【QT开发笔记-基础篇】| 第四章 事件QEvent | 4.5 键盘事件
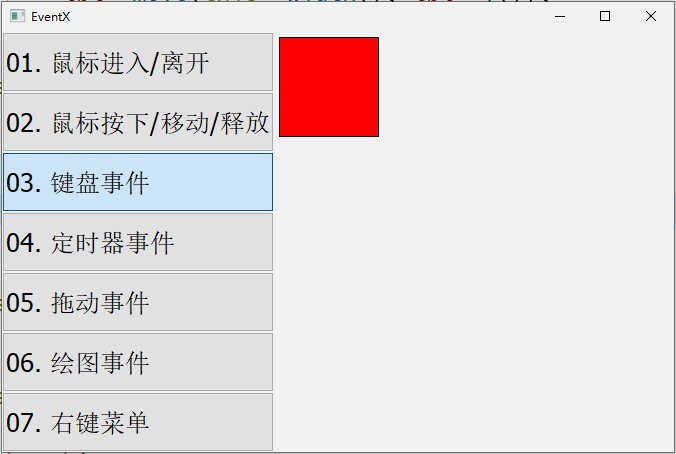
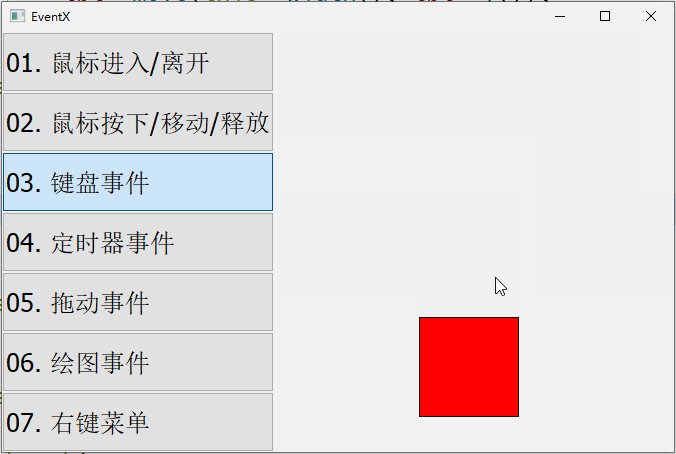
本章要实现的整体效果如下:

QEvent::KeyPress
键盘按下时,触发该事件,它对应的子类是 QKeyEvent
QEvent::KeyRelease
键盘抬起时,触发该事件,它对应的子类是 QKeyEvent
本节通过两个案例来讲解这 2 个事件:
- 键盘按下、释放事件的基本使用
- 通过键盘的上下左右箭头,控制标签控件的上下
1. 键盘按下、释放事件的基本使用
只需重写 keyPressEvent() 和 keyPressEvent() 两个函数即可
首先,在 key_widget.h 中添加两个函数的声明
class KeyWidget : public QWidget
{
protected:void keyPressEvent(QKeyEvent* event);void keyReleaseEvent(QKeyEvent* event);
};
然后,来到 key_widget.cpp 实现这 2 个函数:
void KeyWidget::keyPressEvent(QKeyEvent* event)
{// 普通键switch ( event->key() ) {case Qt::Key_Return:qDebug() << "Enter";break;case Qt::Key_Escape:qDebug() << "Esc";break;case Qt::Key_Control:qDebug() << "Ctrl";break;case Qt::Key_Shift:qDebug() << "Shift";break;case Qt::Key_Alt:qDebug() << "Alt";break;case Qt::Key_Up:qDebug() << "Up";break;case Qt::Key_Down:qDebug() << "Down";break;case Qt::Key_Left:qDebug() << "Left";break;case Qt::Key_Right:qDebug() << "Right";break;case Qt::Key_A:qDebug() << "A";break;case Qt::Key_B:qDebug() << "B";break;case Qt::Key_C:qDebug() << "C";break;case Qt::Key_D:qDebug() << "D";break;default:break;}// 两键组合// qDebug() << event->modifiers(); // QFlags<Qt::KeyboardModifier>(ShiftModifier|ControlModifier)// event->modifiers(),用来判读是否按下 Ctrl/Shift/Alt 键if ( (event->modifiers() == Qt::ControlModifier) && (event->key() == Qt::Key_A) ) {qDebug() << "Ctrl + A";}if ( (event->modifiers() == Qt::ShiftModifier) && (event->key() == Qt::Key_C) ) {qDebug() << "Shift + B";}if ( (event->modifiers() == Qt::AltModifier) && (event->key() == Qt::Key_B) ) {qDebug() << "ALT + C";}// 三键组合Shift + Ctrl + D 的实现if ( (event->modifiers() == (Qt::ShiftModifier | Qt::ControlModifier)) && (event->key() == Qt::Key_D) ) {qDebug() << "CTRL + Shift + D";}
}void KeyWidget::keyReleaseEvent(QKeyEvent* event)
{switch ( event->key() ) {case Qt::Key_Return:qDebug() << "keyReleaseEvent: Enter";break;case Qt::Key_Escape:qDebug() << "keyReleaseEvent: Esc";break;case Qt::Key_Up:qDebug() << "keyReleaseEvent: Up";break;case Qt::Key_Down:qDebug() << "keyReleaseEvent: Down";break;case Qt::Key_Left:qDebug() << "keyReleaseEvent: Left";break;case Qt::Key_Right:qDebug() << "keyReleaseEvent: Right";break;case Qt::Key_A:qDebug() << "keyReleaseEvent: A";break;case Qt::Key_B:qDebug() << "keyReleaseEvent: B";break;case Qt::Key_C:qDebug() << "keyReleaseEvent: C";break;case Qt::Key_D:qDebug() << "keyReleaseEvent: D";break;case Qt::Key_Control:qDebug() << "keyReleaseEvent: Ctrl";break;case Qt::Key_Shift:qDebug() << "keyReleaseEvent: Shift";break;case Qt::Key_Alt:qDebug() << "keyReleaseEvent: Alt";break;}
}
说明:
- 每个按键对应一个枚举值,比如
Qt::Key_A代表按键A,Qt::Key_Control代表Crtl键,等等 QKeyEvent类的key()方法,可以获取当前按下的哪个按键- 判断
Ctrl/Shift/Alt等控制按键,需要使用QKeyEvent类的modifiers()方法
最后,还需要在构造中添加如下语句:
KeyWidget::KeyWidget(QWidget* parent) : QWidget{parent}
{setFocusPolicy(Qt::StrongFocus);
}
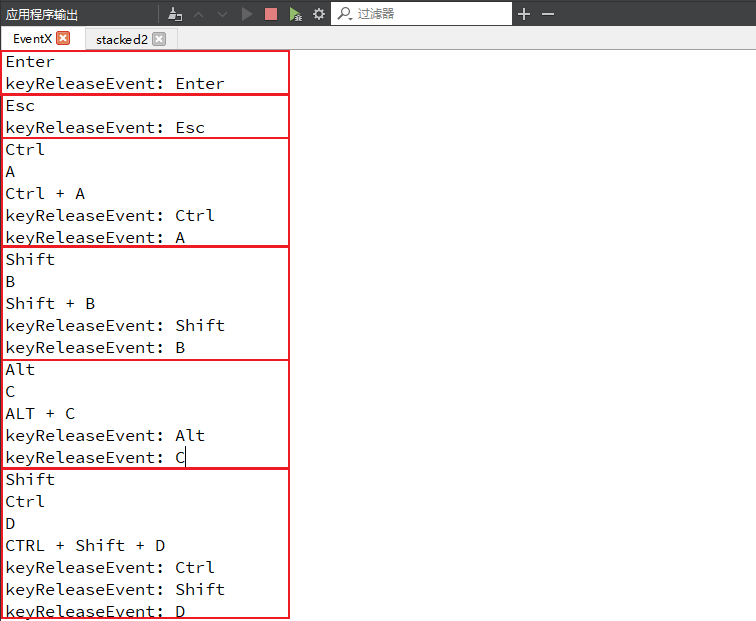
此时,运行程序,可以看到打印如下:

2. 键盘事件移动标签
接下来,实现一个小案例:通过上下左右按键,来移动标签的位置
(1)界面上添加标签
首先,在 key_widget.h 中添加成员变量:
#include <QLabel>class KeyWidget : public QWidget
{
private:QLabel* lbl;
};
然后,在 key_widget.cpp 的构造中添加一个标签:
KeyWidget::KeyWidget(QWidget* parent) : QWidget{parent}
{setFocusPolicy(Qt::StrongFocus);// 添加一个 QLabellbl = new QLabel(this);lbl->setText("");lbl->setFrameShape(QFrame::Box);lbl->setFixedSize(100, 100);lbl->setStyleSheet("background-color: red;");
}
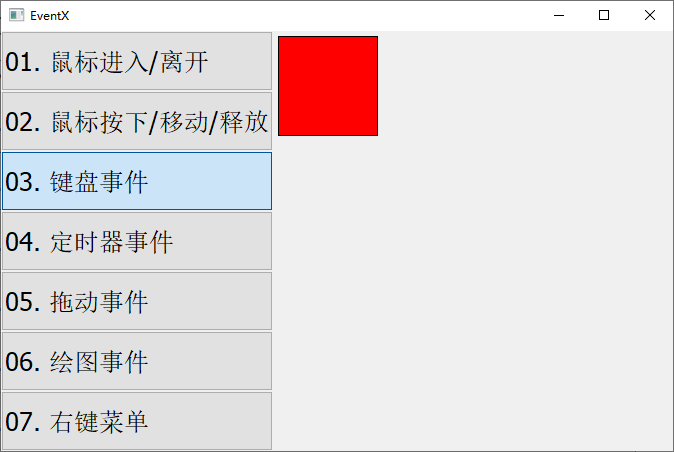
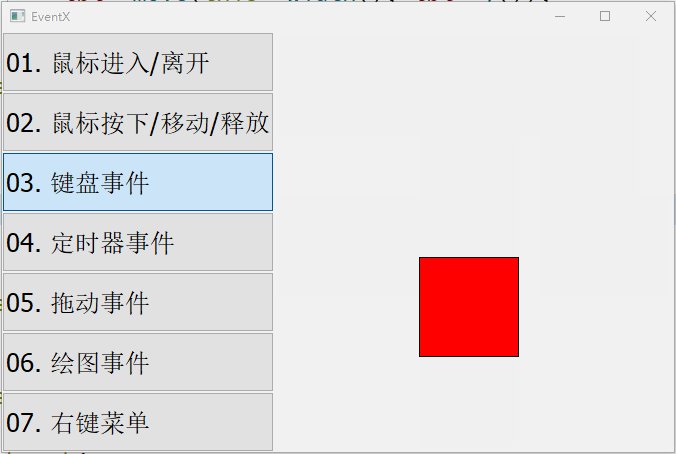
此时,运行效果如下:

(2)移动标签
只需修改上下左右按键的逻辑即可(当移动到尽头,则从另一端重新出现开始移动):
void KeyWidget::keyPressEvent(QKeyEvent* event)
{// 普通键switch ( event->key() ) {case Qt::Key_Up:qDebug() << "Up";lbl->move(lbl->x(), lbl->y() - 20);if ( lbl->y() + lbl->height() <= 0 ) {lbl->move(lbl->x(), this->height());}break;case Qt::Key_Down:qDebug() << "Down";lbl->move(lbl->x(), lbl->y() + 20);if ( lbl->y() >= this->height() ) {lbl->move(lbl->x(), 0);}break;case Qt::Key_Left:qDebug() << "Left";lbl->move(lbl->x() - 20, lbl->y());if ( lbl->x() + lbl->width() <= 0 ) {lbl->move(this->width(), lbl->y());}break;case Qt::Key_Right:qDebug() << "Right";lbl->move(lbl->x() + 20, lbl->y());if ( lbl->x() >= this->width() ) {lbl->move(0, lbl->y());}break;}
}
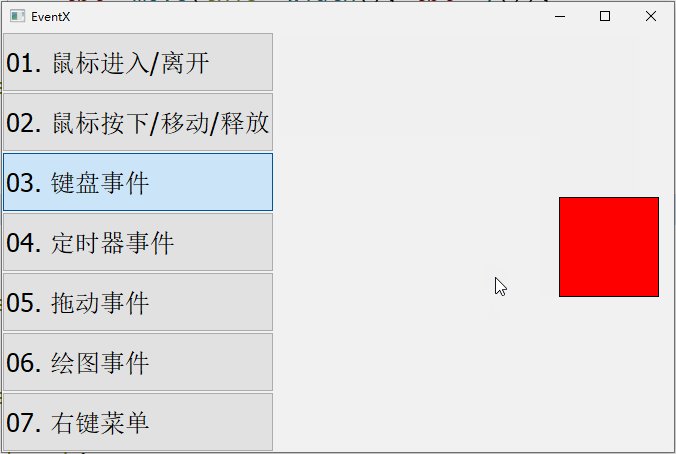
此时,按键盘上的上下左右箭头,效果如下:

相关文章:

【QT开发笔记-基础篇】| 第四章 事件QEvent | 4.5 键盘事件
本章要实现的整体效果如下: QEvent::KeyPress 键盘按下时,触发该事件,它对应的子类是 QKeyEvent QEvent::KeyRelease 键盘抬起时,触发该事件,它对应的子类是 QKeyEvent 本节通过两个案例来讲解这 2 个事件&…...

爬取微博热榜并将其存储为csv文件
🙌秋名山码民的主页 😂oi退役选手,Java、大数据、单片机、IoT均有所涉猎,热爱技术,技术无罪 🎉欢迎关注🔎点赞👍收藏⭐️留言📝 获取源码,添加WX 目录 前言1.…...

