为什么 0.1 + 0.1 !== 0.2
为什么 0.1 + 0.1 !== 0.2
总结了几个很有意思的基础题目,分享一下。
为什么 0.1 + 0.1 !== 0.2
看到这个问题,不得不想到计算机中的数据类型,其中浮点数表示有限的精度。那么它就无法精确的表示所有的十进制小数,所以在在某些情况下,浮点数的运算可能会导致微小的精度误差。这就是为什么 0.1 + 0.1 不等于 0.2 的原因。
具体来说,0.1 和 0.2 这两个数字都无法在二进制浮点数表示中精确地表示为有限位数的小数。这导致了一个微小的误差,当它们相加时,这个误差会叠加,使得结果不等于 0.2。
这个问题不仅适用于 JavaScript,还适用于大多数编程语言中使用浮点数表示的情况。为了处理这种情况,通常需要在比较浮点数时使用某种容忍误差的方法,而不是直接进行相等性比较。
在 JavaScript 中,可以使用以下方法来处理浮点数的比较:
// 使用小数点后的位数来比较
const num1 = 0.1 + 0.1;
const num2 = 0.2;
const tolerance = 0.000001; // 定义一个容忍误差if (Math.abs(num1 - num2) < tolerance) {console.log("它们大致相等");
} else {console.log("它们不相等");
}
[“1”,“2”,“3”].map(parseInt) 结果是什么
第一感觉是不是打印[“1”, “2”, “3”]。不认真看确实会有这样的结论。实际上并不是。这个题目涉及到了map和parseIent两个知识点,首先了解一下这两个函数。
- map:JavaScript 中的
map()函数是数组对象的一个高阶函数,它用于对数组的每个元素执行一个指定的函数,并返回一个新的数组,新数组中的元素是原始数组元素按照指定函数进行转换后的结果。map()函数的基本语法如下:
array.map(callback(currentValue[, index[, array]])[, thisArg])
参数说明:
-
callback:一个函数,用于对每个元素进行处理。这个函数接受三个参数: -
currentValue:当前正在处理的数组元素。 -
index(可选):当前元素的索引。 -
array(可选):调用map()的数组本身。 -
thisArg(可选):可选参数,用于指定callback函数中this的值。
map() 函数的工作流程如下:
-
从数组的第一个元素开始,依次对每个元素执行
callback函数。 -
将
callback函数的返回值存储在一个新数组中。 -
返回新数组作为
map()函数的结果。
- parseInt:函数接受两个参数:要解析的字符串和基数(进制)。但在
map中,parseInt被传递了三个参数:当前元素、当前索引和数组本身。
所以[“1”, “2”, “3”].map(parseInt)的结果是[1, NaN, NaN]。
map 将按照以下方式调用 parseInt:
-
第一次调用:
parseInt("1", 0, ["1", "2", "3"]),其中基数为 0(表示自动识别进制)。 -
第二次调用:
parseInt("2", 1, ["1", "2", "3"]),其中基数为 1。 -
第三次调用:
parseInt("3", 2, ["1", "2", "3"]),其中基数为 2。
parseInt 在解析字符串时,如果第一个字符无法转换为数字,则返回 NaN。在这里,第一次调用 parseInt 时,字符串 “1” 可以成功解析为数字 1。然而,在第二次和第三次调用时,基数参数不符合期望的进制,因此解析失败,返回 NaN。
因此,["1", "2", "3"].map(parseInt) 的结果是 [1, NaN, NaN],这是由于 parseInt 函数在不同基数下的解析失败导致的。
下列题目输出结果
(function a () {"use strict";var a = b = 3;
})();
console.log("输出a" + (typeof a !== 'undefined'));
console.log("输出b" + (typeof b !== 'undefined'));
非严格模式下运行代码块 (function a (){ var a = b =3; })(); 包含了一个函数表达式。在这个代码块中,有以下操作:
-
var a = b = 3;:这个语句声明了变量a,但同时也声明了一个全局变量b并将其赋值为3。在非严格模式下,未使用var、let或const声明的变量会成为全局变量。 -
console.log("输出a" + (typeof a !== 'undefined')):在这里,你尝试检查变量a是否被定义。由于a被声明为局部变量,因此在函数外部不可见,typeof a返回"undefined",因此整个表达式的结果是"输出afalse"。 -
console.log("输出b" + (typeof b !== 'undefined')):这里尝试检查变量b是否被定义。虽然b在函数内部赋值,但由于没有使用var、let或const来声明它,它成为了一个全局变量,因此在整个页面的作用域内都可见。typeof b返回"number"(因为它被赋值为3),因此整个表达式的结果是"输出btrue"。根据非严格模式下的变量作用域和声明方式,代码的输出结果是"输出afalse"和"输出btrue"。
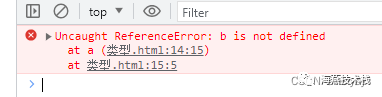
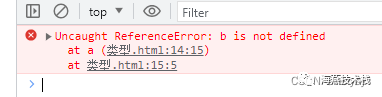
严格模式下严格模式下不会输出任何结果,而会抛出错误。在上面代码块内,有一个立即执行函数 (function a (){ ... })();,它包含了以下行为:
-
var a = b = 3;:在这行代码中,尝试声明一个局部变量a,并将其赋值为b。然而,这里存在一个陷阱。由于没有使用var、let或const来声明b,它成为了一个全局变量,而不是局部变量。这意味着b的作用域会泄漏到外部的函数作用域(全局作用域),而不是被限制在函数内部。 -
在严格模式下,
var a的作用域仅限于函数内部,所以a只能在函数内部访问,而在函数外部是不可见的。因此,尝试在函数外部访问a时会导致Uncaught ReferenceError错误。 -
同样,在严格模式下,尝试在函数外部访问全局变量
b时,也会导致Uncaught ReferenceError错误,因为全局变量b在非严格模式下会被隐式地创建,但在严格模式下需要显式声明。
所以在定义**var a = b =3;**时就会抛出错误,不会执行打印的语句
本文使用 文章同步助手 同步
相关文章:

