微信小程序--》从模块小程序项目案例23.10.09
配置导航栏
导航栏是小程序的门户,用户进来第一眼看到的便是导航栏,其起着对当前小程序主题的概括。而我们 新建的小程序 时,第一步变开始配置导航栏。如下:

配置tabBar
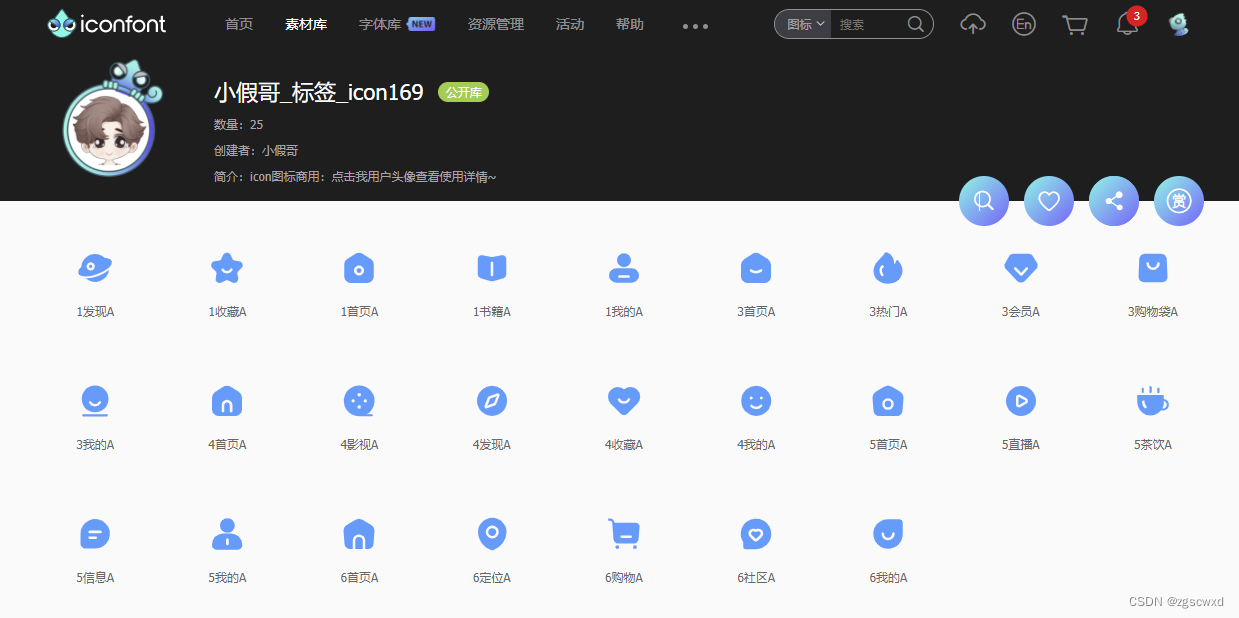
因为配置tabBar需要借助字体图标,我这里平常喜欢使用阿里云字体图标库,所以需要先去阿里云库中找到相关图标:其官方网站:网站链接 。
随便找两个,一个作为未点击(未激活)状态,另一个作为已点击(已激活)状态:

