前端小案例-图片存放在远端服务器
前端小案例-图片存放在远端服务器
项目背景:
一个智能产业园的小程序由于可以控制很多种设备,可能有灯、空调、窗帘等智能设备。
现在面临以下问题:
- 需要存放很多设备的图标。
- 设备的图标可能会进行修改。
为了解决上面的问题,我们可以将设备的图标保存在远端的服务器。从服务器请求图片到本地进行渲染。
但是这样可能会导致一个新的问题就是如果服务器挂了,小城序的图标就不能够使用了。对此我们的对策是当服务器获取不到图片的时候就使用本地的某张备用照片。
根据上述背景整理出下列案例
案例1
遍历一个设备数组,每个元素li标签里的img需要放一张与元素相关的图片,如果请求服务器没有该地址的图片,或者服务器挂了,则应该使用本地的图片。这应该如何实现呢
在React中,你可以使用数组的map方法来遍历设备数组,并为每个设备渲染相应的<li>元素。对于每个<li>元素中的图片,你可以使用之前提到的逻辑来加载服务器图片并备用本地图片。
以下是一个示例代码,展示了如何在React中实现遍历设备数组并加载相关图片的逻辑:
import React from 'react';const DeviceList = ({ devices }) => {return (<ul>{devices.map((device) => (<li key={device.id}><imgsrc={device.serverImagePath}alt="Device Image"onError={(e) => {e.target.src = require('./defaultImg.png');}}/><span>{device.name}</span></li>))}</ul>);
}export default DeviceList;在上面的代码中,DeviceList组件接受devices作为属性,它是设备数组。map方法用于遍历设备数组,并为每个设备渲染一个<li>元素。其中,src属性被设置为设备的服务器图片路径。如果加载失败,则会触发onError事件处理程序,利用require 导入设置为图片的src属性,从而显示备用的本地图片。这里使用了内联的箭头函数来为每个<img>元素定义事件处理程序。
你可以在父组件中使用DeviceList并传递设备数组:
import React from 'react';
import DeviceList from './DeviceList';function App() {const devices = [{ id: 1, name: 'Device 1', serverImagePath: '服务器图片路径1'},{ id: 2, name: 'Device 2', serverImagePath: '服务器图片路径2'},// 其他设备];return (<div><DeviceList devices={devices} /></div>);
}export default App;确保将每个设备对象中的"服务器图片路径"替换为实际的服务器图片路径,将"本地图片路径"替换为实际的本地图片路径。
这样,对于每个设备,会根据服务器图片路径加载图片,如果加载失败,则会显示备用的本地图片。
相关文章:

前端小案例-图片存放在远端服务器
前端小案例-图片存放在远端服务器 项目背景: 一个智能产业园的小程序由于可以控制很多种设备,可能有灯、空调、窗帘等智能设备。 现在面临以下问题: 需要存放很多设备的图标。设备的图标可能会进行修改。 为了解决上面的问题,…...

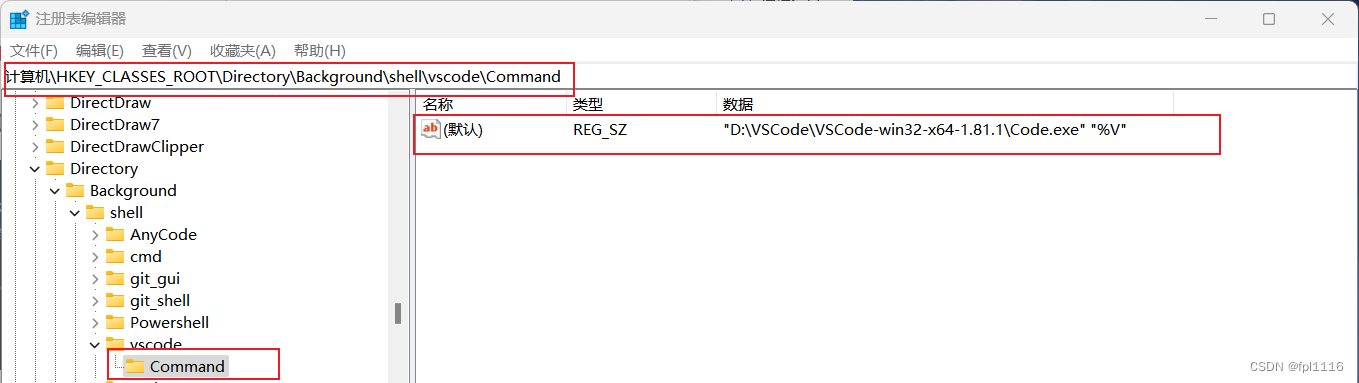
【鼠标右键菜单添加用VSCode打开文件或文件夹】
鼠标右键菜单添加用VSCode打开文件或文件夹 演示效果如下: 右击文件 或右击文件夹 或在文件夹内空白处右击 方法一:重装软件 重装软件,安装时勾选如图所示方框(如果登录的有账号保存有配置信息可以选择重装软件,…...

