vue3 setup中defineEmits与defineProps的使用案例
目录
一、defineEmits的使用
二、 defineProps的使用
总结
一、defineEmits的使用
使用说明
1、在子组件中调用defineEmits并定义要发射给父组件的方法
const emits = defineEmits(['foldChange'])2、使用defineEmits会返回一个方法,使用一个变量emits(变量名随意)去接收
3、在子组件要触发的方法中,调用emits并传入发射给父组件的方法以及参数
emits('foldChange', isFold.value)1.子组件定义:
<template><div class="nav-header"><el-icon size="25" class="fold-menu" @click="handleFoldClick"><component :is="`${isFold ? 'Fold' : 'Expand'}`"></component></el-icon><!-- <el-icon><Fold /></el-icon> --><!-- <Expand --></div>
</template><script setup lang="ts">import { ref, defineEmits } from 'vue'// 定义发射给父组件的方法
const emits = defineEmits(['foldChange'])const isFold = ref(false)const handleFoldClick = () => {isFold.value = !isFold.valueemits('foldChange', isFold.value)
}</script>2.父组件接收使用:
<template><div class="main"><el-container class="main-content"><el-aside :width="isCollapse ? '60px' : '210px'"><nav-menu :collapse="isCollapse"></nav-menu></el-aside><el-container class="page"><el-header class="page-header"><nav-header @foldChange="handleFoldChange"></nav-header></el-header><el-main class="page-content">Main</el-main></el-container></el-container></div>
</template><script lang="ts" setup>import NavMenu from '@/components/nav-menu'
import NavHeader from '@/components/nav-header'
import { ref } from 'vue'const isCollapse = ref(false)const handleFoldChange = (isFold: boolean) => {isCollapse.value = isFold
}</script>二、 defineProps的使用
使用说明
1、在父组件中定义String、Number、Boolean、Array、Object、Date、Function、Symbol这些类型的数据
2、在子组件中通过defineProps API来进行接受
3、通过子组件事件修改变量值,同时将值传递给父组件,对父组件的变量进行赋值
4、向子组件传递非props的属性,用法及效果如下
1.1 子组件定义 方式一
<template><h3 v-bind="$attrs">字符串: {{props.str}}</h3><h3>数字: {{props.num}}</h3><h3>布尔: {{props.bool}}</h3><h3>数组: {{props.arr}}</h3><h3>对象: {{props.obj}}</h3><h3>日期: {{props.date}}</h3><h3>Symbol: {{props.a}} - {{props.b}}</h3>
</template>
<script setup>import { defineProps } from 'vue'const props = defineProps({str: String,num: Number,bool: Boolean,arr: Array,obj: Object,date: Date,getConsole: Function,message: Object,a: Symbol,b: Symbol})props.getConsole()
</script>
1.2 子组件定义 方式二
<template><div class="shopList"><div class="shopContent" :class="{tabActive: currentIndex === index }"v-for="(tab, index) in tabBars" :key="index"@click="itemClick(index)">{{tab.name}}</div></div>
</template>
<script setup>import { defineProps,ref,defineEmits } from 'vue'// 接受父组件传递的数据const props = defineProps({tabBar: {type: Array,default: () => []}})// 定义属性const currentIndex = ref(0)const tabBars = JSON.parse(JSON.stringify(props.tabBar))// 定义发射给父组件的方法const emits = defineEmits(['tabClick'])// tab点击的方法const itemClick = (e) => {currentIndex.value = eemits('tabClick', currentIndex.value)}
</script>
<style lang="scss" scoped>
.shopList {display: flex;justify-content: center;align-items: center;.shopContent {flex: 1;text-align: center;padding: 20px;cursor: pointer;}.tabActive {border-bottom: 3px solid #bf0706;color: #bf0706;}
}
</style>
2、父组件使用
<template><showMessage:str="str":num="num":bool="bool":arr="arr":obj="obj":date="date":a = "a":b="b":getConsole="getConsole"id="abc"class="bcd"></showMessage>
</template>
<script setup>
import showMessage from './ShowMessage.vue'// 定义属性const str = '吃饭、睡觉、敲代码'const num = 100const bool = trueconst arr = ['apple', 'lemon', 'orange']const obj = {name: 'coderXiao',age: 18}const date = new Date()const a = Symbol('好好学习')const b = Symbol('天天向上')// 定义方法const getConsole = () => {console.log('传递给子组件的方法');}
</script>
<style lang="scss" scoped></style>
总结
好记性不如烂笔头,放了国庆八天假回来,看着代码好陌生...
相关文章:

vue3 setup中defineEmits与defineProps的使用案例
目录 一、defineEmits的使用 二、 defineProps的使用 总结 一、defineEmits的使用 使用说明 1、在子组件中调用defineEmits并定义要发射给父组件的方法 const emits defineEmits([foldChange]) 2、使用defineEmits会返回一个方法,使用一个变量emits(变量名随意…...