图标就随便选了,在正式项目必须严谨了,选好图标命名如下

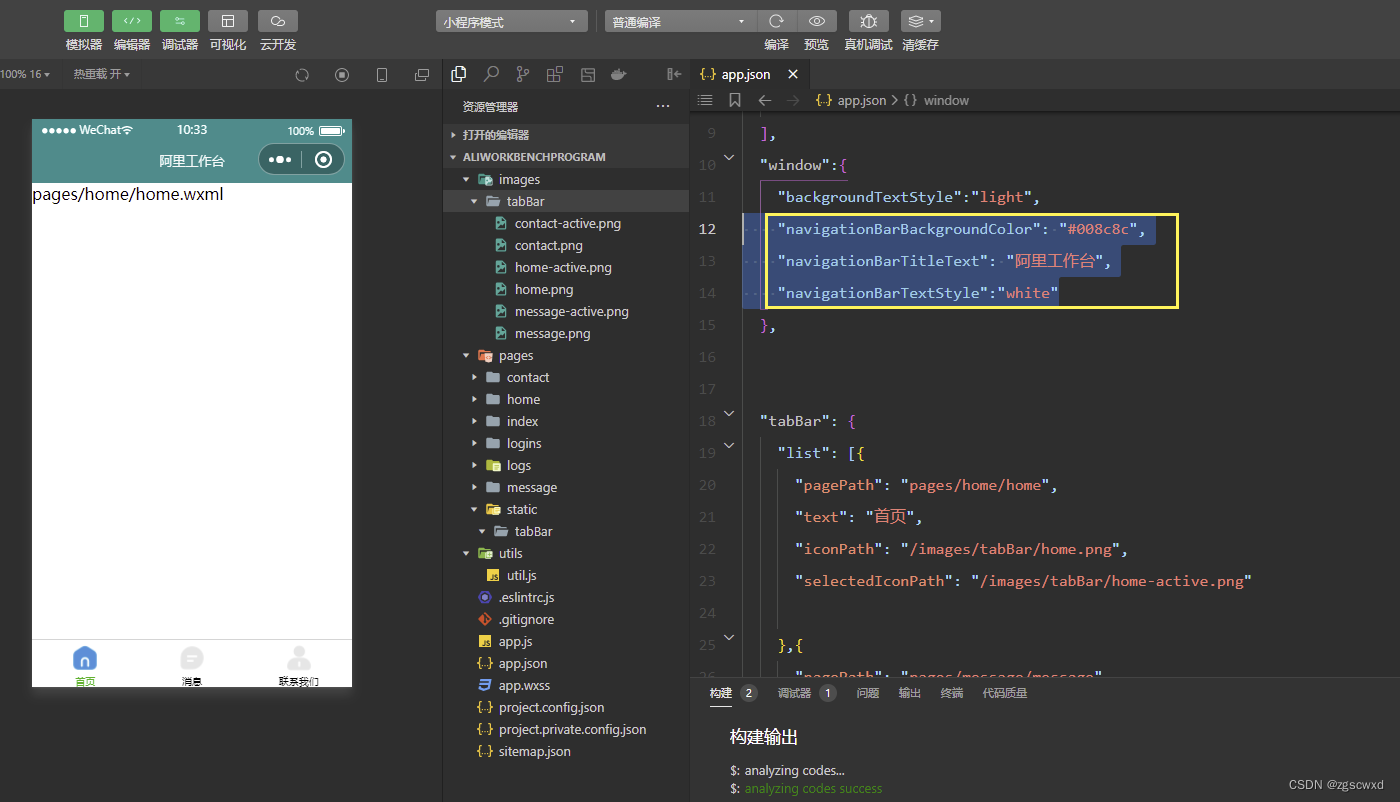
准备好图片资源之后就要在 app.json 文件中配置tabBar了,配置代码如下:
{"pages":["pages/home/home","pages/message/message","pages/contact/contact","pages/logs/logs","pages/logins/logins","pages/index/index"],"window":{"backgroundTextStyle":"light","navigationBarBackgroundColor": "#008c8c","navigationBarTitleText": "阿里工作台","navigationBarTextStyle":"white"},"tabBar": {"list": [{"pagePath": "pages/home/home","text": "首页","iconPath": "/images/tabBar/home.png","selectedIconPath": "/images/tabBar/home-active.png"},{"pagePath": "pages/message/message","text": "消息","iconPath": "/images/tabBar/message.png","selectedIconPath": "/images/tabBar/message-active.png"},{"pagePath": "pages/contact/contact","text": "联系我们","iconPath": "/images/tabBar/contact.png","selectedIconPath": "/images/tabBar/contact-active.png"}]},"style": "v2","sitemapLocation": "sitemap.json"
}
页面跳转

打开pages/cart/cart.wxml,添加跳转按钮,代码如下:
<view class="container"><button bindtap="btnTap" type="primary">跳转到登录页</button>
</view>打开pages/cart/cart.js,添加跳转按钮,代码如下:
// 获取应用实例
const app = getApp()
Page({/*** 页面的初始数据*/data: {},// 事件处理函数
btnTap() {wx.navigateTo({url: '/pages/logins/logins',})
},/*** 生命周期函数--监听页面加载*/onLoad(options) {},
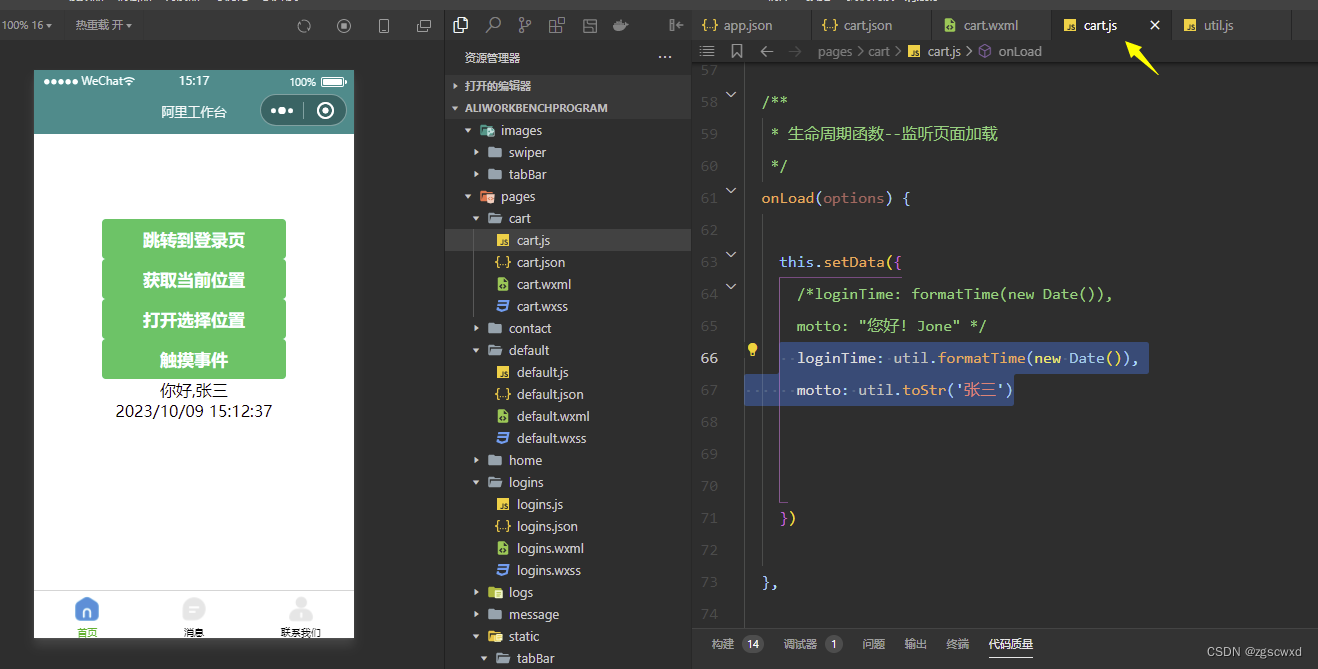
这时候界面如下:点击"跳转到第二页"按钮,页面跳转到logins