为什么 0.1 + 0.1 !== 0.2
为什么 0.1 0.1 ! 0.2 总结了几个很有意思的基础题目,分享一下。 为什么 0.1 0.1 ! 0.2 看到这个问题,不得不想到计算机中的数据类型,其中浮点数表示有限的精度。那么它就无法精确的表示所有的十进制小数,所以在在某些情况下…...

超详细!主流大语言模型的技术原理细节汇总!
1.比较 LLaMA、ChatGLM、Falcon 等大语言模型的细节:tokenizer、位置编码、Layer Normalization、激活函数等。 2. 大语言模型的分布式训练技术:数据并行、张量模型并行、流水线并行、3D 并行、零冗余优化器 ZeRO、CPU 卸载技术 ZeRo-offload、混合精度训…...

本人4年测试经验,211 本科计算机专业,由于互联网裁员,然后谈谈我最近测试面试的总结
本人4年测试经验,211 本科计算机专业,由于互联网裁员,最近在 bosss 上投了些简历,测试开发岗,看看目前市场情况。 虽然都在说大环境不好,失业的人很多,我最近约面试的还是比较多的,…...

Android中级——Activity数据恢复过程
Activity数据恢复 onSaveInstanceState()onRestoreInstanceState()扩展 onSaveInstanceState() 在Activity调用onStop()之前调用会onSaveInstanceState(),如下 final void performStopActivity(IBinder token, boolean saveState, String reason) {ActivityClient…...