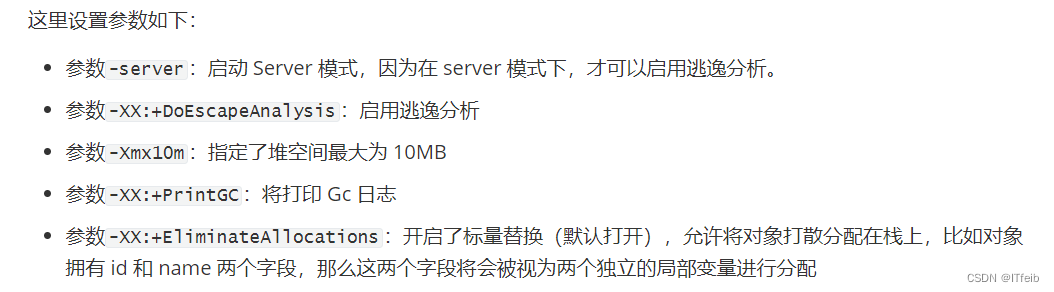
【jvm--堆】
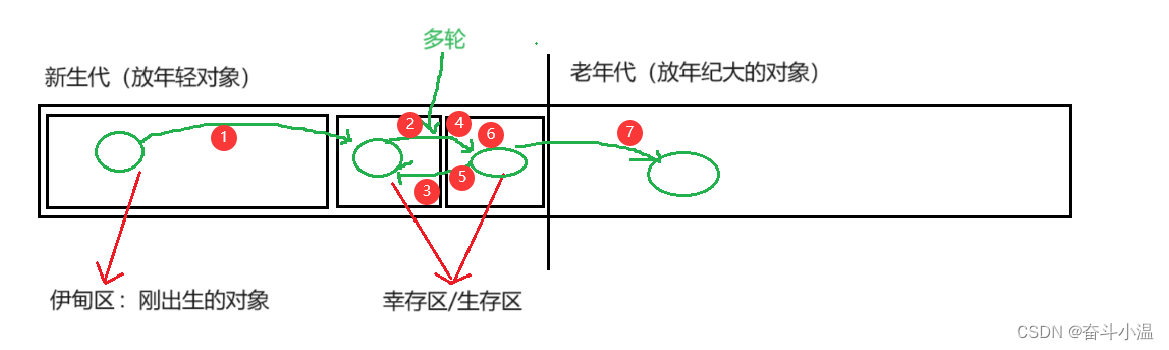
文章目录 1. 堆(Heap)的核心概述2. 图解对象分配过程2.1 Minor GC,MajorGC、Full GC2.1 堆空间分代思想2.3 内存分配策略2.4 TLAB(Thread Local Allocation Buffer)2.5 堆空间的参数设置2.6 逃逸分析2.7 逃逸分析&…...

【数据库——MySQL(实战项目1)】(1)图书借阅系统
目录 1. 简述2. 功能3. 数据库结构设计3.1 绘制 E-R 图3.2 创建数据库3.3 创建表3.4 插入表数据 1. 简述 经过前期的学习,我们已经掌握数据库基础操作,因此是时候来做一个实战项目了——图书借阅系统。对于图书借阅系统,相信大家不难想到至少…...