每一页都是一个webview,wx.navigateTo每打开一个页面,就是打开一个webview。
需要注意的是:wx.navigateTo打开页面的栈的数量上限是10个,也就是说最多可以连续打开10个页面。
获取地理位置
这里主要要使用到wx.getLocation,用于获取当前位置信息,代码如下:
// pages/cart/cart.js//获取当前位置信息
btnTapGet() {console.log("打开");wx.getLocation({type: 'wgs84',success(res) {console.log(res);}});
},btnTapChoose() {console.log("打开");wx.chooseLocation({success(res) {console.log(res);}});
},点击按钮,执行btnTapGet方法,首先会弹出授权

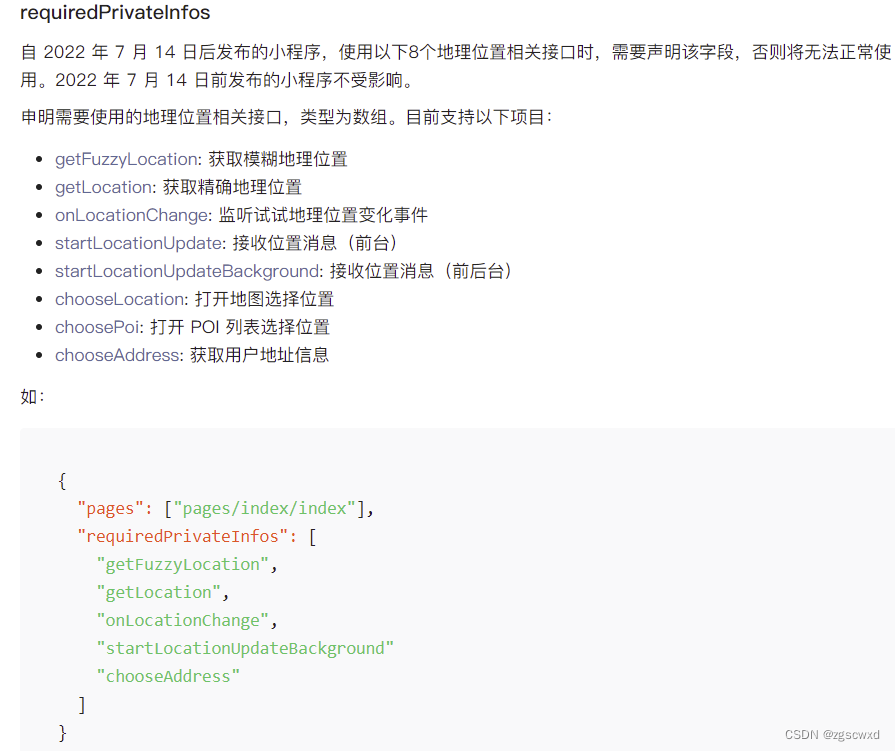
以下获取地理位置信息的API,需要在app.json做申明配置:

![]()
"requiredPrivateInfos": ["getLocation","chooseLocation"],(二) 工具类文件
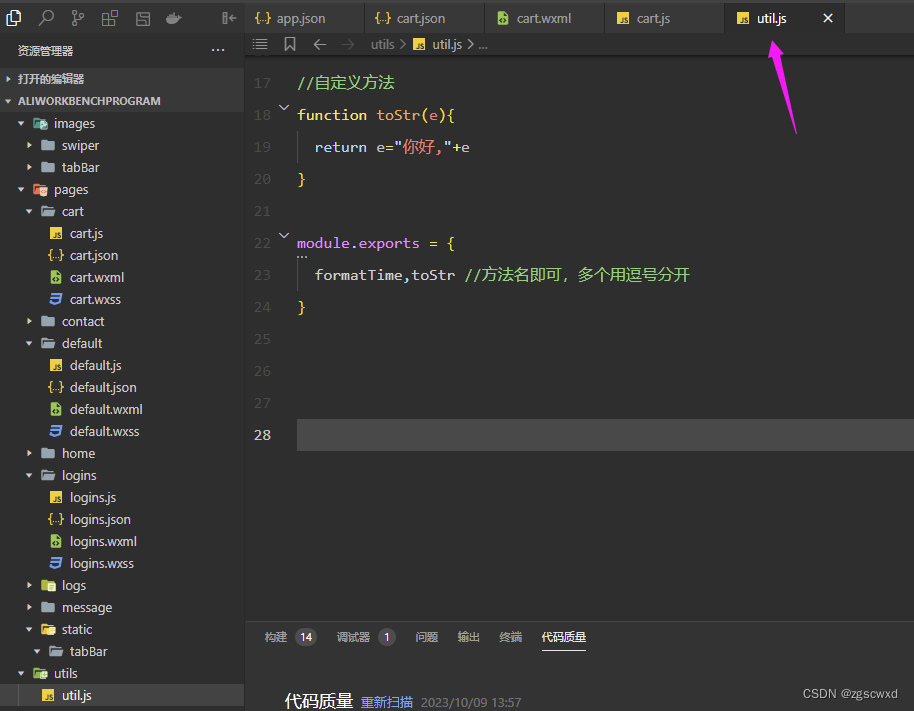
目录中有一个“utils”文件夹,它用来存放工具栏的js 函数,如放置日期格式化函数,时间格式化函数,等一些常用的函数。定义完这些函数后, 要通过module.exports将定义的函数名称注册进来,在其他的页面才可以使用,如图所示为时间格式化工 具类文件。

在utils.js中自定义公共函数并导出

- 自定义函数如下!务必自行配置导出
//自定义方法
function toStr(e){return e="你好,"+e
}module.exports = {formatTime,toStr //方法名即可,多个用逗号分开
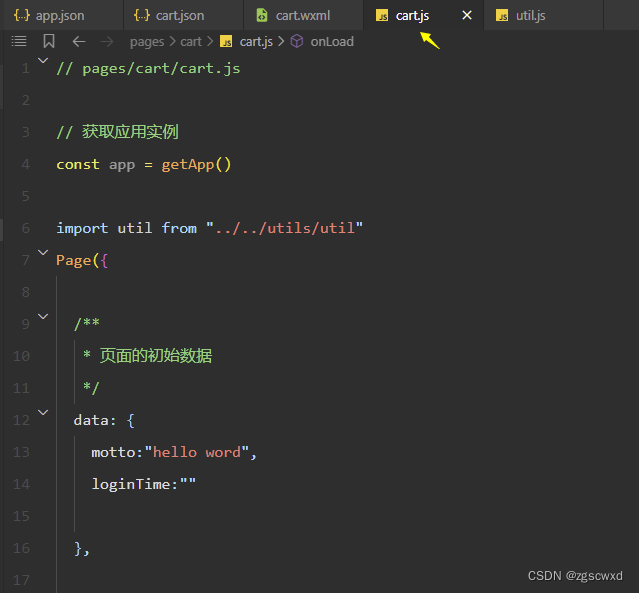
}在index.js中引入公共文件util.js 并进行页面初始化赋值操作