Vs - Qt - 下拉窗口示例
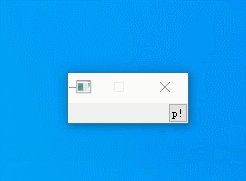
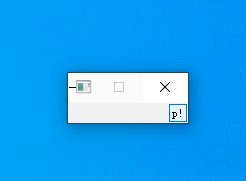
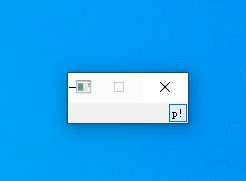
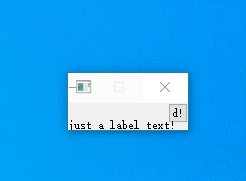
下列代码定义了一个窗口,窗口采用竖直布局:一个按钮及一个label。按下按钮时候,窗口扩张,显示label控件。再次按下按钮时,窗口收缩,隐藏label控件。 详细代码如下: #include <QApplication&g…...

深圳自贸区的形成与发展
深圳自贸区的形成与发展源于中国政府推出的自贸试验区政策。自贸试验区是指在特定区域内,允许实行特殊的行政管理措施和贸易政策,以促进贸易自由化、投资便利化和经济转型升级。 深圳自贸区成立于2015年4月以来,主要着眼于优化区域布局、提高…...

机器人中的数值优化(二十一)—— 伴随灵敏度分析、线性方程组求解器的分类和特点、优化软件
本系列文章主要是我在学习《数值优化》过程中的一些笔记和相关思考,主要的学习资料是深蓝学院的课程《机器人中的数值优化》和高立编著的《数值最优化方法》等,本系列文章篇数较多,不定期更新,上半部分介绍无约束优化,…...

BACnet /IP转MQTT网关
在工业自动化和楼宇自动化领域中,Modbus、MQTT和BACnet/IP是三种常用的通信协议。Modbus是一种串行通信协议,常用于连接工业电子设备;MQTT是一种基于发布/订阅模式的轻量级通信协议,适用于远程监测和控制系统;BACnet/I…...

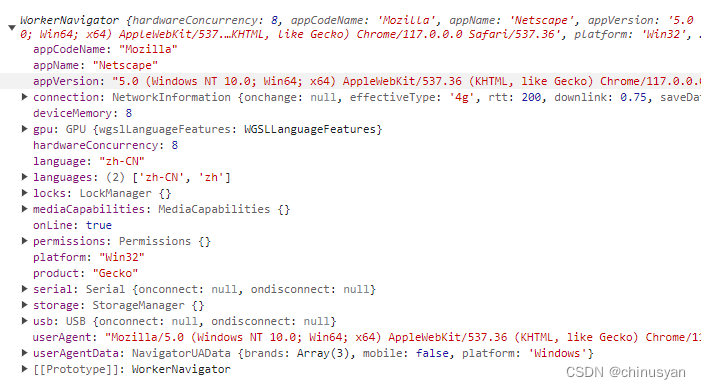
Web API 基础 (Web Workers API)
Web Workers API 1、指南 1.1 使用Web Workers Web Workers是一种让Web内容在后台线程中运行脚本的简单方法。工作线程可以在不干扰用户界面的情况下执行任务。此外,它们还可以使用XMLHttpRequest(尽管responseXML和channel属性总是为空)或fetch(没有此类限制)执…...

如何看待程序员不写注释?
程序员对代码注释可以说是又爱又恨又双标……你是怎么看待程序员不写注释这一事件的呢? 对于程序员来说,注释是一种非常重要的实践,可以帮助他们自己和其他人更好地理解和维护代码。以下是一些关于注释的观点: 维护代码的重要性&a…...