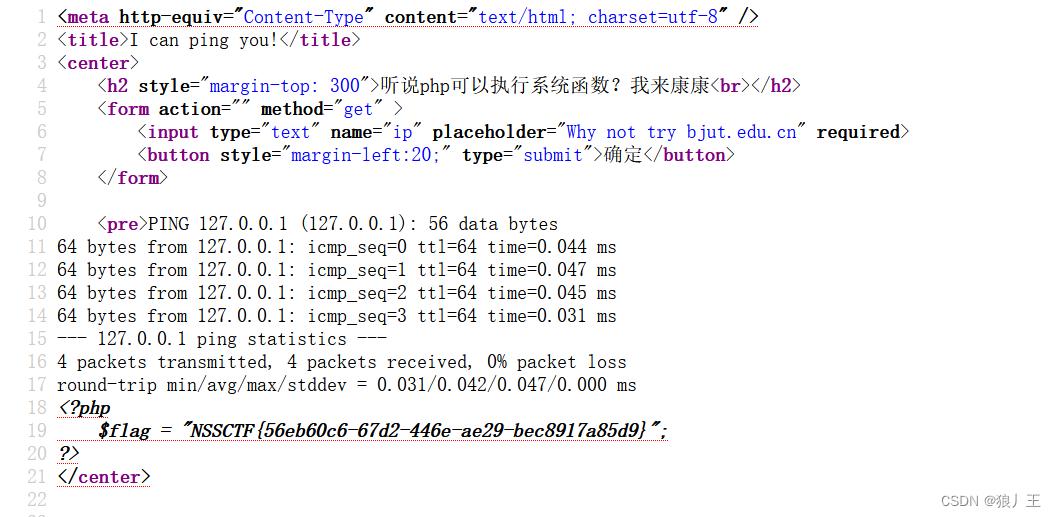
[GXYCTF 2019]Ping Ping Ping题目解析
本题考察的内容是rce绕过,本事过滤的东西不算多也算是比较好绕过 基础看到这种先ping一下试试看 输入127.0.0.1看看有啥东西 有回显说明可以接着往下做 借用RCE漏洞详解及绕过总结(全面)-CSDN博客这个大佬整理的rce绕过 ;A;B无论真假,A与B都执行&…...

HTTP协议的请求协议和响应协议的组成,HTTP常见的状态信息
HTTP协议 什么是协议 协议实际上是某些人或组织提前制定好的一套规范,大家只要都按照这个规范来就可以做到沟通无障碍 HTTP协议是W3C(万维网联盟组织)制定的一种超文本传输通信协议(发送消息的模板和数据的格式),除了传送字符串,还有声音、视频、图片等流媒体等超文本信息 …...

【LeetCode】剑指 Offer Ⅱ 第6章:栈(6道题) -- Java Version
题库链接:https://leetcode.cn/problem-list/e8X3pBZi/ 类型题目解决方案栈的应用剑指 Offer II 036. 后缀表达式模拟 栈 ⭐剑指 Offer II 037. 小行星碰撞分类讨论 栈 ⭐单调栈剑指 Offer II 038. 每日温度单调栈 ⭐剑指 Offer II 039. 直方图最大矩形面积单调栈…...

vue3的element-plus的el-dialog的样式修改无效问题
问题描述 想要修改element-plus的对话框el-dialog中的样式,发现在页面style的scoped属性下,使用:deep深入选择器进行修改是无效的。(vue2下深度选择器是有效的) //无效 :deep(.el-dialog){background-color: transparent; }解决…...

归纳所猜半结论推出完整结论:CF1592F1
https://www.luogu.com.cn/problem/CF1592F1 场上猜了个结论,感觉只会操作1。然后被样例1hack了。然后就猜如果 ( n , m ) (n,m) (n,m) 为1则翻转4操作,被#14hack了。然后就猜4操作只会进行一次,然后就不知道怎么做下去了。 上面猜的结论都…...

WPFdatagrid结合comboBox
在WPF的DataGrid中希望结合使用ComboBox下拉框,达到下拉选择绑定的效果,在实现的过程中,遇到了一些奇怪的问题,因此记录下来。 网上能够查询到的解决方案: 总共有三种ItemSource常见绑定实现方式: 1.ItemS…...