import util from "../../utils/util"在onLoad函数中进行操作

this.setData({/*loginTime: formatTime(new Date()),motto: "您好! Jone" */loginTime: util.formatTime(new Date()),motto: util.toStr('张三')
(五) 自定义函数
.js:页面的 JavaScript 逻辑代码
除了初始化数据和生命周期函 数,Page 中还可以定义一些特殊 的函数:事件处理函数。在渲染层 可以在组件中加入事件绑定,当达 到触发事件时,就会执行 Page 中 定义的事件处理函数。
Page 是一个页面构造器,这个构造器就生成了一个页面。在生成页面的时候,小程序框架会把 data 数据和 index.wxml 一起渲染出最终的结构,于是就得到了你看到的小程序的样子。
在渲染完界面之后,页面实例就会收到一个 onLoad 的回调,你可以在这个回调处理你的逻辑
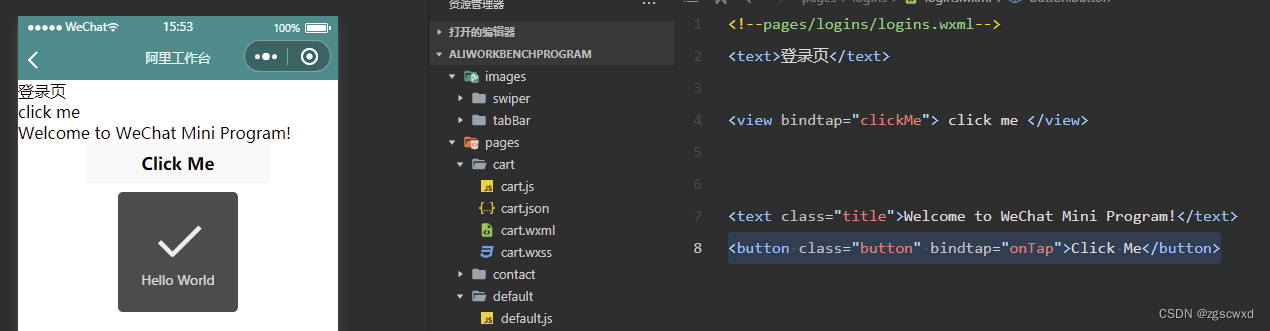
// pages/logins/logins.js
Page({/*** 页面的初始数据*/data: {},onTap() {wx.showToast({title: 'Hello World',icon: 'success',duration: 2000})},clickMe: function() { console.log('view tap')},/*** 生命周期函数--监听页面加载*/onLoad(options) {},WXML 模板
.wxml:页面的 WXML 模板文件
<view bindtap="clickMe"> click me </view><button class="button" bindtap="onTap">Click Me</button>组件
小程序提供了丰富的基础组件给开发者,开发者可以像搭积木一样,组合各种组件拼合成自己的小程序
例如,你需要在界面上显示地图,你只需要这样写即可:
使用组件的时候,还可以通过属性传递值给组件,让组件可以以不同的状态去展现,例如,我们希望地图一开始的中心的经纬度是广州,那么你需要声明地图的 longitude(中心经度) 和 latitude(中心纬度) 两个属性:
组件的内部行为也会通过事件的形式让开发者可以感知,例如用户点击了地图上的某个标记,你可以在 js 编写 markertap 函数来处理:
当然你也可以通过 style 或者 class 来控制组件的外层样式,以便适应你的界面宽度高度等等。
<map bindmarkertap="markertap" longitude="广州经度" latitude="广州纬度"></map>
wx.getLocation({type: 'wgs84',success: (res) => {var latitude = res.latitude // 经度var longitude = res.longitude // 纬度}
})调用微信扫一扫能力,只需要:wx.scanCode({success: (res) => {console.log(res)}
})(六) setData设值函数
Page.prototype.setData()设值函数:setData 函数用于将数据从逻辑层发送到视图层,同时 改变对应的 this.data 的值。
setData() 参数格式:接受一个对象,以 key、value 的形式表示将 this.data 中的 key 对应的 值改变成 value。
其中, key 可以非常灵活,以数据路径的形式给出,如 array[2].message,a.b.c.d,并且不 需要在this.data 中预先定义。

相关文章:

微信小程序--》从模块小程序项目案例23.10.09
配置导航栏 导航栏是小程序的门户,用户进来第一眼看到的便是导航栏,其起着对当前小程序主题的概括。而我们 新建的小程序 时,第一步变开始配置导航栏。如下: 配置tabBar 因为配置tabBar需要借助字体图标,我这里平常喜…...

爱尔眼科角膜塑形镜验配超百万,全力做好“角塑镜把关人”
你知道吗?过去的2022年,我国儿童青少年总体近视率为53.6%,其中6岁儿童为14.5%,小学生为36%,初中生为71.6%,高中生为81%①。儿童青少年眼健康问题俨然成为全社会关心的热点与痛点,牵动着每一个人的神经。 好…...

机器学习DAYX:线性回归与逻辑回归
线性回归 多重线性回归 逻辑回归...

【网络安全】网络安全的最后一道防线——“密码”
网络安全的最后一道防线——“密码” 前言超星学习通泄露1.7亿条信息事件武汉市地震监测中心遭境外网络攻击事件 一、密码起源1、 古代密码2、近代密码3、现代密码4、量子密码 二、商密专栏推荐三、如何利用密码保护账号安全?1、账号安全的三大危险?&…...

unity操作_光源组件 c#
准备工作 添加资源导入后先不管,现在主要学习自带Directional Light 我们首先创建一个平面Plane 然后重置一下位置 然后创建一个Cube 也重置一下位置然后修改y0.5刚好在这个平面上 ctrl d复制一个Cube 修改位置和旋转角度 给物体一个颜色 接下来创建一个点光源 我们…...

2023年全球市场氮化铝外延片总体规模、主要生产商、主要地区、产品和应用细分研究报告
按收入计,2022年全球氮化铝外延片收入大约9百万美元,预计2029年达到25百万美元,2023至2029期间,年复合增长率CAGR为 16.1%。同时2022年全球氮化铝外延片销量大约 ,预计2029年将达到 。2022年中国市场规模大约为 百万美…...

C++特性:继承,封装,多态
继承 封装 类把⾃⼰的数据和⽅法只让可信的类或者对象操作,对不可信的进⾏隐藏,如:将公共的数据或⽅法使⽤public修饰,⽽不希望被访问的数据或⽅法采⽤private修饰 多态 即向不同对象发送同⼀消息,不同的对象在接收…...