2.6 方法
思维导图: 2.6.1 什么是方法 ### 2.6.1 什么是方法 **定义**: - 方法就是一段可以重复调用的代码,使得程序的可读性、可维护性都得以提高。 **示例**: - 假设有一个游戏中需要反复发射炮弹。而发射炮弹的代码有100行。为了避免在程序中多次写下这100…...

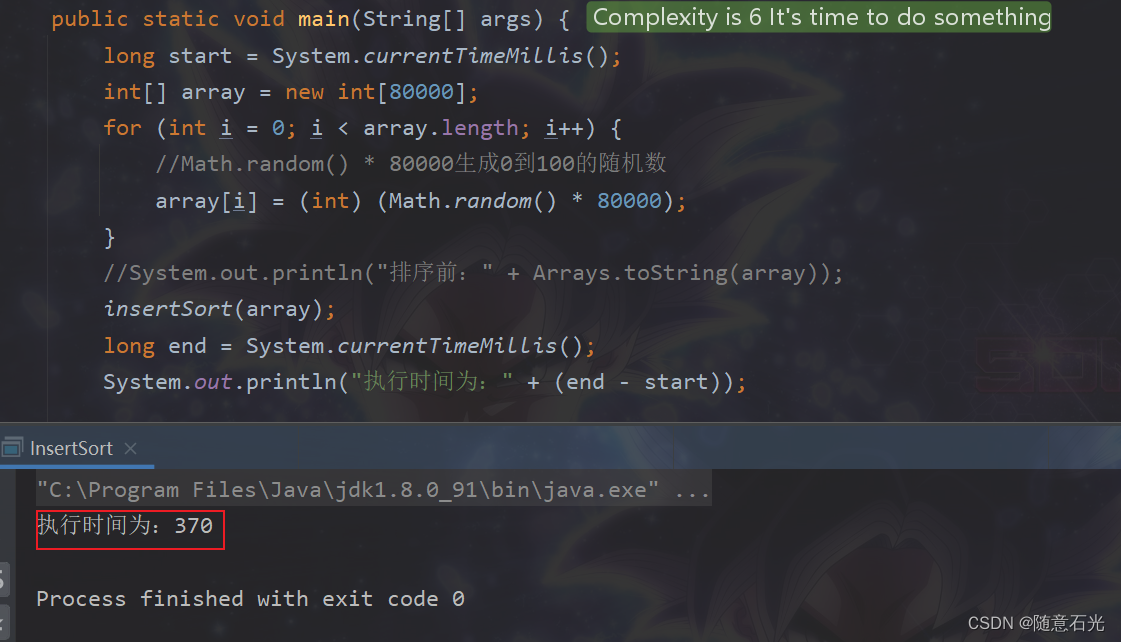
【排序算法】插入排序
文章目录 一:基本概念1.1 介绍1.2 原理1.3 插入排序法思想 二:代码实现2.1 源码2.2 执行结果2.3 测试八万条数据 三:算法分析3.1 时间复杂度3.2 空间复杂度3.3 稳定性 一:基本概念 1.1 介绍 插入式排序属于内部排序法࿰…...

Gnuradio+AM解调
1. https://wiki.gnuradio.org/index.php/PLL_Carrier_Tracking 2. https://wiki.gnuradio.org/index.php?titleComplex_to_Mag#Example_Flowgraph...

解决java.io.IOException: Broken pipe的报错
问题说明: 订单服务,查询预售但是出现Broken pipe; 测试版是正常的,正式版报错 解决方案 1、延长客户端超时时间 // 查询预售单列表 export function listPreOrder(query) {return request({url: /order/presale/list,method:…...

微信小程序--》从模块小程序项目案例23.10.09
配置导航栏 导航栏是小程序的门户,用户进来第一眼看到的便是导航栏,其起着对当前小程序主题的概括。而我们 新建的小程序 时,第一步变开始配置导航栏。如下: 配置tabBar 因为配置tabBar需要借助字体图标,我这里平常喜…...

爱尔眼科角膜塑形镜验配超百万,全力做好“角塑镜把关人”
你知道吗?过去的2022年,我国儿童青少年总体近视率为53.6%,其中6岁儿童为14.5%,小学生为36%,初中生为71.6%,高中生为81%①。儿童青少年眼健康问题俨然成为全社会关心的热点与痛点,牵动着每一个人的神经。 好…...