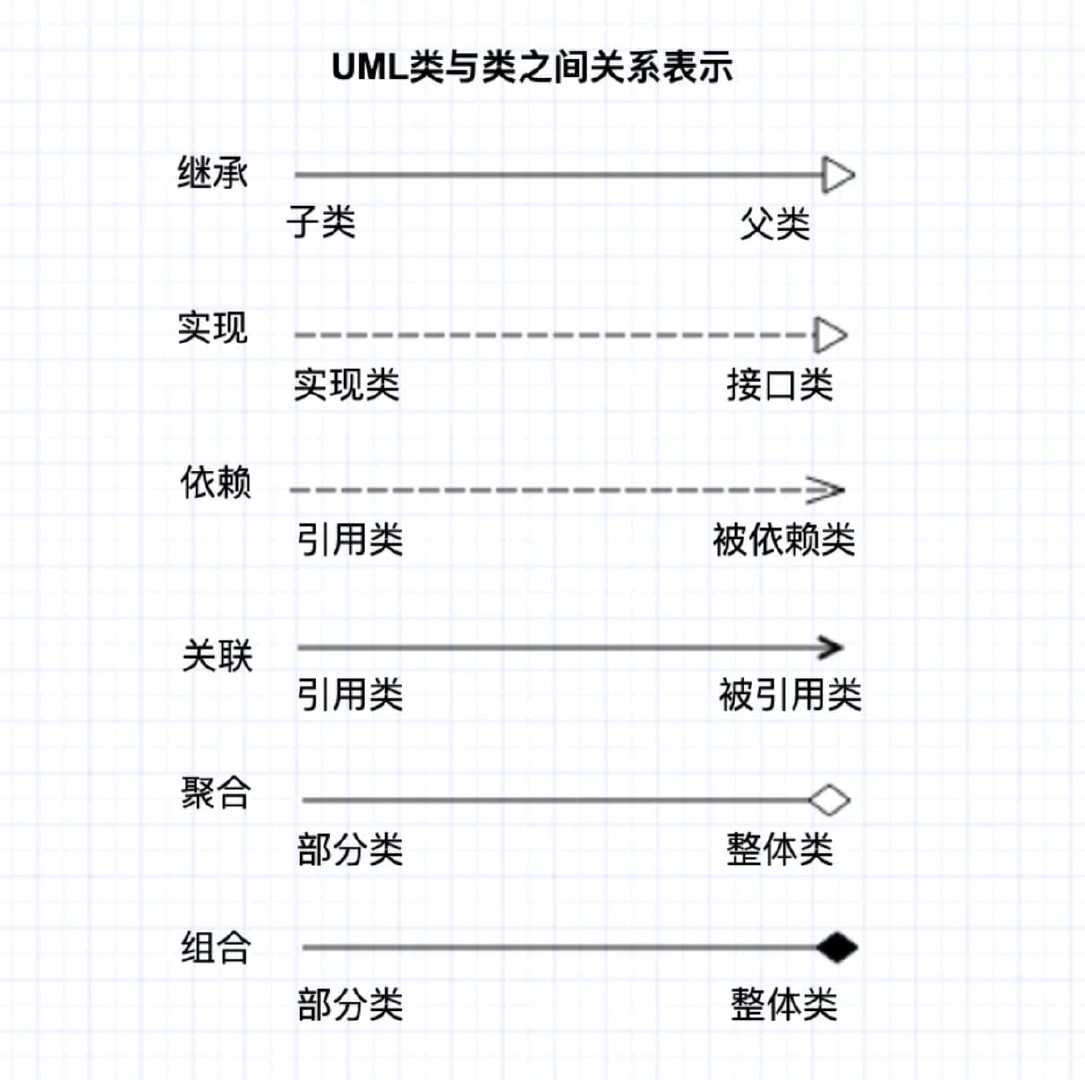
Markdown类图之继承、实现、关联、依赖、组合、聚合总结(十五)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 人生格言: 人生…...

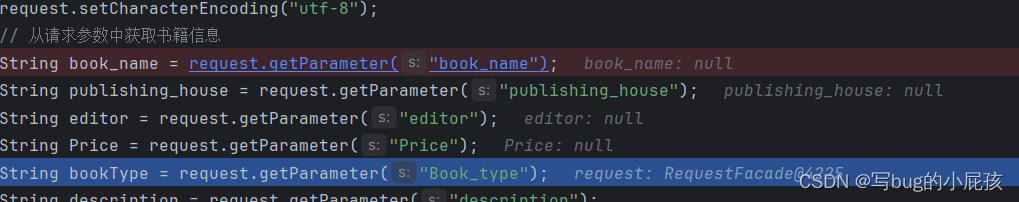
@MultipartConfig注解
前言: 在学习Javaweb的Servlet文件上传和下载的过程中,我们会遇到一个特殊的注解---MultipartConfig。 MultipartConfig的适用情况: 1.文件上传: 当您的应用程序需要接收用户上传的文件时,可以在相应的 Servlet 上使用 Multipart…...