国内就能使用的chatgpt网页版,包含AIGC应用工具
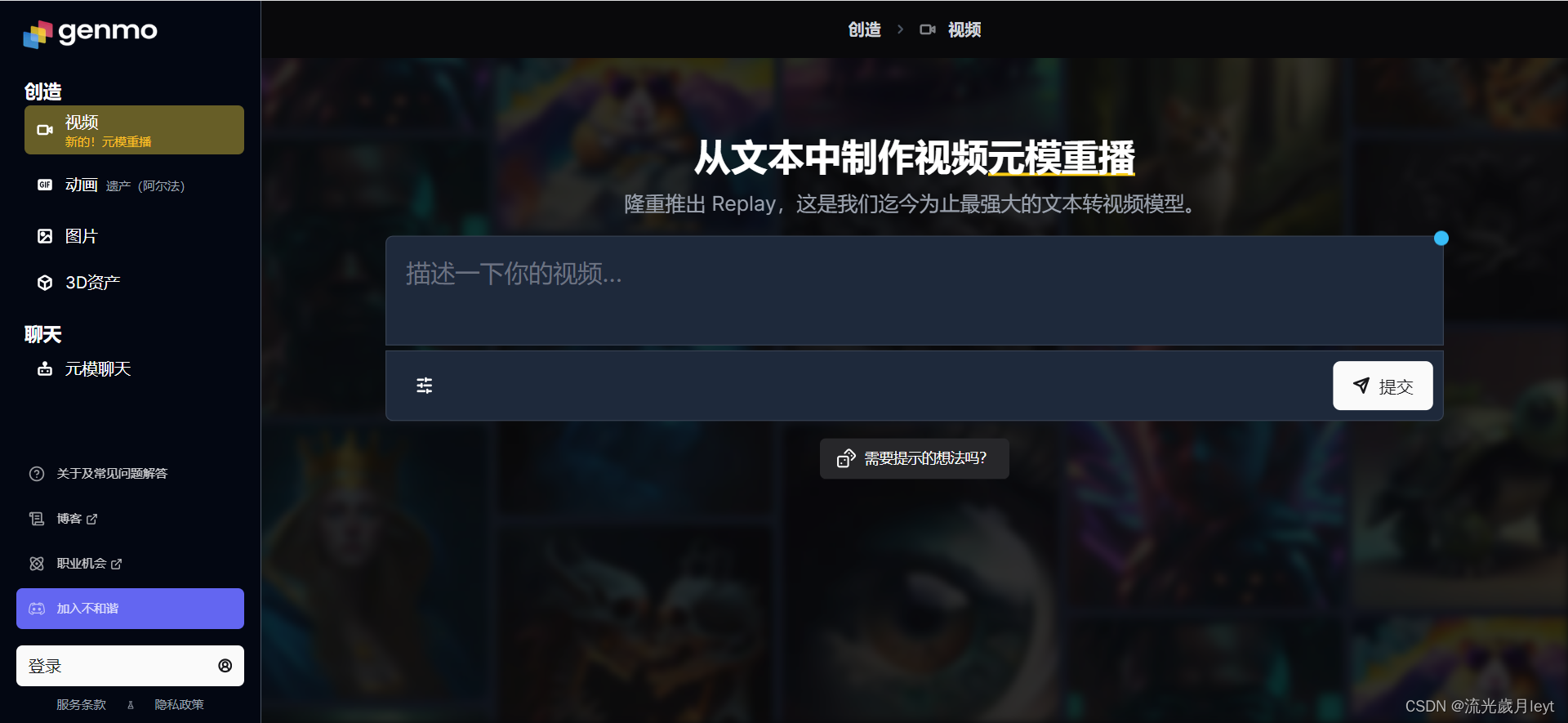
Chatgpt的出现在多个领域带来了重要的影响。它能够显著提高我们的工作效率,无论是编写文案代码还是回答常见问题,都能在短时间内完成任务。通过Chatgpt,我们能够迅速获取所需答案。随着人工智能技术的不断发展,相信在未来AI能够带…...

Fast DDS之RTPS
目录 RTPS的使用 RTPS层实现了RTPS标准。DDS层概念映射关系如下: DDS LayerRTPS LayerDomainRTPSDomainDomainParticipantRTPSParticipantDataWriterRTPSWriterDataReaderRTPSReader RTPS的使用...

【算法|动态规划No.16】leetcode931. 下降路径最小和
个人主页:兜里有颗棉花糖 欢迎 点赞👍 收藏✨ 留言✉ 加关注💓本文由 兜里有颗棉花糖 原创 收录于专栏【手撕算法系列专栏】【LeetCode】 🍔本专栏旨在提高自己算法能力的同时,记录一下自己的学习过程,希望…...