交通物流模型 | 基于双向时空自适应Transformer的城市交通流预测
城市交通流预测是智能交通系统的基石。现有方法侧重于时空依赖建模,而忽略了交通预测问题的两个内在特性。首先,不同预测任务的复杂性在不同的空间(如郊区与市中心)和时间(如高峰时段与非高峰时段)上分布不均匀。其次,对过去交通状况的回忆有利于对未来交通状况的预测。基于…...

【香橙派-OpenCV-Torch-dlib】TF损坏变成RAW格式解决方案及python环境配置
前言 本文将介绍在香橙派(Orange Pi)开发板上进行软件配置和环境搭建的详细步骤,以便运行Python应用程序。这涵盖了以下主要内容: 获取所需软件:提供了香橙派操作系统和balenaEtcher工具的下载链接,以确保…...

HDMI协议介绍(五)--Audio
基础知识 I2S(inter-IC sound bus)飞利浦公司制定的标准,既规定了硬件接口规范,也规定了数字音频数据格式。 硬件接口规范 I2S接口有3个主要信号: 时钟信号 Serial Clock 串行时钟SCK,也叫位时钟(BCLK)&…...

Centos7中安装Jenkins教程
1.必须先配置jdk环境,安装jdk参考 Linux配置jdk 2.先卸载Jenkins # rpm卸载 rpm -e jenkins # 检查是否卸载成功 rpm -ql jenkins # 彻底删除残留文件 find / -iname jenkins | xargs -n 1000 rm -rf 3.安装Jenkins 在 /usr/ 目录下创建 jenkins文件夹 mkdir -p je…...

十一、WSGI与Web框架
目录 一、什么是WSGI1.1 WSGI接口的组成部分1.2 关于environ 二、简易的web框架实现2.1 文件结构2.2 在web/my_web.py定义动态响应内容2.3 在html/index.html中定义静态页面内容2.4 在web_server.py中实现web服务器框架2.5 测试 三、让简易的web框架动态请求支持多页面3.1 修改…...

[idekCTF 2022]Paywall - LFI+伪协议+filter_chain
[idekCTF 2022]Paywall 一、解题流程(一)、分析(二)、解题 二、思考总结 一、解题流程 (一)、分析 点击source可以看到源码,其中关键部分:if (isset($_GET[p])) {$article_content…...

Python 自动化Web测试
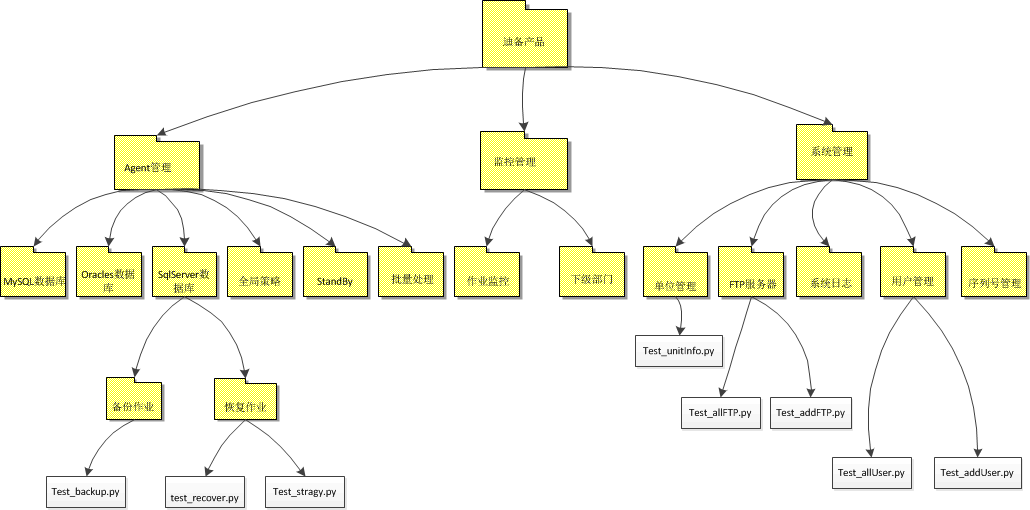
限于作者水平有限,以下内容可能是管窥之见,希望大家高抬贵手,且让我斗胆抛砖引玉。 公司产品迪备主要是通过网页操作来进行数据库的备份与恢复,监控与管理,因此在测试的过程中,可以用python测试脚本来模拟…...