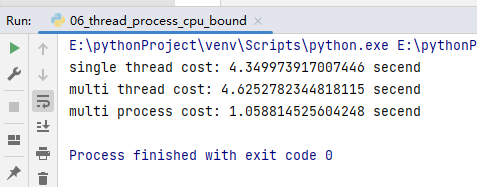
Python并发编程简介
1、Python对并发编程的支持 多线程: threading, 利用CPU和IO可以同时执行的原理,让CPU不会干巴巴等待IO完成多进程: multiprocessing, 利用多核CPU的能力,真正的并行执行任务异步IO: asyncio,在单线程利用CPU和IO同时执行的原理,实现函数异步执行使用Lo…...

WebSocket介绍及部署
WebSocket是一种在单个TCP连接上进行全双工通信的协议,其设计的目的是在Web浏览器和Web服务器之间进行实时通信(实时Web)。 WebSocket协议的优点包括: 1. 更高效的网络利用率:与HTTP相比,WebSocket的握手…...

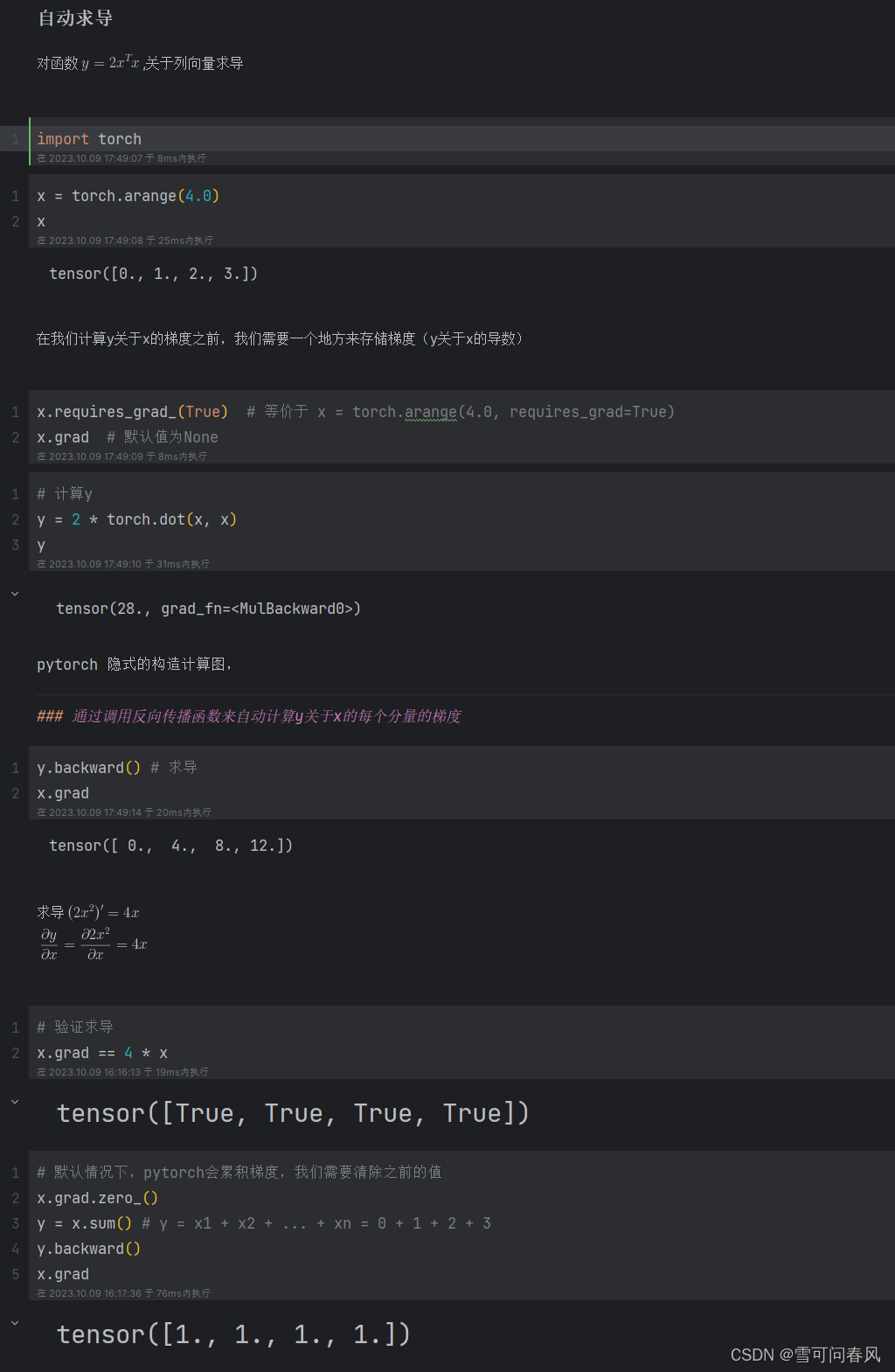
自动求导,计算图示意图及pytorch实现
pytorch实现 x1 torch.tensor(3.0, requires_gradTrue) y1 torch.tensor(2.0, requires_gradTrue) a x1 ** 2 b 3 * a c b * y1 c.backward() print(x1.grad) print(y1.grad) print(x1.grad 6 * x1 * y1) print(y1.grad 3 * (x1 ** 2))输出为: tensor(36.) …...