Jenkins 构建时动态获取参数
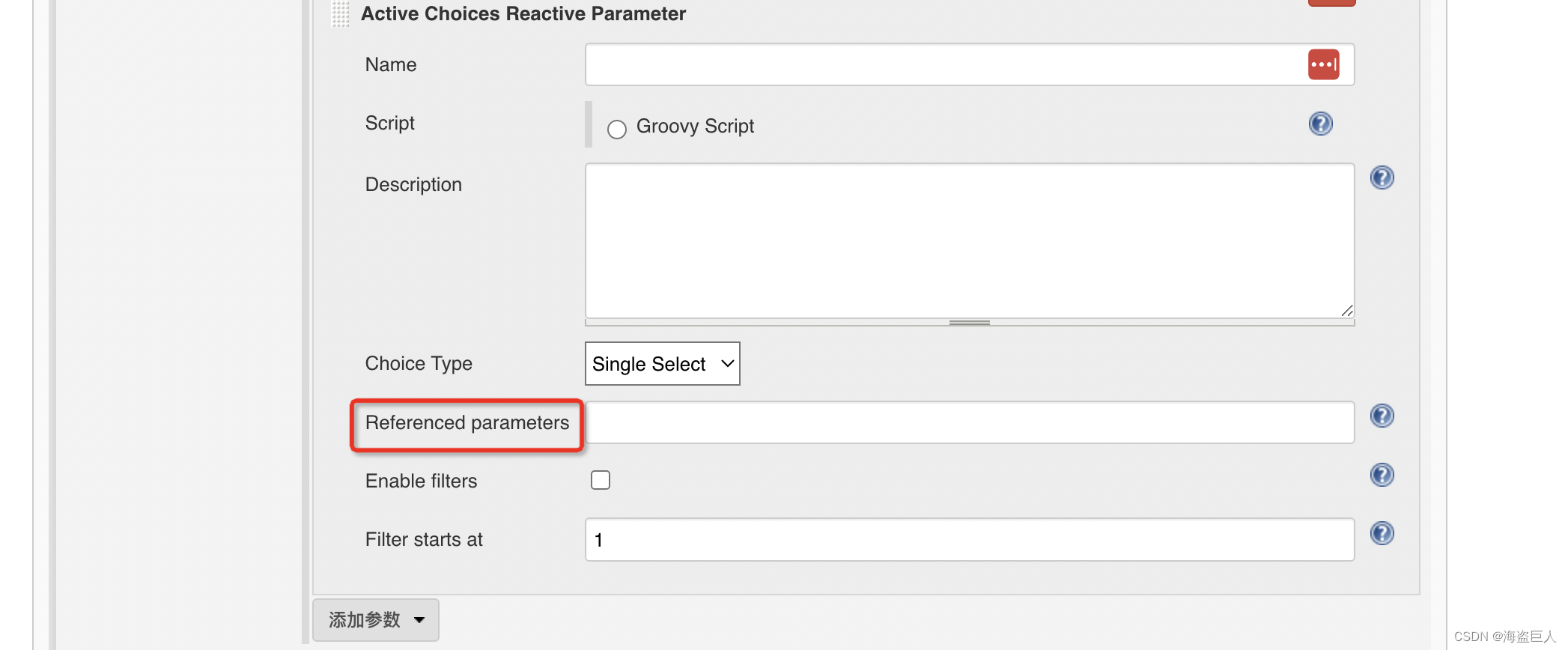
文章目录 问题简介Groovy 脚本配置进阶 问题 在做jenkins项目时,有些参数不是固定写死的,而是动态变化的,这时我们可以用 Active Choices 插件来远程调用参数 问题解决方案:执行构建前使用Groovy Scrip调用本地脚本,…...

android app开机自启动
参考文章: Android APP开机启动,安卓APP开发自启动,安卓启动后APP自动启动 Android让程序开机自动运行APP_安卓应用开机启动并打开软件_weijia3624的博客-CSDN博客...