国庆中秋特辑(八)Spring Boot项目如何使用JPA
国庆中秋特辑系列文章: 国庆中秋特辑(八)Spring Boot项目如何使用JPA 国庆中秋特辑(七)Java软件工程师常见20道编程面试题 国庆中秋特辑(六)大学生常见30道宝藏编程面试题 国庆中秋特辑&…...

用jad反编译工具查看java接口相关的默认修饰符
接口抽象类复习 -> 默认修饰符是啥 -> jad反编译证明 https://www.cnblogs.com/changrunwei/p/6618117.html 文章目录 背景操作过程反编译前后对比操作截图结论 背景 今天刷到这篇文章,想起之前笔试题总是记不清,所以想证明下。 之前一直不清楚要…...

axios的get请求时数组参数没有下标
开发新项目过程中 发现get请求时 数组参数没有下标 这样肯定是不行的 后端接口需要数组[0]: 7 数组[1]:4这样的数据 原因是因为在请求拦截器没有处理需要的参数 解决方法 在请求拦截器 处理一下参数 import axios, { AxiosError, AxiosInstance, AxiosRequestHeaders } fro…...

bochs 对 Linux0.11 进行调试 (TODO: 后面可以考虑集成 vscode+gdb+qemu)
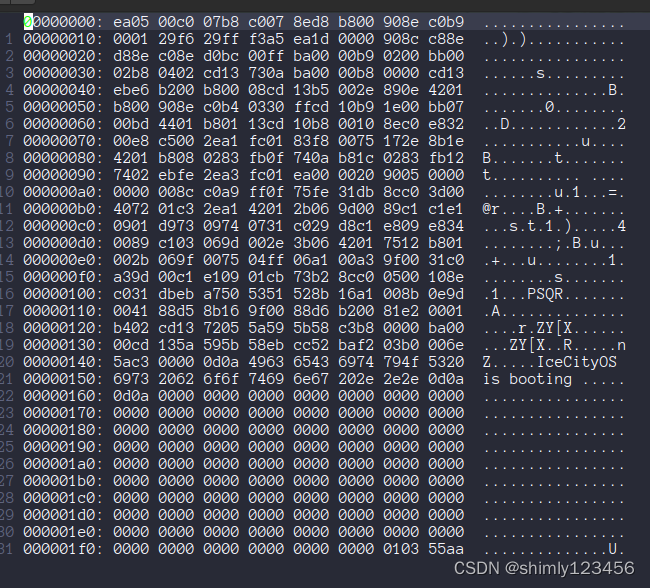
我在阅读 Linux0.11 源码时,对一个指令 LDS 感到困惑。 看了下 intel 指令集手册,能猜到 LDS 的功能,但不确定。 于是决定搭建调试环境,看看 LDS 的功能是否真如自己猜测。 首先 make debug 运行 qemu-Linux0.11,命…...