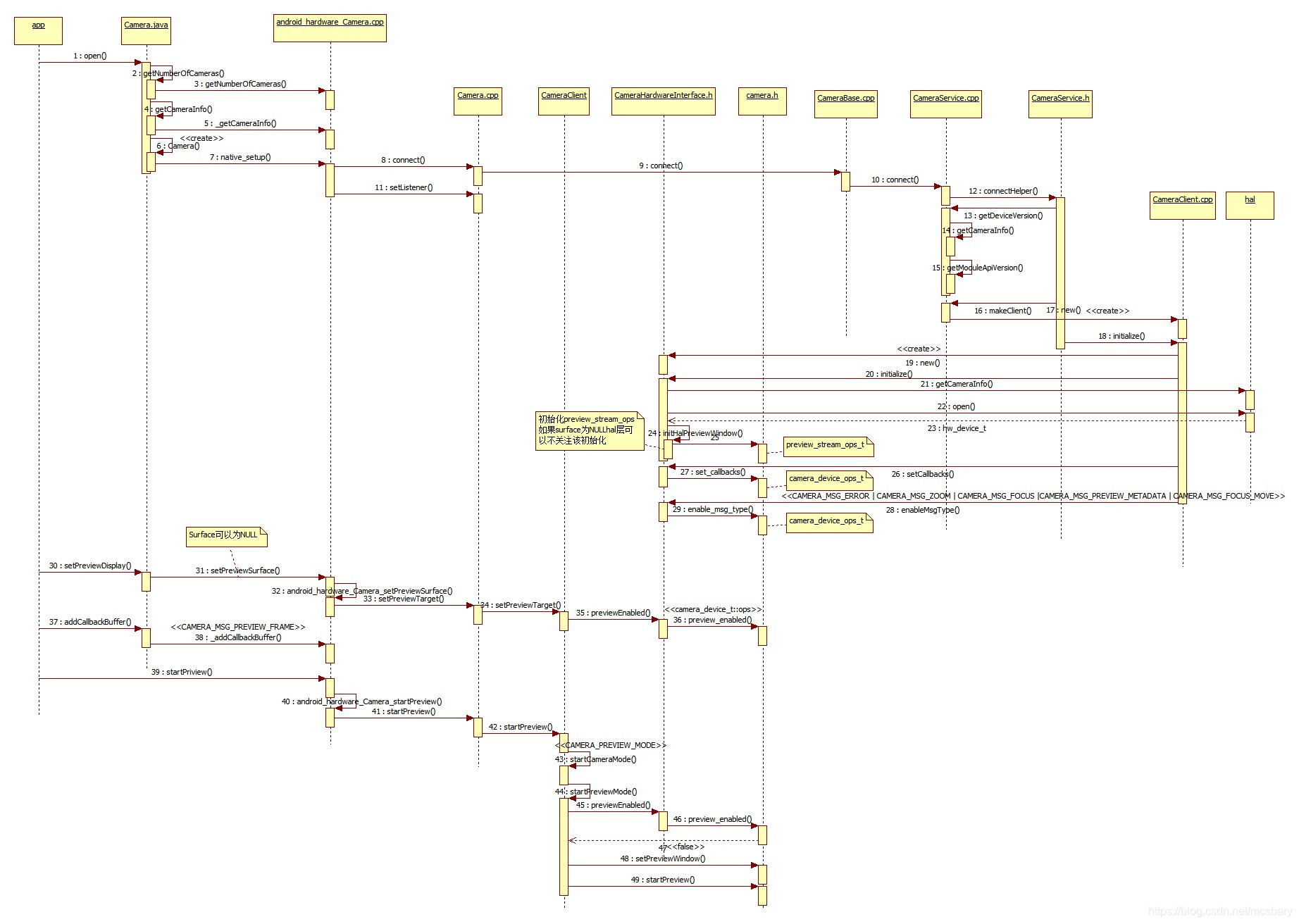
MM-Camera架构-Preview 流程分析
目录 文章目录 1 log开的好,问题都能搞2 lib3 preview3.1 打开视频流3.1.1 cpp\_module\_start\_session3.1.2 cpp\_thread\_create3.1.3 cpp\_thread\_funcsundp-3.1 cpp\_hardware\_open\_subdev(ctrl->cpphw)sundp-3.2 cpp\_hardware\_process\_command(ctrl-…...

科普文章|一文了解平行链及其优势
平行链是一种可以连接到更大规模的区块链网络(波卡)的独立区块链。不同于传统区块链(如比特币和以太坊)是孤立的并且无法在本地相互通信,平行链与其他平行链并行运行,并且相互可以无缝通信。平行链还使用波…...

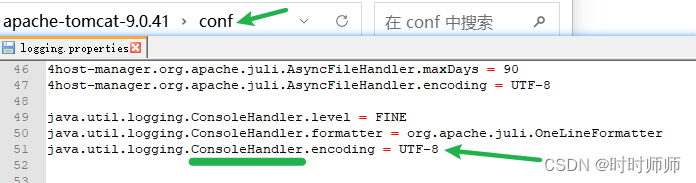
Tomcat 9.0.41在IDEA中乱码问题(IntelliJ IDEA 2022.1.3版本)
1. 乱码的产生是由于编码和解码的编码表不一致引起的。 2. 排查乱码原因 2.1 在idea中启动Tomcat时控制台乱码排查 Tomcat输出日志乱码: 首先查看IDEA控制台,检查发现默认编码是GBK。 再查看Tomcat日志(conf文件下logging.properties)的默…...