睿伴科创上线了
Robotutor睿伴,一个专业的青少儿编程科创教育品牌和科创服务平台。 Robotutor睿伴拥有一个超过5年的青少儿编程科创教育团队,积累了丰富的课程研发,教学服务和赛事辅导经验。并和上海多所知名高校、上海市计算机学会、上海青少年科学社等开展…...

域名抢注和域名注册
随着互联网的发展,域名已经成为了企业和个人在网络上展示自己的重要标志。如何获得一段好记、易拼写、有意义的域名,是很多人都面临的问题。本文将介绍域名抢注和域名注册的相关内容,并推荐ym.qqmu.com这个可靠的域名注册平台。 一、什么是域…...

【20】c++设计模式——>组合模式
组合模式定义 C组合模式(Composite Pattern)是一种结构型设计模式,他允许将对象组合成树形结构来表示“部分-整体”的层次结构;在组合模式中有两种基本类型的对象:叶子对象和组合对象,叶子对象时没有子对象…...

Jetpack:004-如何使用文本组件
文章目录 1. 概念介绍2. 使用方法2.1 通用参数2.2 专用参数 3. 示例代码4. 内容总结 我们在上一章回中介绍了Jetpack组件在布局中的对齐方式,本章回中主要介绍文 本组件的使用方法。闲话休提,让我们一起Talk Android Jetpack吧 1. 概念介绍 我们在本章…...

JVM(八股文)
目录 一、JVM简介 二、JVM中的内存区域划分 三、JVM加载 1.类加载 1.1 加载 1.2 验证 1.3 准备 1.4 解析 1.5 初始 1.6 总结 2.双亲委派模型 四、JVM 垃圾回收(GC) 1.确认垃圾 1.1 引用计数 1.2 可达性分析(Java 采用的方案&a…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

「全栈技术解析」推客小程序系统开发:从架构设计到裂变增长的完整解决方案
在移动互联网营销竞争白热化的当下,推客小程序系统凭借其裂变传播、精准营销等特性,成为企业抢占市场的利器。本文将深度解析推客小程序系统开发的核心技术与实现路径,助力开发者打造具有市场竞争力的营销工具。 一、系统核心功能架构&…...

在golang中如何将已安装的依赖降级处理,比如:将 go-ansible/v2@v2.2.0 更换为 go-ansible/@v1.1.7
在 Go 项目中降级 go-ansible 从 v2.2.0 到 v1.1.7 具体步骤: 第一步: 修改 go.mod 文件 // 原 v2 版本声明 require github.com/apenella/go-ansible/v2 v2.2.0 替换为: // 改为 v…...

Spring AOP代理对象生成原理
代理对象生成的关键类是【AnnotationAwareAspectJAutoProxyCreator】,这个类继承了【BeanPostProcessor】是一个后置处理器 在bean对象生命周期中初始化时执行【org.springframework.beans.factory.config.BeanPostProcessor#postProcessAfterInitialization】方法时…...