一文告知HTTP GET是否可以有请求体
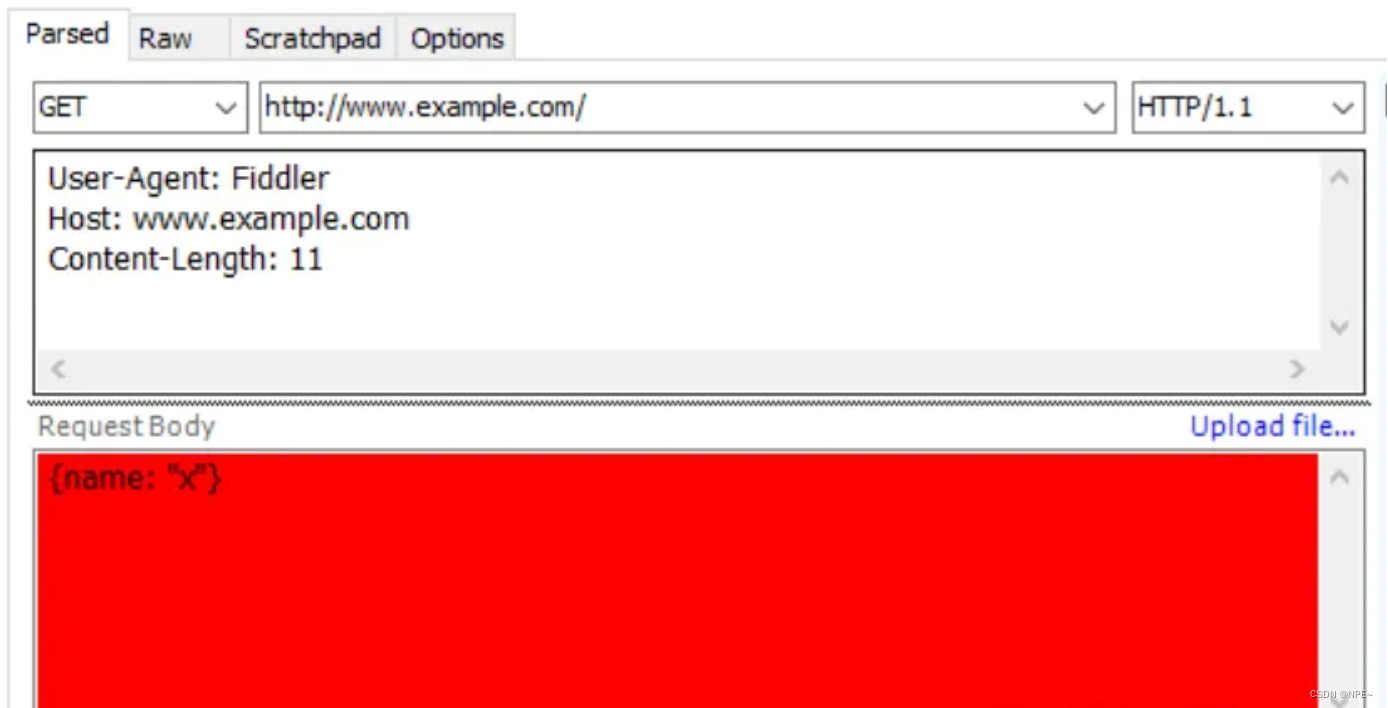
HTTP GET是否可以有请求体 先说结论: HTTP协议没有规定GET请求不能携带请求体,但是部分浏览器会不支持,因此不建议GET请求携带请求体。 HTTP 协议没有为 GET 请求的 body 赋予语义,也就是即不要求也不禁止 GET 请求带 body。大多数…...

防止SQL注入攻击的综合解决方案
文章目录 摘要背景和危害性防御措施示例代码(Java)示例代码(PHP)示例MySQL命令示例代码(Python)示例代码(C#,使用Entity Framework) 进一步防御SQL注入攻击的措施使用ORM…...

MapReduce(林子雨慕课课程)
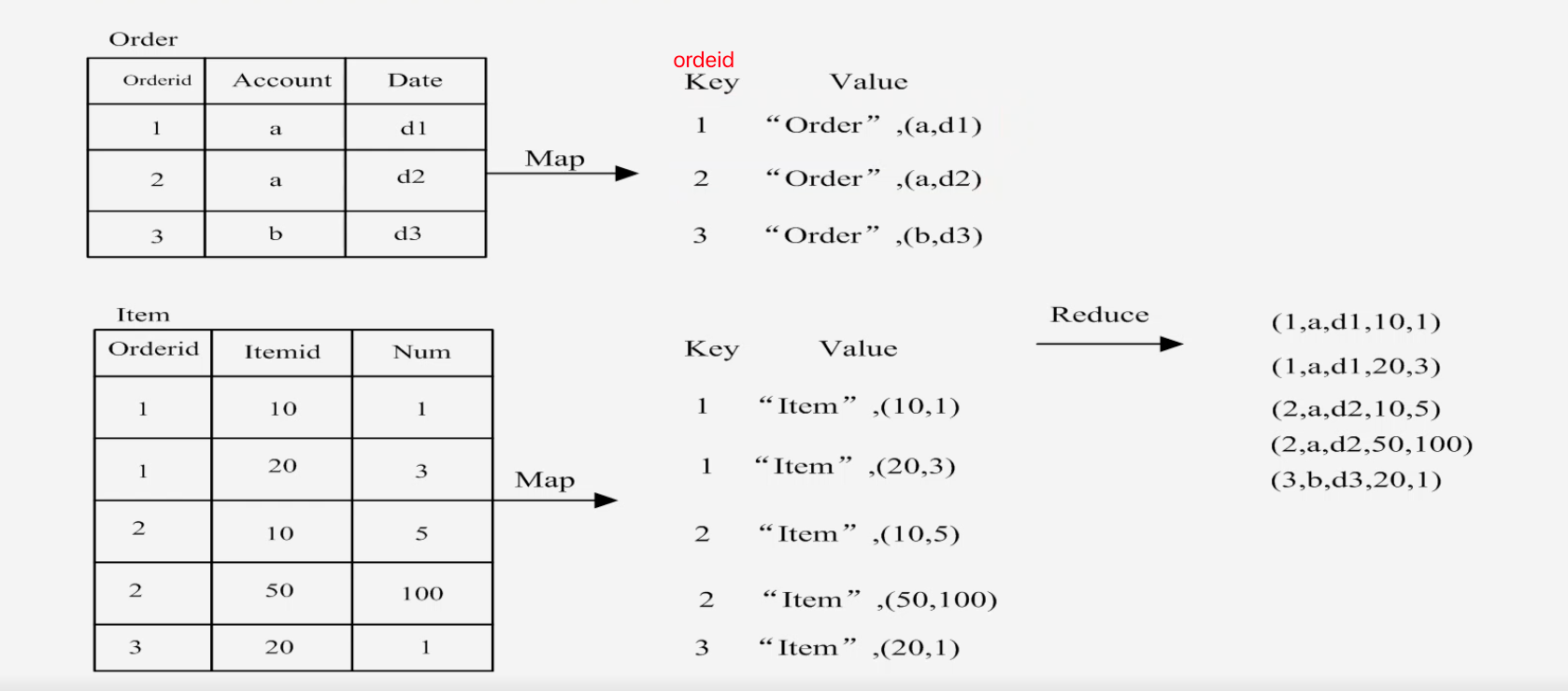
文章目录 7. MapReduce7.1 MapReduce简介7.1.1 分布式并行编程7.1.2 MapReduce模型简介 7.2 MapReduce体系结构7.3 MapReduce工作流程概述7.4 Shuffle过程原理7.5 MapReduce应用程序的执行过程7.6 WordCount实例分析7.7 MapReduce的具体应用7.8 MaReduce编程实践 7. MapReduce …...