机器学习DAYX:线性回归与逻辑回归
线性回归 多重线性回归 逻辑回归...

【网络安全】网络安全的最后一道防线——“密码”
网络安全的最后一道防线——“密码” 前言超星学习通泄露1.7亿条信息事件武汉市地震监测中心遭境外网络攻击事件 一、密码起源1、 古代密码2、近代密码3、现代密码4、量子密码 二、商密专栏推荐三、如何利用密码保护账号安全?1、账号安全的三大危险?&…...

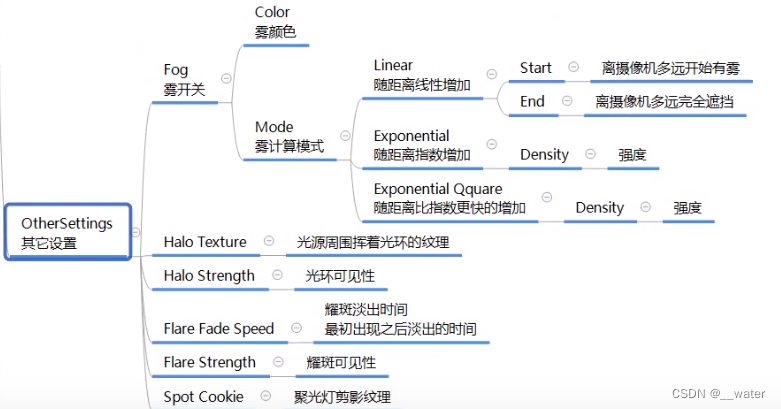
unity操作_光源组件 c#
准备工作 添加资源导入后先不管,现在主要学习自带Directional Light 我们首先创建一个平面Plane 然后重置一下位置 然后创建一个Cube 也重置一下位置然后修改y0.5刚好在这个平面上 ctrl d复制一个Cube 修改位置和旋转角度 给物体一个颜色 接下来创建一个点光源 我们…...

2023年全球市场氮化铝外延片总体规模、主要生产商、主要地区、产品和应用细分研究报告
按收入计,2022年全球氮化铝外延片收入大约9百万美元,预计2029年达到25百万美元,2023至2029期间,年复合增长率CAGR为 16.1%。同时2022年全球氮化铝外延片销量大约 ,预计2029年将达到 。2022年中国市场规模大约为 百万美…...

C++特性:继承,封装,多态
继承 封装 类把⾃⼰的数据和⽅法只让可信的类或者对象操作,对不可信的进⾏隐藏,如:将公共的数据或⽅法使⽤public修饰,⽽不希望被访问的数据或⽅法采⽤private修饰 多态 即向不同对象发送同⼀消息,不同的对象在接收…...

交通物流模型 | 基于双向时空自适应Transformer的城市交通流预测
城市交通流预测是智能交通系统的基石。现有方法侧重于时空依赖建模,而忽略了交通预测问题的两个内在特性。首先,不同预测任务的复杂性在不同的空间(如郊区与市中心)和时间(如高峰时段与非高峰时段)上分布不均匀。其次,对过去交通状况的回忆有利于对未来交通状况的预测。基于…...

【香橙派-OpenCV-Torch-dlib】TF损坏变成RAW格式解决方案及python环境配置
前言 本文将介绍在香橙派(Orange Pi)开发板上进行软件配置和环境搭建的详细步骤,以便运行Python应用程序。这涵盖了以下主要内容: 获取所需软件:提供了香橙派操作系统和balenaEtcher工具的下载链接,以确保…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

OD 算法题 B卷【正整数到Excel编号之间的转换】
文章目录 正整数到Excel编号之间的转换 正整数到Excel编号之间的转换 excel的列编号是这样的:a b c … z aa ab ac… az ba bb bc…yz za zb zc …zz aaa aab aac…; 分别代表以下的编号1 2 3 … 26 27 28 29… 52 53 54 55… 676 677 678 679 … 702 703 704 705;…...

leetcode73-矩阵置零
leetcode 73 思路 记录 0 元素的位置:遍历整个矩阵,找出所有值为 0 的元素,并将它们的坐标记录在数组zeroPosition中置零操作:遍历记录的所有 0 元素位置,将每个位置对应的行和列的所有元素置为 0 具体步骤 初始化…...