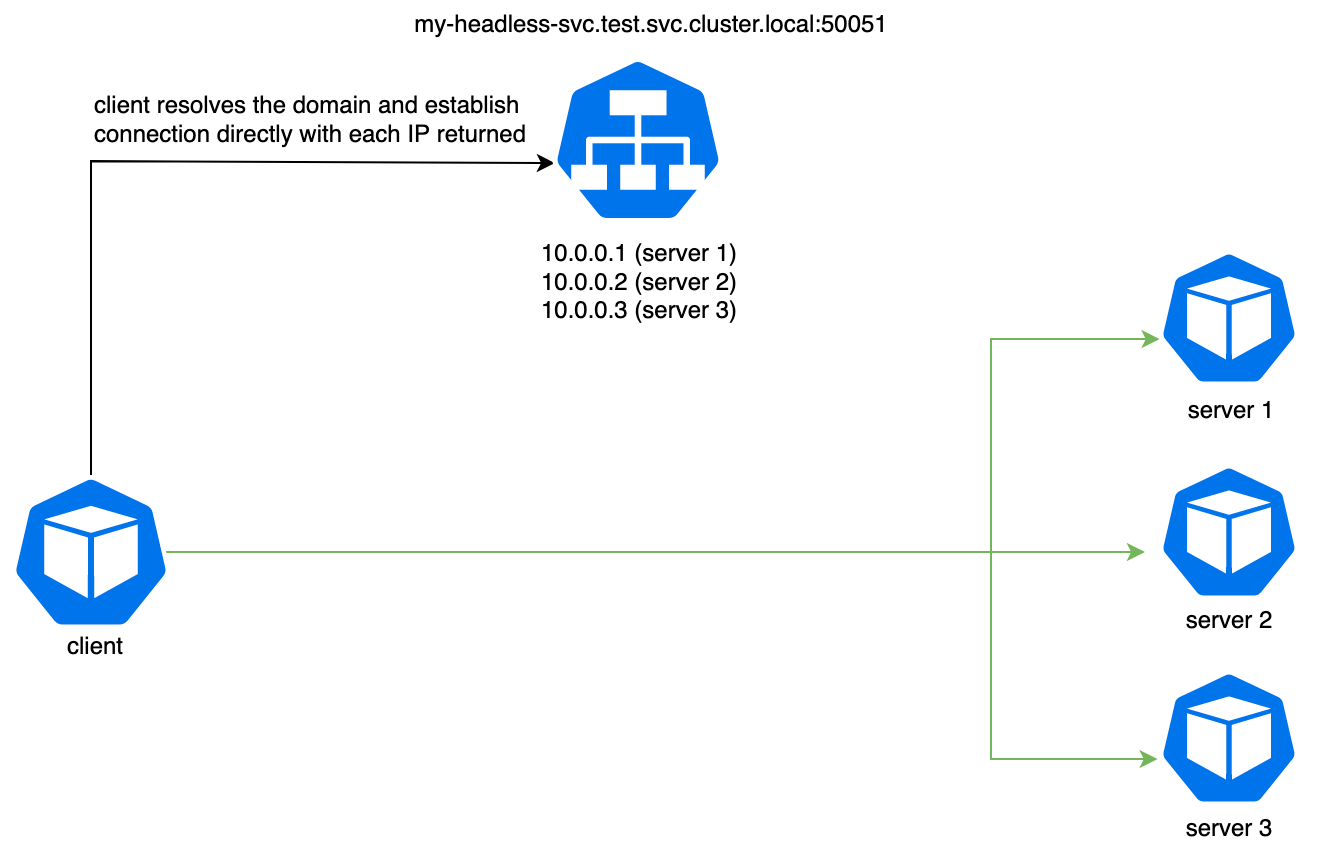
在Kubernetes中实现gRPC流量负载均衡
在尝试将gRPC服务部署到Kubernetes集群中时,一些用户(包括我)面临的挑战之一是实现适当的负载均衡。在深入了解如何平衡gRPC的方式之前,我们首先需要回答一个问题,即为什么需要平衡流量,如果Kubernetes已经…...

Floorplanning with Graph Attention
Floorplanning with Graph Attention DAC ’22 目录 Floorplanning with Graph Attention摘要1.简介2.相关工作3.问题公式化4. FLORA的方法4.1 解决方案概述4.2 C-谱聚类算法 4.3 基于GAT的模型4.4 合成训练数据集生成 摘要 布图规划一直是一个关键的物理设计任务࿰…...

centos7 配置coreboot编译环境 以及编译问题解决
需要的配置 (有的资源在国外可能需要翻墙) 操作系统: centos7.9 参考文章 coreboot源码分析之编译和运行coreboot - 知乎 //coreboot编译总说明 https://www.coreboot.org/Build_HOWTO#Requirements https://poe.com/ChatGPT 注意: 因为github不稳定 所以gitee为主 1. 下载…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...

在 Spring Boot 项目里,MYSQL中json类型字段使用
前言: 因为程序特殊需求导致,需要mysql数据库存储json类型数据,因此记录一下使用流程 1.java实体中新增字段 private List<User> users 2.增加mybatis-plus注解 TableField(typeHandler FastjsonTypeHandler.class) private Lis…...