PHP聊天系统源码 在线聊天系统网站源码 后台自适应PC与移动端
程序前台与后台自适应PC与移动端,支持一对多交流,可以自由创建新的房间与解散创建的房间,集成签到功能,等级功能,房间创建者可以对用户进行禁言、拉黑处理,房间可以由房间创建者自由设置进入密码࿰…...

算法题:买卖股票的最佳时机 II (贪心算法解决股票问题)
这道题是贪心算法的中级难度练习题,由于题目设定,整个价格都是透明的,这里并不涉及需要预测股票涨势的问题。解决思路不难,就是一旦股票价格开始下降了就买入,一旦上升了,就赶紧卖出。(完整题目…...

Redis-持久化机制
持久化机制介绍 RDBAOFRDB和AOF对比 RDB rdb的话是利用了写时复制技术,他是看时间间隔内key值的变化量,就比如20秒内如果有5个key改变过的话他就会创建一个fork子进程(bgsave),通过这个子进程,将数据快照进…...

【LeetCode热题100】--155.最小栈
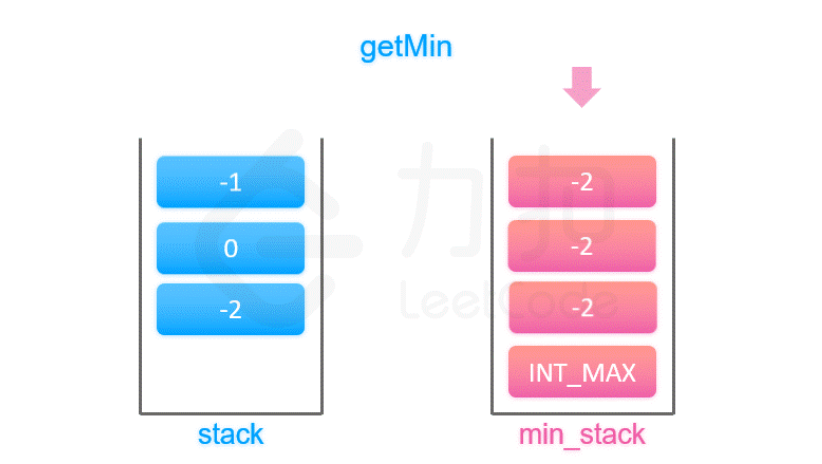
155.最小栈 设计一个支持 push ,pop ,top 操作,并能在常数时间内检索到最小元素的栈。 实现 MinStack 类: MinStack() 初始化堆栈对象。void push(int val) 将元素val推入堆栈。void pop() 删除堆栈顶部的元素。int top() 获取堆栈顶部的元…...