boost::filesystem::path文件路径使用详解和示例
boost::filesystem::path 是 Boost 库中用于跨平台操作文件路径的类,封装了路径的拼接、分割、提取、判断等常用功能。下面是对它的使用详解,包括常用接口与完整示例。 1. 引入头文件与命名空间 #include <boost/filesystem.hpp> namespace fs b…...

el-amap-bezier-curve运用及线弧度设置
文章目录 简介示例线弧度属性主要弧度相关属性其他相关样式属性完整示例链接简介 el-amap-bezier-curve 是 Vue-Amap 组件库中的一个组件,用于在 高德地图 上绘制贝塞尔曲线。 基本用法属性path定义曲线的路径,可以是多个弧线段的组合。stroke-weight线条的宽度。stroke…...

STL 2迭代器
文章目录 1.迭代器2.输入迭代器3.输出迭代器1.插入迭代器 4.前向迭代器5.双向迭代器6.随机访问迭代器7.不同容器返回的迭代器类型1.输入 / 输出迭代器2.前向迭代器3.双向迭代器4.随机访问迭代器5.特殊迭代器适配器6.为什么 unordered_set 只提供前向迭代器? 1.迭代器…...

生信服务器 | 做生信为什么推荐使用Linux服务器?
原文链接:生信服务器 | 做生信为什么推荐使用Linux服务器? 一、 做生信为什么推荐使用服务器? 大家好,我是小杜。在做生信分析的同学,或是将接触学习生信分析的同学,<font style"color:rgb(53, 1…...

【向量库】Weaviate概述与架构解析
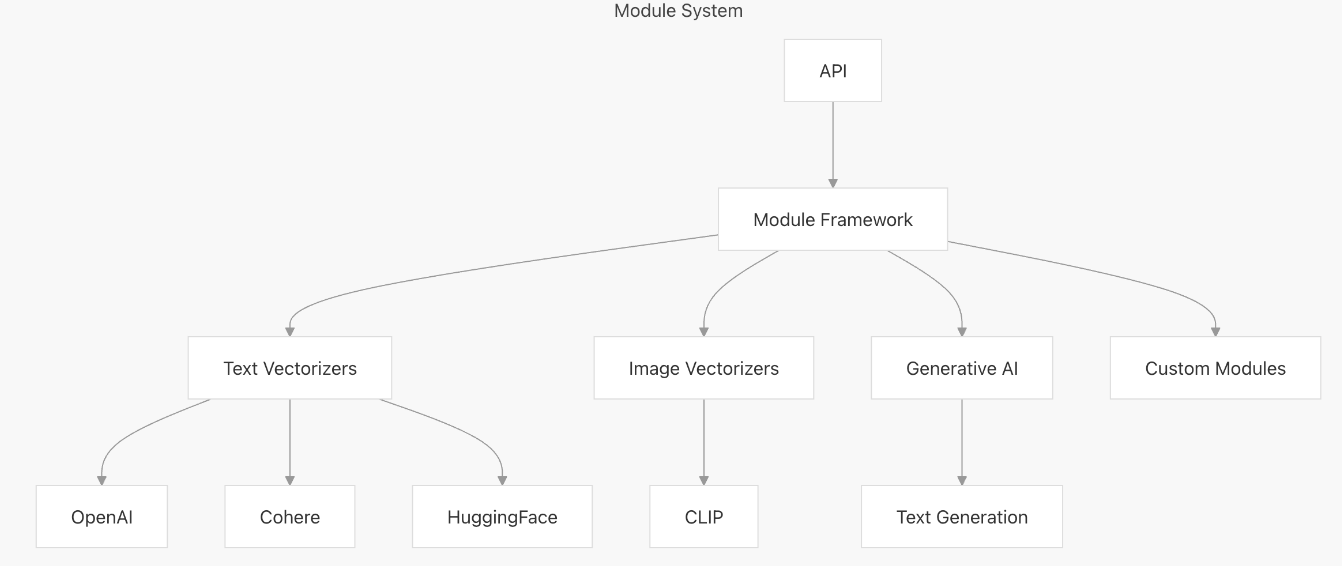
文章目录 一、什么是weaviate二、High-Level Architecture1. Core Components2. Storage Layer3. 组件交互流程 三、核心组件1. API Layer2. Schema Management3. Vector Indexing3.1. 查询原理3.2. 左侧:Search Process(搜索流程)3.3. 右侧&…...