XSS CSRF
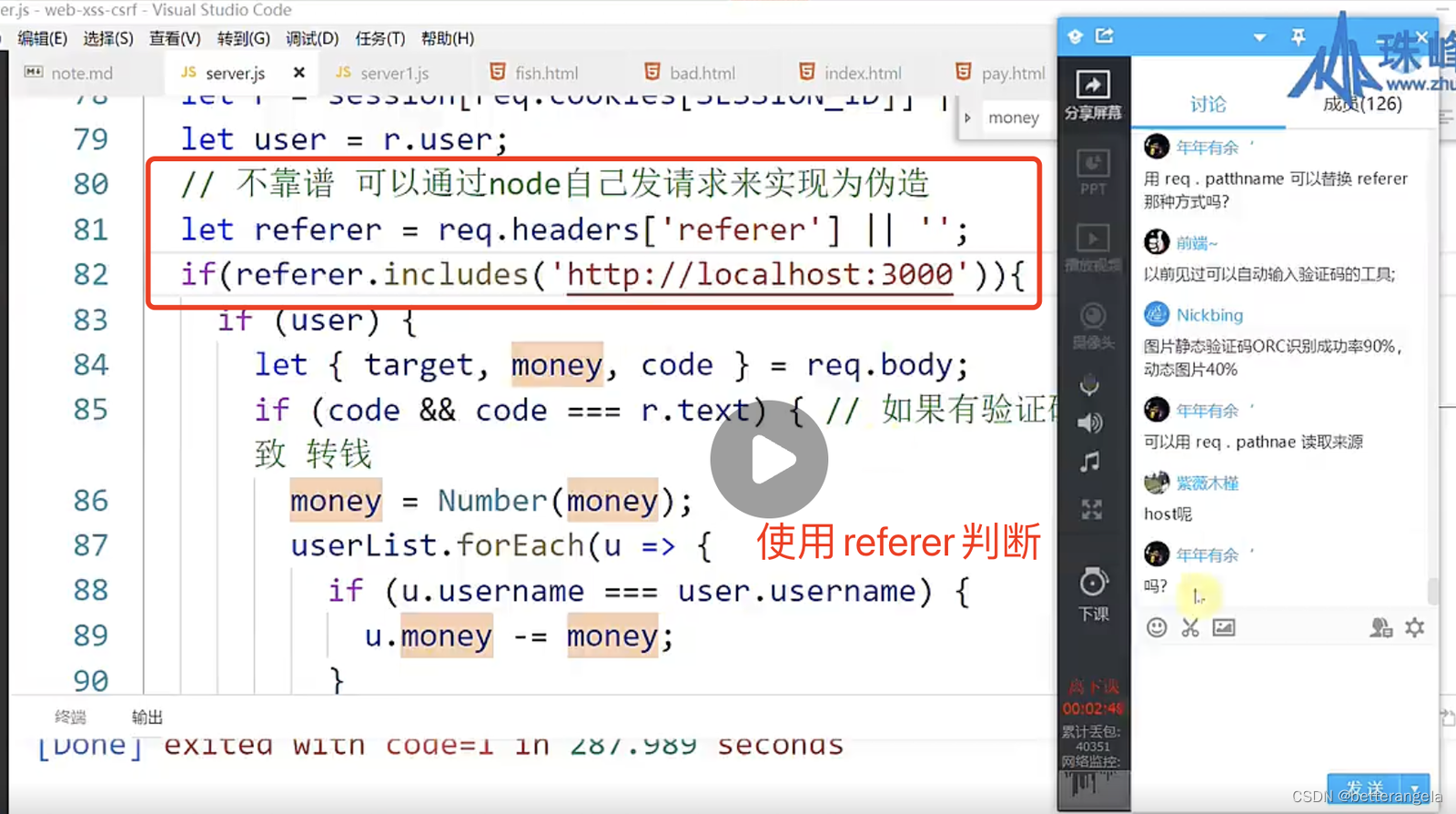
XSS & CSRF xss:跨站脚本攻击:注入一些非法的脚本 csrf:冒充身份 XSS 反射型 /welcome:res.send(req.query.type) 输入什么就输出什么(httpOnly:false,但不是解决方案) 比如:?&…...

新加坡星银行项目组笔试题面试题
Java/Fullstack___开发常见问题收集:(根据个人面试岗位进行参考) 项目介绍部分 介绍最近做过的项目,项目中遇到的印象深刻的问题,如何解决?就项目用到的技术,自己的技术以及如何使用࿱…...

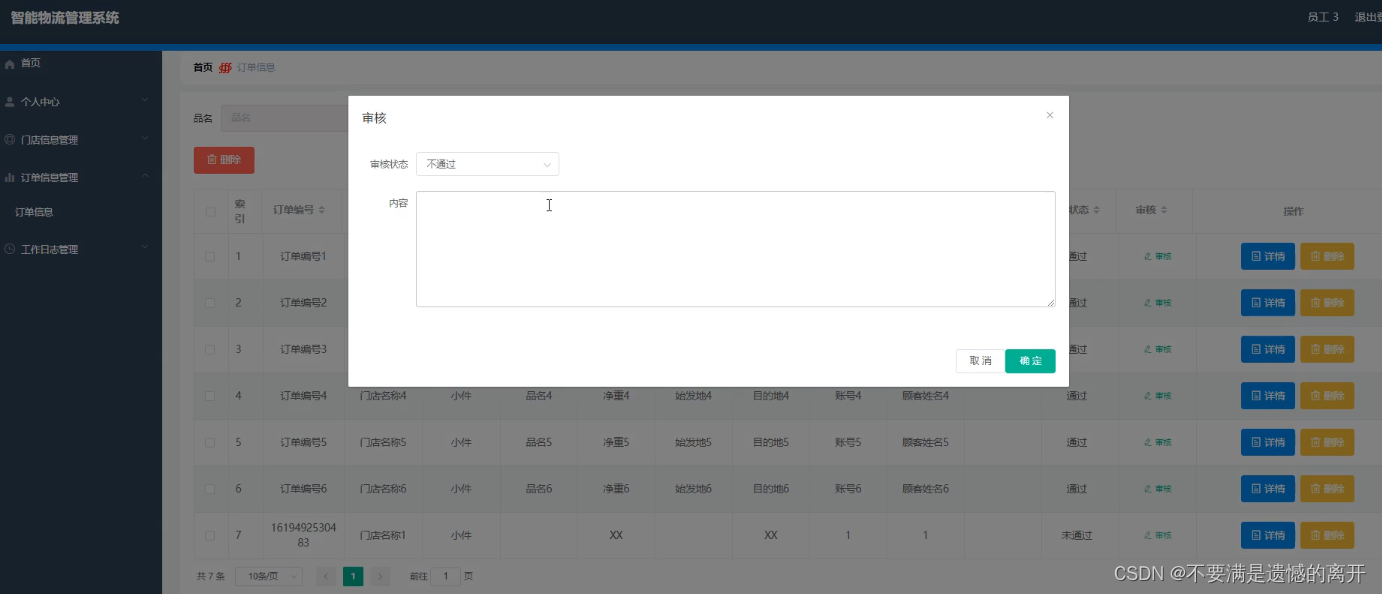
基于SpringBoot的智能物流管理系统
目录 前言 一、技术栈 二、系统功能介绍 顾客信息管理 员工信息管理 员工信息管理 门店信息管理 门店信息管理 订单信息管理 三、核心代码 1、登录模块 2、文件上传模块 3、代码封装 前言 随着信息技术在管理上越来越深入而广泛的应用,管理信息系统的实施…...