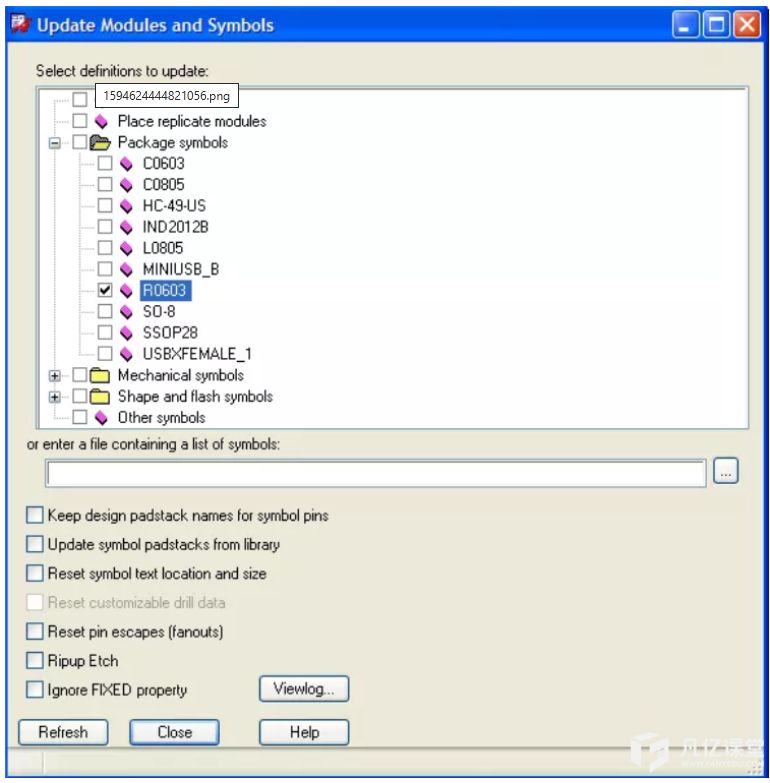
Allegro 17.2如何直接更新元件封装?
想必很多从事电子设计的小伙伴,都有这样的经历:有些时候原理图和PCB设计是由不同的工程师负责,然后偶尔需要在没有原理图的情况下直接对PCB作品进行操作,如更新元件封装等操作,这种环节不仅费时费力,效率贼…...

高效数据管理:Java助力实现Excel数据验证
摘要:本文由葡萄城技术团队原创并首发。转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具、解决方案和服务,赋能开发者。 前言 在Java中,开发者可以使用一些开源的库(如Apache POI)…...

Easysearch Chart 0.2.0都有哪些变化
Easysearch Chart 包更新了,让我们来看看都有哪些变化: Docker 镜像升级 Service 名称调整,支持 NodePort 模式部署 现在让我们用 NodePort 模式部署一下: # helm search repo infinilabs NAME CHART VERSION …...

RV1126-RV1109-进入uboot的按键和名字显示-HOSTNAME
今天添加一个小功能,就是uboot是按CTRLC进入的 今日我做了一个定制,让按L或者l让也进入uboot指令模式,并且修改主板名字显示 默认是CTRLC:键码值是0x03(ASCII对照表) 于是代码中跟踪: //rv1126_rv1109/u-boot/common/console.c int ctrlc(void) { #ifndef CONFIG_SANDBOXif (…...

