海量数据的采集与处理成为企业和研究机构获取信息的关键环节。Scrapy-Redis作为一种经典的分布式爬虫架构,在处理大规模数据抓取任务时展现出强大的能力。然而,随着业务规模的不断扩大和数据抓取需求的日益复杂,传统…...