【开源电商网站】(2),使用docker-compose和dockerfile进行配置,设置自定义的镜像,安装插件,增加汉化包,支持中文界面汉化。
项目相关代代码地址 相关内容: https://blog.csdn.net/freewebsys/category_12461196.html 原文地址: https://blog.csdn.net/freewebsys/article/details/133666433 包括以下运行的详细代码: https://gitee.com/study-demo-all/oscommerc…...

HTML5开发实例-3D全景(ThreeJs全景Demo) 详解(图)
前言 在现在市面上很多全景H5的环境下,要实现全景的方式有很多,可以用css3直接构建也可以用基于threeJs的库来实现,还有很多别的制作全景的软件使用 本教学适用于未开发过3D全景的工程狮 如果觉得内容太无聊可以直接跳到最后 下载代码 理论 整个3D全景所用的相关理论就…...

springboot项目静态资源映射
1. springboot项目静态资源映射 import org.springframework.boot.web.client.RestTemplateBuilder; import org.springframework.context.annotation.Bean; import...

【Linux初阶】多线程1 | 页表的索引作用,线程基础(优缺点、异常、用途),线程VS进程,线程控制,C++多线程引入
文章目录 ☀️一、深入理解页表☀️二、Linux线程概念🌻1.什么是线程(重点)⚡(1)线程的概念⚡(2)线程库初识 🌻2.线程的优点🌻3.线程的缺点🌻4.线程异常&…...

Flink--9、双流联结(窗口联结、间隔联结)
星光下的赶路人star的个人主页 我还有改变的可能性,一想起这点,我就心潮澎湃 文章目录 1、基于时间的合流——双流联结(Join)1.1 窗口联结(Window Join)1.2 间隔联结(Interval Join)…...

家政服务行业做开发微信小程序可以实现什么功能
家政服务行业开发微信小程序可以实现多种功能,从而提升服务品质和效率,下面我们来详细介绍一些可能实现的功能。 一、展示服务信息 家政服务微信小程序可以展示各种服务信息,包括各类家政服务项目、价格、服务流程、服务人员信息等。用户可以…...

20哈希表-三数之和
目录 LeetCode之路——15. 三数之和 分析: 官方题解: LeetCode之路——15. 三数之和 给你一个整数数组 nums ,判断是否存在三元组 [nums[i], nums[j], nums[k]] 满足 i ! j、i ! k 且 j ! k ,同时还满足 nums[i] nums[j] nu…...

JVM 运行时数据区和垃圾收集算法
在 《深入理解 Java 虚拟机》一书中,作者将运行时数据区和垃圾收集算法放在开头章节,说明了这两个知识点是进一步学习 JVM 的基础知识点,相比后续的 垃圾收集器和 JMM,它也更加的简单。 运行时数据区 运行时数据区是《Java 虚拟…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

PostgreSQL——环境搭建
一、Linux # 安装 PostgreSQL 15 仓库 sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-$(rpm -E %{rhel})-x86_64/pgdg-redhat-repo-latest.noarch.rpm# 安装之前先确认是否已经存在PostgreSQL rpm -qa | grep postgres# 如果存在࿰…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...