学习vue-router
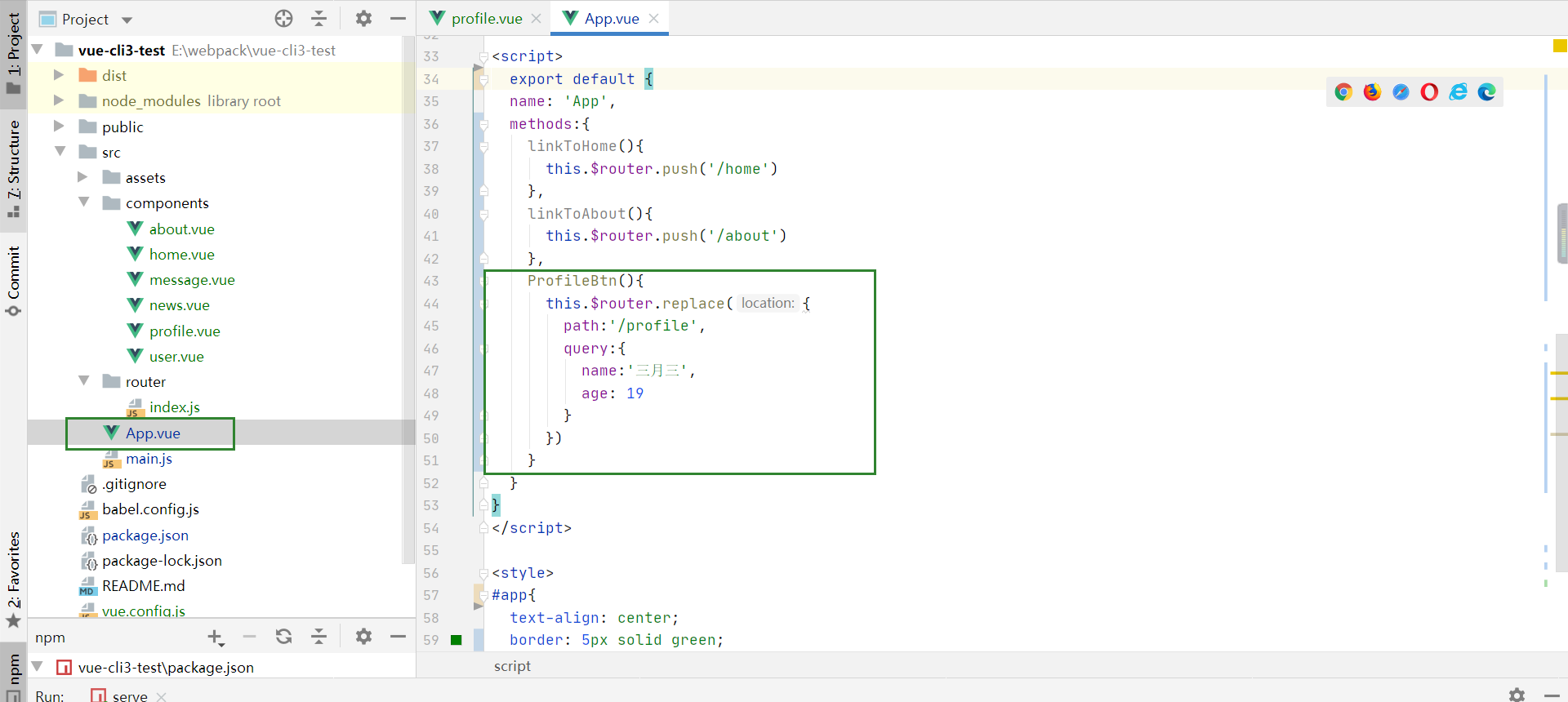
可参见: vue-router 详解_vue router_七月J的博客-CSDN博客 https://www.cnblogs.com/chen-ao666/p/17144552.html vue-router的使用 使用vue-router的步骤: 创建路由组件 配置路由映射: 组件和路径映射关系 使用路由: 通过和 <router-link>: 该标签是一个vue-router中…...

Python爬虫提高排名
在如今竞争激烈的互联网时代,网站的SEO优化变得尤为重要。而Python爬虫作为一种强大的工具,可以帮助网站主们提升搜索排名,吸引更多的流量和用户。本文将为您揭秘如何利用Python爬虫来改善您的SEO优化,并帮助您提升搜索排名。无论…...

SQL获取正数第N个或倒数第N个数据
这里我们使用Order By与Limit的组合: Order By:可以将某个序列值按照从大到小或从小到大排序Limit:如果类似Limit 5表示前5个,Limit 3,5表示从第4个位置(以0为开始)开始往后取5个 通过这样的组合就可以实…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...

Qt 事件处理中 return 的深入解析
Qt 事件处理中 return 的深入解析 在 Qt 事件处理中,return 语句的使用是另一个关键概念,它与 event->accept()/event->ignore() 密切相关但作用不同。让我们详细分析一下它们之间的关系和工作原理。 核心区别:不同层级的事件处理 方…...

vue3 daterange正则踩坑
<el-form-item label"空置时间" prop"vacantTime"> <el-date-picker v-model"form.vacantTime" type"daterange" start-placeholder"开始日期" end-placeholder"结束日期" clearable :editable"fal…...

消息队列系统设计与实践全解析
文章目录 🚀 消息队列系统设计与实践全解析🔍 一、消息队列选型1.1 业务场景匹配矩阵1.2 吞吐量/延迟/可靠性权衡💡 权衡决策框架 1.3 运维复杂度评估🔧 运维成本降低策略 🏗️ 二、典型架构设计2.1 分布式事务最终一致…...

英国云服务器上安装宝塔面板(BT Panel)
在英国云服务器上安装宝塔面板(BT Panel) 是完全可行的,尤其适合需要远程管理Linux服务器、快速部署网站、数据库、FTP、SSL证书等服务的用户。宝塔面板以其可视化操作界面和强大的功能广受国内用户欢迎,虽然官方主要面向中国大陆…...

LINUX编译vlc
下载 VideoLAN / VLC GitLab 选择最新的发布版本 准备 sudo apt install -y xcb bison sudo apt install -y autopoint sudo apt install -y autoconf automake libtool编译ffmpeg LINUX FFMPEG编译汇总(最简化)_底部的附件列表中】: ffmpeg - lzip…...
